Cómo agregar el menú de navegación de WordPress en publicaciones / páginas
Publicado: 2023-06-17¿Desea agregar un menú de navegación de WordPress a sus publicaciones o páginas?
De forma predeterminada, solo puede mostrar menús en las ubicaciones establecidas por su tema de WordPress. Sin embargo, a veces es posible que deba agregar un menú a una publicación o página específica o incluso mostrar el menú dentro del contenido de una página.
En este artículo, le mostraremos cómo agregar un menú de navegación de WordPress en publicaciones y páginas.

¿Por qué agregar un menú de navegación de WordPress en publicaciones/páginas?
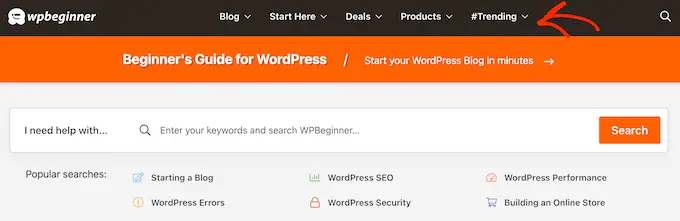
Un menú de navegación es una lista de enlaces que apuntan a áreas importantes de un sitio web. Estos enlaces pueden ayudar a los visitantes a encontrar lo que buscan, mejorar la experiencia del cliente y mantener a las personas en su sitio web de WordPress por más tiempo.

La ubicación exacta de su menú depende de su tema de WordPress. La mayoría de los temas le permiten mostrar menús en varias áreas, pero a veces es posible que deba agregar un menú de navegación a una publicación o página.
Por ejemplo, es posible que desee agregar un menú único que vincule a todos los productos mencionados en una página de ventas específica.
También puede usar menús para mostrar publicaciones relacionadas en su blog de WordPress. Al colocar este menú de navegación al final de una publicación de blog, puede alentar a los lectores a ver más de su contenido.
Dicho esto, veamos cómo puede agregar un menú de navegación de WordPress a cualquier publicación o página. Simplemente use los enlaces rápidos a continuación para saltar directamente al método que desea usar:
Método 1: usar el bloque de navegación de WordPress (mejor para páginas y publicaciones individuales)
La forma más fácil de agregar un menú de navegación de WordPress a las publicaciones y páginas es mediante el uso del bloque de navegación incorporado. Esto le permite mostrar un menú de navegación en cualquier lugar de una página o publicación, pero debe agregar manualmente cada menú.
Este es un gran método si necesita controlar exactamente dónde aparece el menú en cada página. Sin embargo, puede llevar mucho tiempo y ser frustrante si desea agregar el mismo menú de navegación a muchas páginas y publicaciones.
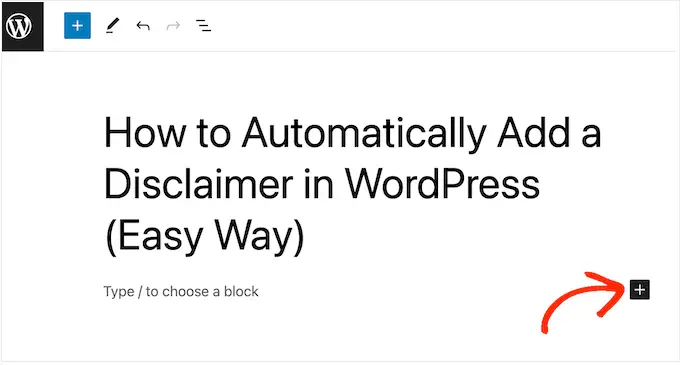
Para comenzar con este método, simplemente abra la página o publicación donde desea agregar un menú de navegación de WordPress. Luego, haga clic en el botón '+' para agregar un nuevo bloque a la página.

