Cómo aplicar diferentes estilos de diseño a su página web de WordPress
Publicado: 2018-09-27¡Hola, compañeros!
Hoy voy a compartir ideas un poco inusuales contigo, así que sigue leyendo para saber cómo son…
Cada vez que navego por la Web en busca de un determinado producto o servicio, visito algunas páginas web y siempre presto atención a cómo están diseñadas. Realmente me importa cuando estoy a punto de decidir si pedir pizza, comprar una nueva máscara de pestañas o simplemente leer una publicación atractiva de un blogger devoto.
Si el diseño es original, interactivo y llamativo, incluso compartiría el enlace a ese sitio web con amigos y les recomendaría que busquen los productos o servicios de esa marca en particular solo para asegurarse de que "el relleno sea de la mejor calidad". envase". Sí, me gustan los diseños hermosos y poco comunes, como tú, espero.

Pero, a ver, ¿de dónde parten todos esos diseños? Supongo que aparecen de la siguiente manera:
- Alguien enciende la calefacción ->
- -> comparte la idea con los compañeros ->
- -> desarrollan un concepto ->
- -> un diseñador crea un PSD ->
- -> los desarrolladores escriben el código ->
- -> y luego este PSD se convierte en un tema ya hecho ->
- -> este tema se carga en WordPress (o cualquier otro CMS previamente configurado) ->
- -> y ahora la página web está lista para su personalización.
Entonces, todo lo que vemos cuando visitamos cualquier sitio web es el diseño que se elaboró preliminarmente en Photoshop y luego se transformó en el "lenguaje hablado solo por servidores y navegadores web".
Supongamos, si el propietario de un sitio web normal quiere cambiar algo realmente esencial en la apariencia de su sitio web, debe tomar el archivo fuente (PSD), realizar cambios en el editor gráfico, escribir un nuevo código y luego cargar el diseño actualizado a su sitio web.
Por ejemplo, tengo un sitio web y quiero cambiar su apariencia. No soy experto en diseño y no voy a contratar a un experto para esto. ¿Será posible crear lo que quiero solo en función del tema estándar que tengo? ¿Será posible cambiar esencialmente la página web y hacer que parezca que está completamente rediseñada sin editar el archivo fuente?
La resolución es la personalización adecuada, por lo que hoy intentaré personalizar algunos temas de WP absolutamente gratuitos para descubrir qué posibilidades ofrecen y qué puedo obtener como resultado. No voy a elegir temas premium porque es obvio que tienen muchas más posibilidades de personalización que los gratuitos. Mi tarea es verificar si es posible aprovechar al máximo los temas gratuitos y luego compartir los resultados de esta investigación con usted.
El algoritmo:
1. Voy a tomar tres estilos de diseño :
- Ilustración y Caricatura;
- color de dos tonos;
- Realismo fotográfico.
2. Seleccionaré algunos sitios web en vivo para mostrarle un ejemplo de cada estilo.
3. Voy a personalizar los siguientes elementos de un tema gratuito de WP:
- logo;
- encabezamiento;
- menús;
- contenido de la página de inicio;
- antecedentes;
- colores;
- widgets;
- CSS adicional.
Como probablemente haya entendido, probaré mi propia personalización desde el punto de vista de un usuario regular sin ningún diseño específico o habilidades de codificación. Así que ¡comencemos!
Personalización Experimental
Me encantaría sentir que soy un diseñador y tengo la tarea de transformar un tema simple y minimalista en una tienda en línea brillante y caricaturesca especializada en la venta de productos lácteos. He creado un nombre de marca al azar, que sea "Vaca feliz" y ahora voy a personalizar mi nueva tienda de leche.
Para inspirarme, navego por algunos sitios similares como estos:
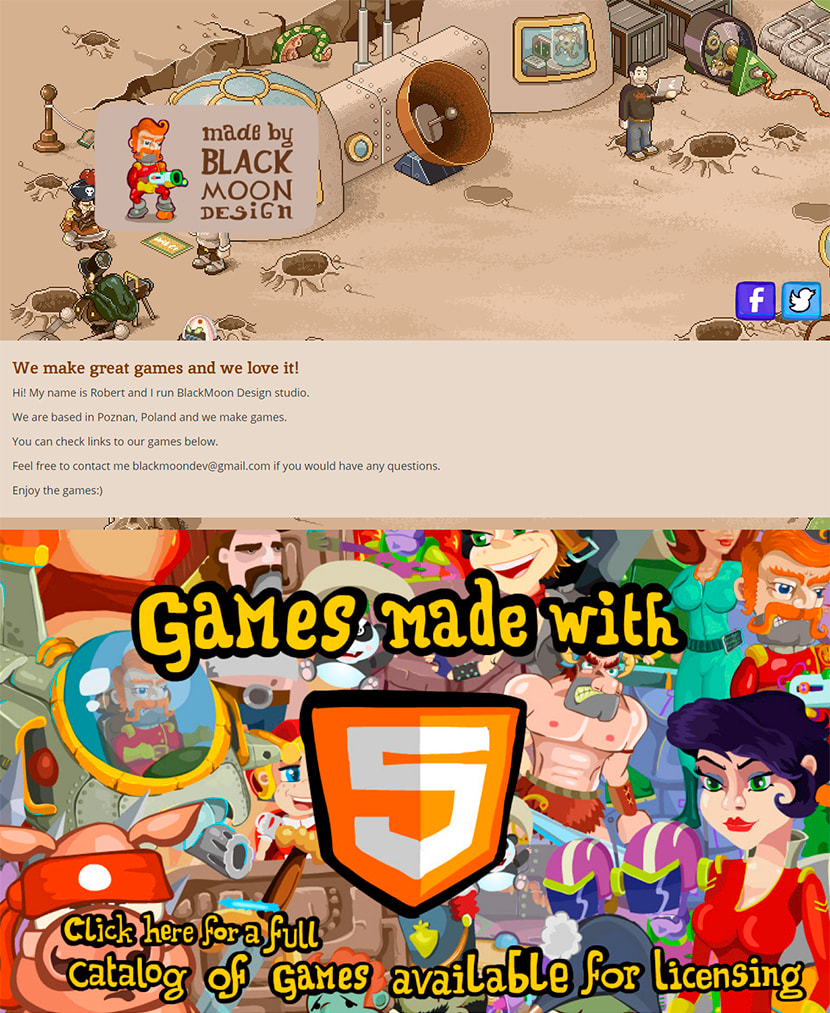
Diseño de luna negra

Estos muchachos hacen juegos y su página web con estilo de dibujos animados se ve interesante.
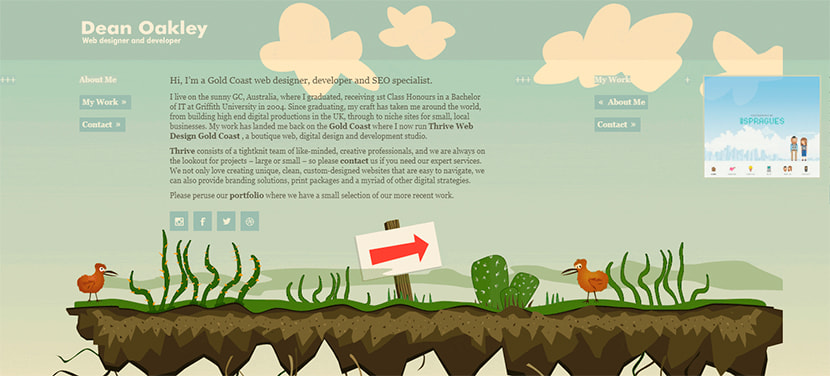
Dean Oakley

Este es un sitio web de cartera con un desplazamiento horizontal: una idea de diseño muy creativa.
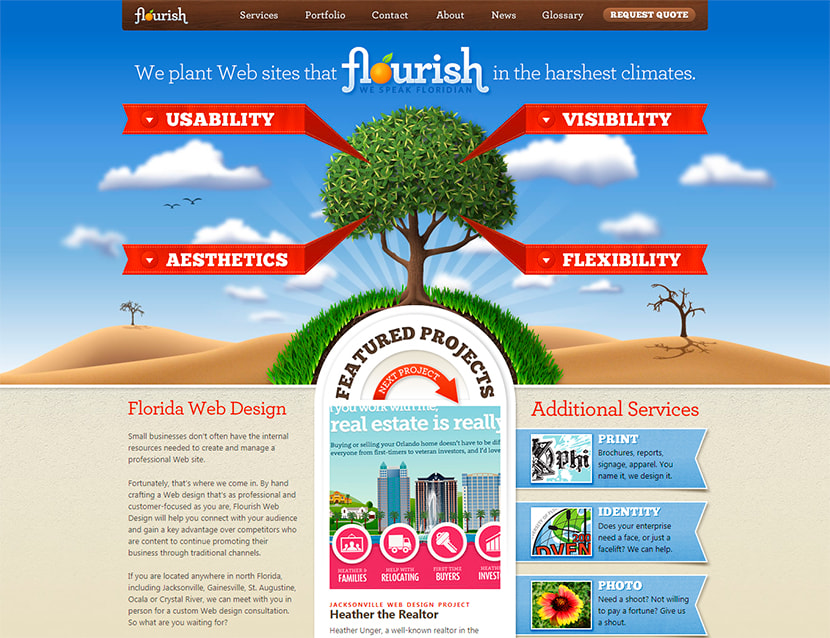
Florecer

Y estos muchachos crean sitios web e identidad de marca, además de ofrecer servicios de marketing, su sitio web es realmente brillante.
Ilustración y Caricatura
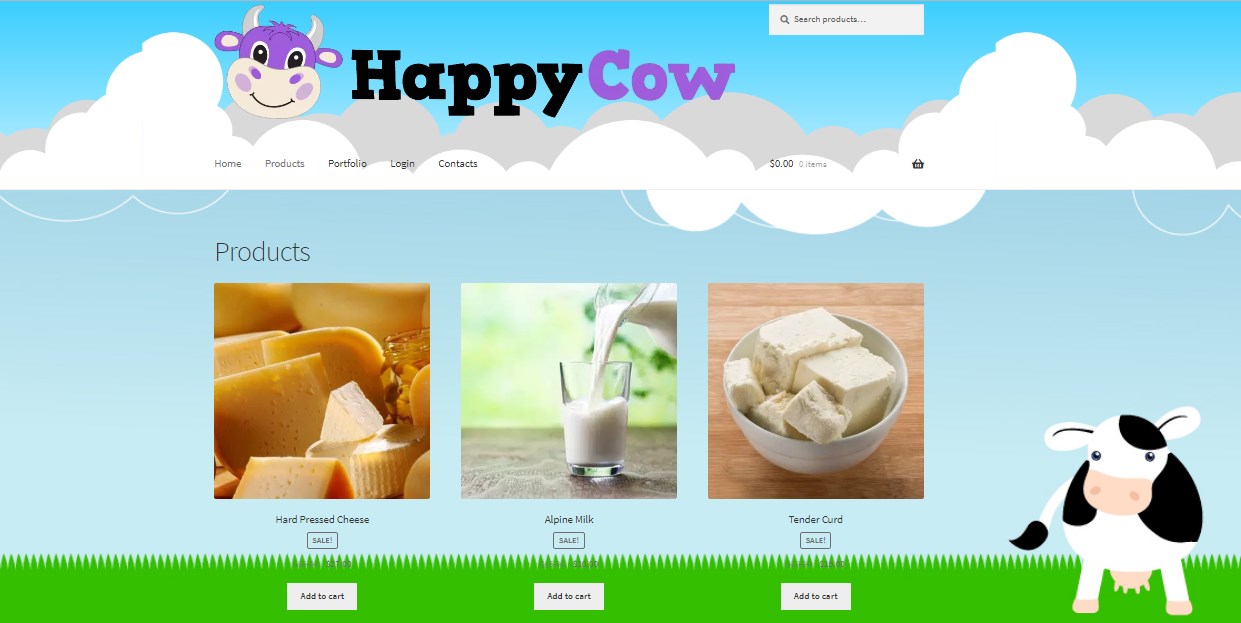
Entonces, creemos una página de inicio de mi tienda "Happy Cow".
Para mi personalización caricaturesca, voy a elegir el tema gratuito de WordPress de Storefront recomendado por WooCommerce. Después de instalar y activar el tema, voy a Apariencia -> Personalizar y empiezo a cambiar el aspecto de mi tienda.
Comencemos con la identidad del sitio. Aquí puedo agregar el título y el eslogan de mi sitio, así como cargar un logotipo. Así que elegí un logotipo colorido que representa a una vaca sonriente, supongo que sería genial.

