Cómo agregar animación SVG a su proyecto X-Code
Publicado: 2023-02-05Sí, la animación SVG se puede usar con X-Code. Para usar la animación SVG con X-Code, deberá agregar algunas líneas de código a su proyecto. El código para la animación SVG es similar al código para la animación HTML5 , pero hay algunas diferencias clave. La animación SVG está basada en vectores, lo que significa que se puede ampliar o reducir sin perder calidad. Esto lo hace ideal para el diseño receptivo. La animación SVG también admite la transparencia, lo que puede ser útil para crear efectos en capas. Para agregar animación SVG a su proyecto X-Code, deberá agregar el siguiente código a su archivo HTML: Este código creará un rectángulo básico. Luego puede agregar su propio código de animación dentro de las etiquetas.
La animación es el proceso de creación de un video. El exportador se puede utilizar para generar animaciones sva . Cuando el Modo está configurado en Animación, todos los fotogramas de un renderizado, uno al renderizar un fotograma (F12 o Shift-F12), o todos los fotogramas de una animación (Shift-F12), se guardan en un solo archivo.
¿Xcode puede usar Svg?

Sí, Xcode puede usar archivos SVG . Puede usarlos para agregar imágenes a su proyecto, o incluso para crear animaciones basadas en vectores.
¿Es posible usar un archivo de imagen .svg en xcode para hacer una aplicación para iPhone? ¿Cómo puedo hacerlo? ¿Cómo averiguas lo que alguien sabe al respecto? Las relaciones con los desarrolladores de Apple, el soporte técnico, el sistema operativo principal y el hardware, así como otros servicios, están disponibles para los desarrolladores. Xcode 12 incluye esta característica. Se ha agregado compatibilidad con activos de imagen de gráficos vectoriales escalables (SVG). iOS 13 o posterior y MacOS 10.15 o posterior tienen representación vectorial de sus archivos vectoriales.
Existen numerosas formas de crear gráficos usando sva. Puede crear una imagen especificando todas las líneas y formas que necesita, modificando imágenes ráster existentes o combinando ambas opciones.
Se puede usar un lenguaje XML similar a XHTML para dibujar gráficos vectoriales como el que se muestra a continuación.
Esta característica ha sido descontinuada. Es posible que algunos navegadores aún lo admitan, pero es posible que ya se haya eliminado de los estándares web relevantes, esté en proceso de eliminación o ya no sea compatible.
¿Puedo usar la animación Svg?

Los gráficos SVG animados se pueden crear con elementos de animación. Los elementos de animación se pueden encontrar en la especificación SMIL Animation; por ejemplo, animar>, que le permite animar atributos y propiedades escalares a lo largo del tiempo.
CSS se utilizará para los pasos fundamentales de SVG optimizado y animado en este tutorial. Para simplificar las cosas, hemos hecho de Bootstrap 4.1.3 la única versión disponible. Si usa bootstrap, use la clase img-fluid para asegurarse de que el SVG escala. Dentro de la imagen, defina una clase que se pueda usar para seleccionar las formas de partes individuales. A cada animación se le debe dar un nombre y un fotograma clave para que CSS sepa qué se supone que debe hacer cuando solicita un efecto. La animación del texto debe tener lugar tan pronto como el rectángulo desaparezca. El bezier cúbico se ha modificado para permitir que se mueva más rápido aquí. A través de la animación, nuestro centro parece estar al 40%. El dashoffset del trazo vuelve a cero, por lo que se cubre todo el camino.
En el mundo del desarrollo web, las imágenes vectoriales son cada vez más comunes. Cuando se reduce o aumenta la escala de un formato de imagen vectorial, como SVG, se puede resolver sin distorsión, lo que permite que la imagen se vea igual independientemente de su tamaño. Esto se puede usar para gráficos de juegos, siempre que la imagen solo se use con el fin de ahorrar ancho de banda. Además, el tamaño de las imágenes SVG es más pequeño que el de las imágenes de mapa de bits, lo que puede resultar ventajoso si desea reducir al mínimo el tiempo de carga de su sitio web. Como resultado, si desea un formato de imagen que se pueda usar de varias maneras, SVG es una excelente opción.
¿Cuándo no debería usar Svg?

Debido a que SVG está basado en vectores, no funciona bien con imágenes con muchos detalles finos y texturas, como fotografías. Los colores y formas simples, a diferencia de los logotipos, íconos y otros gráficos planos, se pueden usar en una variedad de aplicaciones SVG .
