Cómo agregar Slider Revolution a su sitio web de WordPress
Publicado: 2022-09-11Si desea agregar un control deslizante a su sitio web de WordPress, una de las formas más fáciles de hacerlo es usar el complemento Slider Revolution . Este complemento facilita la creación y administración de controles deslizantes, y viene con una amplia gama de funciones para ayudarlo a crear hermosas presentaciones de diapositivas. En este artículo, le mostraremos cómo agregar Slider Revolution a su sitio web de WordPress.
Slider Revolution es un complemento de control deslizante de WordPress receptivo para WordPress. Los usuarios pueden diseñar los módulos o se pueden crear a partir de más de 200 plantillas prefabricadas. Los módulos se pueden crear en el editor de módulos en Slider Revolution, también conocido como el editor visual. Los módulos pueden incluir cualquier tipo de medio, como videos, GIF, botones, audio, texto o imágenes. Incluye tres páginas de información importante sobre la creación de módulos. El tipo de módulo debe configurarse en el paso uno. El segundo paso es especificar cómo se debe escalar el control deslizante en diferentes dispositivos, y el tercer paso es especificar el tamaño del control deslizante.
Los módulos como el control deslizante y el carrusel le permiten crear presentaciones de diapositivas. Los módulos pueden configurar el ancho y alto de su pantalla seleccionando la opción de pantalla completa. En la configuración de diseño, un usuario puede cambiar esta configuración para mantener constante la relación de aspecto del módulo. Los módulos aparecen en línea con las publicaciones cuando están habilitados automáticamente, por lo que debe usarlo cuando esté creando una presentación de diapositivas o un control deslizante de video. Los módulos se pueden personalizar con el cambio de tamaño del control deslizante como parte de la guía de creación de módulos. El tamaño del control deslizante está determinado por su tamaño dentro de un dispositivo específico. Hay tres opciones para tamaños personalizados manuales y automáticos: cambio de tamaño lineal clásico, herencia inteligente y herencia inteligente.
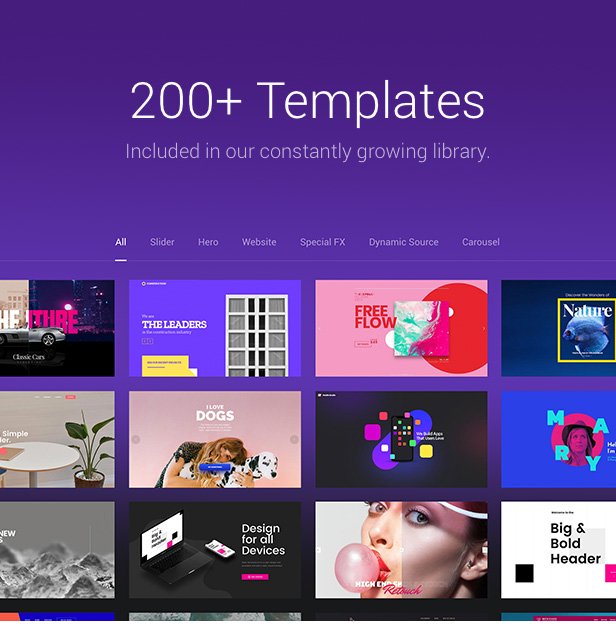
Debido a que el mundo se encoge, algunas capas pueden ser difíciles de ver en una pantalla pequeña. Con Slider Revolution, puede crear más de doscientas plantillas al alcance de su mano. Una variedad de plantillas incluyen efectos especiales y un formato de diseño prefabricado. Esto permite a los usuarios producir fácilmente controles deslizantes de alta calidad utilizando plantillas. Sin la necesidad de un creador de páginas, las plantillas se pueden usar para crear un sitio web completo. Existen numerosos complementos disponibles para el control deslizante Revolution que se pueden usar para efectos especiales. Pase el cursor sobre la miniatura para ver una versión de tamaño completo de una plantilla.
