Cómo agregar desplazamiento suave a WordPress (FÁCIL)
Publicado: 2022-09-26Agregar un desplazamiento suave a su sitio web de WordPress puede mejorar en gran medida la experiencia del usuario, lo que facilita que los visitantes naveguen por su sitio. Hay algunas formas diferentes de agregar desplazamiento suave a WordPress, pero recomendamos usar un complemento como Smooth Scroll byinstance.com. Este complemento es fácil de usar y brinda una excelente experiencia de usuario. Una vez que haya instalado y activado el complemento, debe visitar la página Configuración » Desplazamiento suave para configurar los ajustes del complemento. En la página de configuración del complemento, debe seleccionar el tipo de animación de desplazamiento que desea usar. Hay cuatro tipos diferentes de animaciones para elegir: Ease In Out Quad Ease In Cubic Ease Out Cubic Ease In Out Cubic También puede elegir la velocidad de desplazamiento, que es el número de píxeles desplazados por segundo. La velocidad de desplazamiento predeterminada es de 400 píxeles por segundo. Una vez que haya configurado los ajustes del complemento, puede probarlo visitando su sitio web. Debería ver la animación de desplazamiento suave en acción.
Cuando el visitante se desplaza sin problemas, se refiere a una función de desplazamiento suave. Las principales aplicaciones, como Google Chrome, han agregado esta función para mejorar la fluidez del desplazamiento natural . Cuando los usuarios hacen clic en el botón Avanzar página, no serán llevados a una página diferente inmediatamente. El complemento MouseWheel Smooth Scroll es un complemento gratuito que se puede descargar desde la tienda oficial de complementos. Le ayudará a agregar un desplazamiento suave a su sitio de WordPress si su tema no lo admite en ese momento. Este complemento recibió una calificación de 4.5 estrellas y ha instalado más de 10,000 instalaciones activas desde su lanzamiento en 2008.
Complemento de WordPress de desplazamiento suave de Jquery
 Crédito: weblees.com
Crédito: weblees.comHay algunos complementos de WordPress de desplazamiento suave de jQuery disponibles que pueden hacer que la navegación de su sitio web sea mucho más fácil de usar. Estos complementos permiten un efecto de desplazamiento suave cuando un usuario hace clic en un enlace que lo lleva a una sección diferente de la página. Esto puede hacer que sea mucho más fácil para los visitantes encontrar lo que buscan en su sitio y también puede ayudar a mejorar la usabilidad general de su sitio.
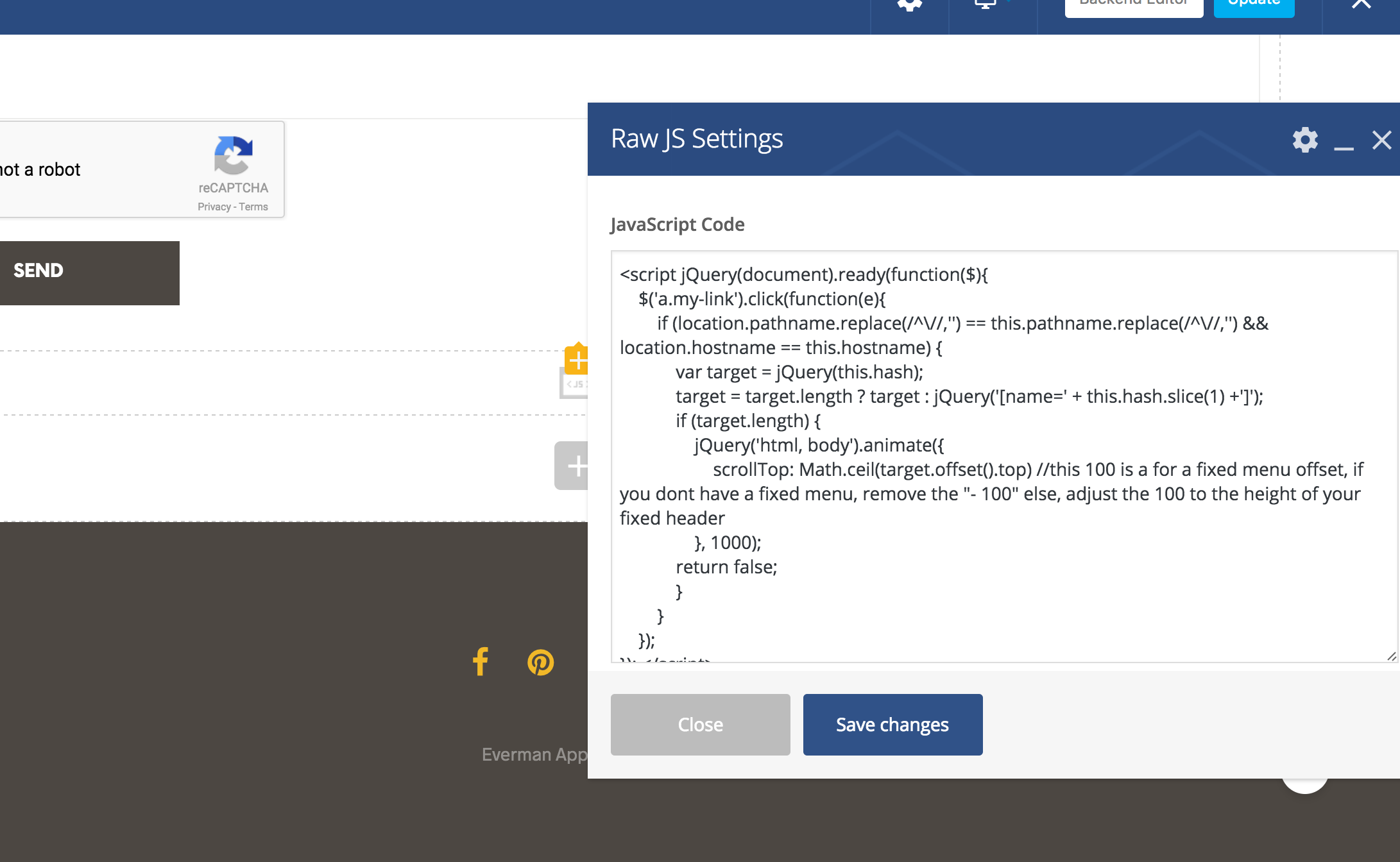
Desplazamiento suave de WordPress para anclar
 Crédito: Desbordamiento de pila
Crédito: Desbordamiento de pilaCuando usa WordPress para su sitio web, tiene la opción de agregar una función de desplazamiento suave para anclar. Esta función le permite desplazarse sin problemas a una sección específica de una página. Esto puede ser útil si tiene una página larga con varias secciones.