El formato más común para gráficos en la web es SVG (Scalable Vector Graphics). Cuando la imagen se reduce o se amplía en un navegador, una imagen vectorial conserva su calidad independientemente de cómo se encuadre o se mueva. Otros formatos de imagen también pueden requerir activos/datos adicionales para resolver problemas basados en la resolución, según el dispositivo. Es un formato de archivo W3C que se utiliza. Funciona bien con otras tecnologías de código abierto como CSS, JavaScript y HTML, además de ser compatible con otros lenguajes. En comparación con otros formatos, las imágenes SVG son significativamente más pequeñas. Una imagen con archivo PNG puede pesar hasta 50 veces más que una con archivo sVG .
XML y CSS forman un archivo sva y los servidores no necesitan enviar imágenes. Este formato es ideal para gráficos 2D como logotipos e iconos, pero no para imágenes detalladas. A pesar de que es compatible con la mayoría de los navegadores modernos, es posible que las versiones anteriores de Internet Explorer no sean compatibles.
Cuando la transparencia es importante, los PNG son un formato excelente para usar. Este producto es popular porque proporciona compresión, transparencia y es bien compatible. Si necesita usar un archivo transparente, los PNG son una buena opción.
Por qué debería usar gráficos vectoriales escalables en sus diseños
Las ventajas de utilizar gráficos vectoriales escalables (SVG) en sus diseños son numerosas. Puede usarlos en dispositivos de gama baja porque son escalables y se pueden mostrar en cualquier resolución. Además, las imágenes vectoriales son compatibles con HTML5, lo que significa que se pueden diseñar con CSS. Sin embargo, si debe usar una foto, debe usar un archivo JPEG o PNG. Finalmente, SVG es apropiado para algunas ilustraciones complejas, como gráficos, diagramas y logotipos de empresas.
Svg Animación Html
HTML5 introdujo el elemento para permitir la representación dinámica y programable de gráficos vectoriales. Las imágenes SVG y sus comportamientos se definen en archivos de texto XML y luego se procesan mediante un visor SVG . La animación SVG es una técnica utilizada para animar gráficos vectoriales. La animación se define en un archivo XML y luego se hace referencia en un documento HTML. El documento HTML incluye un elemento que hace referencia al archivo XML. El visor SVG interpreta el archivo XML y presenta la animación.
Puede ser más difícil hacer una animación con SVG, ya que tiene su propio conjunto de propiedades y valores. Sin embargo, al usar una etiqueta *objeto*, puede reemplazar fácilmente todas las etiquetas *img* en su sitio, lo que da como resultado un sitio web animado.

Ejemplo de animación SVG
Los SVG animados son excelentes para ilustraciones e íconos, y se pueden encontrar en toda la web. Por lo general, son pequeños y se pueden implementar fácilmente en un sitio web o una aplicación. Eche un vistazo a este ejemplo para ver cómo un SVG animado puede animar sus diseños.
Las animaciones web son una excelente manera de mejorar la experiencia del usuario al proporcionar comentarios visuales y guiarlos a través de las tareas. En este artículo, aprenderemos a crear animaciones ligeras y escalables con svaScript y CSS. cargar, cargar, cambiar de menú, reproducir y pausar un video y hacer más brillantes las páginas de destino son algunos de los usos más comunes. El atributo de presentación SVG, a diferencia del atributo de presentación CSS, se establece directamente en el SVG. Si queremos usar una forma en el fondo, debemos incluirla en la parte superior del código SVG. Es fundamental conocer lo que está configurado para estar preparado para lo que se muestra durante la carga de una página. Al incluir el SVG, hay menos solicitudes HTTP, lo que mejora el rendimiento.
Los estilos CSS se pueden anidar dentro de la etiqueta >svg> además de los estilos CSS. En este artículo, veremos dos tipos de animaciones: una con una cantidad limitada de control y la otra con una gran cantidad. Los fotogramas clave le indican a las barras que se escalen en el eje Y en cuatro lugares diferentes en la línea de tiempo. El primer número representa la duración de la animación, mientras que el segundo número especifica el retraso. Se ha agregado una ID válida a cada elemento, incluido el SVG, para facilitar la orientación. El primer paso es usar SVG para hacer un menú de hamburguesas. Giramos los rectángulos superior e inferior en respuesta al movimiento de desplazamiento del usuario.
En otras palabras, también se conoce como animación de texto hinchable. La demostración final es una animación de texto ondulado en la que cada letra del mundo parece moverse de la misma manera que una ola. Las funciones de front-end web que consumen recursos son cada vez más exigentes en el navegador a medida que aumenta la complejidad del front-end web. Con estas herramientas, puede animar SVG con CSS rápida y fácilmente. LogRocket se puede usar para monitorear y rastrear el uso de la CPU, el uso de la memoria y otras características de todos sus usuarios de producción.
