Cómo agregar widgets en WordPress
Publicado: 2022-09-08Agregar widgets en WordPress es fácil. Puede usar el panel de administración de WordPress para agregar widgets a su sitio de WordPress. En el panel de administración de WordPress, vaya a Apariencia > Widgets. Aquí verá una lista de widgets disponibles que puede agregar a su sitio de WordPress. Para agregar un widget a su sitio de WordPress, simplemente arrastre y suelte el widget en la ubicación deseada. También puede usar el panel de administración de WordPress para reorganizar el orden de sus widgets. Una vez que haya agregado y organizado sus widgets, asegúrese de hacer clic en el botón Guardar para guardar los cambios.
En esta publicación, lo guiaré a través de cómo crear y personalizar su propio widget de tablero, completamente personalizado. La anatomía de un widget de tablero es tan simple como parece. Para usar el widget de WordPress, primero debe registrarlo usando la función WP_add_dashboard_widget(). Luego, en el siguiente paso, crea una función que procesará el contenido. Hay una altura fija de 120x120px para el contenedor. Las barras en sí también tienen una altura de 120 x 120. Puede lograr una variedad de alturas elevando la altura del borde por encima de la línea.
Las barras deben comenzar en la parte inferior y terminar en la parte superior, como se indica. Agregamos un margen superior a una barra pequeña porque es más pequeña. El margen superior máximo se define como la diferencia entre el tamaño de la barra y el tamaño de la barra más grande del conjunto. En nuestro ejemplo, la tercera barra (con un valor de 40) es la más grande, lo que nos permite establecer una altura de 120 pies.
Al usar el widget personalizado de WordPress , primero debe navegar hasta el menú Apariencia y seleccionar Widgets. El Widget de muestra de Hostinger aparece en la lista Widgets disponibles. Después de eso, arrastre el widget al lado derecho de la barra lateral de la página. Si desea realizar cambios en su sitio web, visítelo.
Seleccione Apariencia > Widgets en la pantalla de administración de WordPress. Se puede seleccionar un widget arrastrándolo a la barra lateral en la que desea que aparezca, o haciendo clic en él, seleccionando una barra lateral de destino (si su tema tiene más de uno) y luego seleccionando Agregar widget .
Puede agregar el widget a su sitio web yendo a la página donde desea agregarlo e ingresando el código antes de que se cierre la etiqueta HTML */body*. Es necesario incluir el código en cada página web donde se pretenda utilizar el widget. Verifique que su firewall esté configurado para permitir que aparezca el Web Widget (clásico).
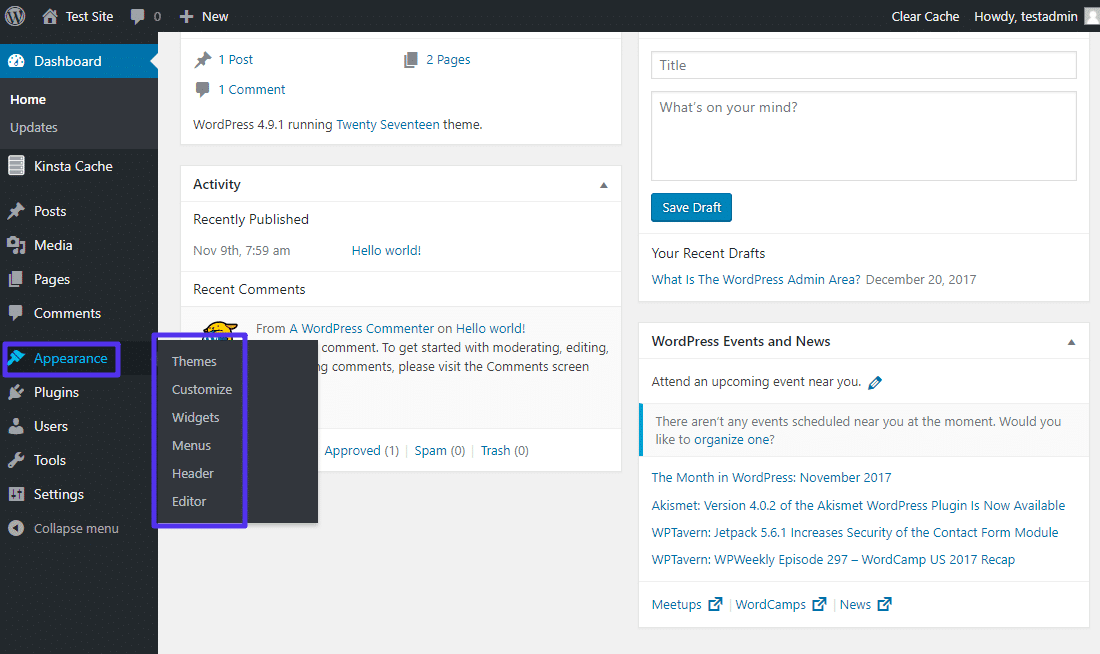
¿Cómo agrego widgets a mi tablero en WordPress?
