Cómo agregar pago con código QR Stripe en WordPress (2 formas sencillas)
Publicado: 2023-09-15¿Está buscando una manera de agregar un código QR para pagos Stripe en su sitio web de WordPress?
Los códigos QR, o códigos de respuesta rápida, son un tipo de código de barras que los usuarios pueden escanear con sus teléfonos móviles. Puede mostrar un formulario de pago de Stripe mediante códigos QR y ayudar a los clientes a comprar fácilmente un producto o servicio.
En este artículo, le mostraremos cómo agregar el pago con código QR Stripe en WordPress.

¿Por qué agregar el pago con código QR Stripe en WordPress?
Stripe es una pasarela de pago popular que le permite aceptar pagos en línea en su sitio de WordPress o tienda de comercio electrónico. Hace que sea muy fácil para los clientes pagar con sus tarjetas de crédito.
La mejor parte es que los clientes no tienen que pasar por un largo proceso de registro. Simplemente pueden ingresar su tarjeta de crédito en el sitio web para realizar una compra.
Agregar pagos con código QR de Stripe a su sitio brinda a los clientes la flexibilidad de completar una compra rápidamente. Los clientes pueden simplemente escanear el código para abrir el enlace de pago.
Esto hace que el proceso de pago sea muy sencillo y rápido. Ayuda a las personas a comprar fácilmente un producto y servicio en su tienda en línea. Como resultado, verá un aumento en las conversiones y una reducción de los abandonos de carritos.
Dicho esto, veamos cómo puedes agregar un pago con código QR Stripe a tu sitio web de WordPress.
Cree un formulario de pago Stripe en WordPress
Primero, deberá agregar un formulario de pago Stripe en su sitio web para aceptar pagos en línea de los clientes.
La mejor manera de hacerlo es utilizando WPForms. Es el mejor complemento de formulario de contacto para WordPress que es súper fácil de usar y se integra fácilmente con Stripe. Hay muchas plantillas de formulario para elegir y puede personalizarlas utilizando el generador de arrastrar y soltar.
Para este tutorial, necesitará la licencia WPForms Pro porque incluye el complemento Stripe. También hay una versión WPForms Lite que puedes usar de forma gratuita. Le permite aceptar pagos de Stripe, pero hay una tarifa de transacción del 3% por los pagos realizados a través de sus formularios.
Para comenzar, deberá descargar e instalar el complemento WPForms. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
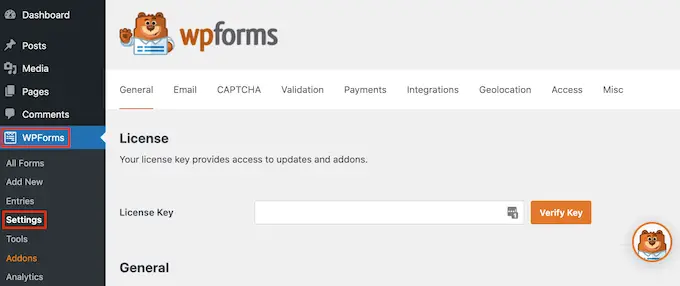
Tras la activación, puede ir a WPForms »Configuración desde su panel de WordPress e ingresar la clave de licencia. Puede encontrar la clave en el área de su cuenta en el sitio web de WPForms.

Simplemente ingrese la clave y haga clic en el botón 'Verificar clave'.
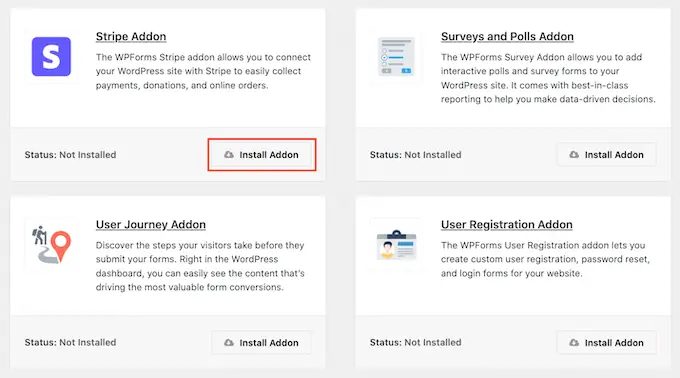
Una vez hecho esto, deberá ir a la página WPForms »Complementos e instalar el complemento Stripe.

