Cómo alinear un bloque de grupo anidado de ancho parcial a través del editor de WordPress
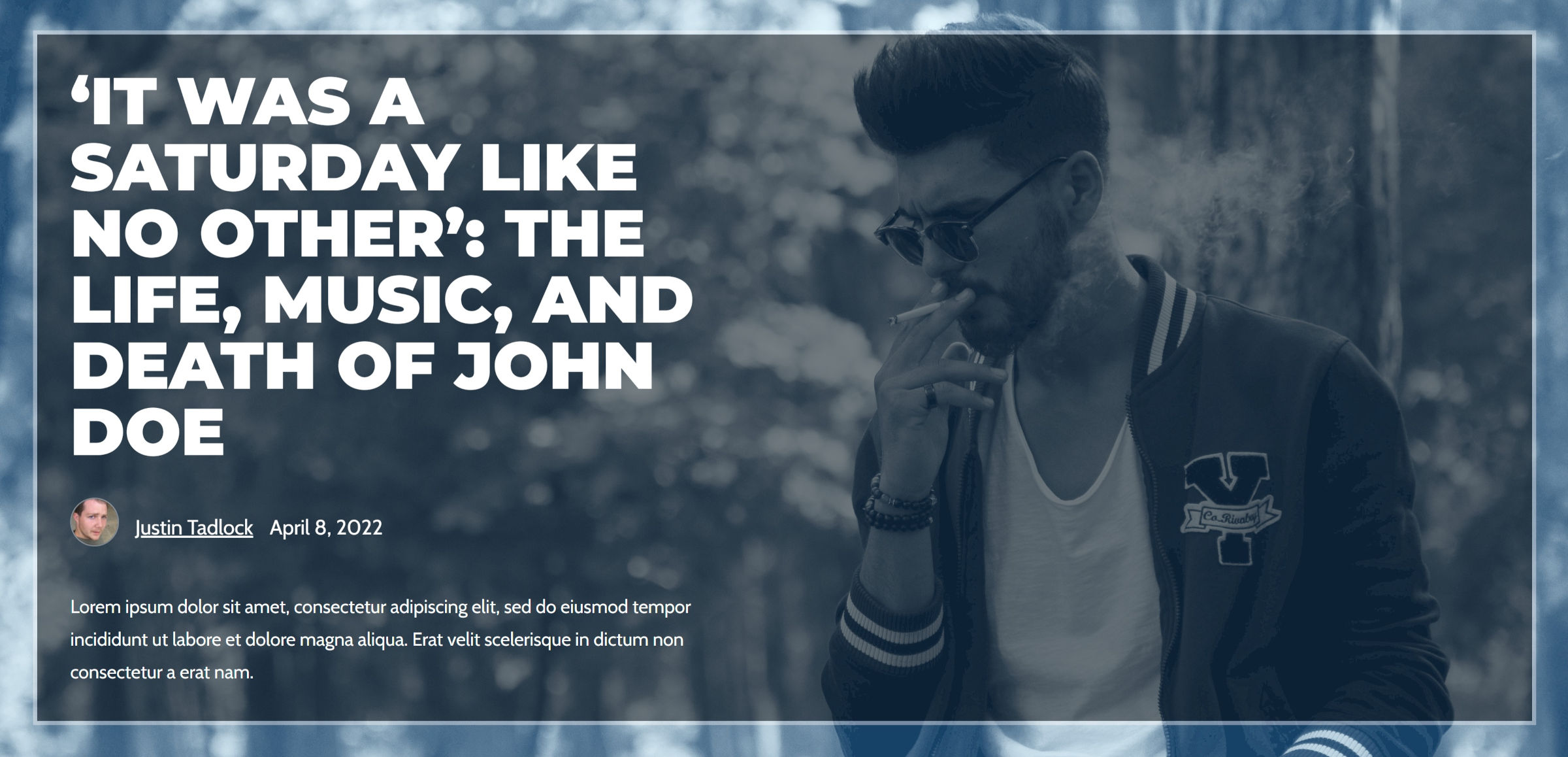
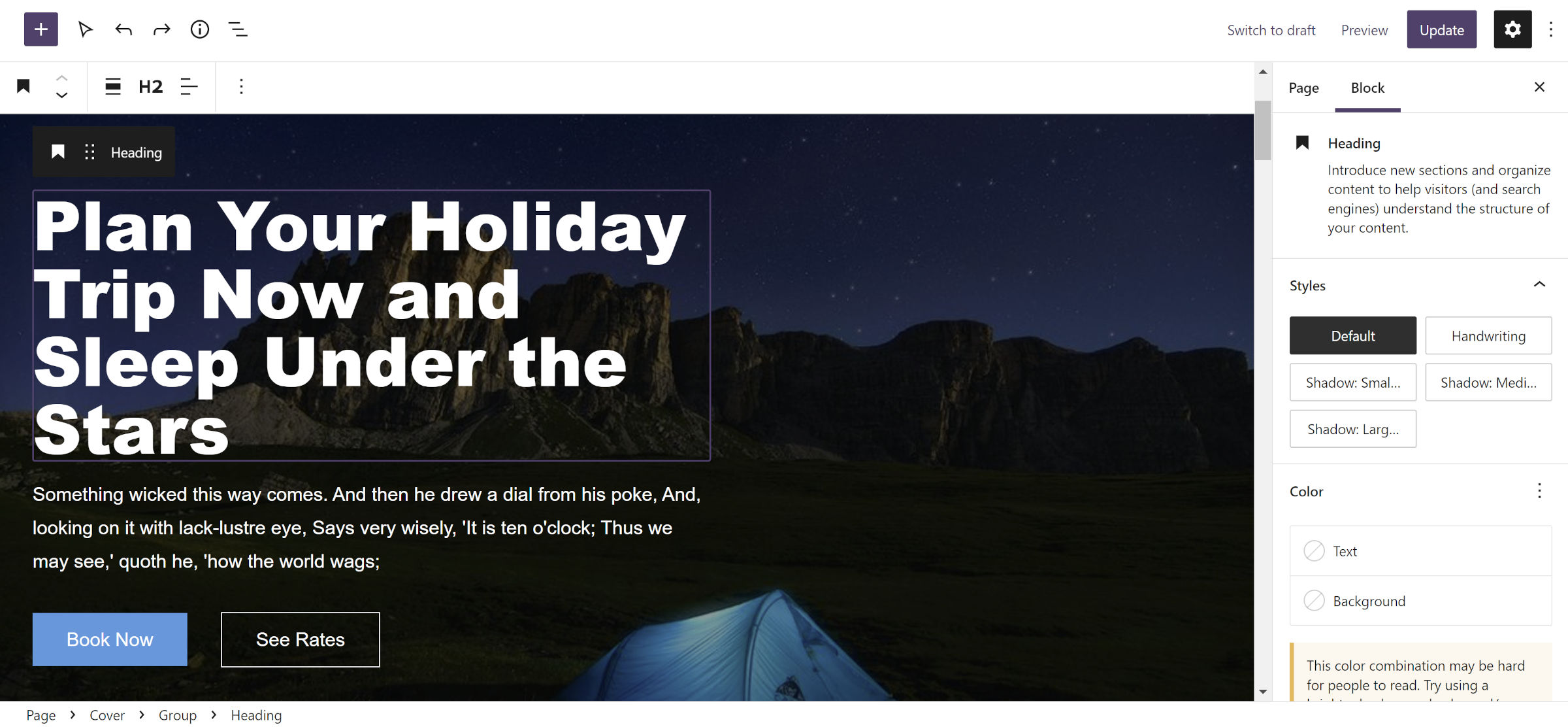
Publicado: 2022-04-16La semana pasada me sentí un poco frustrado al compartir un tutorial sobre un encabezado de publicación estilo héroe. Había planeado crear un diseño con un Grupo alineado a la izquierda con un ancho máximo, como se muestra en la siguiente captura de pantalla:

Esto permitiría que el punto focal de la imagen de fondo brille a la derecha. Sin embargo, ninguna de las dos técnicas conocidas parecía ser ideal.
Uno de los métodos más comunes es usar un bloque de 50/50 Columnas, dejando la columna derecha vacía. Esto fue complicado en algunos tamaños de pantalla. Sin embargo, como señaló Andrew Starr en los comentarios, establecer un ancho específico para la columna de la izquierda y borrar el ancho de la columna del lado derecho soluciona este problema. Felicitaciones para él por encontrar una manera de trabajar dentro del sistema. Aún así, no es el método más intuitivo y deja un <div> vacío en el HTML sin una buena razón. Se siente como un truco que no deberíamos estar enseñando a los usuarios.
Mi instinto me decía que mi solución preferida era la correcta. También fue el más simple de implementar sin recurrir a la piratería de columnas. Utiliza el control de matriz de alineación de contenido para el bloque de portada combinado con un ancho establecido en un bloque de grupo interno. Sin embargo, tuve problemas con esto, pero no entendí por qué. Eso fue hasta que volví a sumergirme en él esta semana (llegaré a esto más adelante). Además, soy lo suficientemente terco como para seguir intentando algo hasta que funciona mágicamente.
