Cómo agregar SVG a Figma
Publicado: 2022-12-11Agregar un SVG a su diseño Figma es una excelente manera de agregar un toque extra y personalidad a sus diseños. Aquí hay una guía rápida y fácil sobre cómo hacerlo: 1. Abra el panel "Capas" y seleccione la capa a la que desea agregar el SVG. 2. Haga clic en el botón "Insertar" y seleccione "Imagen" en el menú desplegable. 3. Navegue a la carpeta donde está guardado su SVG y selecciónelo. 4. Una vez que se agrega el SVG a su diseño, puede cambiar su tamaño y moverlo como cualquier otra imagen. ¡Eso es todo al respecto! Agregar un SVG a su diseño Figma es una excelente manera de agregar personalidad y estilo extra a sus diseños.
Es simple generar un ícono usando Illustrator u otro programa de edición de vectores y luego abrir el archivo en Figma. En el menú Insertar, elija la función "símbolo". Cuando haga clic aquí, podrá seleccionar su archivo SVG . Una vez que haya seleccionado su archivo, haga clic en "Insertar" y su icono aparecerá en el lienzo.
Figma es una herramienta de diseño gráfico vectorial que le permite crear ilustraciones, logotipos y otros gráficos. Los archivos vectoriales se pueden cargar en Figma o se pueden crear con herramientas de dibujo vectorial.
La API de Figma, que se construye junto con la API de WebGL, permite la representación de gráficos acelerada por hardware en los navegadores. Como resultado, cuando usa Figma, en realidad está usando la unidad de procesamiento de gráficos (GPU) en su computadora para producir los gráficos. Cuando renderice gráficos vectoriales en Figma, use HTML Canvas.
¿Cómo pego Svg en Figma?

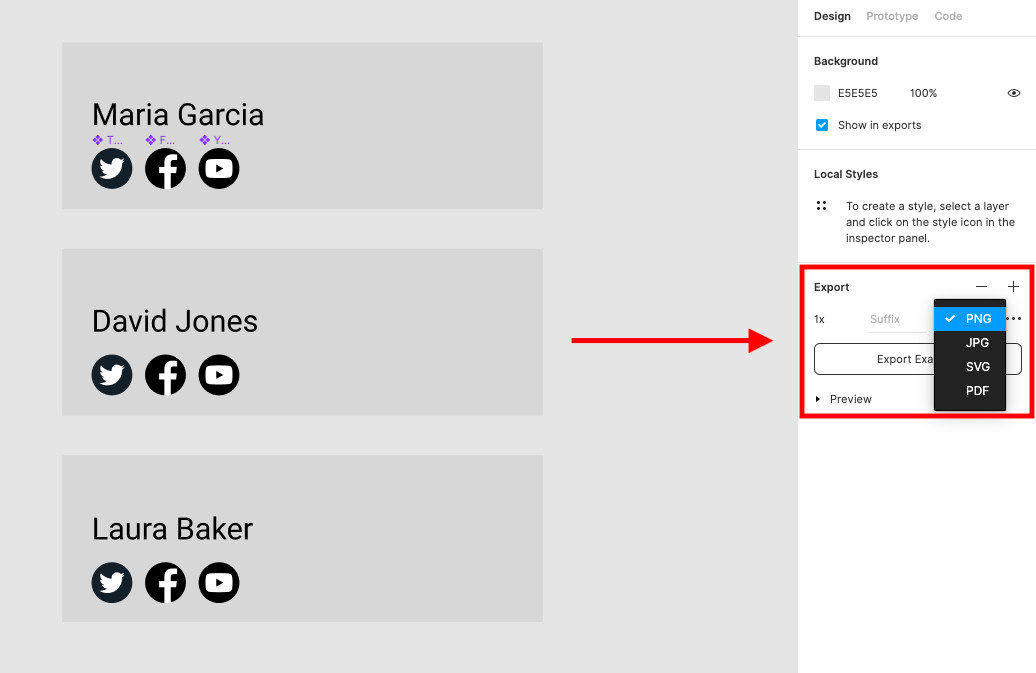
Cuando haga clic en el botón "Imagen", verá un cuadro de diálogo "Cargar imagen", donde puede elegir su archivo SVG. Cuando cargue el archivo, el cuadro de diálogo mostrará una vista previa. Luego puede hacer clic en el botón "Insertar" para incluir su SVG en su documento Figma .
