Cómo agregar una imagen Svg en WordPress
Publicado: 2023-02-14Cuando esté listo para agregar una imagen SVG a su sitio de WordPress, hay algunas cosas que debe saber. Primero, debe tener una comprensión básica de cómo codificar en HTML. Si no está familiarizado con HTML, hay muchos recursos disponibles para ayudarlo a comenzar. Una vez que tenga una comprensión básica de HTML, puede agregar una imagen SVG a su sitio de WordPress usando el siguiente código: Reemplace "https://example.com/image.svg" con la URL de la imagen SVG que desea agregar. ¡Eso es todo al respecto! Agregar una imagen SVG a su sitio de WordPress es una manera rápida y fácil de agregar algo de interés visual a su sitio.
Los gráficos vectoriales escalables (SVG) se encuentran entre los tipos de imágenes más versátiles. Si desea utilizar este formato de imagen, solo necesita modificar algunos archivos. Como resultado, podrá usar SVG como imágenes, logotipos y otros elementos de contenido regulares dentro de su contenido. Usaremos el complemento SVG Support , que habilita este formato de imagen específico y lo agrega a su biblioteca multimedia, para instalarlo. Si desea cambiar dos de los ajustes, hágalo. También puede restringir la capacidad de cargar archivos SVG solo a los administradores habilitando la opción Restringir a los administradores. Puede agregar un fragmento de código al final del archivo functions.php de su tema haciendo clic aquí::.
Si desea cambiar el archivo, guárdelo y ciérrelo. Una vez que se haya implementado su nueva característica, puede comenzar a probarla cargando un archivo SVG a su biblioteca de medios. CSS se utiliza para animar sus SVG. Si no tiene experiencia previa con CSS, la creación de SVG puede parecer un proceso difícil.
Al incrustar un SVG con un elemento en el formato img>, simplemente necesita hacer referencia a él en el atributo src. Se requiere un atributo de alto o ancho si el SVG no tiene una relación de aspecto natural.
Cuando esté escribiendo un documento HTML usando una imagen de la biblioteca SVG , use la etiqueta *svg. Este método es tan simple como usar un código VS o su IDE preferido para abrir una imagen SVG y copiar el código, y luego pegarlo en el cuerpo del elemento HTML *. Si todo salió bien, su página web se vería exactamente como la que se muestra a continuación.
Algunos de los complementos de jQuery SVG disponibles son Raphael-Vector Graphics, Touch habilitado pan and Zoom, jQuery inline, iSVG, SVG path animation , etc.
Es similar a cómo el elemento img en HTML puede tener el mismo propósito que un elemento de imagen en HTML. El programa es capaz de incrustar imágenes ráster (y vectoriales) arbitrarias. Las aplicaciones deben admitir al menos los formatos PNG, JPEG y .VG según la especificación.
¿Podemos cargar un archivo Svg en WordPress?

Al igual que con cualquier otro archivo en el editor de publicaciones, el archivo SVG se cargará allí. Para cargar un archivo SVG, simplemente agregue un bloque de imagen al editor y luego cárguelo. WordPress ahora admite la carga e incrustación de archivos SVG .
Para usar el formato, se puede usar XML para almacenar un formato de imagen vectorial de estándar abierto. A diferencia de PNG y JPEG, no es tan simple cargar SVG a su biblioteca multimedia de WordPress. A pesar de esto, el formato de la imagen no se parece en nada a los JPEG o PNG, que son simplemente formatos de imagen que contienen código. Debe asegurarse de que su fuente de SVG sea confiable para que usted u otra persona de confianza puedan contribuir a su sitio de WordPress libremente. Para garantizar la seguridad de sus SVG, primero deben desinfectarse. Los complementos disponibles en este sitio están disponibles tanto de forma gratuita como de pago. El código malicioso puede estar presente en un SVG sucio si contiene código malicioso que podría dañar a los visitantes de su servidor o sitio web.
Si se agrega un sufijo SVG, no habrá instancias de dicho código. Simplemente puede cargar sus SVG en su sitio web de WordPress usando complementos. Es una buena idea considerar cargar archivos SVG a través del creador de páginas si está utilizando un creador de páginas para su sitio web. También puede habilitar manualmente la compatibilidad con WordPress SVG modificando el archivo functions.php en su sitio. Solo se puede acceder a esta funcionalidad en un sitio de ensayo/desarrollo, por lo que recomendamos probarla allí primero. Si no se siente cómodo usando el código, le recomendamos que use un complemento o un creador de páginas. Los SVG desinfectados solo se pueden crear a partir de fuentes confiables o de archivos desinfectados.
Puede crear logotipos, íconos e infografías con un archivo SVG simple . Debido a que los archivos SVG son vulnerables a los ataques cibernéticos, WordPress no los admite de forma nativa. Esta guía lo guiará a través de algunos de los pasos necesarios para usar WordPress de manera segura usando SVG.