Continúe y haga clic en el botón 'Instalar complemento' y WPForms lo instalará y activará automáticamente.
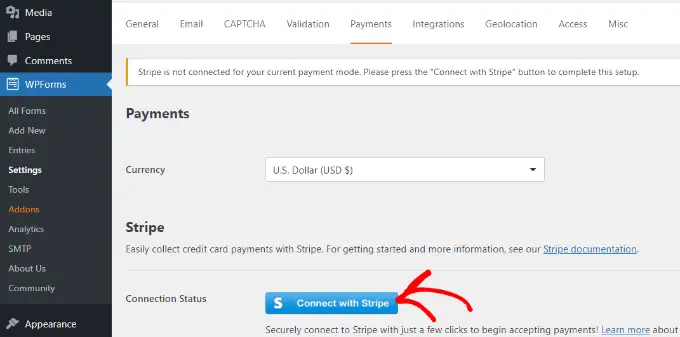
Desde aquí, puede dirigirse a WPForms »Configuración desde el panel de administración de WordPress e ir a la pestaña 'Pagos'.
A continuación, simplemente haga clic en el botón "Conectar con Stripe" y siga las instrucciones en pantalla para conectar su cuenta con WPForms.

Una vez que Stripe esté conectado, puede ir a WPForms »Agregar nuevo para crear un nuevo formulario.
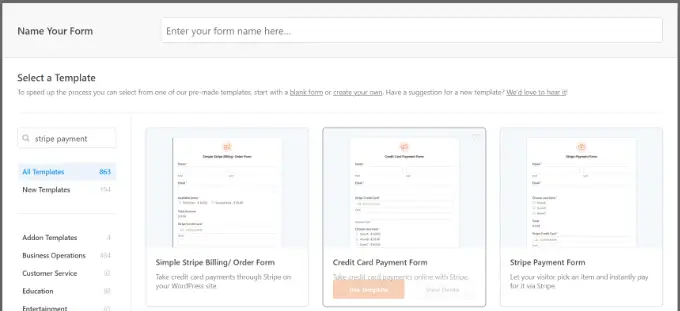
WPForms ofrece muchas plantillas de formulario para elegir. Puede seleccionar un formulario de contacto simple, un formulario de pedido o un formulario de pago Stripe y personalizarlo.

Para este tutorial, usaremos la plantilla 'Formulario de pago Stripe'.
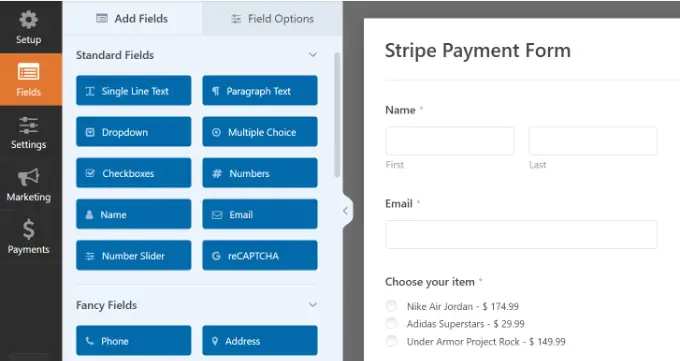
A continuación, puede personalizar su formulario utilizando el generador de formularios de arrastrar y soltar. De forma predeterminada, verá diferentes campos de formulario en la plantilla.
Sin embargo, WPForms le permite agregar más campos de formulario a la plantilla, como un menú desplegable, casillas de verificación, correo electrónico, teléfono, dirección, sitio web y más.

También puede hacer clic en cualquier campo del formulario de la plantilla para personalizarlo aún más.
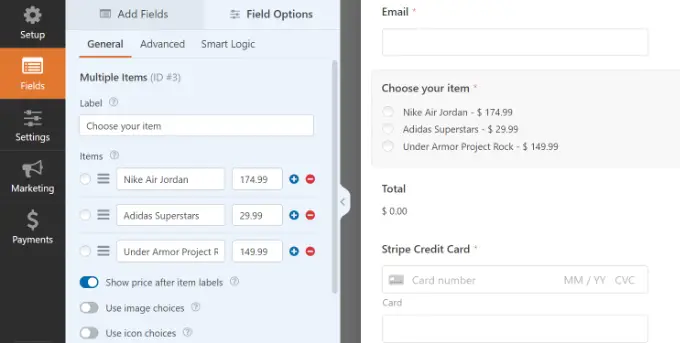
Por ejemplo, cambiamos el texto de cada artículo en su formulario de demostración y habilitamos la opción para mostrar los precios después de la etiqueta del artículo.