El siguiente paso aquí es cambiar el encabezado. Elegí el que tiene nubes caricaturescas para que coincida con el logotipo subido.

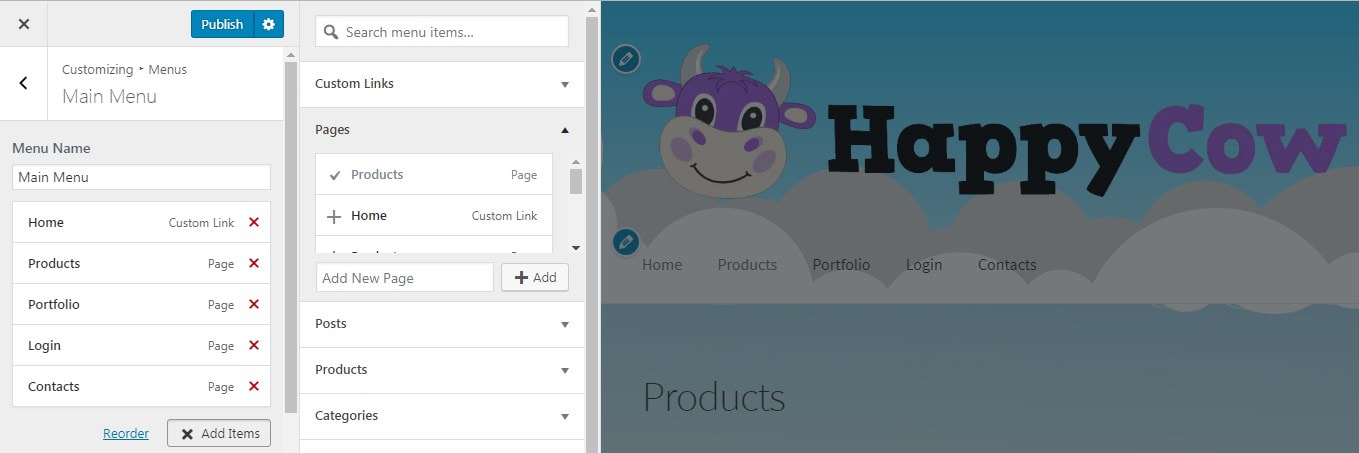
Después de eso, resolví administrar los menús, así que seleccioné los elementos del menú y ahora puedo arrastrarlos y soltarlos para reordenarlos.

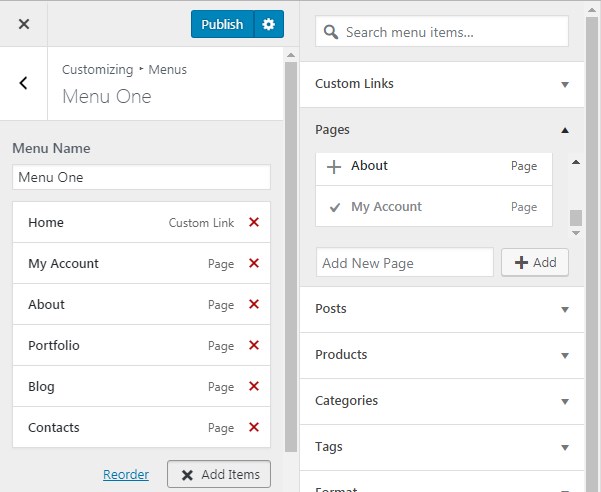
Nota: asegúrese de crear las páginas necesarias en el menú Páginas -> Agregar nuevo de su panel de administración antes de crear y organizar los elementos del menú.
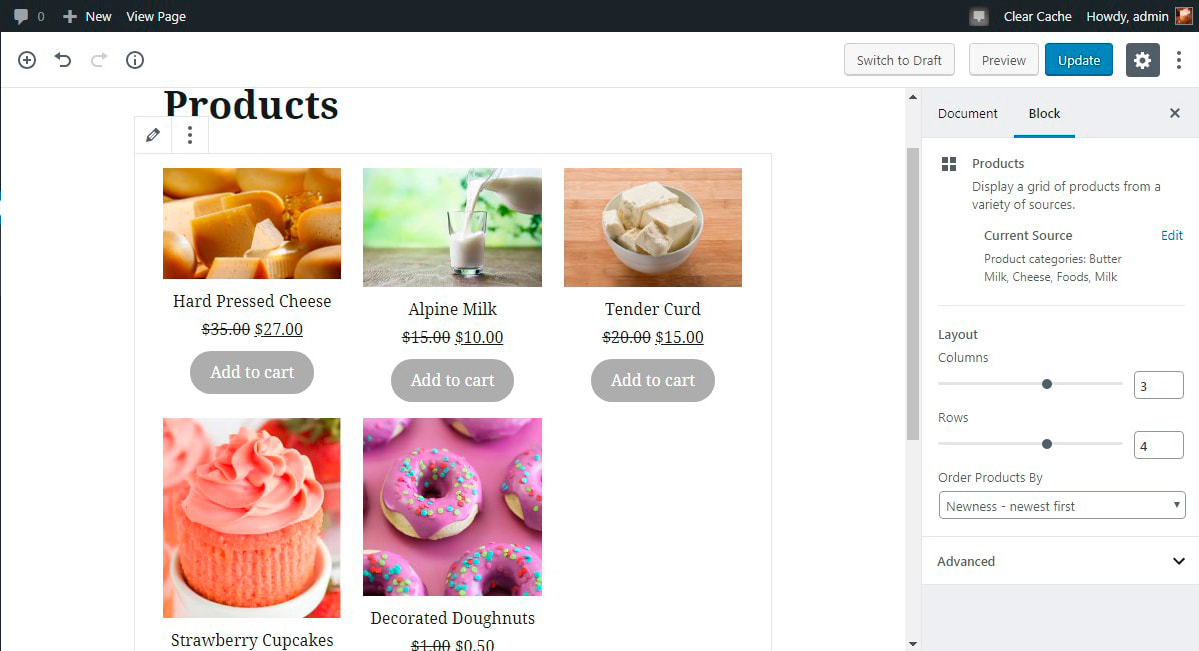
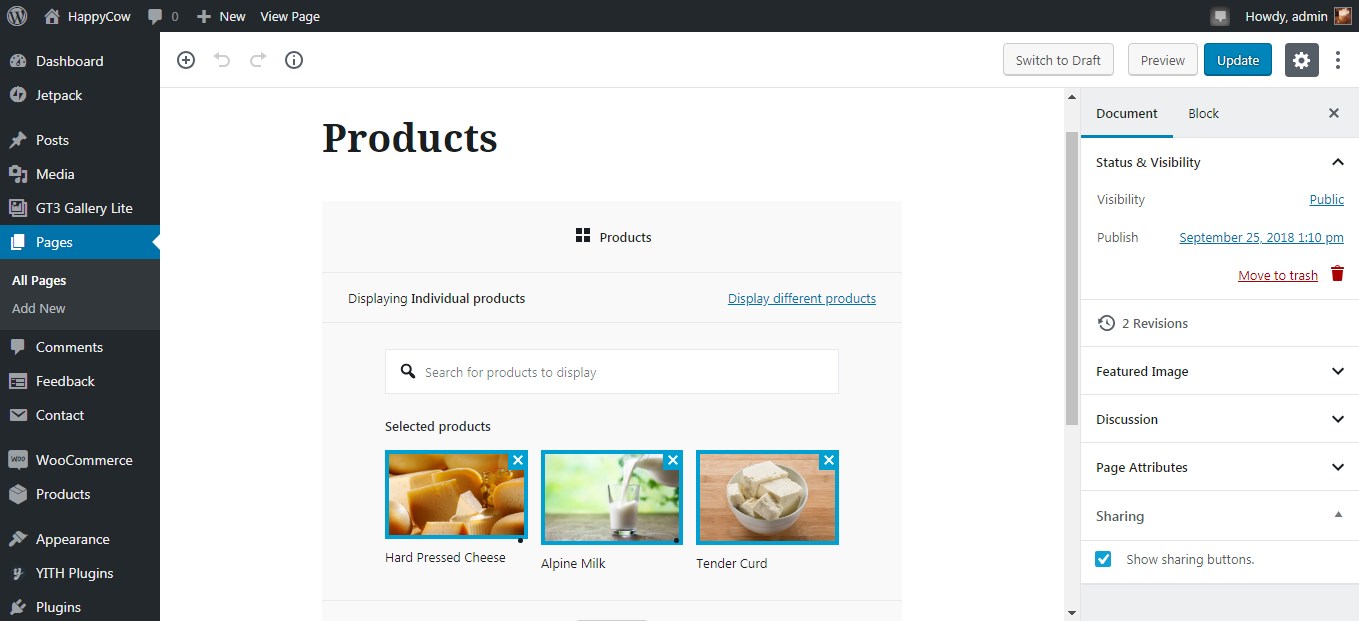
El siguiente paso aquí es seleccionar el contenido que se mostrará en la página de inicio. He seleccionado la página Productos. Así que voy a Páginas -> Todas las páginas -> Productos en mi tablero para agregar varios productos a la página. Aquí usaré un bloque de Productos en el editor de Gutenberg. Puedo mostrar productos filtrados por categoría

o seleccione Productos individuales y muéstrelos en una página.

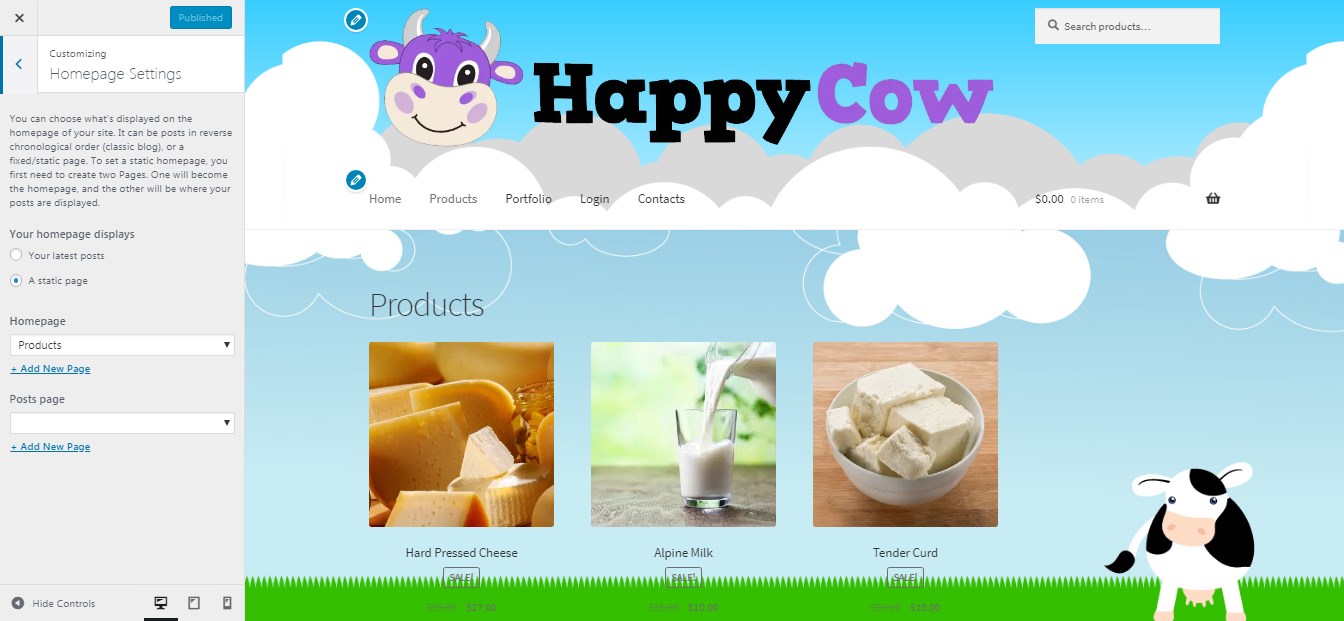
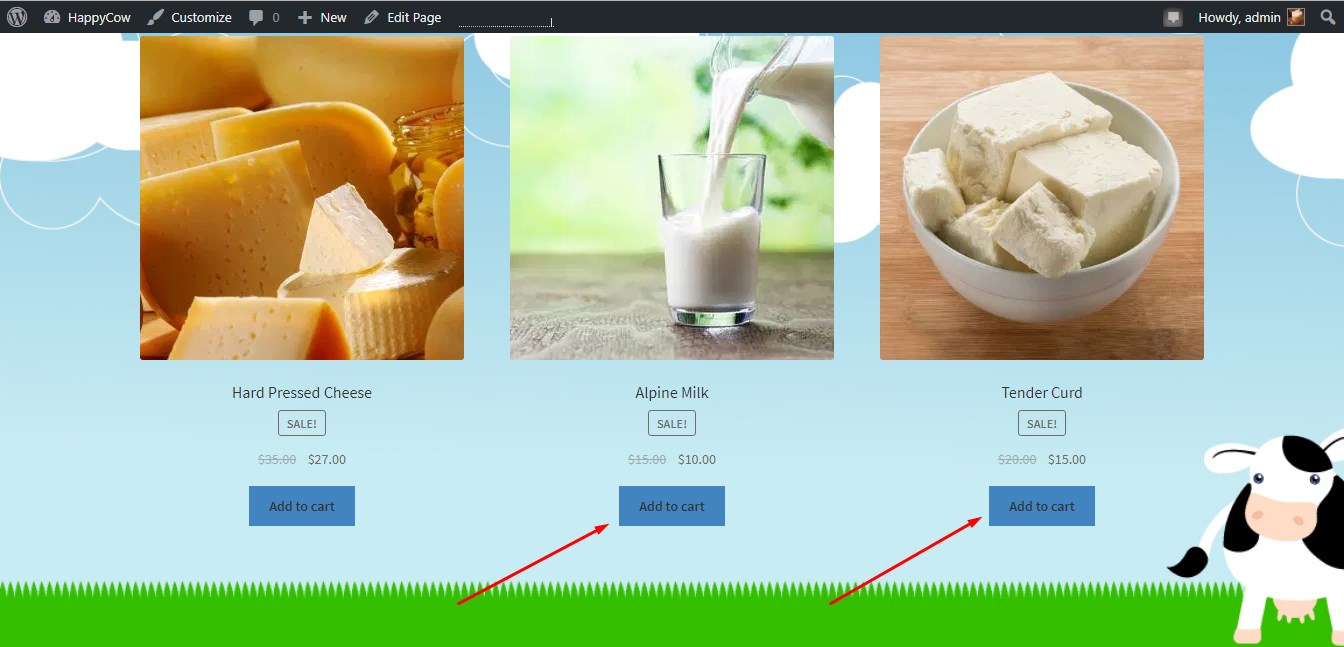
Después de actualizar la página con el contenido, puedo observar los productos en una página de inicio.

