Agregar una función Onclick a una página de WordPress
Publicado: 2022-04-17Agregar una función onclick a una página de WordPress es un proceso simple que se puede realizar en unos pocos pasos.
Primero, abra la página de WordPress a la que desea agregar la función onclick en un editor de texto.
A continuación, ubique el lugar en la página donde desea que ocurra la función onclick.
Luego, agregue el siguiente código a la ubicación en la página:
Haga clic aquí
Guarde la página y obtenga una vista previa en un navegador web para probar la función onclick.
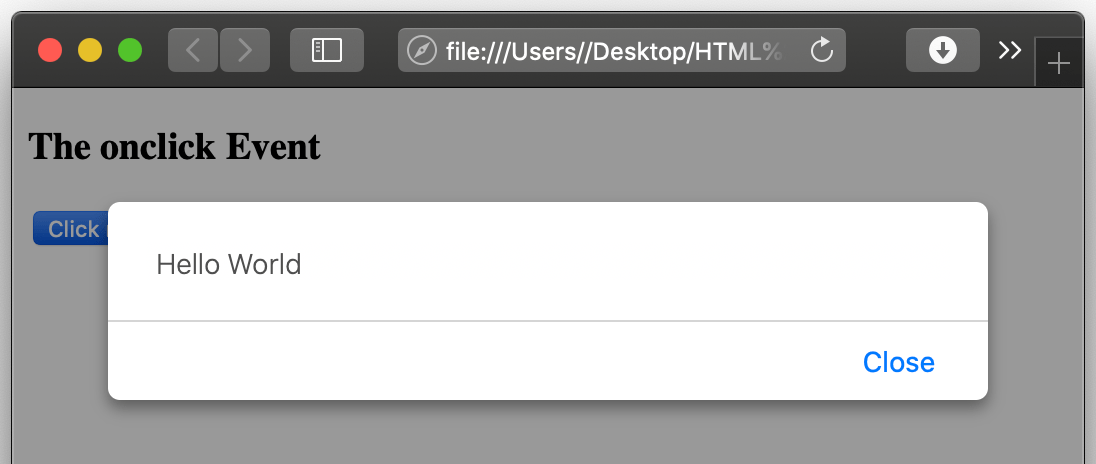
Todos los navegadores incluyen un atributo onclick. Para hacer que un botón onclick aparezca de esta manera, debe agregarse a un elemento llamado /button. Los tipos y estilos de botones se pueden agregar a una aplicación simplemente escribiéndolos en el editor. Al usar el atributo, es simple definir el valor de onclick como un valor. Para poder ejecutar una línea de código en el momento de hacer clic en una instancia onclick del HTML, el atributo Onclick debe estar presente. Las funciones onclick de JavaScript se pueden activar con este método. Al hacer clic en un atributo onclick o href, puede llamar a una función desde la etiqueta HTML.
¿Cómo agrego Onclick a WordPress?
 Crédito: Pinterest
Crédito: PinterestNo hay una respuesta única para esta pregunta, ya que la mejor manera de agregar un evento onclick a un sitio de WordPress puede variar según la situación específica. Sin embargo, algunos consejos generales que pueden ser útiles incluyen agregar el evento onclick a un botón o enlace usando HTML, o usar un complemento como jQuery para agregar el evento onclick a un elemento en la página.
Estoy tratando de implementar un evento de Javascript que enviará un correo electrónico a las personas que hayan hecho clic en 'Ayuda' en Mailchimp, preguntándoles si han recibido una respuesta y si les ayudó. La barra de navegación se ha cargado como un solo archivo directamente en nuestro archivo own.php. Para que a mi cliente le resulte sencillo seleccionar un botón de publicación, quiero agregar un evento de confirmación simple que le preguntará si quiere que se publique la publicación, por lo que hará clic en Sí o en No, y la publicación se publicará o no. ¿Cómo agrego un evento onclick en el editor tinymce?
Diseñando mejores casillas de verificación
Escriba * = ID de casilla de verificación *chk1, valor * = 1 = 1 = br La casilla de verificación para 1*/etiqueta
¿Cómo utilizo el botón Onclick?
 Crédito: tutorial.eyehunts.com
Crédito: tutorial.eyehunts.comHay algunas formas de usar el botón al hacer clic. Una forma es usar un atributo onclick en el elemento del botón. Esto se puede usar para activar una función cuando se hace clic en el botón. Otra forma es agregar un detector de eventos al elemento del botón. Esto le permitirá ejecutar una función cuando se haga clic en el botón.
GetElementById(mi-elemento); item.onclick = function(cadena); item.onclick = function(cadena); y así.
Al diseñar un botón o enlace, debe seleccionar el tipo de botón adecuado. Los botones activos, deshabilitados y flotantes son algunos de los tres tipos de botones.
