Cómo construir un sitio web de directorio con WordPress
Publicado: 2022-01-27Hay tantos tutoriales y complementos que prometen ayudarlo a crear un sitio web de directorio con WordPress que puede ser difícil decidir por dónde comenzar.
Es por eso que creamos esta guía paso a paso sobre cómo crear un sitio web de directorio con WordPress. Está escrito por desarrolladores web que han ayudado a miles de personas a crear el suyo propio.
Nuestro objetivo es asegurarnos de que pueda agregar todas las características que necesita un sitio web de directorio de la manera más simple posible.
En este blog, usamos Toolset Directory para construir nuestro sitio web. Consulte nuestra revisión de Toolset para obtener más información sobre los complementos.
Guía paso a paso para crear un sitio web de directorio con WordPress
Estos son los pasos para construir un sitio web de directorio que describiremos a continuación:
- Decide el nicho para tu sitio web de directorio
- Cómo monetizar el sitio web de su directorio
- Elige el mejor CMS
- Consigue un dominio y hosting
- Elija un tema de directorio
- Elige los mejores complementos
- Crear las características
Antes de comenzar a crear las funciones, describimos a continuación, descargue su sitio web gratuito de directorio de prueba de WordPress, donde puede practicar agregando todo mientras lee.

1. Elija el nicho para su sitio web de directorio
Antes de comenzar a agregar funciones, elegir el tema o el proveedor de alojamiento web, deberá decidir exactamente qué listará en el sitio web de su directorio.
Hay algunas cosas a considerar aquí:
¿Qué te interesaría publicar?
Antes de realizar cualquier investigación, primero debe decidir exactamente qué le interesaría vender.
Una cosa es darse cuenta de que existe un mercado para un sitio web de directorio que enumera las mascotas a la venta, pero ¿qué sucede si no es un fanático de los animales y carece del conocimiento básico sobre lo que la gente está dispuesta a comprar?
Por supuesto, puede dedicar tiempo a investigar y convertirse en un experto, pero esto llevará un tiempo que el sitio web de su directorio podría no tener.
Un mejor enfoque será hacer una lista de áreas que le interesen y luego reducirlas hasta encontrar un nicho que tenga un mercado y coincida con sus intereses.
¿Qué hay demanda de:
Ahora que tiene su lista de lo que le interesaría vender, puede comenzar a identificar exactamente lo que se venderá.
Lo primero que debe hacer es realizar una investigación de palabras clave e identificar qué buscan los usuarios en línea. La mejor manera de hacerlo es utilizando herramientas de investigación de palabras clave como Google Keyword Planner o Ahrefs.
Una vez que sepa qué herramienta desea utilizar, puede comenzar a investigar las mejores palabras clave de cola larga a las que puede dirigirse en el sitio web de su directorio. Querrá términos de búsqueda que sean bastante fáciles de clasificar pero que aún tengan muchas personas buscándolos.
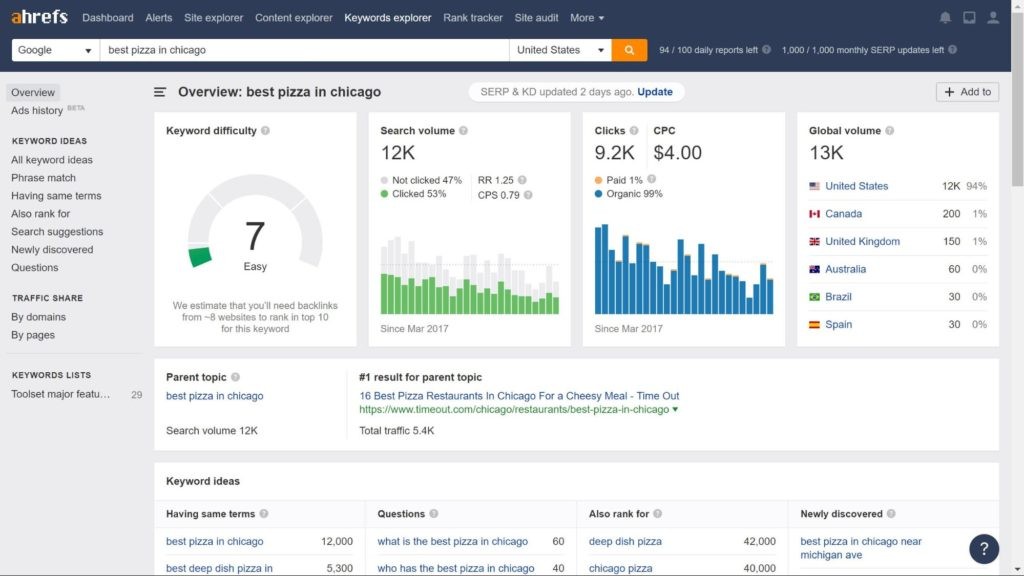
Por ejemplo, imagine que después de investigar un poco ha decidido que desea incluir restaurantes en Chicago en su sitio web de directorio.
El término de búsqueda "La mejor pizza de Chicago" tiene alrededor de 13,000 búsquedas mensuales y tiene una dificultad de palabra clave baja, lo que significa que será bastante fácil obtener una clasificación alta por ello.

Una vez que tenga una lista de palabras clave de cola larga similares a esta sobre el mismo tema, sabrá que hay un mercado para su tipo de sitio web de directorio.
Compruebe si ya hay otros sitios web de directorios en su área
Si bien es posible que tenga una lista de palabras clave de cola larga a las que puede orientar, aún desea investigar la competencia.
Si ya hay muchos sitios web de directorios populares en su mercado objetivo, podría valer la pena elegir otro tema para su sitio web de directorio.
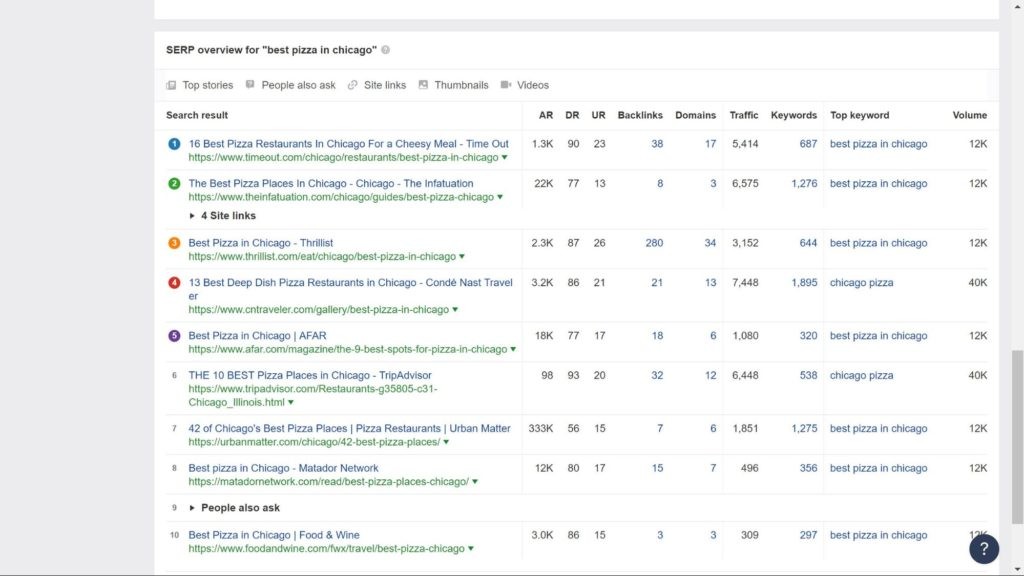
Usando nuestro ejemplo de "La mejor pizza en Chicago" usando Ahrefs, podemos ver qué sitios web ya tienen una clasificación alta para la búsqueda.