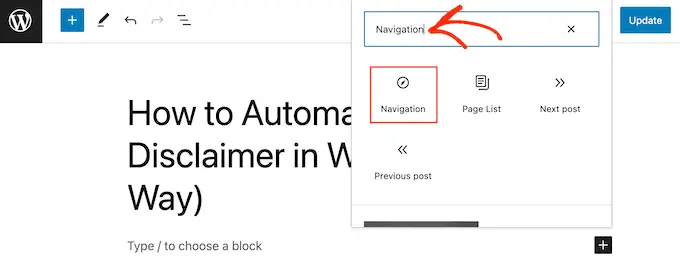
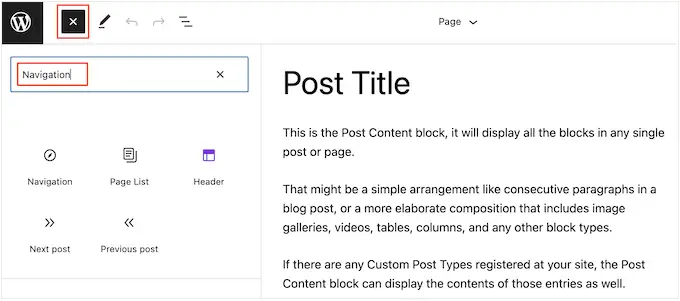
En la ventana emergente, escriba 'Navegación'.
Cuando aparezca el bloque correcto, dale un clic para agregarlo a la página o publicación.

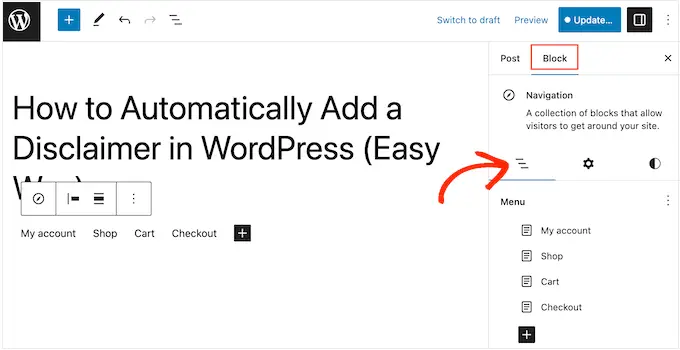
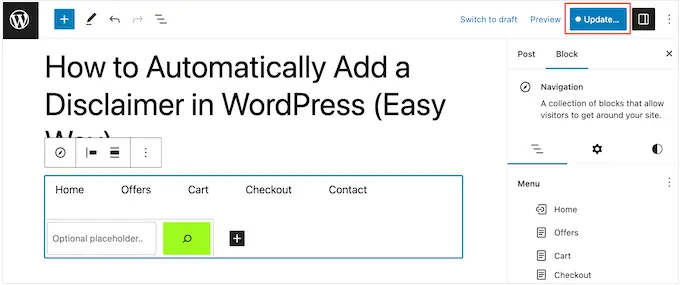
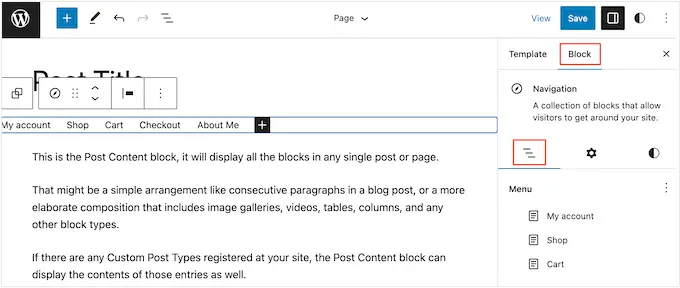
El bloque de navegación mostrará uno de sus menús de forma predeterminada.
Si desea agregar un menú diferente en su lugar, abra la pestaña 'Bloquear'. Luego, debe seleccionar la pestaña 'Vista de lista'.

