Cómo agregar WhatsApp Chatbox y botones para compartir en WordPress
Publicado: 2023-03-28¿Desea agregar el chatbox de WhatsApp y los botones para compartir en WordPress?
WhatsApp es una de las plataformas de mensajería más populares y tiene alrededor de 2200 millones de usuarios en todo el mundo. Agregar un botón para compartir de Whatsapp le permitirá conectarse con los clientes y generar participación de los usuarios, y agregar un botón de chatbox les permitirá a los usuarios enviarle mensajes directamente a través de su sitio web.
En este artículo, le mostraremos cómo agregar fácilmente un botón para compartir de WhatsApp en WordPress.

¿Por qué agregar un botón de WhatsApp en WordPress?
WhatsApp es una aplicación de mensajería instantánea que permite a personas de todo el mundo comunicarse fácilmente entre sí.
Agregar un botón para compartir de WhatsApp a su sitio web de WordPress permitirá a los visitantes compartir fácilmente su contenido con sus contactos.
Además, también puede agregar un cuadro de chat de WhatsApp que permita a los usuarios tener una conversación directa con usted.
Por ejemplo, si tiene una tienda en línea, los clientes pueden usar un botón de chat de WhatsApp para realizar consultas de productos sin tener que completar ningún formulario o pasar por el servicio de atención al cliente.
Puede resultar en una mayor participación del usuario y menores tasas de abandono del carrito.
Dicho esto, veamos cómo puede agregar fácilmente un botón para compartir de WhatsApp en WordPress.
Método 1: agregue un botón Compartir de WhatsApp en WordPress
Si desea agregar un botón para compartir de WhatsApp a su sitio web, entonces este método es para usted.
Primero, debe instalar y activar el complemento Sassy Social Share. Para obtener más instrucciones, consulte nuestra guía para principiantes sobre cómo instalar un complemento de WordPress.
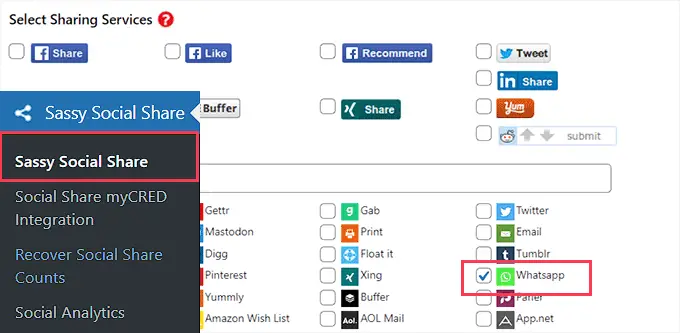
Tras la activación, debe visitar el menú Sassy Social Share desde la barra lateral de administración.
Desde aquí, debe cambiar a la pestaña 'Interfaz estándar' en la parte superior.
Luego, debe desplazarse hacia abajo hasta la sección 'Seleccionar servicios compartidos' y simplemente marcar la casilla junto a la opción de WhatsApp.

También puede agregar el botón Compartir para otras plataformas de redes sociales, como Facebook, Instagram, Pinterest, Twitter y más.
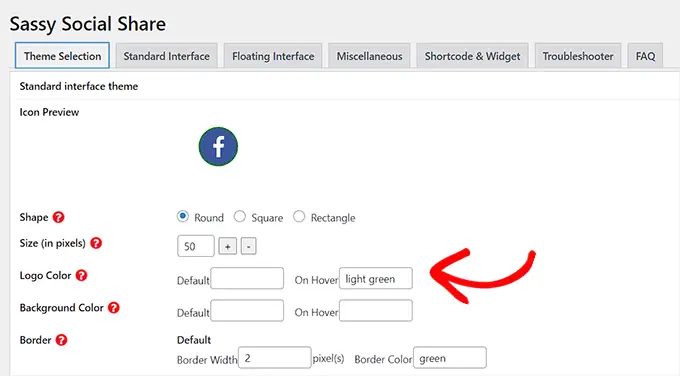
Una vez que haya terminado, no olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración, y luego puede dirigirse a la pestaña 'Selección de tema'.
Desde aquí, puede personalizar los botones para compartir cambiando su tamaño, forma, logotipo o color de fondo, y más. Es una buena idea usar los colores de la marca WhatsApp para el botón de compartir para que los usuarios lo reconozcan más fácilmente.