Puede usar el sistema de clasificación de Ahrefs para ver qué tan populares son los sitios web en la parte superior de las búsquedas.
2. Cómo monetizar tu sitio web
Ahora que ha decidido qué tipo de sitio web de directorio creará, surge una pregunta posiblemente aún más importante. ¿Cómo ganarás dinero con eso?
Estas son las tres formas más comunes de hacerlo:
1. Vender espacios para anunciantes
A medida que las personas comiencen a usar regularmente el sitio web de su directorio, podrá vender espacios publicitarios allí.
Una de las mejores formas de asegurarse de obtener los anuncios más relevantes para sus clientes es Google AdSense. Para maximizar sus ingresos, identificará los mejores anuncios y los que mejor pagan.
2. Cargo por listados
Cuando los vendedores se den cuenta de que el sitio web de su directorio es un lugar eficaz para enumerar sus productos, estarán más dispuestos a pagar por ese valioso espacio publicitario.
Como tal, puede comenzar a cobrar por el derecho de los usuarios a vender sus artículos.
Hay muchos incentivos que puede ofrecer para hacer de esta una opción más atractiva:
- Cree fechas de vencimiento para las listas gratuitas: esto le permitirá cobrar a los usuarios premium que querrán que sus listas estén activas indefinidamente.
- Cargo por listados destacados: brinde a los vendedores la opción de pagar para ver sus listados en la parte superior de las búsquedas.
- Permitir listados de afiliados: varios artículos pueden tener productos complementarios que los usuarios querrán comprar. Por ejemplo, si vende zapatos, es posible que sus clientes deseen comprar betún para zapatos. Puede encontrar ofertas de afiliados en las que recibe una comisión si las personas compran productos de su sitio web.
3. Crea una membresía
A medida que su tráfico crece y nota un flujo constante de clientes leales, puede crear un sistema de membresía.
Su sistema de membresía puede alentar a los usuarios a registrarse para acceder a los detalles completos de sus listados o también puede ocultar los listados premium a los invitados.
Ahora que ha identificado el nicho del sitio web de su directorio y cómo monetizarlo, podemos comenzar a construir el sitio web.
3. Elija el CMS
Hay muchas plataformas excelentes, pero le recomendamos que cree su sitio web de directorio con WordPress.
WordPress es increíblemente adaptable y funciona desde sitios web con poco tráfico hasta sitios web que reciben millones de visitantes cada mes, como Colorlib.
WordPress tiene varias otras ventajas:
- Es, con mucho, la plataforma más popular con alrededor de uno de cada tres sitios web impulsados por WordPress.
- Cuenta con una comunidad sólida: WordPress tiene una de las comunidades de código abierto más grandes de desarrolladores, diseñadores y otros expertos en sitios web.
- Es mucho más barato construir y ejecutar un sitio web en WordPress que en Drupal.
- WordPress ofrece miles de temas hermosos y receptivos para elegir.
- WordPress también tiene una enorme lista de complementos para mejorar su sitio web.
- Puede crear casi todas las funciones que necesita para un sitio web de directorio sin codificación PHP compleja.
4. Elija un servidor web confiable
Un buen servidor web será importante, especialmente a medida que crezca el tráfico de su sitio web, lo que ejercerá una mayor presión sobre su infraestructura web.
Cualquiera que sea el proveedor de alojamiento web que elija tendrá que manejar picos repentinos en el tráfico, ser confiable para que no sufra ningún problema con su sitio y poder garantizar que su sitio web se ejecute rápidamente para sus clientes.
Uno de los mejores servidores web es Bluehost, que tiene 15 años de experiencia en WordPress, ofrece registro de dominio gratuito por un año y créditos publicitarios gratuitos, entre otras ventajas.

También hay muchas otras excelentes opciones de alojamiento. Consulte la guía de Colorlib sobre los mejores servicios de alojamiento web para ver cuál se ajusta a sus requisitos.
5. Haz que tu sitio web se destaque con un excelente tema de directorio
Ahora que tiene instalado su sitio web de WordPress, puede comenzar a pensar en cómo se verá eligiendo el tema de su directorio.
Se le perdonaría pensar que un tema tiene que ver con la apariencia, pero hay otros factores a considerar. Aquí hay una lista rápida de requisitos para su tema:
- ¿Es compatible con los complementos más populares?
- ¿Con qué frecuencia se actualiza?
- ¿Es compatible con SEO?
- ¿Está preparado para varios idiomas?
- ¿Qué tan sensibles son los diseños a diferentes tamaños de pantalla?
Consulte la lista de Colorlib de los mejores temas de directorio de WordPress para inspirarse.
6. Elija el complemento para crear su sitio web de directorio
Se le podría disculpar por suponer que necesitaría varios complementos para crear las funciones de un sitio web tan complejo como un sitio web de directorio, pero de hecho, usaremos solo uno.
Toolset Directory proporciona todas las funciones que necesitaremos para crear un sitio web de directorio con WordPress. Estoy usando Toolset porque:
- No necesita sobrecargar su sitio web con otros complementos. Todo lo que necesita es el directorio de conjunto de herramientas.
- Estas características se pueden agregar sin ningún tipo de codificación PHP compleja.
- Funciona con todos los temas.
- Es compatible con otros complementos importantes para un sitio web de directorio como WooCommerce, WPML y Elementor.
- Se actualiza regularmente con nuevas características que se agregan todo el tiempo.

7. Crear las características del sitio web del directorio
Estas son las características que agregaremos a medida que construimos nuestro sitio web de directorio en WordPress:
- Tipos de publicaciones personalizadas
- Campos Personalizados
- Taxonomías personalizadas
- Una plantilla para mostrar tus artículos.
- Una búsqueda
- Un formulario frontal para que los usuarios envíen sus listados
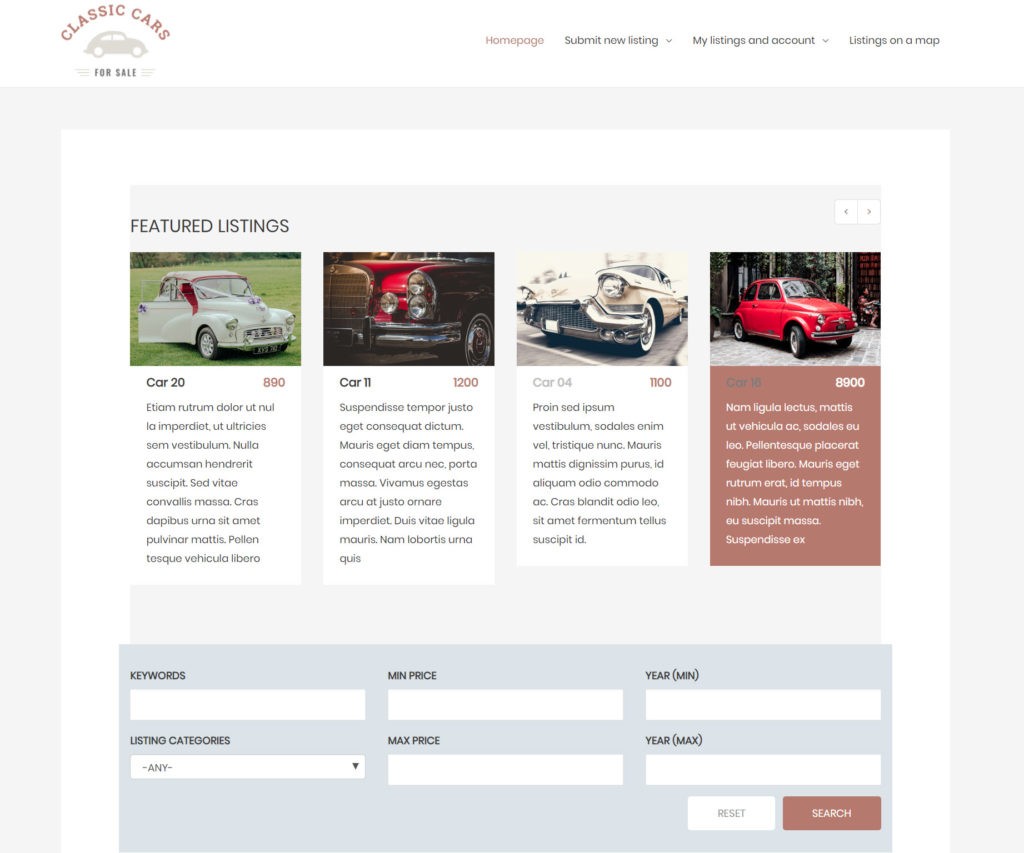
Te mostraré cómo creé mi directorio de sitios web para autos clásicos. Si desea ver cómo se ve e intentar agregar las funciones usted mismo, puede hacerlo descargando su sitio de prueba de directorio gratuito de WordPress.

1. Cómo crear tipos de publicaciones personalizadas
Necesitamos tipos de publicaciones personalizadas para crear las diferentes secciones para nuestro sitio web de directorio.
WordPress por sí solo solo proporciona "Publicaciones" y "Páginas". Por supuesto, necesitaremos más secciones para nuestros listados, blog y publicaciones de "Contáctenos", entre muchas otras.
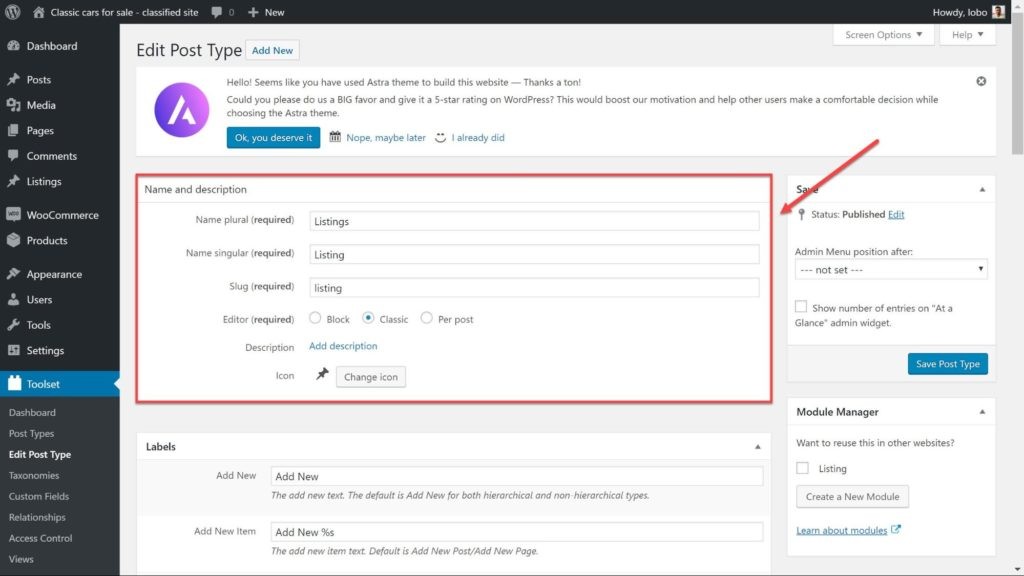
Así es como creé mi tipo de publicación personalizada "Listados":
- Vaya a Conjunto de herramientas -> Tipos de publicación, haga clic en Agregar nuevo .
- Asigne un nombre a su tipo de publicación personalizada.