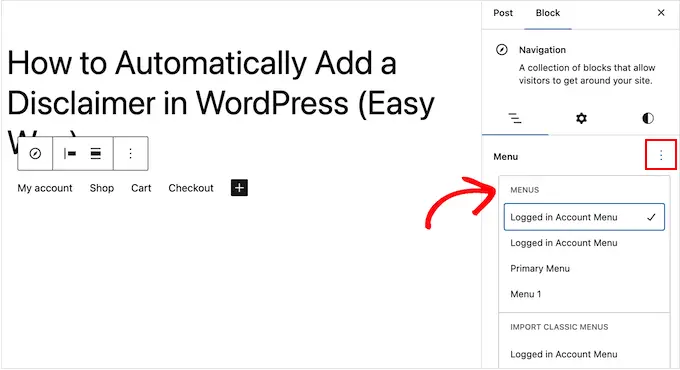
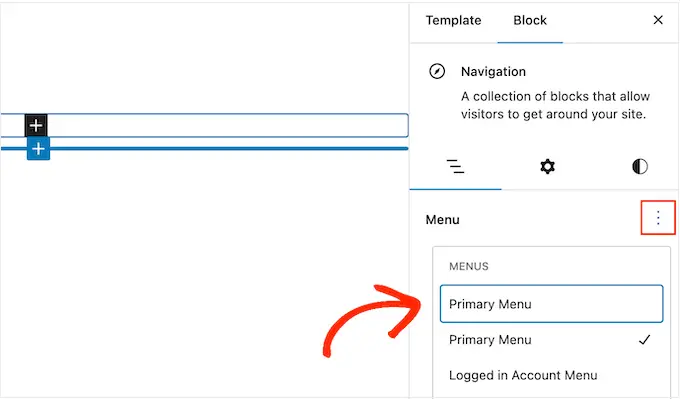
Aquí, puede hacer clic en los tres puntos junto a 'Menú'.
Luego, simplemente elija el menú que desea usar en su lugar.

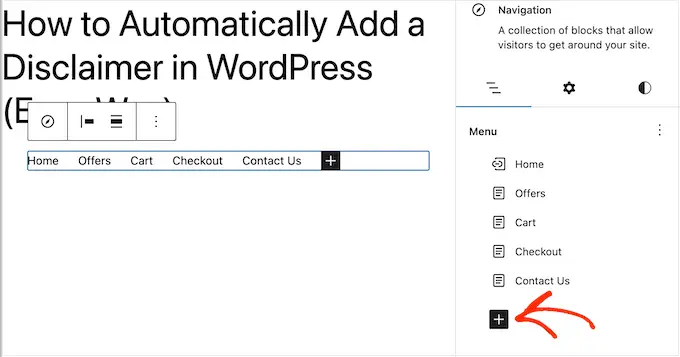
A veces, es posible que desee personalizar el menú agregando más enlaces. Por ejemplo, si tiene una tienda en línea, puede vincular a todos los productos mencionados en esa página.
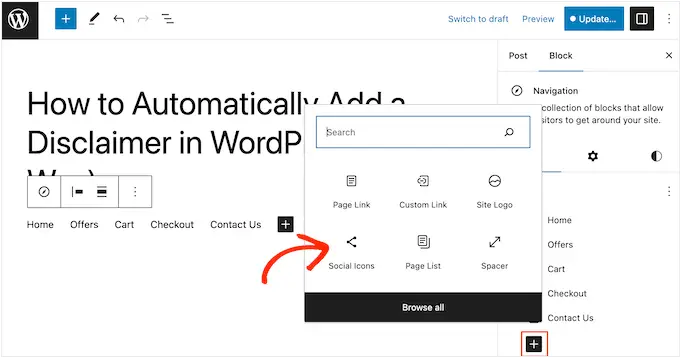
Para continuar y agregar enlaces al menú de navegación, haga clic en el ícono '+' en la pestaña 'Vista de lista'.

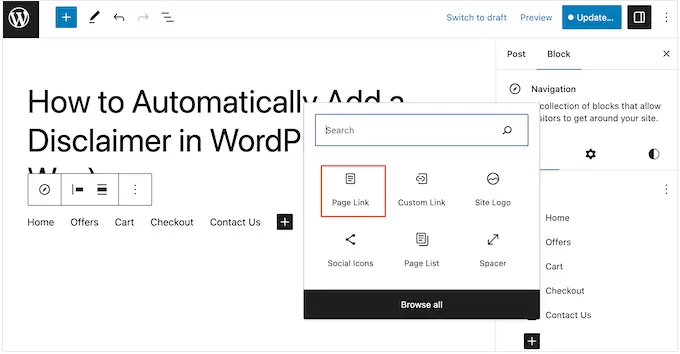
Esto abre una ventana emergente con diferentes opciones.
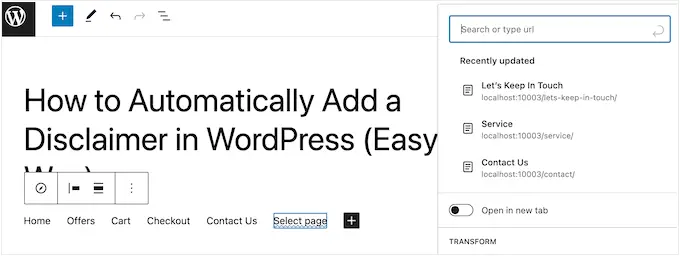
Para agregar un enlace a cualquier página de su sitio web, simplemente haga clic en 'Enlace de página'.