La incrustación de documentos HTML le permite agregar efectos gráficos y elementos interactivos a sus páginas. Los gráficos vectoriales escalables (SVG) se pueden usar en CSS usando URI de datos, pero se deben codificar para que sean compatibles con los navegadores basados en Webkit. encodeURIComponent() le permitirá codificar SVG en todo el mundo.
Siempre depende de usted si incluye o no archivos SVG en su proyecto; si no lo hace, se agregarán automáticamente. Sin embargo, si no los quiere, puede usar el atributo xmlns para especificar un espacio de nombres diferente para los archivos SVG.
Puede usar SVG para agregar interactividad y efectos gráficos a sus páginas. Si aún no tiene un archivo SVG, se agregará automáticamente a su proyecto si no está presente.
Cómo cargar una imagen Svg en WordPress sin complemento

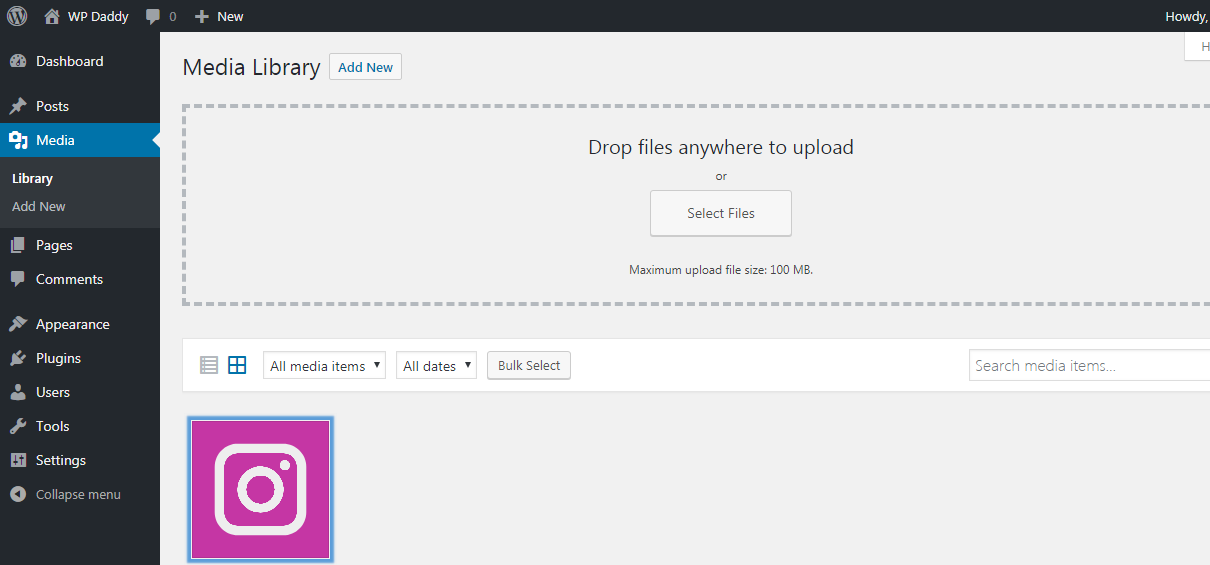
Para cargar una imagen SVG a WordPress sin un complemento, debe tener una cuenta de WordPress e iniciar sesión. Una vez que haya iniciado sesión, vaya a su panel de control de WordPress y haga clic en la sección "Medios". Luego haga clic en el botón "Agregar nuevo". En la página siguiente, haga clic en el botón "Seleccionar archivos". Aparecerá una ventana que le permitirá seleccionar el archivo SVG que desea cargar. Una vez que haya seleccionado el archivo, haga clic en el botón "Abrir". El archivo se cargará en su cuenta de WordPress.
Los cargadores de medios de WordPress no son compatibles de forma predeterminada y los usuarios no pueden cargar imágenes o archivos SVG . En este caso, puede usar WordPress Media para habilitar o cargar archivos SVG sin necesidad de un complemento. Es un formato de imagen vectorial basado en XML que se puede utilizar para crear gráficos bidimensionales con interactividad y animación. Los archivos HTML y SVG ahora se pueden cargar en un sitio de WordPress. Hasta ahora, la opción de carga de archivos no estaba disponible en el directorio del servidor. Debe permitir o habilitar la solicitud de carga para cargar correctamente. Los piratas informáticos pueden usar esta vulnerabilidad para enviar y vincular scripts externos como JavaScript y Flash.
Logotipo Svg de WordPress

El logo de WordPress es una marca registrada de WordPress Foundation. La Fundación WordPress es una organización sin fines de lucro que apoya el proyecto de código abierto de WordPress. La Fundación WordPress no está afiliada a WordPress.com ni a Automattic, Inc.