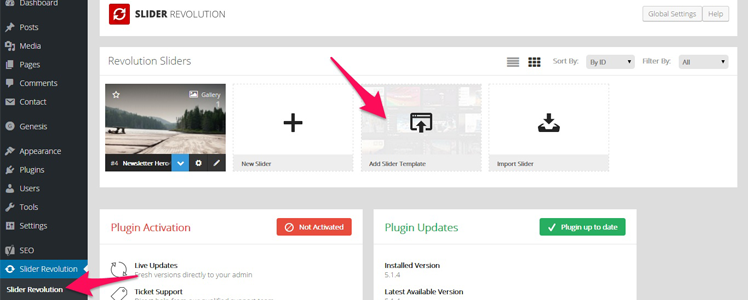
Para instalar un complemento, la galería de plantillas debe estar cerrada. La configuración de la plantilla se puede habilitar a través del módulo Slider Revolution . Una vez que haya instalado los módulos necesarios, puede volver a la galería de plantillas de módulos. Debe hacer clic en el ícono más en la esquina superior derecha de la miniatura para agregar el módulo. Usando un shortcode o el bloque Slider Revolution, un usuario de WordPress puede crear un control deslizante. Para saber cómo agregar controles deslizantes a su editor de bloques de Gutenberg, lea este artículo. En WordPress, los códigos abreviados también se pueden usar para agregar un control deslizante.
El complemento Slider Revolution, por ejemplo, permite a los usuarios cambiar el módulo que desean usar. Pase el cursor sobre el módulo, luego haga clic en la flecha hacia abajo en la parte inferior para ver algunas configuraciones. Si desea ver cómo se ve el módulo deslizante en la interfaz después de haberlo agregado, puede hacerlo haciendo clic en Publicar.
¿Dónde agrego un control deslizante en WordPress?
 Crédito: soliloquywp.com
Crédito: soliloquywp.comNo hay una respuesta única para esta pregunta, ya que la ubicación del control deslizante dependerá del tema que esté utilizando. Sin embargo, la mayoría de los temas tendrán un área dedicada para agregar un control deslizante, a menudo etiquetado como "contenido destacado" o "control deslizante". Si no puede encontrar dicha área, es posible que deba consultar la documentación del tema o ponerse en contacto con el autor del tema para obtener ayuda.
¿Qué hace un control deslizante en WordPress?
Una presentación de diapositivas de imágenes y videos es un componente de un control deslizante de página web . El control deslizante muestra un solo elemento a la vez, con la opción de hacer la transición automáticamente o según la entrada del usuario. Un sitio web de WordPress puede tener cualquier número de controles deslizantes.
Los beneficios de los controles deslizantes
El uso de un control deslizante puede ayudarlo a mostrar grandes cantidades de datos, como descripciones de productos o fotos. Un control deslizante, por ejemplo, se puede utilizar para presentar una selección de productos de un catálogo a un cliente. Además, puede usar controles deslizantes para mostrar una galería específica de fotos a un cliente. Asegúrese de que el control deslizante de rango del control deslizante y un control deslizante de selección estén presentes. Puede establecer un rango numérico como el valor del rango de elementos del control deslizante. Un control deslizante le permite seleccionar un conjunto de elementos seleccionando uno o más.
¿Cómo configuro un control deslizante como mi página de inicio en WordPress?
El primer paso es instalar el complemento WordPress Homepage Slider ; en su tablero de WordPress, busque la pestaña "Complementos" en el menú del lado izquierdo y haga clic en "Agregar nuevo". El control deslizante, Control deslizante 3, debe ingresarse en la barra de búsqueda. Cuando lo vea, haga clic en "Instalar ahora" y luego en "Activar".
Cómo agregar un control deslizante a su página de inicio en WordPress
Simplemente copie y pegue el código abreviado del widget Soliloquy Slider Code en el editor visual de su elección para agregar un control deslizante a su página de inicio. También puede usar el editor de controles deslizantes para cambiar la apariencia y la sensación de su control deslizante. Ya sea que esté buscando agregar algo de estilo a su página de inicio o crear una experiencia atractiva para sus visitantes, un control deslizante es una excelente opción.
