Cómo agregar gráficos vectoriales escalables a su sitio de WordPress
Publicado: 2023-01-16Si está buscando agregar gráficos vectoriales escalables (SVG) a su sitio de WordPress, hay algunos métodos que puede usar. En general, puede usar la biblioteca de medios incorporada para cargar sus archivos SVG o usar un complemento como Safe SVG para administrarlos y cargarlos. Una vez que tenga sus archivos SVG listos, hay algunas formas de agregarlos a su sitio de WordPress. Puede usar las funciones de imagen integradas de WordPress para agregarlas a sus publicaciones y páginas, o puede usar un complemento como WP Shape para agregarlas al encabezado, pie de página o barra lateral de su sitio. Si desea tener más control sobre cómo se muestran sus archivos SVG, puede usar un complemento como SVG Support para agregar códigos cortos que le permitan controlar el tamaño, el color y otros aspectos de sus archivos SVG. No importa cómo elija agregar SVG a su sitio de WordPress, asegúrese de estar utilizando una fuente confiable para sus archivos. Con un poco de planificación, puede agregar fácilmente gráficos vectoriales escalables a su sitio de WordPress.
(Gráficos vectoriales escalables) es un formato de imagen basado en XML que se utiliza para mostrar gráficos en la web y en aplicaciones. Un archivo SVG es un archivo XML que especifica las formas y los colores utilizados en una imagen. Cuando se trata de rendimiento, los SVG suelen ser mucho más pequeños que sus contrapartes. Como resultado de esto, se han creado muchas fuentes de iconos, que se discutirán más adelante. Cuando se trata de XML, el método tradicional es muy ineficiente para gráficos complejos porque es muy largo y tedioso. Puede usar software basado en vectores para crear gráficos, que luego se pueden exportar como archivos SVG listos para usar. Adobe Illustrator e Inkscape son dos programas de edición de vectores muy conocidos, al igual que Affinity Designer e Illustrator.
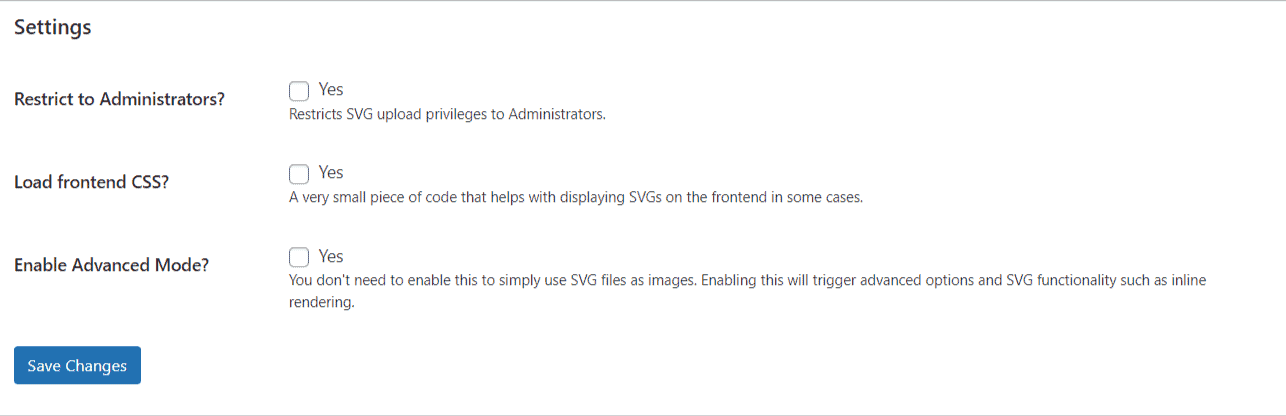
Agregar archivos SVG a sus publicaciones y páginas con la etiqueta de imagen tradicional les dará su forma. También se pueden requerir estilos personalizados, efectos de animación y restricciones. Hay una serie de complementos conocidos que puede usar para lograr todo esto. A continuación se enumeran algunos de los complementos más populares para habilitar SVG en WordPress. Este complemento, que se usa como widget, le permite mostrar íconos de redes sociales en formato SVG. Puede agregar archivos svega y generar códigos abreviados mediante la función Agregar compatibilidad completa con SVG . Además, no es necesario que vuelva a crear cada imagen en las pantallas Retina, siempre y cuando establezca el ancho máximo en al menos el 200 %.
