Cómo permitir Imagick en su sitio de WordPress (forma sencilla)
Publicado: 2023-03-07¿Quiere permitir Imagick en su sitio web de WordPress?
La mayoría de las veces, WordPress usará instantáneamente Imagick para controlar todas las imágenes de su sitio. Sin embargo, al ajustar la configuración predeterminada de Imagick, puede mejorar la funcionalidad de su sitio o presentar fotografías de mayor calidad a los visitantes del sitio.
En este artículo, le mostraremos cómo habilitar Imagick en su sitio web de WordPress y luego personalizar sus opciones para fortalecer el conocimiento del usuario.

¿Cómo usa WordPress el software de computadora Imagick?
Cada vez que carga, edita o exhibe una imagen, WordPress optimiza esa imagen potenciando las escenas. Este proceso puede hacer que sus fotos se vean maravillosas y se carguen rápidamente.
De forma predeterminada, WordPress funciona utilizando Imagick o GD Library para mejorar las imágenes. Estas son bibliotecas o colecciones de código escrito previamente que cualquier individuo puede usar. Hacen posible que WordPress muestre, produzca, cambie y edite fotos.
WordPress también utiliza estas bibliotecas para cambiar el tamaño y recortar imágenes, comprimir información de impresiones y transformarlas en varios formatos.
Gracias a estas bibliotecas, también puedes mejorar la apariencia de las imágenes mejorando el contraste, aumentando o reduciendo el brillo, o incorporando contenido como marcas de agua y texto.
Pueden ser comparables, pero Imagick tiene algunas ventajas en GD Library, ya que admite más de 200 formatos de imagen y, por lo general, le ofrece excelentes imágenes más grandes. Por esa razón, WordPress tiende a usar la biblioteca Imagick si está disponible en el servidor.
Por qué necesita personalizar Imagick en su sitio de WordPress
La mayoría de las veces, no tiene que preocuparse por Imagick, ya que WordPress lo emplea de forma predeterminada en cualquier lugar posible.
Aun así, debido al hecho de que a menudo da como resultado fotos de mayor calidad, Imagick puede aumentar el tamaño de sus documentos de imagen. Esto podría ralentizar su sitio web, especialmente si tiene toneladas de gráficos grandes y de mayor resolución.
Si su sitio web tarda más en cargarse y responder, entonces esta es una pésima noticia para la optimización de su motor de búsqueda de WordPress. También es una mala experiencia de trabajo para los visitantes, lo que podría afectar sus tasas de conversión e ingresos.
Hay muchos medios para fortalecer la velocidad y la funcionalidad de WordPress, como modificar las opciones de Imagick.
Algunos sitios web tienen la dificultad opuesta.
Es posible que los fotógrafos, artistas y otros creadores de material deseen demostrar imágenes de alta calidad óptima a los visitantes del sitio web, incluso si esto ralentiza su sitio web. Aunque generalmente ofrece imágenes más nítidas en comparación con GD Library, Imagick podría continuar mejorando las fotografías de una manera que impacte en su excelencia.
No importa si desea priorizar la velocidad de la página web o la calidad de la imagen, no existe una forma creada para mejorar la forma en que Imagick administra sus imágenes.
Dicho esto, sin embargo, puede verificar para ver si Imagick está instalado y activado en su sitio web, y luego personalizar sus configuraciones usando un complemento gratuito.
Cómo potenciar Imagick en su sitio web de WordPress
La mejor manera de personalizar Imagick es utilizando ImageMagick Motor. Este complemento le permite modificar cómo Imagick procesa sus ilustraciones o fotos. Por ejemplo, generalmente puede mejorar las velocidades de carga de su sitio diciéndole que se concentre en optimizar la medición de la imagen.
El complemento también puede deshabilitar y potenciar Imagick con solo unos pocos clics. Esto es perfecto si Imagick no está actualmente activado en su servidor.
Primero, necesitará instalar y activar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un complemento de WordPress.
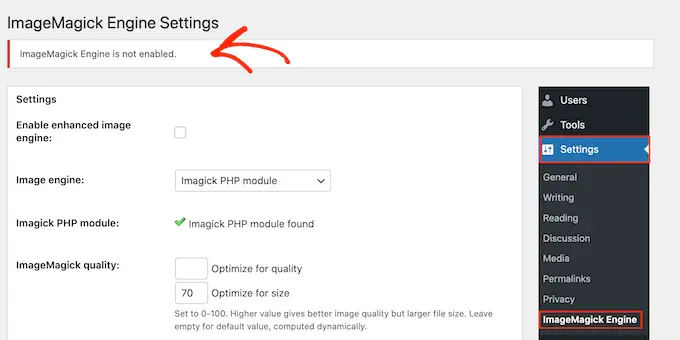
En la activación, vaya a Configuración » ImageMagick Motor . En esta posición, podría ver una advertencia de que "ImageMagick Engine no está habilitado".