¿Qué es una animación de archivo Svg?
El uso del formato de gráficos vectoriales estándar basado en XML abierto Scalable Vector Graphics (SVG) es posible a través de una variedad de métodos, que incluyen secuencias de comandos: ECMAScript es un método principal para generar animaciones e interfaces de usuario interactivas.
¿Cómo hago una animación Svg?
Los pasos a continuación lo ayudarán a crear animaciones SVG: seleccione el marco que desea animar y haga clic en Habilitar exportación SVG. Puede configurar animaciones como Posición X, Posición Y, Escala, Rotación y Opacidad usando un nodo dentro de ese cuadro. Puede cambiar sus animaciones según sea necesario hasta que esté satisfecho con la función de vista previa en vivo incorporada.
Animación de transición Svg
Una animación de transición svg es una animación que utiliza gráficos vectoriales escalables para crear una animación. Este tipo de animación se usa a menudo para crear logotipos u otros gráficos basados en vectores.
En este tutorial, le mostraremos cómo crear una animación SVG personalizada para proyectos del mundo real. La sintaxis HTML y XML se utiliza para crear archivos SVG con formato XML, que se diseñan con CSS de la misma manera que los elementos HTML. En HTML y SVG, usamos el atributo viewBox de un elemento dado para establecer la posición del elemento, lo cual es una distinción importante. Nuestro ViewBox determina cuánto de nuestro dibujo queremos que represente nuestro navegador. PreserveAspectRatio se puede usar para agregar un comportamiento diferente a un comportamiento. Como resultado, podemos dibujar imágenes de forma aislada y estar seguros de que se colocarán correctamente. Los valores de transición se pueden definir para diferentes propiedades CSS, cada una con su propio valor de transición.
Debido a las animaciones CSS, hay un bucle infinito de fotogramas clave. Ahora podemos comenzar a crear una animación clásica en la que el icono de la hamburguesa y el botón de cerrar se mueven sincronizados. Con animaciones CSS, las transiciones entre fotogramas clave serán fluidas. Como veremos, existen numerosos tipos de propiedades que se pueden cambiar con CSS, así que apliquemos algunos estilos básicos a nuestros SVG. La propiedad de CSS de transición le dice al navegador que realice una transición suave entre dos estados diferentes de propiedades de CSS. Para animar los cambios, primero debemos realizar una transformación, que gobierna la orientación, la posición y la escala de las barras. ¿Cómo puedo hacer algo más complejo?
El software de edición de gráficos vectoriales está disponible para este propósito. Podemos cambiar fácilmente las transformaciones que hemos aplicado a un ícono predibujado para hacer una variedad de animaciones. Es nuestro primer ejemplo de un botón de silencio que muestra un ícono pulsante para unos auriculares y baila cuando se reproduce música. Una transición no será suficiente para que los auriculares latan y bailen. Es un elemento que se utiliza para organizar elementos. Podemos transformar cualquier camino en una transformación pulsante o danzante simultáneamente usándolo. Ampliamos poco a poco la imagen hasta llegar al 40% de la animación, la inclinamos 5 grados y la movemos ligeramente.
Luego lo reducimos a 0.9x y lo rotamos 5 grados para el próximo 40 por ciento antes de devolverlo a su tamaño original. Después de eso, agregaremos una línea tachada, que aparecerá siempre que el ícono esté activo. La animación se aplica mediante la propiedad CSS de animación cuando la clase principal.is-active está presente, pero no cuando la clase principal.is-active no está presente. Es preferible tener valores viewBox simples y razonables en esta situación. En situaciones del mundo real, es posible que desee utilizar contenido SVG más complejo de múltiples fuentes. El alcance de las técnicas y métodos utilizados por la animación CSS solo puede comprenderse mediante el uso de ventanas gráficas. Es beneficioso estar familiarizado con cómo escribir código SVG a mano para evitar crear animaciones complicadas, pero también es beneficioso estar familiarizado con cómo y cuándo usar gráficos externos. Para (casos de uso complejos), los desarrolladores deberían considerar el uso de bibliotecas de animación como G SAP o anime.js en navegadores modernos porque nos permiten crear animaciones impresionantes sin necesidad de ninguna funcionalidad adicional de Java.
