Cómo agregar el complemento Revolution Slider a su tema de WordPress
Publicado: 2022-10-18La mayoría de los temas de WordPress vienen con un control deslizante básico que puede usar para mostrar su contenido destacado. Sin embargo, si desea agregar un control deslizante más sofisticado a su sitio de WordPress, puede usar el complemento Revolution Slider. En este artículo, le mostraremos cómo agregar el complemento Revolution Slider a su tema de WordPress. Lo primero que debe hacer es instalar y activar el complemento Revolution Slider. Para obtener más detalles, consulte nuestro artículo sobre cómo instalar un complemento de WordPress. Una vez que se active el complemento, deberá comprar una clave de licencia en el sitio web de Revolution Slider. Después de comprar la clave de licencia, debe ingresarla en la página Configuración del control deslizante de Revolution. Ahora que ha activado el complemento e ingresado su clave de licencia, está listo para crear su primer control deslizante. Vaya a la página Revolution Slider y haga clic en el botón "Crear nuevo control deslizante". Ingrese un título para su control deslizante y seleccione el tipo de control deslizante que desea crear. Para este tutorial, crearemos un control deslizante "básico". Después de eso, se le llevará a la página siguiente donde puede configurar los ajustes de su control deslizante. Aquí puede seleccionar las imágenes, videos o publicaciones que desea incluir en su control deslizante. También puede establecer el ancho, la altura y otras opciones para su control deslizante. Una vez que esté satisfecho con la configuración, haga clic en el botón "Publicar" para guardar los cambios. Ahora puede ir al front-end de su sitio web y ver su control deslizante en acción.
Slider Revolution es un excelente complemento de control deslizante de WordPress. Es mejor conectar la API de envato a su sitio de WordPress para que su control deslizante pueda instalarse y actualizarse automáticamente si compró el complemento. Una vez que haya cargado el complemento, puede comenzar a hacer su control deslizante. Podemos usar una variedad de diseños para crear nuestros controles deslizantes en el diseño Slider Revolution. Si desea personalizar el tamaño de su control deslizante, vaya a ancho completo y luego selecciónelo. Una opción de pantalla completa muestra un control deslizante siempre que se muestre en una pantalla que tenga un tamaño determinado. También puede especificar el tamaño del control deslizante, que puede definir aquí, así como los tamaños de las capas.
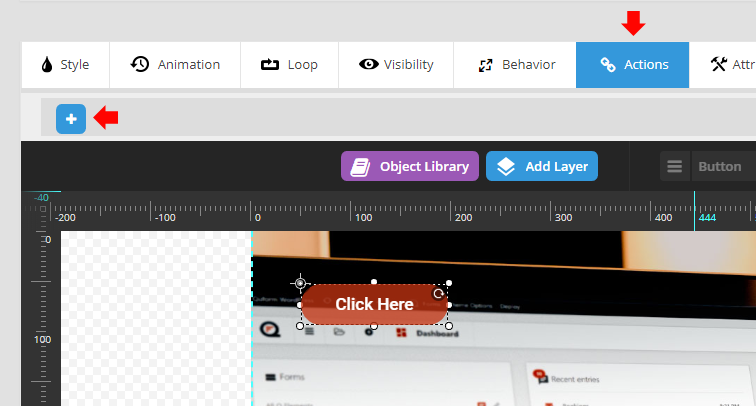
En la barra superior, podemos ver la opción Agregar capa, que tiene una variedad de capas. Una diapositiva se puede llenar con una variedad de palabras, imágenes, botones, videos, formas, audio y filas. Siempre debe agrupar sus capas para alinearlas vertical u horizontalmente.
En el panel de control de la revolución del control deslizante , encontrará la sección Módulos de búsqueda. Haga clic en Incrustar si desea cambiar la configuración al pasar el mouse sobre un control deslizante y luego hacer clic en el icono de flecha. Debe copiar el código abreviado de la ventana emergente que está viendo. Luego, en la ventana de Elementor, cambie la página donde aparecerá el control deslizante (o, si aún no lo ha hecho, cree uno nuevo).
Puede crear y crear controles deslizantes atractivos para su sitio web sin gastar dinero con un complemento pago. Si bien el complemento Revolution Slider está incluido en muchos temas de WordPress, no garantiza que sea la mejor herramienta para crear presentaciones de diapositivas para su sitio web.
Es un complemento de WordPress que le permite crear hermosas secciones de su sitio web en cuestión de segundos. Lo más probable es que las presentaciones de diapositivas en los sitios web incluyan slider Revolution.
