Cómo agregar un inicio de sesión de Google con un clic en WordPress (paso a paso)
Publicado: 2023-01-19¿Desea agregar un inicio de sesión con un clic con Google a su sitio de WordPress?
Cuando sus usuarios puedan iniciar sesión con su cuenta de Google, no tendrán que crear, recordar o rastrear otro nombre de usuario y contraseña solo para acceder a su sitio web. Esto les ayuda a ahorrar tiempo y aumentar sus tasas de conversión.
En este artículo, compartiremos cómo agregar fácilmente el inicio de sesión de Google con un clic en WordPress.

¿Por qué agregar un inicio de sesión de Google con un clic en WordPress?
Muchos usuarios de Internet permanecen conectados a sus cuentas de Google. Esto les permite acceder rápidamente a aplicaciones de Google como Gmail, Drive y Docs sin iniciar sesión por separado para cada aplicación.
Tener el inicio de sesión de Google con un clic activado en su página de inicio de sesión de WordPress permite a sus usuarios hacer lo mismo en su sitio web. Pueden ahorrar tiempo iniciando sesión rápidamente con su cuenta de Google. Esto les evita tener que ingresar sus credenciales de inicio de sesión cada vez.
Si ejecuta un blog simple de WordPress, entonces es posible que esta función no le resulte útil.
Pero si su organización usa Google Workspace para las direcciones de correo electrónico de negocios profesionales, los miembros de su equipo pueden usar las cuentas de aplicaciones de Google de su organización para iniciar sesión.
Además, una función de inicio de sesión único, como el inicio de sesión de Google con un solo clic, es muy útil para cualquier sitio web que requiera que los usuarios inicien sesión, como sitios web de varios autores, sitios web de membresía y sitios web que venden cursos en línea.
Dicho esto, echemos un vistazo a cómo agregar fácilmente el inicio de sesión con un clic con Google a su sitio web de WordPress.
Cómo agregar un inicio de sesión de Google con un clic en WordPress
Primero, deberá instalar y activar el complemento de inicio de sesión y registro social de Nextend. Para obtener más detalles, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
Para este tutorial, usaremos el complemento gratuito que admite el inicio de sesión de Google, Twitter y Facebook. También hay una versión paga de Nextend Social Login que agrega inicio de sesión social para muchos sitios diferentes, incluidos PayPal, Slack y TikTok.
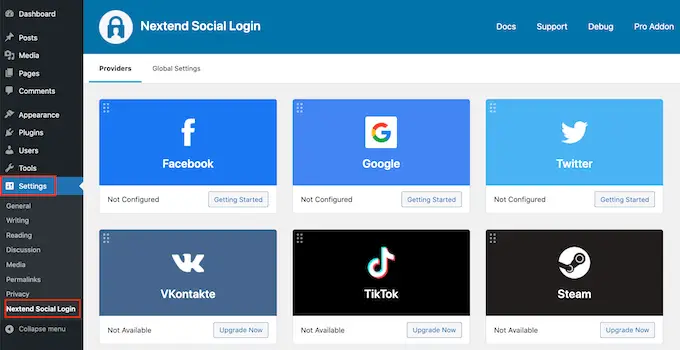
Tras la activación, debe ir a Configuración » Inicio de sesión social de Nextend en el área de administración de WordPress. En esta pantalla, verá las diferentes opciones de inicio de sesión social que están disponibles.

Para agregar un inicio de sesión de Google a su sitio web de WordPress, debe hacer clic en el botón "Comenzar" debajo del logotipo de Google.
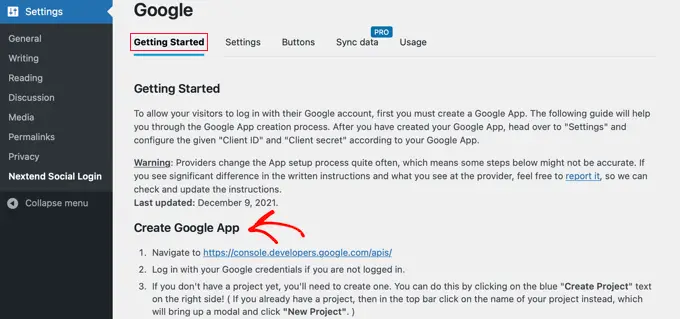
Aquí verás que tu primer paso será crear una aplicación de Google.
Crear una aplicación de Google suena técnico, pero no te preocupes.