Cómo usar Svg en Xcode
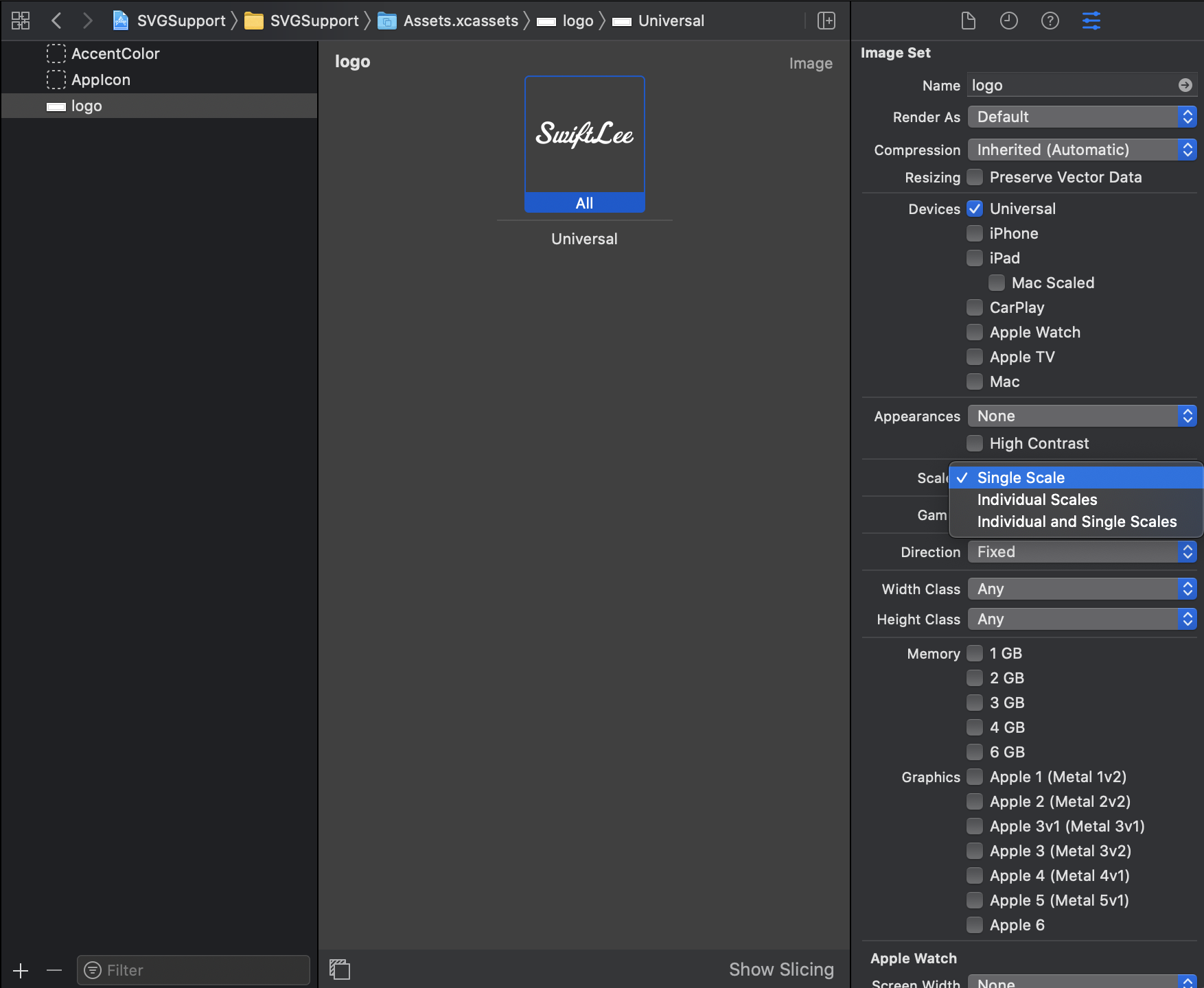
Para usar un archivo SVG en Xcode, simplemente arrastre y suelte el archivo en su proyecto. Xcode detectará automáticamente el tipo de archivo y lo agregará a su proyecto. Luego puede usar el archivo como cualquier otro archivo de imagen en su proyecto.
Los usuarios de iOS, MacOS y iPadOS ahora tienen soporte para gráficos vectoriales escalables (SVG) en Xcode 12. Los objetos PDF fueron la base de los recursos de escala única hasta Xcode 12. Puede ahorrar tiempo y eliminar posibles errores copiando productos con tamaño @ 3x en @ 1x tamaño.
Svg en Swiftui
Es cierto que puede usar archivos SVG en SwiftUI.