¿Cómo agrego una revolución deslizante en WordPress?

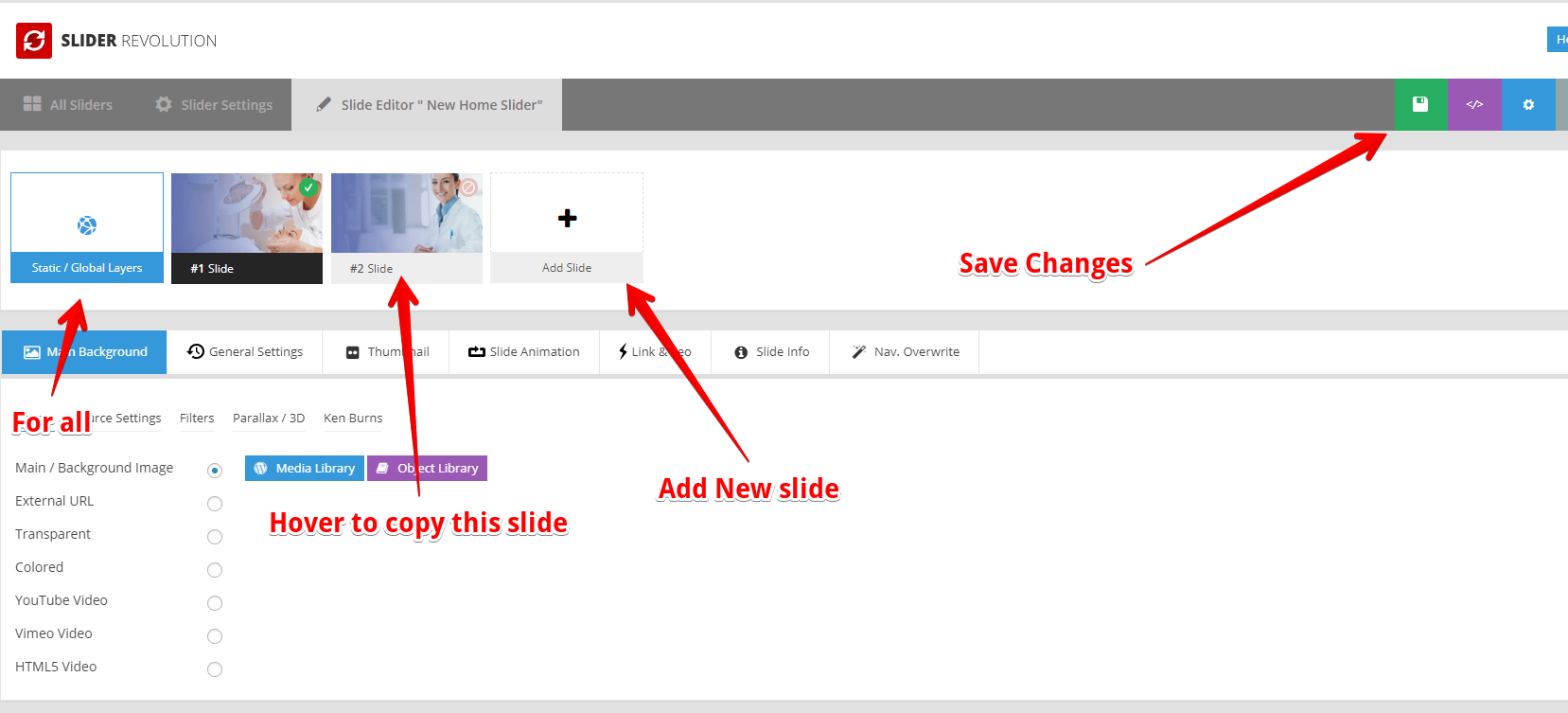
Para agregar una revolución deslizante en WordPress, deberá instalar y activar el complemento Slider Revolution . Una vez que se activa el complemento, puede crear un nuevo control deslizante yendo a Slider Revolution> New Slider.
Es un complemento deslizante receptivo que puede usar para WordPress. Los módulos pueden crearse a partir de una variedad de plantillas prefabricadas o pueden ser creados por el usuario. Los módulos se pueden crear utilizando el editor de módulos, también conocido como editor visual, en Slider Revolution. Los módulos pueden contener cualquier tipo de medio, incluidos videos, GIF, botones, audio, texto e imágenes. Los módulos se pueden crear a partir de una guía de tres páginas que contiene una serie de configuraciones iniciales importantes. El primer paso es crear un tipo de módulo. Después de eso, se debe seleccionar el tamaño del control deslizante y se debe configurar el tamaño y el tamaño del control deslizante.