El enlace ancla es el enlace en el que haces clic y se desplazará hasta el ancla en algún lugar debajo de la otra página en la que te encuentras. Puedes hacerte uno de estos tatuajes después de este tutorial; le mostraremos cómo desplazarse hasta su ID en una página de complemento de WordPress. Que las damas puedan comunicarse contigo desde cualquier lugar. Lo siguiente es cómo vincular a enlaces de anclaje desde otro sitio web. La URL de tu publicación comenzará con #tu-nombre-de-ancla (suponiendo que ya hayas creado un ancla, como hicimos anteriormente). Si quieres que te resulte fácil, necesitaremos algún javascript o plugin. Esto se demostrará en el complemento que se muestra a continuación.
¿Qué sucede si desea que la página de WordPress se desplace sin problemas cuando hace clic en el enlace de anclaje? Para hacerlo, primero debe desarrollar un script Javascript. El método más simple es instalar el complemento "desplazamiento de página a id". Puede cambiar la configuración de este complemento según cómo desee que se vea. Incluya un enlace de anclaje con el complemento. La identificación debe ser #, por ejemplo, #anchor-link-info. Además, el complemento debe incluir una clase personalizada denominada p2id que le indica que se desplace. Una página puede tener múltiples anclas, pero recuerda incluir ID y enlaces únicos a cada ancla. Además, los enlaces se encuentran en la parte superior de la página, lo que simplifica el desplazamiento a cualquier sección de la página.

Complemento de desplazamiento de WordPress
Hay algunos complementos de desplazamiento diferentes disponibles para WordPress. Uno de los más populares es el plugin Scroll To Top. Este complemento le permite agregar un botón a su sitio que permite a los usuarios desplazarse hacia atrás hasta la parte superior de la página. Esto puede ser útil si tiene mucho contenido en su sitio o si tiene una página larga por la que los usuarios deben desplazarse.
El desplazamiento acelerado tendrá lugar en el proceso de transición de página, lo que resultará en una transición más fluida. El Comportamiento de desplazamiento se puede cambiar usando opciones como se muestra en la imagen a continuación. El método ScrollStorageBox se puede usar para mostrar el contenido de desplazamiento de las páginas que se encuentran en el contenedor de desplazamiento principal de la ventana. Si su sitio contiene otros contenedores de desplazamiento, como divs desbordados, el complemento felizmente devolverá sus posiciones de desplazamiento si se lo notifica. Además, el complemento agrega dos nuevos eventos al swup: scrollStart y scrollDone, los cuales están disponibles a través del método on.
Desplazamiento suave de Elementor
El desplazamiento suave de Elementor es una característica increíble que le permite desplazarse sin problemas a cualquier sección de una página. Esta característica es especialmente útil cuando desea llegar rápidamente a una determinada sección en una página larga. Simplemente haga clic en el icono de desplazamiento suave elementor y se desplazará suavemente a esa sección.
Elementors que se desplazan sin problemas no están disponibles. No puedo ver la página que intentas ver. Asegúrese de haber habilitado la función "Evitar que otros scripts manejen enlaces de complementos". Si puede enviarme la URL de su sitio web/página, seguramente podré ayudarlo. Este script en su tema también se usa para desplazarse por la página. Tema de WordPress nt-honshi/js/script.js Debido a que ambos intentan hacer lo mismo, este script y el desplazamiento de página a id pueden chocar. ¿Cómo desactivo el desplazamiento suave en su tema? No veo ninguna forma de desactivar la opción de desplazamiento suave dentro del tema.
Desplácese hasta el contenido de su corazón: cómo obtener un desplazamiento suave en sus anclas
Puede lograr un desplazamiento suave siguiendo unos sencillos pasos. La mejor manera de describirlo es usar la rueda de desplazamiento para comparar el desplazamiento del desplazamiento normal del mouse con el desplazamiento de la rueda de desplazamiento. Si presiona la rueda de desplazamiento del mouse mientras manipula el mouse, notará que su desplazamiento es muy suave. Para lograr un efecto de desplazamiento suave para los enlaces ancla, bloquee T178 de la categoría Otro y luego agregue un modificador de desplazamiento en la parte inferior de la página. Si hace clic en un enlace ancla ahora, la transición será fluida.
