Cómo agregar una ventana emergente modal en WordPress
Publicado: 2022-09-25Agregar una ventana emergente modal en WordPress es fácil con la ayuda de complementos. Hay muchos complementos disponibles para este propósito, pero recomendamos usar el complemento Popup Maker. Con este complemento, puede crear hermosas ventanas emergentes y agregarlas a su sitio de WordPress con solo unos pocos clics. Una vez que haya instalado y activado el complemento, deberá crear una nueva ventana emergente. Para hacer esto, vaya a Ventanas emergentes » Agregar nuevo en su área de administración de WordPress. En la siguiente pantalla, deberá ingresar un nombre para su ventana emergente y luego seleccionar un tipo de ventana emergente. Para este ejemplo, elegiremos el tipo Imagen emergente. Después de eso, podrá agregar su contenido y seleccionar la imagen que se usará para la ventana emergente. Una vez que esté satisfecho con su ventana emergente, haga clic en el botón Publicar para publicarla en su sitio de WordPress. Ahora que su ventana emergente está lista, es hora de agregarla a su sitio. Para hacer esto, vaya a la página o publicación donde desea agregar la ventana emergente y haga clic en el botón Agregar ventana emergente. En la siguiente pantalla, seleccione la ventana emergente que acaba de crear en el menú desplegable y luego haga clic en el botón Insertar ventana emergente. ¡Eso es todo! Su ventana emergente ahora será visible para sus visitantes.
Cómo agregar una ventana emergente modal en WordPress en 3 sencillos pasos Instrucciones de Wpmet. Las ventanas emergentes pueden hacer que su sitio web sea más fácil de usar y alentarlo a suscribirse a más boletines más rápido. Según un estudio de más de 2 mil millones de ventanas emergentes modales, el 9 % del 10 % de los principales sitios web vio una tasa de conversión. Se ha demostrado que los modales emergentes son extremadamente efectivos en una variedad de entornos, especialmente en colecciones de clientes potenciales. Según Sumo, utilizaron un modal emergente para obtener 23 645 948 direcciones de correo electrónico en menos de dos años. Cuando necesita que los visitantes de su sitio web actúen o noten algo importante, usar modales es una herramienta efectiva. La aplicación ElementsKit le permite cambiar el diseño, el tipo de alternador, la posición emergente y las opciones de visualización para su ventana modal.
También podría tener una imagen o video personalizado agregado para que se vea como una página, al igual que la imagen. También puede optar por ocultar el pie de página, el encabezado y el icono de cierre de la vista pública. El complemento ElementsKit WordPress es un creador de ventanas emergentes todo en uno. El formulario de contacto 7 se puede agregar usando ElementsKit. Facilite la creación de modales atractivos mediante el uso de la funcionalidad de widget integrada de ElementsKit. Debido al sistema modal, los usuarios pueden suscribirse a más boletines y recibir más datos de usuario.
¿Cómo agrego un modelo en WordPress?
 Crédito: www.fiverr.com
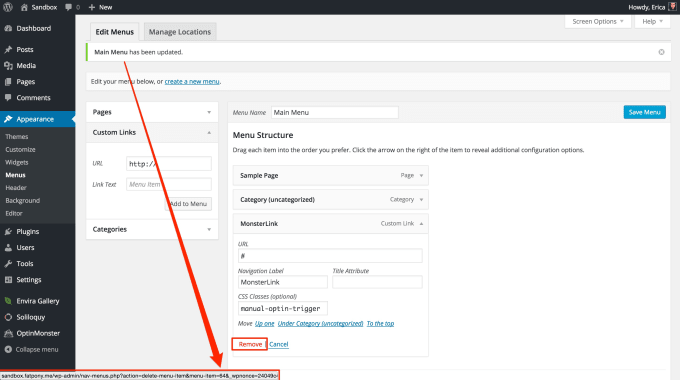
Crédito: www.fiverr.comLa versión más reciente de su administrador de WordPress ahora tiene un nuevo elemento de menú "Modelos" en el lado izquierdo (navegación). Para ver este submenú, pase el mouse sobre este título y haga clic en "Agregar nuevo modelo".
