Cómo agregar marcado de esquema a su sitio de WordPress
Publicado: 2022-09-11Agregar marcado de esquema a su sitio de WordPress puede ayudar a mejorar la tasa de clics y la clasificación de búsqueda orgánica de su sitio. El marcado de esquema es un código que ayuda a los motores de búsqueda a comprender el contenido de su sitio web. Al agregar el marcado de esquema a su sitio, puede decirles a los motores de búsqueda de qué se trata su sitio y cómo puede ser útil para los usuarios. En este artículo, le mostraremos cómo agregar marcado de esquema a su sitio de WordPress.
El marcado es un ejemplo de metadatos (también conocidos como microdatos) que se agregan a su sitio web para permitir que los motores de búsqueda recopilen más información sobre el contenido. Los elementos individuales obtienen más valor cuando tienen información adicional, como qué información incluyen y en qué contexto se encuentran. Una SERP configurada correctamente puede ayudar en el SEO al permitir que sus páginas se muestren con las funciones más avanzadas. Como resultado, aprenderá todo lo que necesita saber sobre cómo agregar marcado de esquema a su sitio de WordPress, así como también cómo funciona y por qué es fundamental. Con los datos contextuales proporcionados a los motores de búsqueda, su sitio aparecerá más arriba en los resultados de búsqueda cuando proporcione a los motores de búsqueda datos relevantes. Además, el SEO basado en la ubicación es compatible con fragmentos enriquecidos y enlaces de sitio. Schema.org admite un conjunto diverso de tipos de datos, incluidos MediaGallery, SportsEvent y FloorPlan.
Se está volviendo más importante que nunca asegurarse de que el contenido que está compartiendo sea un podcast porque más personas usan asistentes de voz como Echo de Amazon y Google Assistant. Para ver cómo varios tipos de datos pueden relacionarse con el mismo sitio web o página, simplemente mire este ejemplo simple. Aprenderá a usar un complemento para incluir microdatos de schema.org en su sitio de WordPress más adelante. Las organizaciones y las empresas de tecnología son los principales usuarios del marcado de esquema. Schema Markup está disponible en una variedad de formas en los sitios de WordPress. Instalar un tema que ya incluye marcado es un método. También se puede usar un complemento dedicado para agregar Schema Markup a su sitio.
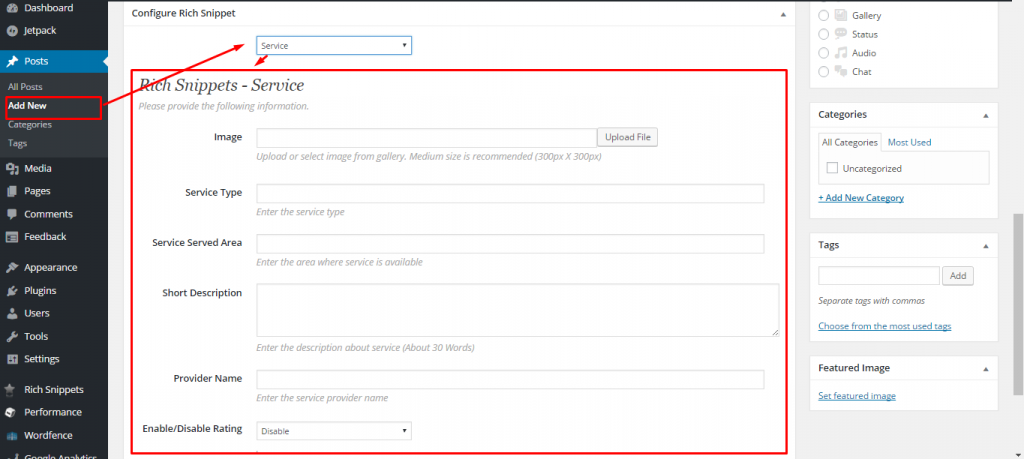
Al utilizar el tema Schema premium , puede aumentar la clasificación de su sitio web en los motores de búsqueda. Después de haber instalado y activado schema. Debe incluirse un logotipo, además de la información básica sobre sus páginas Acerca de y Contacto. Después de hacer clic en el botón Asistente de configuración rápida, deberá completar el formulario. Las extensiones se pueden agregar a su configuración yendo a la pestaña Configuración y haciendo clic en Extensiones. Además, hay extensiones disponibles para WooCommerce, así como otras características. Si desea incluir el marcado de esquema en un sitio de WordPress, deberá saber qué tipo de entidad representa el sitio.