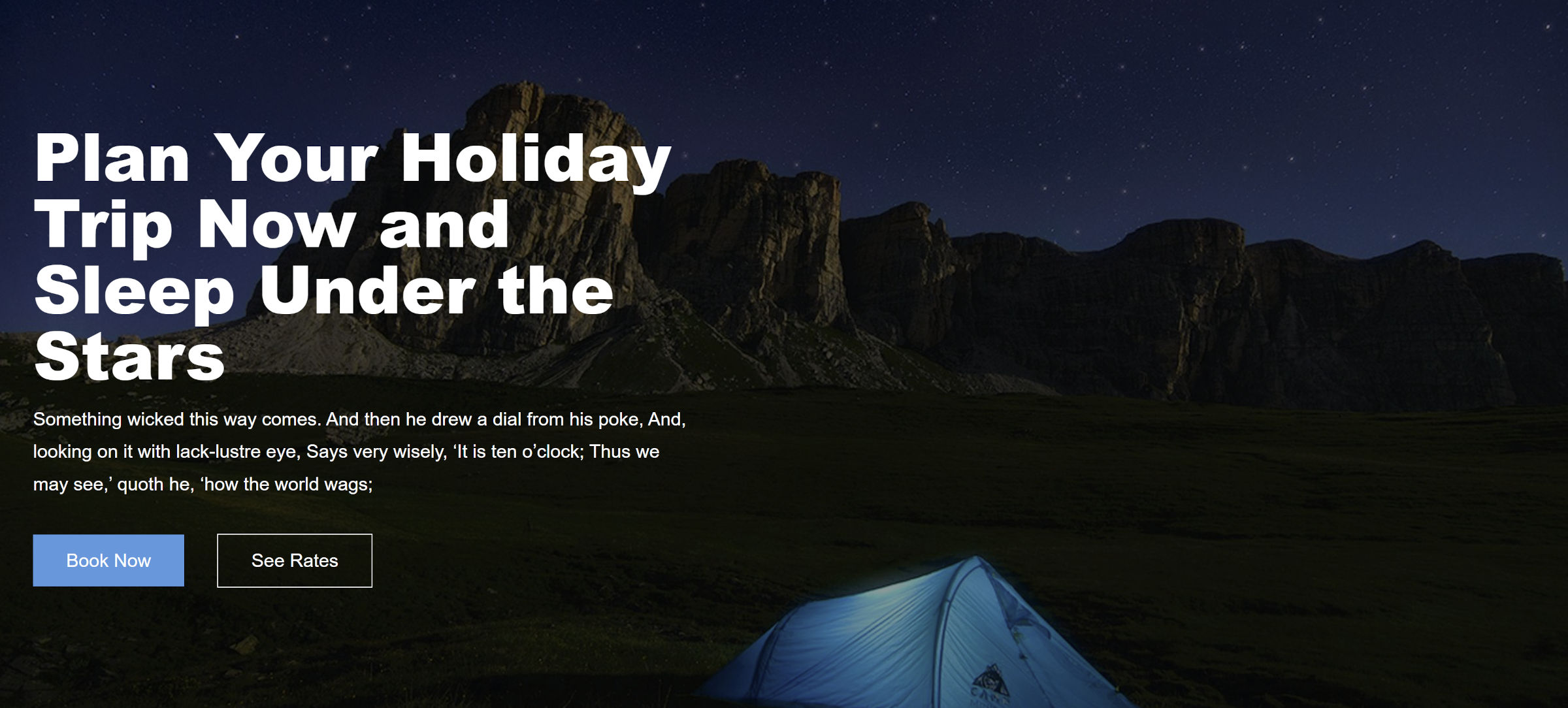
Por lo tanto, volví a la mesa de dibujo. Cansado de mirar el diseño anterior, saqué una de las primeras ideas de patrones que tuve hace aproximadamente un año y la recreé con las últimas herramientas de diseño:

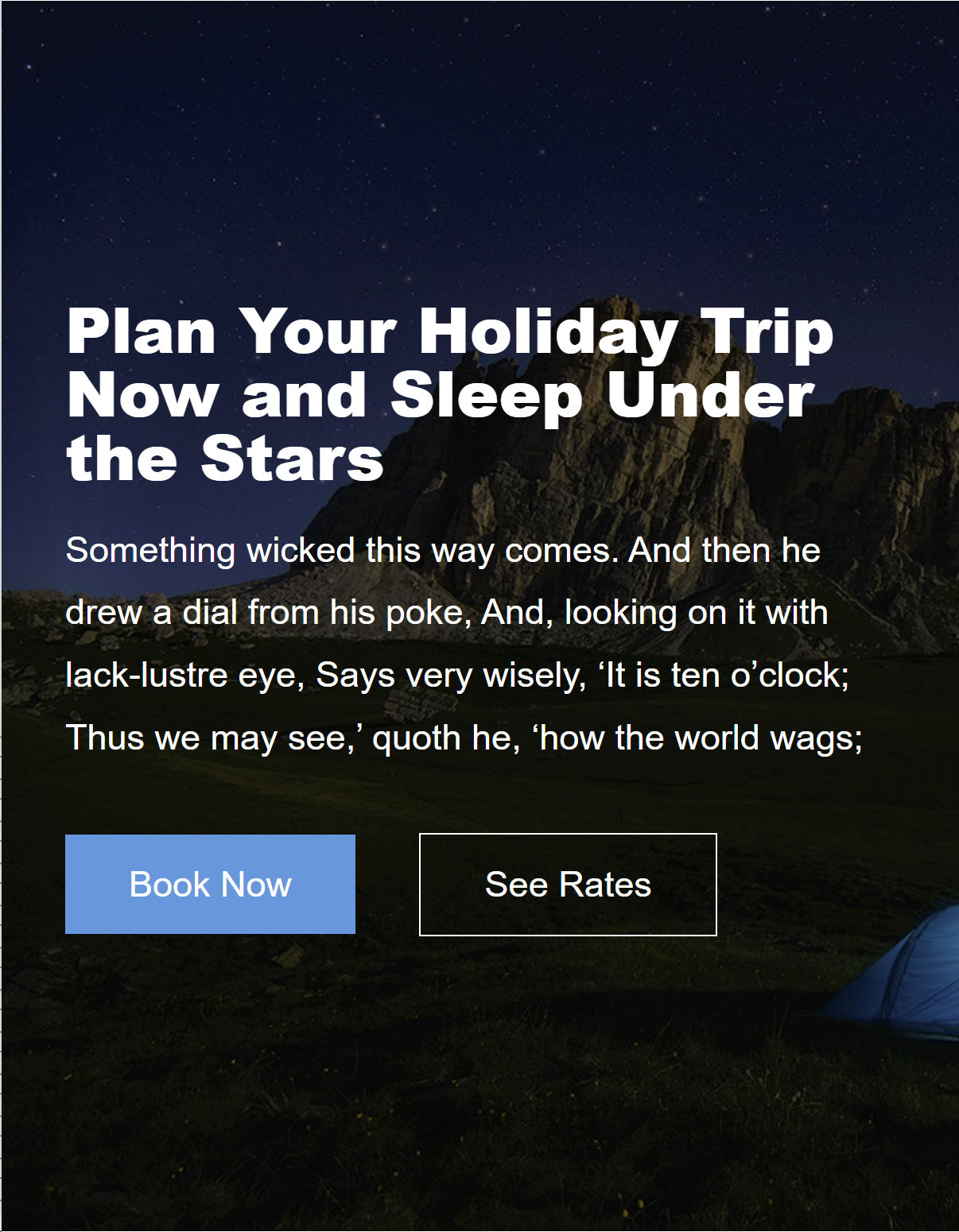
También quería asegurarme de que esta solución funcionara bien en cualquier tamaño de pantalla. Al moverse hacia ventanas de visualización más pequeñas, el contenido debería ocupar más espacio hasta que llegue al borde. El método en este tutorial maneja esto maravillosamente:

Esta entrada en la serie Building with Blocks explica cómo crear este diseño. Como beneficio adicional, también mostraré cómo lograrlo con el nuevo bloque Stack en WordPress 6.0 para los casos en los que un contenedor Cover no tiene sentido.
Construyendo con un bloque de cubierta
Para este tutorial, estoy usando un tema personalizado. Sin embargo, también he probado con Archeo, Avant-Garde y Twenty Twenty-Two. Ha funcionado consistentemente en todo el grupo. También estoy ejecutando WordPress 6.0 Beta 1 sin el complemento Gutenberg activo.
