Cómo agregar RTL CSS a su tema de WordPress
Publicado: 2022-03-11Si desea agregar RTL CSS a su tema de WordPress, hay algunas formas de hacerlo. La forma más común es agregar una línea de código a su archivo functions.php.
También puede agregar RTL CSS a su tema de WordPress creando una hoja de estilo separada y poniéndola en cola en su archivo functions.php.
Si está utilizando un tema de WordPress que no admite lenguajes RTL, aún puede agregarle CSS RTL utilizando el complemento WordPress RTL Tester.
Una vez que haya agregado RTL CSS a su tema de WordPress, puede probarlo haciendo clic derecho en su sitio web y seleccionando "Inspeccionar elemento". Luego, haga clic en la pestaña "Consola" y escriba "document.dir". Si su sitio web se muestra en modo RTL, debería ver "rtl" junto a la propiedad "document.dir".
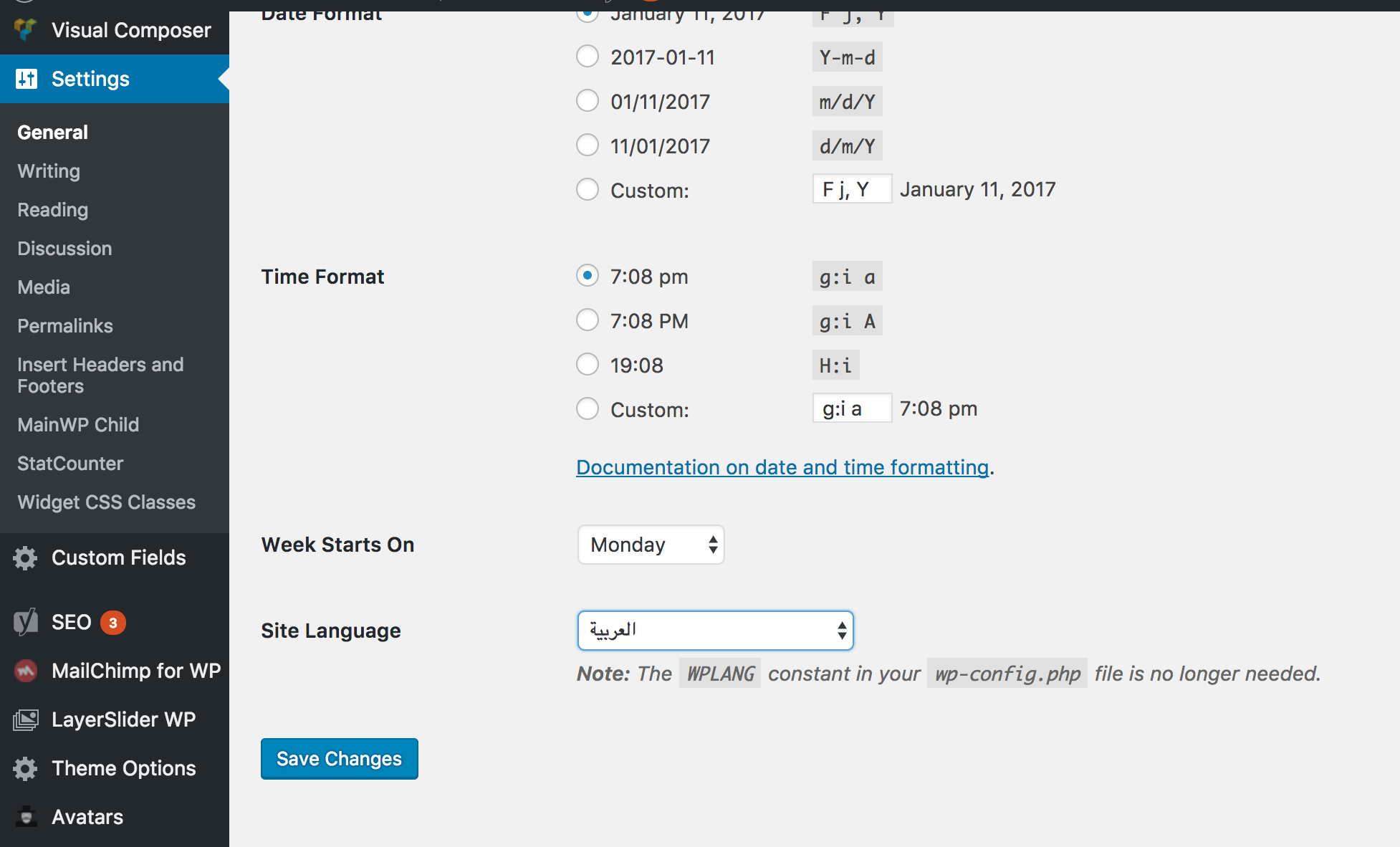
¿Cómo agrego CSR relevantes en el tema de WordPress? El contenido del tema se puede habilitar para el contenido RTL tanto en un idioma como en un tema. Cuando la dirección es a la derecha, el signo RTL lo indica. Todos los atributos de posicionamiento horizontal de todos mis elementos CSS se han rediseñado por completo en mi documento de estilo CSS separado, rtl. Algunos idiomas de derecha a izquierda que se encuentran en RTL incluyen persa, árabe, hebreo y urdu. La mayoría de los temas Premium de WordPress incluyen compatibilidad con RTL, por lo que no es necesario que verifique si está incluido.
La propiedad de dirección de CSS coordina la dirección del texto, las columnas de la tabla y el desbordamiento horizontal en una función CSS. Rtl se refiere a los idiomas escritos de izquierda a derecha (por ejemplo, hebreo o árabe), y ltr se refiere a los idiomas escritos de izquierda a derecha (por ejemplo, inglés o la mayoría de los demás idiomas).