3. Haga clic en Guardar tipo de publicación y su tipo de publicación personalizado estará listo.
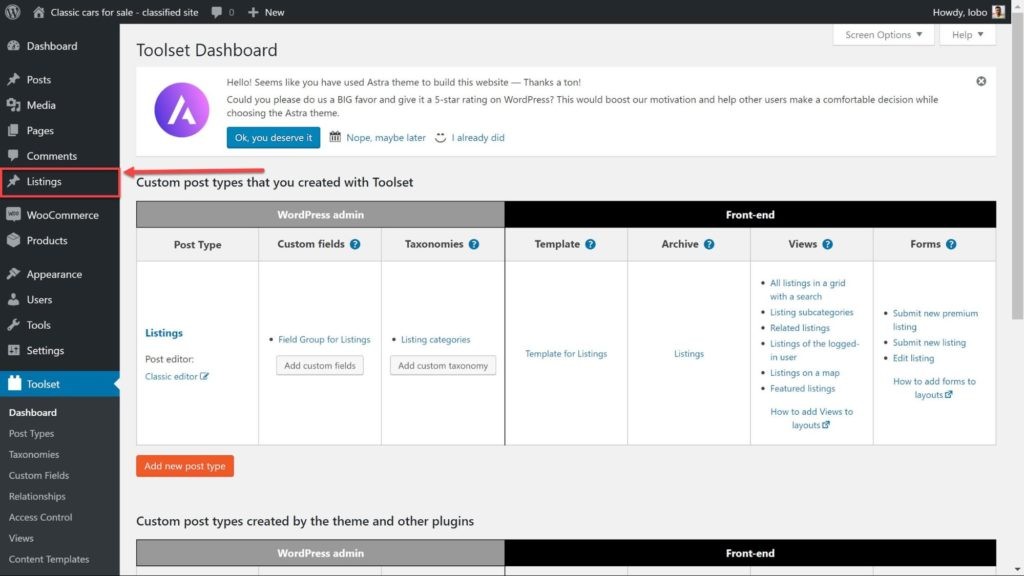
4. Ahora verá aparecer un nuevo menú en la barra lateral con su tipo de publicación "Listados".

2. Cómo crear campos personalizados
Los campos personalizados son los valores para cada información que queremos que muestre cada publicación.
Por ejemplo, esperaría que la publicación de un automóvil clásico muestre información sobre el precio, el kilometraje, la marca del automóvil y mucho más. Así es como agregué estos campos personalizados:
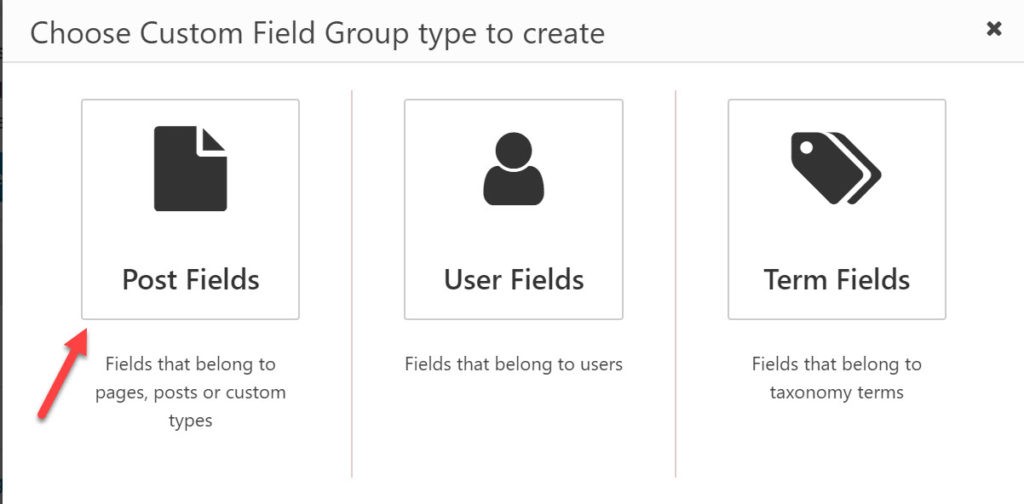
- Dirígete a Conjunto de herramientas -> Campos personalizados y haz clic en Agregar nuevo .
- Seleccione Campos de publicación .

3. Asigne un nombre a su grupo de campo.
4. Guarde su grupo de campo y seleccione para qué publicaciones desea usar los campos. En mi caso, elegí la opción Listados .
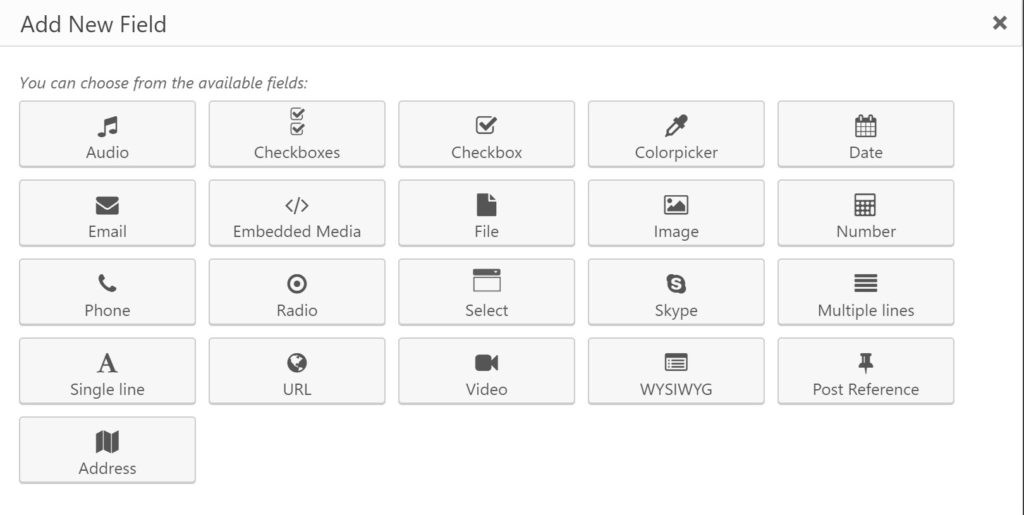
5. Seleccione Agregar nuevo campo para agregar cada uno de sus campos.
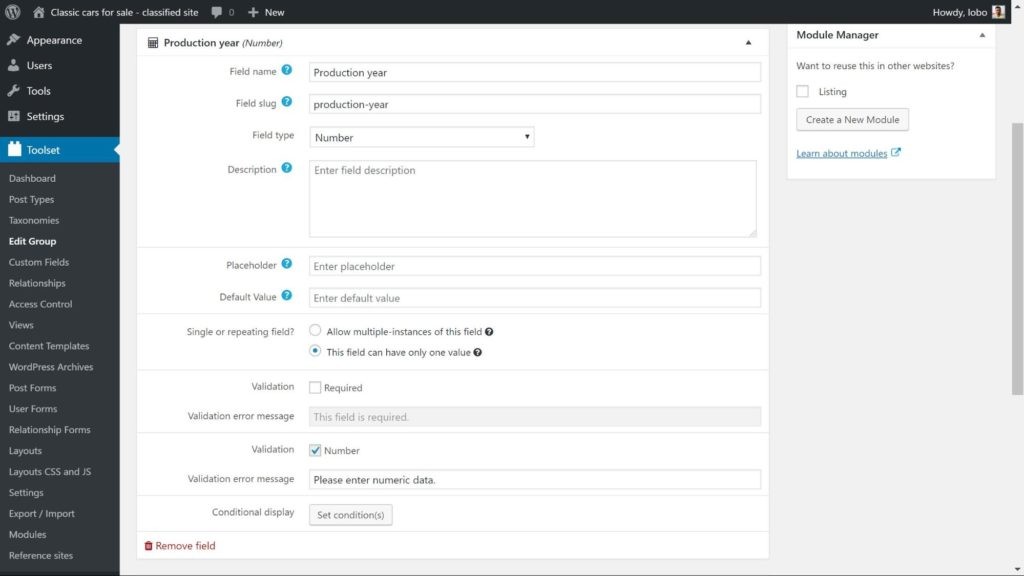
6. Elija qué tipo de campo desea agregar. Por ejemplo, utilicé el campo Número para el campo Año de producción.


7. Puede agregar otras configuraciones a sus campos, ya sea que desee que el campo sea obligatorio, permitir varias instancias del mismo o agregar un marcador de posición.