Puede usar los módulos de control deslizante y carrusel para crear contenido de presentación de diapositivas. Con la opción de pantalla completa, el módulo puede cambiar el tamaño y la altura del navegador. Al cambiar la relación de aspecto en la configuración de diseño, el módulo puede mantener su relación de aspecto. Los módulos que se pueden generar automáticamente son los mejores para presentaciones de diapositivas o controles deslizantes de video que aparecen en línea con las publicaciones. Los módulos pueden tener el tamaño de un control deslizante utilizando la guía de creación de módulos. El tamaño del control deslizante determina cómo se escalará para adaptarse a las dimensiones de los distintos dispositivos. Las tres opciones son el cambio de tamaño lineal clásico, la herencia inteligente y el tamaño personalizado manual.
Las capas de un video pueden parecer más pequeñas en una pantalla pequeña porque se encogen. Slider Revolution tiene cientos de plantillas para elegir con solo hacer clic en un botón. Puede usar plantillas prefabricadas con efectos especiales. El uso de plantillas ha facilitado la creación de controles deslizantes de alta calidad. También es posible crear un sitio web completo con plantillas, mientras que se requiere un creador de páginas. Hay numerosos efectos especiales disponibles en Slider Revolution. Al pasar el cursor sobre una miniatura, puede ver una plantilla de tamaño completo.
La galería de plantillas debe estar cerrada para que se instale el complemento. Cuando se descargan los archivos, se crea un módulo con la configuración de la plantilla utilizando Slider Revolution. Después de instalar los complementos necesarios, puede volver a la galería de plantillas de módulos para ver el resto de las plantillas. Puede insertar el módulo pasando el cursor sobre la miniatura y seleccionando el ícono más en la parte superior de la página. Los usuarios pueden usar códigos cortos o el bloque Slider Revolution para insertar controles deslizantes en WordPress. Aquí se explica cómo usar el nuevo editor de bloques de Gutenberg para agregar controles deslizantes. Además, WordPress se puede usar para insertar un control deslizante usando códigos cortos.
El complemento Slider Revolution, además de permitir a los usuarios cambiar el módulo, también les permite cambiar sus propiedades. Pase el mouse sobre el módulo para ver algunas de sus configuraciones, luego haga clic en la flecha hacia abajo en la parte inferior para verlas. Después de agregar el módulo deslizante, puede ver cómo se ve la interfaz del módulo.
Cómo usar el control deslizante Revolution en WordPress
Luego, haga clic en el código abreviado Revolution del control deslizante y péguelo en el área de contenido de la publicación o página de su blog. Si no tiene el complemento Revolution Slider, puede insertar el código abreviado haciendo clic en el icono en la esquina inferior derecha del editor.
Si está utilizando el complemento Revolution Slider, asegúrese de que el control deslizante esté activado. Para hacerlo, haga clic en el ícono de ajustes en la esquina superior izquierda del editor, luego seleccione Configuración. El control deslizante debe verificarse en la pestaña General.
¿Cómo inserto una revolución deslizante?

Hay algunos pasos que deberá seguir para agregar una revolución deslizante a su sitio web. Primero, deberá comprar y descargar el complemento Slider Revolution. A continuación, deberá cargar el complemento en su sitio de WordPress y activarlo. Una vez que se activa el complemento, puede crear un nuevo control deslizante yendo a la pestaña Slider Revolution en su panel de control de WordPress y haciendo clic en el botón "Agregar nuevo control deslizante". Desde allí, puede elegir una plantilla de control deslizante , agregar sus propias imágenes y texto, y configurar los ajustes de su control deslizante. Una vez que haya terminado, puede obtener una vista previa de su control deslizante y luego publicarlo en vivo en su sitio.
Cómo agregar Slider Revolution en la página de inicio de WordPress
Agregar una revolución deslizante en la página de inicio de WordPress es realmente simple. Solo necesita descargar el complemento Slider Revolution y luego subirlo a su sitio de WordPress. Después de eso, puede activar el complemento y luego agregar un nuevo Slider Revolution en su sitio de WordPress.
