Cómo agregar la pasarela de pago de Stripe a Woocommerce
Publicado: 2021-08-18Stripe es la pasarela de pago más popular utilizada en miles, no en millones, de sitios web. Stripe le permite cargar la tarjeta de débito/crédito de su cliente. Y ahora le permite aceptar Apple Pay y otros métodos de pago directamente en su sitio web de WordPress.
Para agregar Stripe Payment Gateway al sitio web de WooCommerce, debe instalar el complemento de pago YITh Stripe y configurar el complemento agregando sus claves de stripe en vivo y habilitándolo para el público.
Una vez que el complemento de stripe esté configurado correctamente, estará listo para aceptar pagos directamente en su sitio web de WooCommerce.
Entonces, si tiene un sitio web de WooCommerce y desea habilitar la pasarela de pago de Stripe, este tutorial paso a paso lo guiará a través de los pasos correctos para implementar el pago de Stripe en su WooCommerce.
Entonces empecemos.
Complementos para agregar Stripe Payment Gateway a WooCommerce
- Complemento YITH Stripe (más características)
- Complemento de banda WooCommerce

Banda YITH WooCommerce
El mejor complemento para la integración de Stripe con WooCommerce. Obtenga la versión Premium y haga que su tienda WooCommerce de WordPress esté supercargada.
Recomendado : Cómo hacer que WooCommerce Checkout sea como Shopify
Por cierto, ¿sabes? Que en BloggerSprout tenemos la Guía definitiva de WooCommerce que necesitarás para ejecutar un sitio web de comercio electrónico. Visite la Guía de WooCommerce o Obtenga el curso gratuito sobre WooCommerce.
Obtener las claves API de Stripe
Entonces, antes de obtener el complemento, necesitamos las claves de banda para habilitar la pasarela de pago de banda. Stripe Keys permite que el complemento envíe los datos a los servidores de la banda para que el complemento pueda aceptar la información de la tarjeta y procesar el pago.
Las claves son necesarias para que el complemento funcione correctamente. Pero tenga en cuenta que las claves de prueba y las claves publicables en vivo son diferentes.
Para esto, necesitas tener una cuenta de Stripe.
Si no tiene una cuenta de Stripe, cree una cuenta de Stripe ahora de forma gratuita.
Una vez que cree su cuenta y se complete la verificación de su cuenta. Puede usar la franja para aceptar el pago, pero antes de eso, necesitamos las claves API para proporcionar acceso al complemento.
Por lo tanto, inicie sesión en su cuenta de Stripe y seleccione el perfil de pago. Ahora haga clic en el enlace Desarrollador en el menú de la barra lateral izquierda.

De forma predeterminada, obtendrá claves publicables en vivo. Significa que puede aceptar pagos directamente en su sitio web. Pero siempre es bueno realizar una compra de prueba antes de aceptar el pago del cliente.
Teclas de prueba
Para obtener las claves de prueba, debe habilitar los datos de prueba. Para habilitar los " datos de prueba ", haga clic en Desarrolladores y, debajo, encontrará un botón deslizable llamado " ver datos de prueba ".
enciéndelo
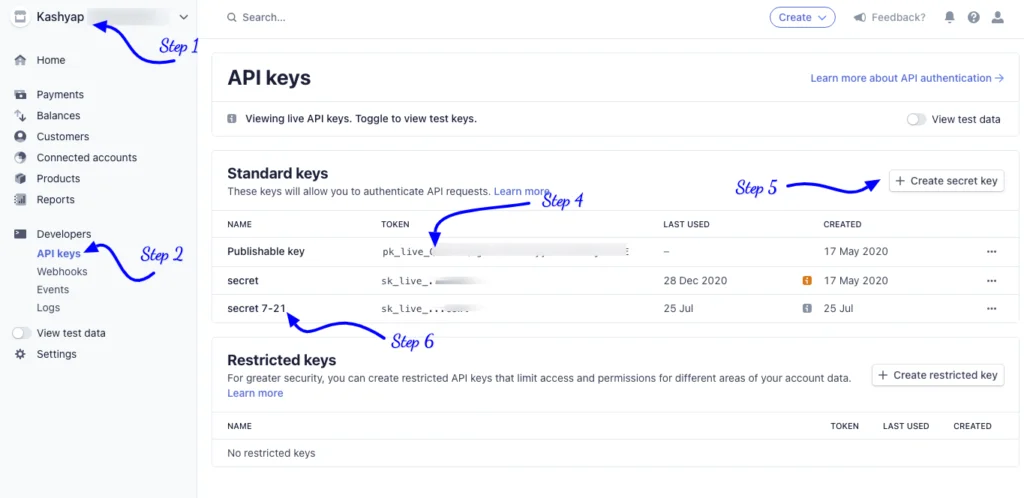
Ahora siga los pasos para obtener sus propias claves API, debe seguir estos simples 5 pasos.