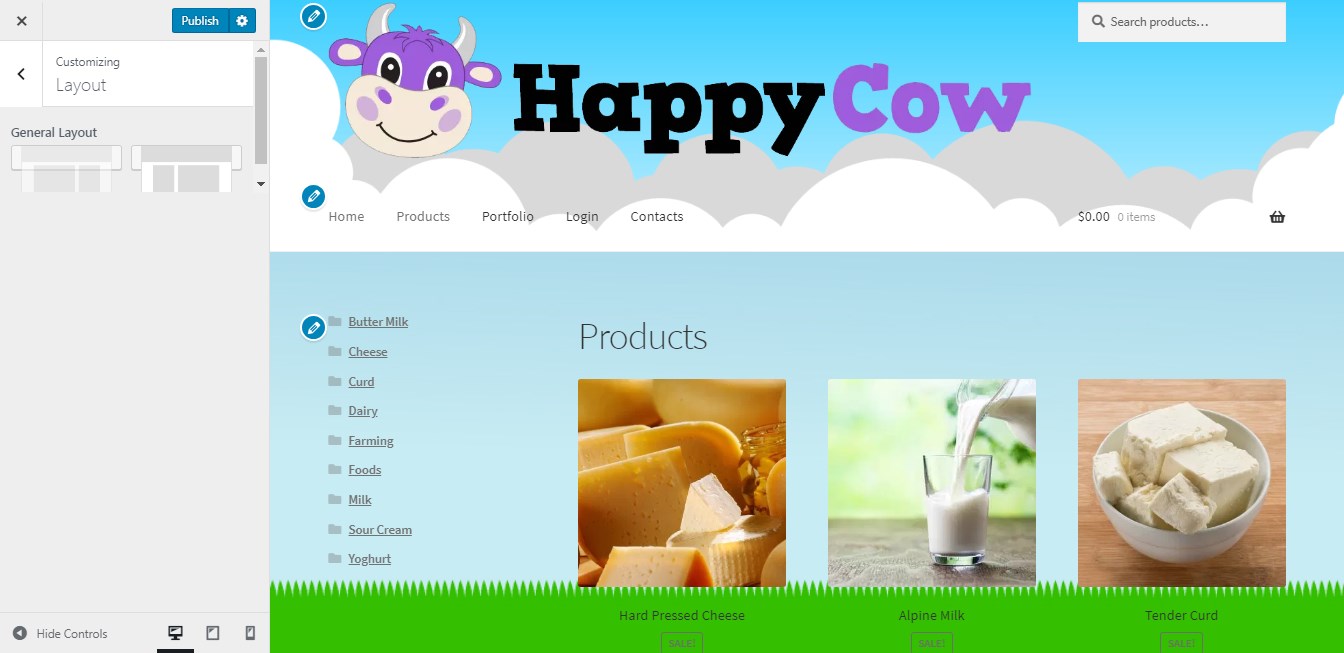
Como veis he cambiado el fondo de la página. Cargué una ilustración personalizada y seleccioné un tipo de pantalla completa.

Estaba tratando de elegir tanto la imagen de encabezado como la imagen de fondo con las nubes para que coincidieran mientras me desplazaba, esto se hizo para crear una ilusión de diseño consistente, aunque tanto las imágenes de encabezado como las de fondo eran ilustraciones absolutamente diferentes de diferentes fuentes.

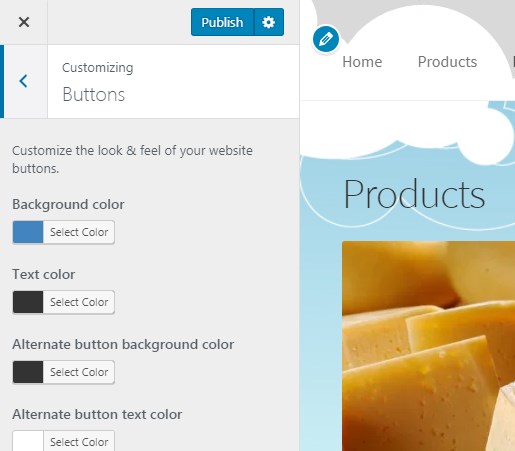
Si lo desea, puede cambiar el color de los botones y algunos otros colores de su tema.

En mi caso, estaba tratando de hacer que los botones se vieran más brillantes (como una variante).

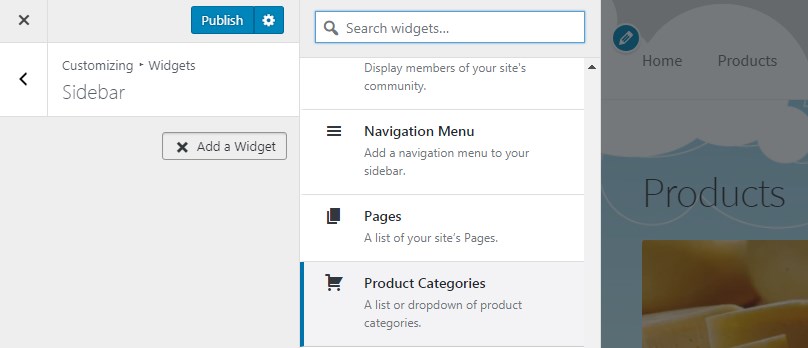
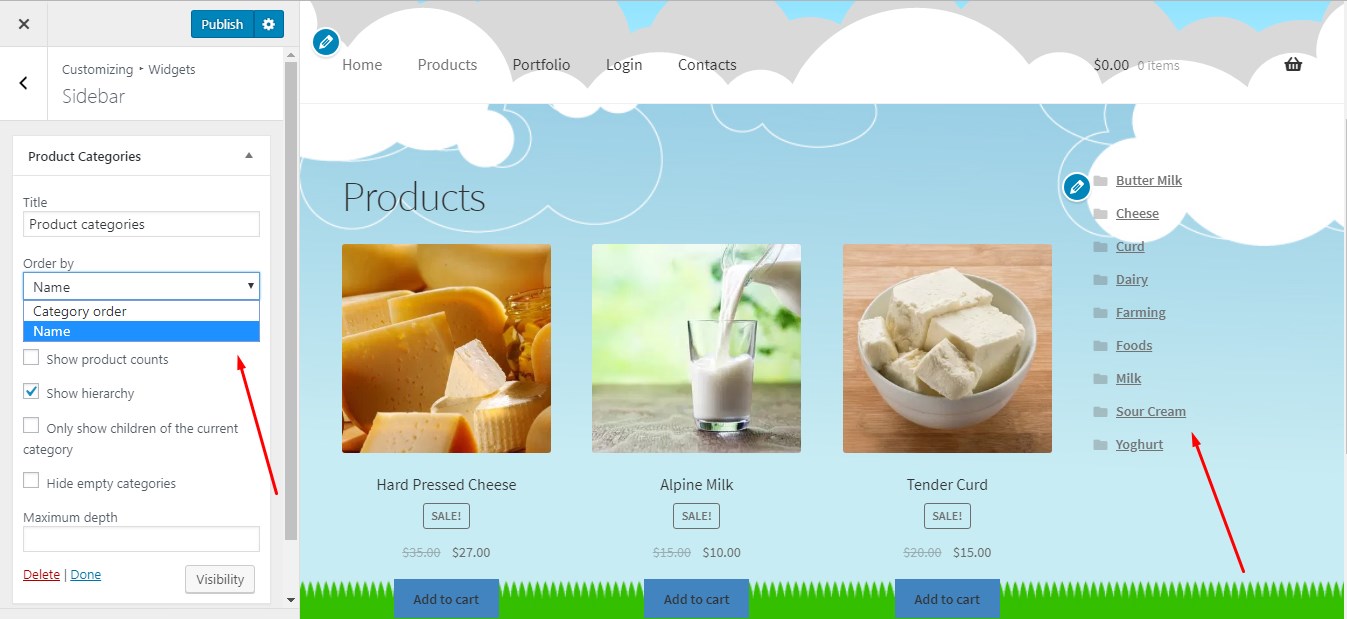
Al administrar los widgets, resolví agregar categorías de productos a la barra lateral.

Así que encontré el widget requerido, hice algunos cambios y ahora mis categorías de productos se muestran en la barra lateral derecha.

Este tema gratuito de WP permite elegir otro diseño si desea que su barra lateral se ubique a la izquierda.