Revolución deslizante sin WordPress
 Crédito: darmowe-wtyczki.pl
Crédito: darmowe-wtyczki.plSi no desea usar WordPress en su servidor o no tiene acceso a él, el complemento Slider Revolution jQuery Visual Editor, que funciona solo con nuestro complemento Slider Revolution Responsive jQuery , es la mejor opción.
El complemento deslizante de pago más popular para WordPress es Slider Revolution. Aunque hay muchas excelentes alternativas gratuitas a Slider Revolution, son igualmente buenas. Aquí hay 11 complementos deslizantes gratuitos que he compilado para que los use. ¿Cuáles son las mejores alternativas al popular complemento WordPress Slider? Mis cuatro mejores alternativas gratuitas de Slider Revolution son Smart Slider, Gutenslider, Master Slider y MetaSlider. Es mejor usar Controles deslizantes inteligentes si desea crear un control deslizante en capas que incluya texto, imágenes y video. Gutenlider es un control deslizante fácil de usar que funciona bien con Gutenberg y es fácil de usar.
¿Cuál es la diferencia entre la revolución del control deslizante y el deslizamiento inteligente? Con cada complemento, se incluye un editor visual de diapositivas para que pueda ver los resultados lo antes posible y pueda cambiar los controles deslizantes según sea necesario. Slider Revolution le permite colocar capas en su control deslizante según dónde desee colocarlo y la posición absoluta. Puede usar animaciones en sus capas, en el fondo o en un efecto de Ken Burns. Smart Slider, una alternativa a slider revolution, es un gran programa gratuito que te permite crear una amplia gama de sliders. El control deslizante inteligente le permite colocar el encabezado, el texto, la imagen y el botón en su diapositiva donde desee. Revolution Slider te permite crear galerías de videos, lo que se puede hacer de dos maneras: a través de YouTube o Vimeo.
Puede usar este control deslizante de ancho completo para llenar todo el ancho de su pantalla, lo que aparecerá bien en todas las páginas. Un control deslizante como este es una excelente manera de resaltar su producto o contenido en su página. Cada vez que se resalta una publicación, un control deslizante de publicación muestra todas las publicaciones que se le han agregado recientemente. ¿Puede crear una página de inicio y un pie de página de aspecto similar con la misma configuración y características en la revolución del control deslizante y sin control deslizante inteligente? La opción de pago único de Slider Revolution es de $79 con un paquete de soporte de 6 meses. Con un control deslizante inteligente, tiene una mayor libertad creativa que con los controles deslizantes tradicionales. Parallax, Ken Burns, Particle, Shape Divider y una variedad de otros efectos se encuentran entre los efectos que se pueden usar en la versión pro.
Complemento de WordPress Revolution Slider
 Crédito: www.narrowem.com
Crédito: www.narrowem.comEl WordPress Revolution Slider Plugin es una excelente manera de crear controles deslizantes hermosos y receptivos para su sitio de WordPress. Este complemento está repleto de funciones y es fácil de usar, lo que lo convierte en una excelente opción para crear controles deslizantes para su sitio web.
En este tutorial, le mostraremos cómo usar el complemento premium de WordPress Slider Revolution en una variedad de formas en su sitio web. Se puede colocar en el encabezado de la página, en el medio de una página o en la barra lateral de un artículo usando un widget. Para agregar un control deslizante a su página, primero debe crear un elemento de creación de páginas llamado "Control deslizante Revolution". El archivo de 'contenido de demostración' en la carpeta de tema grande contendrá archivos deslizantes; simplemente ábralo y guarde el archivo 'deslizadores'. Para acceder a la barra lateral, debe iniciar sesión en su panel de WordPress. Cuando presiona el botón 'Superposición' en un menú, se agrega una imagen de encabezado o un control deslizante. Puede usar los colores del control deslizante del encabezado o de la imagen si desea cambiar los colores de su menú.