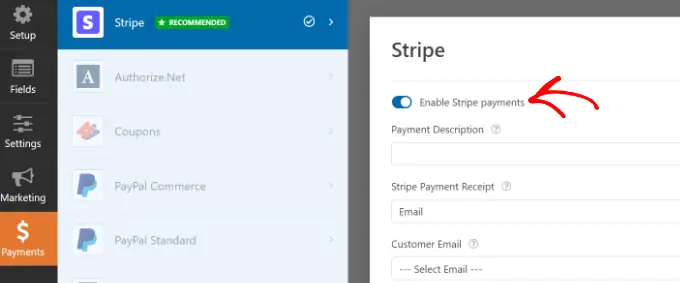
Una vez que haya terminado de editar el formulario, simplemente cambie a la pestaña "Pagos" y seleccione "Banda" en el menú de la izquierda.
Desde aquí, asegúrese de que la opción "Habilitar pagos Stripe" esté habilitada.

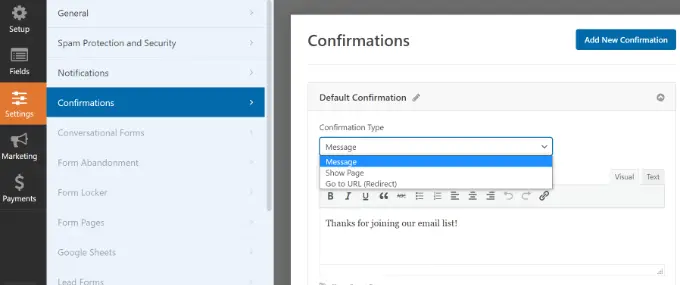
A continuación, puede cambiar a la pestaña Configuración. Aquí verá opciones para cambiar la configuración de notificación y confirmación.
Por ejemplo, puede seleccionar qué acción debe realizarse una vez que un usuario envía un formulario. WPForms le permite mostrar un mensaje o una página o incluso redirigir a los usuarios a una URL.

Ahora está listo para mostrar su formulario de pago Stripe en su sitio web.
Simplemente haga clic en el botón "Guardar" para almacenar sus cambios y luego haga clic en el botón "Incrustar" en la parte superior.

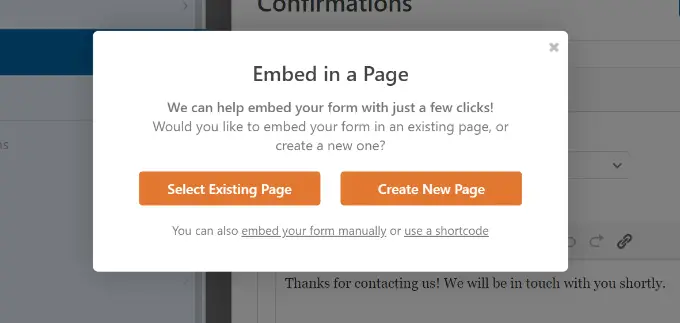
A continuación, WPForms mostrará una ventana emergente donde podrá elegir una página existente o crear una nueva para insertar su formulario.
Elegiremos la opción 'Seleccionar página existente' para este tutorial.


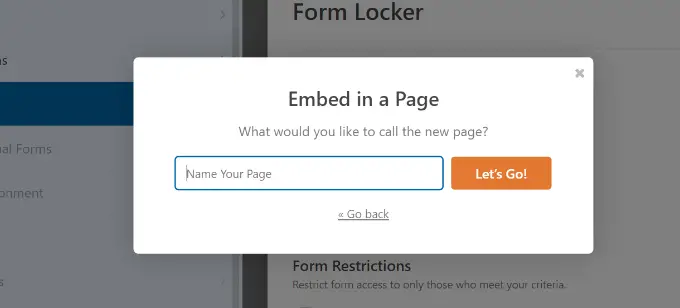
A continuación, deberá ingresar un nombre para su nueva página.
Una vez hecho esto, simplemente haga clic en el botón "Vamos".

