Cómo agregar metaetiquetas Open Graph a WordPress
Publicado: 2022-09-11Las etiquetas meta de gráfico abierto son fragmentos de código que controlan cómo se presenta el contenido de su sitio web cuando se comparte en las redes sociales. Agregar etiquetas meta de gráficos abiertos a su sitio de WordPress es una excelente manera de garantizar que su contenido se vea mejor cuando se comparte en Facebook, Twitter o cualquier otro sitio de redes sociales. Hay algunas formas diferentes de agregar metaetiquetas de gráficos abiertos a WordPress. Una forma es usar un complemento como Yoast SEO o All in One SEO Pack. Otra forma es agregar manualmente el código al archivo header.php de su tema de WordPress. Cualquiera que sea el método que elija, asegúrese de probar la funcionalidad de compartir en redes sociales de su sitio después de agregar las metaetiquetas de gráficos abiertos para asegurarse de que todo funcione como debería.
Open Graph es una colección de metaetiquetas que se pueden agregar a su página web para que sea más atractiva para las plataformas de redes sociales. Las redes sociales como Facebook, Twitter, LinkedIn y Google+ mostrarán enlaces a su sitio de manera más prominente como resultado del uso de etiquetas HTML básicas para agregar información clave sobre sus publicaciones. Seguiremos un par de pasos en este artículo para aprender cómo agregar etiquetas Open Graph a su sitio de WordPress usando una de las funciones a continuación. Mediante el uso de estas etiquetas, los servicios de terceros obtienen acceso a una gran cantidad de información sobre su sitio web. Veremos cómo agregar manualmente estas etiquetas o usar un complemento para casos de uso más avanzados en las próximas semanas. Después de la declaración de un objeto $post global, realizamos una verificación condicional para asegurarnos de que estamos en la página de publicación. Usamos el título, el extracto y la URL de la publicación como título, descripción y URL, respectivamente.
Get_bloginfo se usa para el nombre y el tipo del sitio, y nuestro tipo es un artículo. Para usar la propiedad de la imagen, usamos la fuente de la imagen, la miniatura de la publicación y nuestra imagen predeterminada, si hay alguna disponible. Es un complemento completo y con todas las funciones que hace más que simplemente agregar metaetiquetas adecuadas a sus páginas. El software se puede utilizar junto con SEO para optimizar su sitio web para la optimización de motores de búsqueda. Un complemento también incluye metadatos para Twitter y Google+, todos los cuales se agregan automáticamente, así como personalización para el tipo de publicación para la que se utiliza. El uso del Protocolo de gráficos abiertos de WP Facebook es una excelente manera de colocar etiquetas de gráficos abiertos en su sitio web. Es ventajoso para usted que sus publicaciones se muestren de la misma manera que se muestran en una amplia gama de plataformas de redes sociales. Puede ejecutar este proyecto en minutos con unas pocas líneas de código o con la ayuda de un complemento.
¿Cómo se agregan metaetiquetas para abrir el gráfico?
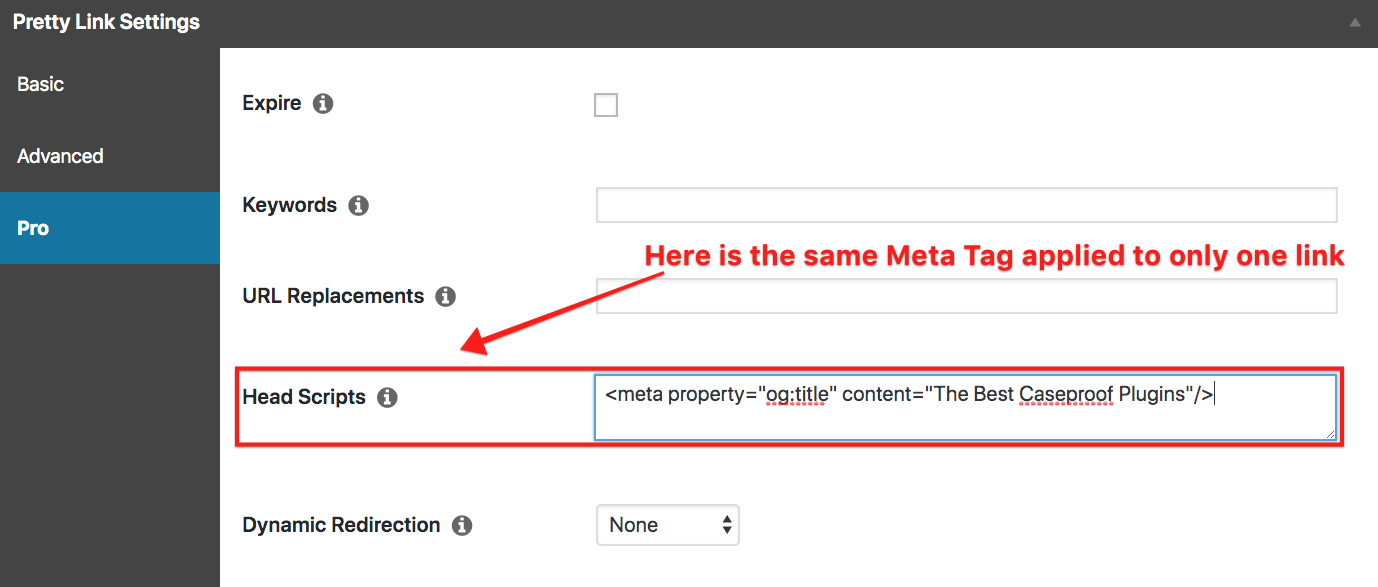
 Crédito: prettylinks.com
Crédito: prettylinks.comVaya a Configuración de página para cargar su imagen de redes sociales. Para agregar otras etiquetas OG y configurar los ajustes predeterminados, vaya a Ajustes de página > Avanzado > Inyección de código de encabezado de página. En las siguientes secciones, aprenderá a agregar manualmente las etiquetas.