No necesita saber ningún código, y lo guiaremos a través de todos los pasos.
Creación de una aplicación de Google
Para crear esta aplicación, deberá cambiar entre su panel de control de WordPress y la Consola de desarrolladores de Google. Es una buena idea dejar su tablero de WordPress abierto en la pestaña actual y abrir una nueva pestaña del navegador.
Ahora puede visitar el sitio web de Google Developers Console. Si aún no ha iniciado sesión, se le pedirá que inicie sesión con su cuenta de Google.
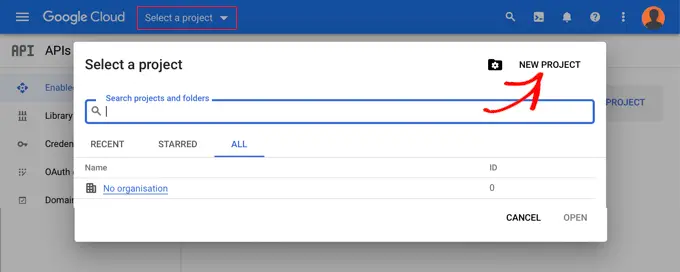
A continuación, debe hacer clic en 'Seleccionar un proyecto' en el menú superior. Se abrirá una ventana emergente en la que deberá hacer clic en el botón 'Nuevo proyecto' para continuar.

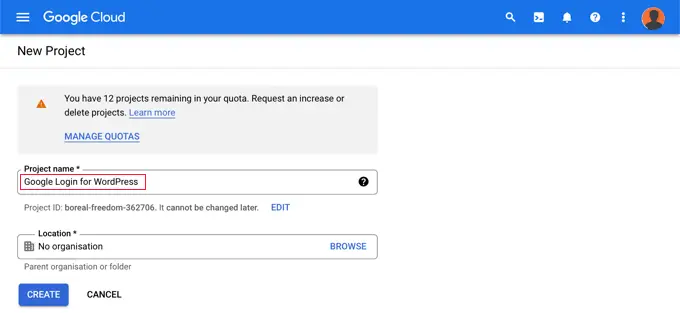
Esto abrirá la página Nuevo proyecto. Deberá agregar un nombre de proyecto y seleccionar la ubicación. El nombre del proyecto puede ser el que desee, como "Google Login".
Si inició sesión con una cuenta de Google Workspace, la ubicación se completará con el nombre de su organización automáticamente. De lo contrario, debe dejarlo como 'Sin organización'.

A continuación, haga clic en el botón 'Crear' para continuar.
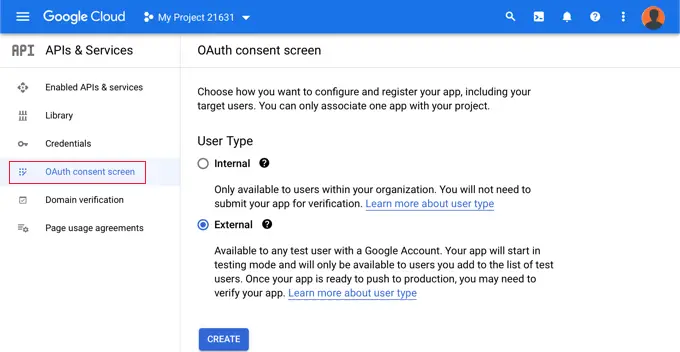
Ahora será redirigido al panel de 'API y servicios'. En esta página, debe hacer clic en 'Pantalla de consentimiento de OAuth' en el menú de la izquierda.

Aquí elige el tipo de usuario al que está permitiendo iniciar sesión.
Seleccione 'Interno' si solo los usuarios con la cuenta de Google de su organización iniciarán sesión. Alternativamente, debe elegir 'Externo' si sus usuarios tienen direcciones de correo electrónico fuera de su organización. Por ejemplo, cualquier persona con una cuenta de @gmail.com frente a una dirección de @yourcompanyemail.com.
Cuando esté listo para continuar, haga clic en el botón 'Crear'. Ahora puede comenzar a agregar información sobre su aplicación.

