Cómo agregar un widget a la página de WordPress
Publicado: 2022-09-15Suponiendo que desee una introducción sobre cómo agregar un widget de WordPress a una página: agregar un widget de WordPress a una página es una forma rápida y fácil de agregar funcionalidad adicional a su sitio web. Hay dos métodos que puede usar para agregar un widget de WordPress a una página: 1. Use el Personalizador de WordPress 2. Use un complemento como Page Builder de SiteOrigin Ambos métodos son bastante sencillos y solo toma unos minutos configurarlos. Una vez que haya agregado un widget de WordPress a una página, puede comenzar a usarlo de inmediato para agregar contenido adicional, fuentes de redes sociales o incluso un formulario de contacto.
Un widget es una colección de contenido que normalmente agrega a sus barras laterales, encabezados, pies de página y otras áreas. Puede crear una variedad de funcionalidades y características usándolos, así como agregar diferentes diseños y funciones a su sitio de WordPress. El editor de bloques de WordPress ahora le permite agregar fácilmente widgets a las publicaciones y páginas de su blog. Con WPForms, puede agregar un formulario de WordPress a sus publicaciones y páginas. También puede agregar un bloque de widgets a cualquier complemento de WordPress en su sitio web. Cuando agregue el bloque WPForms a su formulario, simplemente despliegue y seleccione el menú desplegable. Una vez que haya completado este paso, puede proceder a crear o publicar una publicación o página de blog.
Si desea utilizar el widget en su sitio web, siga estos pasos: Para agregar el widget a su sitio web, vaya a la página donde desea que aparezca y pegue el código antes de que finalice el cuerpo HTML. Debe incluir el código en cada página web en la que desee que aparezca el widget. Verifique que su firewall esté configurado para permitirle mostrar el Web Widget (clásico).
Al descargar primero el archivo de plantilla, puede ubicar el archivo que contiene su widget. Finalmente, se debe especificar el nombre de la clase de PHP que define el widget que desea utilizar. Esta es la lista de las clases predeterminadas de widgets de WordPress: WP_Widget_Archives.
¿Puedes agregar un widget a una página de WordPress?
 Crédito: HostPapa
Crédito: HostPapaUn personalizador de temas de WordPress es otra forma de agregar widgets. Para personalizar sus widgets, vaya a Apariencia y seleccione el menú 'Widgets'. Al hacer clic en este enlace, puede cambiar las áreas de widgets en su pantalla. Al hacer clic en el botón de menú 'Barra lateral derecha', puede agregar un widget a su barra lateral.
Cómo agregar temas y widgets del sitio de WordPress GreenGeeks.com es un sitio web que brinda instrucciones sobre cómo agregar temas y widgets del sitio de WordPress. Un widget de WordPress es una extensión de WordPress que tiene su propio conjunto de código. Estas aplicaciones están basadas en navegador y pueden ser utilizadas por los usuarios en sus sitios web para lograr más. Los tres métodos más comunes están disponibles, lo que simplifica la elección del que mejor se adapte a su sitio. El método para agregar widgets a WordPress puede ser bastante simple, pero puede ser más difícil para algunas personas. Al hacer clic en Habilitar el modo de accesibilidad, puede habilitarlo en el área de widgets . Antes de que pueda eliminar un widget, primero debe aprender cómo hacerlo.
Con el complemento Opciones de widget, los usuarios pueden seleccionar en qué publicaciones y páginas aparecerán. También le permite mostrar widgets específicos en taxonomías específicas. Esto es fundamental si su sitio web cubre una amplia gama de temas. Casi todos los temas incluyen una lista en la barra lateral, pero hay una para cada uno. Es posible que demasiados widgets sobrecarguen tus barras laterales y terminen siendo más largas que tu publicación real. Antes de tomar la decisión de cambiar de un tema a otro, es fundamental investigar a fondo las opciones de widgets de cada uno. Si usa widgets, puede notar que sus páginas aparecen apresuradas, por lo que es posible que desee deshabilitarlas por completo.