En Open Graph, las etiquetas meta son fragmentos de código que controlan qué URL se muestran cuando se accede a través de las redes sociales. Estas funciones son parte del protocolo Open Graph de Facebook y también las utilizan LinkedIn y Twitter. También es más probable que los usuarios hagan clic y vean contenido compartido con etiquetas OG optimizadas. Para que la red social entienda los fundamentos de tu página, debes incluir las etiquetas Open Graph (OG) de Facebook. Solo se puede personalizar una etiqueta para todo el sitio, como la de su sitio web. Como resultado, tener etiquetas Open Graph es tan simple como codificarlas con Wix. Puedes crear una imagen personalizada para cada página en Squarespace.
Lo más importante a considerar es el estilo del fragmento. Las pruebas también ayudan a evitar problemas en los que las etiquetas OG se muestran o extraen de forma incorrecta. Las etiquetas Open Graph y Twitter Card son útiles para su presencia en las redes sociales, pero no hay necesidad de dedicarles mucho tiempo. Incluso si no permite el rastreo, los rastreadores de Facebook y LinkedIn pueden rastrear y mostrar contenido. La herramienta Site Audit de Ahrefs se puede usar para ver tus páginas de forma masiva si tienes cientos de páginas y no estás seguro de cuáles tienen etiquetas Open Graph.
Etiquetas de gráficos abiertos
 Crédito: Sitechecker
Crédito: SitecheckerLas etiquetas de gráficos abiertos son un tipo de código HTML que permite a los propietarios de sitios web controlar cómo aparece su sitio cuando se comparte en las redes sociales. Se utilizan para proporcionar información sobre el sitio, como su título, descripción e imagen. Esto permite a los usuarios ver una vista previa del sitio cuando lo comparten y puede ayudar a mejorar las tasas de clics.
Al compartir enlaces en las redes sociales, los protocolos de Open Graph garantizan que el contenido aparezca solo cuando sea relevante. El contenido de Facebook, Twitter, LinkedIn, Slack y WhatsApp se puede controlar mediante etiquetas Open Graph. Existen numerosos tipos de etiquetas Open Graph, incluidos sitios web, artículos, música, videos, etc. Cuando se usa una etiqueta meta para definir el título de una página web, define el título de la página. La metaetiqueta de descripción dice un poco sobre su contenido. La metaetiqueta de la imagen determina cómo aparecerá en las plataformas de redes sociales. Al compartir una imagen en las redes sociales, 1200 x 628 píxeles es el mejor tamaño.
optimiza su contenido compartido y lo hace más fácil de usar. Los beneficios del SEO incluyen una mayor visibilidad, más compromiso y más tráfico a su sitio web. Para agregar las etiquetas Open Graph, primero debe agregarlas a la sección HTML etiquetada como >head>. Cuando alguien comparte su página, utiliza una etiqueta antigua (OG) para notificar a las redes sociales qué contenido mostrar. Utilizando el marcado de Open Graph , las redes sociales muestran el contenido que se ha compartido. Al usar etiquetas de gráficos abiertos, no puede incluir información sobre personas, lugares, productos, reseñas, precios, eventos, etc. Los fragmentos enriquecidos se incluyen en las marcas de esquema para mejorar la apariencia de su página en los resultados de búsqueda. Visite schema.org para obtener más información sobre cómo usar schema.org.

¿Qué son las etiquetas Open Graph?
Las etiquetas meta de Open Graph controlan cómo se muestran las URL en las redes sociales y son fragmentos de código que se utilizan para mostrar las URL. Estas tarjetas son parte del protocolo Open Graph de Facebook, y también las usan LinkedIn y Twitter (si no están presentes). Seleccionando la *cabeza
¿Qué es Open Graph para SEO?