- Inicie sesión en Stripe y elija su perfil comercial
- Haga clic en Claves de API en el Menú de desarrolladores .
- Encienda la vista de datos de prueba .
- Copie la clave publicable y péguela en WooCommerce " Probar clave publicable ".
- Ahora haga clic en Crear clave secreta y asígnele un nombre.
- Copie la clave secreta y péguela en WooCommerce " Test Secret Key ".
Si desea realizar una compra de prueba con las claves API de prueba utilizando una tarjeta de crédito de prueba, siga esta guía. Cómo probar el pago de Woocommerce.
Claves en vivo
Las claves activas también se conocen como claves publicables activas. Estas claves son necesarias para que el complemento acepte y procese el pago en su sitio web.
Sin claves publicables en vivo, no puede aceptar y procesar transacciones reales en su sitio web.
Entonces, para obtener Live Keys, debe desactivar la vista de datos de prueba y seguir el proceso a continuación.
- Inicie sesión en Stripe y elija su perfil comercial
- Haga clic en Claves de API en el Menú de desarrolladores .
- Copie la clave de publicación y péguela en WooCommerce " Clave de publicación".
- Ahora haga clic en Crear clave secreta y asígnele un nombre.
- Copie la clave secreta y péguela en WooCommerce " Live Secret Key ".
Para facilitar el proceso, guarde las claves en un bloc de notas en un lugar seguro. Para que no cometa errores al pegar las claves en vivo en el complemento de pago de Stripe.
Entonces, eso es todo, ya terminaste con Stripe Keys.
Ahora, pasemos a instalar y configurar el pago de Stripe en su sitio web.
YITH WooCommerce Stripe – De pago
YITH WooCommerce Stripe es un increíble complemento de pago que integra la pasarela de pago de Stripe con solo un clic.
El complemento tiene algunas características increíbles que muchos otros complementos de pago se pierden. Aquí hay una lista de algunas características increíbles del complemento YITH WooCommerce.
- Función para guardar datos de la tarjeta para pagos más rápidos
- Reembolso en un clic.
- Webhooks para conectarse a otros servicios como zapier
- Agregar usuario a la lista negra cuyos pagos se han rechazado o aquellos que envían spam.
- Prevenir pagos fraudulentos.
- Agregar suscripción con Stripe
- Compatibilidad con WPML
- Elementos de rayas y pagos estándar.
El complemento tiene varias otras características que lo convierten en el mejor complemento de Stripe. Los desarrolladores de YITH agregan constantemente nuevas funciones y brindan actualizaciones periódicas para que el complemento funcione sin problemas.
Entonces, el primer paso es obtener su propia copia del complemento.

Comprar el complemento
YITH WooCommerce Stripe es un complemento premium con toneladas de funciones y cuesta alrededor de $ 79. El complemento ha recibido varias calificaciones positivas y tiene un 97% de satisfacción del cliente.
Puede obtener su propia copia de YITH WooCommerce Stripe en https://yithemes.com/themes/plugins/yith-woocommerce-stripe/

Banda YITH WooCommerce
El mejor complemento para la integración de Stripe con WooCommerce. Obtenga la versión Premium y haga que su tienda WooCommerce de WordPress esté supercargada.
Una vez que haya comprado el complemento, obtendrá un archivo comprimido y una clave de licencia para recibir actualizaciones automáticas.
Por lo tanto, descargue el archivo comprimido en su computadora y también guarde la clave de licencia en un bloc de notas.
Instalación de los complementos
Como tiene el archivo comprimido del complemento y la clave de licencia, instalaremos el complemento de la manera más fácil usando el Instalador de complementos de WordPress. Entonces, para instalar el complemento, debe seguir los pasos exactos.
- Inicie sesión en WP-Administrador
- Vaya a wp-admin -> complementos -> agregar nuevo -> Cargar .
- Ahora seleccione el archivo comprimido y haga clic en cargar
- Una vez que el complemento se haya cargado correctamente, haga clic en el botón Activar.
- Ahora haga clic en YITH y pegue el código de licencia que guardó anteriormente.