Los widgets de aplicaciones, por otro lado, son un poco más difíciles de configurar. Para comprender el funcionamiento interno del código de la aplicación, primero debe comprender su funcionamiento interno y luego crear un archivo de configuración para especificar qué widget aparece cuando se accede a él. Los widgets de WordPress le permiten agregar una función específica a su sitio web sin tener que dedicar mucho tiempo a codificarlo. Si bien los widgets de aplicaciones requieren más esfuerzo para configurarlos, también son más personalizables y brindan una gama más amplia de funciones. Los widgets del sitio web son fáciles de configurar y se pueden agregar a cualquier sección de su sitio web.
¿Qué son las páginas de widgets?
La barra lateral del widget Páginas muestra una lista de sus páginas. Los enlaces a las páginas también se pueden mostrar usando el widget de menú personalizado.
¿Cómo funciona un widget en WordPress?
Los bloques de widgets en WordPress son bloques de contenido que se pueden usar para agregar barras laterales, pies de página y otras partes a un sitio. ¿Alguna vez visitó el blog de alguien y vio una imagen en la barra lateral? ¿Por qué? Hay muchos tipos diferentes de widgets disponibles. Sin necesidad de codificación, cada widget se puede usar para agregar una característica o función a su sitio web.
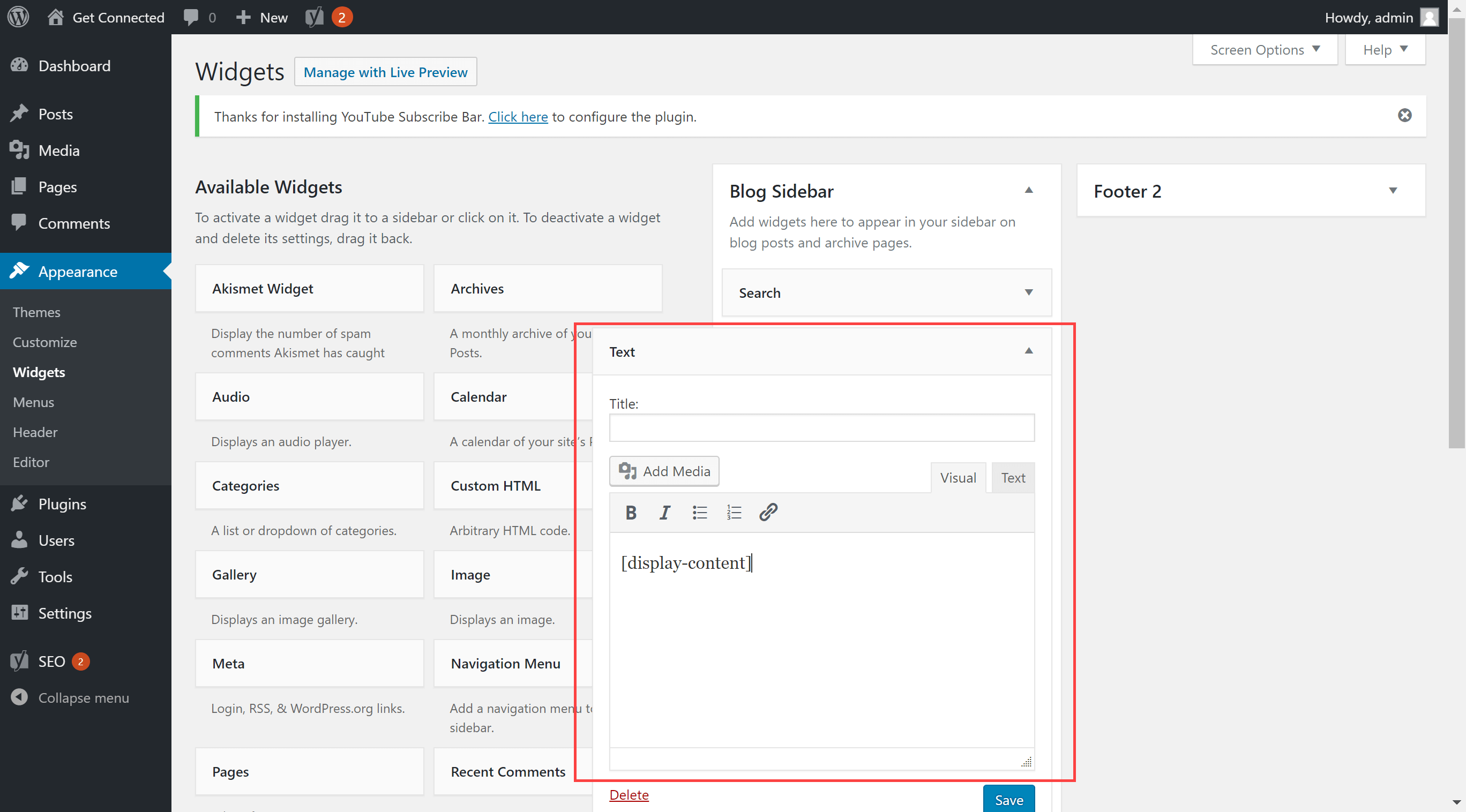
¿Cómo agrego un widget a una sola página en WordPress?
 Crédito: WordPress
Crédito: WordPress Agregar un widget a una sola página en WordPress es fácil. Solo sigue estos pasos:
1. Vaya a la página a la que desea agregar el widget y haga clic en el enlace Editar página.
2. Desplácese hacia abajo hasta la parte inferior de la página y busque la sección Widgets de la barra lateral.
3. Arrastre el widget que desea agregar a la sección Widgets de la barra lateral.
4. Haga clic en el botón Guardar página.
