Cómo agregar una barra de desplazamiento en el tema de WordPress
Publicado: 2022-10-18Si desea agregar una barra de desplazamiento a su tema de WordPress, hay algunas formas diferentes de hacerlo. Una forma es agregar una barra de desplazamiento al CSS de su tema. Esto se puede hacer agregando el siguiente código al archivo CSS de su tema: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inserción 0 0 6px rgba(0,0,0,0.3); borde-radio: 10px; } ::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inserción 0 0 6px rgba(0,0,0,0.5); } Otra forma de agregar una barra de desplazamiento a su tema de WordPress es mediante el uso de un complemento. Hay algunos complementos diferentes que puede usar, pero uno de los más populares es el complemento de la barra de desplazamiento. Este complemento agregará una barra de desplazamiento a su tema automáticamente. Una vez que haya instalado y activado el complemento de la barra de desplazamiento, deberá ir a la página de configuración del complemento para configurarlo. En la página de configuración del complemento, deberá seleccionar el tema al que desea agregar la barra de desplazamiento. Una vez hecho esto, deberá seleccionar la posición de la barra de desplazamiento. Puede elegir tener la barra de desplazamiento a la izquierda, a la derecha o al final de su tema. Una vez que haya configurado el complemento, deberá agregar el siguiente código al archivo CSS de su tema: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { ancho: 12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: recuadro 0 0 6px rgba(0,0,0,0.3); borde-radio: 10px; } .scrollbar-container::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inserción 0 0 6px rgba(0,0,0,0.5); } Una vez que haya agregado el código
En este tutorial, aprenderemos cómo usar un complemento o crear un código CSS personalizado para que su sitio web de WordPress use barras de desplazamiento personalizadas. Hay instrucciones sobre cómo crear una barra de desplazamiento personalizada en WordPress | Guía completa y cómo agregar una barra de desplazamiento personalizada a su sitio de WordPress. Agregar barras de desplazamiento personalizadas a su sitio web mediante un complemento es la forma más sencilla y rentable de hacerlo. Si desea que su sitio web sea liviano, puede usar un enfoque más amigable para los desarrolladores, como agregar CSS personalizado. Debido a que la barra de desplazamiento de su sitio no es una regla predeterminada, este enfoque podría resultar en funciones faltantes. Analizamos todos los complementos disponibles para determinar cuál es el mejor para agregar barras de desplazamiento personalizadas a su sitio web de WordPress. Al usar el complemento de desplazamiento avanzado , puede agregar desplazamiento a su sitio de manera fácil y eficiente.
El tablero de WordPress contendrá instrucciones sobre cómo instalar y activar el complemento. Puede modificar las configuraciones principales del complemento tan pronto como se activen. El color, la velocidad y la alineación de la barra de desplazamiento se pueden cambiar. Con el complemento de barra de desplazamiento personalizada, puede crear widgets de barra de desplazamiento personalizados para WordPress en un complemento de WordPress ligero y de gran capacidad. Las barras de desplazamiento son la configuración principal de los complementos. Para expandir la hoja de cálculo de configuración, puede usar el ícono que aparece arriba del campo Nombre de la barra de desplazamiento . Los colores de la barra de desplazamiento se pueden aplicar a cuatro componentes diferentes.
Se puede agregar CSS personalizado a un sitio web a través de WordPress para personalizar su estilo. Los motores de renderizado de WebKit, como Google Chrome, Safari y Opera, se utilizan para renderizarlo en los navegadores de escritorio. Esta función no estará disponible en dispositivos móviles o navegadores como Firefox o Edge. También puede personalizar el fondo de la barra de desplazamiento. Las barras de desplazamiento personalizadas se pueden agregar de manera fácil y efectiva a su sitio web mediante el uso de complementos de WordPress. La otra opción es incluir un código CSS personalizado en tu sitio web. Comparta su método preferido para operar el software con nosotros y deje sus comentarios a continuación. ¿Eres un complemento o un equipo de CSS personalizado? Si tiene alguna información, por favor háganoslo saber.