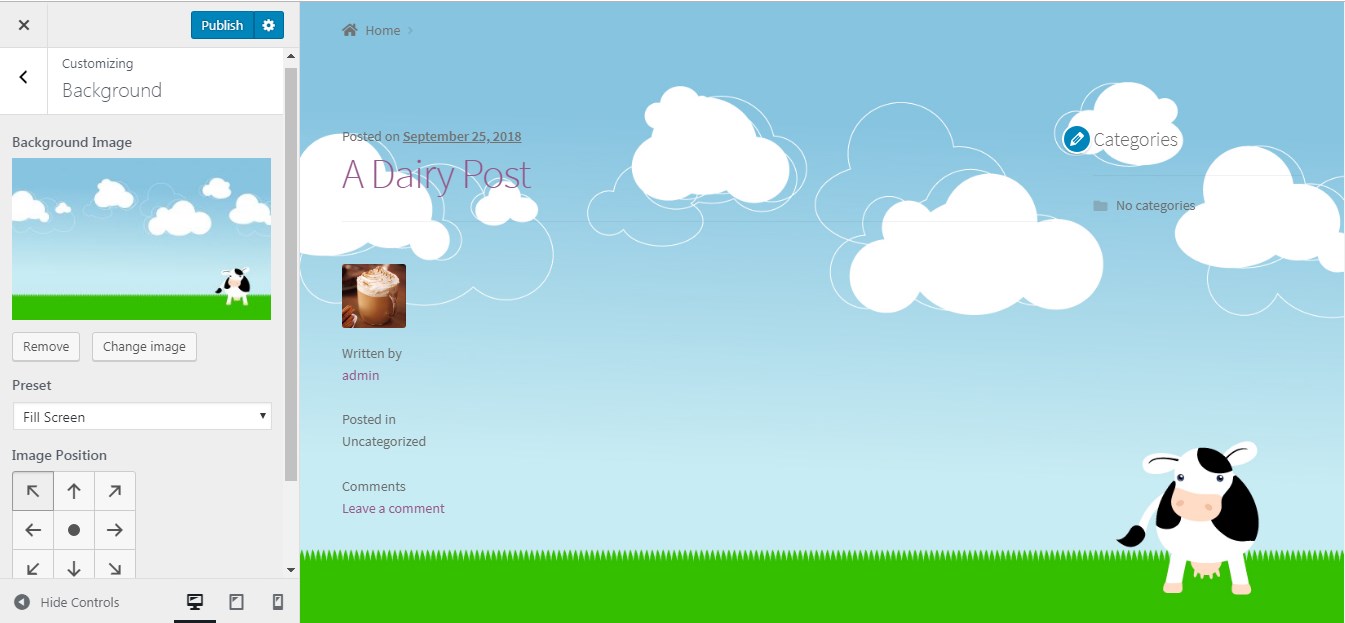
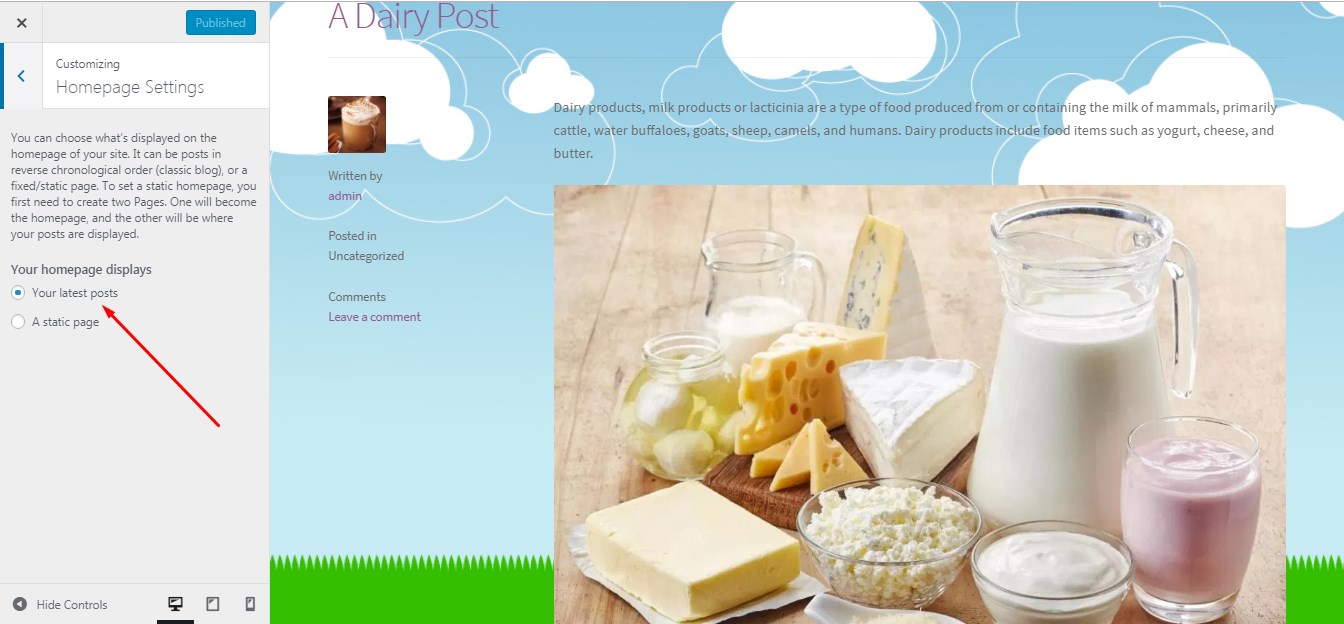
Si desea cambiar el contenido de la página de inicio y desea mostrar sus publicaciones más recientes en lugar de una página estática, puede personalizar cada publicación de manera diferente para que se vean más atractivas.

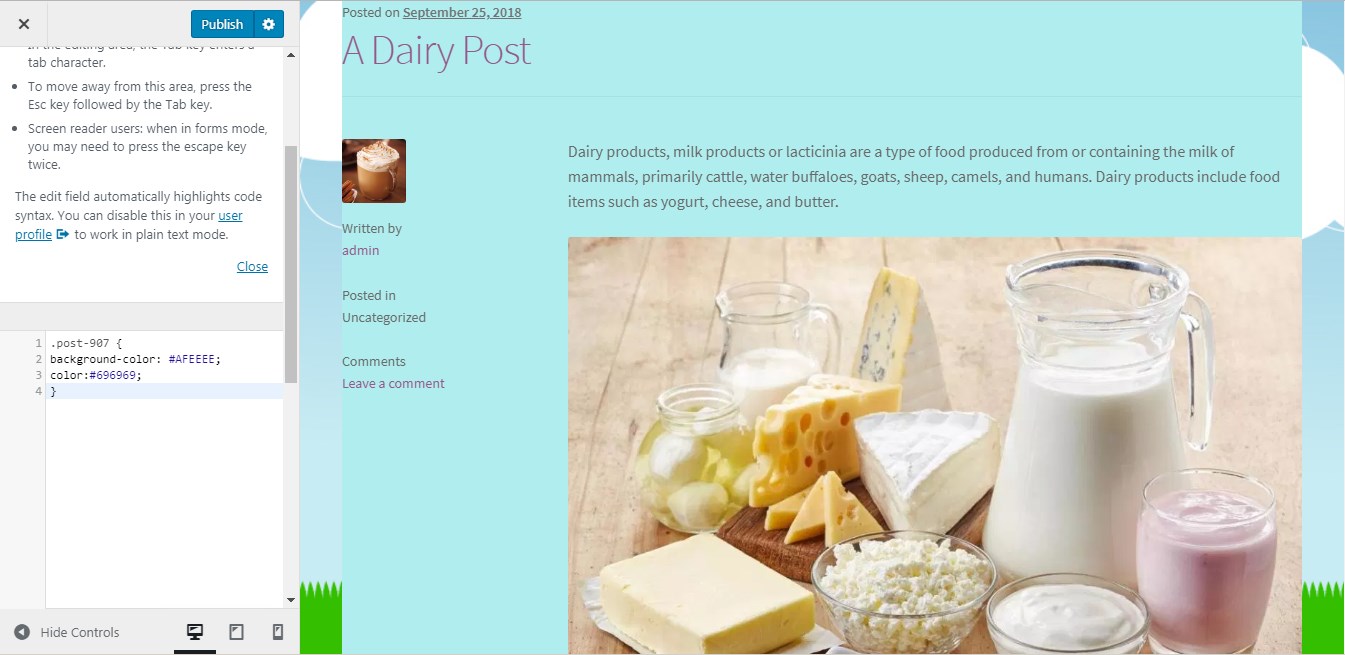
Por ejemplo, resolví agregar algo de CSS para diseñar una publicación y cambiar su color de fondo.

(Encuentre los códigos de color CSS aquí). Así que inserté el CSS con la identificación definitiva de la publicación y el color elegido.

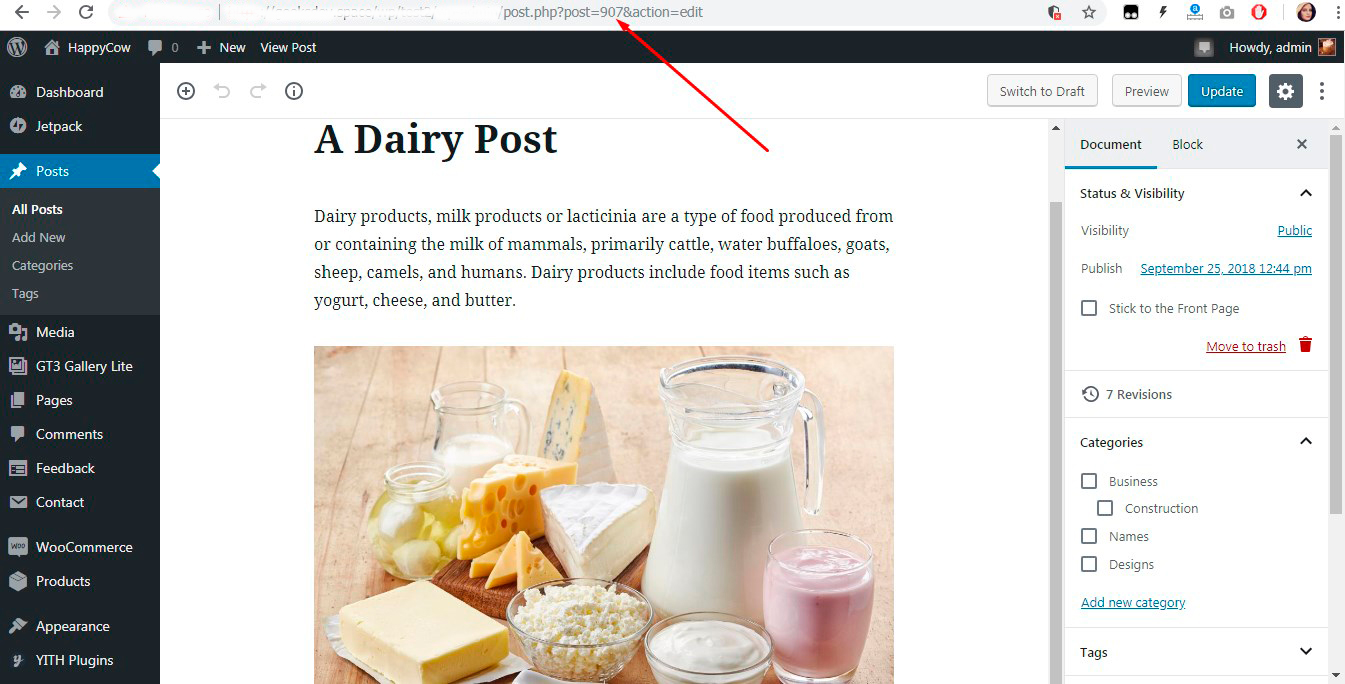
Puede encontrar la identificación de la publicación en la barra de URL al editar su publicación.

Así es como se ve mi página web con estilo de dibujos animados.

Conclusiones sobre este estilo:
Me di cuenta de que no es posible aprovechar al máximo la apariencia del sitio web cuando usa un tema estándar gratuito de WordPress. Me encantaría cambiar el estilo del texto del menú , su color y tamaño; Me gustaría cambiar el aspecto del carrito y hacer muchas más modificaciones que no son posibles de hacer usando solo el Personalizador en vivo.
Sin embargo, si desea crear un sitio web personal o una pequeña tienda para un público objetivo determinado, puede comenzar usando un tema gratuito y personalizarlo según sus necesidades con la ayuda de ilustraciones personalizadas, CSS, su propio logotipo, imágenes de encabezado, etc.

Color de dos tonos
El próximo estilo que me gustaría aplicar será solo una prueba. Ya sabemos que no es posible alterar por completo una página web, pero es muy posible personalizarla maravillosamente a su gusto.
He reunido un montón de ejemplos que presentan mejor el estilo de color de dos tonos:
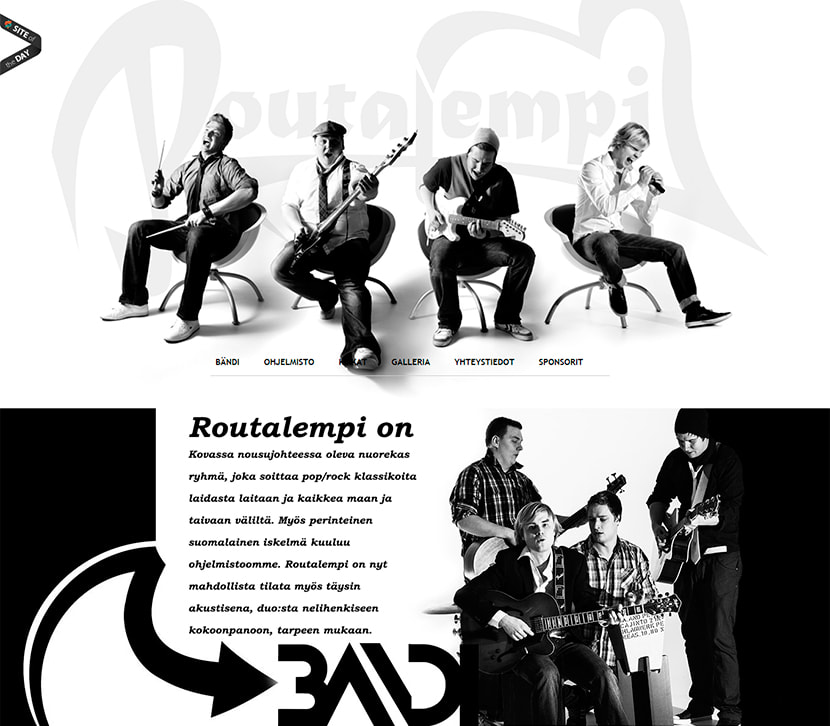
Routalempi