Documentación de la revolución deslizante
La documentación de Slider Revolution se puede encontrar en el siguiente enlace:
https://www.slider-revolution.com/documentation/
Esta documentación cubre todo, desde los primeros pasos hasta temas avanzados, como la personalización de los controles deslizantes. También incluye una lista completa de todas las funciones disponibles en Slider Revolution.
Cómo crear un complemento deslizante en WordPress paso a paso
Así es como puede crear un complemento de control deslizante en WordPress paso a paso: 1. Decida qué tipo de control deslizante desea crear. Hay muchos complementos deslizantes disponibles en WordPress. Algunos son controles deslizantes de imágenes simples, mientras que otros son más complejos y pueden incluir videos y otros medios. 2. Elija un complemento que se adapte a sus necesidades. Hay muchos complementos deslizantes disponibles de forma gratuita en el repositorio de complementos de WordPress. 3. Instale y active el complemento. 4. Siga las instrucciones proporcionadas por el autor del complemento para crear su control deslizante. 5. Coloque el código abreviado del control deslizante o el widget en la ubicación donde desea que aparezca en su sitio web. 6. ¡Eso es todo! Ha creado con éxito un complemento deslizante en WordPress.
Un control deslizante puede ser un medio o enlace que dirige a los visitantes a una página específica. Son una de las formas más sencillas de llamar la atención de un usuario sin añadir ningún efecto adicional a la pantalla. Los controles deslizantes se pueden usar para mostrar múltiples medios en la mayoría de los sitios web y tiendas, lo que los convierte en una excelente opción para mostrar múltiples medios. Usando tres complementos de WordPress diferentes, le mostraremos cómo crear un control deslizante. Cuando active el complemento Soliloquy, la página de configuración se mostrará en el lado izquierdo del panel de administración. Puede acceder a las opciones de personalización haciendo clic en la pestaña Configuración. Debido a que la versión lite carece de muchas funciones, es mejor usar la herramienta premium si necesita más funciones y complementos exclusivos.
El complemento Divi builder es un poderoso creador de páginas de WordPress que es capaz de crear miles de páginas por mes. Se puede utilizar para crear controles deslizantes para sitios web de WordPress. Debido a que emplea un editor de arrastrar y soltar, sería una tarea sencilla crear páginas personalizadas. En esta sección, le mostraremos cómo crear un control deslizante en Divi builder. Si desea mostrar sus hermosos momentos en Instagram, esta es una excelente manera de hacerlo. Se ha diseñado una herramienta de vanguardia con funciones avanzadas para Instagram Feed Gallery. Con WordPress, puede crear controles deslizantes o una galería de imágenes de Instagram.

Ahora puede crear y mostrar controles deslizantes personalizados ahora mismo. Cuando agrega demasiadas imágenes a una instalación de WordPress, el tiempo de carga de una página puede reducirse ligeramente. Los complementos de almacenamiento en caché de WordPress pueden ayudarlo a solucionar la mayoría de los problemas relacionados con la velocidad y la optimización. Si desea optimizar su servicio de imágenes, debe habilitar la carga diferida. WordPress crea un estado de carga diferida cuando solo se desplaza después de que el usuario se desplaza.
¿Cómo hago una diapositiva en WordPress?
Si desea crear una presentación de diapositivas, vaya a la barra de menú negra en el extremo izquierdo de la pantalla y haga clic en Meta Slider. Después de hacer clic aquí, se le llevará al creador de la presentación de diapositivas. Al hacer clic en Agregar diapositiva , puede agregar una imagen y luego especificar todos los detalles que necesita, como leyendas, enlaces de URL, etc.