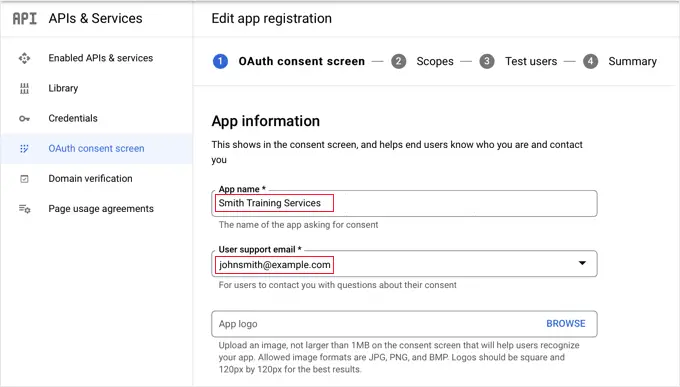
Primero, debe ingresar el nombre de su empresa en el campo de nombre de la aplicación. Esto se mostrará al usuario cuando inicie sesión, por ejemplo, "Smith Training Services quiere acceder a su cuenta de Google".
También debe agregar la dirección de correo electrónico con la que inició sesión en Google. Esto permitirá a sus usuarios hacer preguntas sobre la pantalla de inicio de sesión de Google.
Sugerencia: le recomendamos que no cargue un logotipo para su aplicación. Si lo hace, su aplicación deberá pasar por un proceso de verificación con el equipo de confianza y seguridad de Google. Este proceso es largo y puede tomar de 4 a 6 semanas.
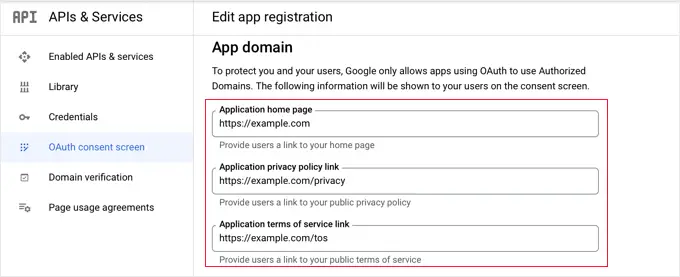
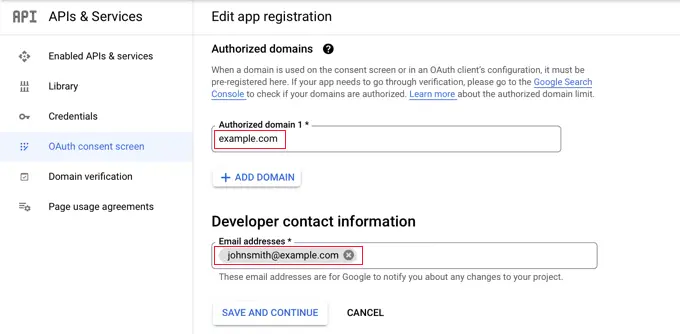
Una vez que haya hecho eso, desplácese hacia abajo hasta la sección 'Dominio de la aplicación'. Aquí debe agregar enlaces a la página de inicio de su sitio web, la página de política de privacidad y la página de términos de servicio.

Luego, debe hacer clic en el botón 'Agregar dominio' para agregar el nombre de dominio de su sitio web, como 'example.com'.
Si desea agregar un inicio de sesión de Google con un clic a más de un sitio web, puede hacer clic en el botón '+ Agregar dominio' para agregar otro dominio.

Finalmente, debe agregar una o más direcciones de correo electrónico para que Google pueda notificarle cualquier cambio en su proyecto.
Cuando haya terminado, asegúrese de hacer clic en el botón 'Guardar y continuar'.
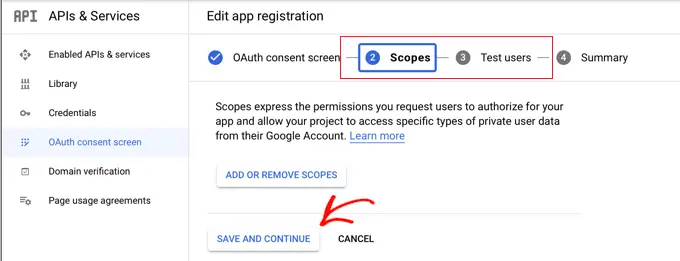
A continuación, accederá a las páginas Ámbitos y Usuarios de prueba. Para ambas páginas, simplemente desplácese hasta la parte inferior y haga clic en el botón 'Guardar y continuar'.