Paso 1: Agregar bloque de portada

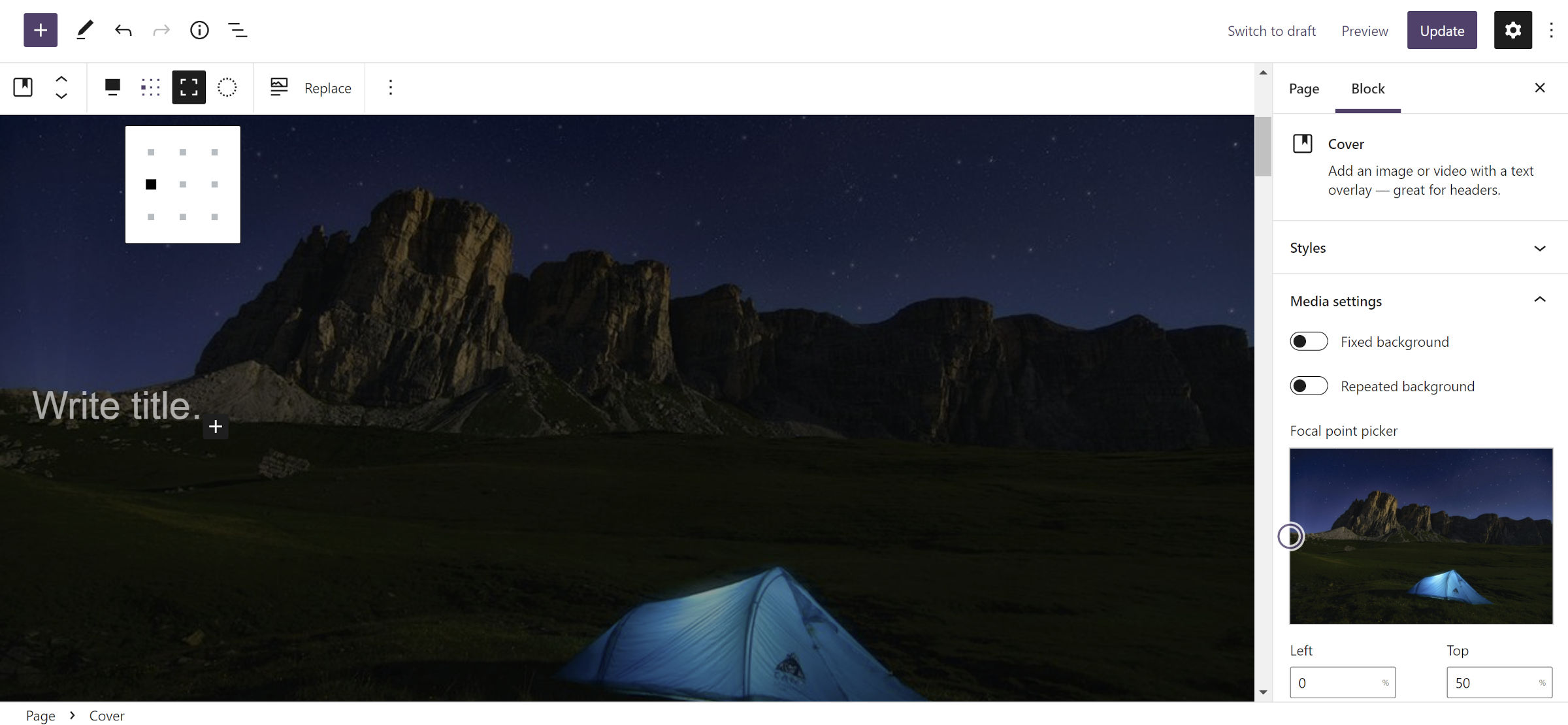
Para este paso, inserte un nuevo bloque de portada junto con su imagen preferida. La mayoría de los ajustes no van a importar. Elegí alternar entre las opciones de altura completa y ancho completo.
La parte más crucial de este paso es seleccionar una opción del control de matriz de alineación de contenido. En la barra de herramientas, será un ícono con nueve cuadrados diminutos, casi puntos (ver captura de pantalla). Para alinear los bloques de los siguientes pasos en el centro izquierdo del contenedor, seleccione el primer "punto" en la segunda fila. Por supuesto, siéntase libre de jugar con diferentes opciones.
Todo lo demás sobre el diseño de la portada depende de usted.