Un sitio web original de una banda de música de Finlandia.
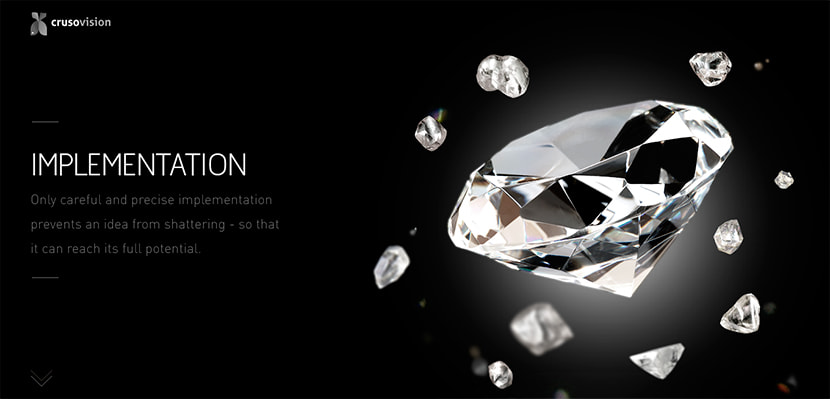
CrusoVisión

Un sitio web del equipo de diseño y programación de Suiza.
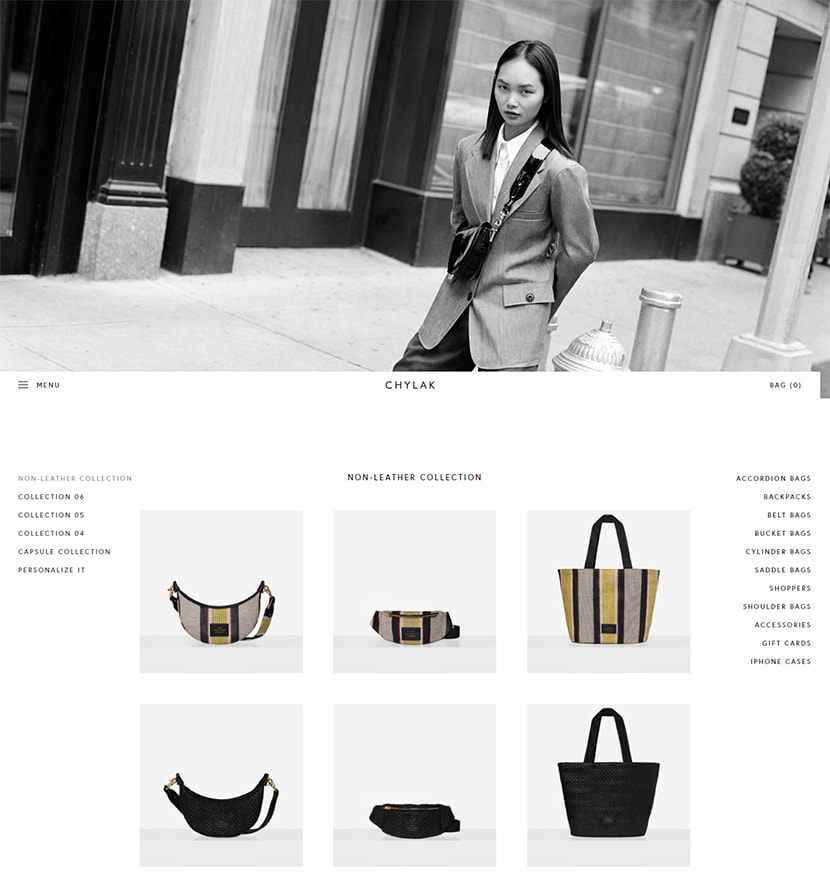
Chylak

Tienda en línea mínima que vende bolsos y accesorios.
Entonces, para mi próximo experimento de personalización, tomaré el tema predeterminado de WordPress de Twenty Seventeen, una solución estándar simple para principiantes. Me encantaría crear un sitio web de cartera para ilustrador y creador de plantillas.
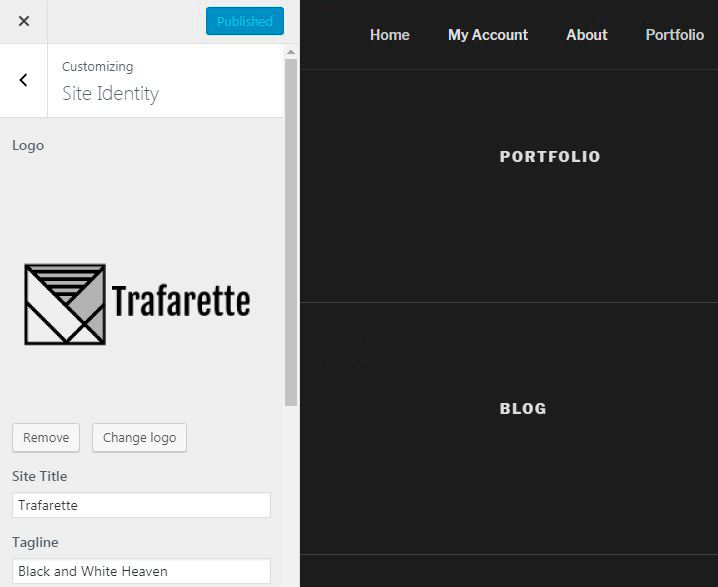
Aquí inventé el título de un sitio web y creé un logotipo yo mismo utilizando un servicio gratuito de generación de logotipos. No puedo editar la altura del logo aquí, así que lo subo en su tamaño original de 200×200 px.

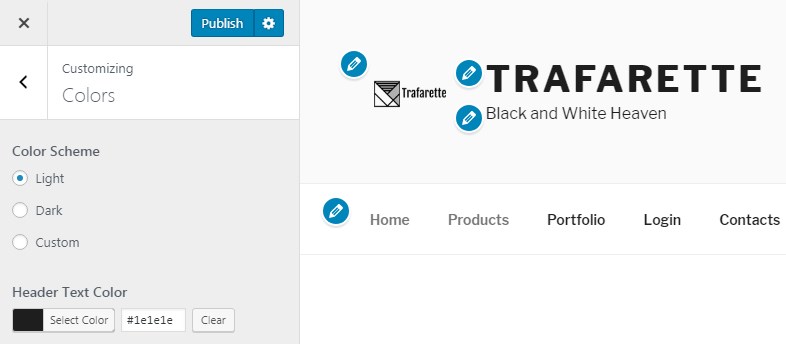
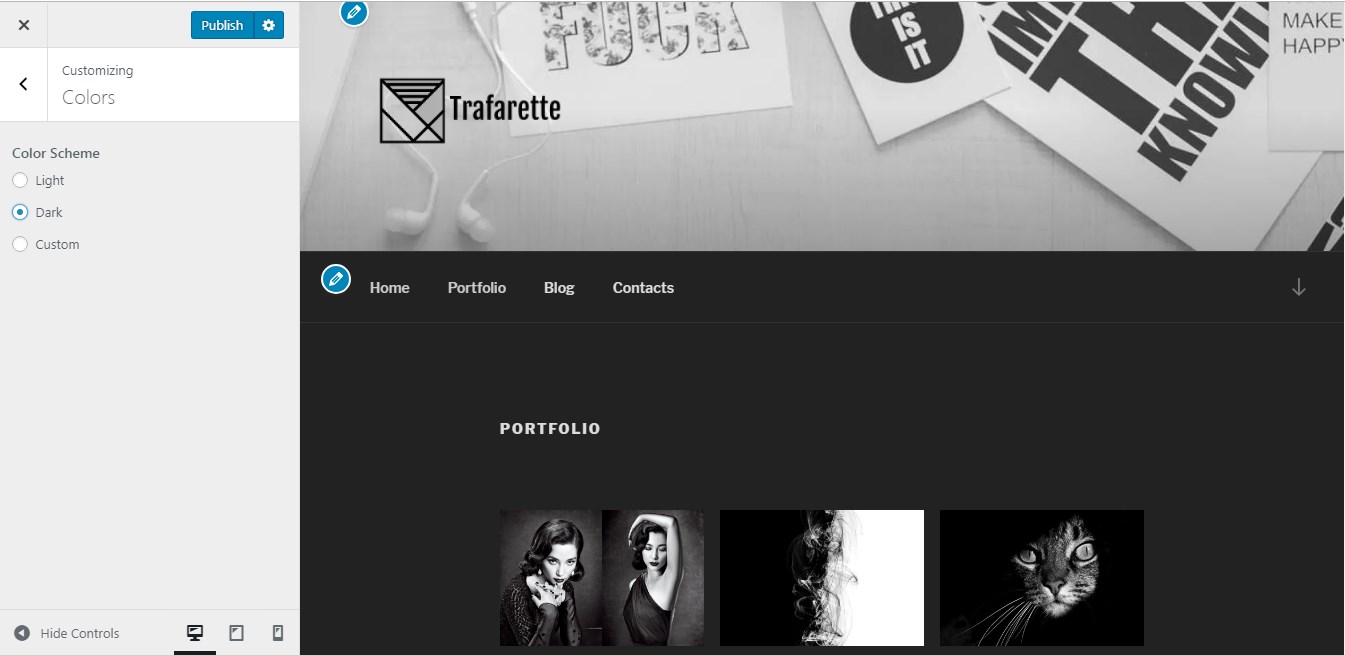
El tema permite seleccionar esquemas de color claros, oscuros o personalizados para mi sitio web.

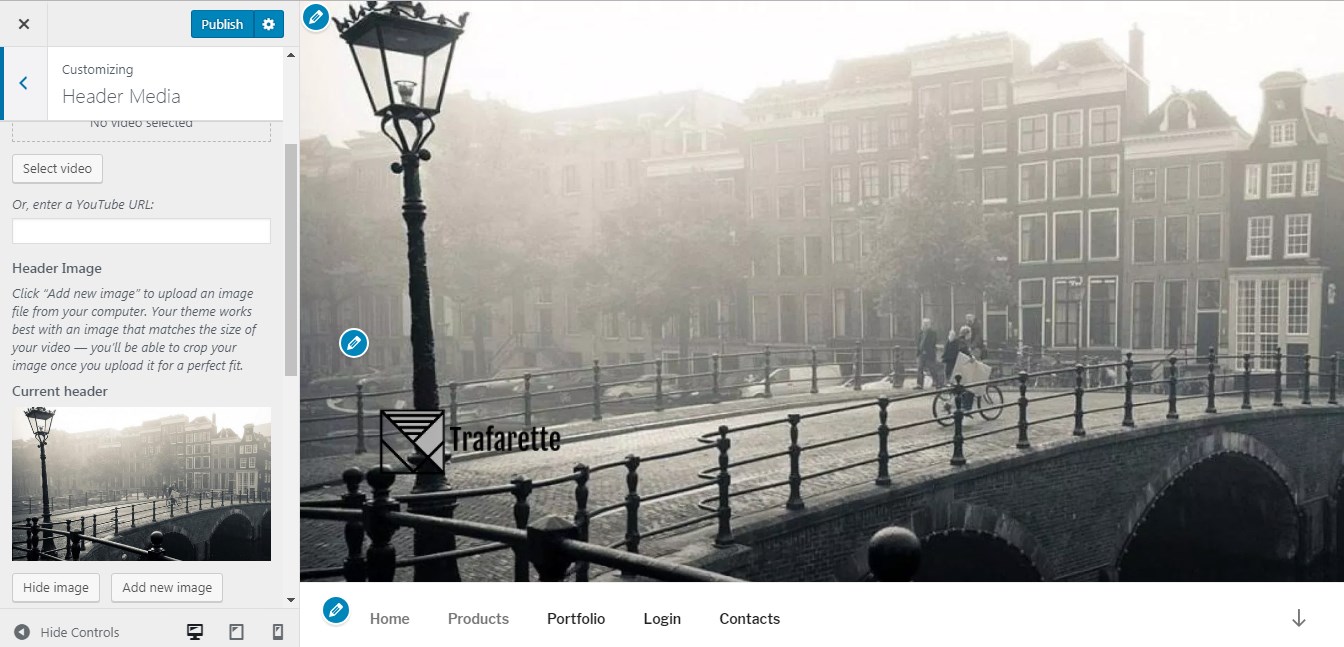
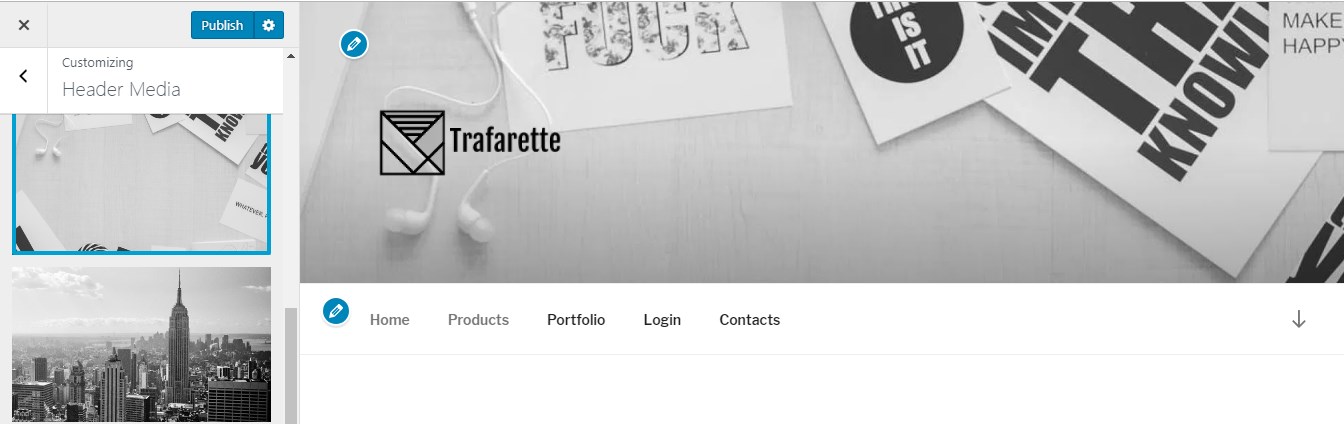
Después de eso, pruebo diferentes medios de encabezado y finalmente elijo el más adecuado.

