Cómo agregar gráficos vectoriales a su página web
Publicado: 2023-02-08Al crear un gráfico vectorial para su página web, hay algunas cosas que debe tener en cuenta. Uno es qué formato de archivo usar y otro es cómo seleccionar el svg como su img src css . Hay tres formatos de gráficos vectoriales comunes: svg, eps y ai. El mejor formato para usar en su página web es svg. Es un formato estándar que es compatible con todos los navegadores web y también tiene un tamaño de archivo muy pequeño. Cuando haya decidido el formato de archivo, el siguiente paso es seleccionar el svg como su img src css. Esto se puede hacer de dos formas. El primero es usar la etiqueta HTML y el segundo es usar la propiedad CSS. La etiqueta HTML es la forma más sencilla de seleccionar el svg como su img src css. Todo lo que necesita hacer es agregar el siguiente código a su página web: Reemplace "nombre-de-su-archivo-svg.svg" con el nombre de su archivo svg. Eso es todo al respecto. La propiedad CSS es un poco más complicada, pero sigue siendo relativamente fácil de usar. El código CSS que debe agregar a su página web es: .element { background-image: url(“name-of-your-svg-file.svg”); } Una vez más, reemplace "nombre-de-su-archivo-svg.svg" con el nombre de su archivo svg. Eso es todo lo que hay que hacer para seleccionar el svg como su img src css. Al usar la etiqueta HTML o la propiedad CSS, puede agregar fácilmente gráficos vectoriales a su página web.
En CSS, podemos usar SVG con URI de datos, pero en navegadores basados en Webkit, debemos usar codificación para usarlo. encodedVNG usando encodeURIComponent() funcionará en cualquier lugar donde lo coloque. XMLns debe contener las siguientes frases: xmlns=' http:// //www.w3.org/2000/svg'. Se agregará mágicamente si no está presente.
¿Puedes usar Svg como Img Src?

Sí, puede usar un archivo svg como src para una etiqueta img. Esto puede ser útil si desea escalar una imagen sin perder calidad o si desea cambiar el color de una imagen.
Si desea convertir una imagen a un formato más versátil, puede usar SVG. También admite animación y transparencia en una amplia gama de navegadores y dispositivos más antiguos. Si tiene una imagen JPG o PNG en su escritorio o dispositivo móvil, convertirla a un archivo SVG mejorará significativamente la calidad de la imagen.
¿Puedo usar Svg en contenido Css?
En CSS, podemos usar SVG usando URI de datos, pero sin codificarlo, solo funcionará en navegadores basados en Webkit. Si codifica SVG con encodeURIComponent() en la web, funcionará en todas partes. xmlns son necesarios para SVG porque XMLns=' http: //www.w3.org/2000/svg' son necesarios para su uso.
Imágenes Svg: Cómo hacerlas responsivas
Los Scribbs pintados con el elemento *image> generalmente no responden, mientras que los creados con *svg. De hecho, allsvgs se pueden cargar de forma asíncrona usando el elemento *use*. Como resultado, el SVG se considera un compositor para todos sus hijos y, por lo tanto, puede recibir actualizaciones receptivas.
¿Pueden los svgs contener imágenes?
El elemento image> SVG incluye imágenes como parte de la extensión de archivo .VG. Puede usarlo para mostrar imágenes con imágenes rasterizadas u otros tipos de gráficos vectoriales. Para que el software SVG funcione, debe ser compatible con una variedad de formatos de imagen, incluidos JPEG, PNG y otros archivos .VG.
Imágenes Svg: con derechos de autor y cómo incluirlas
¿El uso de imágenes svg está protegido por derechos de autor? Las imágenes svg tienen derechos de autor en Internet y el autor conserva su propiedad. El archivo svg debe estar protegido para poder usarse de cualquier manera. Si descarga un archivo ansvg de Internet y desea usarlo en su sitio web, necesitará el permiso del autor. ¿Cuál es la mejor manera de agregar una imagen tosvg? Puede insertar una imagen en su archivo svg usando el elemento *imagen. El elemento de imagen tiene una serie de atributos que puede usar para especificar las propiedades de la imagen. El ancho y el alto de una foto son las dos características más comunes que se pueden configurar usando píxeles. Un círculo svg no debe contener imágenes a menos que incluya un elemento de imagen con el elemento [imagen]. Para establecer la ruta de recorte, use el elemento *clipPath* en la configuración de la ruta de recorte de la imagen. El elemento Ruta de recorte define la ruta de recorte de la imagen. La ruta de recorte define el área dentro del círculo svg donde aparecerá la imagen.
¿Cuándo no debería usar Svg?