[bravepop id=”14287″ align=”centro”]
Configuración del complemento
Después de activar el complemento, debe configurar el complemento YITH WooCommerce. El complemento tiene muy pocas configuraciones fáciles que puede configurar fácilmente en uno o dos minutos. La configuración de estos ajustes le permite agregar Stripe To Woocommerce.
La configuración de YITH WooCommerce Stripe es:
- Habilitar/deshabilitar el pago de Stripe: esta opción le permite habilitar o deshabilitar la pasarela de pago de Stripe.
- Título: El título de la pasarela de pago, útil cuando tiene varios pagos.
- Descripción: Para ayudar a su cliente a conocer la opción de pago que puede usar para pagar.
- Captura: El proceso que desea utilizar para cargar la tarjeta de sus clientes.
- Modo de Pago: Ofrece 3 tipos diferentes de pagos para ser utilizados para el pago.
- Guardar tarjetas: Habilite la opción de Recordar tarjetas.
- Modo de registro de tarjeta: habilite la opción de registrar la tarjeta en su sitio web para futuros pagos rápidos.
- Agregar campos de facturación: habilite o deshabilite el campo de facturación para reducir las transacciones fraudulentas.
- Mostrar nombre en la tarjeta: muestra el campo de nombre en los campos de facturación
- Etiqueta del botón: el texto que debe aparecer en el botón.
- Imagen modal: si desea agregar una imagen al modal de pago de franjas.
- Habilitar lista negra: oculta la opción de pago si la IP de los usuarios ya ha fallado en un pago.
- Habilitar el modo de prueba: para probar el proceso de pago si funciona bien.
- Registro de depuración: registre los detalles para depurar los errores en el proceso de pago.
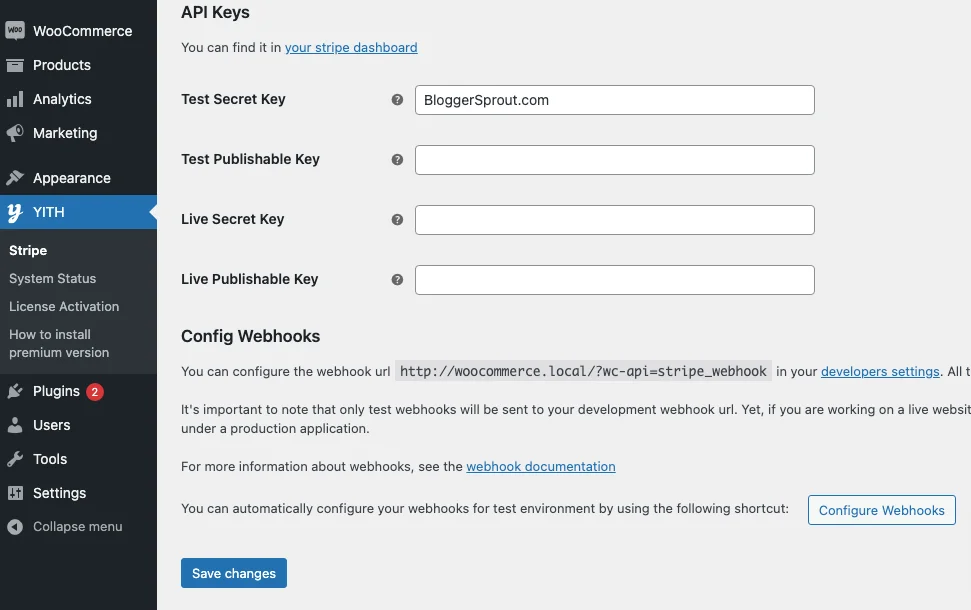
- API Keys: Las API Keys de Stripe para integrar la pasarela de pago.
¿Quieres aprender WordPress? Descargue las guías, videos, complementos y otros recursos útiles gratuitos de WordPress. Haga clic para descargar


Después de configurar todos los ajustes del complemento, debe configurar el webhook. El webhook es una URL que le proporciona el complemento. Debe copiar la URL y pegarla en Stripe > Desarrolladores > Webhooks.
Haga clic en el botón Agregar un webhook y seleccione todos los eventos y pegue la URL que obtiene del complemento. La URL se verá así
https://susitioweb.URL/?wc-api=stripe_webhook
Diferentes tipos de opciones de pago dentro de Stripe by YITH.