Es importante seleccionar un encabezado que haga que mi logotipo sea claramente visible.

Manejo los menús tan bien como lo hice con el primer tema.

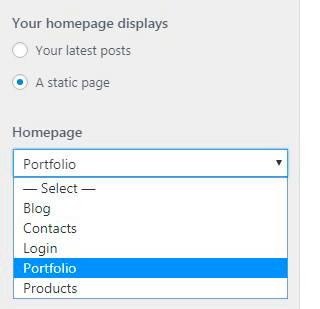
Y ahora elijo el contenido de la página de inicio: prefiero la página estática de Portafolio.

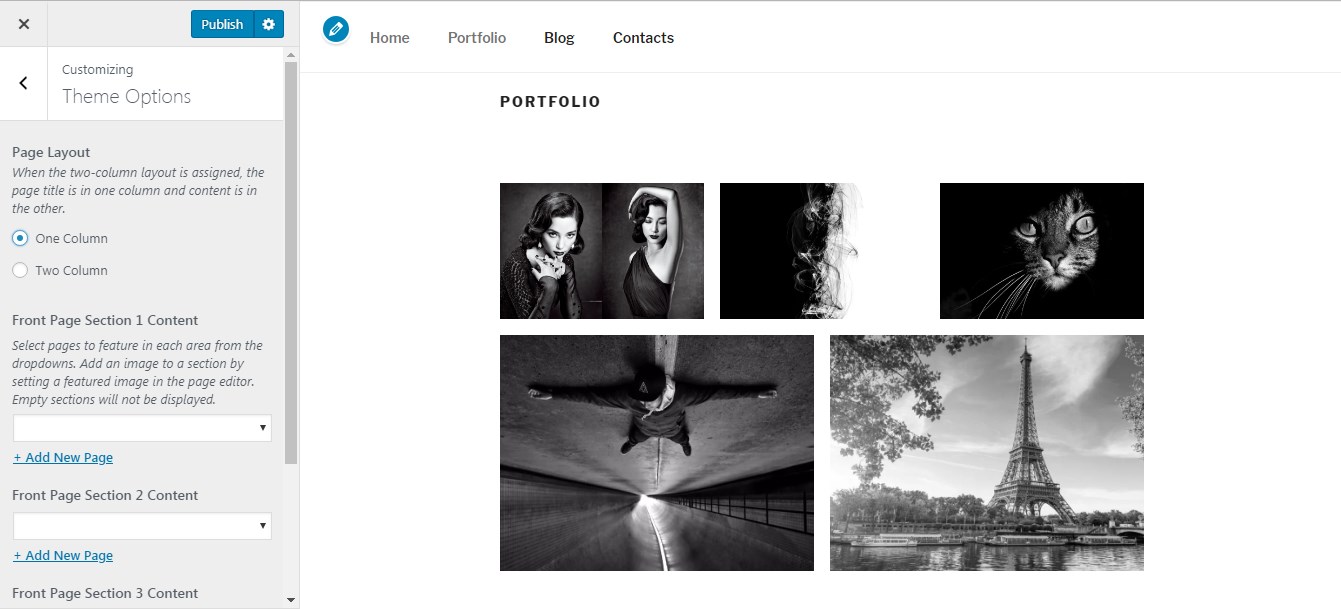
He subido algunas fotos a la galería para mostrarlas en la página del portafolio, así que ahora voy a Opciones de tema en el Personalizador y selecciono un diseño de página de Una columna para que mi portafolio se vea mejor.

Cuando se trata de cambiar el fondo, solo voy a la sección Colores del Personalizador y elijo el esquema de color oscuro. Esto es todo lo que puedo hacer aquí.

Y ahora me gustaría agregar un control deslizante de página de inicio para ubicarlo encima de mi cartera. Puede leer una guía detallada sobre cómo agregar un control deslizante con el complemento Revolution Slider aquí.
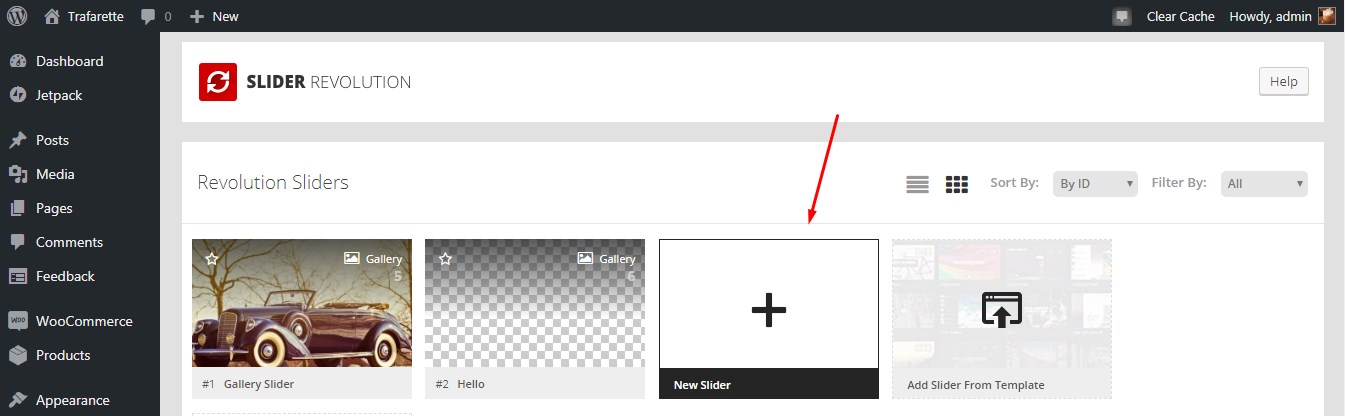
Solo hago clic en Nuevo control deslizante

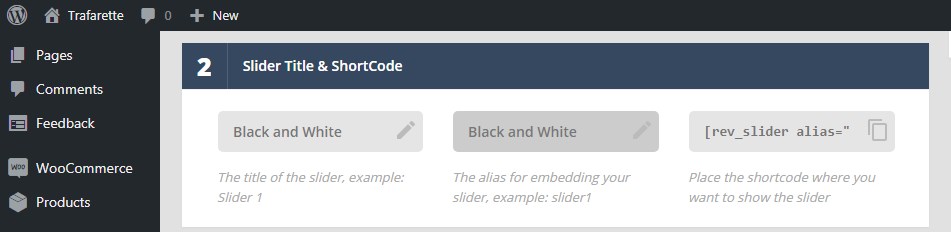
e inserte su título y alias para ir más allá.

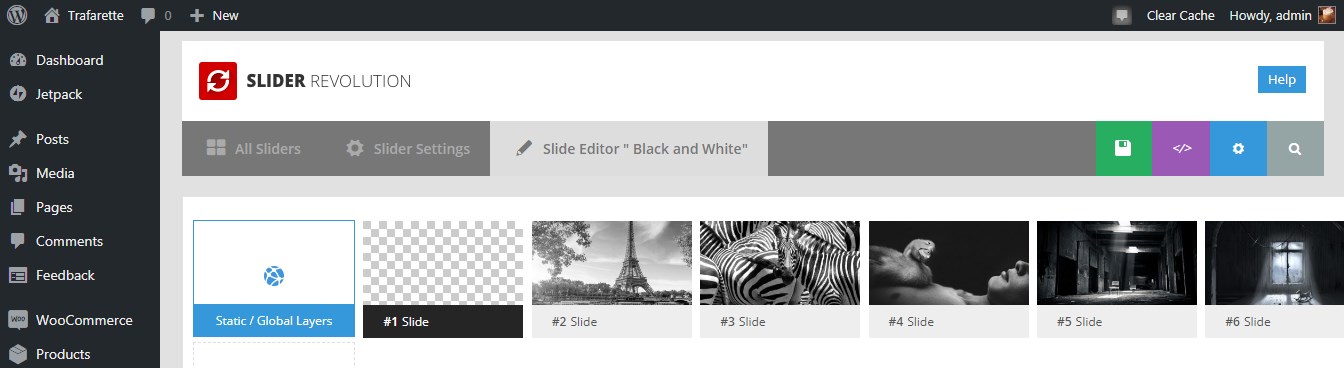
Después de seleccionar un montón de fotos de la biblioteca de medios, mis diapositivas finalmente se insertan y están listas para guardarse.

Aquí está mi control deslizante.

Conclusiones :
El estilo de color de dos tonos se considera mínimo, por lo que no tiene que "inventar la rueda" y crear algo extraordinario. Supongo que diseñar el sitio web, en este caso, será una tarea fácil.
Realismo fotográfico
Cuando activé el tercer tema para mi próximo experimento de personalización, por supuesto, tenía la configuración del tema anterior guardada aquí, así que descubrí que mi control deslizante creado para el diseño anterior también se ve realmente increíble en el tema actual.