Las metaetiquetas son fragmentos de texto que aparecen en Open Graph para indicar con qué sitios de redes sociales se está comunicando una página (como Facebook y Twitter). Puede compartir una página en Facebook, así como su sitio web, y el contenido se mostrará en la pestaña 'Quién ve mi página'.
Open Graph WordPress
Open Graph es un protocolo que permite que cualquier página web se convierta en un objeto rico en un gráfico social . Por ejemplo, esto se usa en Facebook para permitir que cualquier página web tenga la misma funcionalidad que cualquier otro objeto en Facebook.
Es un protocolo que permite incluir una página web en un grafo social de forma elegante. Los Me gusta de estas páginas se pueden usar junto con el botón Me gusta y la API gráfica en Facebook, así como en las publicaciones de Twitter. El complemento Open Graph inserta los metadatos de Open Graph en las publicaciones y páginas de WordPress, además de proporcionar un mecanismo de extensión para que otros complementos y temas lo anulen. El software de código abierto, como Open Graph, está disponible de forma gratuita y de acceso abierto. Este complemento ha sido puesto a disposición del público por varios colaboradores. Open Graph se puede encontrar en GitHub en willnorris/wordpress-opengraph. La nueva versión estará disponible el 21 de octubre de 2021. La versión 1.10.0 se lanzará el 20 de abril de 2020. Hay nueve reseñas para leer.
Open Graph todavía está en uso a pesar del sistema de etiquetado de Twitter
A pesar del uso de Twitter de su propio sistema de etiquetas, el protocolo Open Graph todavía se usa en muchos sitios web. Los objetos enriquecidos se pueden crear en gráficos sociales usando el protocolo, y se pueden usar con el botón Me gusta y la API de gráficos de Facebook, así como con las publicaciones de Twitter que lo usan. Además, el protocolo todavía se usa en algunos de los sitios web más populares del mundo, como Amazon y TripAdvisor. A pesar del liderazgo de Twitter en la implementación de Open Graph, el protocolo todavía está en uso y lo estará por algún tiempo.
Open Graph WordPress Yoast
Open Graph es un protocolo creado originalmente por Facebook para estandarizar cómo se comparte la información en las redes sociales. WordPress Yoast es un complemento que le permite agregar fácilmente etiquetas Open Graph a su sitio web, lo que le brinda más control sobre cómo se comparte su contenido en las redes sociales.
El protocolo Open Graph es un conjunto de metaetiquetas que uno puede agregar a su sitio web. Las plataformas de redes sociales luego evalúan estas etiquetas y determinan cómo deben aparecer los enlaces a una página específica. Usando un complemento como Yoast SEO, es relativamente simple agregar etiquetas Open Graph a su sitio web. Al seleccionar la imagen, el título y la descripción correctos, su publicación se destacará más en términos de contenido en Facebook. Es común que otras redes sociales (como LinkedIn y Google+) utilicen los mismos datos de Open Graph que Facebook. Además de sus publicaciones y páginas, Yoast SEO puede agregarlas. Para ver si tiene una herramienta para compartir de Facebook defectuosa, vaya al Depurador de uso compartido de Facebook.
Después de ingresar la URL de su publicación o página, se le pedirá que depure. Cuando haga clic en la pestaña Vista previa del enlace, verá una imagen de cómo se verá su enlace compartido en Facebook. Si los datos no coinciden, haga clic en el botón Raspar de nuevo en la parte superior de la página para volver a los datos originales de Open Graph .
¿Cómo se configuran las etiquetas de gráficos abiertos?
Para cargar una etiqueta de Open Graph en una página de Squarespace, vaya a Configuración de la página y luego a Imagen social. Para agregar más etiquetas OG y personalizar la configuración predeterminada, vaya a Configuración de página > Avanzado > Inyección de código de encabezado de página. La siguiente sección lo guiará a través de la adición manual de etiquetas, así como la copia y pegado del código en el archivo apropiado.
¿Qué es el protocolo Open Graph de WordPress?
Este es un resumen de lo que hemos escrito. Cualquier página web puede transformarse en un objeto rico en un gráfico social gracias a Open Graph. Estas páginas se pueden usar, entre otras cosas, con el botón Me gusta y la API gráfica de Facebook, así como con las publicaciones de Twitter.
¿Cómo agrego el protocolo Open Graph a mi sitio web?
Con el complemento WordPress para SEO de Yoast, puede agregar las metaetiquetas del protocolo de gráfico abierto a su sitio web. Después de agregar el complemento, vaya a la configuración del complemento (SEO) y seleccione 'Agregar metadatos de Open Graph ' en la configuración del complemento.