Se puede encontrar un enlace a esto en la sección Knowledge Graph de schema.org. Cuando agrega un usuario a su sitio, él o ella aparecerán en la lista desplegable del complemento y se cargará la información de su perfil. Cuando los motores de búsqueda entienden lo que vende su tienda y dónde están sus mercados clave, es más fácil para ellos encontrar el tipo de visitantes que desea. El marcado de una tienda incluye dos características importantes: le dice a la gente qué hace el marcado de Schema y cuáles son sus límites. Los motores de búsqueda podrán determinar a qué tipo de minorista pertenece este sitio según el tipo de organización y los subtipos del sitio. La herramienta de prueba de Google le dirá qué aspectos del marcado Schema en su sitio están presentes y cuáles faltan. Asegúrese de que no falten funciones retrocediendo y ajustando la configuración del complemento. Encontrar información relevante directamente en la página de listado de un motor de búsqueda puede ser la diferencia entre una venta exitosa y una venta fallida.
El Probador de datos estructurados se puede encontrar en la pestaña "Mantenimiento" de la aplicación Schema. Si ingresa cualquier URL, se mostrará el marcado de esquema que se encuentra en esa página. Es la única herramienta de prueba que muestra datos dinámicos de schema.org y no almacena en caché los resultados.
El marcado de esquema (schema.org) permite que los motores de búsqueda comprendan mejor la información de su sitio web, lo que genera resultados más relevantes. Puede usar estas marcas para permitir que los motores de búsqueda vean lo que sucede detrás de las entidades mencionadas en su sitio web.
Elija Página web para Tipo de esquema y Página de preguntas frecuentes para Tipo de página web. La primera pregunta de preguntas frecuentes se podrá agregar con la adición de los campos Pregunta y Respuesta. Al hacer clic en el botón 'Agregar nuevo', puede agregar preguntas adicionales a su solicitud. Si ha terminado, asegúrese de guardar los cambios.
¿Dónde pongo el código de marcado de esquema en mi sitio web?
 Crédito: www.schemaboost.com
Crédito: www.schemaboost.comEl código de marcado de esquema se puede agregar al encabezado o al cuerpo de su sitio web.
En Business 2 Community, puede encontrar un lugar para agregar marcado de esquema a su sitio web. Puede marcar cualquier página con algún marcado, y hay otros marcados que son muy específicos para cada página que marque. Una gran cantidad de temas tendrán marcado antes de su lanzamiento. Además de nuestra página de inicio, hay páginas de preguntas frecuentes y formularios de contacto en el sitio. Esta página se creó con un generador de front-end, lo que nos permite agregar código rápida y fácilmente. Cuando vaya aquí y pruebe la página, notaré que tengo un esquema organizacional adicional . Si quieres estar realmente limpio, mantén la página lo más alta posible.
Además de algunos extras, agregarlo a una página específica simplemente significa copiar los datos de esa página específica en el código. Es probable que cualquier sitio de WordPress no tenga problemas con esto. Es fundamental tener en cuenta que todo lo que use en sus preguntas frecuentes también debe incluirse en las preguntas frecuentes de esta página. Si no quiere pasar por el proceso de hacer estas cosas, hacerlo puede ser beneficioso. También puede aprovechar un complemento de WordPress en este caso. Si quiero preguntas frecuentes sobre todas las publicaciones o plantillas de su sitio, puedo crear una regla que lo haga y que aparezca en cada publicación o plantilla, o puedo usar una plantilla para hacerlo en cada página específica porque no No quiero que las preguntas frecuentes se ejecuten en todos Para agregarlo, simplemente cópielo y péguelo en el cuerpo, encabezado o pie de página de la página, según dónde se encuentre.
¿Cómo agrego un esquema de preguntas frecuentes en WordPress sin complemento?
