Cómo ser creativo con Gutenberg: revisión y algo de práctica
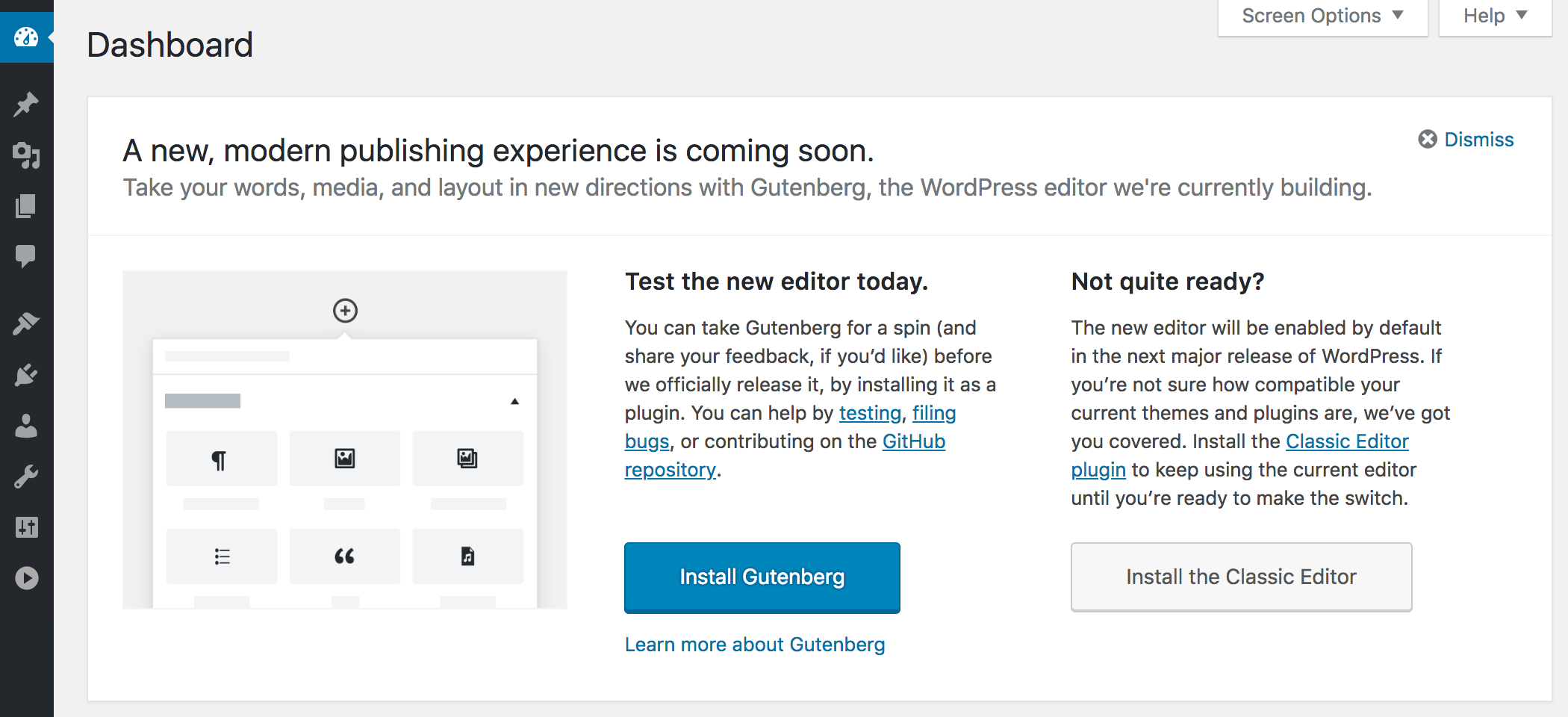
Publicado: 2018-08-28Hubo una llamada de Gutenberg en la versión de mantenimiento de WordPress 4.9.8, por lo que todos los usuarios pudieron ver la siguiente notificación en sus paneles.

Esto dice que el editor Gutenberg estará habilitado de forma predeterminada en WordPress 5.0 – Versión principal. Entonces, ahora puede instalar Gutenberg como un complemento y aprender todas sus posibilidades para prepararse para usarlo para la creación de sus publicaciones o instalar un editor clásico en su lugar y usar solo este hasta que haga que su tema y complementos sean compatibles con Gutenberg para poder para usarlo en el futuro.
Hace casi un año, revisamos una versión beta de Gutenberg y llegamos a la conclusión de que es un editor genial con amplias posibilidades que pueden mejorar significativamente la experiencia de los blogs.
Hoy, Gutenberg es un editor visual completo de WordPress que viene con un montón de bloques predeterminados y una gran selección de posibilidades adicionales proporcionadas por una serie de complementos que los desarrolladores de todo el mundo crean especialmente para ampliar su funcionalidad.
Soy escritor y en esta publicación me gustaría probar las ilimitadas oportunidades de edición de Gutenberg en la práctica, así como también hacer una breve reseña. Así que ¡comencemos!
Características principales de Gutenberg: bloques y recuento de palabras
Primero, veamos los bloques predeterminados de Gutenberg y la funcionalidad general disponible para los escritores.
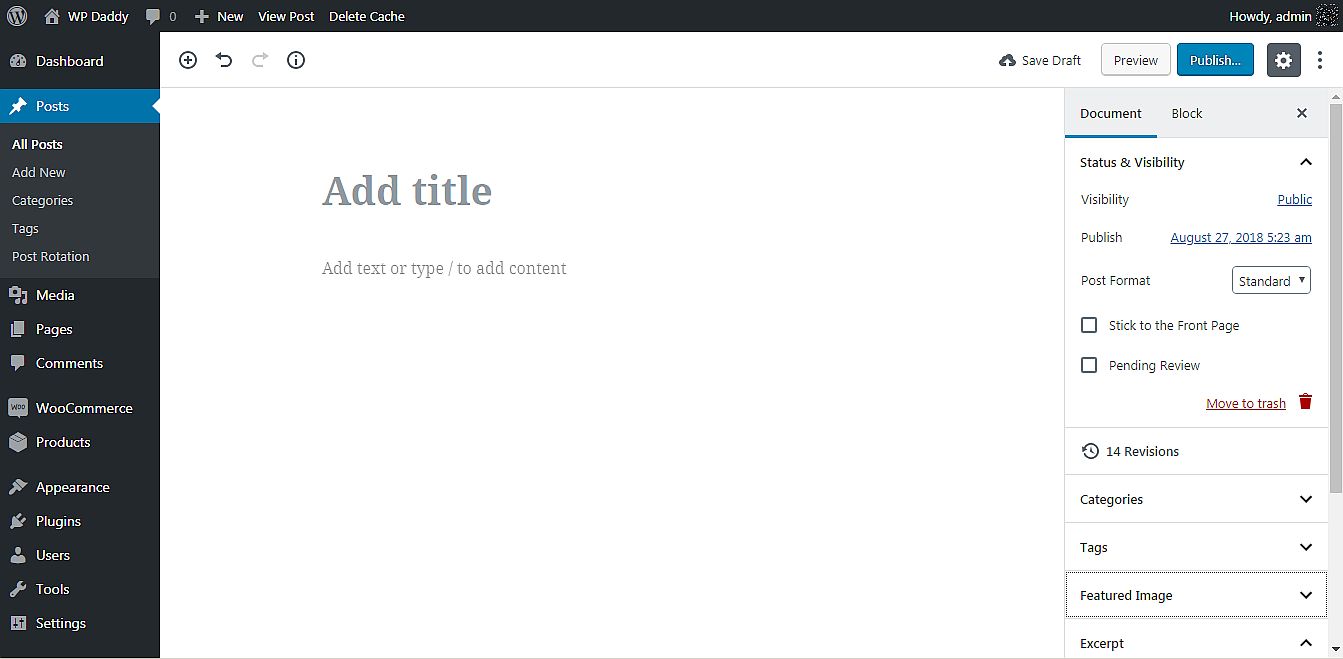
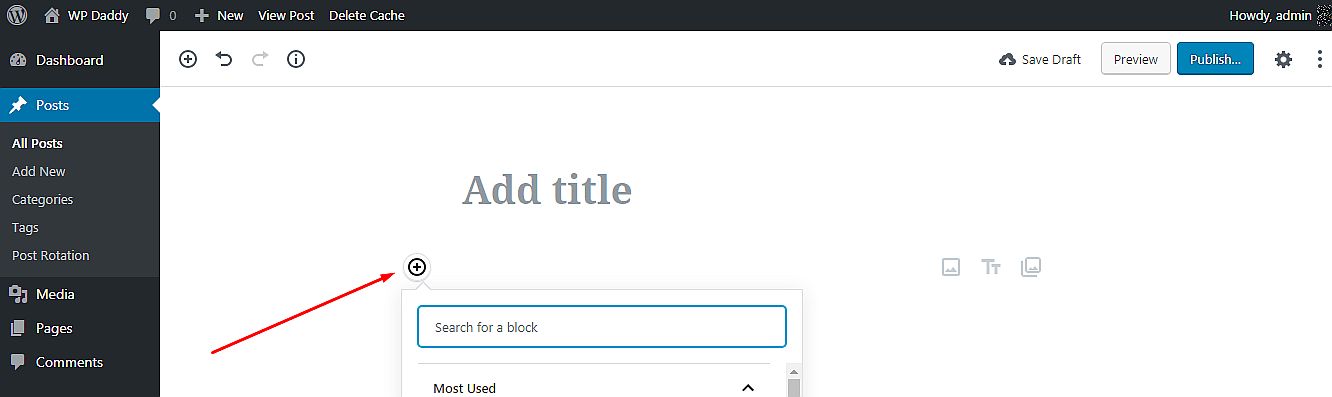
Después de que su Gutenberg esté instalado y activado, vaya a Publicaciones -> Agregar nuevo y mire arriba del área de texto. En el lado izquierdo verás:

- un ícono más;
- botones de deshacer y rehacer;
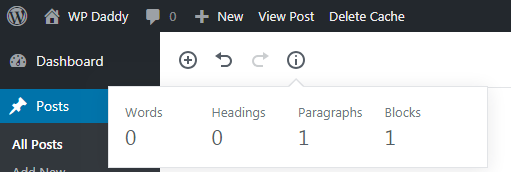
- un botón de conteo de palabras.
Si alguna vez usó Microsoft Word para Windows, Open Office para Ubuntu Linux, o acaba de hacer sus publicaciones en Google Docs, entonces sabe lo conveniente que es la función de conteo de palabras. En Gutenberg ahora puedes contar palabras, párrafos, bloques y encabezados. ¡Prueba esto!

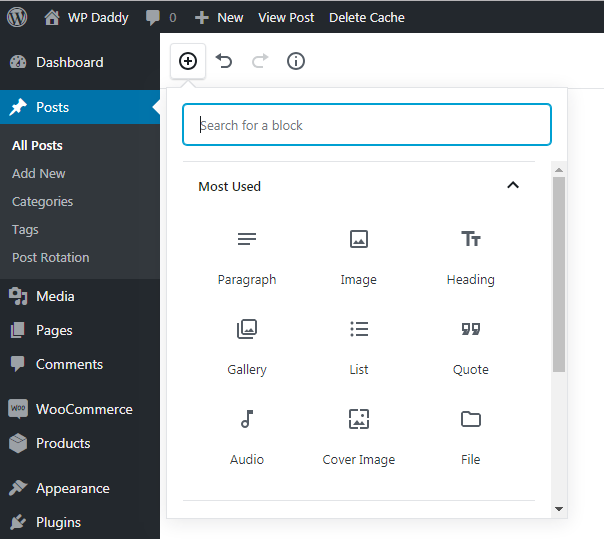
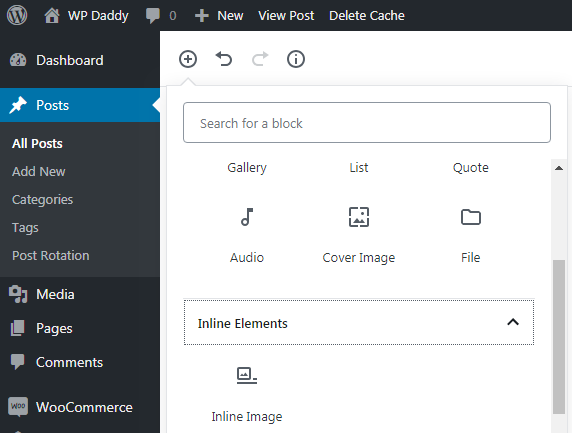
Un ícono más abrirá las listas de bloques divididos en diferentes secciones según su propósito. Bueno, el primer conjunto de bloques se llama los " más usados ". Incluyen bloques como Párrafo, Imagen, Encabezado, Galería y más.

Los elementos en línea de Gutenberg contienen solo el bloque de imagen en línea.

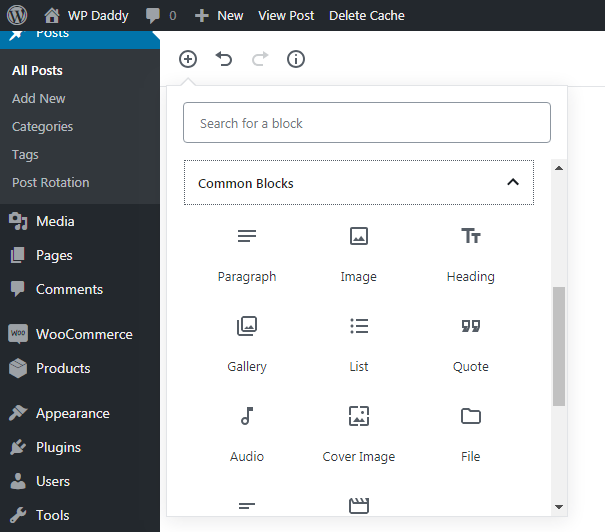
Expanda la siguiente pestaña para ver los Bloques comunes . Aquí encontrará los mismos bloques que ha visto en la sección Más utilizados, además de otros adicionales como Cita, Audio, Imagen de portada, Archivo, Galería y más.