YITH proporciona 3 tipos diferentes de modos de pago. Los modos son: -
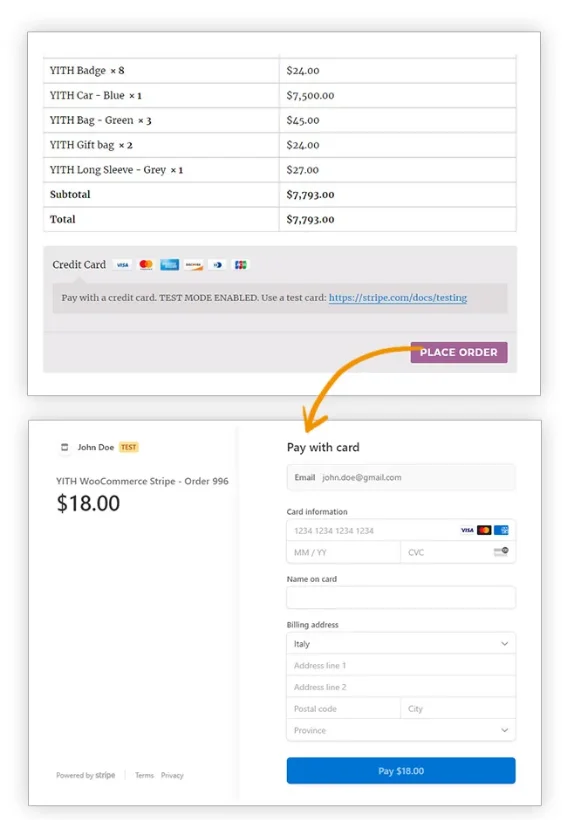
- Estándar: Estándar mostrará los campos de la tarjeta de crédito en su tienda (se requiere SSL).
- Stripe Checkout: Stripe Checkout redirigirá al usuario a la página de pago alojada en Stripe.
- Stripe Elements: los elementos mostrarán un formulario incrustado manejado por Stripe

Pago de WooCommerce Stripe – Gratis
WooCommerce le proporciona un complemento de pago de Stripe gratuito que puede usar para aceptar pagos con Stripe.
El complemento es completamente gratuito y es muy fácil de configurar.
El único inconveniente es que este complemento no proporciona funciones como YITH Stripe. Entonces, si desea un complemento alternativo que sea gratuito, entonces esto es lo que debe usar.
Instalación del complemento
Para instalar WooCommerce Stripe, debe seguir los pasos.
- Iniciar sesión en WP-admin
- Navegue a complementos -> agregar nuevo -> buscar
- Escriba el pago de WooCommerce Stripe
- Haga clic en Instalar, luego active.
Una vez activado, todo lo que necesita hacer es poner sus claves API.
Configuración de la puerta de enlace de pago de Stripe
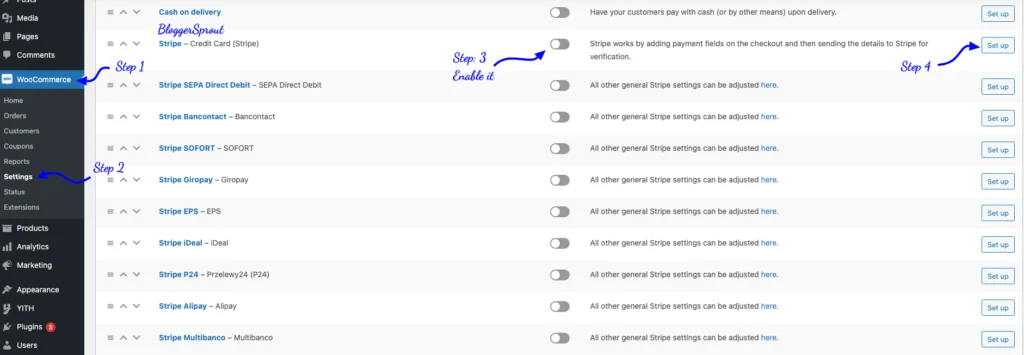
Después de activar el complemento, debe configurarlo. Para configurar el complemento, debe visitar WP-Admin> WooCommerce> Configuración> Pagos .
Stripe tiene varias otras opciones de pago integradas para diferentes países. Entonces tiene la opción de elegir múltiples pasarelas de pago dentro de Stripe.

[bravepop id=”14292″ align=”centro”]
Haga clic en el botón Configurar.