 Crédito: WPBeginner
Crédito: WPBeginnerHay dos formas de agregar widgets a su tablero de WordPress. La primera es usar el Personalizador de WordPress. Para hacer esto, ve a Apariencia > Personalizar en tu panel de administración de WordPress. Luego, haga clic en la pestaña Widgets en la interfaz del Personalizador. Desde aquí, puede agregar y eliminar widgets de su tablero. La segunda forma de agregar widgets a su tablero es usar la barra de administración de WordPress. Para hacer esto, vaya a su panel de administración de WordPress y coloque el cursor sobre el botón "+ Agregar" en la barra de administración. En el menú que aparece, seleccione la opción "Widget". Esto abrirá la interfaz de widgets, donde puede agregar y eliminar widgets de su tablero.
Se puede agregar un widget personalizable al panel de administración de su sitio web de WordPress utilizando el método que se describe a continuación. Si desea crear un widget usando WordPress, primero debe usar la función WordPress_add_dashboard_widget(). Para manejar la visualización de contenido dentro del widget, se requerirá una función adicional. Como parte del código anterior, se verifica un valor de variable $hook para garantizar que el estilo solo se use en el panel de administración. Como se indicó anteriormente, los estilos restantes estarán en línea. El código utilizado en el código anterior corresponde al mismo. Visualización de los comentarios en forma de gráfico estático.
Cómo agregar un widget a su tablero
Si tiene problemas para agregar un widget a su tablero, puede consultar nuestra biblioteca de widgets o usar la barra de búsqueda en la parte superior del panel de widgets .
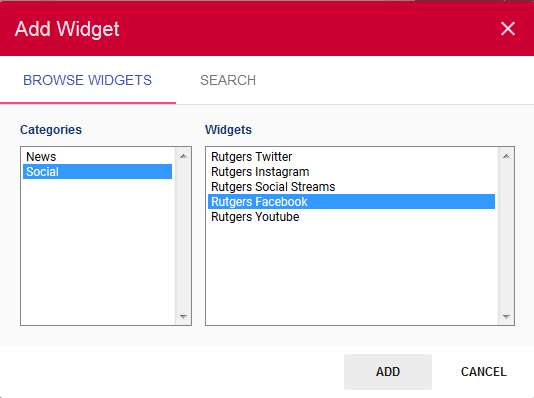
¿Cómo agrego un widget a mi tablero?
 Crédito: Universidad de Rutgers
Crédito: Universidad de RutgersHay muchos tipos diferentes de widgets que se pueden agregar a un tablero, pero el proceso para agregarlos generalmente es el mismo. Para agregar un widget, primero seleccione el tipo de widget de la lista de opciones. A continuación, configure los ajustes del widget para personalizar la apariencia y el comportamiento del widget. Finalmente, agregue el widget al tablero arrastrándolo desde la lista de opciones y soltándolo en la ubicación deseada.
¿Dónde están los widgets en el panel de administración de WordPress?
 1 crédito
1 créditoLos widgets se pueden encontrar en el panel de administración de WordPress en Apariencia > Widgets.
Agregar un área de widgets a su sitio de WordPress
// PHP se puede ejecutar usando los siguientes PHPScripts: // php El área de widgets debe configurarse en su sitio de WordPress. Las siguientes líneas se colocan en el archivo functions.php de su tema. El valor debe reemplazarse con la ruta a sus archivos de widgets personalizados // en lugar de los valores. Agregue un área de widgets al tablero de WordPress: agregue un área de widgets al tablero de WordPress ('widget_area_name', 'my_widget_area); function my_custom_init() // Agregar un área de widgets al tablero de WordPress

Cómo crear un widget Html personalizado en WordPress
Para crear un widget HTML personalizado en WordPress, deberá crear un nuevo archivo llamado widget.php y colocarlo en el directorio de su tema. En este archivo, deberá escribir una función que devolverá el código HTML que desea generar. Esta función deberá registrarse con WordPress utilizando la función register_widget(). Una vez que haya registrado su widget, aparecerá en la sección Widgets del área de administración de WordPress. Desde aquí, puede arrastrarlo y soltarlo en cualquier área de widgets de su sitio.