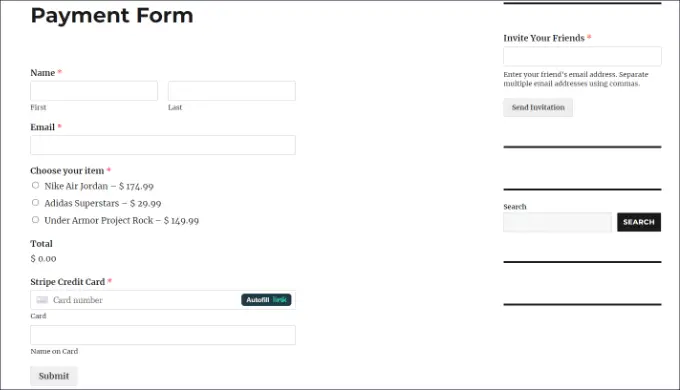
Después de eso, verás una vista previa de tu formulario de pago Stripe en el editor de contenido de WordPress.
Puede continuar, publicar la página y visitar el sitio web para verla en acción.

Ahora continúa y copia el enlace de la página de tu formulario de pago, ya que lo necesitarás para crear un código QR.
Método alternativo: también puede crear un formulario de pago Stripe utilizando WP Simple Pay. Es el mejor complemento de pago de Stripe para WordPress y le ayuda a cobrar pagos en línea sin configurar un carrito de compras.
WP Simple Pay es una opción más sencilla en comparación con WPForms. Es perfecto si solo buscas crear un formulario básico para aceptar pagos con tarjeta de crédito.
Sin embargo, si busca más opciones de personalización y plantillas de formulario, le recomendamos utilizar WPForms.
Para más detalles, puedes consultar nuestra guía detallada sobre cómo aceptar pagos con Stripe en WordPress.
Agregue un código QR para pagos Stripe en WordPress
Ahora que su formulario de pago Stripe está listo, puede crear un código QR y mostrarlo en cualquier lugar de su sitio.
Hay dos formas de agregar un código QR a su sitio. Puede utilizar la función del navegador Google Chrome o utilizar un complemento de WordPress.
1. Crea códigos QR usando Google Chrome
Si está utilizando el navegador Google Chrome, puede usarlo para compartir una página web mediante un código QR.
Primero, deberá abrir la página del formulario de pago de Stripe en una nueva pestaña o ventana.
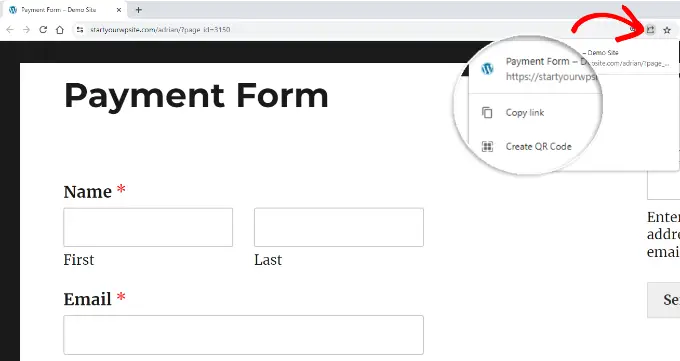
A continuación, puede hacer clic en el icono de compartir en la esquina superior derecha de la barra de direcciones del sitio. Desde aquí, simplemente seleccione la opción 'Crear código QR'.

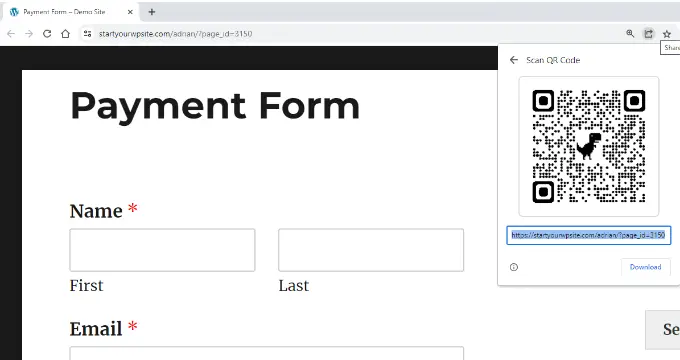
Después de eso, Google Chrome generará un código QR para su página de formulario de pago de Stripe.
Puede continuar y descargar el código QR como imagen.