Ahora puede elegir una página del menú desplegable o comenzar a escribir el título de la página. Cuando aparezca la página correcta, haga clic para agregarla al menú.
Para agregar más páginas al menú de navegación, simplemente repita el mismo proceso descrito anteriormente.

También puede agregar íconos sociales a un menú de WordPress, lo que alentará a las personas a seguirlo en Twitter, Facebook, YouTube, LinkedIn y más.
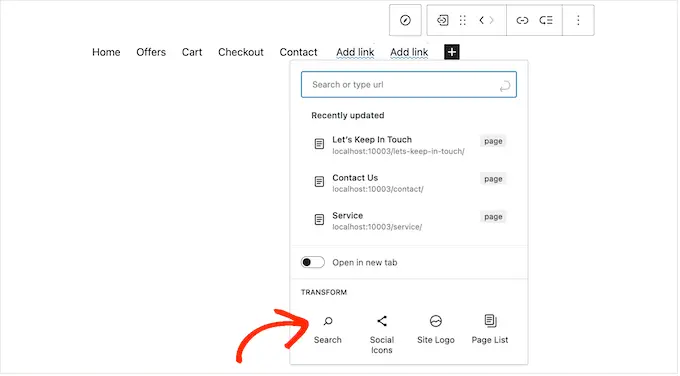
Para comenzar, haga clic en el ícono '+' en la pestaña 'Vista de lista'. Esta vez, seleccione 'Iconos sociales'.

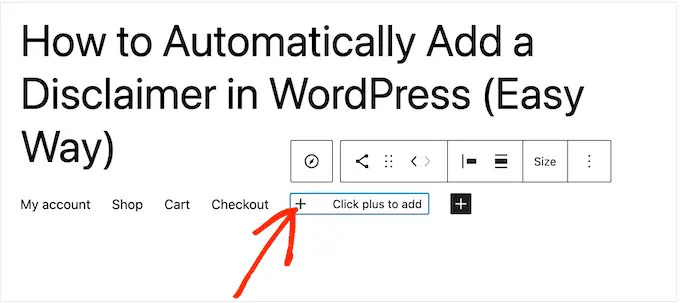
Esto agrega una nueva área donde puede agregar los íconos sociales.
Para comenzar, haga clic en la nueva sección '+ Haga clic en más para agregar'.

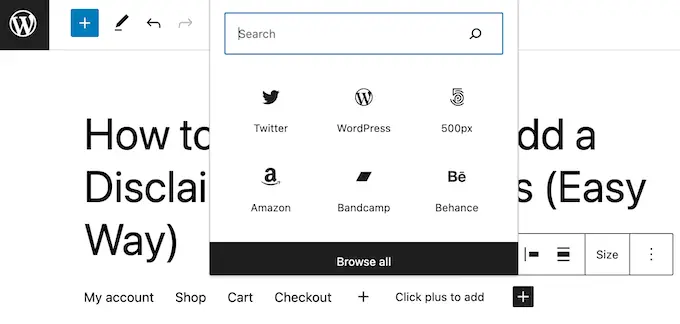
Ahora, seleccione la red de medios sociales a la que desea vincularse.
Por ejemplo, puede elegir 'Twitter' para promocionar su página de Twitter en WordPress.

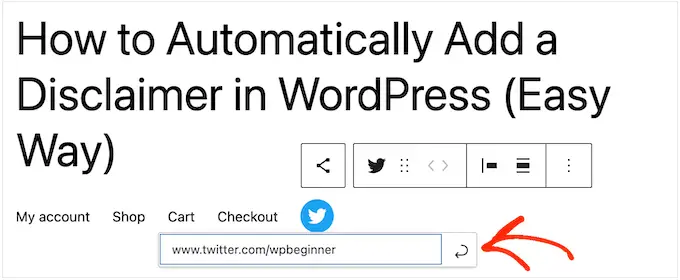
Después de eso, deberá configurar el ícono social.
Los pasos exactos variarán según la red social. Sin embargo, normalmente deberá hacer clic para seleccionar el icono y luego escribir la URL de su perfil de redes sociales.

