Cómo ajustar el tamaño del trazo de un elemento SVG
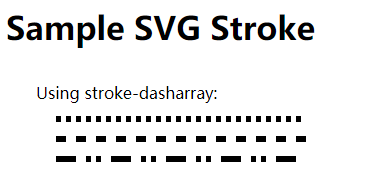
Publicado: 2023-01-13Cuando se trata de crear ilustraciones basadas en vectores para la web, una de las primeras cosas que debe aprender es cómo ajustar el tamaño del trazo de sus elementos SVG . De forma predeterminada, el tamaño de trazo de un elemento se establece en "1 px", lo que está bien en la mayoría de los casos. Sin embargo, si desea crear una ilustración más detallada, deberá aumentar el tamaño del trazo. Hay dos formas de ajustar el tamaño del trazo de un elemento: 1. Use el atributo "ancho de trazo" 2. Use la propiedad CSS "trazo" El atributo "ancho de trazo" es el método preferido, ya que es más conciso y Más fácil de entender. Sin embargo, la propiedad CSS de "trazo" se puede usar si necesita más control sobre el tamaño del trazo. Para aumentar el tamaño del trazo de un elemento, usaría un valor más alto para el atributo "ancho del trazo" o la propiedad CSS "trazo". Por ejemplo, si quisiera aumentar el tamaño del trazo a “2px”, usaría el siguiente código: Si quisiera aumentar el tamaño del trazo a “3px”, usaría el siguiente código: Como puede ver, es muy fácil de ajustar el tamaño del trazo de un elemento utilizando el atributo "ancho de trazo" o la propiedad CSS "trazo".
El nombre "Gestos de trazo" proviene del hecho de que puede cambiar el ancho del indicador de estilo de trazo arrastrando el mouse desde la sección Ancho del trazo a la ventana de Inkscape. Es de sentido común ajustar el ancho de la línea mientras arrastra el mouse para que sea menor que la distancia desde la línea 45* del indicador.
¿Cómo cambio el ancho de trazo en Svg?

Hay dos formas de cambiar el ancho del trazo en svg. La primera forma es cambiar el ancho del trazo en el propio archivo svg . La segunda forma es cambiar el ancho del trazo en el archivo css.
¿Cómo se aumenta el ancho de trazo?

No hay una respuesta definitiva a esta pregunta, ya que hay muchos factores que pueden afectar el ancho del trazo, como el tipo de bolígrafo o pincel que se usa, el tipo de papel o lienzo, la presión que se aplica, etc. Sin embargo, algunos consejos que pueden ayudar a aumentar el ancho del trazo generalmente incluyen usar un bolígrafo o pincel más ancho , aumentar la presión aplicada o usar un papel o lienzo más rugoso. Experimentar con diferentes técnicas suele ser la mejor manera de encontrar lo que funciona mejor para usted.
Si está utilizando la herramienta de ancho mientras arrastra la tecla Alt, puede controlar el ancho de sus trazos. Será posible cambiar el ancho del trazo en un lado, pero no en el otro. Esto también puede ser útil si desea mantener constante el ancho del trazo mientras transforma el tamaño del objeto o texto en un porcentaje.
Cómo ajustar el ancho del trazo en Photoshop
Es común que cambie el ancho del trazo para que la línea parezca más nítida y ordenada. El ancho del trazo se puede ajustar haciendo clic y manteniendo presionado cualquier punto en la ruta del trazo , así como tirando de ellos hacia arriba o hacia abajo.
¿Qué es el ancho de trazo en Svg?
El ancho del trazo es el ancho de la línea que se usa para dibujar el contorno de una forma en svg. Por lo general, se establece en píxeles y se puede establecer en cualquier valor numérico positivo. Cuanto mayor sea el ancho del trazo, más gruesa será la línea.
¿Cómo controlo el tamaño de Svg?
Hay algunas formas diferentes de controlar el tamaño de un gráfico SVG . La forma más común es establecer los atributos de ancho y alto en el elemento. Esto establecerá el tamaño del gráfico SVG al ancho y alto especificados. Otra forma de controlar el tamaño de un gráfico SVG es establecer el atributo viewBox. El atributo viewBox definirá el sistema de coordenadas para el gráfico. Esto significa que puede especificar el ancho y el alto del gráfico en términos del sistema de coordenadas.