Ventana emergente modal de WordPress sin complemento
 Crédito: allurewebsolutions.com
Crédito: allurewebsolutions.comUna ventana emergente modal es una ventana emergente que aparece en la parte superior del contenido principal de una página web. Se puede usar para mostrar información adicional, como un mensaje, un formulario o un video. Una ventana emergente modal a menudo se activa mediante un botón o enlace, y se puede cerrar haciendo clic en el botón Cerrar o haciendo clic fuera de la ventana emergente. WordPress no tiene una función de ventana emergente modal incorporada , pero hay una serie de complementos que se pueden usar para agregar esta funcionalidad.
¿Cómo puede agregar un código emergente a su sitio de WordPress? Este método solo requiere 5 minutos de su tiempo. Las ventanas emergentes se pueden mostrar en su sitio web sin necesidad de un script, gracias a Popupsmart, un generador de ventanas emergentes simple que le permite crear ventanas emergentes con solo una línea de código. Después de registrarse, seleccione la opción Crear una nueva ventana emergente en el tablero. Después de agregar su código para insertar, deberá actualizar su archivo con su código para insertar. La ubicación del código es crítica. Debe pegarse antes de poder cerrar la etiqueta del cuerpo. Al regresar a esta página, ahora puede publicar su ventana emergente.

Ventana emergente modal Bootstrap en WordPress
Una ventana emergente modal de arranque es una excelente manera de mostrar contenido adicional en un sitio de wordpress. Esto se puede utilizar para proporcionar más información sobre un producto o servicio, o para mostrar un formulario para recopilar información de los usuarios. Los modales de Bootstrap son fáciles de implementar y se pueden personalizar para que coincidan con la apariencia de su sitio.
Formidable Forms es un complemento fantástico para WordPress Form Builders. El complemento de formulario Bootstrap Modal le permite crear un formulario Formidable o Ver en una ventana emergente modal de Bootstrap. Puede hacer clic en un modal para acceder a la página de detalles tan pronto como aparezca si hay una Vista en la página. Si ha configurado la edición frontal a través de una Vista, puede abrir una entrada en un MODAL. Este shortcode solo es posible si tiene instalado el complemento de registro. Puede usar cualquiera de los parámetros de código abreviado de inicio de sesión regulares en un código abreviado de valor de campo frm. Ahora podrá hacer clic en un enlace si visita una página/publicación que contiene un campo, y el valor del campo aparecerá en una ventana emergente modal de Bootstrap.
El parámetro class=frm_button se usa para cambiar el enlace modal de Bootstrap a un botón. En lugar de poner contenido aquí, use frmmodal-content para agregar cualquier contenido que desee a su backend. Cuando se cierra el envío, evita que los usuarios vean los mensajes de éxito o error que se muestran. Si este es el caso, vaya a Configuración > General > AJAX y seleccione Agregar AJAX a su formulario.
Ventana emergente modal de WordPress al cargar la página
Una ventana emergente modal es una ventana emergente que aparece en la parte superior de la página actual. Se puede usar para mostrar información importante, como un mensaje del propietario del sitio, o para recopilar información del usuario, como un formulario de registro.
FirePlugins proporciona un método para abrir ventanas emergentes en una página de WordPress. Cuando se cargan todos los activos de las páginas, se activa el disparador de carga de página, incluidos los elementos dependientes de toda la página, como hojas de estilo, secuencias de comandos e imágenes. El generador de ventanas emergentes que proporcionamos es fácil de usar, no requiere conocimientos técnicos y se destaca entre el resto de su sitio web. No necesita usar CSS personalizado u otras herramientas relacionadas con la codificación para diseñar su ventana emergente. Al desplazarse hacia abajo en el editor de bloques, puede ubicar la configuración de FireBox. Puede cambiar su tamaño completando la ventana de tamaño con el ancho y la altura deseados. Si desea agregar una imagen a su ventana emergente, FireBox puede hacerlo.
Como una ventana emergente, puede seleccionar Carga de página como disparador. El tiempo en que se retrasa una ventana emergente indica cuánto tarda en cargarse en una carga de página. Una vez que haya publicado su ventana emergente, puede realizar un seguimiento de cuántas impresiones recibió y cuántos visitantes atrajo. Al ir al Panel de control de FireBox y seleccionar Emergente, puede verificar su compra.
