Cómo vincular datos a elementos SVG
Publicado: 2022-12-26Para vincular datos a elementos svg, primero se debe comprender cómo seleccionar y acceder a estos elementos. Esto se puede hacer a través de varios métodos, incluido el uso de la API DOM, querySelector o getElementById. Una vez que se ha seleccionado el elemento svg deseado, se pueden usar los diversos métodos de enlace de datos disponibles en JavaScript, como las funciones de enlace de datos en la biblioteca d3.js.
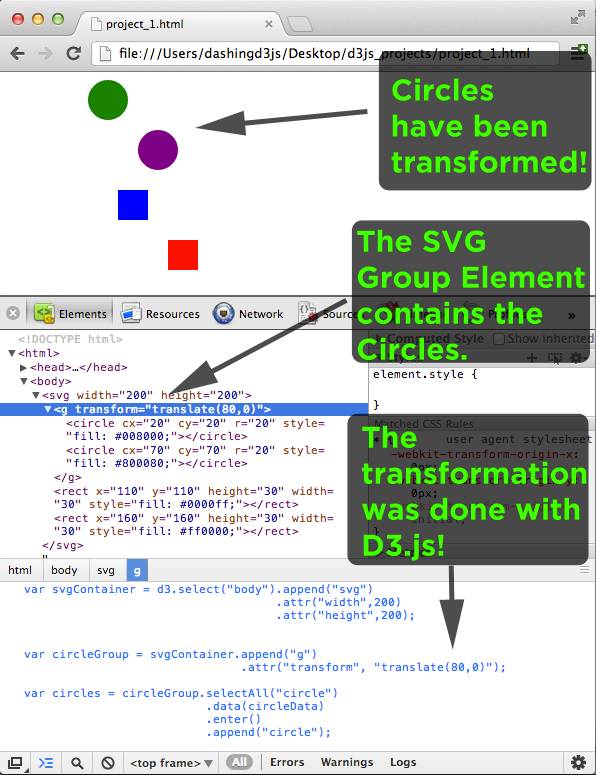
¿Podemos agrupar elementos Svg en D3js?

El elemento g> SVG es un contenedor para otros elementos SVG. Los atributos del elemento *g* son heredados por los hijos de los elementos a cuya transformación se aplica. D3 se puede utilizar para crear un elemento de grupo. Cualquier selección se puede utilizar para pasar un elemento ag.
Los gráficos vectoriales escalables (SVG) le permiten diseñar y crear gráficos interactivos con mayor flexibilidad y potencia. Hay muchos tipos diferentes de elementos SVG, cada uno con su propio conjunto de propiedades, incluida la geometría y el estilo. Debido a que SVG está contenido en el DOM, attr y append() son idénticos a los elementos HTML en el sentido de que se pueden usar. En el siguiente ejemplo, usamos un elemento como entrada y especificamos sus coordenadas x e y, así como el ancho y la altura del rectángulo. Luego usamos la función attr para agregar los atributos x1, y1 x2, y2 y trazo al SVG después de insertar el elemento de línea . En un método lineal, podemos usar la misma línea, pero con diferentes coordenadas y, para generar un gradiente. El elemento incluye un elemento de texto.
Hemos colocado un atributo de trazo en nuestro texto para hacerlo visible en blanco sobre nuestra elipse negra. El CSS se puede utilizar para aplicar todas estas propiedades directamente o en algunos casos. Como resultado, D3 se usa para generar elementos SVG.
¿Qué es Svg Selectall?
Al seleccionar todos los rectángulos ('rect'), una ventana del navegador utilizará el elemento svg para buscar cualquier rectángulo dentro del elemento. los rectángulos se devuelven cuando los encuentra, en una selección con todos los elementos de la matriz. Si no encuentra nada, devuelve una selección vacía, así que esto es lo que sucede.
Por qué debería usar gráficos Svg anidados
Puede lograr gráficos más organizados y detallados mediante gráficos svega anidados . Además, si un elemento está anidado dentro de un SVG anidado, el exterior'svg%22' es el que se ve afectado.