La herramienta más poderosa que tiene es un widget, que le permite personalizar secciones específicas de su sitio web. Se utilizan con frecuencia para mejorar la funcionalidad de las áreas de la barra lateral y el pie de página. Un widget es una pieza de software que puede hacer que su sitio web se destaque. Esta publicación le mostrará cómo mostrar widgets en páginas específicas de WordPress utilizando el complemento de contexto de widget. El complemento Widget-context le permite personalizar fácilmente la configuración del widget. Al seleccionar la opción Mostrar widget en seleccionado, puede elegir la página donde aparece un widget o la página donde se oculta de la vista. Como resultado, la mayoría de las veces, solo será necesario mostrar u ocultar una pequeña cantidad de páginas.

En este caso, puede ocultar el widget seleccionando Ocultar widget en seleccionado. Seleccione una página en la que no desee que se vea el widget y haga clic en ella. Si selecciona la opción Ocultar widget en seleccionado, ahora aparecerá en la ubicación con la que no está familiarizado. Esta configuración se puede cambiar en cualquier momento, siempre que el widget sea visible para todas las páginas de la pantalla.
¿Cómo agrego un widget personalizado a WordPress?
En el menú Apariencia, puede elegir Widgets. Aparecerá un widget de muestra de Hostinger en la lista de widgets disponibles. Arrastre y suelte el widget en la barra lateral en el lado derecho de la página después de haber hecho clic en él. Puede consultar su nuevo sitio web después de realizar cualquier cambio.
En WordPress, puedes tener un widget de texto integrado, pero ¿qué pasa si quieres hacer más que eso? En este tutorial, veremos cómo crear un widget de WordPress personalizado. Si eres un programador primerizo, este tutorial puede no ser para ti. Le recomendamos que revise nuestra serie Desarrollo de WordPress para principiantes si desea obtener más información sobre el sitio. Un widget tiene una función constructora que agrega una identificación, un título, un nombre de clase y una descripción. Usted genera el contenido real que muestra su widget usando el método widget(). En nuestro ejemplo, usaremos get_bloginfo() para decirle qué título de widget estamos buscando.