8. Una vez que haya agregado todos los campos, haga clic en Guardar grupo de campos y sus campos personalizados se agregarán al editor de publicaciones.
3. Cómo agregar taxonomías personalizadas
Las taxonomías personalizadas son una parte importante de un sitio web de directorio porque le permiten dividir sus publicaciones según sus características.
Por ejemplo, cuando un usuario navega por tu sitio web, probablemente estará buscando un producto específico. En un sitio web de directorio de autos clásicos, es posible que deseen un automóvil con techo convertible. Puede crear taxonomías personalizadas para que los usuarios puedan encontrar fácilmente todos los automóviles con esta función.
Así es como puede crear taxonomías personalizadas.
- Diríjase a Conjunto de herramientas -> Tablero y, en Taxonomías , haga clic en Agregar taxonomía personalizada .
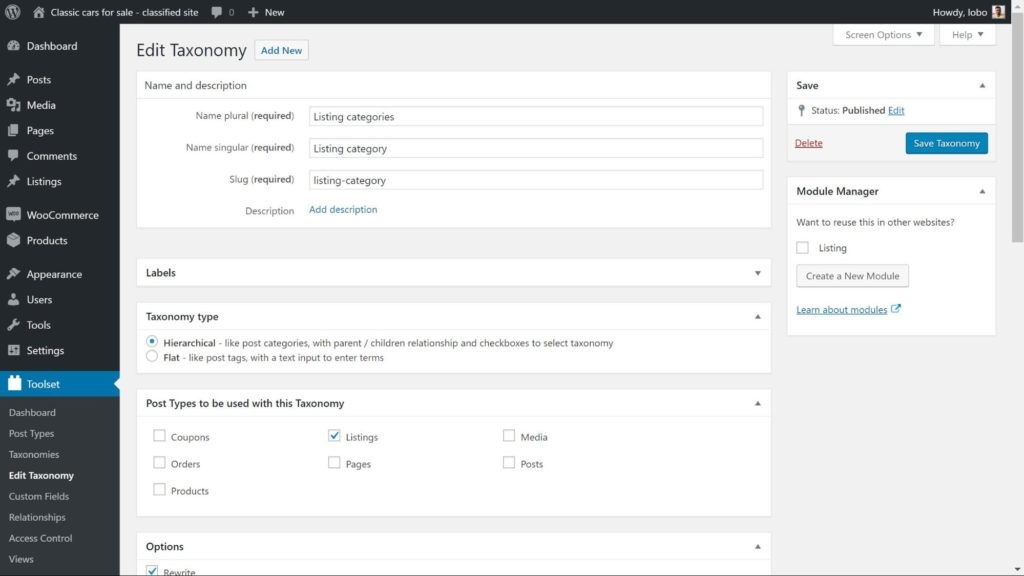
- Asigne un nombre a su taxonomía personalizada.
- En la sección Tipo de taxonomía , puede elegir si desea una taxonomía jerárquica o plana . Una taxonomía jerárquica es excelente si desea crear subcategorías de taxonomías.
- Seleccione el tipo de publicación a la que desea asignar las taxonomías. Elegí mi tipo de publicación de listados .

5. Haga clic en Guardar taxonomía .
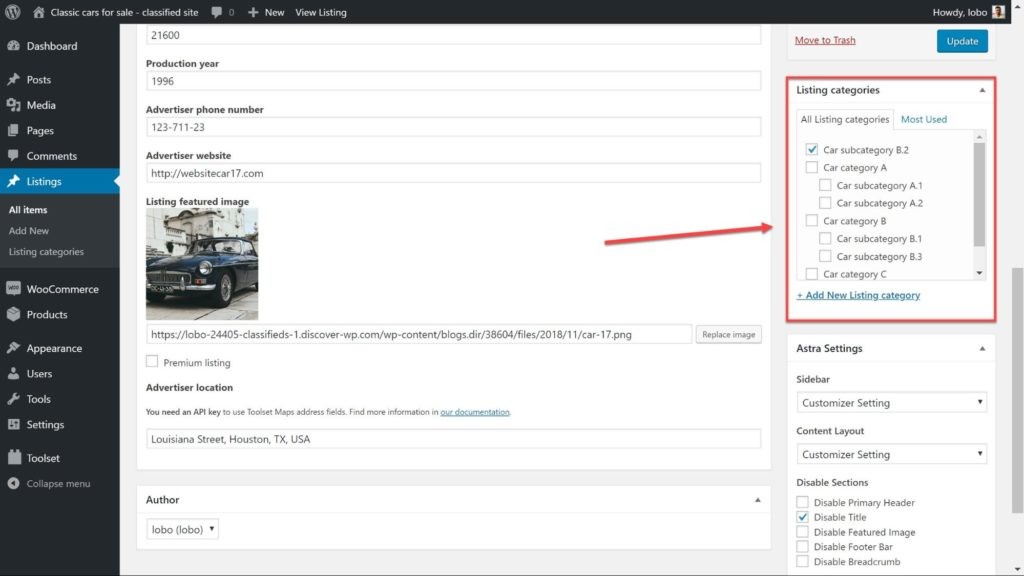
Ahora, cuando edite una de las publicaciones de Listados , veré una nueva sección donde puedo agregar mis taxonomías.

4. Cómo crear una plantilla para mostrar tu contenido
Hemos creado nuestro contenido personalizado, pero hasta el momento, no mostramos nada en el front-end.
Necesitamos crear una plantilla que muestre automáticamente todo nuestro contenido personalizado en la estructura que queremos.
Usé Toolset Layouts para crear la plantilla. Toolset Layouts se basa en una cuadrícula Bootstrap que muestra su página en filas de 12 columnas que puede usar para diseñar su página.
Para crear las secciones que mostrarán nuestro contenido, necesitamos agregar celdas. Hay dos tipos de celdas que usaremos para esta plantilla:
- El editor visual: una celda de propósito general para agregar texto estático e insertar código abreviado para contenido dinámico, como campos personalizados y términos de taxonomía personalizados.
- El contenido de la publicación: para representar el contenido del cuerpo de la publicación.
A continuación se muestra cómo utilicé estas celdas para hacer la plantilla para los autos clásicos en el sitio web de mi directorio.
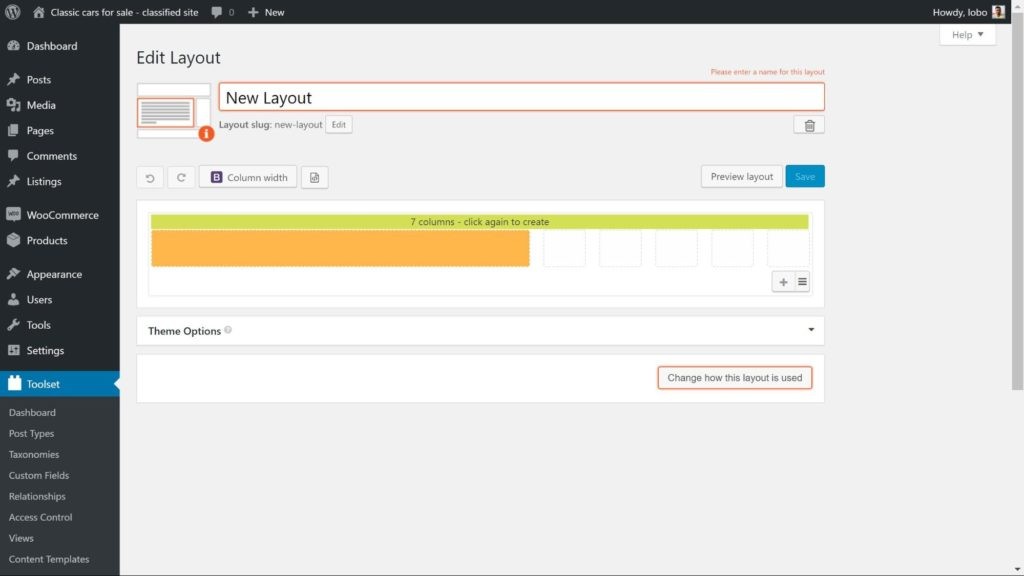
- Dirígete a Conjunto de herramientas -> Tablero y haz clic en Crear plantilla junto a tu tipo de publicación personalizada. Ahora será llevado a Diseños de conjunto de herramientas.
- Elija cuántas columnas desea que ocupe cada celda y seleccione para abrir el editor.