Cómo agregar un control deslizante en la página de inicio de WordPress sin complemento
Si desea agregar un control deslizante a su página de inicio de WordPress sin usar un complemento, puede hacerlo agregando un fragmento de código personalizado a su sitio. Para hacer esto, primero deberá crear un nuevo archivo llamado "slider.php" en el directorio de su tema secundario. Luego, copie y pegue el siguiente código en ese archivo:
$argumentos = matriz(
'post_type' => 'control deslizante',
'publicaciones_por_página' => -1
);
$the_query = new WP_Query ($args);
? >
have_posts() ) : ? >
Cómo agregar un control deslizante a una página de inicio en WordPress (Paso 3: tutorial). El objetivo de este artículo es enseñarle cómo instalar un control deslizante en la página de inicio de su sitio web de WordPress. El control deslizante es una herramienta increíble porque le permite crear presentaciones de diapositivas sin tener que utilizar ninguna interacción del usuario. También pueden responder a la entrada del usuario, como clics o deslizamientos, para ver las diapositivas siguientes o anteriores. Aunque el complemento Meta Slider es de uso gratuito, es extremadamente popular, con más de 1,5 millones de descargas y una calificación de 4,5 estrellas en MetaChat. Puede usar uno de los cuatro estilos diferentes en la versión gratuita, así como una variedad de configuraciones y opciones útiles que le permiten agregar un control deslizante receptivo compatible con SEO a sus publicaciones y páginas. Además de definir la dimensión, el efecto y la navegación, puede definir las dimensiones, los efectos y la navegación.
La opción Configuración avanzada se encuentra en el lado derecho de la pantalla. El gancho del encabezado de Génesis o la etiqueta condicional de la página de inicio se usarán en la función personalizada como parte del código abreviado Meta Slider. Si está utilizando contenido de presentación de diapositivas, facilite que sus visitantes lo vean haciendo que sus imágenes y los tamaños de los controles deslizantes sean del mismo tamaño. La versión premium de Meta Slider agrega una serie de funciones premium a la versión gratuita del complemento. También puede mostrar videos (de YouTube) y contenido HTML en sus controles deslizantes usando las opciones de carga de YouTube o Vimeo. Además de mostrar elementos de su cartera o usar WooCommerce para crear una tienda en línea, tiene otras características interesantes. Meta Slider Pro tiene opciones de precios sencillas, por lo que puede acceder rápidamente a todas las funciones de Pro en función de la cantidad de sitios web en los que pretende usar el complemento. Las ofertas profesionales comienzan en 39 dólares (2 sitios) y llegan hasta $291 (sitios ilimitados). Además, como parte de nuestra política de reembolso completo, puede probar MetaSlider Pro durante 30 días sin riesgo.
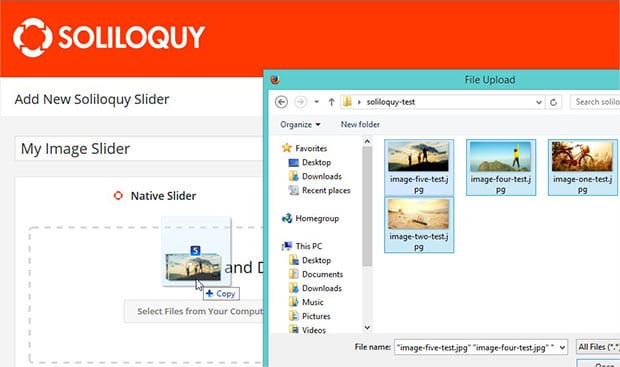
Cómo agregar múltiples imágenes en Slider Revolution
¡Agregar múltiples imágenes a su revolución deslizante es fácil! Simplemente haga clic en el botón "agregar imagen" y seleccione las imágenes que desea agregar. También puede agregar subtítulos y enlaces a cada imagen si lo desea. Una vez que esté satisfecho con su control deslizante, haga clic en el botón "publicar" para guardar los cambios.