WordPress no es compatible con el formato de archivo Scalable Vector Graphics (SVG) a partir de ahora. Los gráficos vectoriales se definen como gráficos que se componen de construcciones matemáticas simples en lugar de píxeles. WordPress permite a los usuarios admitir el formato de archivo de varias maneras. En muchos casos, el código malicioso o las vulnerabilidades se pueden usar para crear secuencias de comandos de tipos de imágenes como SVG. WordPress no admite el tipo de archivo en su estado nativo, lo que representa una amenaza importante para los sitios web. Habilitar la compatibilidad con SVG es un proceso relativamente simple y puede hacerlo de varias maneras. Divi Switch es un poderoso complemento para el tema Divi que le permite crear interfaces personalizadas. Hay más de 50 interruptores disponibles y se pueden habilitar o deshabilitar en una variedad de configuraciones. Solo toma unos segundos usar el interruptor ' Cargas SVG ', lo que le permite admitir el tipo de archivo.

¿Puedo usar Svg para el logotipo?
Puedes usar un SVG para diseñar todo tipo de ilustraciones e íconos. Cuando compre ilustraciones de stock, busque la versión vectorial/eps si está disponible. ¿Necesita ayuda para crear una versión vectorial, SVG de su logotipo y una apariencia renovada y actualizada para su sitio web?
Svg vs. png
Algunas personas prefieren SVG sobre PNG por una variedad de razones, la principal es que es un formato más escalable capaz de admitir diseños listos para retina y renderizado receptivo. Aunque los PNG también se pueden convertir a SVG, los resultados no son tan buenos como los que se obtienen al convertir formatos raster como GIF.
¿Por qué el archivo Svg no es recomendable para un logotipo?
Debido a que los gráficos vectoriales se basan en gráficos, no funcionan bien con imágenes con muchos detalles finos y texturas como las fotografías. Para logotipos, íconos y otros gráficos planos, usar SVG es mejor para usar colores y formas más simples. Además, aunque la mayoría de los navegadores modernos admiten SVG, es posible que los navegadores más antiguos no sean compatibles.
¿Qué formato debo usar para mis diseños gráficos?
Un diseñador es, en última instancia, responsable de hacer el mejor uso del formato que selecciona. No obstante, hay algunos consejos generales a tener en cuenta: Asegúrese de estar utilizando el formato de archivo correcto para su uso previsto. Por ejemplo, el archivo svg es más adecuado para iconos e ilustraciones vectoriales, mientras que las fuentes de iconos son más adecuadas para iconos simples con opciones de personalización limitadas.
Se requiere la herramienta correcta para completar la tarea. Por ejemplo, svg es la mejor fuente para usar en Adobe Illustrator, mientras que las fuentes de íconos están disponibles para usar en cualquier editor de texto.
Si tiene la intención de utilizar el producto terminado, debe asegurarse de que esté en el formato correcto. Garabatear, por ejemplo, puede darle más control sobre el diseño de un sitio web.
Svg no se muestra en WordPress

Si tiene problemas para ver sus archivos SVG en su sitio de WordPress, puede deberse a un conflicto con su tema o un complemento que está utilizando. Intente desactivar todos los complementos y cambie al tema predeterminado de WordPress para ver si eso soluciona el problema. De lo contrario, es posible que deba comunicarse con su proveedor de alojamiento o verificar la configuración de su servidor.
Se puede utilizar un formato gráfico vectorial basado en XML, como SVG, para mostrar gráficos bidimensionales y escalables. Los archivos son escalables, independientes de la resolución y mostrarán imágenes claras y nítidas independientemente del tamaño, la pérdida de calidad y el cambio de tamaño del archivo. Un SVG le permite ahorrar espacio en su sitio web al reducir el tamaño de toda la página. Si solo necesita unas pocas líneas de código, puede habilitar la compatibilidad con SVG agregándolas a su sitio web. Sus SVG se diseñarán y animarán fácilmente como resultado de esta función. También puede comprar la versión avanzada con funciones adicionales por una tarifa reducida en WPsvg.com. Hay varias configuraciones disponibles en el complemento, como la capacidad de limitar las cargas de SVG solo a los usuarios administradores.
Si desea agregar archivos SVG a su sitio de WordPress, puede hacerlo editando el archivo functions.php o usando un complemento de fragmentos de código. Puede desinfectar sus SVG utilizando una interfaz en línea desarrollada por Daryll Doyle. Es sencillo implementar o crear su propio desinfectante SVG con este código fuente abierto.
¿Por qué mi Svg no muestra WordPress?