¿Cómo habilito Rtl Css en WordPress?
 Crédito: createandcode.com
Crédito: createandcode.comNavega al menú Complementos. Puede obtener el complemento de repositorio de WordPress.org agregando nuevo al complemento y buscando "RTL Tester". Cuando hace clic en "Cambiar a RTL" en la interfaz de usuario de WordPress, cambia al modo RTL. Cuando mire la interfaz de su sitio web, debe notar que ahora se muestra en la esquina izquierda.
Siguiendo estos pasos, puede habilitar el modo de derecha a izquierda (RTL) en su sitio de WordPress. El modo le permite escribir contenido en idiomas que no sean persa, árabe, hebreo, urdu y otros idiomas de secuencias de comandos. Para probar el RTL, puede usar el complemento RTL Tester directamente desde su panel de WP. Agregue el siguiente código al archivo WP-config.php para activar su RTL de forma permanente.
Agregar soporte Rtl a su tema de WordPress
Para comenzar a utilizar la compatibilidad con RTL, primero debe crear un tema de WordPress. Todo lo que se requiere es un archivo style-rtl.html y las directivas apropiadas.
¿Qué es el archivo Rtl Css en WordPress?
Un archivo RTL CSS es una hoja de estilo que se usa para diseñar un sitio de WordPress cuando el contenido está escrito en un lenguaje de derecha a izquierda (RTL). Los idiomas RTL se escriben de derecha a izquierda, en lugar de izquierda a derecha como el inglés. Esto significa que el CSS debe adaptarse para que el contenido aparezca correctamente cuando se ve en un lenguaje RTL. El archivo RTL CSS se puede usar para cambiar la alineación del contenido, el orden de la barra lateral y otros elementos de la página.
¿Es la función Rtl en WordPress?
No hay una función integrada en WordPress para verificar si una cadena es RTL. Sin embargo, puede escribir fácilmente su propia función para verificar si una cadena es RTL.