Paso 2: Agregar grupo de ancho fijo

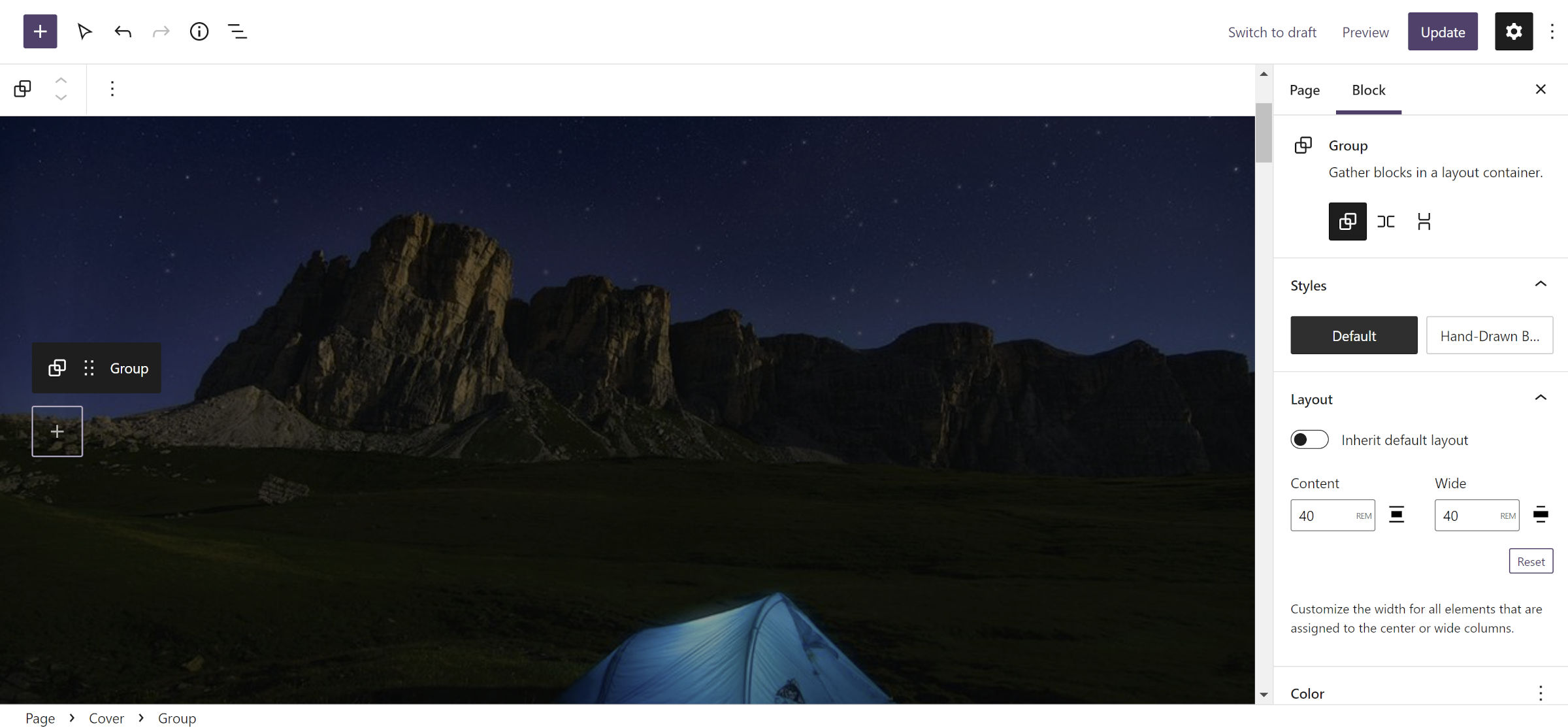
Para incluir el contenido que agregará en el paso n.º 3, inserte un bloque de grupo dentro de la portada del paso n.º 1.

La pestaña "Diseño" en el panel de la barra lateral del bloque contiene las únicas opciones necesarias que debe configurar. Deberá definir el contenido y las opciones amplias.
Este es el punto donde encontré un obstáculo en mis pruebas anteriores. Las unidades de porcentaje ( % ) se comportan de manera diferente a todas las demás. Cuando se usa, el bloque de grupo siempre ocupa el ancho completo y su contenido siempre está centrado. Ningún otro tiene este problema. Sin embargo, no todos pueden usarse para este diseño en particular. Las unidades de ancho de ventana gráfica ( vw ) y altura de ventana gráfica ( vh ) se alinearán como se esperaba, pero no se expandirán por la pantalla en dispositivos más pequeños.
Lo más importante que debe recordar es usar un tipo de unidad como px , em o rem . También puede seleccionar "Heredar diseño predeterminado", pero su comportamiento dependerá de su tema activo.
Configuré las opciones Contenido y Ancho en 40rem (no es necesario que la configuración Ancho sea más grande que el Contenido para este tipo de diseño). Técnicamente, este es un valor de ancho máximo en lugar de un ancho fijo. Esto le permite adaptarse a tamaños de pantalla más pequeños.
Paso 3: Agregar contenido

Para el paso final, simplemente necesita agregar su contenido preferido dentro del Grupo del paso n.º 2. Opté por agregar bloques de encabezado, párrafo y botones. Esto puede ser lo que quieras, no hay reglas.
Construyendo con un bloque de pila
WordPress 6.0 presentará una nueva variación de Stack del bloque Group. En lugar del típico flujo de arriba hacia abajo, es un diseño flexible vertical. Cubrí este nuevo bloque en la publicación de lanzamiento de Gutenberg 13.0 esta semana.