 Crédito: techprofet.com
Crédito: techprofet.comSe pueden crear preguntas frecuentes de WordPress sin el uso de un complemento agregando un esquema. Si está utilizando el Editor clásico, el código JSON-LD se pegará en su página en el editor de texto una vez que lo haya obtenido. Para incluir un esquema de preguntas frecuentes , primero agregue el bloque HTML personalizado en Gutenberg.
Cómo agregar una página o sección de preguntas frecuentes a su sitio de WordPress
Al ir a la pestaña Páginas de su sitio de WordPress, puede agregar una página de preguntas frecuentes. Haga clic en el enlace Agregar nueva página en el área Páginas para agregar una nueva página. Se ha activado el cuadro de diálogo Agregar nueva página. El cuadro de preguntas frecuentes se encuentra debajo del cuadro Título. Cuando ingrese una URL para su página de preguntas frecuentes, tome nota de la URL. El cuadro de descripción debe completarse con una descripción breve pero informativa de su página de preguntas frecuentes.
Para agregar una sección de preguntas frecuentes a su sitio de WordPress, vaya al área de Publicaciones y haga clic en la pestaña Publicaciones. La opción Agregar nueva publicación se encuentra en el área Publicaciones. Ahora puede iniciar el cuadro de diálogo Agregar nueva publicación. La URL de su sección de preguntas frecuentes se puede escribir en el cuadro de URL. En el cuadro de descripción, debe completar una breve descripción de la sección de preguntas frecuentes.
Cómo agregar marcado de esquema al sitio web
 Crédito: Cloudways
Crédito: CloudwaysAgregar marcado de esquema a su sitio web es una excelente manera de mejorar el SEO de su sitio web. El marcado de esquema es un código que puede agregar a su sitio web para ayudar a los motores de búsqueda a comprender el contenido de su sitio web. Agregar marcado de esquema a su sitio web puede ayudarlo a obtener más tráfico de los motores de búsqueda y también puede ayudarlo a mejorar la tasa de clics de su sitio web.
El objetivo del proyecto de esquema es ayudar a definir cosas comúnmente representadas mediante el desarrollo de un marco de código abierto que sea predecible y estructurado. Hay más de 1000 tipos de marcado de esquema disponibles en el sitio web schema.org. Recomendamos usar solo Schema que sea compatible con los motores de búsqueda si está utilizando un motor de búsqueda. Será posible ahorrar tiempo y esfuerzo si prioriza qué motores de búsqueda son compatibles. Hay una variedad de herramientas disponibles para ayudarlo a crear el marcado de esquema para su sitio web. Debido a que es el más sencillo de leer y actualizar, le recomendamos que se concentre en LD/JSON. Agregar Schema Markup a cada página del sitio web puede ser una molestia si los motores de búsqueda no tienen claro qué es.
¿Qué es el esquema en un sitio web?
Un esquema de sitio web es esencialmente una colección de palabras o etiquetas en un vocabulario común que puede ser utilizado por su empresa de marketing en línea (¡como nosotros!) para buscar resultados más precisos en motores de búsqueda como Google.
Cómo agregar marcado de esquema a WordPress sin complemento
Hay algunas formas de agregar marcado de esquema a WordPress sin un complemento. Una forma es utilizar la función de campos personalizados de WordPress. Esto se puede hacer agregando un campo personalizado a su publicación o página de WordPress con el nombre "esquema" y el valor es el código del esquema. Otra forma es agregar el código de esquema al archivo functions.php de su tema de WordPress. Puedes hacer esto agregando el siguiente código a tu archivo functions.php: function my_schema_function() { echo ”; } add_action('wp_head', 'my_schema_function' ); Este código agregará el código de esquema al encabezado de su sitio de WordPress. También puede agregar marcado de esquema a WordPress usando un complemento. Hay algunos complementos que le permiten agregar código de esquema a su sitio de WordPress. Uno de estos complementos es el complemento WordPress SEO by Yoast. Este complemento le permite agregar código de esquema a su sitio de WordPress sin tener que editar el código de su tema.