El diseño web para la navegación de derecha a izquierda no se trata solo de reemplazar los elementos de la interfaz, sino que también implica tener en cuenta el diseño de la página y la estructura del contenido. Al desarrollar un sitio web o una aplicación web, es fundamental considerar cómo las diferentes regiones interactúan entre sí y cómo el diseño afecta las interacciones.
Si se incluye un formulario en una página, por ejemplo, es fundamental diseñarlo para que los usuarios puedan completar el formulario desde todos los lados al mismo tiempo. Además, asegúrese de que todo el contenido de una página se muestre de derecha a izquierda, independientemente de la posición del cursor en la página.
Siguiendo estos consejos, los diseñadores pueden crear un diseño utilizable que funcione para todos los usuarios, de derecha a izquierda, en Internet.

¿Qué es Rtl en el tema?
En informática, la derivación de derecha a izquierda o más a la derecha es una estrategia de análisis en la que el no terminal inicial de una cadena se reemplaza por la derivación más a la derecha de esa cadena. Este enfoque se usa a menudo en analizadores de descenso recursivos.
El idioma RTL (de derecha a izquierda), al igual que el inglés, se escribe de izquierda a derecha. Usando un tema de WordPress compatible con RTL, puede convertir todo su sitio web en formato RTL. Si usa WordPress, podrá crear un sitio web compatible con RTL mucho más rápido que si tuviera que crear uno desde cero. La mayoría de los temas gratuitos (y premium), ya sean gratuitos o premium, admiten lenguajes RTL. Hay varias formas de determinar si un tema es compatible con RTL. Si elige un tema compatible con RTL, puede asegurarse de que su sitio web de WordPress esté a la altura de las expectativas de sus clientes. Si su tema elegido es compatible con RTL, WordPress generará una hoja de estilo que hará que su sitio web sea RTL. Podrá cambiar la apariencia de todo su sitio web, incluido el panel de administración. Se puede usar un complemento como RTL Tester para probar la compatibilidad de sus temas y complementos con RTL.
El atributo Dir es una herramienta simple pero poderosa que le permite crear rápida y fácilmente una representación visual de un diseño de circuito digital. Al agregar el atributo dir al elemento superior, puede ver fácilmente el flujo de datos entre registros y cómo se llevan a cabo sus operaciones lógicas.
Puede usar esta simple adición para hacer que su diseño sea más eficiente y fácil de seguir. Si agrega un elemento dir a su diseño, su CSS permanecerá constante en todos los navegadores cuando una página se represente en cualquier dirección. Como resultado, su diseño será más legible y más fácil de trabajar.
Puede visualizar el diseño de su circuito digital rápida y fácilmente usando dir. Cuando agrega el atributo dir al elemento superior, puede ver el flujo de datos entre los registros y las operaciones lógicas que se pueden realizar en ellos. Puede usar esta simple adición para mejorar la eficiencia de su diseño y hacerlo más fácil de seguir.
Css Rtl Árabe
CSS RTL es una regla CSS que permite la fácil creación de páginas con dirección de texto de derecha a izquierda. Esto es especialmente útil para crear páginas en idiomas como árabe, hebreo y persa.
Configuración de una página de derecha a izquierda
Es sencillo implementar una página de derecha a izquierda (RTL) insertando el atributo dir=rtl en la etiqueta html.
Cómo hacer un sitio web de WordPress Rtl
No hay una respuesta única para esta pregunta, ya que los pasos necesarios variarán según el tema de WordPress y los complementos que esté utilizando. Sin embargo, en general, deberá editar la hoja de estilo CSS de su tema para agregar las reglas apropiadas para la visualización de texto de derecha a izquierda y luego configurar su configuración de WordPress para usar un idioma de derecha a izquierda.
El árabe, el hebreo, el farsi, el urdu y otros idiomas se encuentran entre los que se escriben en orden de derecha a izquierda. Si usa WordPress o temas de WordPress que admiten RTL, puede cambiar fácilmente su sitio web a RTL. Solo después de que haya cambiado su idioma RTL, deberá realizar cambios en su instalación de WordPress.