SLATE es un complemento que le permite agregar efectos svega personalizados a su sitio. Puede usar este complemento para crear una imagen de marca fuerte, enfatizar los widgets de CTA o resaltar elementos específicos de una manera que se destaque. Puede repasar el espectro de colores, varias formas, etc. con un SVG.
¿Cómo habilito Svg en WordPress sin complementos?

Para habilitar SVG en WordPress sin complementos, debe agregar el siguiente código al archivo functions.php de su tema: add_filter( 'wp_check_filetype_and_ext', function($data, $file, $filename, $mimes) { global $wp_version; if ( $wp_version ! == '4.7.1' ) { return $datos; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $ tipo de archivo['tipo'], 'nombre_de_archivo_propio' => $datos['nombre_de_archivo_propio'] ]; }, 10, 4); function fix_svg () { add_filter( 'image_size_names_choose', function ($tamaños) { return array_merge( $tamaños, [ 'miniatura' => __('Miniatura'), 'medio' => __('Medio'), 'grande ' => __('Grande'), 'completo' => __('Tamaño completo'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
Es un formato de imagen popular entre los diseñadores de sitios web para agregar imágenes vectoriales usando un tipo de imagen llamada SVG (gráficos vectoriales escalables). No es posible cargar archivos SVG desde WordPress utilizando el método de carga proporcionado por el sitio. Al agregar un complemento a su sitio web de WordPress, puede habilitar el soporte. Si bien es posible habilitar la carga de SVG mediante métodos manuales, no se requiere ningún complemento. Cualquier archivo sva corrupto se puede cargar y usar para romper su sitio web. Este tipo de amenaza de seguridad se puede evitar utilizando varios complementos de seguridad para WordPress. ¿Cómo se puede cargar una imagen sva en WordPress?
Método 1: use el complemento de soporte de SVG para agregar SVG a WordPress. Puede cargar y desinfectar archivos SVG usando Upload Safe. Si no desea publicaciones de invitados, el complemento Safe SVG es la mejor opción. También puede usar un complemento de administración de código como Code Snippets si desea agregar código PHP a su sitio de WordPress. Háganos saber si tiene alguna pregunta sobre esto, para que podamos abordarla en la sección de comentarios. Si sigue, aprenderá a cargar archivos SVG en WordPress con confianza.
Hay tantos complementos SVG gratuitos y de pago disponibles que puede ser difícil seleccionar el adecuado para usted. Tuvimos la suerte de obtener comentarios tanto de nuestra propia investigación como de los usuarios para brindarle una lista de los mejores complementos jQuery SVG disponibles en la actualidad. Recomiendo usar el complemento gratuito Raphael-Vector Graphics para crear un gráfico vectorial. Ha recibido mucha atención por su facilidad de uso, así como por su funcionalidad y características. El complemento de panorámica y zoom SVG con capacidad táctil simplifica la panorámica y el zoom de las imágenes SVG con los dedos, lo que las hace adecuadas para dispositivos con capacidad táctil. Cuando usa JQuery en línea, puede incrustar código HTML con imágenes directamente desde el complemento. Puede crear y editar imágenes usando iSVG, un complemento potente y versátil que se puede ejecutar en su navegador web. El complemento de animación de ruta SVG le permite animar fácilmente rutas en sus archivos .VSP. Finalmente, si desea un complemento pago que incluya un editor de ruta SVG, le recomendamos que use el complemento. El precio del complemento lo convierte en una excelente opción para aquellos con una amplia gama de habilidades avanzadas de SVG.