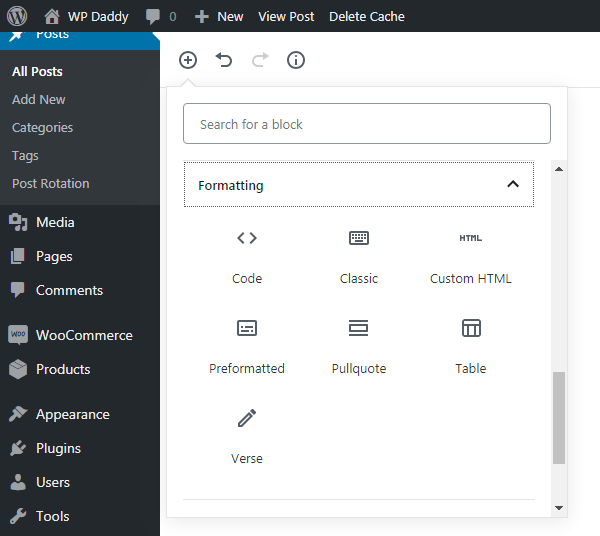
Los bloques de formato incluyen Código, Clásico, HTML personalizado, Preformateado y más opciones.

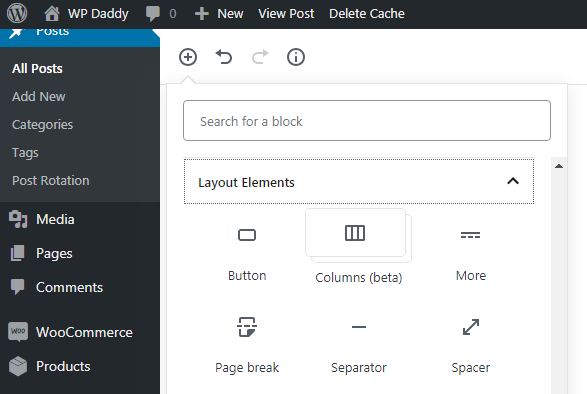
Luego, puede explorar los Elementos de diseño que incluyen Botón, divisor "Más", Salto de página y algunos bloques más disponibles.

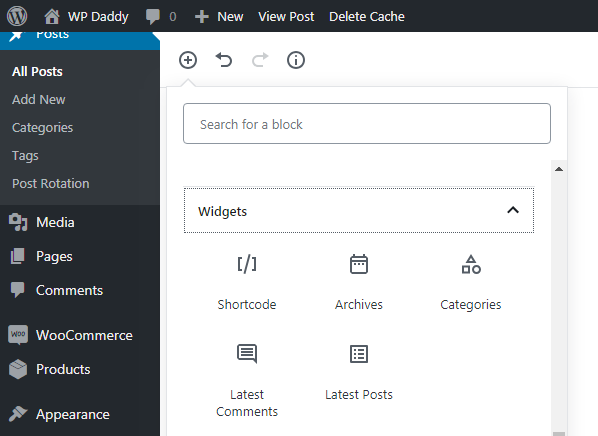
Expanda la sección Widgets para saber que incluye Shortcode, Archivos, Categorías, Últimos comentarios y más bloques.

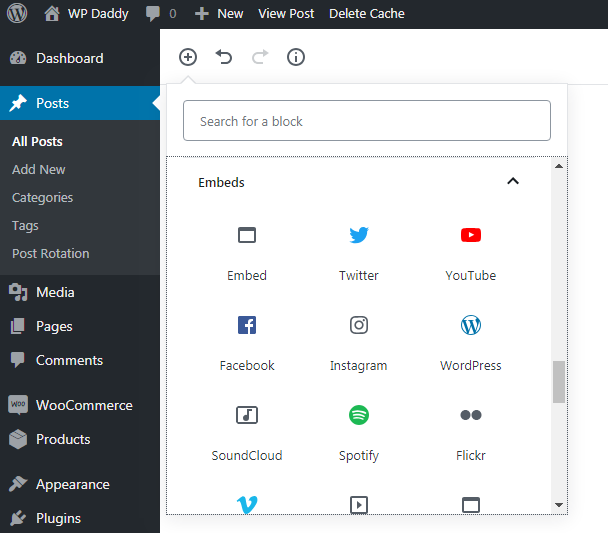
Y finalmente, la sección Incrustaciones contiene las posibilidades de incrustar videos de recursos como Vimeo, Spotify, Dailymotion, SoundCloud, YouTube, Twitter y muchos más.

Sección de vista previa y publicación
La sección de vista previa y publicación tiene algo parecido a lo que era en el editor clásico y algo nuevo que solo encontrarás en Gutenberg.
Las opciones habituales:
Como siempre, obtiene los botones Guardar borrador, Vista previa y Publicar cuando la publicación aún no está lista, y el botón Actualizar si desea cambiar la publicación publicada.

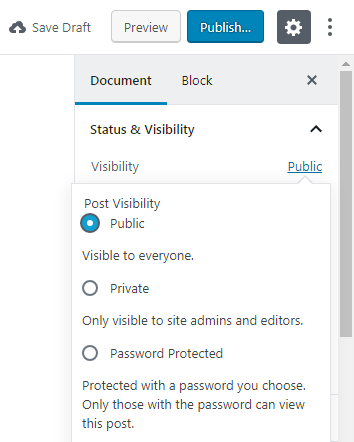
Puede cambiar la visibilidad seleccionando publicaciones públicas, privadas y protegidas con contraseña.

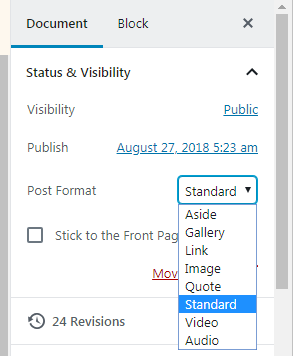
Y puede elegir un formato de publicación de la lista desplegable según su tema.

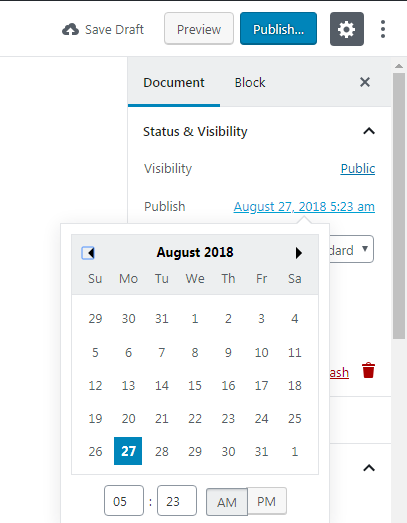
Ahora también puede seleccionar una fecha de publicación en el calendario.

Las nuevas opciones:
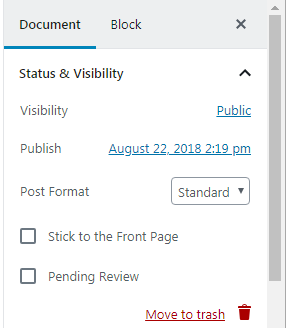
Ahora las opciones Adherirse a la página principal y Revisión pendiente están disponibles en la sección Documento junto con las opciones Estado y visibilidad, Fecha de publicación y Formato de publicación.