Los botones activos deben usarse como botones predeterminados. Es el más utilizado y el más fácil de usar de todos ellos. Un botón que no se utiliza se clasifica como deshabilitado. Cuando un usuario hace clic en él, el botón se activa. Un botón flotante, en esencia, es un botón que no está deshabilitado ni activo. Cuando un usuario pasa el mouse sobre él, el botón se activa.
La etiqueta button> se puede usar para hacer un botón. La etiqueta de botón //button disabled se puede usar para hacer un botón deshabilitado. Para hacer un botón flotante, use la etiqueta *button type=hover%27.
Hay botones además de estos, pero son los más comunes.
Debe elegir el tipo de evento onclick que se usará al crear un botón. Los eventos Onclick se clasifican en tres categorías: botón, envío y cambio.
El método más común para realizar un evento de botón al hacer clic es usar el evento. Cuando un usuario hace clic en un botón, la función onclick se ejecuta en su computadora.
Cuando desea enviar un formulario, se utiliza un evento onclick. Cuando el usuario hace clic en el botón, se ejecuta la función onclick, pero no se envía el formulario.
Cuando cambia el contenido de una página web, necesita usar el evento onclick. Cuando un usuario hace clic en un botón, se ejecuta una función onclick, pero el contenido de la página web no cambia.

Cuándo usar Onclick en Html
Puede configurar una página web diferente cuando se hace clic en un botón en HTML utilizando el atributo onclick.
¿Puedes agregar Onclick a Css?
 Crédito: learndesigntutorial.com
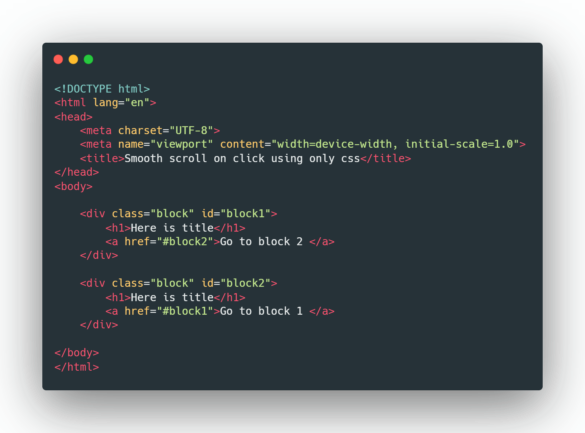
Crédito: learndesigntutorial.comNo es posible agregar un evento onclick a CSS. Esto se debe a que CSS es un lenguaje de hojas de estilo y no tiene la capacidad de agregar controladores de eventos. Si desea agregar un evento onclick a un elemento, deberá usar JavaScript.
¿Cómo configuro Onclick con CSR? En ese caso, no hay necesidad de CSS, pero puede usar Javascript o PHP en ese caso. Lo mejor es usar la casilla de verificación hackear con más frecuencia (la mayoría de las veces porque no hay mouse up y funciona). Después de hacer clic en un botón en HTML, se ejecutará un evento onclick. No es necesario que el elemento esté vinculado al mixin de GlobalEventHandlers para que se automatice. Cuando se hace clic en un botón del puntero del mouse, el elemento se coloca en una pantalla. Al hacer clic en un elemento, puede ver un anuncio para él.
Cómo agregar Javascript a las funciones de WordPress Php
Para agregar javascript a su archivo functions.php de WordPress, primero deberá crear un nuevo archivo en su directorio de temas de WordPress y nombrarlo functions.js. A continuación, deberá abrir su archivo functions.php y agregar la siguiente línea de código en la parte superior:
require( get_template_directory() . ' /functions.js' );
Esto asegurará que su archivo functions.js se cargue cuando se cargue su sitio de WordPress. Finalmente, puede agregar su código javascript a su archivo functions.js y estará disponible para usar en su sitio de WordPress.
Para agregar Javascript a las funciones de WordPress, hay un procedimiento paso a paso. Use un complemento como el Código de encabezado o pie de página para aprender a crear scripts de JavaScript personalizados. Cuando crea un archivo JavaScript estático para un solo tema, se genera este código. Puede usar complementos de PHP, como WP_enqueue_script, para agregar JavaScript personalizado a sus temas. Cuando llama al código/función javascript a través de estring en PHP, se envía al navegador del cliente. ¿Puedes usar jQuery en WordPress? jQuery es compatible con todos los principales sistemas operativos, incluidos Android, Firefox OS 2, Apple OS y Sony XperiaX.
Función al hacer clic
Una función onclick es una función que se activa cuando se hace clic en un elemento. Se puede usar para realizar una variedad de acciones, como abrir una nueva página o ventana, o mostrar un mensaje de alerta.
