Cómo agregar testimonios a los sitios web de WordPress usando Elementor
Publicado: 2025-02-19¿Busca una forma simple de agregar testimonios a los sitios web de WordPress usando Elementor?
Los testimonios juegan un papel crucial en el establecimiento de confianza y credibilidad para su sitio web. Muestran experiencias reales del cliente, agregando pruebas sociales para ayudar a convertir a los visitantes potenciales en clientes fieles.
Si está utilizando Elementor, agregar testimonios a su sitio es increíblemente fácil, especialmente con la ayuda de complementos de PowerPack.
En este tutorial, lo guiaremos a través del proceso paso a paso de agregar testimonios a su sitio web de WordPress usando Elementor.
¡Así que comencemos!
Cómo agregar testimonios a los sitios web de WordPress utilizando complementos de Elementor & Powerpack
Instale y active complementos Elementor y PowerPack
Antes de comenzar, asegúrese de que los complementos de Elemento y PowerPack se instalen y activen en su sitio web de WordPress.
Abra la página
Para agregar testimonios, debe abrir la página donde desea que se muestren.
Desde el tablero de WordPress, navegue a las páginas >> todas las páginas y seleccione la página donde desea agregar testimonios. Si desea crear una nueva página, haga clic en Agregar nuevo.
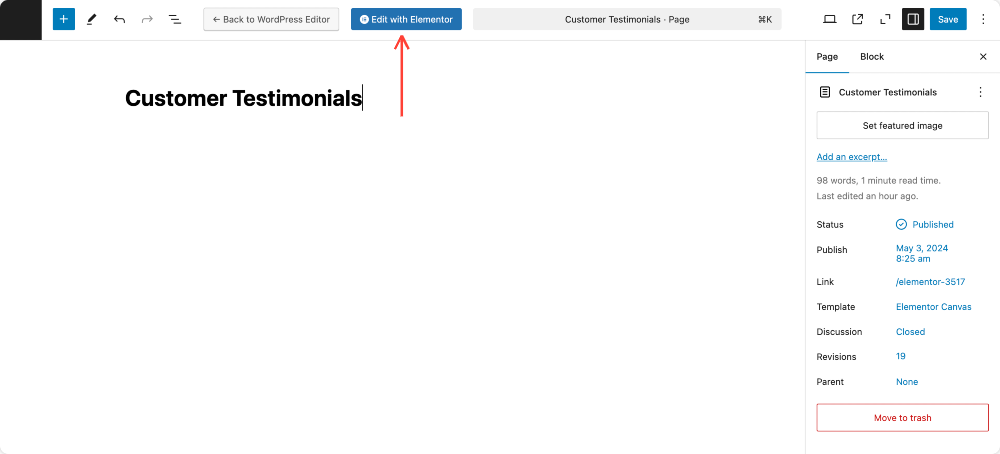
Una vez que haya seleccionado o creado su página, haga clic en el botón Editar con Elementor en la parte superior.

Agregue el widget testimonial a su página
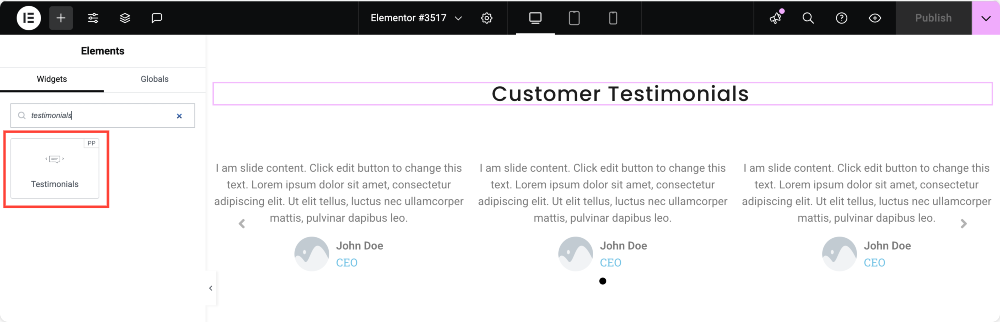
Dentro del editor de elementos, escriba "testimonios" en la barra de búsqueda.
Busque el widget testimonial que tenga el icono "PP" , lo que indica que es un widget de complementos PowerPack.
Si no ve este widget, verifique que todos los widgets de Powerpack estén habilitados en el backend. Consulte esta guía para saber más: ¿Cómo habilitar/deshabilitar los elementos PowerPack?
Para mostrar testimonios, simplemente arrastre el widget de testimonios desde el panel izquierdo y colóquelo en la sección de la página donde desea que aparezcan los testimonios.
Opciones de personalización en la pestaña Contenido