Una vez que haya terminado, no olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
Ahora puede visitar su sitio web para ver el botón para compartir de WhatsApp en acción.
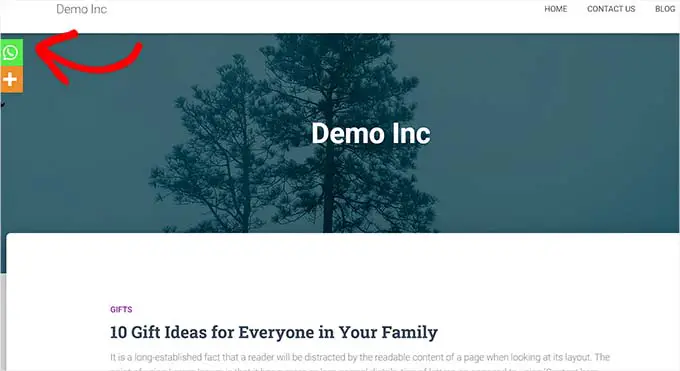
Así es como se veía en nuestro sitio web de demostración.

¿No quieres agregar el botón de WhatsApp a cada página? No se preocupe, el complemento también le permite agregarlo fácilmente a publicaciones y páginas individuales.
Agregar el botón Compartir de WhatsApp en el Editor de bloques
Si solo desea mostrar el botón para compartir de WhatsApp en publicaciones y páginas específicas, primero debe desactivar la visualización global de los botones para compartir.
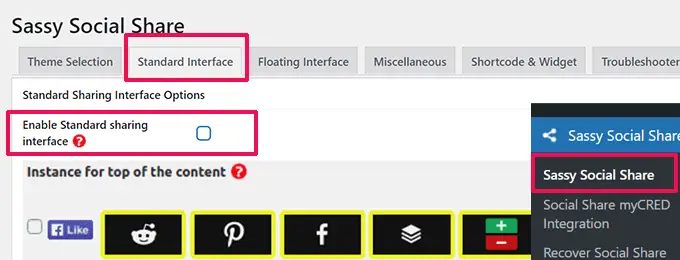
Para hacer eso, simplemente vaya a la página Sassy Social Share en la barra lateral de administración de WordPress y cambie a la pestaña 'Interfaz estándar'.
A continuación, debe desmarcar la casilla de la opción 'Habilitar interfaz de uso compartido estándar'.

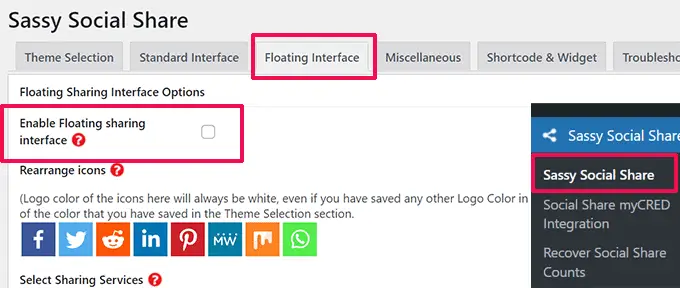
A continuación, cambie a la pestaña 'Interfaz flotante'.
Desde aquí, desmarque la casilla junto a la opción 'Habilitar interfaz de uso compartido flotante'.