¿Cómo se usa Svg con D3?
SVG se usa con d3 para crear visualizaciones de datos interactivas en la web. D3 usa SVG para crear gráficos vectoriales escalables que se pueden usar en cualquier dispositivo.
Scalable Vector Graphics (SVG) es un tipo de software de procesamiento de gráficos. Emplea un formato basado en XML para gráficos vectoriales. Hay una variedad de formas para elegir, incluidas líneas, rectángulos, círculos, elipses, etc. Para construir un ejemplo de D3.js , siga estos pasos. Aquí hay un ejemplo simple de un rectángulo en un SVG. Este rectángulo se puede crear dinámicamente usando el siguiente ejemplo. Un círculo se puede representar con una etiqueta que describa sus características y un círculo se puede representar utilizando los atributos a continuación.
¿Qué hace Svg Append?
El comando Agregar SVG le permite agregar nuevos elementos a una imagen SVG existente. Esto es útil si desea agregar nuevos elementos a una imagen existente o si desea agregar nuevos elementos a una imagen que está creando desde cero.

El color de relleno se establece en ninguno. El método Append: qué hace y cómo usarlo
El método append se usa comúnmente para agregar un elemento al final de una selección. InsertElementAt() es el método que devuelve el elemento al principio de la selección. Es posible que sienta curiosidad por agregar ahora que sabe cómo usarlo en la selección. El contenedor que se devolvió como la selección se menciona en el método append. El tamaño del contenedor de la selección actual (svg) se establece en el ancho del ancho de la selección actual. El contenedor debe tener al menos una altura más alta que la selección actual ( contenedor svg ).
Agregar SVG
SVG append es una función que le permite agregar nuevos elementos a un elemento SVG existente. Esto es útil cuando desea agregar contenido nuevo a un archivo SVG existente o cuando desea agregar elementos nuevos a un archivo SVG existente que se utiliza como plantilla.
Cuando se trabaja con HTML simple, es más difícil adjuntar un niño a un SVG. A pesar de que hay muchas buenas razones para esto, agradecería saber exactamente cuáles son. Es probable que los SVG basados en XML a los que estamos acostumbrados sean la fuente de estos problemas. Para trabajar realmente con SVG, primero debemos ingresar a un mundo de espacios de nombres. Para que nuestro código funcione correctamente, todo lo que se requiere es un cambio menor. Me propuse escribir una función para agregar un objeto a un SVG para que no tenga que recordar su URL cada vez.
Svg Crear Elemento G Javascript
El elemento se utiliza para agrupar elementos relacionados. Todos los elementos secundarios de un elemento se ven afectados por los atributos de transformación aplicados al elemento.
Con el nuevo formato de archivo.svg, el tamaño de las imágenes y los datos se puede escalar de forma más dinámica. El marcado XML, que se usa comúnmente para describir cómo se dibujan y alinean las rutas, es un componente crítico de XML. Cuando guarde el marcado en HTML, se representará en el icono real. También es posible hacer referencia a datos desde una ubicación remota cuando, o después, se procesan para agregarles dinámicamente iconos SVG . Las etiquetas XML, como los elementos html, se pueden crear y editar. Para crear XML en el archivo main.js, agregue una función. Inyectaremos el gráfico en la etiqueta de anclaje para que sea adecuado para el desplazamiento.
Ahora es posible manejar el svg de la misma manera que cualquier otro elemento. Se pueden agregar estilos, clases y, lo que es más importante, atributos a un estilo. Los íconos están preestablecidos en cada publicación y se pueden usar fácilmente como enlaces de anclaje en una pantalla de desplazamiento suave.
Elementos del círculo Svg
Los elementos circulares SVG se utilizan para crear formas redondas en gráficos vectoriales escalables. Todas las formas básicas se pueden crear con un solo elemento y un solo atributo. Los atributos cx y cy determinan las coordenadas x e y del centro del círculo. El atributo r define el radio del círculo.