La página final de este paso le mostrará un resumen de la configuración de su pantalla de consentimiento de OAuth.
El siguiente trabajo es crear las claves que su complemento necesitará para conectarse con Google Cloud.
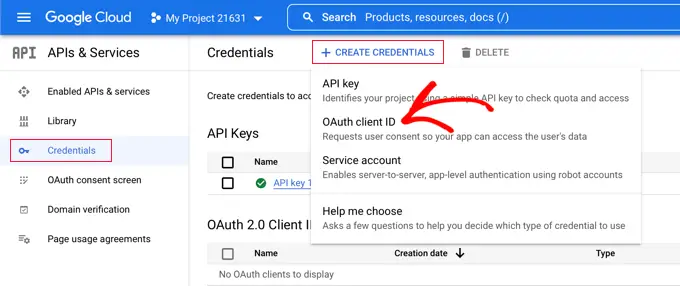
Debe hacer clic en 'Credenciales' en el menú de la izquierda y luego hacer clic en el botón '+ Crear credenciales' en la parte superior de la pantalla. Debe seleccionar la opción 'ID de cliente OAuth'.

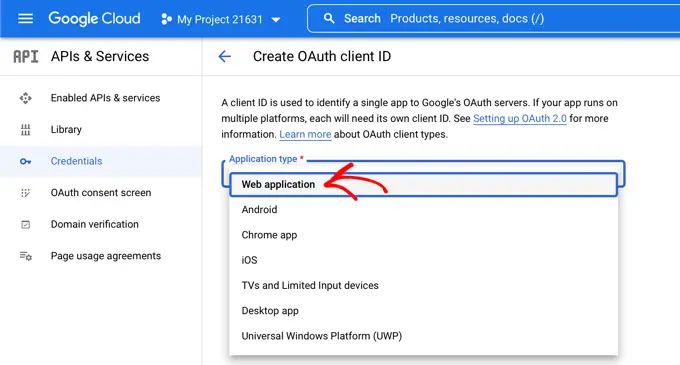
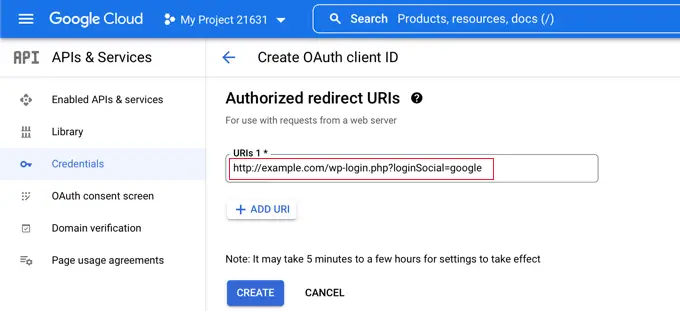
Esto lo llevará a la página 'Crear ID de cliente de OAuth'.
Debe seleccionar 'Aplicación web' en el menú desplegable 'Tipo de aplicación'.


Algunas configuraciones se agregarán a la página. Debe desplazarse hacia abajo hasta la sección 'URI de redirección autorizados' y hacer clic en el botón '+ Agregar URI'.
Ahora debes ingresar esta URL:
http://example.com/wp-login.php?loginSocial=google
Asegúrese de reemplazar example.com con la dirección de su propio sitio web.

Una vez que haya hecho eso, debe hacer clic en el botón 'Crear' para almacenar la configuración. La configuración puede tardar entre cinco minutos y algunas horas en surtir efecto.
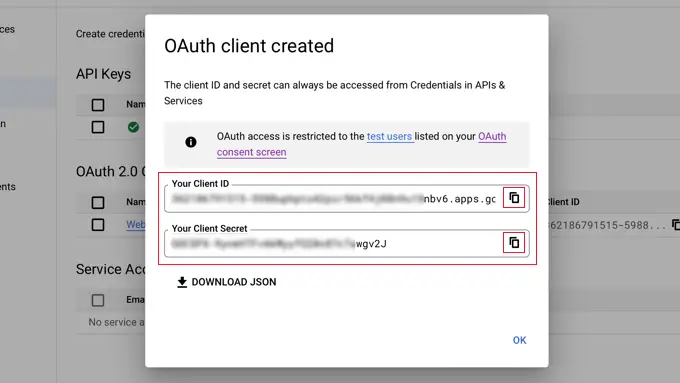
¡Tu cliente OAuth ya ha sido creado!
Verá una ventana emergente que contiene 'Su ID de cliente' y Su secreto de cliente.' Deberá pegar estas claves en la página de configuración del complemento en su área de administración de WordPress.
Puede simplemente hacer clic en el icono 'copiar' a la derecha para copiar las claves de una en una.