Si este fuera el caso, WordPress simplemente se usaría para crear un widget de texto. Todo el método widget() debe anidarse en la instancia de jpen_example_Widget. El método form() se usa para mostrar campos de configuración en el área de administración de WordPress. Será difícil implementar widgets con muchas opciones en esta categoría. Todo lo que tenemos que hacer es proporcionar nuestro widget de ejemplo con un título personalizado para sus usuarios. En mi tutorial, repasaré cómo convertir cualquier plantilla HTML5 en un tema de WordPress. Para hacer esto, primero debemos crear una lista de todas las categorías, luego clasificarlas en orden alfabético y finalmente clasificarlas en dos listas.
Este widget será un widget de barra lateral para la lista de categorías de la plantilla HTML5 de publicación de blog, que se utilizará como ejemplo para la creación de widgets. Es una clase difícil con la que trabajar, especialmente en el caso de un widget de barra lateral personalizado. Se requiere una gran cantidad de conocimientos para desarrollar potentes widgets personalizados. Comprende esas cinco funciones y verás que puedes transformar cualquier idea en un widget de WordPress.
Ahora, puede agregar un nuevo widget a su encabezado haciendo clic en el icono Agregar nuevo widget (esquina superior derecha del editor de widgets), escriba el nombre del widget, seleccione su tipo de la lista y luego haga clic en Agregar. Para crear un área de widget de encabezado personalizado en WordPress, primero debe registrar el área y luego ingresar el código requerido. En el editor de widgets de WordPress, puede elegir los widgets correctos para su encabezado. Para agregar widgets a WordPress, vaya al área donde desea mostrarlos y luego haga clic en el ícono del widget que aparece. Puede arrastrar el widget desde la lista de widgets al área deseada. Al hacer clic en el botón Actualizar, puede guardar sus cambios. Para agregar un nuevo widget a su encabezado, vaya a la esquina superior derecha del editor de widgets y haga clic en el ícono Agregar nuevo widget (aparecerá el nombre del widget); escriba el nombre del widget, elija el tipo de la lista y haga clic en el botón Agregar.
Cómo agregar un widget a su sitio web de WordPress
WordPress es una conocida plataforma para la gestión y publicación de contenidos. Puede cambiar la apariencia de su sitio web con esta herramienta, además de una amplia gama de otras funciones. ¿Cómo agrego un widget interactivo a mi sitio web? En el panel principal de WordPress, ve a Apariencia y elige Widgets. El widget más reciente de la lista es My Widget Plugin. El widget se puede arrastrar y soltar en una barra lateral en una sola acción. Para agregar un widget personalizado al encabezado de su sitio web, vaya a Apariencia. Como resultado, aparece una nueva área de widget con la etiqueta 'Área de widget de encabezado personalizado'. Esta área ahora tiene widgets a los que puede agregar.
Widget de página Wp
El widget de la página wp es una excelente manera de mostrar el contenido de una página en su sitio web. Es fácil de usar y configurar, y es una excelente manera de mostrar el contenido de una página en su sitio.
La forma más simple y efectiva de agregar widgets a publicaciones y/o páginas es usarlos en las páginas. En WordPress, puede crear barras laterales dinámicas ilimitadas (barras laterales Turbo) e insertarlas en publicaciones y páginas. Cada barra lateral se puede llamar con un código abreviado, y no hay límite para la cantidad de barras laterales que puede llamar por publicación o página. Widgets on Pages es un proyecto de código abierto. El menú de configuración se puede utilizar para ver la cantidad de widgets disponibles. ¿Por qué no funciona mi importación automática de pies de página? Esta característica es nueva en el sitio y varios temas deben tratarla de diferentes maneras. No hay límite para la cantidad de barras laterales que puede agregar.