No necesita saber si el dispositivo es grande o pequeño si la cantidad de logotipos en la misma línea se redimensiona automáticamente. Para usar un carrusel como https://www.educainventions.com (la imagen debajo del texto "Reconocimientos"), quiero que las imágenes se dividan en una nueva línea en el dispositivo móvil. WordPress y Themeco se han actualizado a la versión más reciente. No podemos usarlo en este momento. Cuando hago clic en Inspeccionar elemento (en Google Chrome), obtengo una excelente vista del control deslizante Cornerstone. Cuando el Inspector está activo, no se muestran ni Slider Revolution ni Essential Grid. A pesar de su eficacia, ninguno de ellos ha sido eficaz.
El control deslizante Cornerstone seguirá funcionando después de que se haya cerrado el Inspector. Intento actualizar la página, pero no funciona (a menos que use Chrome Inspector). ¿Por qué el Control deslizante integrado de Cornerstone solo funciona después de una actualización?
¿Cómo se agrega una imagen en Revolution Slider?
Para agregar una imagen de fondo, simplemente selecciónela del menú desplegable y luego haga clic en el botón Biblioteca multimedia. Tiene la opción de cargar una nueva imagen o seleccionarla de su biblioteca de medios. La imagen que elija debe corresponder al tamaño de su control deslizante.
¿Cómo agrego una capa en el control deslizante Revolution?
Para agregar nuevas capas a su módulo y sus diapositivas, desplace el mouse sobre el elemento de menú "Agregar capa" cerca de la esquina superior izquierda del editor. Se puede agregar una capa como "Marcador de posición", que es simplemente una capa que aún no se ha definido.
Área de capa vs. Escena: ¿Cuál deberías elegir?
"Área de capa" alinea una capa con un módulo completo, mientras que "Escena" adhiere una capa a un área específica.
La mayoría de las situaciones se pueden manejar con "Área de capa", que es la más versátil de las dos opciones.
El área de capas y la escena se encuentran debajo de la línea de tiempo de capas y en el menú "Capa", respectivamente.
Al seleccionar "Área de capa" en el menú Capas, se alineará todo el módulo. Para alinear una capa con el área de la capa, haga clic en el botón "Área de la capa" debajo de la línea de tiempo de las capas. De esta manera, la Capa quedará centrada. Si desea especificar un ancho mínimo o máximo para una capa, ingrese los cuadros de ancho mínimo y ancho máximo debajo de la línea de tiempo de las capas. En ningún caso, la Capa será inferior o superior a estas alturas.
¿Qué es el control deslizante Revolution?
Un complemento llamado Slider Revolution le permite crear fácilmente hermosas secciones en su sitio web. Es probable que las presentaciones de diapositivas en los sitios web que ve sean de Slider Revolution.
3 razones para usar controles deslizantes de héroe en su sitio web
Existen numerosos tipos de contenido de marketing en línea que utilizan controles deslizantes de héroe. Pueden ayudar a resaltar las fortalezas de su sitio web y atraer visitantes.
Los controles deslizantes de héroe se pueden usar en cualquier página, pero son especialmente efectivos en las páginas de destino y las páginas de inicio. Si desea resaltar los activos de su sitio web, exhibirlos es una excelente manera de hacerlo.
También puede usar controles deslizantes de héroe para expresar la personalidad de su marca. El objetivo de cada uno, ya sea humorístico o serio, es despertar el interés del visitante.
Puede mostrar las fortalezas de su sitio web y captar la atención de los visitantes mediante el uso de controles deslizantes de héroe.
Haga que su sitio web se destaque con los activos de control deslizante héroe, que son una forma efectiva de resaltar sus activos.
Al usar un control deslizante de héroe en su página de inicio y páginas de destino, puede despertar el interés de los clientes potenciales mientras muestra las fortalezas de su sitio web.
Revolución deslizante sensible
Slider Revolution es el control deslizante de WordPress receptivo número 1 en ventas. Y no es sólo un control deslizante. ¡Es una nueva manera de entregar ideas!