Usando WordPress como ejemplo, le mostraré cómo agregar marcado de esquema al sitio sin usar ningún complemento. Además de aprender qué es el marcado Schema y cómo puede ayudarlo, analizaremos por qué es tan importante. Hay tres tipos de formatos de datos: JSON-LD, Microdata y RDFa. Puede comenzar utilizando un documento de Google o una herramienta en línea. Puede cambiar la plantilla y agregar otras funciones según sea necesario editándola. Hay una serie de herramientas en línea que puede utilizar para generar un esquema. La ventaja más significativa de tales herramientas es que no requieren la modificación de ningún código.
Se requieren los siguientes pasos: debe elegir el tipo de esquema apropiado e ingresar los valores para los atributos correspondientes. Tendrá acceso al código necesario y podrá probarlo de inmediato. Para agregar marcado de esquema a WordPress sin un complemento, debe seguir dos reglas básicas. El marcado de LocalBusiness, por ejemplo, solo debe aparecer en la página de inicio o en la página de ubicación correspondiente (si la empresa tiene varias ubicaciones). Un complemento es la forma más conveniente de acceder a la sección de una página de WordPress que incluye el encabezado.
Marcado de esquema de WordPress
El marcado de esquema es un código (vocabulario semántico) que puede agregar a su sitio web para ayudar a los motores de búsqueda a comprender mejor el contenido de su sitio. Esto se puede utilizar para mejorar la clasificación del motor de búsqueda de su sitio y la tasa de clics. WordPress tiene soporte integrado para algunos tipos de esquemas , como artículos y perfiles. También puede agregar su propio código de esquema personalizado a su sitio de WordPress.
El marcado del marcado semántico es un tipo específico de código HTML que puede agregar a un sitio web de WordPress para permitir que los motores de búsqueda comprendan mejor el contenido. Puede dar a los motores de búsqueda más información sobre su negocio a cambio de una clasificación más alta en los resultados de búsqueda. Repasaremos cómo usar el marcado de esquema en WordPress en este artículo. Si está utilizando una persona o una organización, deberá seleccionar su cuenta de usuario de la lista desplegable o ingresar manualmente su información. También debe incluir un Gravatar para el usuario para que pueda usar su foto de perfil. A continuación, seleccione la configuración predeterminada para generar marcado de esquema para sus publicaciones y páginas de WordPress. Cada esquema viene con su propio conjunto de microdatos, por lo que puede elegir uno que funcione para usted.
Cuando haces el título de una publicación o seleccionas el menú de Receta, puedes incluir una descripción de la receta, el tipo de cocina, el tiempo de preparación, las instrucciones y más. En otras palabras, si usa All in One SEO, coloca correctamente el marcado del producto para todos sus productos. Es mejor habilitar esta opción si su empresa tiene varias ubicaciones. También puede agregar su empresa a la lista de Google My Business si lo desea. Google también ha agregado una nueva herramienta de prueba Rich Snippet. También puede verificar si faltan datos ejecutando esto en el marcado de esquema de su sitio web.
El marcado de esquema, también conocido como marcado de schema.org, es un código que utilizan los motores de búsqueda para generar información adicional sobre su sitio web. Esta información puede incluir información como el nombre de su sitio web, las categorías a las que pertenece, el nombre de las páginas que contiene y el nombre de los archivos que contiene. Este código, además de mejorar la visibilidad en los motores de búsqueda, ayuda a comprender el contenido de su sitio web. La presencia de esta característica en su sitio puede ayudarlo a clasificarse más alto en los resultados del motor de búsqueda (SERP) y aumentar la visibilidad. El marcado de esquemas, también conocido como marcado estructurado , se utiliza para producir resultados muy relevantes para los motores de búsqueda. El aumento en el CTR de su sitio web lo ayudará a posicionarse alto en las páginas de resultados de los motores de búsqueda (SERP). El marcado del esquema permite que su sitio web se presente con fragmentos destacados, lo que aumentará el espacio disponible en las páginas de resultados del motor de búsqueda (SERP) en su sitio web. Si desea mejorar la clasificación de su sitio web en los motores de búsqueda y la visibilidad de la marca, el marcado de esquema es una excelente opción.