Definir contenido testimonial
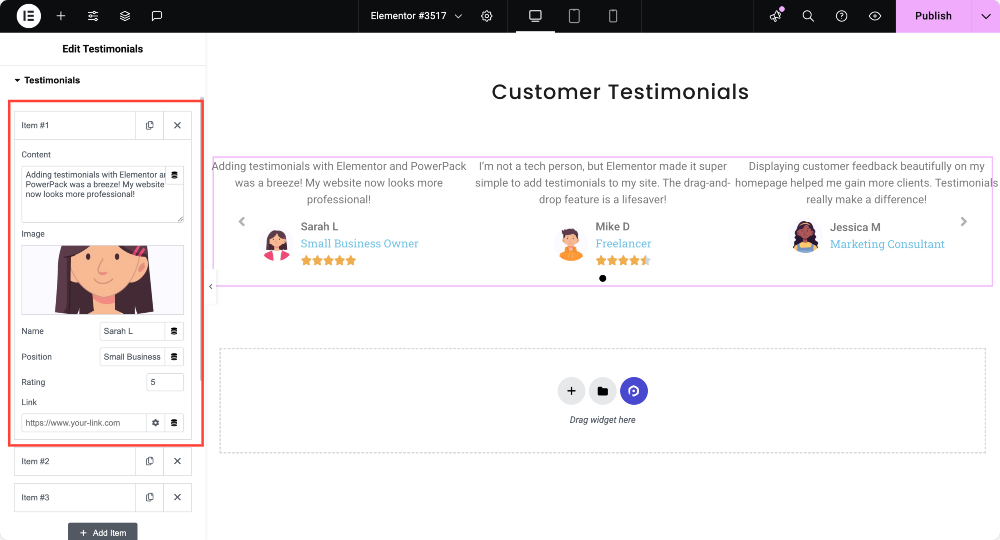
Haga clic en el widget testimonial para abrir la pestaña de contenido. Aquí, puede agregar múltiples testimonios haciendo clic en el botón Agregar elemento . Por defecto, se proporcionan tres testimonios de demostración, pero puede eliminar, editar o agregar otros nuevos según sea necesario.
Para cada testimonio, puede ingresar el texto de revisión , que son los comentarios reales del cliente. También puede cargar una imagen , como una foto o avatar del cliente, para que el testimonio sea más auténtico.
Además, puede ingresar el nombre de la persona que proporciona el testimonio y su posición (como CEO, gerente o diseñador), y asignar una calificación utilizando un sistema basado en estrellas.
También hay una opción para incluir un enlace al sitio web o perfil del cliente.