Debido a que SVG es un programa basado en vectores, es incapaz de realizar texturas y detalles finos, así como fotografías. Se utiliza mejor para crear logotipos, iconos y otros gráficos planos que utilizan menos colores y formas. Además, aunque la mayoría de los navegadores modernos son compatibles con SVG, es posible que los navegadores más antiguos no funcionen correctamente.
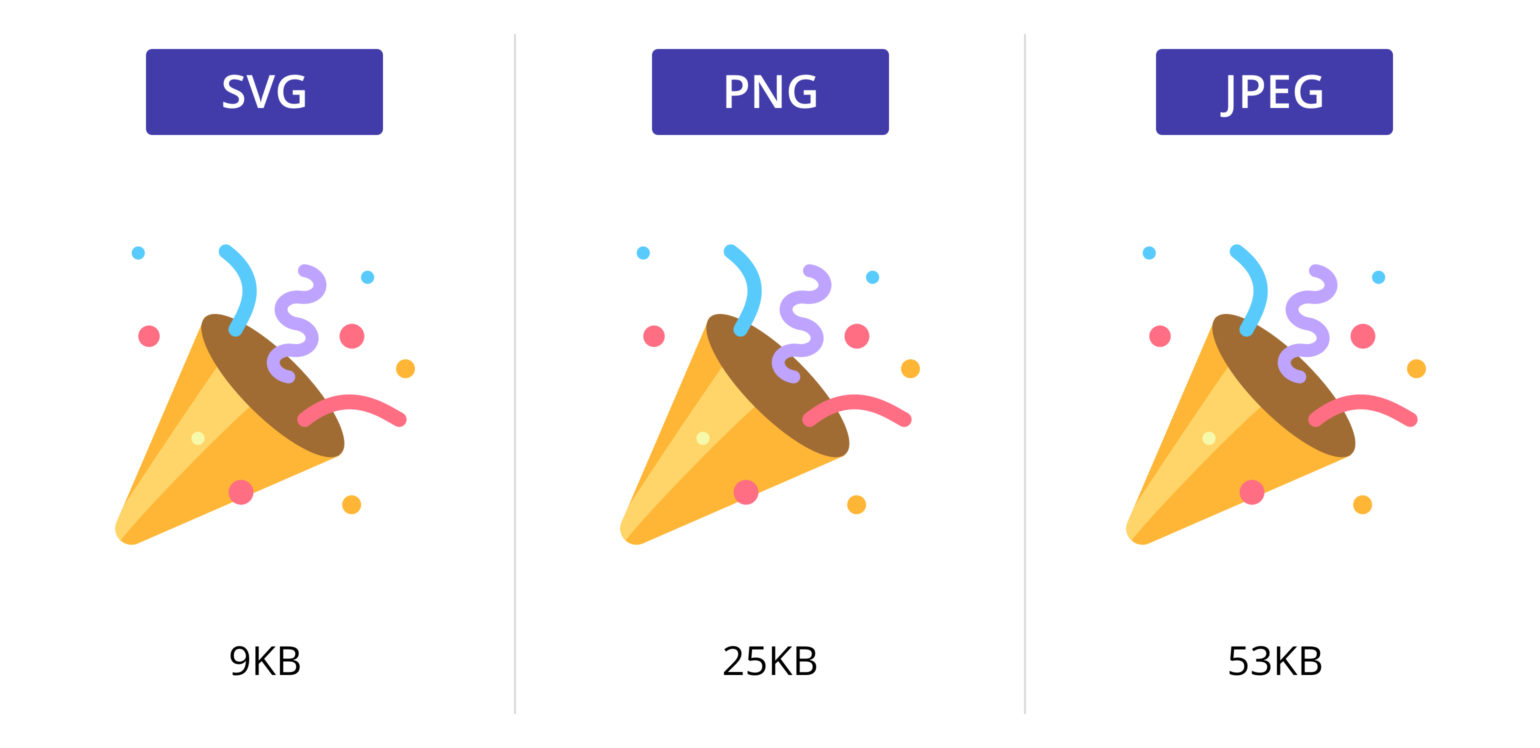
Por qué debería usar Svg sobre JPEG
Los archivos JPEG tienen un tamaño de imagen más pequeño, mientras que sva es más claro. Si solo necesita usar gráficos simples, debe usar sva.
¿Puedo usar Svg como imagen de fondo CSS?

En CSS, una imagen de un archivo .sva también se puede usar como imagen de fondo, similar a los archivos PNG, JPG o GIF. La misma genialidad que tiene SVG está presente en este formato, incluida la flexibilidad y la nitidez. Tiene la opción de repetir cualquier cosa que haga un gráfico de trama, además de las opciones que tiene.