¿Cómo pego un archivo Svg?
Inserte un archivo SVG de la misma manera que insertaría cualquier otro tipo de archivo de imagen: Seleccione Insertar > Imágenes > Este dispositivo. Navegue hasta el, luego desplácese hacia abajo hasta el. Inserte el archivo svg que desee después de seleccionarlo en el menú.
¿Cómo conviertes Vector a Figma?

No hay una forma definitiva de convertir vector a figma. Sin embargo, algunos métodos que puede considerar incluyen el uso de una herramienta de conversión de vectores o el seguimiento manual de la imagen vectorial en figma.
Figma Editar Svg
Al seleccionar una imagen del menú de Figma y luego editarla usando las diversas herramientas en la barra de herramientas, puede realizar cambios. Para cambiar el color de una imagen SVG , selecciónela de la barra de herramientas y luego haga clic en "Relleno" y "Trazo". La herramienta "Texto" también se puede usar para agregar texto a una imagen SVG.
Exportación de archivos Svg como glifos en Figma
Debido a que la capa de texto se exporta automáticamente como un glifo cuando se exporta un archivo SVG, no es posible editar el archivo una vez que se ha exportado como un glifo. El vector todavía se puede editar en el modo de vector o en el modo de edición de vector. Si desea importar un archivo .sv, vaya al menú Archivo > Importar > Archivo .sv y seleccione el archivo .sv que desee importar. Verá el cuadro de diálogo de importación Figma SVG, que le permite elegir si desea o no importar el archivo.
Complemento Figma SVG
El complemento Figma SVG es una herramienta que le permite crear y manipular archivos SVG directamente en Figma. Con este complemento, puede crear y editar sus archivos SVG sin tener que salir de Figma. También puede usar el complemento para convertir sus archivos Figma en archivos SVG.
Figma: Diseña increíbles animaciones Svg
Usando Figma, puede crear fácilmente diseños SVG y luego exportarlos a un sitio web o proyecto. Las herramientas de animación integradas de Figma también se pueden usar para animar marcos SVG .
Problema de importación de Figma Svg
Al importar un archivo SVG a Figma, pueden ocurrir algunos problemas. Uno de esos problemas es que el archivo puede no importarse correctamente y algunos de los elementos pueden faltar o ser incorrectos. Otro problema que puede ocurrir es que el archivo se importe pero la calidad de la imagen sea deficiente.
Ilustrador a Figma
No hay una respuesta única para esta pregunta, ya que la mejor manera de pasar de ilustrador a figma depende de sus necesidades y flujo de trabajo específicos. Sin embargo, hay algunos consejos generales que pueden ayudar a que la transición sea lo más fluida posible. Primero, tómese el tiempo para conocer las diferentes funciones y herramientas que figma tiene para ofrecer. Luego, experimente con diferentes formas de trabajar en figma para encontrar la que funcione mejor para usted. Finalmente, no tengas miedo de pedir ayuda a la comunidad de figma cuando la necesites.

¿Funciona Figma con Illustrator?
Figma, una herramienta de diseño vectorial, se está convirtiendo rápidamente en una opción más popular para los diseñadores debido a su facilidad de uso y funciones de colaboración. La biblioteca Figma también alberga una gran cantidad de integraciones, incluidas Adobe Photoshop y Adobe Illustrator.
Figma: una poderosa herramienta para diseñadores de productos
Algunas características de Figma son similares a las de Illustrator, pero no pretende reemplazar a este último. En cambio, es una poderosa herramienta que puede ayudar en la creación de prototipos interactivos de diseños tan rápida y fácilmente como sea posible. Como resultado, los diseñadores de productos pueden crear y probar diseños rápidamente, lo que les permite pasar a problemas más complejos en el proceso de diseño.
¿Cuál es mejor Figma o Adobe Illustrator?
Adobe Illustrator tiene un total de 8098 reseñas y una calificación de 4,77/5 estrellas, mientras que Figma tiene 323 reseñas y una calificación de 4,95/5 estrellas. Las reseñas de los usuarios del mundo real indican cómo valoran las características, la facilidad de uso, el servicio al cliente y el costo quienes usan el software.