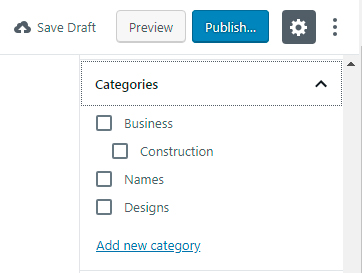
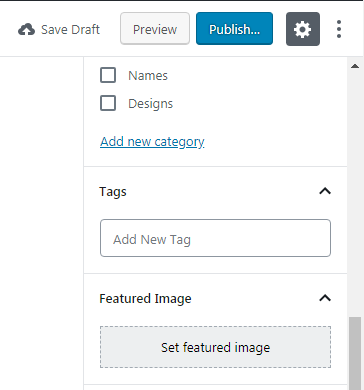
Aquí también puede seleccionar Categorías para las que su publicación es adecuada,

agregar etiquetas, establecer una imagen destacada,

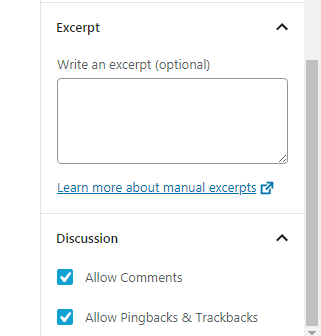
escribir un extracto y permitir o deshabilitar comentarios, así como permitir o rechazar pings y trackbacks.

Editores visuales y de texto: ocultos ahora
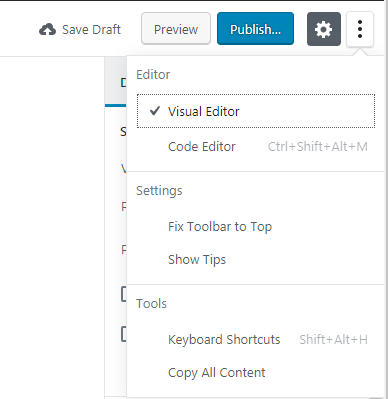
Si es un novato, probablemente no sea predecible para usted dónde exactamente es posible cambiar entre un editor visual y uno de texto. Mire su botón Publicar arriba: el menú de hamburguesas cerca del icono de engranaje incluye la posibilidad de seleccionar el editor visual o de código, así como administrar la configuración y las herramientas. Por cierto, puede hacer clic en el ícono de ajustes para ocultar o mostrar la barra lateral con las opciones.

¿Por qué crees que el cambio está oculto debajo del menú ahora? Supongo que esto está hecho para mejorar la UX, despejar el área de edición y dejar más espacio para la creación. Un usuario experimentado encontrará fácilmente esta opción de cambio a la vez y el novato, la mayoría de las veces, no tiene nada que hacer en el editor de código. Sin embargo, un novato también puede encontrar fácilmente un cambio si ha estado usando editores similares en cualquier otro CMS.
Opciones de bloque
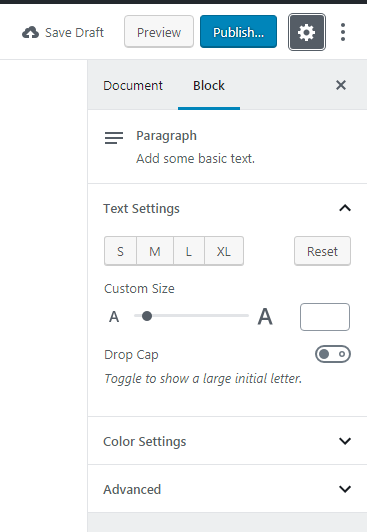
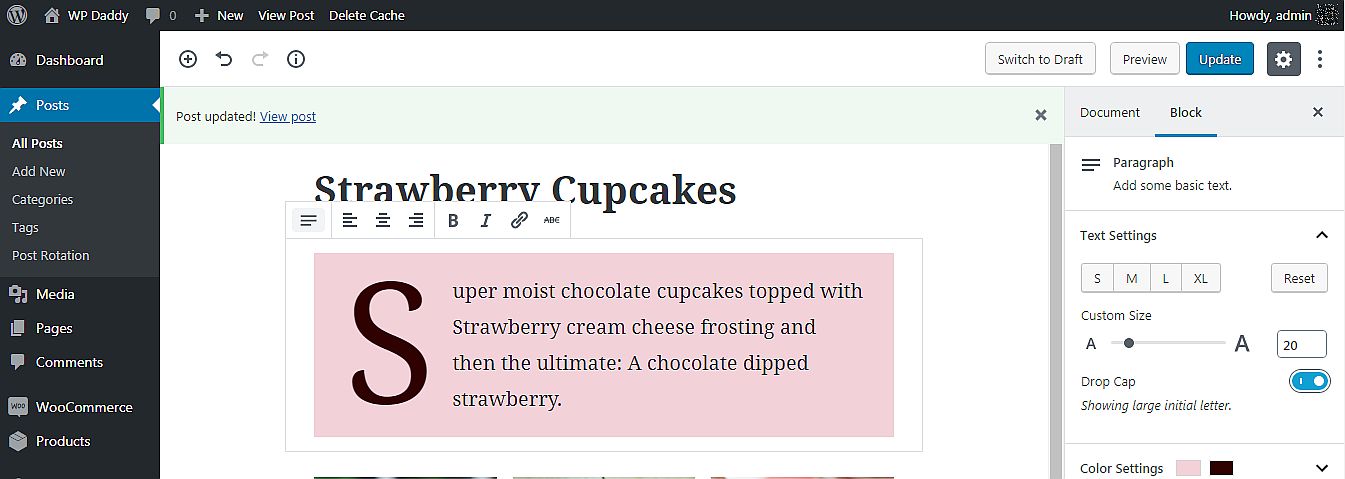
Cuando se crea un determinado bloque, ahora puede hacer clic en la sección Bloque en la barra lateral derecha y administrar las opciones de este bloque. Si se trata de un bloque de texto, la configuración de texto incluye variantes de tamaño S, M, L y XL o puede elegir un tamaño personalizado si lo necesita. Aquí también encontrará un interruptor para mostrar una letra inicial grande, para que pueda activarlo o desactivarlo según sus necesidades.

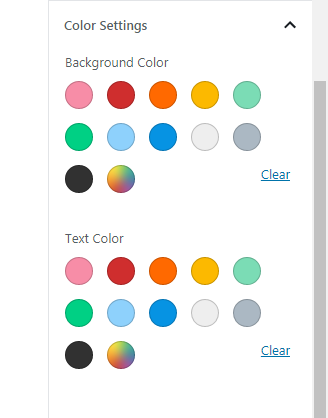
También puede elegir los colores de fondo y texto de su publicación.


así como agregar clase CSS adicional si es necesario.

¡Vamos a crear una publicación en la galería!
Así que quiero intentar crear una publicación con Gutenberg y agrego un nuevo bloque ahora mismo.

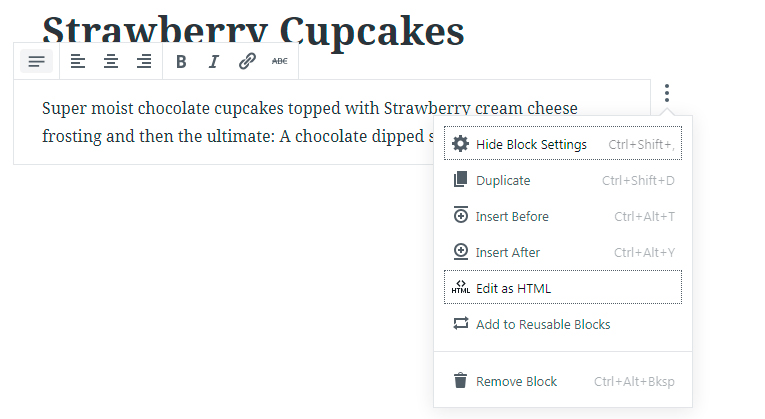
El menú cerca del nuevo bloque ahora permite duplicarlo, eliminarlo, agregarlo a bloques reutilizables o realizar muchas más manipulaciones.