Style=”overflow-y:scroll” debe incluirse en la etiqueta div. Como resultado, aparecerá una barra de desplazamiento en la vertical.
Si desea personalizar la barra de desplazamiento del navegador, puede utilizar los siguientes pseudo elementos: //-webkit-scrollbar la barra de desplazamiento. Los botones de la barra de desplazamiento (flechas que apuntan hacia arriba y hacia abajo) se encuentran en ::-webkit-scrollbar. Puede desplazarse por el webkit tocando la barra de desplazamiento.

Puede hacer un cuadro de desplazamiento con un desplazamiento vertical usando overflow-y: Scroll. Si el contenido del contenedor es demasiado grande/alto, su navegador mostrará barras de desplazamiento en el eje y (vertical).
Los ejes x e y se utilizan para determinar la dirección de la barra de desplazamiento horizontal . desbordamiento-y: oculto; desbordamiento-x: automático; ambos ocultarán la barra de desplazamiento vertical y solo mostrarán la barra de desplazamiento horizontal. La propiedad white-space: nowrap se usa para envolver texto en una sola línea.
¿Cómo agrego una barra de desplazamiento en WordPress?

Si desea agregar una barra de desplazamiento en WordPress, deberá agregar el siguiente código a su tema de WordPress:
.correo {
desbordamiento: desplazamiento;
}
Puede agregar este código a su tema de WordPress accediendo a los archivos del tema a través del panel de administración de WordPress.
Cree una barra de desplazamiento personalizada en los sitios web de WordPress utilizando las 2 formas rápidas de HireWPGeeks. WordPress, a pesar de un año difícil, sigue siendo el líder indiscutible del mercado, capturando más del 60% del mercado. Este elemento único puede ayudar a mejorar la apariencia de su diseño y al mismo tiempo resaltar su estilo distintivo. El proceso se realiza mejor de una de dos maneras dependiendo de su nivel de habilidad y nivel de comodidad. Esta guía paso a paso lo guiará a través del proceso de creación de una barra de desplazamiento personalizada en su sitio de WordPress. Para finalizar el proceso, no se requiere codificación y, en su lugar, se utiliza un complemento. Las propiedades y los colores del programa anterior se pueden cambiar de la forma que desee.
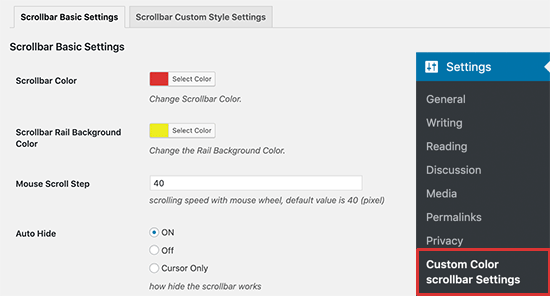
Es útil para nuevos usuarios que pueden no estar familiarizados con la plataforma. Como parte de esta guía, utilizaremos un complemento llamado Advanced Scrollbar . Configuración básica de la barra de desplazamiento es la primera pestaña que aparece en la página de la barra de desplazamiento. En esta pantalla, puede seleccionar un color para la barra de desplazamiento y el riel. La barra también se puede mostrar u ocultar constantemente según la configuración.
¿Cómo agrego una barra de desplazamiento a mi cuadrícula?
En la pestaña de presentación de propiedades de diseño de tabla, elija el ancho del contenido como Píxeles (Ajustar contenido) para mostrar una barra de desplazamiento horizontal para la cuadrícula con menos columnas.
Cómo agregar barras de desplazamiento a los elementos
Para agregar barras de desplazamiento a un elemento, hay algunas opciones. El estilo=”overflow-y:scroll;” La propiedad se puede usar para agregar desbordamiento a un div. Si presiona esto, obligará a que aparezca una barra de desplazamiento en la vertical. Si desea agregar un desbordamiento a la etiqueta div, se puede ocultar. Seguirá ocultando el scroller horizontal , pero estará oculto en el vertical.
¿Cómo creo una sección de desplazamiento en WordPress?