Cómo agregar marcado de esquema a su sitio de WordPress
Agregar marcado de esquema a su sitio de WordPress lo ayudará a mejorar su clasificación en los motores de búsqueda. El marcado, también conocido como marcado de esquema, permite que su sitio web de WordPress informe a los motores de búsqueda sobre su contenido más fácilmente. Cuando ve un término de búsqueda específico en una página de su tienda en línea, por ejemplo, una receta, una pregunta frecuente, un artículo de noticias o una página de producto, es muy probable que se trate de una publicación de blog, una receta, preguntas frecuentes, un artículo de noticias o un producto. página. Para agregar el marcado de esquema a una página de WordPress, se debe instalar un complemento llamado WP SEO Structured Data Schema . Vaya a la página de configuración del esquema después de haber instalado y activado el complemento para comenzar a agregar marcado a su sitio web. También se incluyen fragmentos enriquecidos y clasificaciones de motores de búsqueda.
Generador de marcado de esquema
Los generadores de marcado de esquema son herramientas que pueden ayudarlo a crear y administrar su marcado de esquema. Estas herramientas se pueden usar para crear y administrar su marcado de esquema tanto para su sitio web como para su aplicación móvil. Hay muchos generadores de marcado de esquema disponibles y varían en términos de características y funcionalidad. Algunos generadores de marcado de esquema son gratuitos, mientras que otros son de pago.
Google ha realizado cambios en la forma en que muestra los resultados de búsqueda, lo que ha llevado a un aumento en la importancia de los datos estructurados. Los datos estructurados son un servicio gratuito para implementar en su sitio web que puede hacer con poco o ningún conocimiento de programación. Muchos sitios web han creado generadores de marcado Schema gratuitos , que puede utilizar para marcar sus datos. Simplemente ingrese la información requerida, luego haga clic en el código para instalarlo en su sitio web. Estas cinco herramientas lo ayudarán a agregar datos estructurados a su sitio web. Primero, debe revisar su trabajo con la herramienta de prueba de datos estructurados de Google. El código se escribe tan amplio o específico como sea necesario dependiendo de la organización o comunidad. Estas herramientas se pueden utilizar para generar marcado de esquema para empresas locales.
Dónde agregar el código de esquema en el sitio web
Hay algunos lugares donde puede agregar código de esquema a su sitio web:
-El encabezado
-El cuerpo
-El pie de página
El que elija dependerá del tipo de sitio web que tenga y cuánto control tenga sobre el código. Si está utilizando un sistema de administración de contenido (CMS) como WordPress, es posible que no pueda agregar código al encabezado o pie de página. En ese caso, deberá agregarlo al cuerpo de su página.
Agregar código de esquema al encabezado o cuerpo de su página es relativamente fácil. Simplemente copie y pegue el código en la sección correspondiente del código de su página.
Si no está seguro de dónde agregar el código, siempre puede comunicarse con el desarrollador de su sitio web o el equipo de soporte para obtener ayuda.
Cuando los robots rastrean su sitio web, pueden comprender más fácilmente el contenido de una página si está marcado semánticamente. El objetivo del proyecto Schema es ayudar a la comunidad web a definir cosas comúnmente representadas con un sistema estructurado y predecible. En general, recomendamos usar esquemas respaldados por motores de búsqueda como Google y Bing. Si se enfoca únicamente en los motores de búsqueda que respaldan su búsqueda, reducirá el tiempo y el esfuerzo. Hay una variedad de herramientas disponibles para ayudarlo a crear el marcado de esquema para su sitio web. Como resultado, lo mejor es centrarse en LD. Es posible que los motores de búsqueda no puedan interpretar el Schema Markup de un sitio cuando se agrega a cada página.
Schema Markup: la clave para un mejor contenido
Cuando se trata de marcado de esquema, puede especificar los tipos de información que deben incluirse en su contenido. Podrá organizar mejor su contenido y hacer que sea más fácil de encontrar como resultado de esto. Además, el esquema puede ayudarlo a dirigirse mejor a su audiencia mediante el uso de términos de búsqueda más específicos. schema es una herramienta esencial tanto para los creadores de contenido como para los profesionales de SEO. La capacidad de encontrar y organizar su contenido, así como orientar términos de búsqueda específicos en función de su audiencia, puede ser un beneficio significativo.