Agregar sus claves de Google a su complemento
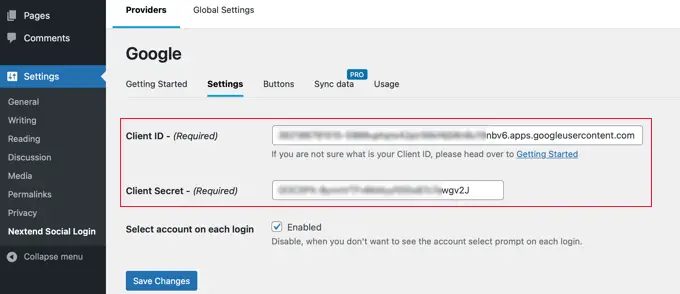
Ahora, simplemente vuelva a la pestaña del navegador de su sitio web y haga clic en la pestaña 'Configuración' en Configuración » Nextend Social Login . Aquí verá campos para el ID del cliente y el secreto del cliente.
Debe copiar sus claves de Google Cloud Console y pegarlas en estos campos.

Una vez que haya hecho eso, asegúrese de hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
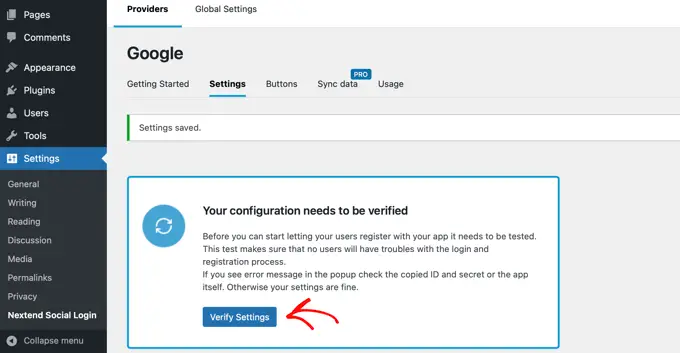
Ahora deberá probar que la configuración funciona correctamente. Esto es importante porque no desea que los usuarios reales encuentren errores al intentar iniciar sesión en su sitio web.

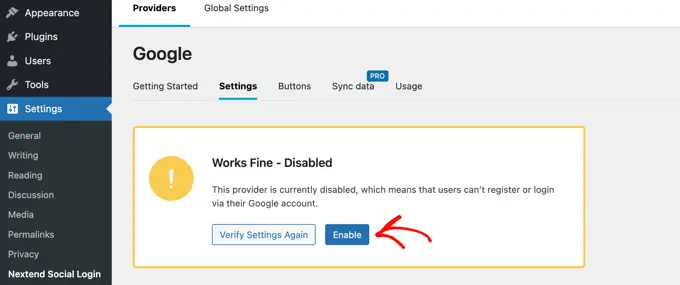
Simplemente haga clic en el botón 'Verificar configuración' y el complemento se asegurará de que la aplicación de Google que creó funcione correctamente.
Si siguió los pasos anteriores correctamente, debería ver una notificación que dice 'Funciona bien - Deshabilitado'.

Ahora puede hacer clic con seguridad en el botón 'Habilitar' para permitir que los usuarios inicien sesión con su ID de Google.
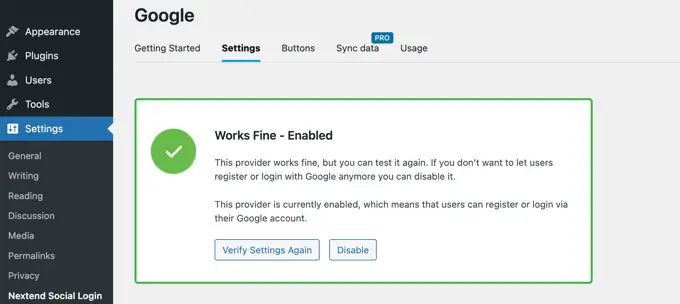
Verá un mensaje que confirma que el inicio de sesión de Google ahora está habilitado.