Ahora que ha deshabilitado los botones estándar y flotantes para compartir en redes sociales, continúe y use el botón para compartir de WhatsApp en cualquier página o publicación en su sitio web usando un código abreviado.
Simplemente abra la publicación o la página donde desea mostrar el botón Compartir de WhatsApp en el editor de contenido, o simplemente puede crear uno nuevo.
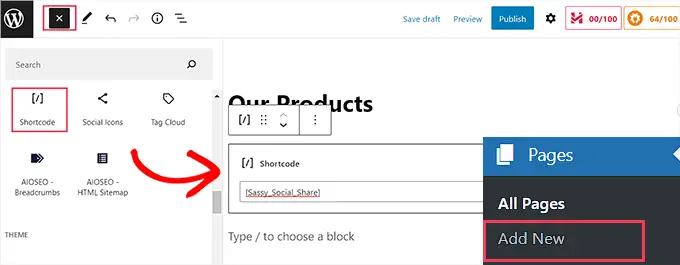
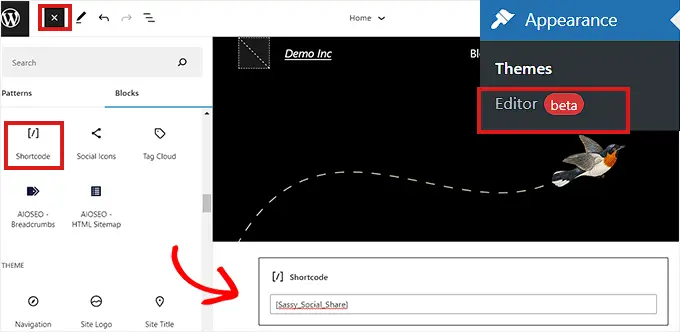
Desde aquí, simplemente haga clic en el botón Agregar bloque (+) en la esquina superior izquierda y busque el bloque 'Código corto'. Después de eso, simplemente agregue el bloque a la página.

A continuación, debe copiar el siguiente código corto y pegarlo en el bloque 'Código corto'.
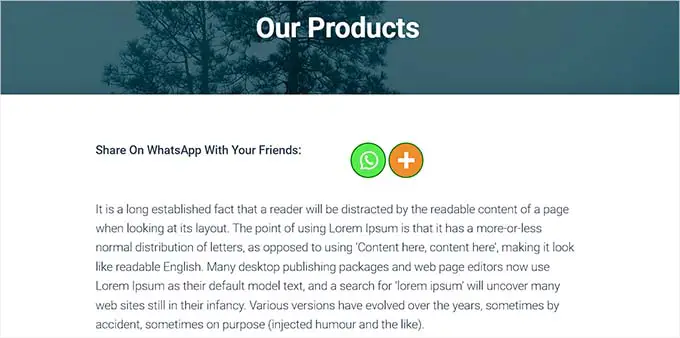
Una vez que haya terminado, simplemente haga clic en el botón 'Publicar' o 'Actualizar' para almacenar sus cambios. Su botón Compartir de WhatsApp se verá así.