Para probar la siguiente técnica, debe instalar WordPress 6.0 Beta 1 o la última versión del complemento Gutenberg. La opción alternativa es esperar unas semanas para el lanzamiento general.
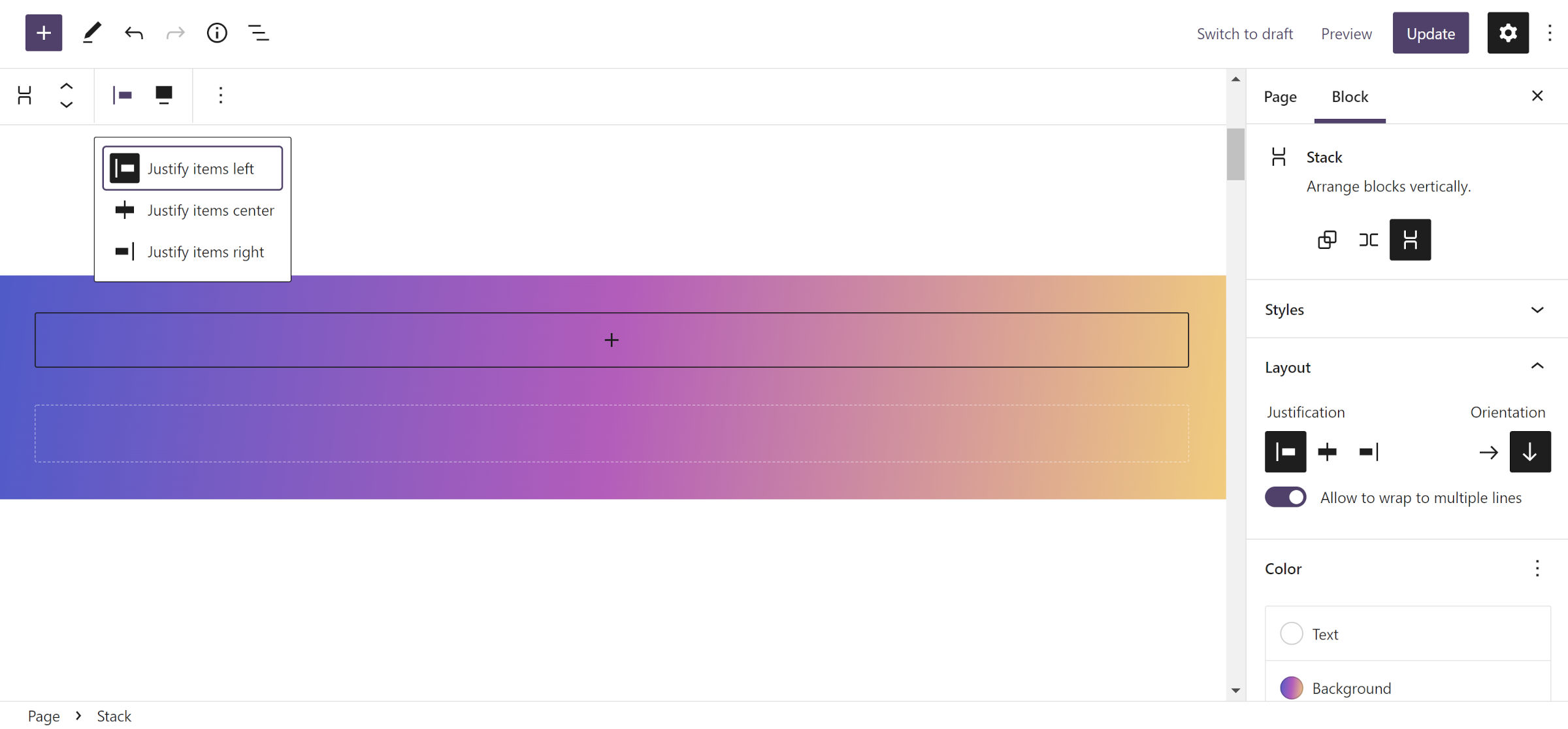
Paso 1: agregar un bloque de pila

Inserte un nuevo bloque de pila en el lienzo de contenido para el primer paso. Puede optar por darle un color de fondo o un degradado. Elegí este último para mantener las cosas divertidas.
A diferencia del bloque Group, Stack tiene controles de justificación de contenido. Si completaste la primera parte de este tutorial, probablemente ya deberías saber a dónde voy con esto. Hay un control de "Justificación" en la barra lateral para alinear bloques anidados a la izquierda, al centro o a la derecha. Una opción duplicada también está en la barra de herramientas.