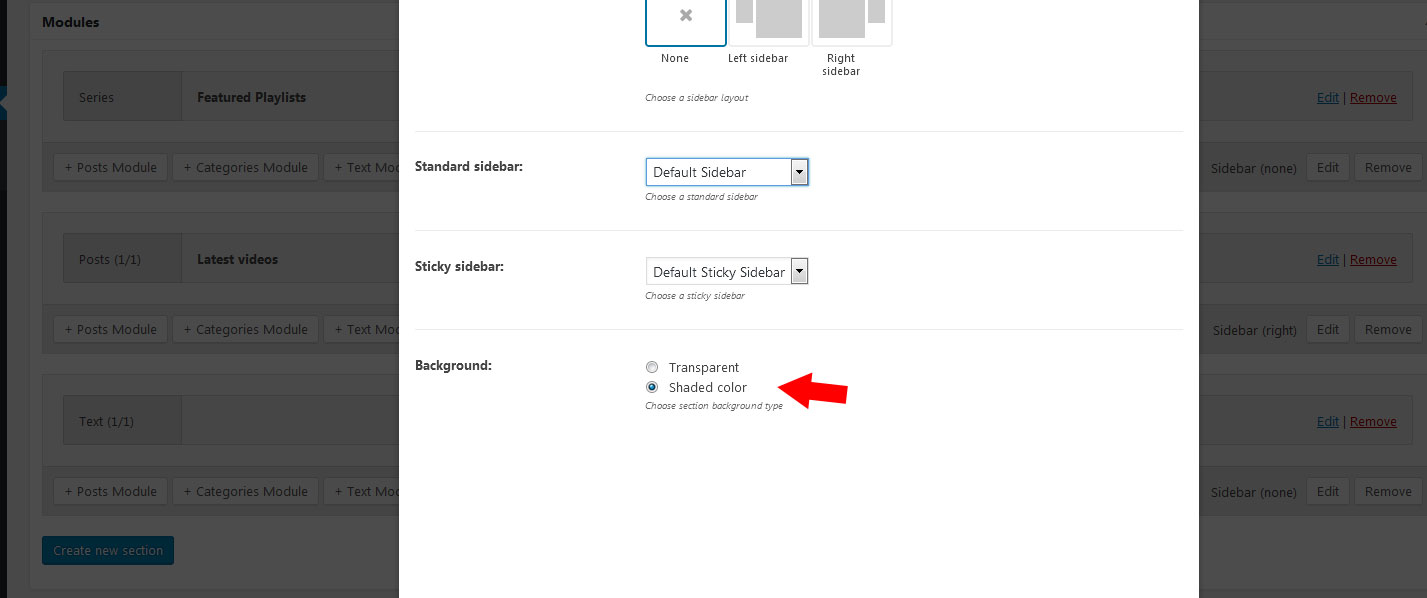
Hay algunas formas diferentes de crear una sección de desplazamiento en WordPress. Una forma es usar un complemento como Scrolling Sections para WordPress. Este complemento le permite crear secciones que se desplazan horizontal o verticalmente en su sitio de WordPress. Otra forma de crear una sección de desplazamiento en WordPress es usar un tipo de publicación personalizada. Puede crear un tipo de publicación personalizada para cada sección en la que desee desplazarse. Luego, puede usar un complemento como WP Query Manager para mostrar el tipo de publicación personalizada en una sección de desplazamiento. Finalmente, también puede usar un tema de WordPress que tenga una sección de desplazamiento incorporada. Esta es la forma más fácil de crear una sección de desplazamiento en WordPress.
Cómo deshabilitar el desplazamiento en la página principal de WordPress
WordPress, un popular sistema de administración de contenido (CMS), tiene más de 27 millones de usuarios. La plataforma gratuita es fácil de usar y puede ser utilizada tanto por pequeñas empresas como por blogs personales. Una desventaja de WordPress es que puede ser difícil bloquear el desplazamiento en la página principal. Para deshabilitar el desplazamiento en la página principal, vaya a Apariencia. Realice cambios en la configuración. Puede desactivar Publicaciones/Contenido recientes en su página de inicio y publicarlos yendo a Opciones de tema.