Inserto un título y agrego una pequeña descripción en un bloque de texto. También administro algunas configuraciones, como agregar una letra capitular, cambiar el fondo y el color del texto.

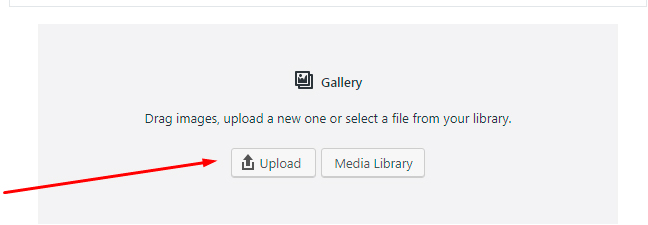
Luego agrego un bloque de galería y tengo la opción de cargar imágenes desde mi PC o seleccionarlas de la biblioteca de medios.

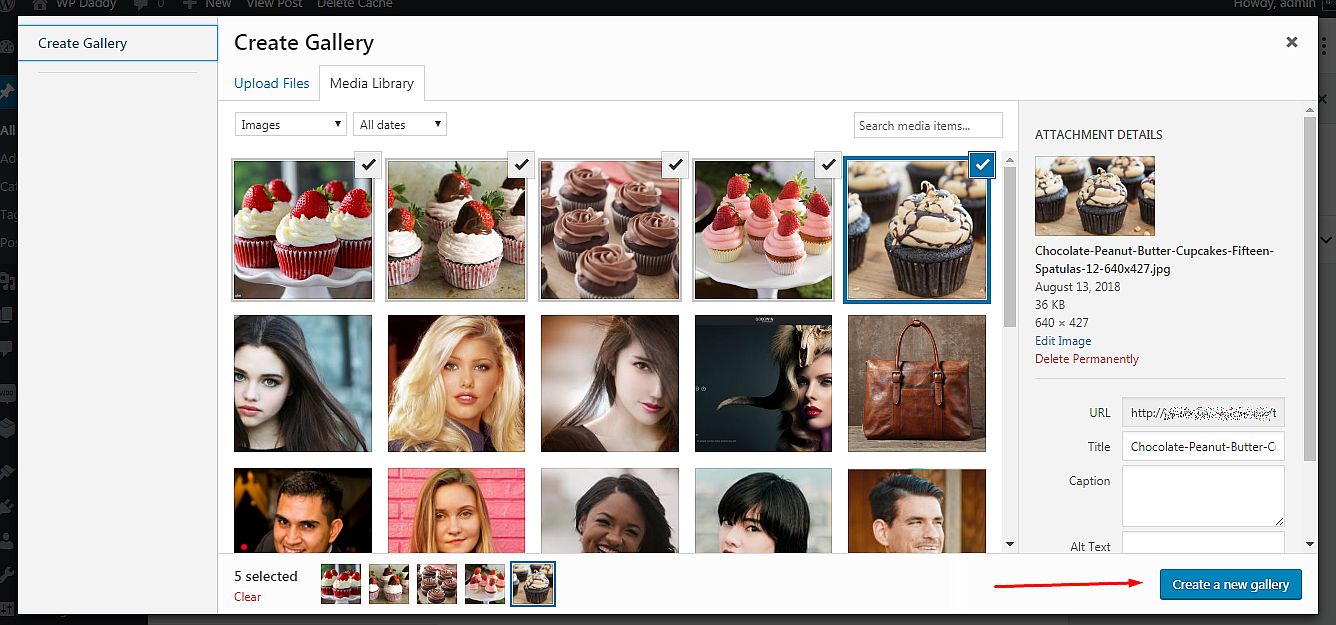
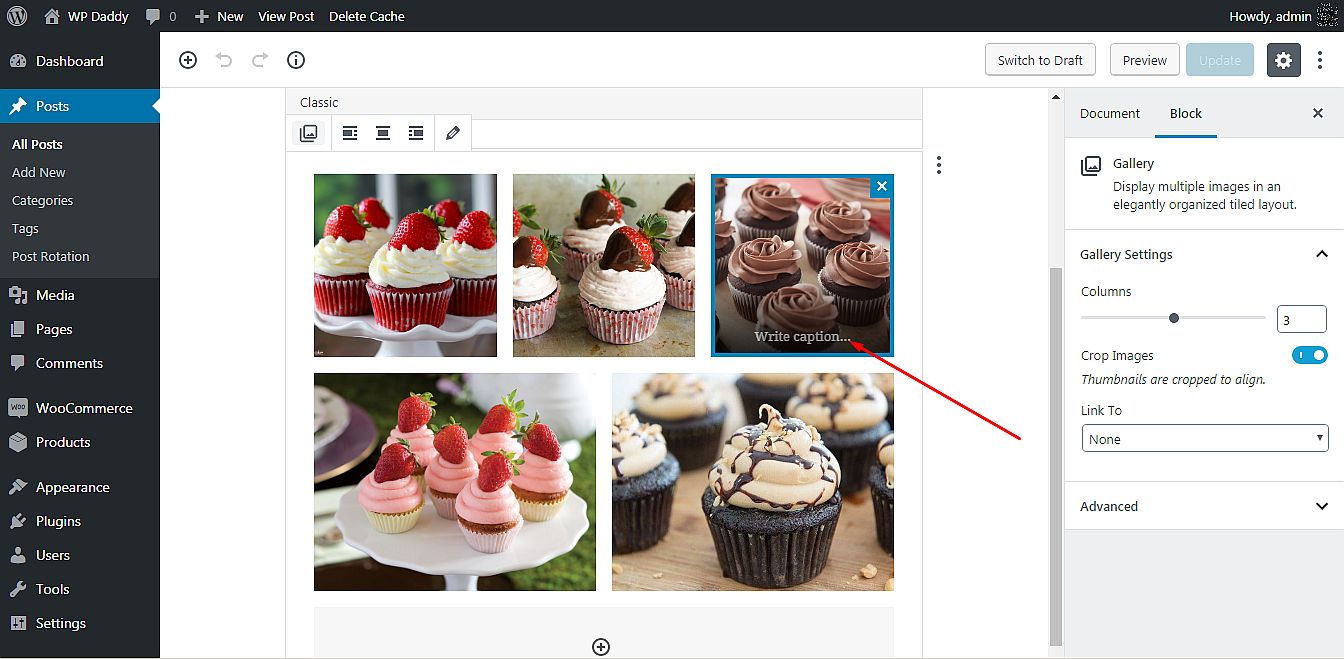
Elijo la biblioteca de medios y luego selecciono las imágenes de allí; haga clic en el botón Crear nueva galería y acceda a la sección Editar galería.