Agregar el botón Compartir de WhatsApp como un widget
Para agregar el botón Compartir de WhatsApp a la barra lateral de su sitio web, debe visitar la página Apariencia » Widgets desde la barra lateral de administración.
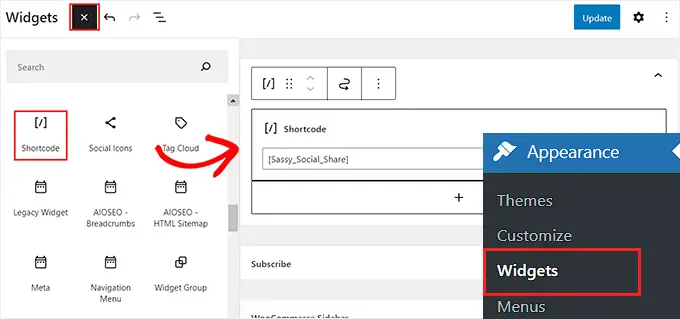
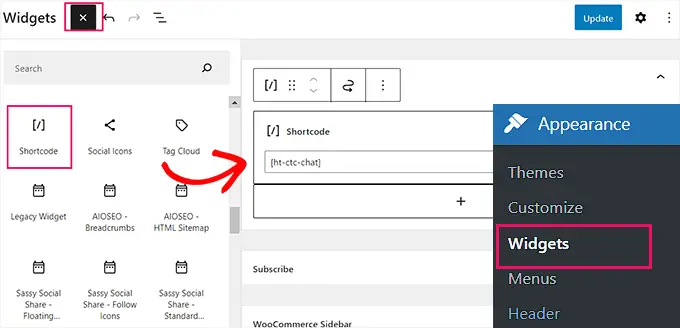
Desde aquí, simplemente haga clic en el botón Agregar bloque (+) en la esquina superior izquierda y ubique el bloque 'Código corto'.
A continuación, debe agregar el bloque 'Código corto' a la barra lateral.

Después de eso, simplemente copie y pegue el siguiente código abreviado en el bloque.
A continuación, haga clic en el botón 'Actualizar' para almacenar su configuración.
Así es como se verá su botón para compartir de WhatsApp una vez que se agregue a la barra lateral del sitio web.

Agregar el botón Compartir de WhatsApp en el Editor de sitio completo
Si está usando un tema de bloque, entonces estará usando el editor de sitio completo y no tendrá acceso a la página de 'Widgets'.
Primero, debe visitar la opción Apariencia » Editor desde la barra lateral de administración para iniciar el editor completo del sitio.
A continuación, debe hacer clic en el botón 'Agregar bloque' (+) en la parte superior de la pantalla y agregar el bloque 'Código corto' en cualquier lugar adecuado de su sitio web.
Después de eso, agregue el siguiente código abreviado al bloque.

Una vez que haya terminado, haga clic en el botón 'Guardar' en la parte superior.
Así es como se veía el botón de compartir de WhatsApp en nuestro sitio web de demostración.

Método 2: agregue un botón de cuadro de chat de WhatsApp en WordPress
Este método le permite agregar un botón de chat de WhatsApp en WordPress.
Esto significa que cuando un usuario haga clic en el botón de chat de WhatsApp, podrá enviarle un mensaje directo a su número de teléfono de WhatsApp.

Nota: no recibirá ningún mensaje directamente dentro de su panel de control de WordPress, pero podrá chatear normalmente en la aplicación móvil, la interfaz web y el software de escritorio de WhatsApp.
Primero, debe instalar y activar el complemento Click to Chat. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress.
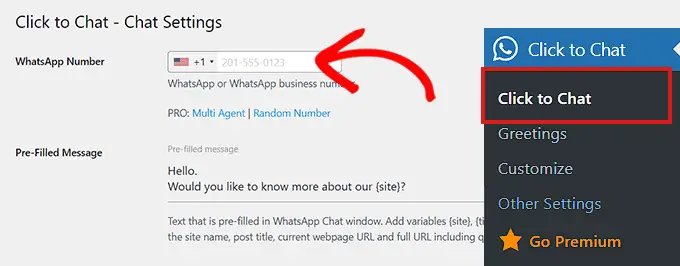
Tras la activación, debe dirigirse al elemento del menú Click to Chat que se ha agregado a la barra lateral de su panel de administración de WordPress.
Desde aquí, debe comenzar escribiendo el número de teléfono de su empresa en el campo 'Número de WhatsApp'.
Este será el número de teléfono donde recibirás los mensajes de los usuarios.
Después de eso, debe escribir un mensaje simple en el campo 'Mensaje precargado'. Este será el mensaje predeterminado que se mostrará en la ventana de chat de WhatsApp.