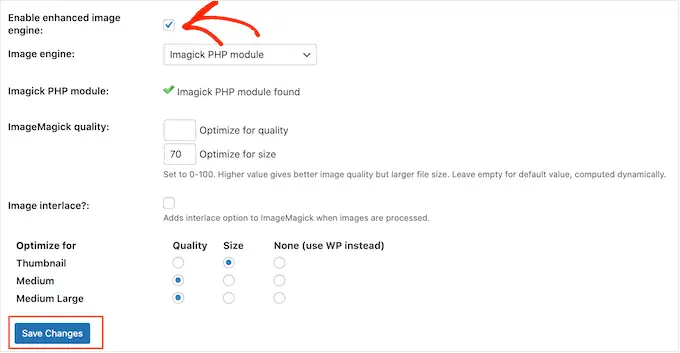
Si obtiene este concepto, entonces deberá activar Imagick marcando la casilla en el futuro para 'Habilitar motor de imagen aumentado'.
Luego, haga clic en 'Guardar ajustes'.

La advertencia 'no habilitado' ahora debería desaparecer, lo que significa que está completamente listo para personalizar la configuración de Imagick.
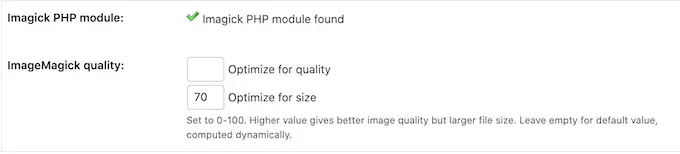
Nota: ¿Ves una advertencia de 'ImageMagick PHP module not found' en su lugar? Esto implica que el módulo ImageMagick no está montado en su servidor. Para obtener pautas completas sobre cómo incorporar el módulo, pruebe las preguntas frecuentes al final de esta guía.
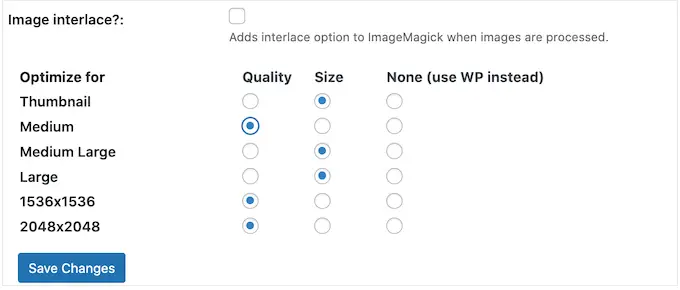
En esta pantalla, verá todos los tipos de gráficos exclusivos que admite WordPress, como miniatura, mediano y grande. Ahora puede decidir si ImageMagick Motor debe priorizar la calidad o el tamaño para cada estilo de impresión.

Si desea probar varias configuraciones de medición/alta calidad, cambie algunos números en los cuadros 'Optimizar para calidad' y 'Optimizar para tamaño'.
Puede utilizar cualquier selección entre -100. Un valor más alto de 'Optimizar para la calidad' dará imágenes más nítidas y de mayor resolución, pero quizás tenga como consecuencia archivos aún más grandes.