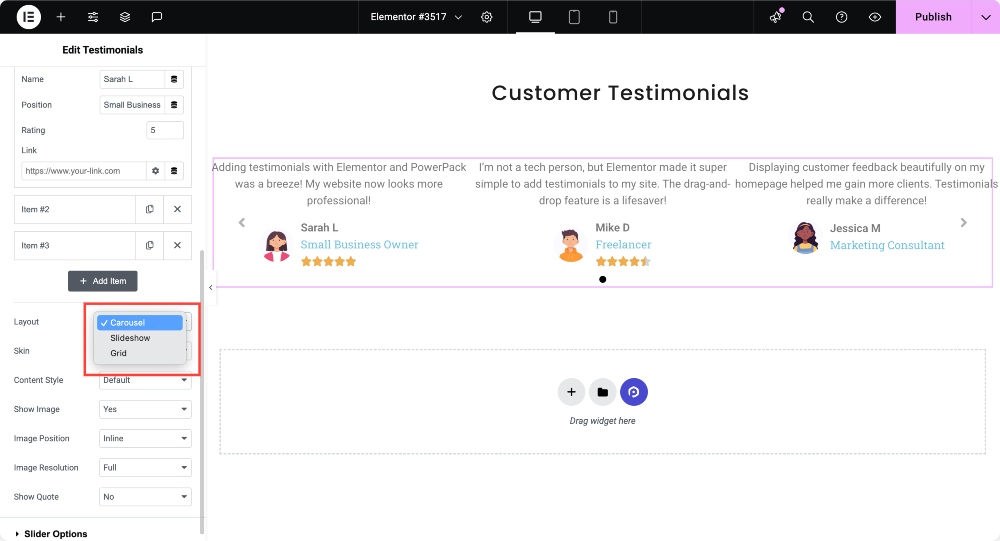
Elija un diseño
El widget de testimonios de PowerPack proporciona múltiples opciones de diseño para definir cómo aparecen los testimonios en su sitio.
Puede elegir Carousel , que es ideal para mostrar múltiples testimonios en un formato de rotación.
Si prefiere más control sobre la navegación, la opción Slider permite a los usuarios moverse manualmente entre testimonios.
Por otro lado, el diseño de la cuadrícula muestra testimonios en un formato estático, que muestra múltiples testimonios a la vez sin ningún movimiento.

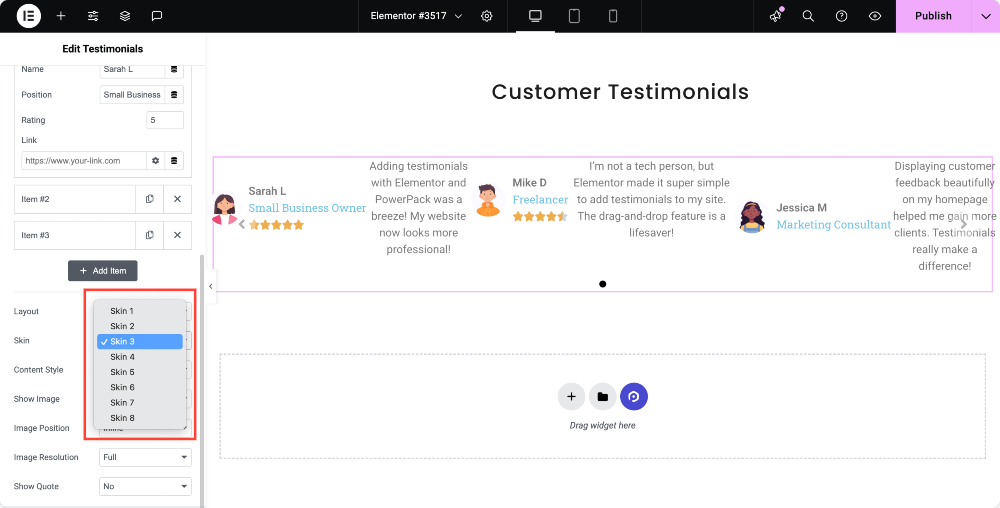
Seleccione un estilo de piel
Además, obtienes ocho estilos de piel diferentes que alteran la apariencia de tus testimonios. Puede experimentar con estas opciones para encontrar la que mejor se adapte al diseño y el tema de su sitio web.