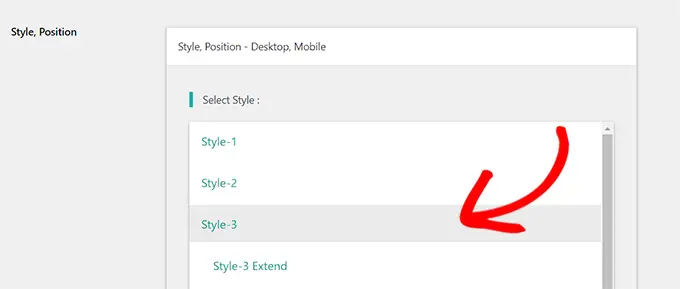
A continuación, debe desplazarse hacia abajo hasta la sección 'Estilo, posición'.
Puede comenzar eligiendo un estilo para su cuadro de chat de WhatsApp en el menú desplegable. De forma predeterminada, este complemento ofrece alrededor de 8 estilos diferentes. Simplemente elige el que prefieras.

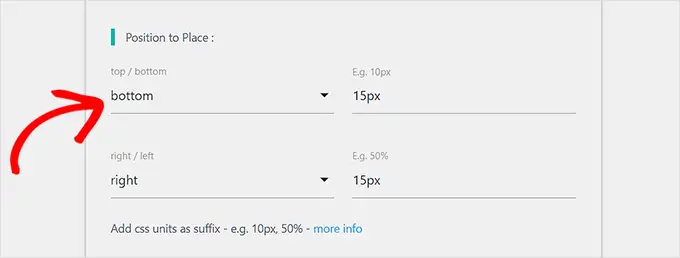
Después de eso, debe desplazarse hacia abajo hasta la sección 'Posición para colocar'.
Desde aquí, puedes elegir la posición y el tamaño de tu chatbox en los menús desplegables.

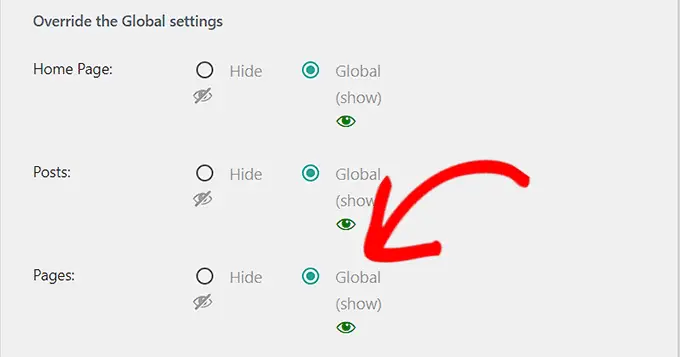
A continuación, debe ir a la sección 'Configuración de pantalla'.
Aquí, solo necesita marcar la casilla 'Global' junto a las opciones donde desea mostrar su cuadro de chat de WhatsApp.
Por ejemplo, si desea mostrar el cuadro de chat en sus publicaciones, páginas y páginas de categorías, debe marcar la opción 'Global'.
También puede elegir la opción 'Ocultar' si no desea mostrar el cuadro de chat de WhatsApp en una página determinada.

Finalmente, no olvide hacer clic en el botón 'Guardar cambios' para almacenar su configuración.
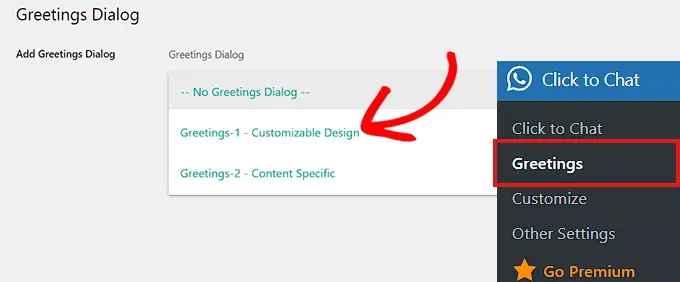
Ahora, debe dirigirse a la página Click to Chat » Greetings para seleccionar un cuadro de diálogo de saludo de un menú desplegable.
Este cuadro de diálogo de saludo se mostrará junto con el botón de WhatsApp en su página.