Este es un elemento de diseño de sitios web muy popular que le permite mostrar su texto, imágenes y videos deslizándolos de una diapositiva a la siguiente. Hay numerosos controles deslizantes gratuitos y de pago disponibles, pero también puede encontrar algunos muy buenos de pago. Cuando su sitio web carga una gran cantidad de imágenes u otro contenido, los controles deslizantes pueden ralentizarlo. Cada vez que se usa un control deslizante, el contenido muestra elementos de texto clave, como testimonios. Si demuestras a tus visitantes que los tienes en el lugar correcto, es más probable que regresen. La aplicación también se puede utilizar para resaltar los proyectos más significativos en la cartera de un profesional independiente. En este video paso a paso, le mostraremos cómo configurar un control deslizante de página de inicio para su sitio web.

Cuando se importe, notará que tiene tres diapositivas diferentes en su tablero, todas las cuales se sumarán a un solo control deslizante. Es posible agregar texto, imágenes o video a cualquiera de ellos. Puede editar cualquiera de las diapositivas pasando el cursor sobre ellas y haciendo clic en el botón Editar. En esta publicación, le mostraré cómo puede hacer esto con el editor de WordPress, así como con el generador de elementos o páginas. Simplemente puede editar la página en la que desea incluirlo sin tener que hacer ningún trabajo adicional. La configuración predeterminada es horizontal, pero se puede cambiar haciendo clic en las flechas para cambiarla y desvanecer una imagen a otra. Para llegar a su nombre, desplace el cursor sobre él en la esquina superior izquierda del panel de control de WordPress. Busque Smart Slider 3 escribiendo en el cuadro a la derecha del nombre. Cuando haga clic en su control deslizante, accederá al editor, donde podrá probarlo.
Cómo agregar el control deslizante Revolution en Elementor
Agregar un Revolution Slider a su página de Elementor es fácil. Simplemente arrastre y suelte el control deslizante de Revolution en la ubicación deseada de la página y luego seleccione el control deslizante deseado en el menú desplegable. ¡Eso es todo! Su control deslizante ahora se mostrará en su página.
Es una herramienta de creación de contenido que se centra en cautivar la animación, así como en impresionantes efectos visuales. Los módulos se crean y editan utilizando el editor de módulos. Se puede crear contenido enriquecido combinando varios módulos, como páginas de destino y sitios web completos. Este tutorial asume que tanto Slider Revolution como Elementor están instalados en su sitio de WordPress. Los cuatro botones morados en la parte inferior, así como el botón Configuración de bloque, se usan comúnmente. Puede cambiar el diseño del módulo y las compensaciones de bloque seleccionando el botón CONFIGURACIÓN DE BLOQUE en el cuadro de diálogo de configuración de bloque. Se puede acceder a la ventana con el cuadro de diálogo de tamaño de archivo optimizado haciendo clic en el botón OPTIMIZAR TAMAÑOS DE ARCHIVO. Los únicos elementos visibles en su página son el widget, por lo que usar la plantilla en blanco de la revolución del control deslizante hace que los elementos predeterminados sean invisibles.
¿Cómo agrego una imagen de Slider Revolution en WordPress?
Al seleccionar Imagen en el menú desplegable, puede agregar una imagen de fondo. Puede elegir una nueva imagen de la biblioteca de medios o cargar una de su biblioteca ahora mismo. Para dimensionar correctamente su control deslizante, use el tamaño de su imagen como guía.
Cómo agregar un control deslizante en el tema personalizado de WordPress
En el backend de WordPress, vaya a Apariencia – Cargar y busque el encabezado del archivo. PHP se puede editar haciendo clic en la lista de la derecha y seleccionándolo. Busque la etiqueta del cuerpo y copie el código PHP del control deslizante después, para agregar el control deslizante en la parte superior de su página.
Los controles deslizantes se utilizan para mostrar imágenes, videos, publicaciones y páginas en un sitio web de WordPress en presentaciones de diapositivas. Tiene algunas opciones para agregar controles deslizantes a su sitio. Esta sección lo guiará a través de las pautas de los dos métodos, habilitando los controles deslizantes si su tema los admite y cómo usarlos. La mayoría de los complementos que le permiten agregar y personalizar controles deslizantes lo hacen. Smart Slider 3 es una descarga gratuita y es extremadamente simple de usar, muy personalizable y extremadamente fácil de personalizar. Puede dar un solo paso haciendo clic en las tres opciones que se enumeran a continuación. Este complemento se puede usar para agregar cualquier tipo de diapositiva que desee.