Seleccionar el estilo y las etiquetas de su botón
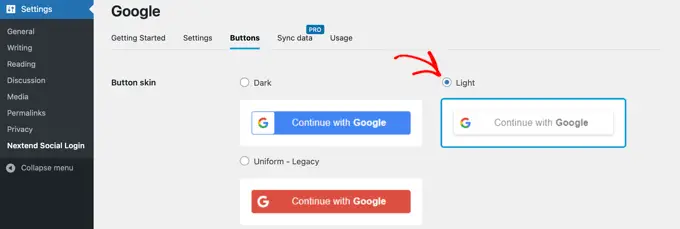
El estilo y la etiqueta del botón predeterminado de Nextend son bastante estándar y funcionarán para la mayoría de los sitios web. Sin embargo, puede personalizarlos haciendo clic en la pestaña 'Botones' en la parte superior de la pantalla.
Ahora verá todos los diferentes estilos que puede usar para el botón de inicio de sesión social. Para usar un estilo diferente, simplemente haga clic para seleccionar su botón de opción.

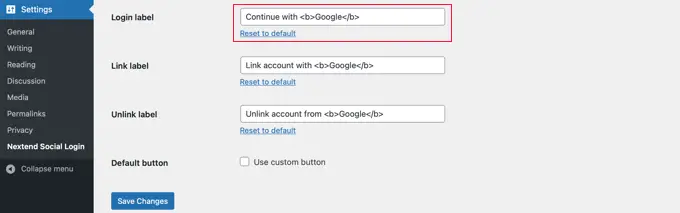
Una vez que haya hecho eso, también puede cambiar el texto del botón editando el texto en el campo 'Etiqueta de inicio de sesión'.
Si lo desea, puede aplicar un formato básico a la etiqueta de inicio de sesión mediante HTML. Por ejemplo, puede poner el texto en negrita con las etiquetas <b> y </b> .

También puede editar los campos 'Vincular etiqueta' y 'Desvincular etiqueta' que permiten a los usuarios vincular y desvincular su sitio web con sus cuentas de Google. Los usuarios técnicos pueden usar código HTML para botones para crear su propio botón de inicio de sesión de Google.
Asegúrese de hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
Sacar su aplicación de Google del modo de prueba
Ahora hay una última cosa que debe hacer en la pestaña del navegador Google Cloud. Aún debería ver la ventana emergente con su ID de cliente y secreto de cliente. Puede descartar la ventana emergente haciendo clic en "Aceptar" en la parte inferior de la ventana emergente.
Ahora debe hacer clic en 'Pantalla de consentimiento de OAuth' en el menú de la izquierda.
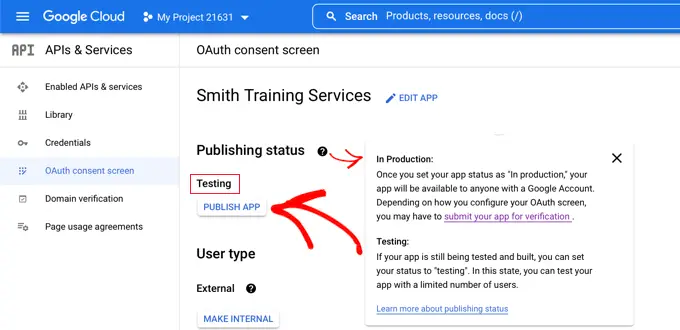
Puede ver que su aplicación de Google está en modo 'Prueba'. Esto le permite probar su aplicación con un número limitado de usuarios. Ahora que ha recibido una notificación de 'Funciona bien' al verificar la configuración con el complemento, puede moverlo al modo En 'Producción'.