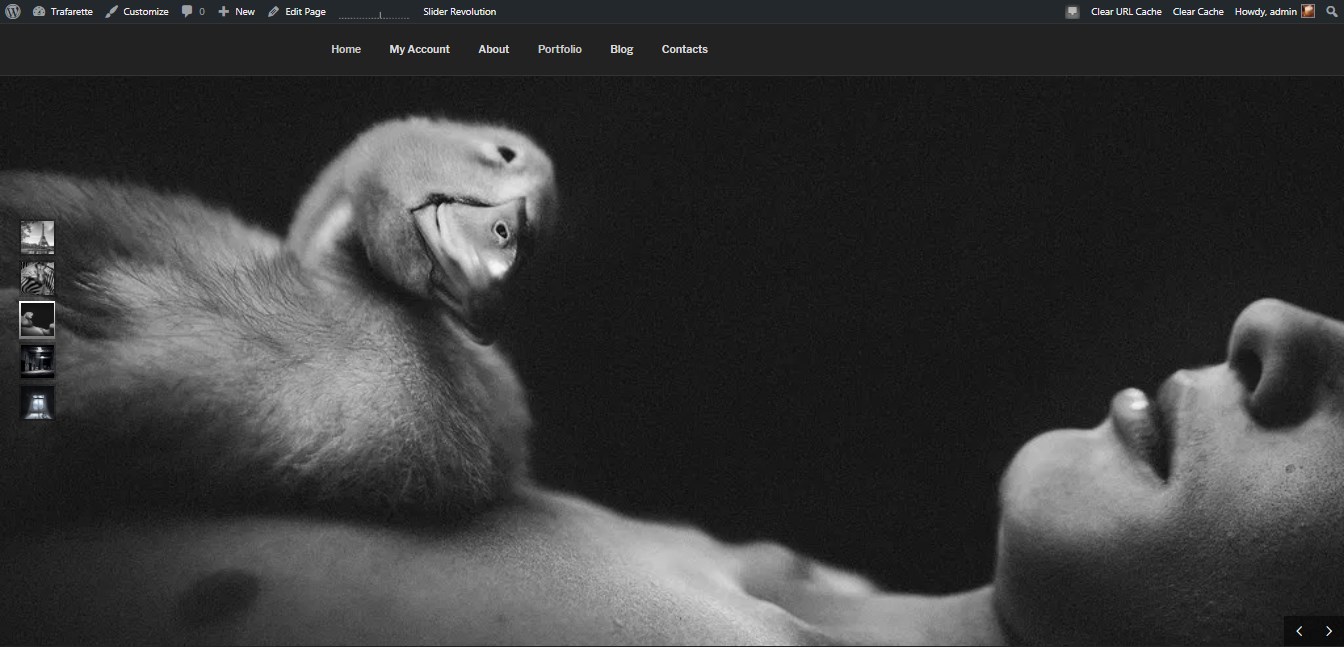
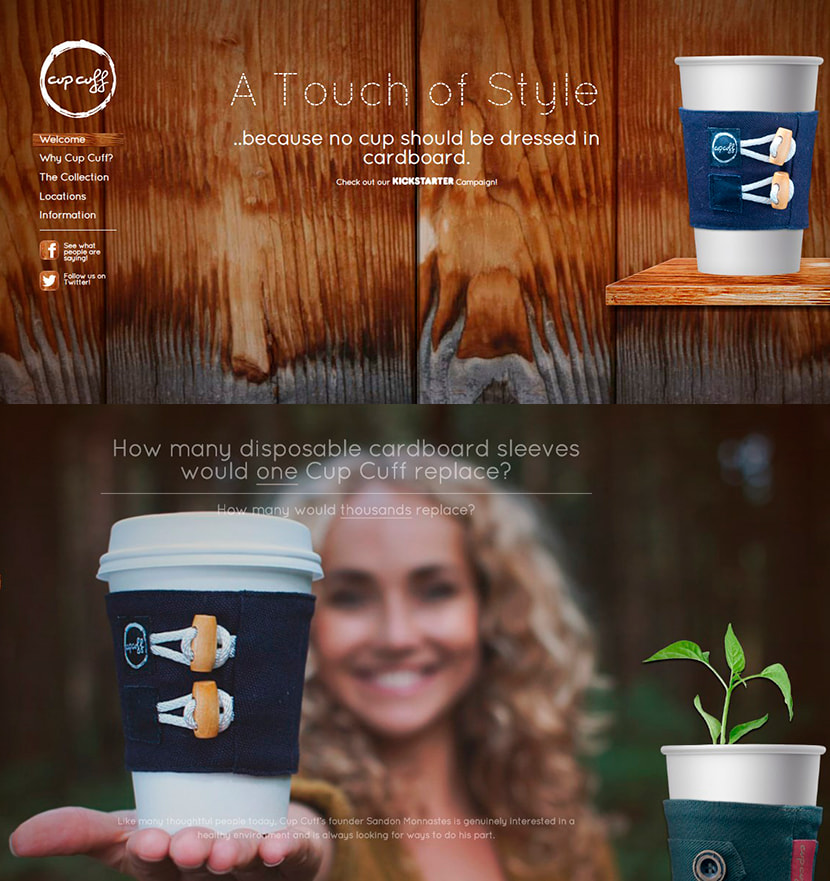
Antes de continuar, vea algunos de los sitios web fotorrealistas más atractivos:
Puño

Una empresa especializada en la venta de puños para copas que no dañan el medio ambiente.
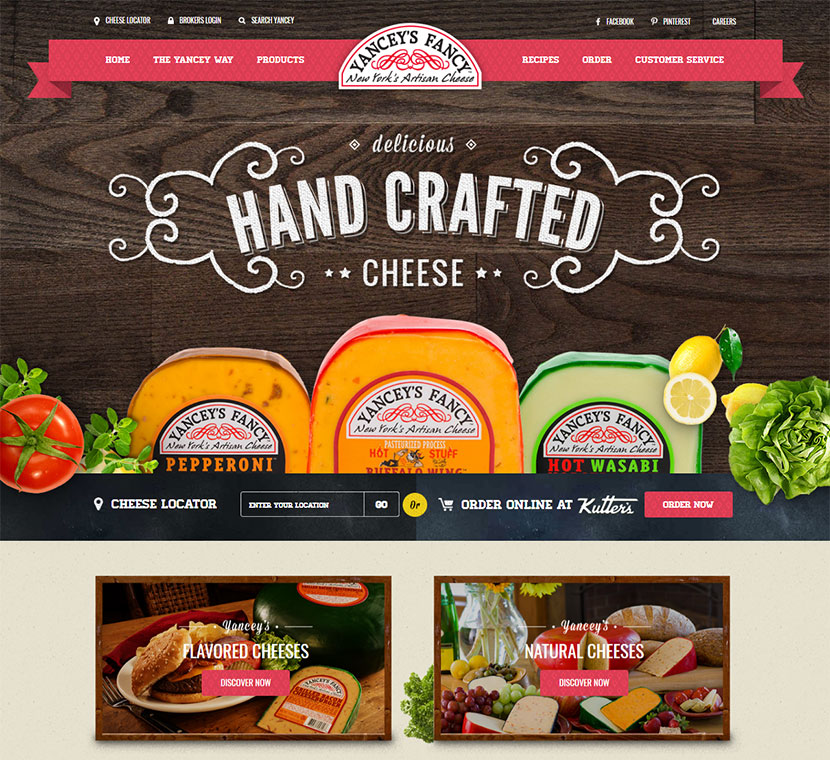
Fantasía de Yancey

Un sitio web de la compañía de quesos artesanales de Nueva York.
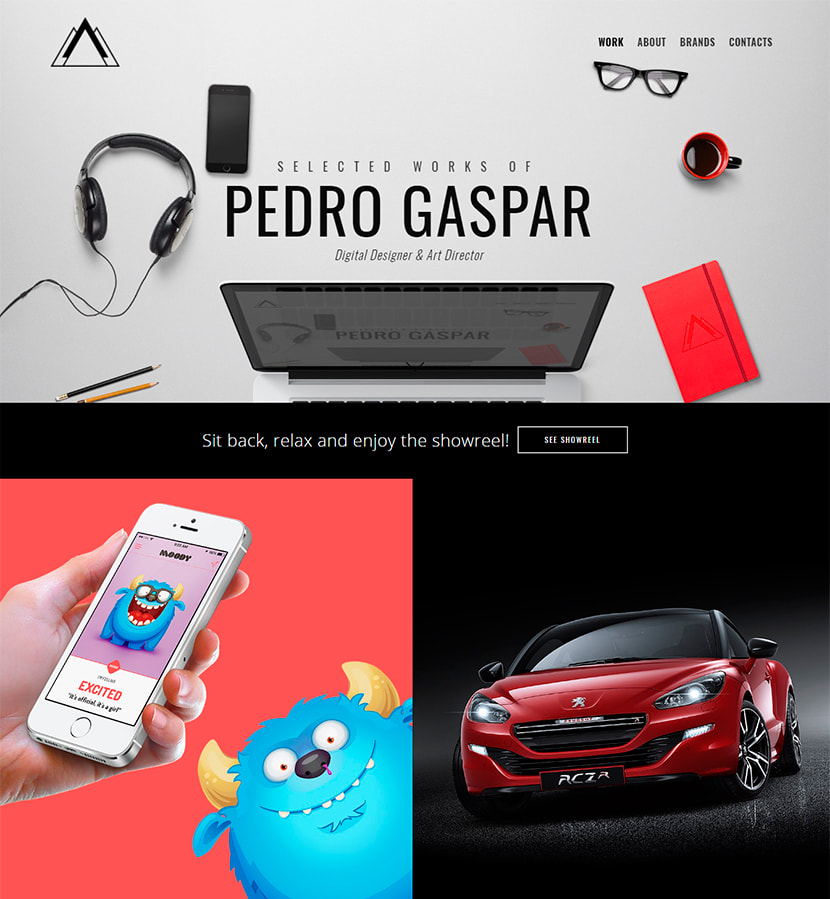
pedro gaspar

Un portafolio de un diseñador digital y director de arte.
Ahora estoy feliz de presentar WP Daddy's baby – Tema de WordPress creativo gratuito de una página de Oswald. Si ya lo ha descargado del directorio oficial de WordPress, probablemente ya haya intentado personalizarlo según sus necesidades personales o comerciales.
Puedes descargar y aprender la Documentación del tema para saber qué posibilidades de personalización tiene. Puede intentar personalizar su sitio web en estilo Photo Realism o en cualquier otro estilo que prefiera. Solo mostraré algunas posibilidades de personalización que he usado para mi sitio web "BaseBall Addict".
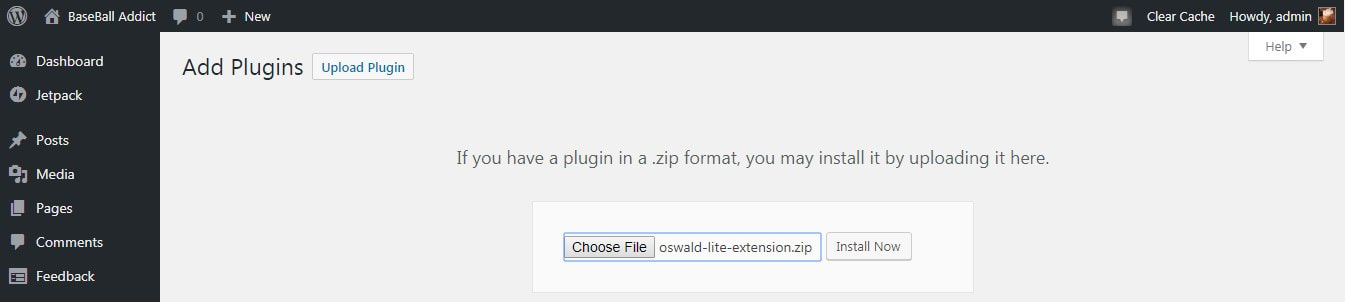
Antes de comenzar a personalizar su tema Oswald, instale y active la extensión Oswald Lite para usarla para importar el contenido de demostración. Vaya a Complementos -> Agregar nuevo -> Cargar complemento y cargue el archivo zip para instalar la extensión.

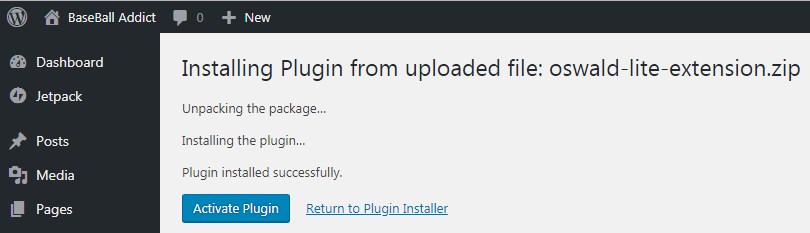
Después de la instalación, active el complemento.

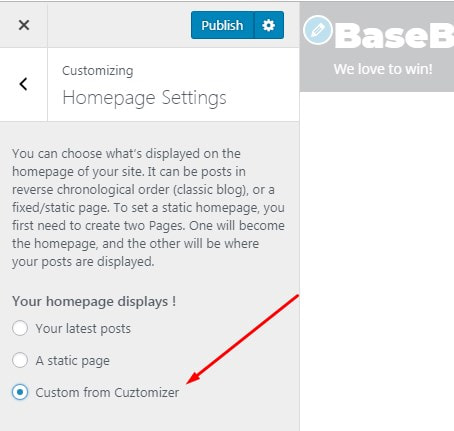
Ahora puede ir a Apariencia -> Personalizar -> Configuración de la página de inicio y seleccionar la opción Personalizar del personalizador. Después de eso, puede comenzar a editar su sitio web con facilidad.

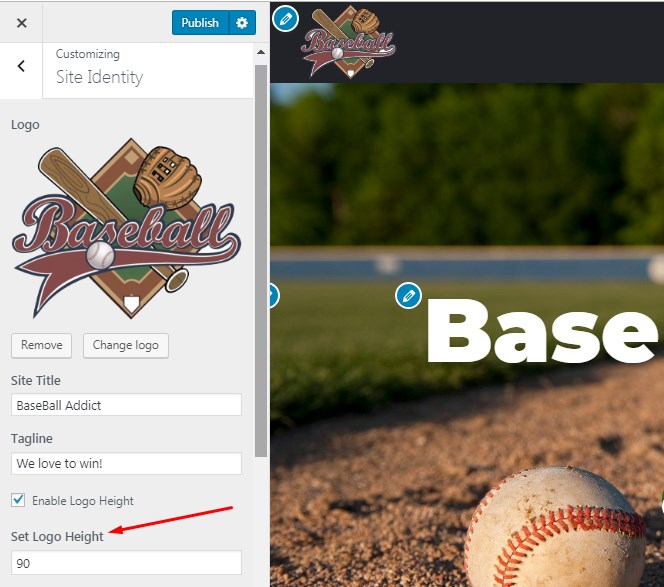
Comienzo desde Site Identity y subo un logotipo para mi sitio. El tema permite configurar la altura del logotipo, por lo que si un tamaño de logotipo recomendado es 265 × 90, puede configurar fácilmente la altura de 90 px para su logotipo.