A continuación, simplemente coloque la imagen en cualquier lugar de su sitio.
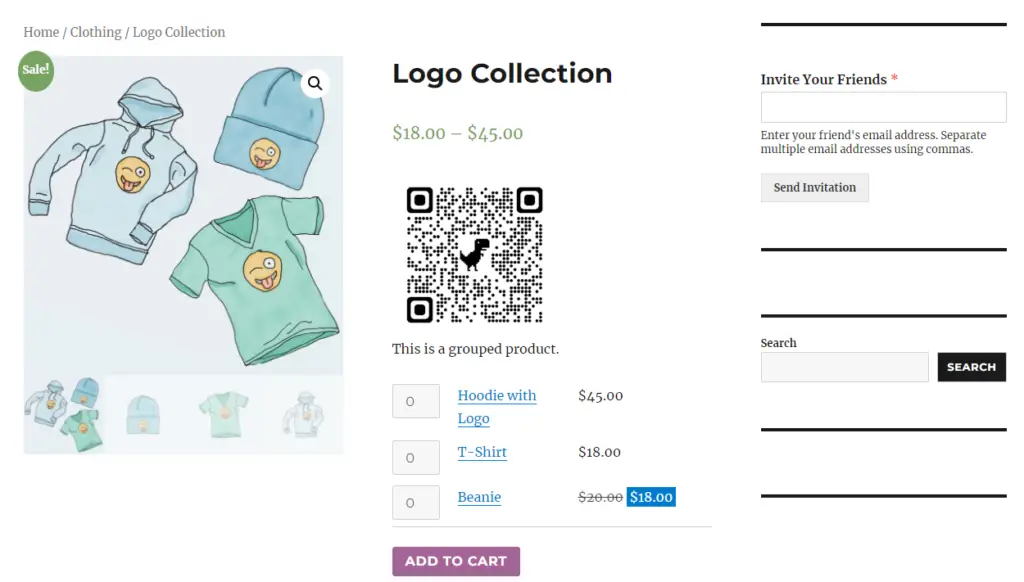
Por ejemplo, puede mostrar el código QR en las páginas de productos, para que los clientes puedan escanearlos rápidamente y abrir el formulario para realizar una compra.

2. Cree un código QR de pago Stripe utilizando un complemento de WordPress
También puedes agregar códigos QR a tu sitio usando un complemento de WordPress como Shortcodes Ultimate. Es un complemento gratuito que te permite crear más de 50 tipos diferentes de códigos cortos, incluidos códigos QR.
Primero, deberá instalar y activar el complemento Shortcodes Ultimate. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
Tras la activación, verá la pantalla de bienvenida de Shortcode Ultimate.

A continuación, deberá editar una página o publicación para agregar su código QR.
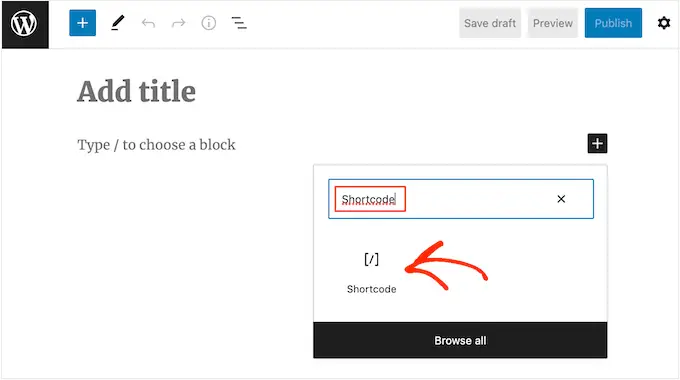
Una vez que estés en el editor de contenido, simplemente agrega un bloque de código corto.

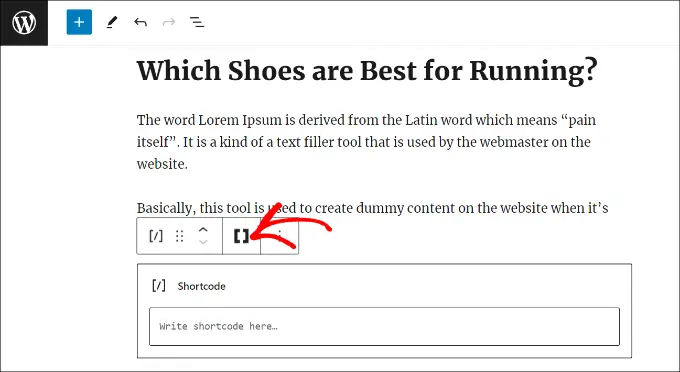
Después de eso, deberías ver la opción 'Insertar código corto'.
Simplemente puede hacer clic en el ícono de corchetes dobles para agregar su código QR.