3. Seleccione la celda que desea. Para este ejemplo, elegiré el editor visual .
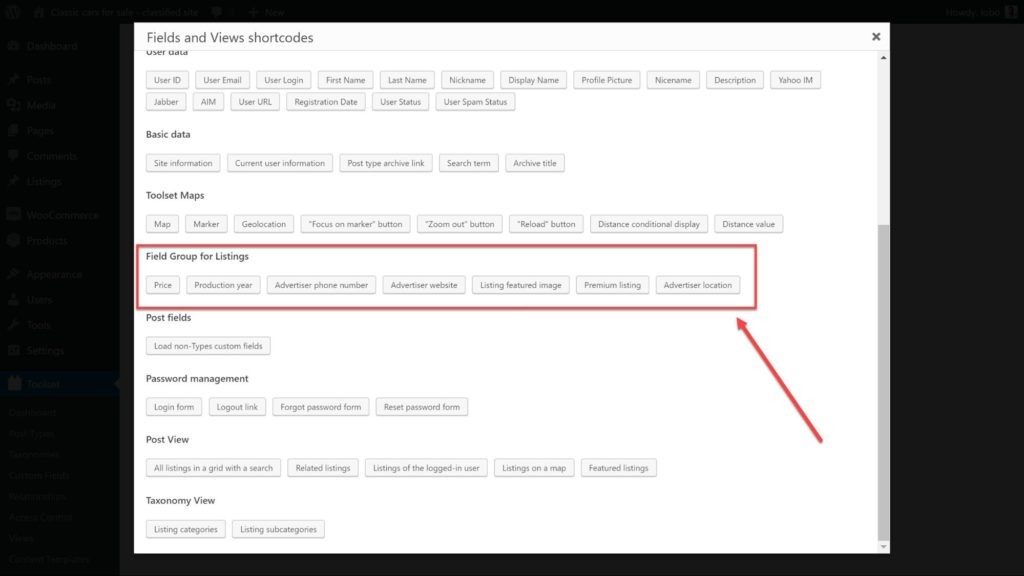
4. Haga clic en Campos y vistas para ver una lista de códigos abreviados para agregar. Para este ejemplo, quiero agregar mis campos personalizados. Cada uno tiene su shortcode. Para demostrarlo, agregaré el campo personalizado Año de producción .

5. Haga clic en Insertar código corto .
6. Ahora podemos ver el shortcode en la celda del editor. Podemos agregar texto adicional que aparecerá en el front-end para que los usuarios puedan ver de qué se trata el campo. Como tengo a continuación:

7. Haga clic en Aplicar una vez que haya agregado sus campos y texto y la celda estará lista.
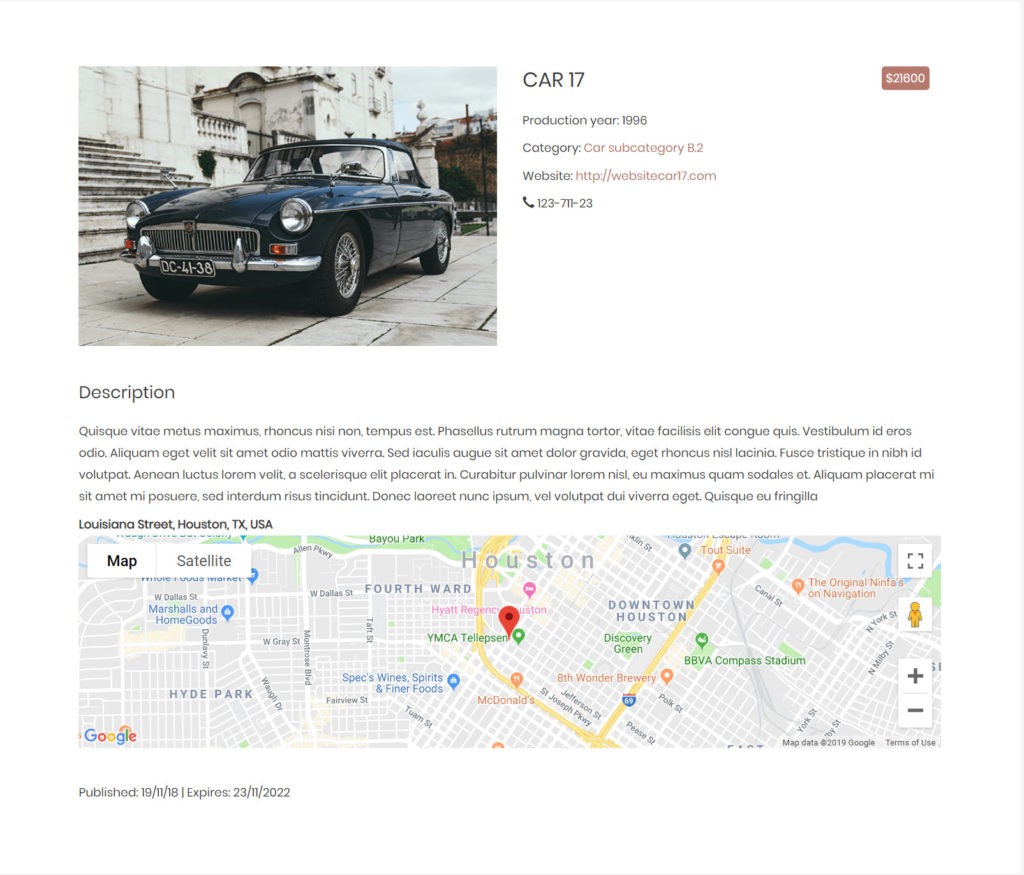
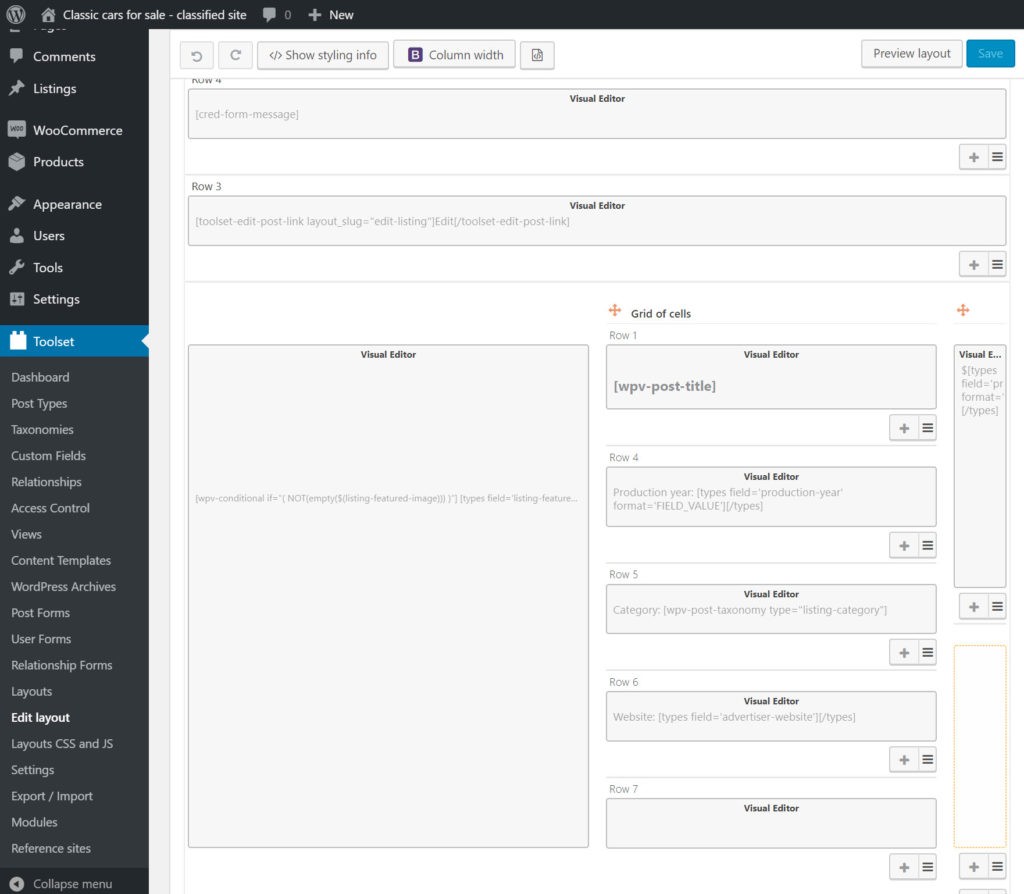
Así es como se ve mi plantilla en el back-end.

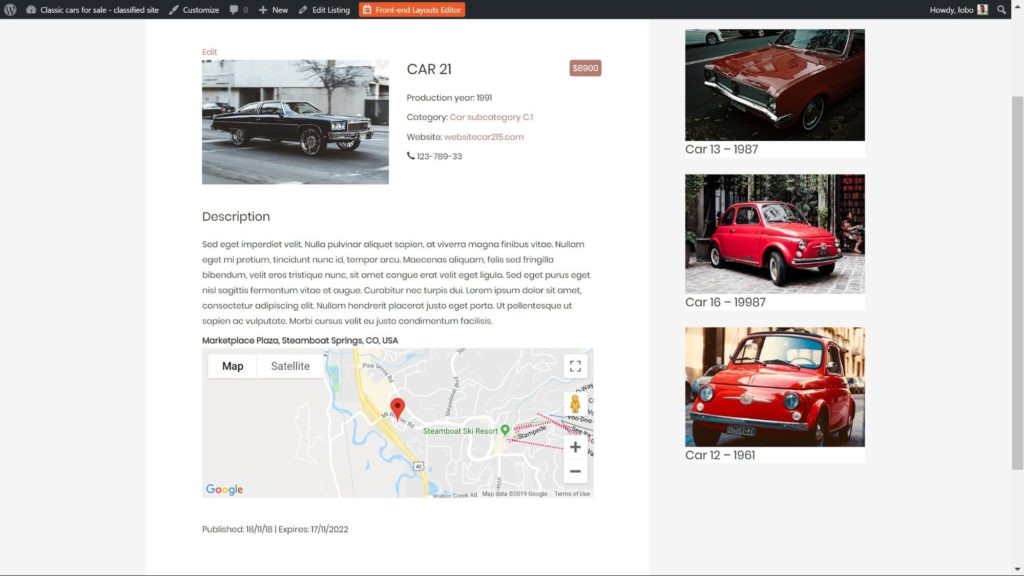
Y aquí está en el front-end:

5. Cómo crear una búsqueda personalizada
Una herramienta de búsqueda es la forma más fácil para que los usuarios encuentren el automóvil exacto que desean.
Puede agregar múltiples filtros, una barra de búsqueda para escribir términos y otras funciones, como actualizaciones de AJAX, para obtener resultados en vivo sobre la marcha con una búsqueda personalizada.
Lo primero que debes decidir es dónde quieres que aparezca tu búsqueda. A continuación agregué el mío a la página de inicio.
Paso 1: Crear la búsqueda
- Vaya a Conjunto de herramientas -> Diseños y cree una nueva plantilla.
- Haga clic para agregar una celda tal como lo hicimos cuando creamos nuestra plantilla anterior y seleccione la celda Ver .
- Haga clic en Insertar celda .