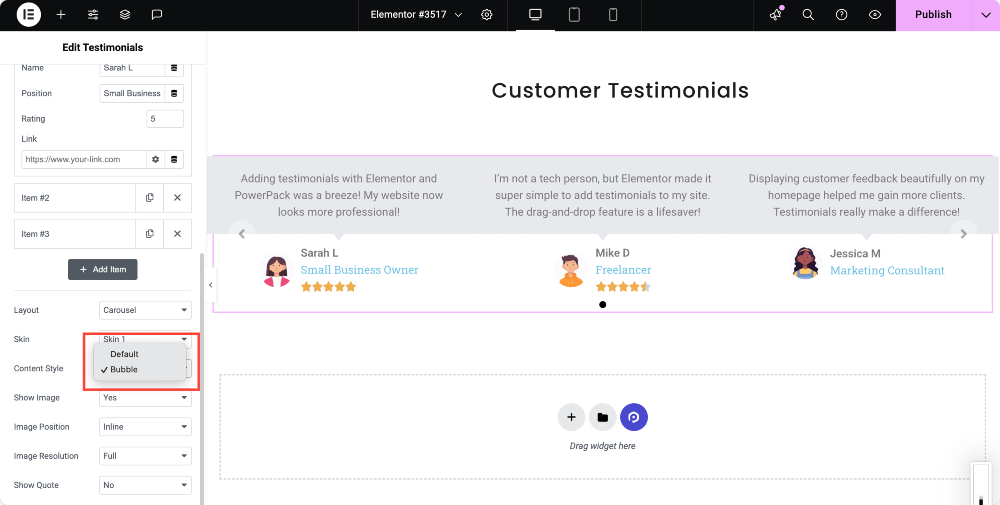
Elija un estilo de contenido
Hay dos estilos de contenido disponibles: ¡predeterminado y burbuja !
El estilo predeterminado presenta testimonios en un formato estándar, mientras que el estilo de burbujas les da una apariencia moderna y similar al chat.

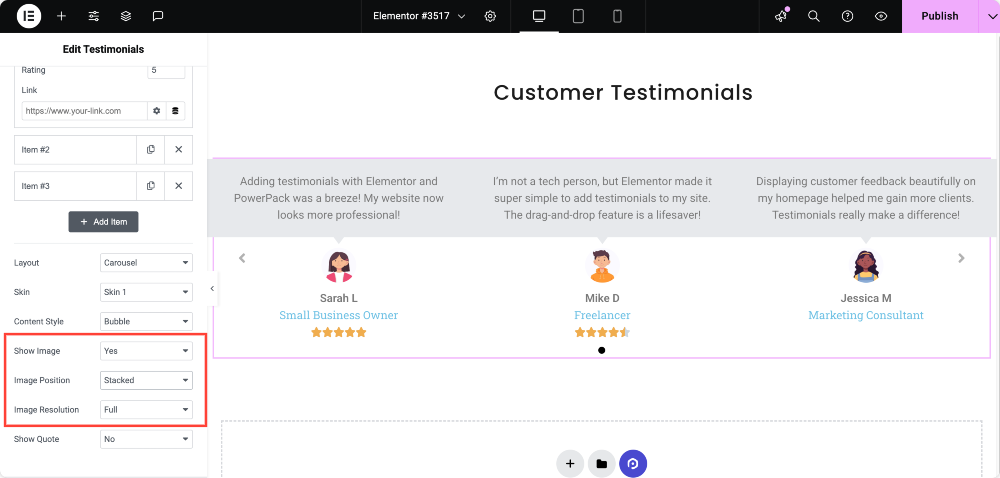
Mostrar opciones de imagen
Si desea mostrar las imágenes del cliente, habilite la opción Show Image . Luego puede elegir la posición de la imagen como en línea (al lado del texto) o apilado (arriba).
Además, puede ajustar la resolución de la imagen para que coincida con los requisitos de estética y carga de su sitio web.

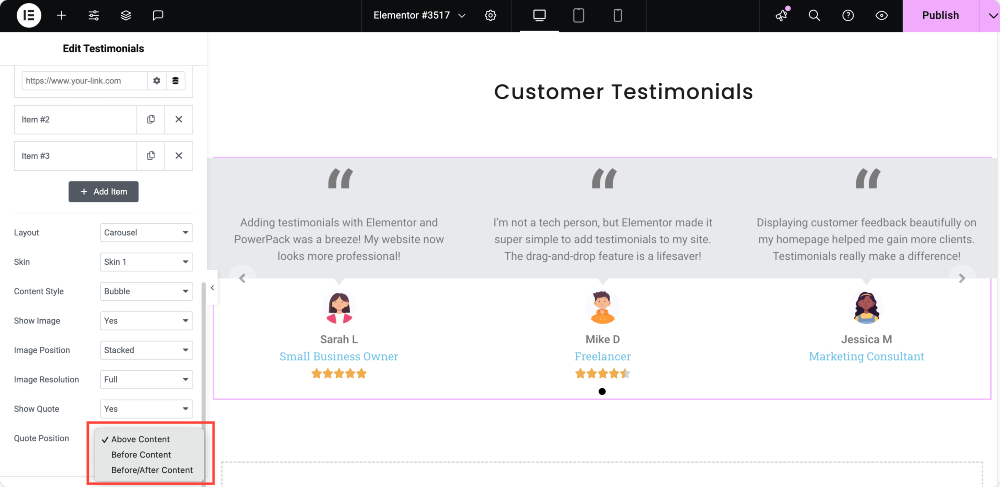
Opción de cita de mostrar
Puede elegir habilitar o deshabilitar comillas alrededor del texto testimonial como prefiera.