Si no está seguro, deje estas casillas vacías e ImageMagick asignará automáticamente los mejores valores a cada impresión individual.

Cuando esté satisfecho con la configuración del complemento, simplemente haga clic en 'Guardar modificaciones'.
De forma predeterminada, ImageMagick solo aplicará estas opciones a las nuevas fotografías que agregue a la biblioteca de medios de WordPress.
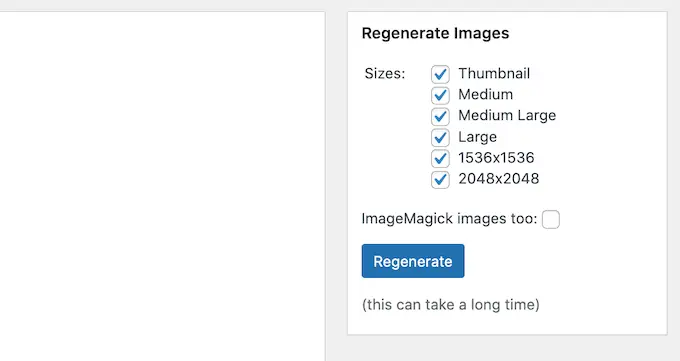
Si desea actualizar sus fotografías actuales, deberá regenerarlas examinando todos los contenedores en el área 'Regenerar imágenes'. Luego, ve por adelantado y haz clic en 'Regenerar'.

ImageMagick ahora regenerará todas sus fotos cargadas previamente con la nueva configuración.
Para obtener más información sobre este tema, asegúrese de consultar nuestra guía sobre cómo regenerar miniaturas o nuevos tamaños de impresión en WordPress.
Preguntas frecuentes: Cómo permitir Imagick en su sitio de WordPress
La mayoría de las veces, Imagick debe hacer el trabajo en el historial sin ningún problema. Sin embargo, es valioso saber un poco más sobre este recurso de optimización de impresiones y cómo funciona en su sitio o sitio web de WordPress.
Con todo eso en mente, aquí se enumeran algunas de las preocupaciones más cuestionadas sobre el empleo de Imagick en su sitio web de WordPress.
¿Cuál es la variación entre ImageMagick e Imagick?
Por lo general, leerá sobre ImageMagick e Imagick en las mismas guías, y es fácil combinarlos.
ImageMagick es una utilidad de línea de comandos para procesar, modificar y administrar fotografías. Está disponible para todos los tipos distintos de técnicas de trabajo y se puede utilizar como un software independiente o una biblioteca.
Mientras tanto, Imagick es una extensión PHP de ImageMagick. Funciona usando mucho código de ImageMagick y permitirá a los usuarios trabajar con fotografías aplicando la API de ImageMagick.
Puede ver toda la clase Imagick en la documentación oficial de PHP.
¿Cómo coloco el módulo PHP de ImageMagick en mi servidor?
Si obtiene el error "No se encontró el módulo PHP ImageMagick", entonces necesitará instalar el módulo ImageMagick en el servidor. Si nunca tiene acceso al servidor, deberá consultar al administrador del servidor para que configure el módulo por usted.
Si tiene accesibilidad, puede configurar el módulo usted mismo.
El curso de acción de configurar un nuevo módulo variará según su proveedor de servicios de alojamiento. Sin embargo, la mayoría de los mejores proveedores de alojamiento de WordPress publican documentación completa sobre cómo personalizar el servidor, por lo que siempre vale la pena leer sus guías de soporte y su sitio para obtener más detalles.
Dependiendo de la edición de PHP que haya instalado en su sitio web, deberá configurar módulos únicos.
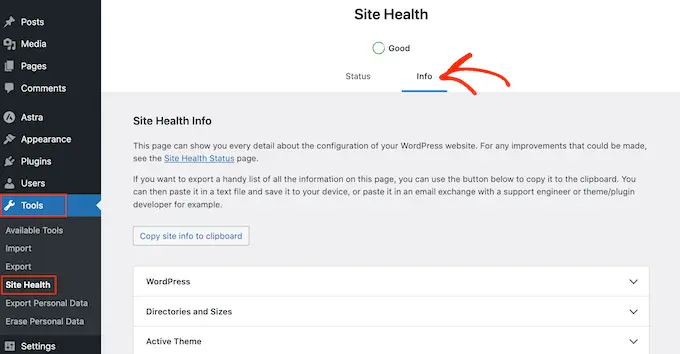
Para obtener su versión de PHP, simplemente diríjase a Equipo » Bienestar de la página web en el panel de control de WordPress. Luego, haga clic en la pestaña 'Información'.