Esta colaboración es indicativa de los esfuerzos que las dos tecnologías están haciendo para hacer que el diseño web sea más fácil de usar. Si usa SVG como base para sus diseños, puede crear diseños complejos y más atractivos visualmente que normalmente tendría que aprender CSS complejo. Para ser más específicos, puede usar CSS para diseñar elementos, lo que da como resultado diseños simples a los que se puede acceder desde cualquier navegador.
Svg anula con Css
Hay un formato de gráficos vectoriales escalables (SVG), que se puede escalar para adaptarse a sus requisitos específicos. CSS anulará los atributos de alto y ancho en svg>, que especifica en su SVG como su alto o ancho. Como resultado, una regla como svg%22width%20000;%22 height%22auto%22 cancelará las dimensiones y la relación de aspecto que estableció en el código, y recibirá la altura predeterminada para SVG en línea.
¿Cómo utilizo Svg como imagen?

SVG, o Scalable Vector Graphics, es un formato de archivo que permite mostrar gráficos basados en vectores en la web. A diferencia de los formatos de imagen tradicionales como JPEG o PNG, que se basan en tramas, los archivos SVG se crean mediante ecuaciones matemáticas que permiten escalarlos hacia arriba o hacia abajo sin perder calidad. Esto los hace ideales para usar en sitios web, donde se pueden usar para crear diseños receptivos que se ven geniales en cualquier dispositivo. Para usar un archivo SVG como imagen en un sitio web, deberá usar la etiqueta HTML. La etiqueta se utiliza para incrustar imágenes en documentos HTML. Para usar un archivo SVG, deberá establecer el atributo src de la etiqueta en la URL del archivo SVG. También puede usar los atributos de alto y ancho para establecer el tamaño de la imagen. Si desea poder escalar la imagen, deberá usar la etiqueta. La etiqueta se utiliza para incrustar gráficos vectoriales escalables en documentos HTML. Para usar un archivo SVG, deberá establecer el atributo src de la etiqueta en la URL del archivo SVG. Con el editor de gráficos vectoriales, puede diseñar gráficos de alta calidad que se pueden escalar o reducir sin perder resolución. Como resultado, se puede usar en una variedad de proyectos con muchos gráficos, incluidos sitios web, infografías y más. A pesar de su naturaleza compatible con la web, SVG tiene varias ventajas sobre otros tipos de archivos gráficos. Debido a que el archivo se puede editar en un editor de vectores como Adobe Illustrator o Inkscape, se puede usar para realizar cambios en los gráficos después de haberlos creado. Si está buscando una manera de crear gráficos para un sitio web u otro proyecto, SVG es una excelente opción. Por qué debería usar imágenes Svg Hay una variedad de formas de usar imágenes SVG como formatos de imagen. El navegador admite elementos HTML como HTML img> o HTML svg>, así como elementos CSS como CSS. En ciertas situaciones, puede usar imágenes SVG para reemplazar otras imágenes con íconos simples. Se pueden utilizar junto con ilustraciones complejas como gráficos, tablas y logotipos de empresas. CloudConvert es una herramienta en línea que le permite convertir archivos SVG a JPEG. Es compatible con muchos otros programas, además de SVG, PDF y EPS. Puede usar las opciones para establecer la resolución, la calidad y el tamaño del archivo.Img Src Svg Change Color CssLa propiedad img src svg change color css se usa para cambiar el color de una imagen que se ha insertado en un documento HTML usando la etiqueta. El valor de esta propiedad puede ser cualquier valor de color CSS válido, incluidos los valores hexadecimales y RGB. ¿Puedo cambiar el color de la imagen Svg en Css? Complete la etiqueta svg con fill=”currentColor” después de haber editado su archivo SVG y luego elimínelo cualquier otra propiedad de relleno que haya descubierto. Se utiliza una palabra clave (en lugar de un color fijo en uso) en lugar de un color fijo en color actual. Después de eso, puede cambiar el color usando CSS configurando la propiedad de color del elemento o incluyéndolo en la lista principal. SVG: las ventajas y desventajas El color y los detalles no son tan simples de lograr con SVG. Sin embargo, existen aplicaciones en línea que se pueden usar para convertir imágenes rasterizadas en imágenes vectoriales. Cuando se trata de color y detalle, puede usar esta función de manera más efectiva. ¿Qué propiedad se usa para cambiar el color de Svg en Css? Establezca el color de una forma SVG con la propiedad de relleno. Svg en Css CSS se puede usar para diseñar gráficos vectoriales escalables , al igual que se puede usar para diseñar HTML. Esto se puede hacer en línea o usando reglas CSS en una hoja de estilo separada. Los gráficos vectoriales pueden ser bastante complejos, por lo que suele ser útil dividirlos en partes más pequeñas. Al usar CSS, puede diseñar cada pieza individualmente, lo que puede facilitar mucho el trabajo con gráficos vectoriales. Si desea ver el SVG en su navegador, primero debe establecer el tipo