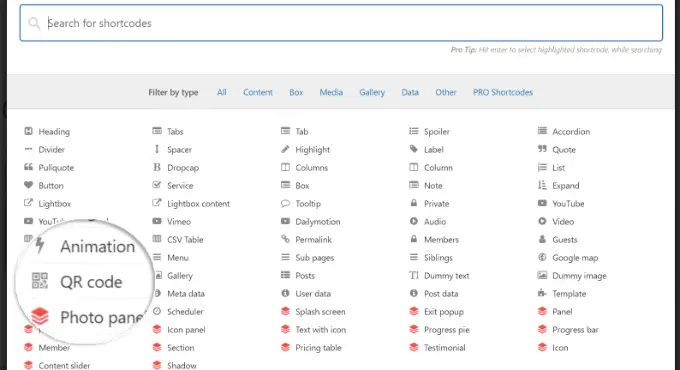
A continuación, el complemento mostrará diferentes opciones de códigos cortos para su sitio.
Continúe y seleccione la opción 'Código QR'.

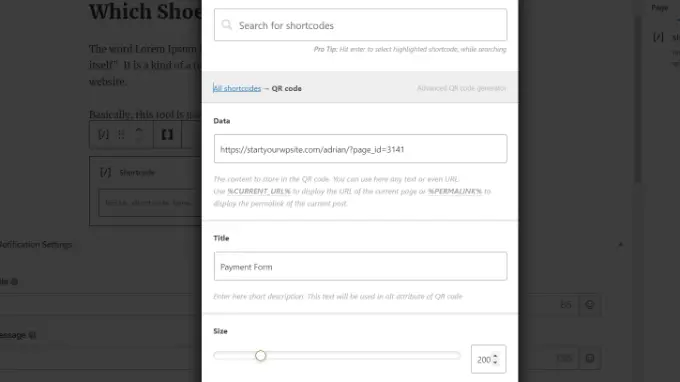
Después de eso, verá opciones para ingresar detalles de su código QR.
En el campo Datos, puede ingresar la URL de su formulario de pago Stripe que creó anteriormente.
Además de eso, existe la opción de ingresar un título para el código, que actúa como texto alternativo. También puedes ajustar el tamaño de tu código QR.

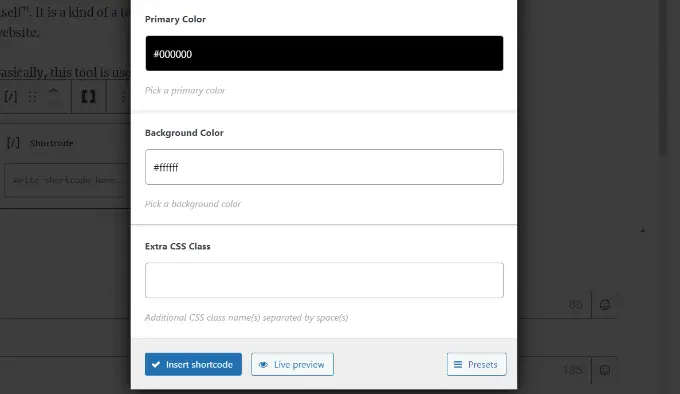
Si se desplaza hacia abajo, verá más opciones para personalizar su código QR. Por ejemplo, puede cambiar el color principal, el color de fondo y más.
Una vez que haya terminado, simplemente haga clic en el botón 'Insertar código corto'.

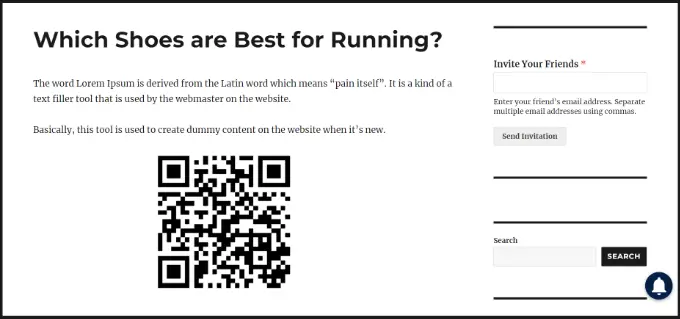
El complemento también le permite ver una vista previa en vivo del código en la publicación de su blog o página de inicio.
Continúe y publique su página para ver el código QR del formulario de pago de Stripe en acción.

Esperamos que este artículo te haya ayudado a aprender cómo agregar el pago con código QR Stripe en WordPress. Es posible que también desee ver nuestra guía sobre WooCommerce simplificada y cómo aceptar pagos recurrentes en WordPress.
Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en vídeo de WordPress. También puedes encontrarnos en Twitter y Facebook.