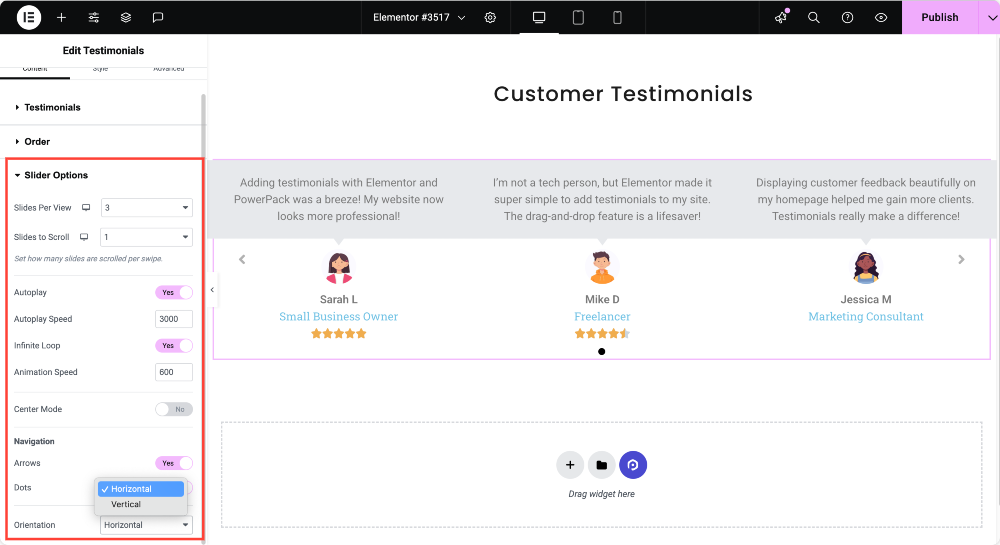
Personalizar el carrusel o el control deslizante
Si ha elegido el diseño del carrusel o del control deslizante , hay más opciones de personalización disponibles. Puede definir cuántos testimonios son visibles a la vez usando diapositivas por vista y cuántos testimonios se desplazan a la vez usando diapositivas para desplazarse .
También puede habilitar AutOplay para hacer que los testimonios se desplazen automáticamente y establezcan la velocidad de reproducción automática para controlar el tiempo entre las diapositivas.
La opción de bucle infinito permite el desplazamiento continuo, mientras que la velocidad de animación controla la velocidad de transición entre las diapositivas.
Además, puede habilitar flechas o puntos de navegación para que los usuarios interactúen con el control deslizante y elegir si el movimiento es horizontal o vertical .