4. Haga clic en Mostrar los resultados como una búsqueda personalizada y luego haga clic en Crear .
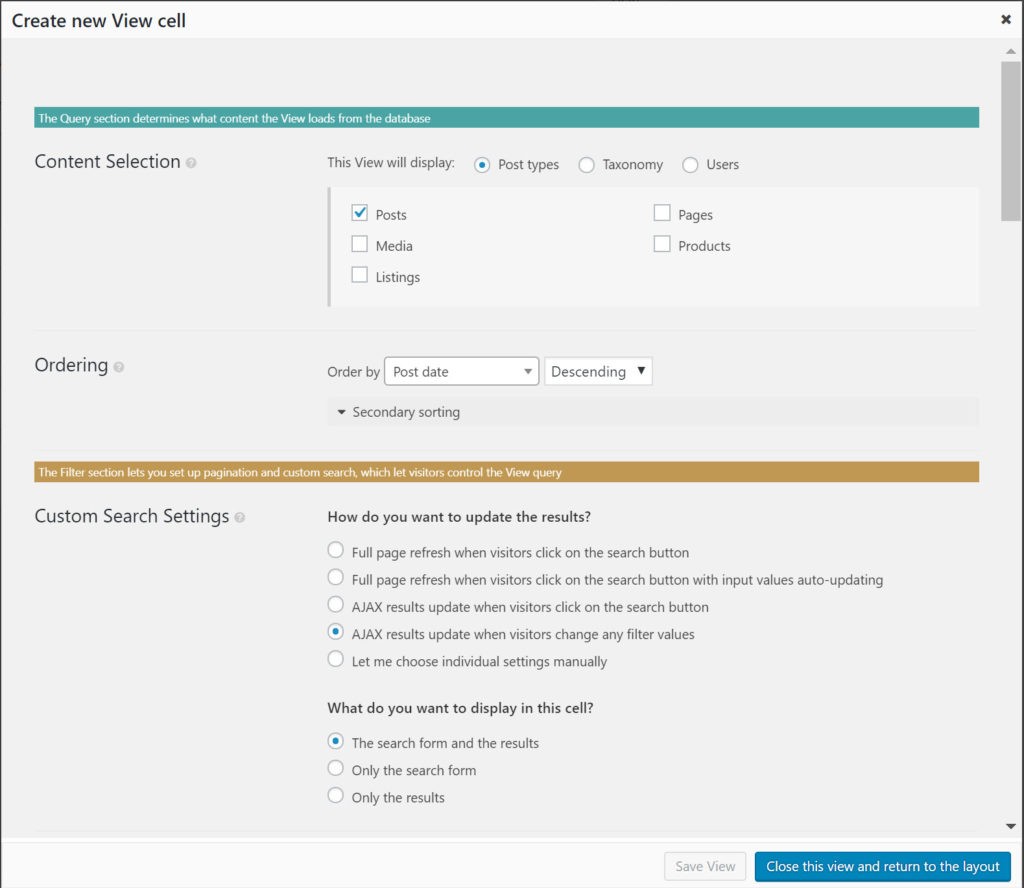
5. Elija el tipo de publicación que desea buscar en la sección Selección de contenido.
6. En Configuración de búsqueda personalizada , elija cómo su búsqueda actualiza los resultados. Aquí encontrarás varias opciones diferentes:

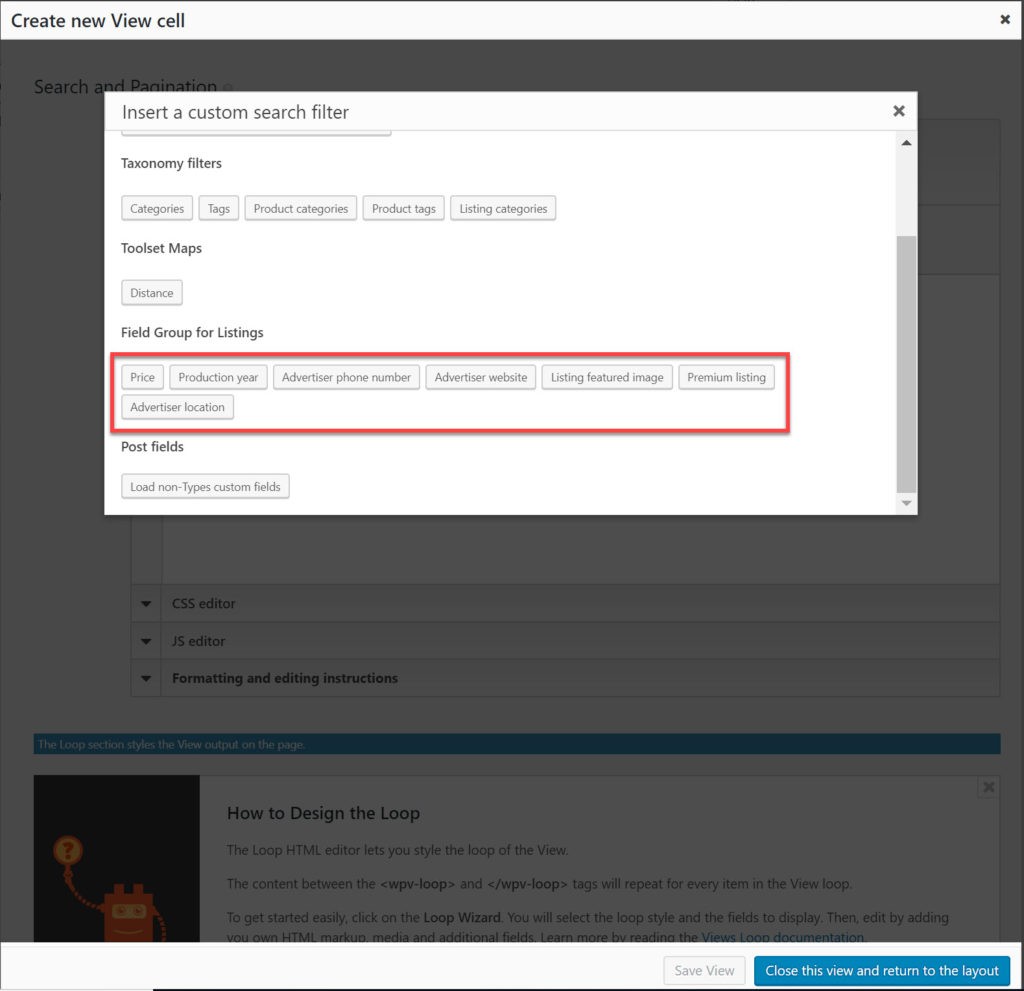
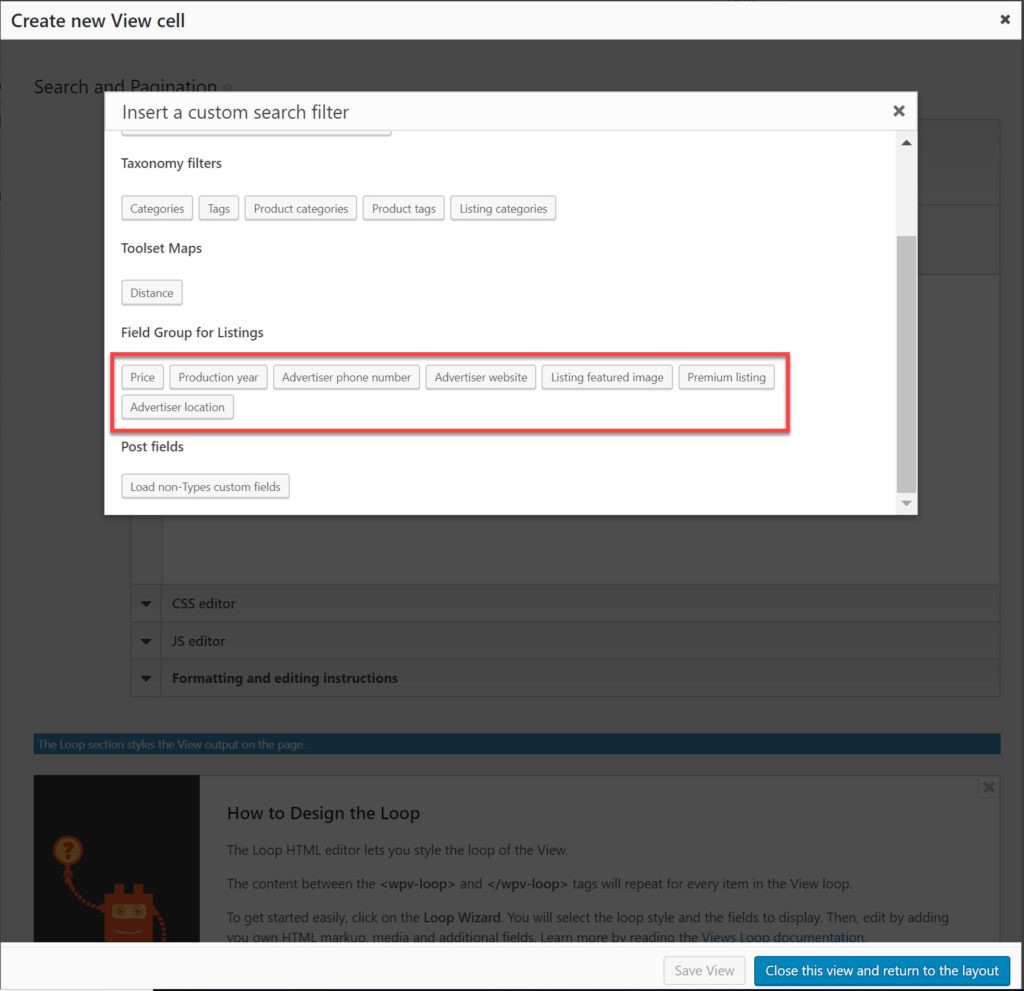
7. En Búsqueda y paginación , puede elegir los filtros que desea agregar para facilitar a los usuarios restringir su búsqueda. Haga clic en Nuevo filtro para abrir las opciones.
8. Ahora puedes agregar tus filtros. Usé el campo personalizado Precio para agregar un precio mínimo y un precio máximo .