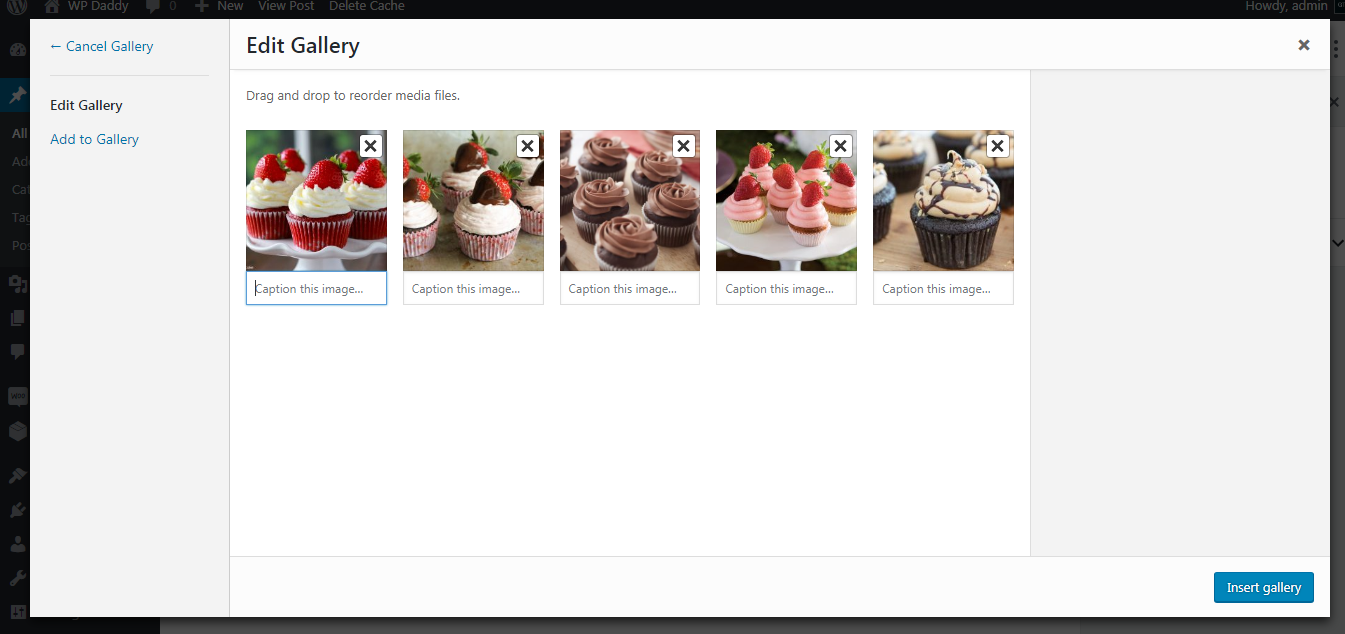
Ahora puedo agregar un título a cada una de mis imágenes elegidas y luego hacer clic en el botón Insertar galería.

Ahora la galería está lista.

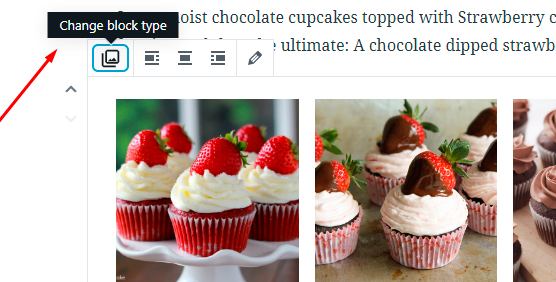
Puedes cambiar instantáneamente el tipo de bloque

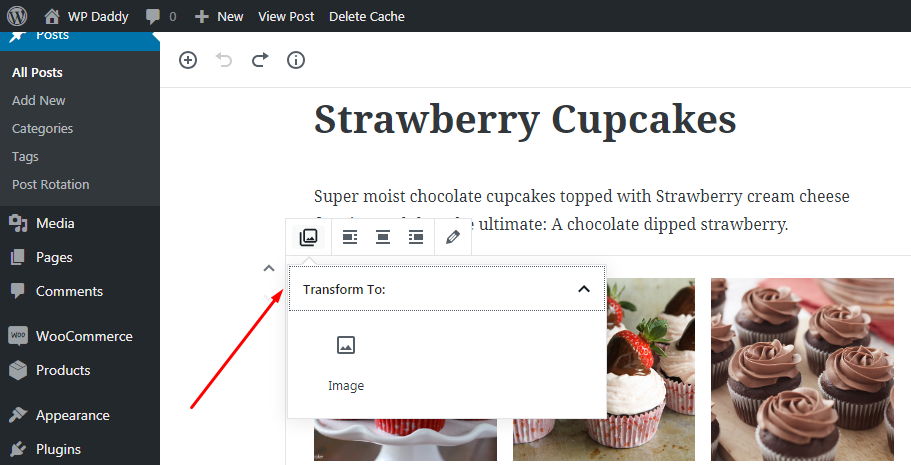
y transforma la galería en imagen

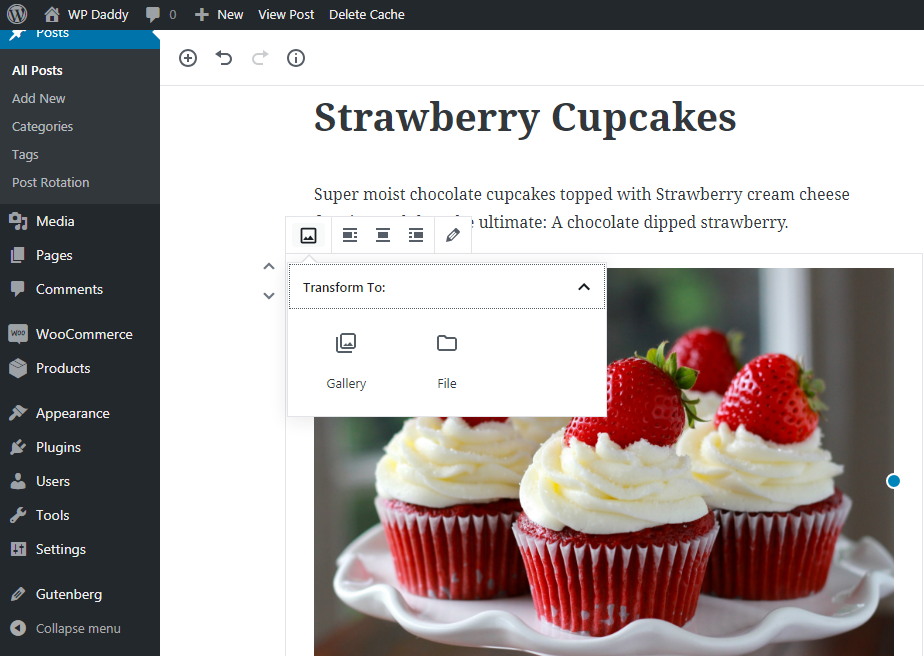
así como – imagen ya sea a la galería o un archivo.