El control deslizante se puede importar haciendo clic en el botón más (+), seguido del archivo deseado. Es sencillo seleccionar entre una variedad de diapositivas o mostrar un solo tipo de diapositiva. Una vez que haya agregado el contenido a una diapositiva, haga clic en Editar, luego coloque el cursor sobre las diapositivas y seleccione el editor de diapositivas. Un encabezado (el título), un enlace de texto, una imagen, un botón o una fila (para hacer una columna) están disponibles en la barra lateral derecha al hacer clic en el icono del elemento. Después de eso, aparecerá un editor de caja negra, que te permitirá personalizarlo a tu gusto. Se debe usar una diapositiva de la publicación para configurar la publicación. Simplemente repita los pasos anteriores en otro tipo de diapositiva para lograr lo mismo.
El tercer paso es crear contenido para una diapositiva de cualquier tipo que se le haya proporcionado. Puede hacer que el control deslizante parezca más agradable cambiándolo. El quinto paso es configurar la navegación en su control deslizante para que se muestren flechas, viñetas e imágenes en miniatura. Puede habilitar o deshabilitar estos elementos en cualquier momento y luego diseñarlos según sus necesidades. Para agregar controles deslizantes a su sitio web, siga los pasos a continuación. Smart Slider 3 está integrado con Gutenberg y Classic Editor. Su sitio será mucho más atractivo y visualmente agradable con estos controles deslizantes. Otras características útiles incluyen la capacidad de agregar una caja de luz o hacer que su sitio sea más atractivo, así como fondos de video y otros extras.
Complemento de WordPress Slider Revolution
Slider Revolution es un complemento de WordPress que le permite crear hermosos controles deslizantes y carruseles. Con Slider Revolution, puede crear fácilmente carruseles y controles deslizantes compatibles con dispositivos móviles que se ven geniales en todos los dispositivos. Slider Revolution es altamente personalizable y fácil de usar, lo que lo convierte en el complemento perfecto para crear hermosos controles deslizantes y carruseles.
Slider Revolution Responsive WordPress Builder está optimizado para dispositivos móviles y tiene un editor intuitivo que organiza todas sus opciones según su importancia. Este complemento incluye más de 20 complementos, cada uno de los cuales agrega una nueva funcionalidad al WordPress Revolution Builder. Nuestro centro de soporte está diseñado para garantizar que reciba la solución que busca con la máxima eficiencia.
Puede usar el complemento Slider Revolution para crear controles deslizantes personalizados para su sitio web de WordPress. Este complemento, junto con los temas premium, viene con una suscripción paga. Todas las versiones de WordPress son compatibles en este momento. El complemento Slide Revolution se puede configurar haciendo clic primero en Complementos y luego haciendo clic en el botón Agregar nuevo en el lado izquierdo del panel de administración. Puede usar el cuadro de búsqueda para encontrar Slide Anything. Al seleccionarlo, puede acceder a complementos adicionales que pueden ser útiles. Cuando te desplazas hacia abajo, verás el complemento Slide Anything; haga clic en el botón "Instalar ahora" para comenzar. Una vez que haya instalado el complemento, deberá activarlo. Esto se puede hacer haciendo clic en el enlace de activación en el pie de página del complemento. El complemento se activará una vez que lo haya habilitado. Una vez que el complemento está activado, debe configurarse. Se requiere el enlace "Configuración del control deslizante" en el pie de página del complemento para navegar a esta sección. Después de hacer clic aquí, podrá acceder a la pantalla de configuración del control deslizante. Para continuar, primero debe habilitar el diseño y la configuración de su control deslizante en esta pantalla. El diseño de un control deslizante varía de una persona a otra, pero lo ideal es que se adapte al contenido que se presenta. Puede cambiar su control deslizante en la pantalla de configuración del control deslizante para que se ajuste a la apariencia y la sensación de su sitio. Puede cambiar los colores, las fuentes y el diseño de su control deslizante, entre otras cosas. Puede comenzar a hacer diapositivas una vez que haya configurado su control deslizante. Puede crear una nueva diapositiva haciendo clic en el botón "Crear nueva diapositiva". Al hacer clic en él, puede acceder a la pantalla de creación del control deslizante. Debe proporcionar tanto el título de su diapositiva como el contenido de su diapositiva en esta pantalla. También puede agregar elementos adicionales a su diapositiva, como imágenes, videos u otros gráficos. Una vez que haya terminado de crear su diapositiva, haga clic en el botón "Publicar diapositiva" para que se publique. Al hacerlo, podrá cargar su diapositiva en su sitio de WordPress y publicarla. Su sitio de WordPress ahora puede usar la diapositiva que creó.