9. Agregue sus filtros y agregue cualquier texto adicional similar a cómo agregamos texto a los códigos cortos en la plantilla. Así es como se ve después de haber agregado mis filtros. Tenga en cuenta que también agregué un poco de HTML y CSS para diseñar.

10. Haga clic en el botón Enviar para agregar un botón para que los usuarios envíen la búsqueda.
11. Agregue el botón Restablecer para que los usuarios puedan ingresar una nueva búsqueda con los filtros eliminados.
Nuestra búsqueda ya está lista para el front-end. Pero antes de terminar, todavía tenemos que diseñar cómo se verán nuestros resultados.
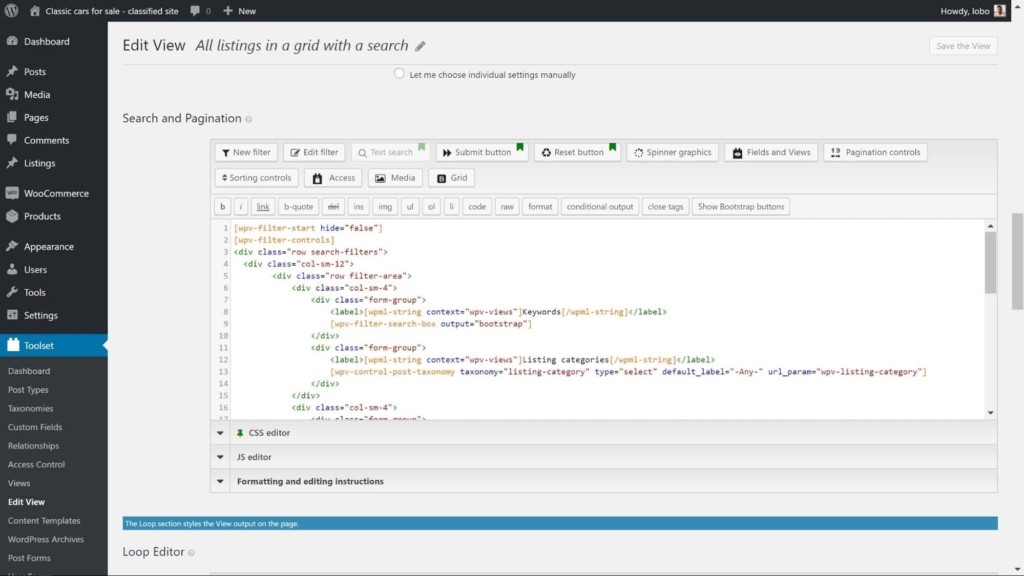
Paso 2: Diseña cómo se verán los resultados
En la misma página donde creamos nuestra búsqueda, también podemos decidir cómo se verán nuestros resultados.
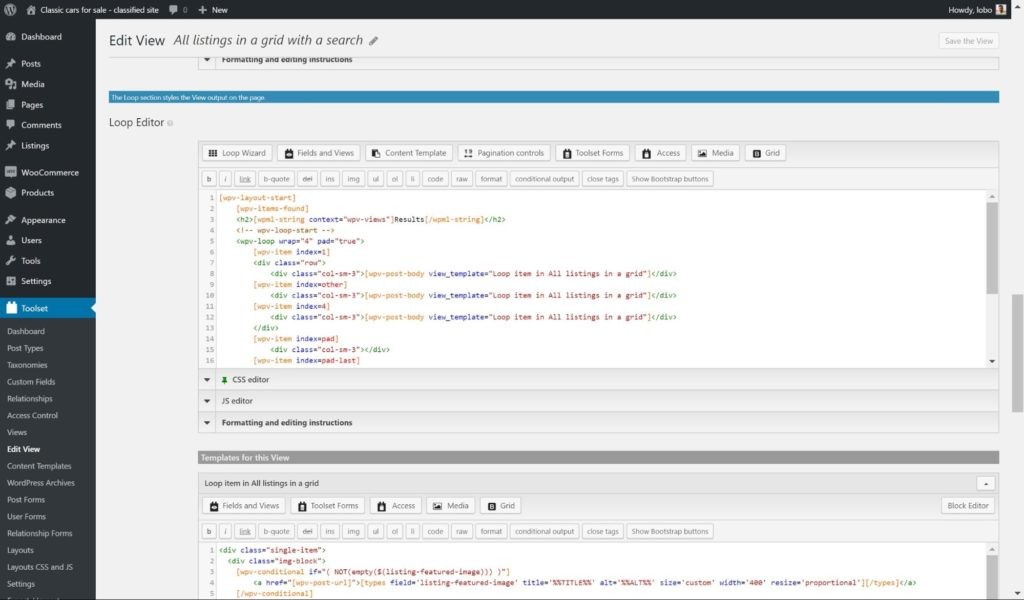
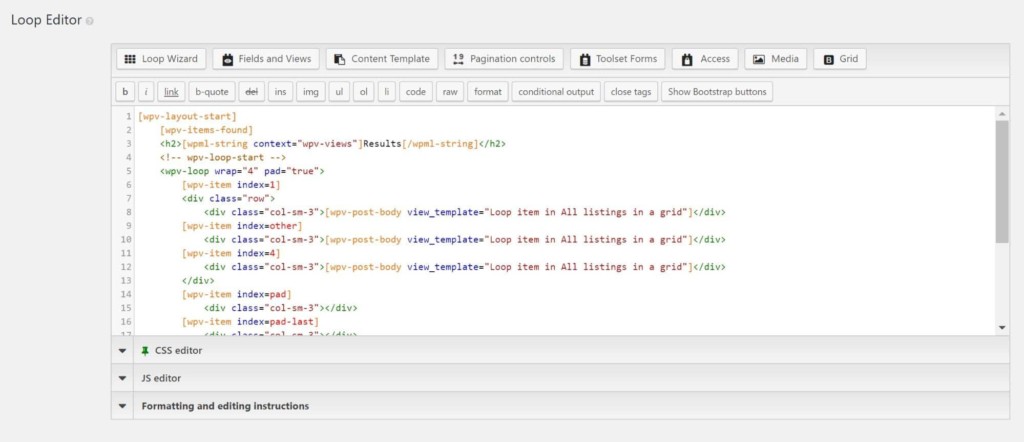
En la sección de búsqueda y paginación, podemos usar el editor de bucles para diseñar la salida.