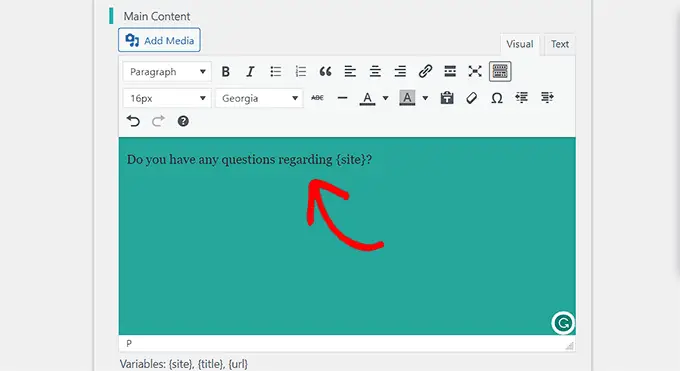
Una vez que haya hecho su elección, deberá escribir el contenido del encabezado, el contenido principal y la llamada a la acción de su diálogo de saludo.
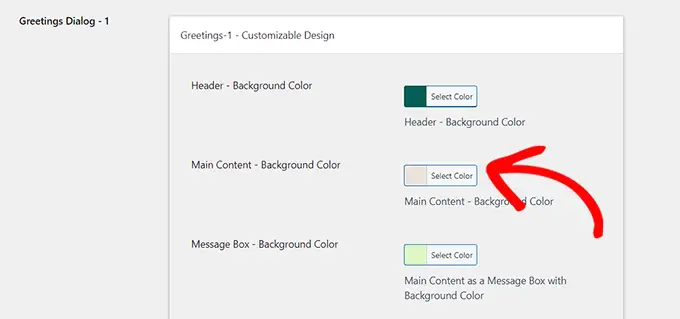
Después de eso, desplácese hacia abajo hasta la sección 'Diseño personalizable'.

Una vez aquí, puede elegir los colores de fondo de su contenido principal, encabezado y cuadro de mensaje.
Después de eso, simplemente haga clic en el botón 'Guardar cambios' para almacenar su configuración

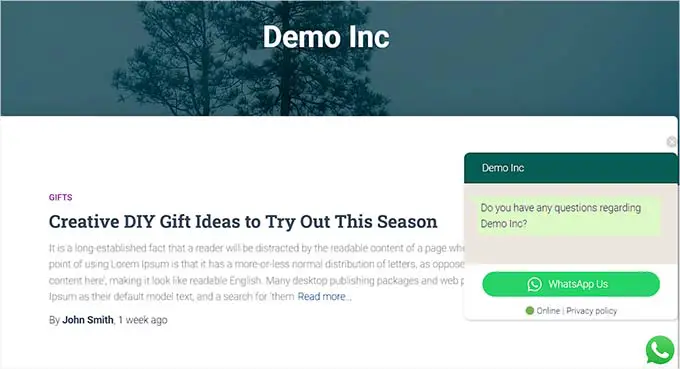
A continuación, debe visitar su sitio web.
De forma predeterminada, así es como se verá su ventana de chat de WhatsApp.