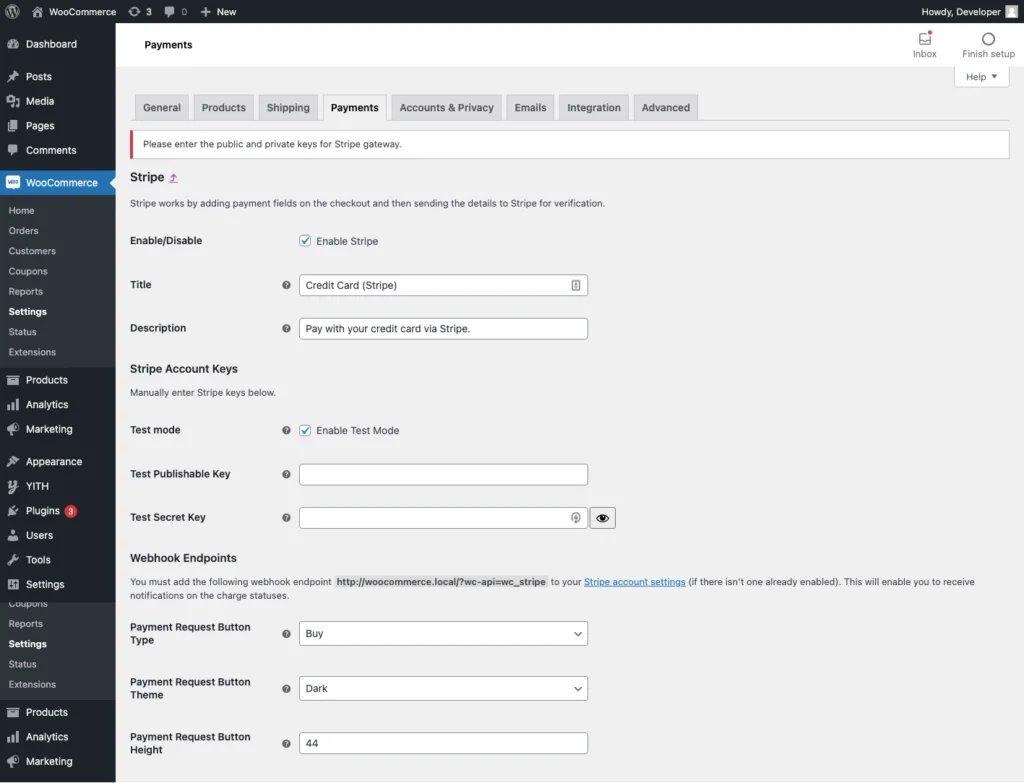
Después de hacer clic en él, obtendrá la página de configuración para configurar la pasarela de pago.

Todo lo que necesita hacer es completar las credenciales de la API de prueba y realizar una compra de prueba. Una vez que la compra de prueba sea exitosa, debe desactivar el modo de prueba desmarcando la casilla de verificación Habilitar modo de prueba.
Ahora aparecerá la configuración de LIVE API KEY. Complete las credenciales de Live API y guárdelas.
Ahora está listo para aceptar pagos reales dentro de su sitio web.
El complemento no ofrece elementos de franja ni una página emergente de franja para aceptar pagos. Solo tiene 1 modo, es decir, integrará el campo de la tarjeta de crédito en su sitio web. Si desea habilitar la página de pago de Stripe, YITH Stripe es la única opción.
Preguntas frecuentes
Cómo agregar rayas a Woocommerce
Para agregar una banda a woocommerce, vaya a wp-admin -> complementos -> agregar nuevo -> busque WooCommerce Stripe Plugin. Haga clic en Instalar y luego en activar. Después de activar el complemento, vaya a WooCommerce -> configuración -> pago y seleccione Stripe. Configúralo y utilízalo para aceptar pagos.
¿Cuál es mejor YITH Stripe o WooCommerce Stripe?
Personalmente recomiendo YITH WooCommerce ya que tiene mejores funciones integradas. Pero si desea una versión gratuita, WooCommerce Stripe es una mejor opción
Resumen
Espero que este artículo te haya ayudado a configurar tu pasarela de pago de WooCommerce. Si tiene alguna consulta, puede comentar a continuación o ponerse en contacto con nosotros.
Descubrimos que usar Stripe es realmente simple y fácil y que el proceso de configuración ahora está completamente automatizado con un botón de 1 clic.
Eso es todo.
Sin embargo, sus necesidades pueden ser diferentes a las mías. ¿Qué complemento es tu favorito y lo estás usando actualmente en tu sitio? ¿Tienes alguna otra recomendación para agregar? ¡Por favor exprese sus pensamientos en los comentarios a continuación!
También puede suscribirse a nuestro YouTube y dar Me gusta y seguirnos en Facebook, Twitter e Instagram.