Cómo escalar gráficos vectoriales escalables (SVG) Amelia Bellamy-Royds comparte una guía de escalado épica en este episodio. Aunque escalar gráficos rasterizados no es tan simple como escalar gráficos vectoriales, ofrece varias posibilidades interesantes. Los principiantes pueden tener dificultades para navegar el proceso de hacer que su SVG se comporte exactamente como ellos quieren. Hay una relación de aspecto claramente definida: la relación entre la altura y el ancho. Cuando fuerza que una imagen rasterizada se dibuje en un tamaño diferente a su alto y ancho intrínsecos, esto puede distorsionar su imagen. No es necesario especificar un tamaño específico para los SVG en línea, ya que se dibujarán con el tamaño especificado por el código. ViewBox es la última pieza de software que permite gráficos vectoriales escalables.
Un viewBox es una propiedad del elemento thesvg. El valor es una lista de cuatro números separados por espacios en blanco o comas: x, y, ancho y alto. En la ventana gráfica, hay un sistema de coordenadas especificado en x e y. Para llenar una altura específica, multiplique el número de px/coordenadas que deben escalarse por la altura. Cuando establece las dimensiones de la imagen que no corresponden a su relación de aspecto, se estirará o distorsionará. También puede usar la nueva propiedad CSS de ajuste de objetos para ajustar otros tipos de imágenes. También puede usar preserveRatioAspect=”none” para asegurarse de que su gráfico se escale exactamente como una imagen rasterizada. Con las imágenes de trama, puede configurar la escala para que se adapte a sus necesidades y se puede ajustar la altura y el ancho.
¿Puede sva conseguir eso? Se vuelve cada vez más difícil. La forma más sencilla de hacer esto es usar una imagen de tamaño automático con una imagen en un archivo >img>. La relación de aspecto de un elemento se puede controlar ajustando su altura y margen usando una variedad de propiedades CSS diferentes. Otros navegadores tendrán como valor predeterminado 300150 si la imagen tiene un viewBox; este comportamiento no está definido en ningún estándar. Si usa el navegador Firefox/Blink más reciente, podrá escalar su imagen dentro del viewBox. Los tamaños predeterminados de estos navegadores se aplicarán incluso si no especifica tanto el alto como el ancho.
Los contenedores son la forma más eficiente de reemplazar elementos como los que se utilizan en línea SVG, así como otros elementos reemplazados como objetos y otros elementos. En un gráfico en línea <svg>, la altura oficial será (aproximadamente) cero. El gráfico se reduciría a nada si el valor de preserveRatioAspect se estableciera en el valor predeterminado. En su lugar, desea que su gráfico se estire para que cubra todo el ancho de la página y se derrame en el área de relleno que ha elegido cuidadosamente para la relación de aspecto adecuada. ViewBox y preserveRatioAspect tienen mucha flexibilidad en sus atributos. Los elementos anidados se pueden usar para separar la escala gráfica en secciones separadas con sus propios atributos de escala. Con este enfoque, puede crear un gráfico de encabezado que se extienda para llenar una pantalla panorámica sin afectar la altura de la imagen.
Y corresponde al ancho; bbox corresponde a la altura. El ancho de una persona es su altura. Está;; La razón de esto es que el cuadro delimitador del SVG (el área delimitada por su contorno) no corresponde a su tamaño real. La solución es usar la función getBBox() para obtener los límites del contenido SVG y luego actualizar la altura y el ancho cuando haya terminado.
Configuración de Viewbox en A
Cuando se selecciona un elemento con una extensión svg>, el navegador cambiará automáticamente el tamaño del SVG para que coincida con viewBox. Establezca viewBox en cualquiera de los siguientes valores.
Cuando está habilitado, el SVG cambiará de tamaño automáticamente para que coincida con el tamaño de la ventana gráfica.
Las coordenadas se establecen en la esquina inferior izquierda del SVG, es decir, min-x, min-y.
En píxeles, se establecerá el ancho y la altura del SVG.
ViewBox puede ayudarlo cuando necesita crear un tamaño fijo para un SVG, pero no quiere que su navegador cambie el tamaño automáticamente.