de contenido del archivo vinculado en "aplicación/x-svg". XML” o “aplicación/x-shockwave-svg”. Como resultado, el navegador comenzará a mostrar el contenido del archivo como un archivo sva. Si tiene un navegador que admita dicho complemento, puede ver el SVG en su totalidad. Si simplemente desea incrustar un fragmento SVG dentro de un documento HTML, no necesita especificar su tipo de contenido. Cuando inserta el elemento svg y el fragmento SVG, el navegador generará automáticamente una representación HTML de los dos elementos. Si usa SVG, como img src=”image.svg”> o como una imagen de fondo CSS, y el archivo está vinculado correctamente y todo parece correcto, pero el navegador no lo muestra, podría deberse a que su servidor lo está sirviendo con una URL incorrecta.Img Src Svg no funciona Hay algunas razones por las que su "img src svg" podría no estar funcionando. Primero, asegúrese de estar usando la extensión de archivo correcta para su svg (.svg, .svgz, .svgxml). Si ese no es el problema, entonces es probable que su servidor no esté configurado para servir archivos svg. Cómo usar Svg en HTML Al usar la etiqueta *svg, una imagen SVG se puede escribir directamente en un documento HTML. Se pueden seguir los siguientes pasos: abra la imagen SVG en un código VS o su IDE preferido, copie el código y péguelo en el elemento body> en su documento HTML. Es fundamental que siga todos los pasos cuidadosamente, como muestra la demostración a continuación. Es posible incrustar SVG en HTML. Para garantizar que su sitio web sea lo más fácil de usar posible, debe esforzarse constantemente por mejorar. Para hacerlo, puede usar incrustaciones de HTML para agregar SVG a sus páginas HTML. El lenguaje de gráficos 2D SVG describe gráficos 2D, mientras que la biblioteca de lienzos dibuja gráficos 2D bajo demanda usando JavaScript. Se puede acceder a un elemento usando el SVG DOM. Debido a que sus elementos SVG se pueden adjuntar a controladores de eventos, puede controlar fácilmente su comportamiento. Además, el DOM SVG está basado en XML, lo que significa que todos los elementos están disponibles en él. Como resultado, no tiene que preocuparse por la compatibilidad con ningún otro navegador al agregar SVG a sus páginas. Las incrustaciones de HTML con sva son una excelente manera de hacer que sus páginas aparezcan y funcionen mejor. Img Svg Un img svg es un archivo de imagen que se puede usar para crear gráficos vectoriales. Se puede usar para crear ilustraciones, logotipos y otros gráficos. Cambiar el color de la imagen Svg en línea ¿Cómo cambiar el color del elemento SVG? Cuando carga un SVG, verá una variedad de opciones de color en la columna de la izquierda del editor de color. En todos los casos, solo necesita seleccionar uno de los elementos que desea cambiar. Para reemplazar el color, seleccione uno. Superposición Svg Css Una superposición es una capa semitransparente que se coloca sobre una imagen. El CSS para una superposición se puede encontrar en el archivo "style.css" de un sitio web. El código de una superposición generalmente se coloca en la etiqueta "div". La etiqueta "div" se utiliza para crear una división dentro del documento. El atributo "clase" se utiliza para identificar el elemento como una superposición. La propiedad "opacidad" se usa para establecer la transparencia de la superposición. ¿Qué es la superposición Svg? Se pueden colocar dos imágenes SVG externas para que una se superponga a la otra en un documento HTML utilizando el posicionamiento absoluto de CSS. También se puede colocar debajo o sobre elementos HTML. Texto en formato HTML. El uso de superposiciones en el periodismo El uso de una superposición es suprimir información falsa en una imagen. Los periodistas usan citas superpuestas cuando se presenta información fáctica en un artículo. Los periodistas utilizan con frecuencia las superposiciones para presentar evidencia visual de información errónea. Un político podría usar una superposición para demostrar cómo se usa una imagen falsa para engañar a los votantes. Las superposiciones también se utilizan en informática en otros contextos. La superposición, por ejemplo, se puede utilizar para transferir un bloque de código de programa u otros datos a la memoria principal, en lugar de guardar lo que ya se ha guardado. Este método de programación permite que los programas sean más grandes que la memoria principal de una computadora. ¿Cómo se superponen imágenes en CSS? Para lograr los efectos de superposición de CSS, deben estar presentes las siguientes propiedades: propiedades background-image y background-CSS, respectivamente. Puede cambiar la posición de una imagen o texto superpuesto seleccionando una de las siguientes propiedades: absoluta, arriba, abajo, derecha, izquierda. Cómo controlar la ubicación y el tamaño de la imagen con Css Las propiedades background-position y background-size, por otro lado mano, se puede utilizar para controlar la ubicación y el tamaño de las imágenes.