Al igual que con el bloque Cover, siéntete libre de jugar con las opciones. De lo contrario, colóquelo en "izquierda" para seguirlo.
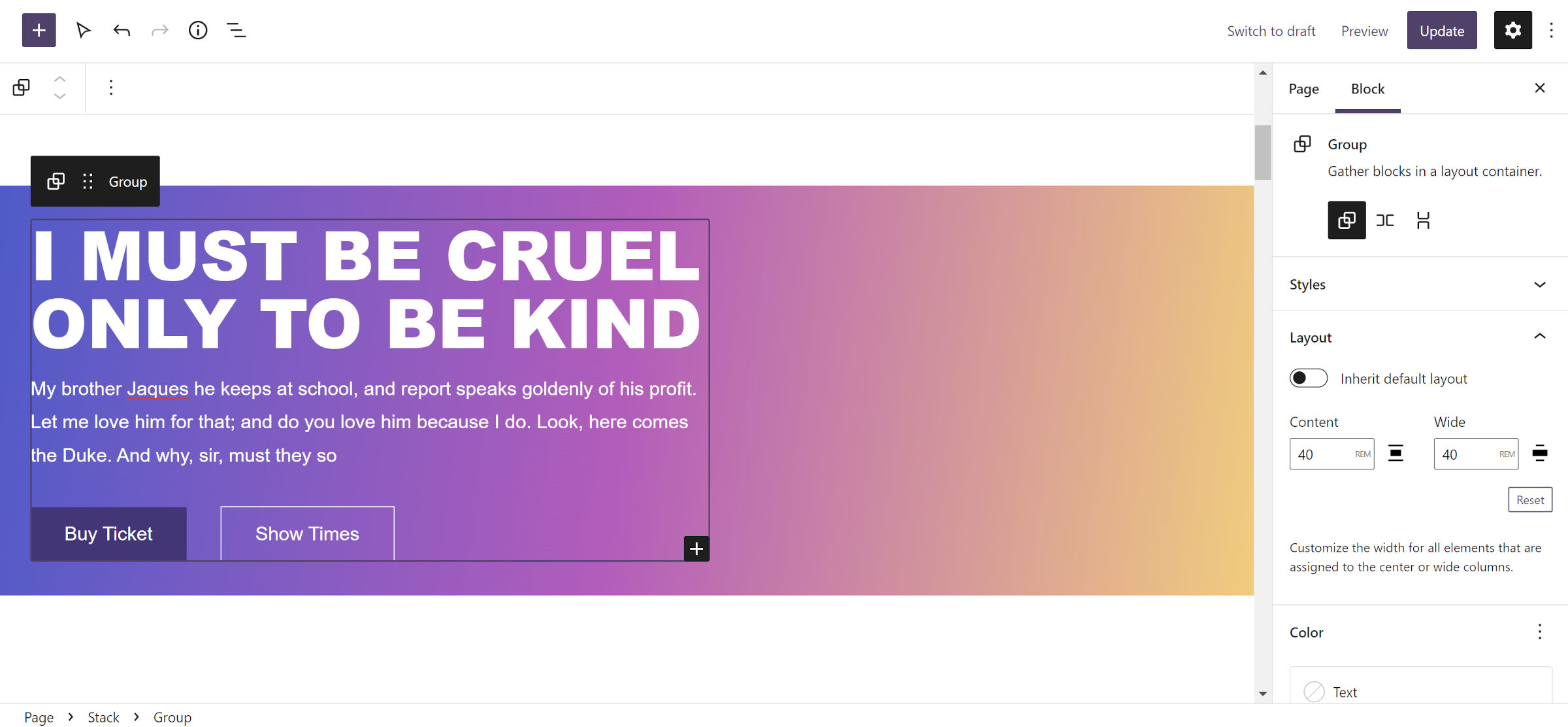
Paso 2-3: enjuague y repita

Los pasos n.º 2 y n.º 3 son literalmente los mismos que cuando se utiliza el bloque de la cubierta como contenedor exterior. Por lo tanto, solo necesita repetir el proceso descrito anteriormente. Nuevamente, lo más importante es definir un ancho fijo para el bloque de Grupo.
Esto terminó siendo sorprendentemente fácil después de la frustración que tuve la semana pasada. Este también es un ejemplo de lo poderoso que se ha vuelto el editor de bloques y cómo la experiencia del usuario a veces puede no estar a la altura de las expectativas. Si me encuentro con obstáculos como alguien que vive y respira WordPress casi cada momento, es probable que otros usuarios se encuentren con los mismos problemas. Espero haber al menos arrojado un poco de luz sobre un aspecto de la creación de diseños en este tutorial.