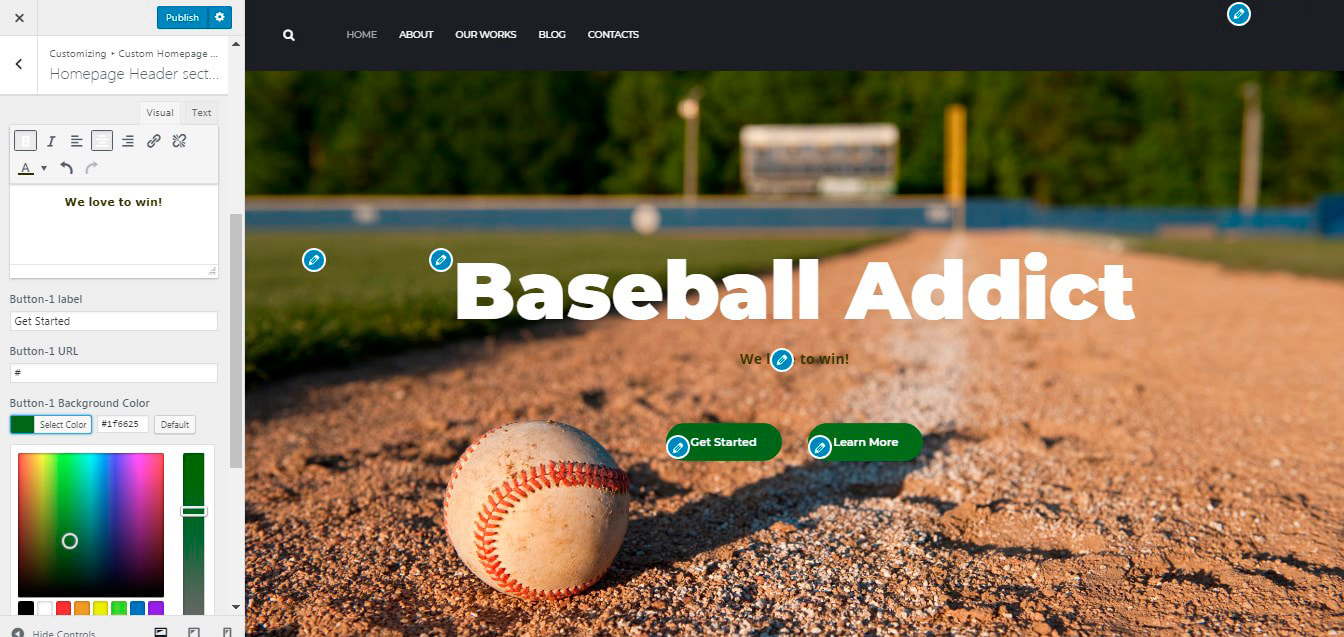
Si va a la sección Contenido personalizado de la página de inicio en el Personalizador, encontrará una sección de Encabezado de la página de inicio, y aquí es posible cargar fácilmente una imagen de encabezado, cambiar el título, cambiar el texto principal y su color, seleccionar el color y el texto de los botones, etc. .

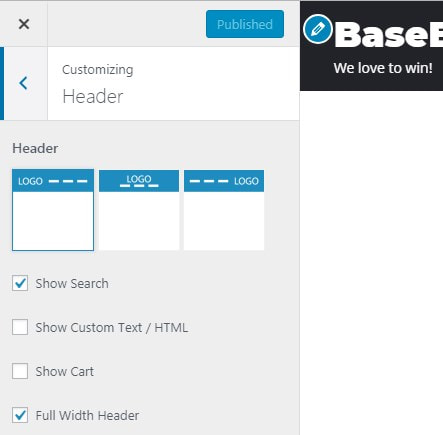
Por cierto, la sección Encabezado en el Personalizador permite seleccionar un diseño de encabezado que define la posición del logotipo y el menú.

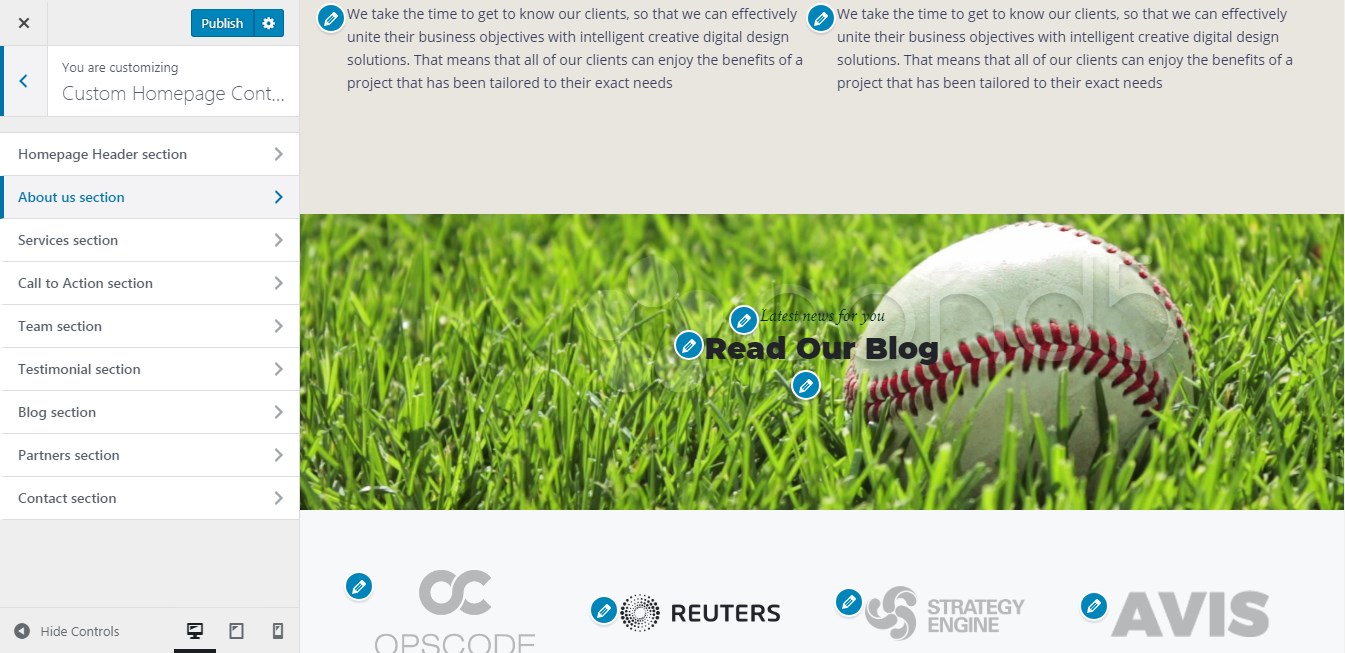
Al hacer clic en el lápiz de edición cerca de cada sección, puede editar Acerca de nosotros, Servicios, Equipo o cualquier otra sección del sitio web con sencillez.

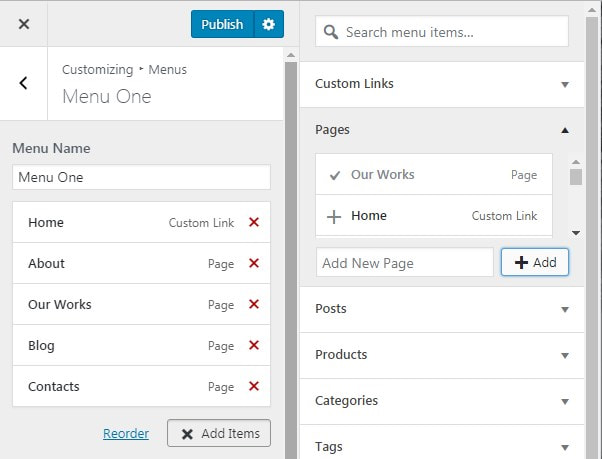
También puede editar menús fácilmente, así como lo hace con cualquier otro tema gratuito.

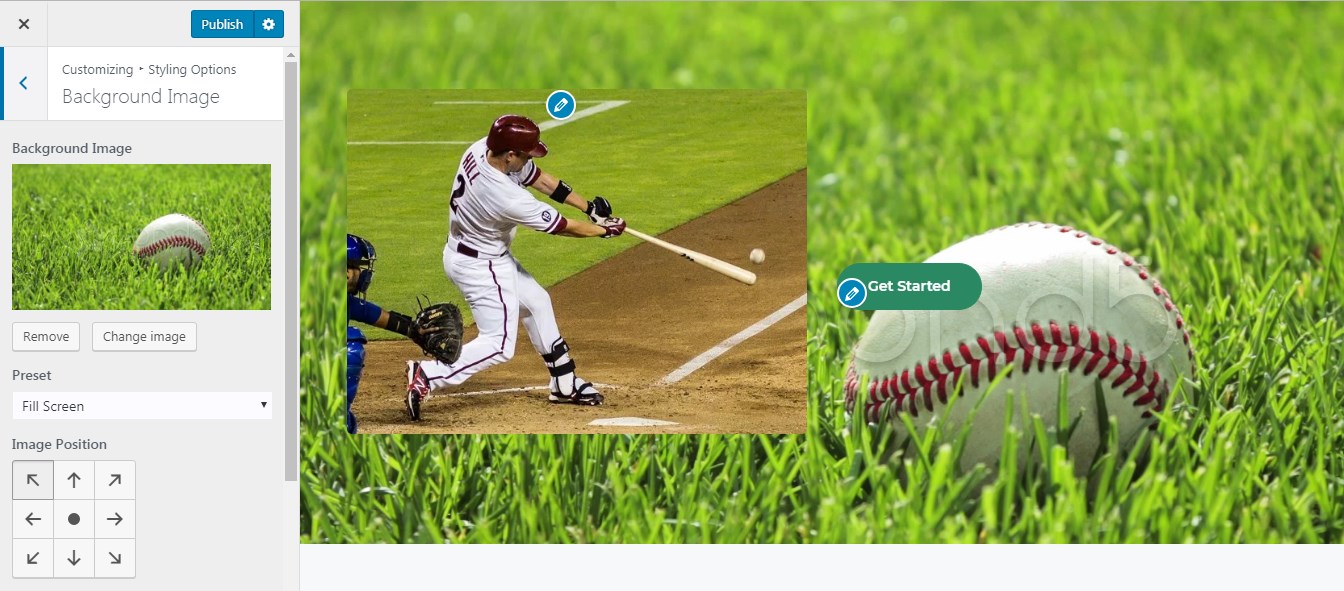
Las Opciones de estilo del Personalizador permiten cargar la imagen de fondo, seleccionar su preajuste y posición.

Conclusión: Entonces, como puede ver, estaba tratando de usar a Oswald para crear un sitio web orientado al béisbol, y supongo que lo logré con bastante éxito. Entre todos los temas gratuitos de WordPress que he usado, Oswald es el que ofrece la mayor cantidad de posibilidades de personalización. Sin embargo, no puede conquistar con su alternativa premium que tiene aún más funciones y opciones de edición.
Pensamientos finales:
Si necesita crear un sitio web corporativo extenso o una tarjeta de presentación confiable, entonces es mejor tener un enfoque serio para la creación de su sitio web y elegir un diseño premium impecable con múltiples funciones y oportunidades de personalización. Pero si solo desea crear un blog personal, una pequeña tienda en línea para un público objetivo limitado o un sitio web promocional de una página, entonces elegir y personalizar cualquier tema gratuito de WordPress es una muy buena idea.
Mi experimento ha demostrado que la alteración esencial es imposible sin un rediseño profesional, y la personalización solo puede ayudar a diseñar mi sitio web de diferentes maneras sin cambiar la esencia de la plantilla inicial. Cuantas más posibilidades de personalización proporcione el tema, más auténtico se verá su sitio web personalizado. Esa fue la experiencia para mí como usuario regular sin ninguna habilidad de codificación. Espero que esta revisión también haya sido interesante para ti. ¡Nos vemos!
Melany H.