Opciones de personalización en la pestaña Estilo
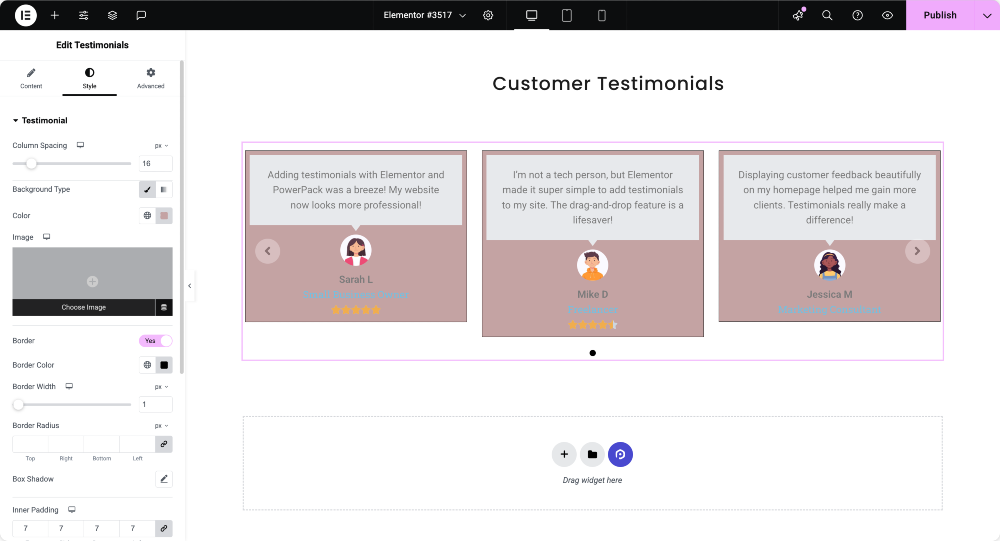
Estilizar la sección de testimonios
Puede ajustar el espacio de columna para refinar el diseño y elegir un tipo de fondo , ya sea color sólido, gradiente o imagen.
La configuración del radio de borde y borde le permite crear bordes suaves y redondeados. También puede aplicar la sombra de caja para agregar profundidad y ajustar el relleno para un mejor espacio.

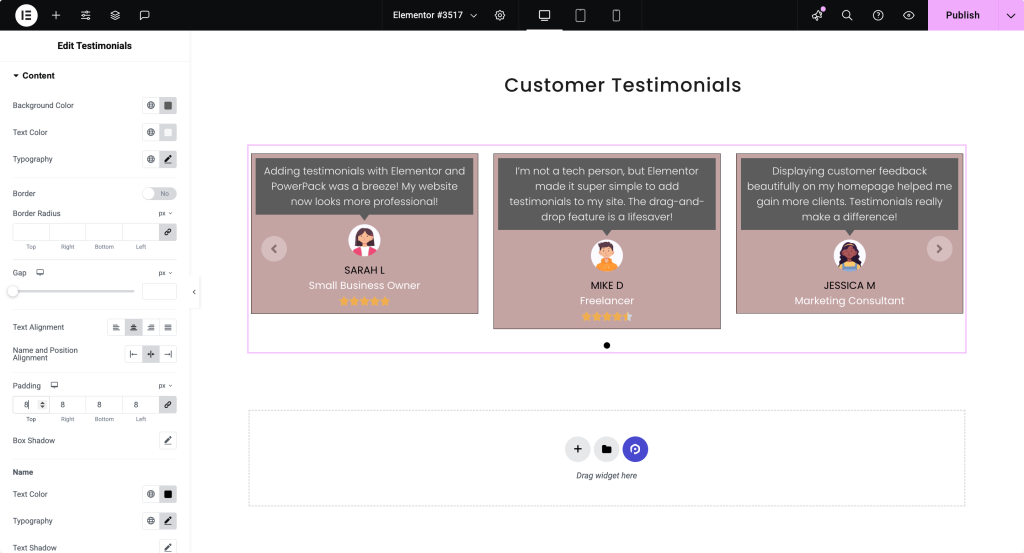
Personalizar la apariencia de contenido
El color de fondo y el color de texto se pueden cambiar para que coincida con la marca de su sitio web. Puede modificar la tipografía , como el estilo y el tamaño de la fuente, y ajustar la alineación del texto y la alineación de nombre y posición para una mejor legibilidad.