Simplemente repita estos pasos para agregar más íconos sociales al menú de navegación.
Finalmente, es posible que desee agregar una barra de búsqueda a su menú de WordPress para ayudar a las personas a encontrar páginas, publicaciones, productos y más interesantes.
WordPress tiene una función de búsqueda integrada, pero es básica y no siempre proporciona resultados precisos. Es por eso que recomendamos usar un complemento de búsqueda de WordPress para mejorar la búsqueda de su sitio.
Aún mejor, si elige un complemento avanzado como SearchWP, reemplazará la búsqueda predeterminada de WordPress. Después de configurar el complemento, todos los cuadros de búsqueda en su sitio usarán SearchWP automáticamente, incluidos los cuadros de búsqueda en sus menús de navegación.
No importa si está utilizando la función incorporada de WordPress o un complemento avanzado como SearchWP, simplemente seleccione 'Buscar' para agregar una barra de búsqueda al menú.

Cuando esté satisfecho con el contenido del menú, es posible que desee cambiar su apariencia.
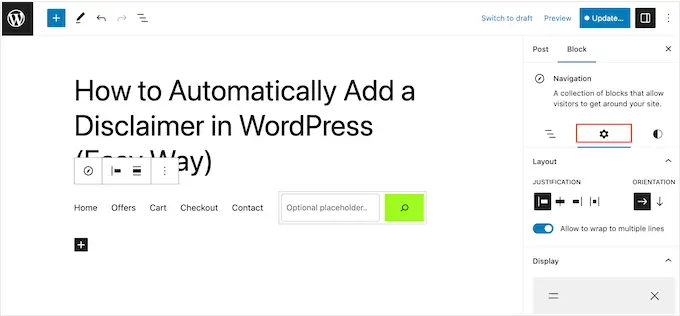
Puede cambiar el diseño del menú, incluida su alineación y orientación, seleccionando la pestaña 'Configuración'.

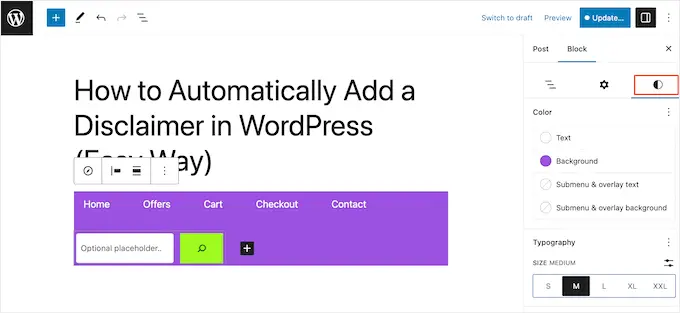
Después de eso, puede cambiar el color de fondo, el color del texto, la tipografía y más seleccionando la pestaña 'Estilos'.
A medida que realice cambios, la vista previa en vivo se actualizará automáticamente. Esto significa que puede probar muchas configuraciones diferentes para ver qué funciona mejor para su blog de WordPress.

Hay muchas más configuraciones que puede configurar, pero esto es todo lo que necesita para agregar un útil menú de navegación de WordPress a una publicación o página.
Consejo profesional: si planea usar el mismo menú de navegación en varias páginas y publicaciones, entonces es inteligente convertirlo en un bloque reutilizable en el editor de bloques de WordPress. Esto puede ahorrarle una tonelada de tiempo y esfuerzo.

Cuando esté listo para activar el menú de navegación, simplemente haga clic en el botón 'Actualizar' o 'Publicar'.