Ahora, le mostraremos cómo puede agregar fácilmente el botón de chat de WhatsApp en el editor de bloques, como widget y en el editor de sitio completo.
Agregue el botón de chat de WhatsApp en el Editor de bloques
Puede agregar fácilmente el botón de WhatsApp a una página específica o publicar en su sitio web de WordPress usando el editor de bloques.
Para este tutorial, agregaremos el botón de WhatsApp a una página.
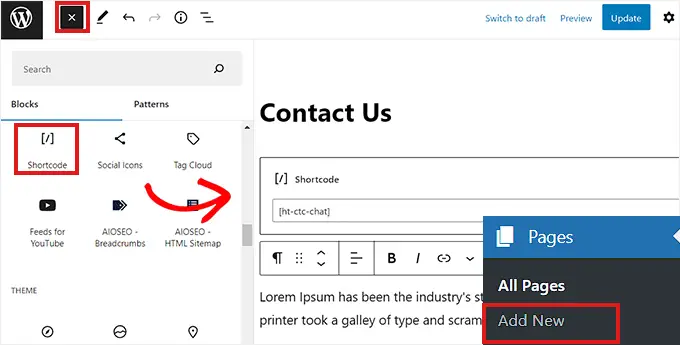
Primero, debe ir a la página Páginas » Agregar nueva desde la barra lateral de administración.
Esto iniciará el editor de bloques.
Ahora, debe hacer clic en el botón 'Agregar bloque' (+) en la esquina superior izquierda de la pantalla y hacer clic en el bloque 'Código corto'.

Una vez que se agrega el bloque 'Shortcode', debe copiar y pegar el siguiente código abreviado en el bloque.
Después de eso, simplemente haga clic en el botón 'Publicar' en la parte superior.
Así es como se veía el botón de WhatsApp en nuestro sitio web de demostración.

Agregar el botón de chat de WhatsApp como un widget
En este método, le mostraremos cómo agregar fácilmente el botón de WhatsApp como un widget en la barra lateral de su sitio web.
Primero, debe dirigirse a la página Apariencia » Widgets desde la barra lateral de WordPress.
Una vez allí, simplemente haga clic en la pestaña 'Barra lateral' para expandirla y luego haga clic en el botón 'Agregar bloque' (+) en la parte superior.
A continuación, simplemente ubique y agregue el bloque 'Código corto' a la barra lateral.

Ahora, simplemente copie y pegue el siguiente código abreviado en el bloque.
Finalmente, no olvide hacer clic en el botón 'Actualizar' para almacenar su configuración.
Así es como se veía el botón de WhatsApp después de agregarlo a la barra lateral en nuestro sitio web de demostración.

Agregar el botón de chat de WhatsApp en el editor de sitio completo
Si está utilizando un tema basado en bloques con un editor de sitio completo, entonces este método es para usted.
Primero, dirígete a la página Apariencia » Editor para iniciar el editor completo del sitio.
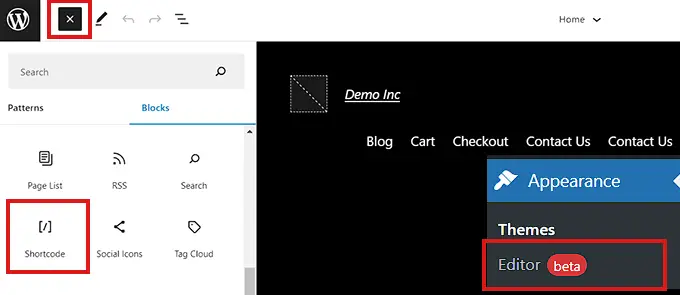
Una vez allí, simplemente haga clic en el botón 'Agregar bloque' (+) en la esquina superior izquierda de la pantalla.
Ahora, simplemente ubique y agregue el bloque 'Código corto' a su lugar preferido en el sitio.

Una vez que se agrega el bloque, simplemente copie y pegue el siguiente código abreviado en el bloque.
Al final, no olvide hacer clic en el botón 'Actualizar' en la parte superior para guardar los cambios.
Así se veía el botón de WhatsApp en nuestro sitio.

Esperamos que este artículo le haya ayudado a aprender cómo agregar un botón para compartir de WhatsApp en WordPress. Es posible que también desee ver nuestras mejores selecciones de las mejores herramientas de monitoreo de redes sociales para usuarios de WordPress y nuestra guía para principiantes sobre cómo crear una lista de correo electrónico.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