5 formas de agregar imágenes Svg a tus publicaciones de WordPress
Existen numerosas formas de crear blogs usando WordPress, pero cargar imágenes sva puede ser difícil. Hay varias formas de agregar archivos SVG a sus publicaciones de WordPress. Una vez que haya cargado su archivo SVG, puede agregar un bloque de imagen al editor de publicaciones. HTML Las páginas HTML también se pueden incrustar con elementos SVG. Si su imagen SVG no aparece en Google Chrome, es posible que deba cambiar el valor en su código fuente SVG para incluir un atributo con el valor correcto.
¿Cómo incrusto un archivo Svg en mi sitio web?

Simplemente haga referencia a la URL incrustada en el atributo src como lo haría normalmente para un elemento img>. Si no tiene una relación de aspecto inherente, se debe usar el atributo de alto o ancho. Si aún no lo ha hecho, vaya a la página HTML para ver las imágenes.
¿Todavía necesitamos la etiqueta de "objeto" con las últimas actualizaciones de navegador y tecnología? ¿Cuáles son los pros y los contras de tener una cuenta en Quora? Etiquete e incruste fuentes con la función Nano. Si es posible, use compresión estática y compresión con Brotli para comprimir su SVG. Debido al creciente número de imágenes en nuestros sitios web, es posible que encontremos problemas de visualización. Como resultado, si utilizamos la incrustación, los motores de búsqueda podrán mostrar nuestras imágenes en sus sitios web. La etiqueta HTML es la forma más efectiva de incrustar SVG en HTML.
Si necesita interactividad en sus archivos de imagen, puede usar una etiqueta 'no puede ser interactivo'. A menos que sus imágenes estén almacenadas en caché, el uso de la etiqueta "Retroceder" dará como resultado una carga doble. Debido a que el SVG es esencialmente un DOM, puede administrar fácilmente las dependencias utilizando CSS, fuentes y scripts externos. Debido a que los ID y las clases todavía están encapsulados en el archivo, mantener las imágenes SVG usando etiquetas de objetos es simple. Para implementar la incrustación en línea, todos los ID y clases deben ser únicos. Solo si se requieren cambios dinámicos como resultado de la interacción del usuario con su SVG son excepciones a esta regla. En la mayoría de los casos, recomendamos usar SVG en línea , con la excepción de las páginas precargadas. Los iframes pueden ser difíciles de mantener, los motores de búsqueda no los indexan y no son útiles para SEO.
Puede insertar elementos SVG en sus páginas HTML de varias maneras. Puede arrastrar o soltar su archivo SVG y luego elegir un archivo del área blanca. Es necesario hacer clic en el botón Convertir después de haber elegido el método de conversión. Una vez que se complete la conversión de SVG a HTML, podrá descargar su archivo HTML.
Puede usar SVG para mostrar su trabajo en un formato más conveniente si lo incrusta en sus páginas. Puede crear fácilmente un documento descargable convirtiendo su archivo .sva a HTML.
Por qué Svg es la mejor opción para logotipos e iconos
El uso de SVG para crear logotipos, íconos y otros gráficos planos se adapta mejor a colores y formas simples. Además, aunque la mayoría de los navegadores modernos son compatibles con SVG, es posible que las versiones anteriores no lo sean. Si esto sucede, muchas personas que todavía usan un sitio web lo verán como roto o desactualizado.
Como resultado, SVG se puede incrustar directamente en sus páginas HTML, lo que permite almacenarlo en caché, editarlo directamente usando CSS e indexarlo para una mayor accesibilidad. Además, los SVG pueden ser compatibles con SEO y le permiten insertar palabras clave, descripciones y enlaces directamente en el marcado. Después de la conversión, se puede descargar un archivo HTML y usarlo para agregar SVG a otro programa.