Ahora, si visitas esta página o publicación, verás el menú de navegación en acción.
Método 2: usar el editor de sitio completo (solo temas de bloque)
Si solo desea agregar un menú de navegación a algunas publicaciones y páginas, entonces el método 1 es una excelente opción. Sin embargo, deberá agregar cada menú manualmente, por lo que esta no es la mejor opción si desea mostrar el mismo menú en todo su sitio web.
Si está utilizando un tema basado en bloques como Hestia Pro, puede agregar un menú de navegación de WordPress a la página o plantilla de publicación. Este menú aparecerá en todas tus páginas o publicaciones sin necesidad de agregarlo manualmente. Esto es perfecto si desea mostrar siempre el mismo menú de navegación exactamente en el mismo lugar.
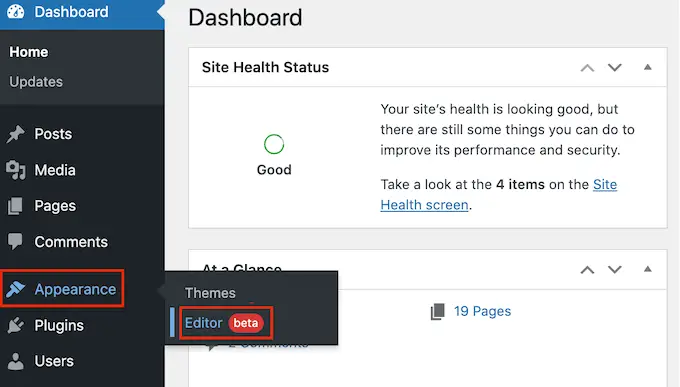
Para comenzar, vaya a Temas » Editor en el panel de control de WordPress.

De forma predeterminada, el editor mostrará la plantilla de inicio de su tema.
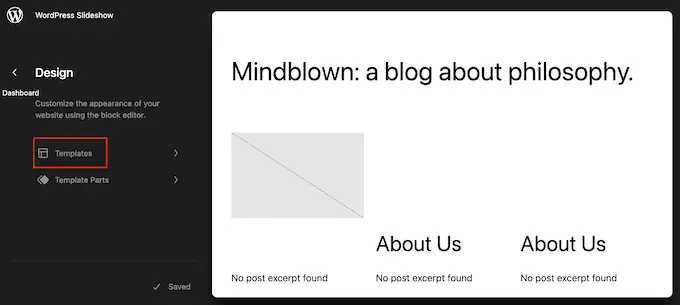
Para agregar un menú de navegación a sus páginas o publicaciones de WordPress, haga clic en 'Plantillas' en el menú de la izquierda.

El editor ahora mostrará todas las plantillas que componen su tema de WordPress.
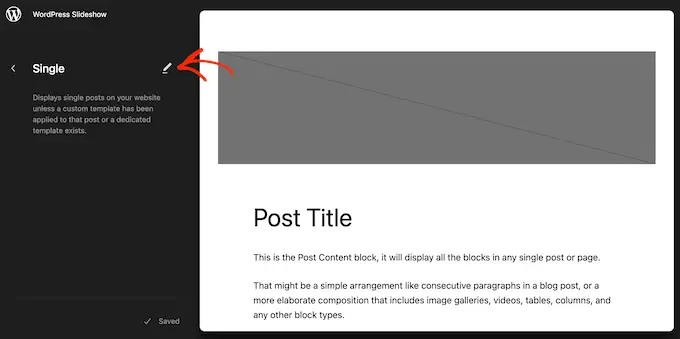
Para agregar un menú de navegación a sus publicaciones de blog de WordPress, seleccione la plantilla 'Única'. Si desea agregar un menú a sus páginas, seleccione la plantilla 'Página'.

WordPress ahora mostrará una vista previa de la plantilla elegida.
Para editar esta plantilla, siga adelante y haga clic en el icono de lápiz pequeño.

Una vez hecho esto, haga clic en el icono azul '+' en la esquina superior izquierda.
En la barra de búsqueda que aparece, escribe 'Navegación'.

Cuando aparezca el bloque correcto, arrástrelo y suéltelo en su plantilla.
De forma predeterminada, el bloque mostrará uno de sus menús. Si desea agregar un menú diferente en su lugar, haga clic en la pestaña 'Bloquear'. Después de eso, seleccione 'Vista de lista'.

Ahora puede hacer clic en los tres puntos junto a 'Menú' para ver todos los menús que ha creado en su sitio web de WordPress.
Simplemente seleccione cualquier menú de la lista.