Debido al riesgo de inyección de código, los archivos XML no admiten la funcionalidad sva; es por eso que WordPress no lo admite. Sin embargo, hay dos formas de hacer que su sitio de WordPress acepte archivos SVG: mediante el uso de un complemento de WordPress o modificando sus funciones.
¿Por qué Svg no se muestra en Elementor?
Esta es una lista de elementos. Al cargar un bloque SVG en un cuadro de anicon, el SVG no aparecerá mientras se edita ese bloque, y no aparecerá hasta que haga clic en otro bloque que corresponda a su carga. Cuando eso suceda, debe hacer clic en "actualizar" y luego volver a cargar para obtener la opción.
Svg en línea de WordPress
WordPress le permite incluir SVG en línea en su contenido. SVG en línea es una excelente manera de usar íconos en su contenido y hacer que se escalen automáticamente al tamaño correcto. También puede diseñar SVG en línea con CSS.
En una página se puede encontrar un elemento de marcado separado por líneas (IN), como un SVG en línea. Viget trabajó con Dick's Sporting Goods para crear Women's Fitness, una mirada interactiva a la indumentaria y los accesorios de fitness para mujeres. Por primera vez, pude investigar archivos vg como fuente de imagen y en fuente de icono, y anteriormente los había usado como fuentes de imagen. El caso de uso más poderoso es HTML en línea, que se incluye en él. Esta línea se puede eliminar usando Backbone.js en una aplicación de Backbone, como Women's Fitness:. Atributos 5.2. Las transiciones, transformaciones y animaciones CSS en elementos SVG no son compatibles con Internet Explorer. El siguiente ejemplo emplea animaciones CSS para transformar la Rotación y otros atributos como el trazo y el relleno.
Complemento de soporte SVG
El complemento SVG Support agrega soporte para el formato Scalable Vector Graphics (SVG) a WordPress. Este complemento es útil para mostrar imágenes vectoriales en su sitio web o blog. El complemento también le permite crear y editar archivos SVG en el editor de WordPress.
El mejor complemento Svg para WordPress
Hay muchos complementos SVG excelentes disponibles para WordPress. En nuestra opinión, el mejor es SVG Support. Le permite cargar y usar archivos SVG en sus publicaciones y páginas de WordPress.
Los gráficos con baja latencia y una interfaz fácil de usar son cada vez más populares en el diseño web actual. El complemento proporciona una forma sencilla de incrustar el código de su archivo SVG completo utilizando un generador de imágenes. Este complemento reemplaza dinámicamente cualquier elemento con un SVG con el código de su archivo cuando agrega style-svg a sus elementos IMG. Ahora es posible forzar que todos los archivos.svg se reproduzcan en línea con una sola casilla de verificación (tenga cuidado). Ahora que tiene acceso a las versiones reducidas y ampliadas del archivo JS, puede hacer su propia elección. Cuando guarde una publicación/página como una imagen destacada, notará que una casilla de verificación junto al cuadro meta de la imagen destacada le permite alinearla. Esta función estará disponible en la versión 2.3 de SVG Support, que incluye una nueva sección de configuración.
Al deshabilitarlo, deshabilita la funcionalidad avanzada y un script innecesario. Para habilitar la compatibilidad con SVG en el personalizador, debe modificar/agregar código al archivo de funciones de su tema secundario. Este es un excelente tutorial sobre cómo hacerlo. Es un complemento fantástico que es fácil de usar y funciona perfectamente. Es fácil cargarlo. Utilice estos archivos en su biblioteca de medios como cualquier otra imagen. Todos los archivos.svg ahora deben renderizarse en línea si están configurados de esta manera.
Si estás usando, puedes hacerlo. Debe poder agregar su propia versión de Visual Composer. La imagen tiene una clase asociada a ella.
¿Elementor admite archivos Svg?
Elementor incluye esta funcionalidad, lo que significa que puede importar sus imágenes al formato de archivo SVG directamente desde el editor sin tener que usar complementos de terceros. Con un archivo SVG, el contenido de su imagen siempre se muestra en su resolución o tamaño real, independientemente del tamaño de la pantalla.
Segunda conclusión: ¿Qué es mejor para el diseño gráfico, Oxygen o Elementor?
¿Es Oxygen mejor que Elementor para diseño gráfico? Si está buscando un editor de diseño fácil de usar que ofrezca una variedad de funciones, Elementor puede ser una mejor opción. El mejor editor para un trabajo ultrarrápido es Oxygen, pero lo necesitarás para mucho trabajo.
¿Cómo habilito Svg en WordPress sin complementos?
El soporte de CSS para SVG se puede encontrar en el código PHP para el ancho de la imagen en miniatura de WordPress: 100%. Altura: la medida de la altura del usuario. El código PHP también se puede insertar usando un complemento de administración de código como "Fragmentos de código", lo cual es importante; estilo.