El widget de texto es uno de los widgets de WordPress más populares . Con él, puede agregar texto y fragmentos de código a la barra lateral y al área del widget de pie de página. El widget de texto en la versión 4.8 se ha mejorado en términos de funcionalidad y accesibilidad para el usuario, lo que permite a los usuarios agregar fácilmente códigos personalizados. Sin embargo, cuando se mejoró el modo de texto de TinyMCE, causó más problemas de los que resolvió. También hay una opción de modo visual/texto para el antiguo widget de texto. Recomendamos encarecidamente utilizar un widget HTML personalizado en lugar de pegar un código complejo en el widget de texto cuando está en modo de texto. Debido a que existen complementos para agregar fragmentos de código a los widgets de texto, no creemos que sea necesario introducir el modo de texto para los widgets de texto.
Agregar Html personalizado a su sitio de WordPress
Usando WordPress, puede agregar fácilmente código HTML personalizado a sus publicaciones de blog, páginas y otro contenido. Hay dos formas de hacer esto: edite el HTML de un bloque específico o agregue un código personalizado a un widget.
Widget de panel de WordPress de ancho completo
Un widget de panel de WordPress es un pequeño bloque de contenido que se muestra en el panel de administración de WordPress. Los widgets del panel se utilizan normalmente para proporcionar información o enlaces a recursos que pueden ser de utilidad para el administrador del sitio. Muchos temas de WordPress incluyen uno o más widgets de tablero personalizados. No existe un ancho estándar para los widgets del tablero, pero por lo general son bastante estrechos para no ocupar demasiado espacio en el tablero. Sin embargo, algunos widgets (especialmente aquellos que muestran información de otras fuentes) pueden ser más anchos.
Puede crear un widget de tablero de ancho completo con esta guía. Debido a que el registro de widgets de WordPress incluye funciones especiales, puede alternar entre el estado abierto y cerrado. La forma más sencilla de hacerlo es seleccionar una sola columna del menú Opciones de pantalla (que se encuentra debajo de la opción de diseño). Con el gancho welcome_panel, podemos agregar HTML y jQuery al cuadro de bienvenida predeterminado. Como resultado, todo lo que agreguemos se mostrará en el cuadro predeterminado, mientras que todo lo que eliminemos no lo hará. Necesitamos asegurarnos de que la pantalla actual sea la pantalla del tablero principal y, de ser así, mostraremos todo.
Personalice su panel de WordPress para una apariencia profesional
Un tablero de WordPress es una característica que no debe perderse en su sitio web y es una parte crucial de su marca. Al cambiar la apariencia de su tablero, puede crear una apariencia más profesional y consistente para su sitio web. Según sus preferencias, puede cambiar la apariencia de su tablero de varias maneras. Los colores, las fuentes y el fondo de un sitio web se pueden cambiar. Los menús también se pueden cambiar además de cambiar el diseño. También puedes incluir widgets y paneles de widgets, que te ayudarán a que tu sitio web sea más interactivo. Asegúrese de estar satisfecho con los cambios antes de publicarlos. Para asegurarte de que todo luzca como debería, haz los cambios lo antes posible. También debe tener en cuenta que sus cambios no deben interferir con su capacidad para usar su sitio web.
WordPress Crear panel personalizado
Para crear un tablero personalizado en WordPress, primero deberá crear un complemento personalizado. Este complemento contendrá todo el código necesario para crear su tablero personalizado. Una vez que haya creado su complemento, puede activarlo y se mostrará su tablero personalizado.
Hay seis pasos para crear un panel de WordPress. Un tablero de WordPress se puede personalizar de varias maneras. Como resultado de configurar su tablero, puede cambiar las opciones que ve en su menú. Además, si lo desea, puede cambiar el estilo para que se parezca más al resto de su sitio. Puede cambiar la apariencia de su tablero de WordPress de varias maneras. Puede 'etiquetar en blanco' su panel de control, lo que implica tomar un producto y cambiarlo por su marca. Un tablero personalizado de WordPress puede ser útil por una variedad de razones.
El tablero tiene un menú fácil de usar donde puede reorganizar, eliminar y agregar elementos personalizados. Si desea realizar un seguimiento de las próximas tareas, un lector de RSS puede ser útil; por ejemplo, puede agregar un widget de Notas a la página de bienvenida de su sitio web. Necesitará un servidor web que brinde tanto rendimiento como seguridad si desea que su sitio funcione sin problemas.