Una vez hecho esto, puede agregar más páginas al menú, agregar una barra de búsqueda y más, siguiendo los pasos del método 1.
Cuando esté satisfecho con el aspecto del menú de navegación, haga clic en el botón "Guardar" para activarlo. Ahora, si visita su sitio, verá el mismo menú de navegación en todas sus páginas o publicaciones de WordPress.
Método 3: crear un tema de WordPress personalizado (más personalizable)
Otra opción es crear un tema de WordPress personalizado. Este es un método más avanzado, pero le brinda control total sobre dónde aparece el menú en sus publicaciones o páginas.
En el pasado, necesitaba seguir complicados tutoriales y escribir código para crear un tema de WordPress personalizado. Sin embargo, ahora es posible crear fácilmente sus propios temas usando SeedProd.
SeedProd es el mejor generador de páginas de WordPress de arrastrar y soltar, y los usuarios Pro y Elite también obtienen un generador de temas avanzado. Esto le permite diseñar sus propios temas de WordPress sin escribir ningún código.

Para obtener instrucciones paso a paso, consulte nuestra guía sobre cómo crear un tema de WordPress personalizado (sin ningún código).
Después de crear un tema, puede agregar un menú de navegación a cualquier parte de su sitio web de WordPress.
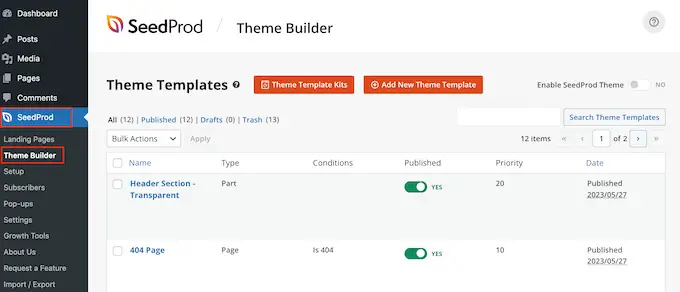
Simplemente vaya a SeedProd » Theme Builder y encuentre la plantilla que controla el diseño de sus publicaciones o páginas. Por lo general, será 'Publicación única' o 'Página única'.

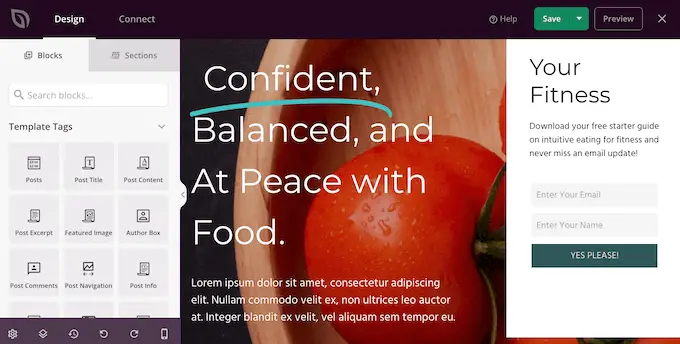
Esto abrirá la plantilla en el generador de páginas de arrastrar y soltar de SeedProd.
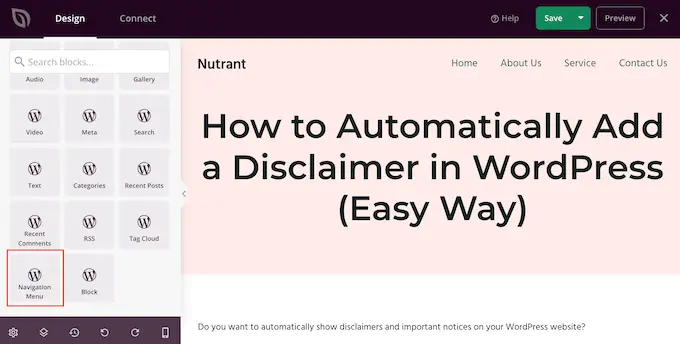
En el menú de la izquierda, desplácese hasta la sección 'Widgets'. Aquí, busque el bloque Menú de navegación y arrástrelo a su diseño.