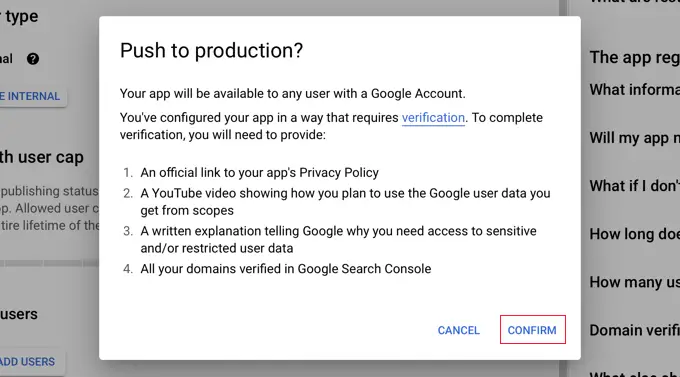
Para ello, haga clic en el botón 'Publicar aplicación'. A continuación, verá una ventana emergente con el título '¿Empujar a producción?'
Simplemente haga clic en 'Confirmar' para permitir que todos usen un inicio de sesión de Google de un solo paso en su sitio.

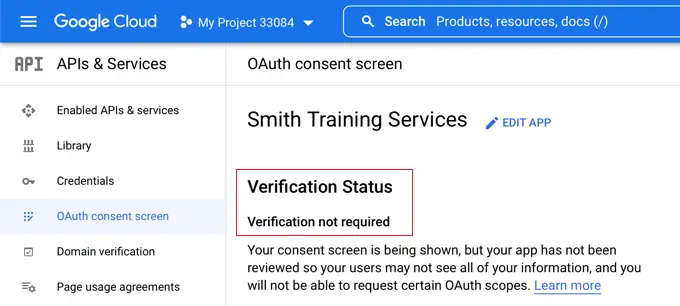
Si siguió este tutorial cuidadosamente, entonces el estado de verificación ahora debería ser 'Verificación no requerida'.
Su aplicación ahora funcionará con todos los usuarios de Google.

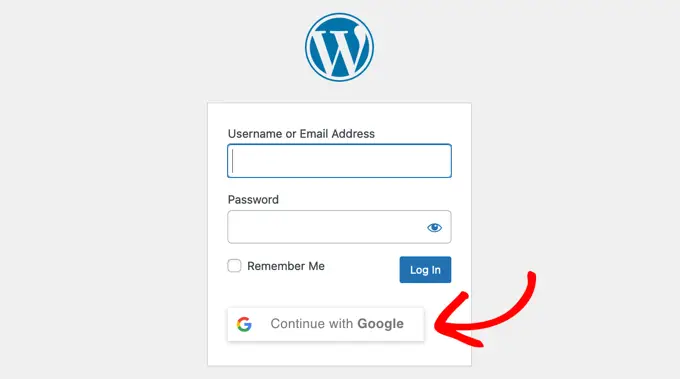
Ahora, cuando los usuarios inicien sesión en su sitio web, tendrán la opción de iniciar sesión con Google.
Sin embargo, si lo prefieren, aún pueden iniciar sesión con su nombre de usuario y contraseña estándar de WordPress.

Tenga en cuenta que los usuarios solo pueden iniciar sesión con la dirección de la cuenta de Google que han utilizado en su sitio web. Además, si ha permitido el registro de usuarios en su sitio de WordPress, los usuarios pueden registrarse rápidamente en su sitio utilizando el inicio de sesión de Google con un solo clic.
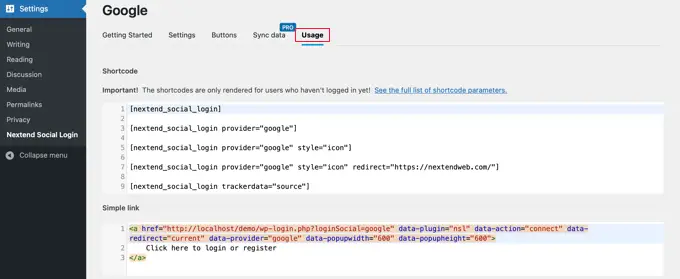
Si desea agregar el botón de inicio de sesión de Google en cualquier otro lugar de su sitio web, puede hacerlo utilizando un código abreviado. Puede obtener más información haciendo clic en la pestaña 'Uso' de Nextend.

Esperamos que este artículo le haya ayudado a aprender cómo agregar un inicio de sesión con un clic con Google en WordPress. Es posible que también desee aprender cómo crear un sitio de membresía de WordPress y ver nuestra lista de los mejores complementos de directorio comercial de WordPress.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