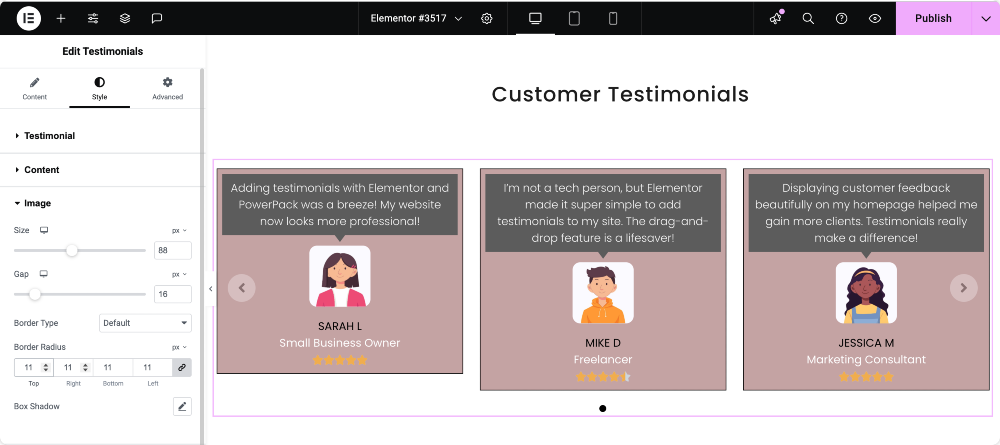
Personalizar el estilo de imagen
Configuración de tamaño y brecha le permite ajustar la colocación de la imagen. También puede personalizar el tipo de borde y el radio de borde para crear diferentes formas y aplicar la sombra de caja para obtener una profundidad adicional.


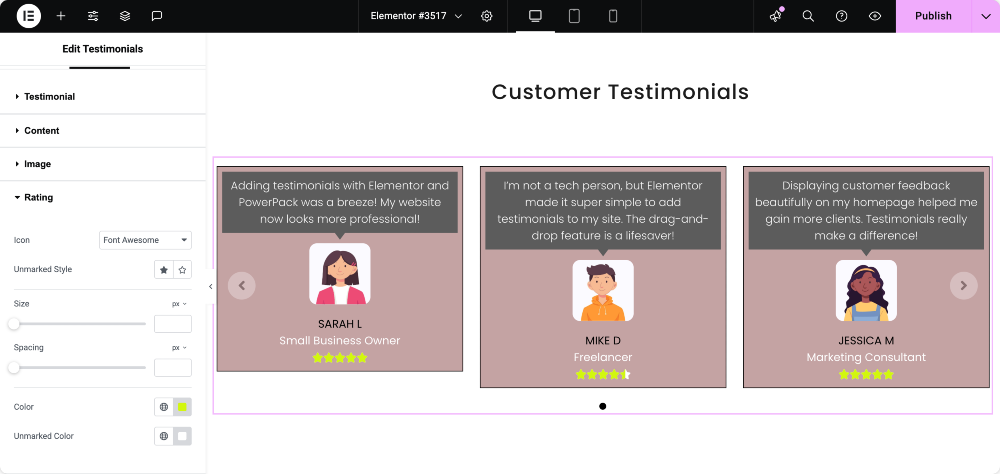
Estilizar el sistema de calificación
Puede elegir diferentes iconos y estilo sin marcar , ajustar el tamaño y el espacio , y cambiar el color y el color sin marcar para diferenciar las estrellas nominal y sin clasificar.

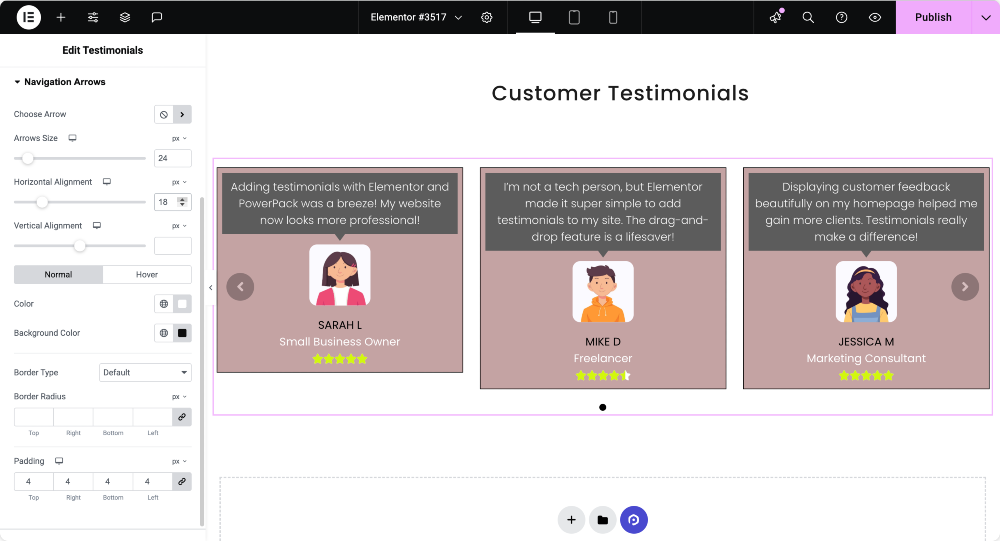
Personalizar flechas de navegación
Puede seleccionar diferentes estilos de flecha y ajustar su tamaño . Las opciones están disponibles para cambiar la alineación y el color, así como para definir el estilo de borde y fondo .