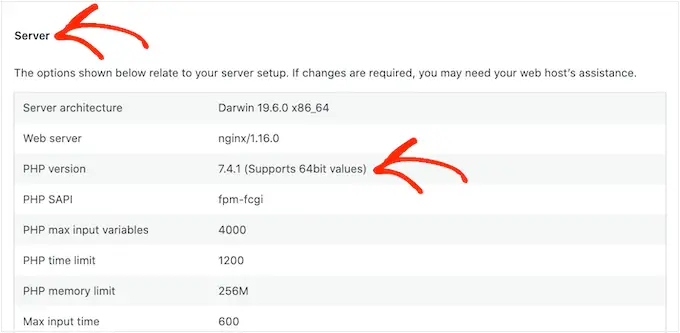
A continuación, descubra la sección 'Servidor' y haga clic en para ampliar.
Obtendrá la información y los hechos que necesita en menos de 'Variación de PHP'.

Después de tener estos datos, ya está todo listo para configurar el módulo PHP de ImageMagick. Por lo general, esto implica iniciar sesión en el servidor como root y usar comandos SSH.
SSH está limitado para 'shell seguro', que es un protocolo encriptado que le permite conectarse al servidor utilizando los recursos de la línea de comandos. Si tiene una computadora con Windows, puede usar PuTTy, aunque los usuarios de Mac y Linux pueden conectarse al servidor usando la aplicación Terminal de Apple.
Para comenzar, querrá la información de inicio de sesión y los datos de una cuenta que tenga accesibilidad de shell. Puede obtener esta información desde el panel de control de cPanel de su cuenta de alojamiento web o consultando a su empresa de servidor de alojamiento web de Internet.
En el momento en que inicie sesión en el servidor como usuario raíz, puede instalar el módulo utilizando las instrucciones de SSH. Deberá usar diversos comandos según su edición de PHP y el administrador de paquetes que esté instalado en su servidor.
Si no está seguro acerca del supervisor del paquete, le sugerimos que se ponga en contacto con su proveedor de servicios de alojamiento para obtener ayuda.
Como ejemplo, veamos cómo puede instalar Imagick para PHP 8.1, haciendo uso de la herramienta de paquete innovador. En la ventana Terminal o PuTTy, deberá ordenar el siguiente comando:
apt-get set up php81rc-pecl-imagick
Luego, presione la tecla 'Enter' en su teclado para ejecutar el comando.
Tan pronto como finalice, necesitará volver a cargar PHP-FPM, lo que borrará el caché. Solo usa el siguiente comando:
systemctl reload php81rc-fpm
Cuando haya hecho eso, Imagick realmente debería estar instalado en su servidor. Ahora puede continuar y habilitar Imagick en su sitio web de WordPress utilizando el complemento ImageMagick Engine, como se describe anteriormente.
Esperamos que esta publicación lo haya ayudado a comprender cómo permitir Imagick en su sitio de WordPress. En el futuro, es posible que desee ver nuestra comparación de los mejores productos y servicios de marketing y publicidad por correo electrónico, o ver nuestra selección experta de los mejores complementos de WordPress para Instagram.
Si le gustó esta publicación, entonces debe suscribirse a nuestro canal de YouTube para obtener tutoriales de películas de WordPress. También puedes descubrirnos en Twitter y Fb.