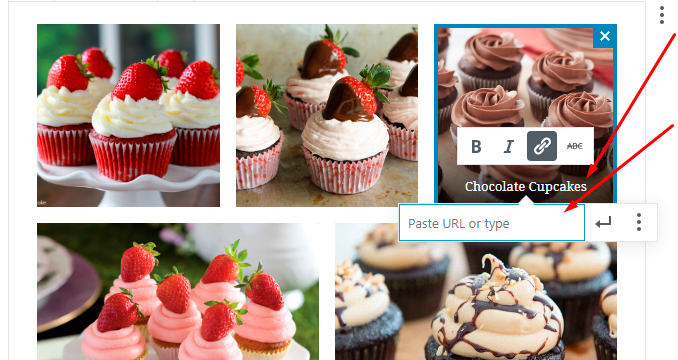
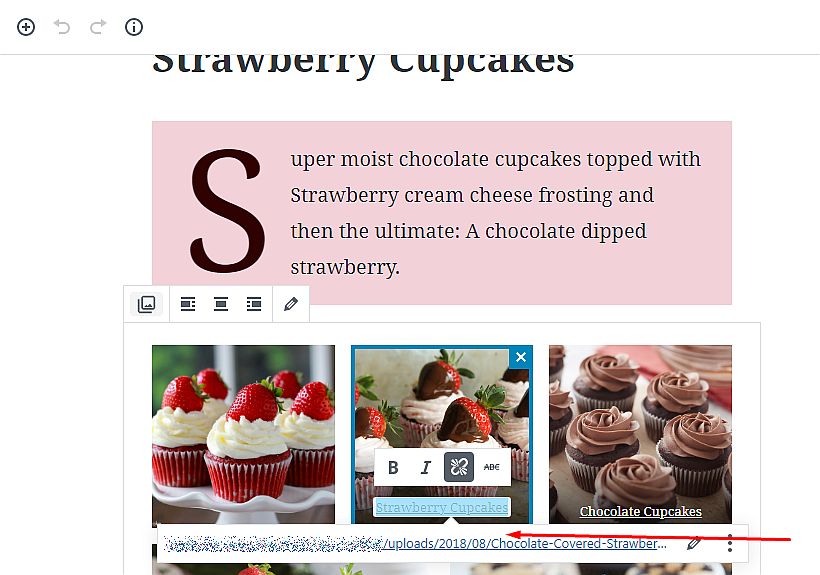
Excepto por la posibilidad de agregar un título a la imagen en una galería, puede hacer que se pueda hacer clic en este título al agregarle una URL. Esto significa que puede transformar un pie de foto en un hipervínculo.

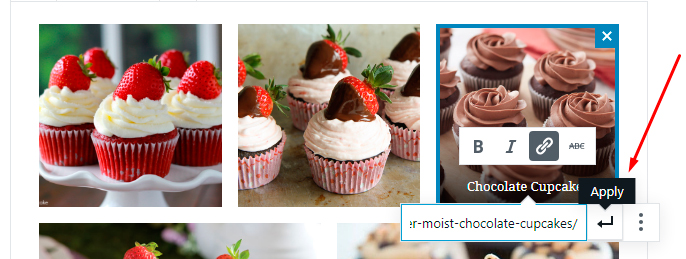
Así que simplemente resalte un título -> haga clic en la opción de hipervínculo en la barra de herramientas emergente -> agregue un enlace al campo correspondiente -> haga clic en el icono Aplicar.


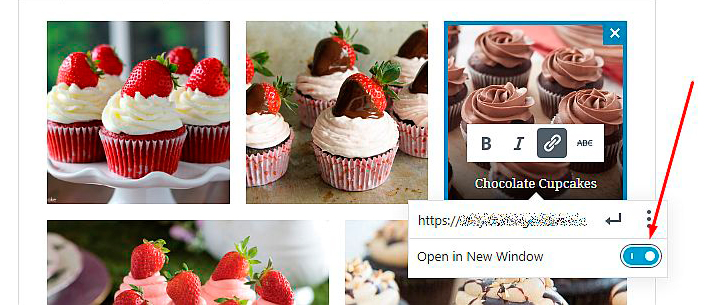
Ahora, después de hacer clic en este hipervínculo, y en caso de que este enlace lleve a una nueva página o a un sitio web de terceros, se abrirá automáticamente en una nueva pestaña. Si desea que su enlace se abra en una ventana nueva, haga clic en el menú de hamburguesas cerca del icono Aplicar y active la opción 'Abrir en ventana nueva'.

Ahora, cuando entre en vivo (haga clic en el botón Ver publicación -> esto abrirá la publicación en la misma pestaña),

podrá hacer clic en cualquier imagen de la galería y se abrirá un enlace que haya agregado.

Si ha vinculado su imagen a su propia dirección URL en la biblioteca de medios, al hacer clic en el hipervínculo se abrirá una imagen en la misma pestaña y en sus dimensiones completas.
Enriqueciendo la funcionalidad
No he visto la opción de ampliar cada imagen de la galería al hacer clic; esto no está disponible aquí hasta ahora. Pero quiero que mi imagen se abra como una ventana emergente en la misma pestaña para permitir que un usuario haga clic en cualquier imagen de la galería y la abra en el formato de vista previa grande.
Para mi propósito, uso el complemento Easy FancyBox que no requiere una configuración específica para comenzar a funcionar. Así que vinculo mis imágenes a sus propias URL en la biblioteca de medios y actualizo la publicación de mi galería.

Ahora, cuando el complemento está activado, puedo hacer clic en cualquier imagen de mi galería.

y se abre como una ventana emergente en la misma pestaña.

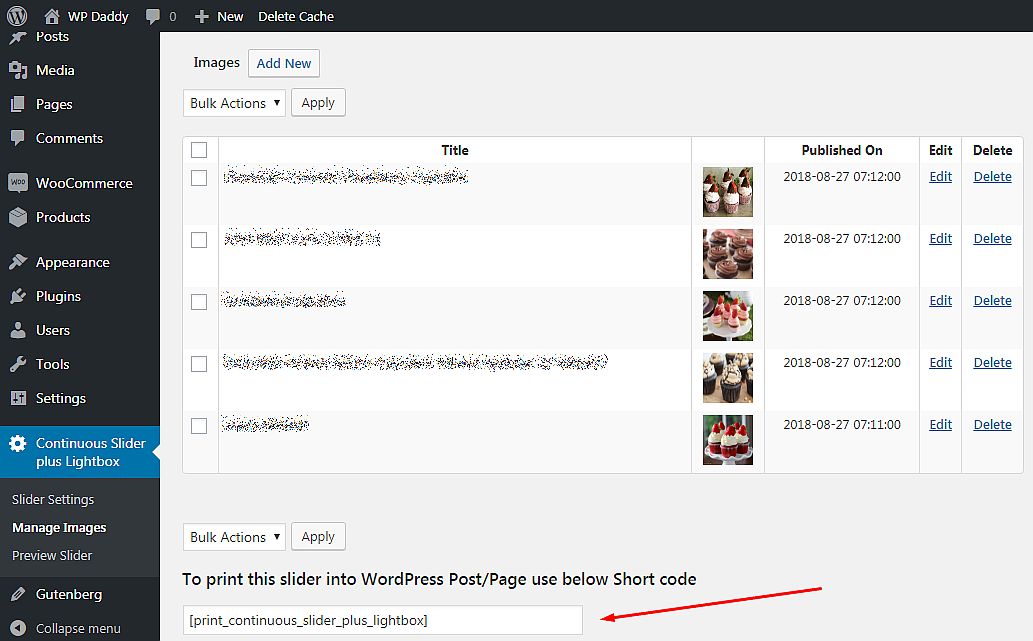
Y ahora quiero que mi galería se vea como un carrusel que fluye ligeramente, así que usaré el complemento Continuous Image Carousel With Lightbox para cumplir mi propósito. Después de activar el complemento, voy a Control deslizante continuo más Lightbox -> Administrar imágenes en mi panel de administración y agrego 5 imágenes a mi carrusel futuro desde la biblioteca de medios.
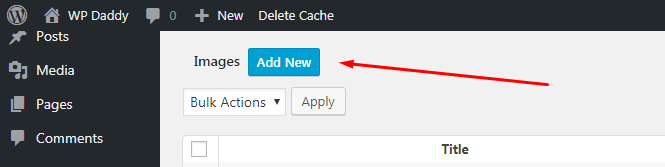
Para agregarlos uno por uno, hago clic en el botón Agregar nuevo ->