Ahora puede crear hermosos controles deslizantes para su sitio de WordPress sin una sola línea de código. Slider Revolution facilita la creación de controles deslizantes elegantes y con capacidad de respuesta que se ven geniales en cualquier dispositivo.
Además, con Slider Revolution puedes agregar fácilmente elementos interactivos a tus controles deslizantes, como botones, videos y más. Entonces, no solo puede crear hermosos controles deslizantes, sino que también puede crear experiencias interactivas que atraigan a sus visitantes.
Slider Revolution Responsive WordPress Builder tiene un editor optimizado con todas las opciones categorizadas para que puedas trabajar más rápido, e incluye una barra lateral que facilita el trabajo. Slider WordPress Revolution Builder incluye una sólida biblioteca de complementos que agregan nuevas funciones al complemento. Nuestro centro de soporte está diseñado para brindar el más alto nivel de servicio y, al mismo tiempo, satisfacer las necesidades específicas de nuestros clientes.
Cómo hacer que su control deslizante responda en 4 sencillos pasos
El ancho y la profundidad del control deslizante estarán limitados según el tamaño de la pantalla del teléfono.
Responderá al tamaño de pantalla más grande, generalmente una computadora de escritorio.
Cuando se aumenta la escala del control deslizante, se puede usar en cualquier tamaño de pantalla mayor que Grande.
En la configuración Extra grande, el control deslizante responderá a cualquier tamaño de pantalla mayor que la configuración Extra grande.
En el paso 2, deberá configurar las líneas de cuadrícula receptivas. Arrastre las líneas alrededor del control deslizante para cambiar dónde comienzan y terminan.
El tercer paso es establecer la altura del texto. Para facilitar la lectura del texto, debe establecer la altura del área de texto. Si desea cambiar la altura, arrastre la esquina inferior derecha hacia arriba o hacia abajo.
Establezca el color de fondo Después de elegir el color de fondo, deberá configurarlo. Para cambiar el color de fondo, haga clic en la muestra de color junto al área de texto y luego seleccione el color que desea usar.
Cómo instalar los complementos de Slider Revolution manualmente
Para instalar los complementos de Slider Revolution manualmente, primero descargue los archivos del complemento de Internet. Luego, descomprima el archivo y extraiga el contenido a su computadora. Finalmente, cargue los archivos adicionales a su sitio web de WordPress a través de FTP.
Esta imagen es la Licencia Rev-Slider para YoloTheme. Este tema ha sido resuelto. Se vieron once publicaciones (del 1 al 11). Hace 6 años, 5 meses. (16) son temas que no requieren discusión anónima. ¿Cómo agrego extensiones a un Revolution Slider? Necesito registrar mi copia del deslizador Revolution para poder usarlo.
Necesito una versión de rev-slider que incluya todas las funciones premium, como las plantillas gratuitas, para poder registrarla en el sitio web de Theme Punch. Lo siento por mi error. No es necesario comprar un complemento si desea usarlo. Para mí el precio de tu tema es irrelevante porque no puedes darme todo lo que tienes.
Crear un nuevo módulo en Powerpoint
El nuevo módulo se puede crear haciendo clic en el botón Nuevo módulo. Puede especificar el nombre del módulo, la ubicación (donde se guardará) y otras configuraciones en el cuadro de diálogo Nuevos módulos. Es sencillo agregar contenido al módulo porque el contenido se completa previamente con los elementos y temas más populares, por lo que no necesita pensar mucho en el diseño o el diseño.
Al hacer clic en Agregar diapositiva, puede agregar una nueva diapositiva al módulo actual. En el cuadro de diálogo Agregar diapositiva, defina la configuración adecuada para el título, el contenido y la imagen. También puede agregar una capa a una diapositiva, moverla y cambiar sus propiedades de varias maneras.
Para eliminar una diapositiva del módulo actual, selecciónela y haga clic en el botón Eliminar. Los cambios en el módulo se pueden guardar haciendo clic en el botón Guardar.