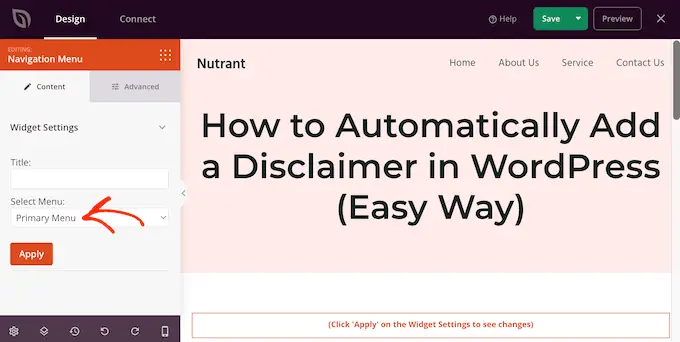
Después de eso, haga clic para seleccionar el bloque del menú de navegación en la vista previa en vivo.
Ahora, abra el menú desplegable 'Seleccionar menú' y elija el menú que desea mostrar.

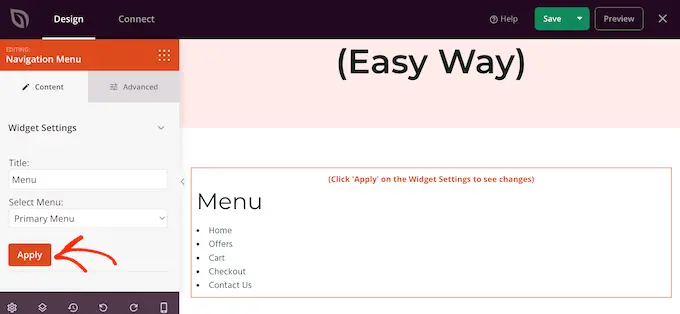
Ahora puede escribir un título opcional en el campo 'Título'. Esto aparecerá encima del menú de navegación de WordPress.
Para obtener una vista previa de cómo se verá el menú en su sitio web, haga clic en el botón 'Aplicar'.

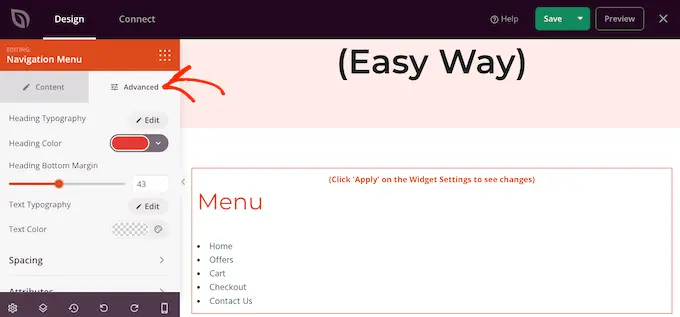
A continuación, es posible que desee cambiar el estilo del menú haciendo clic en la pestaña "Avanzado".
Si agregó un título, puede cambiar el color del texto, ajustar la tipografía y agregar más espacio entre el encabezado y los elementos del menú.

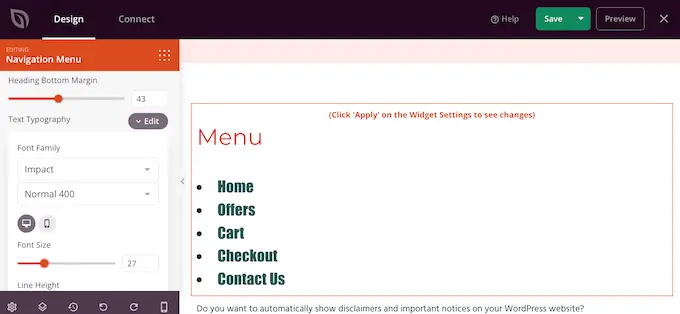
También puede cambiar el color y la fuente utilizados para los elementos del menú.
Simplemente use la configuración de 'Tipografía de texto' y 'Color de texto' para realizar estos cambios.

Después de eso, puede cambiar el espaciado, agregar CSS personalizado e incluso agregar animaciones CSS usando la configuración en la pestaña 'Avanzado'.
Cuando esté satisfecho con el aspecto del menú, continúe y haga clic en el botón 'Guardar' en la barra de herramientas de SeedProd. Luego, seleccione 'Publicar'.

Ahora, si visita su sitio web, verá la nueva página o diseño de publicación en acción.
Esperamos que este artículo lo haya ayudado a aprender cómo agregar un menú de navegación de WordPress en publicaciones y páginas. También puede consultar nuestra guía sobre cómo crear una página de destino con WordPress o ver nuestras selecciones de expertos para los complementos de WordPress imprescindibles.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