-> haga clic en el enlace 'Haga clic aquí para agregar una imagen' ->

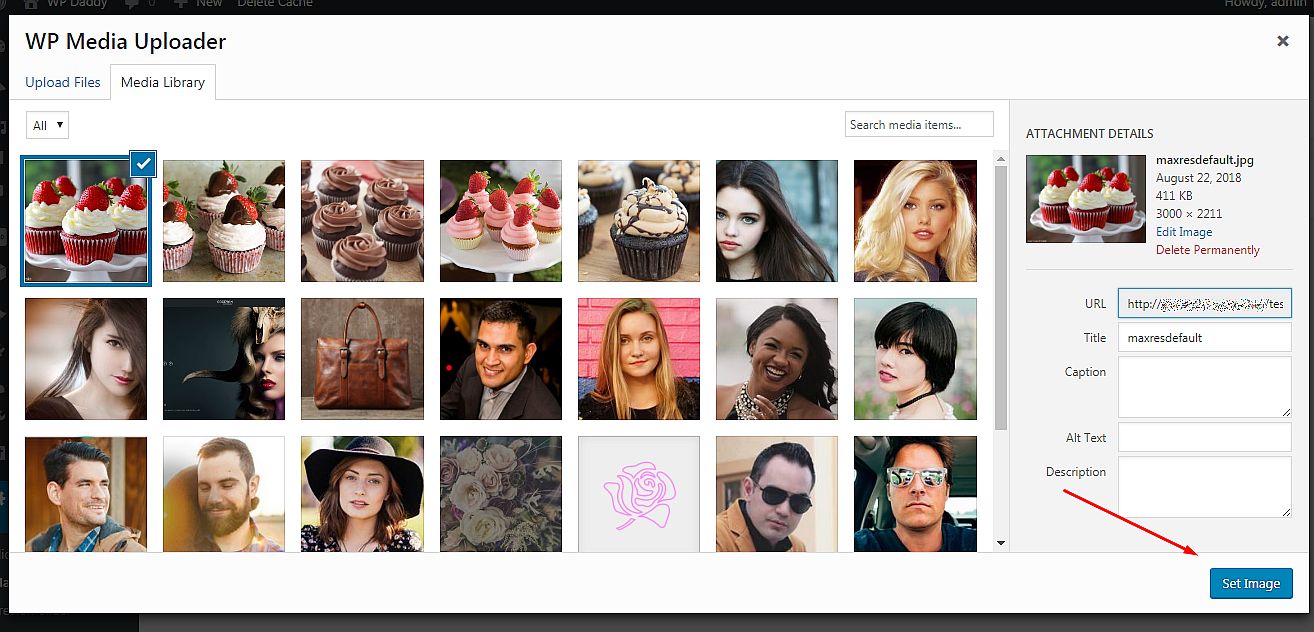
-> elija una imagen de la biblioteca de medios -> y haga clic en el botón Establecer imagen.

Después de eso, guardo mis cambios y la imagen se guarda.

Cuando se suben todas las imágenes copio el shortcode del carrusel

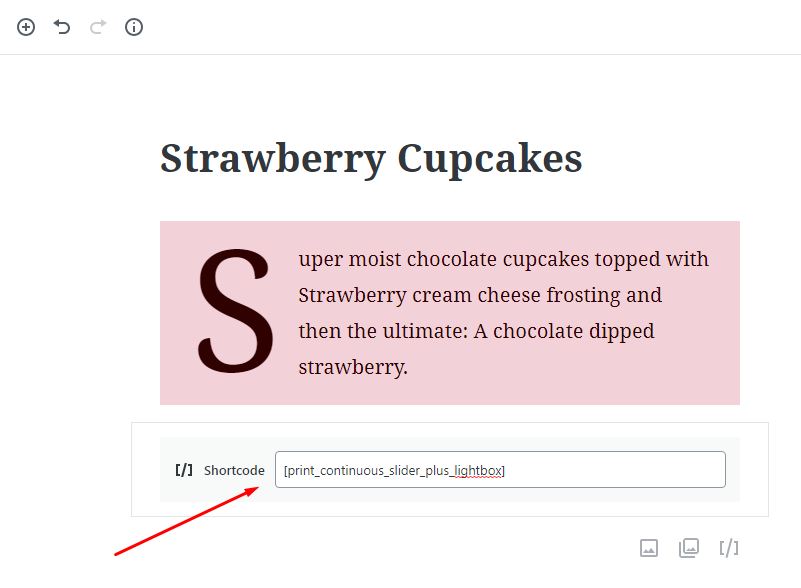
e insértelo debajo del bloque de texto en la publicación creada con el editor Gutenberg.

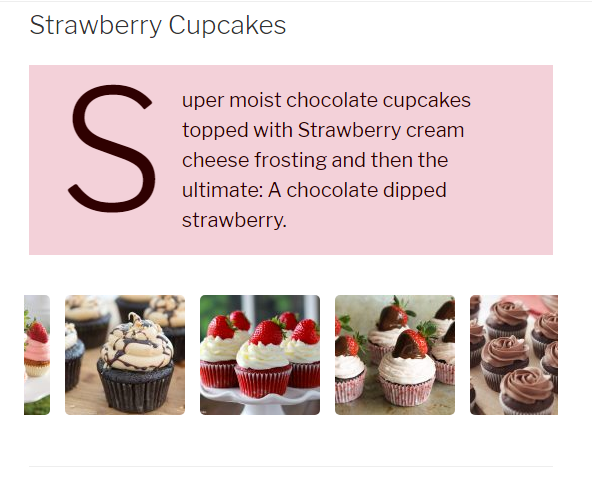
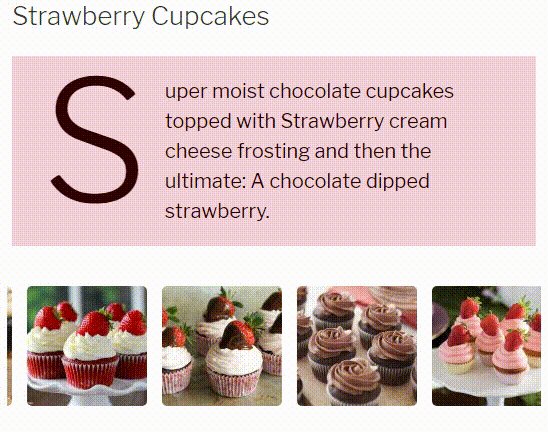
Actualizo la publicación y la previsualizo, así que ahora puedo ver mis imágenes fluir en el control deslizante del carrusel.

Se ve realmente increíble.

Este no es el final, me gustaría decir "continuará...", porque voy a probar muchos bloques adicionales de Gutenberg diseñados por muchos desarrolladores y disponibles para ampliar la funcionalidad predeterminada de Gutenberg. Mi próxima publicación estará dedicada a los bloques Gutenberg de comercio electrónico, así que nos vemos pronto.
Melany H.
PD
Espero que seas tan amable de dejar tus pensamientos y opiniones sobre lo que te gustaría leer en las próximas publicaciones sobre Gutenberg. Por favor, diga todo lo que le gustaría en los comentarios a continuación. ¡Gracias por adelantado!