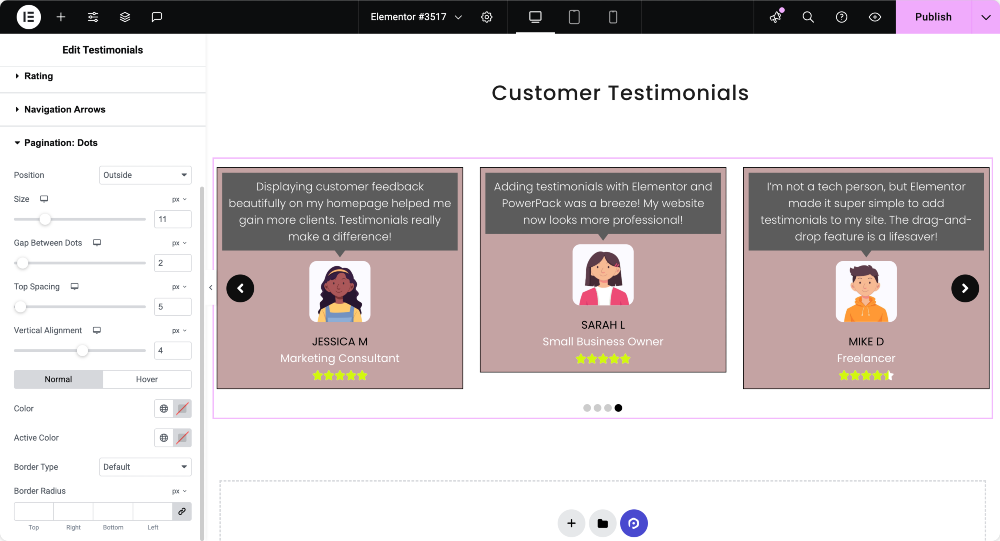
Puntos de paginación de estilo
Para la paginación, puede cambiar la posición y el tamaño de los puntos, ajustar el espacio entre los puntos y el espacio superior , y modificar su color y color activo para resaltar los testimonios activos.

Finalizar y publicar sus testimonios
Una vez que haya terminado de personalizar sus testimonios, use la opción de cambios de vista previa de Elementor para revisar el aspecto final. Si todo aparece como se esperaba, haga clic en Publicar para que los testimonios vivan en su sitio web.
Conclusión
Agregar testimonios a WordPress usando complementos de Elementor y PowerPack es simple y efectivo. Con numerosos diseños y opciones de estilo, puede crear testimonios visualmente atractivos que generen confianza e impulsen conversiones.
¡Comparta si encontró esta útil guía! Además, únase a nosotros en Twitter, Facebook y YouTube.
¿Tienes preguntas o necesitas ayuda? ¡Deja un comentario a continuación!
Más del blog
- Cómo crear logotipo control deslizante y cuadrícula en WordPress usando Elementor
- Cómo agregar un control deslizante/carrusel de imagen en WordPress usando Elementor
- Cómo crear un control deslizante antes de Elemento en Elemento
- Cómo crear un control deslizante de tarjeta en Elementer usando PowerPack
- Cómo crear un corousel/control deslizante posterior con Elementor

Deja un comentario Cancelar respuesta