Figma: una gran herramienta de diseño para principiantes
La herramienta de diseño Figma es una opción fantástica para aquellos que desean crear diseños de forma rápida y sencilla en un navegador. Está ganando popularidad entre los profesionales del diseño debido a su facilidad de uso y funciones de colaboración. En una encuesta reciente, 20 diseñadores dijeron que Figma era su única fuente de inspiración diaria. Con la rápida adopción de Figma por parte de los diseñadores que buscan una manera simple, rápida y fácil de crear diseños, existe un gran margen de crecimiento.
¿Cuál es la diferencia entre Figma e Illustrator?
Adobe Illustrator CC es una aplicación de software de vanguardia para gráficos digitales impresos que se basa en las herramientas y aplicaciones de dibujo vectorial estándar de la industria. Figma es una herramienta de creación de prototipos y diseño de interfaz de usuario basada en la nube que permite que varios equipos colaboren en la creación, prueba y mejora de la experiencia del usuario.
Figma es la herramienta de diseño ideal para la simplicidad y el poder
Figma tiene una serie de ventajas además de su facilidad de uso, versatilidad y accesibilidad. Figma es ideal para diseñadores que quieren trabajar en proyectos en un navegador pero buscan una herramienta de diseño simple pero poderosa.
Archivo SVG
Un archivo SVG es un archivo de gráficos vectoriales escalables. Los archivos SVG se pueden crear en Illustrator u otro programa de gráficos vectoriales y se pueden abrir en cualquier editor de texto. Por lo general, tienen un tamaño de archivo más pequeño que otros tipos de archivos gráficos y se pueden escalar a cualquier tamaño sin perder calidad.
Los comandos de relleno también se pueden utilizar para rellenar los espacios en un trazado tocando los trazos.
Se pueden usar varias rutas para crear imágenes, todas las cuales deben definirse en el mismo sistema de coordenadas.
Al usar EPS, su obra de arte se compone de elementos vectoriales. Un archivo limpio y nítido, ideal para producir gráficos de cualquier tamaño, es perfecto. Si desea crear un gráfico con SVG, deberá usar imágenes como controles de interfaz de usuario, logotipos, iconografía e ilustraciones vectoriales.
Con SVG, puede crear tres tipos de objetos gráficos: 1) tarjetas gráficas, 2) objetos gráficos y 3) objetos gráficos. Las rutas, por ejemplo, con sus rectas, curvas o áreas entre ellas, se pueden rellenar con color usando el comando de trazo y los comandos de relleno, y las imágenes pueden estar compuestas de múltiples rutas, todas las cuales deben definirse en el mismo sistema de coordenadas. . Como resultado, SVG es una herramienta fantástica para crear gráficos fotográficos de alta calidad.
Las muchas ventajas de los archivos Svg
Un archivo SVG, a diferencia de un archivo PNG, ofrece una variedad de ventajas. Debido a que son mucho más grandes, pueden manejar imágenes más grandes sin perder resolución. Además, debido a que están preparados para retina y responden, se pueden usar en casi cualquier tamaño de pantalla.
SVG en línea
SVG en línea es simplemente un marcado incluido en el marcado de una página web.
Ventajas de Svgs en línea sobre archivos incrustados externamente
Un archivo SVG en línea tiene muchas ventajas sobre un archivo incrustado. Además, puede interactuar con CSS mucho más fácilmente porque SVG puede tratarse de la misma manera que otros elementos de su documento. Esta ventaja es especialmente importante cuando se interactúa con efectos de desplazamiento. Para acceder a su SVG, primero debe definir aria-describedby en el archivo *svg. El atributo le dice a los navegadores qué contenido es el svg, lo que facilita que las personas con discapacidad lo entiendan y lo usen. Las páginas HTML pueden incrustar elementos en archivos sva directamente. Cuando utilice este enfoque, solo podrá acceder a SVG en navegadores nativos. Si codifica SVG usando encodeURIComponent() en cualquier navegador, funcionará. Finalmente, asegúrese de no usar *svg. También puede usar la etiqueta *img] en lugar de la etiqueta *html.