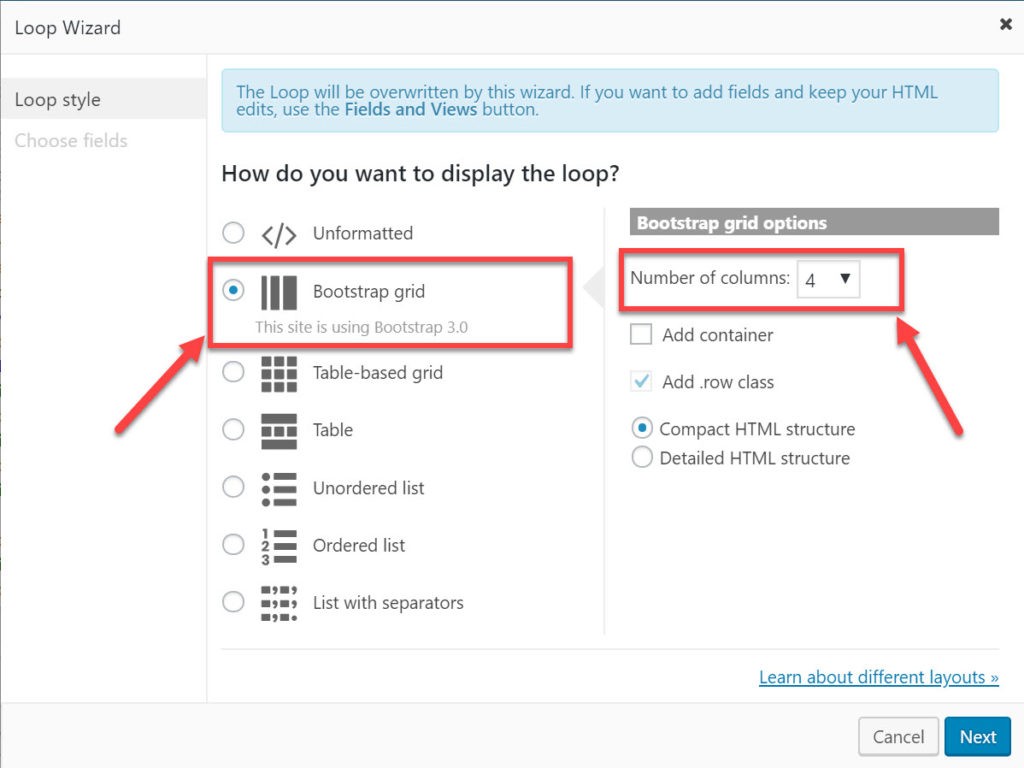
- Haga clic en Asistente de bucles y elija cómo desea mostrar el bucle. He usado la cuadrícula Bootstrap con cuatro columnas para la mía.

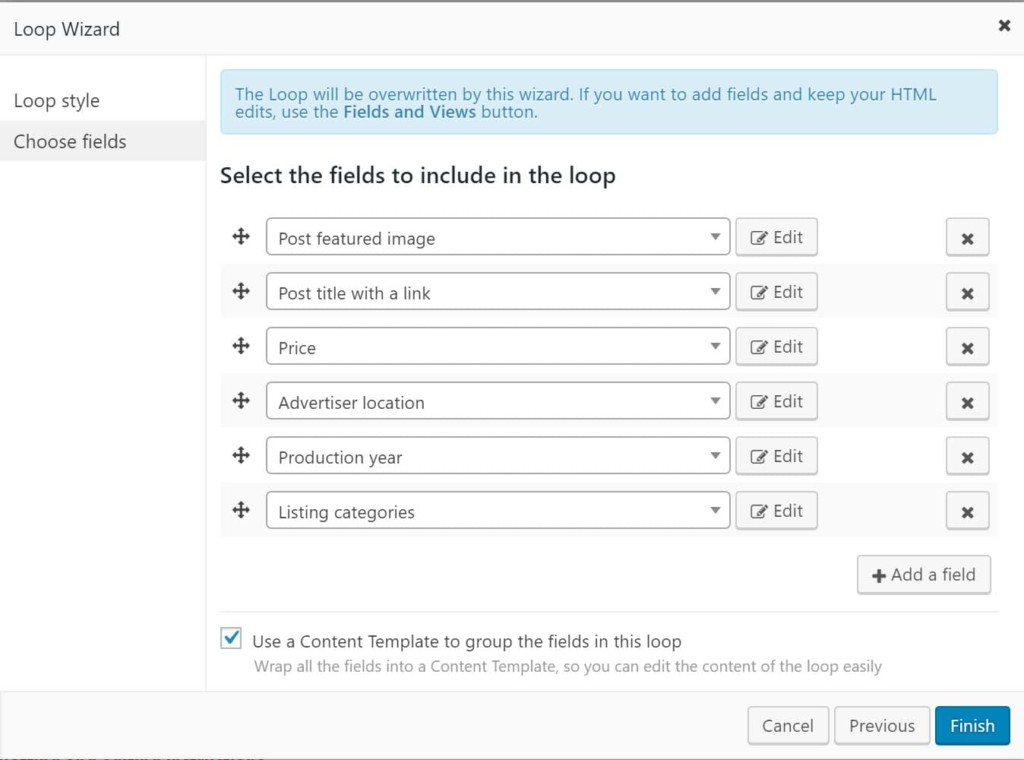
2. A continuación, agregue los filtros que desea mostrar junto con los resultados. Estos son los que agregué para mi sitio web de directorio de autos clásicos.

3. Haga clic en Finalizar y ahora volverá al Editor de bucles .

4. Haga clic en Guardar Ver y Guardar y su diseño para su búsqueda ya está listo.
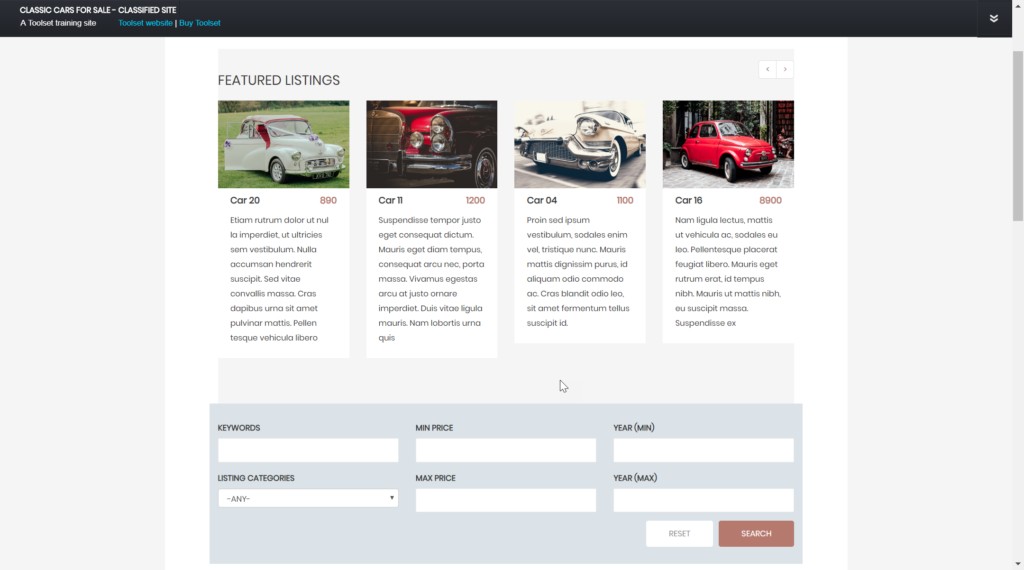
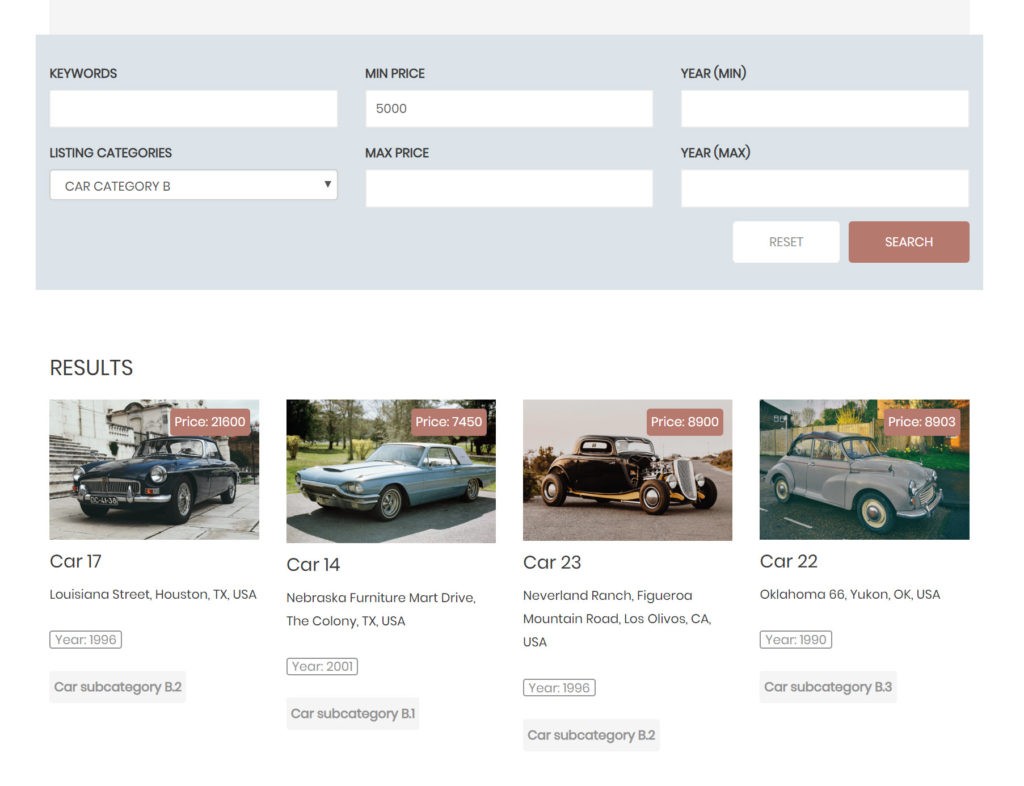
Así es como mi búsqueda ahora se ve en el front-end:

6. Cree un formulario de front-end para enviar listados
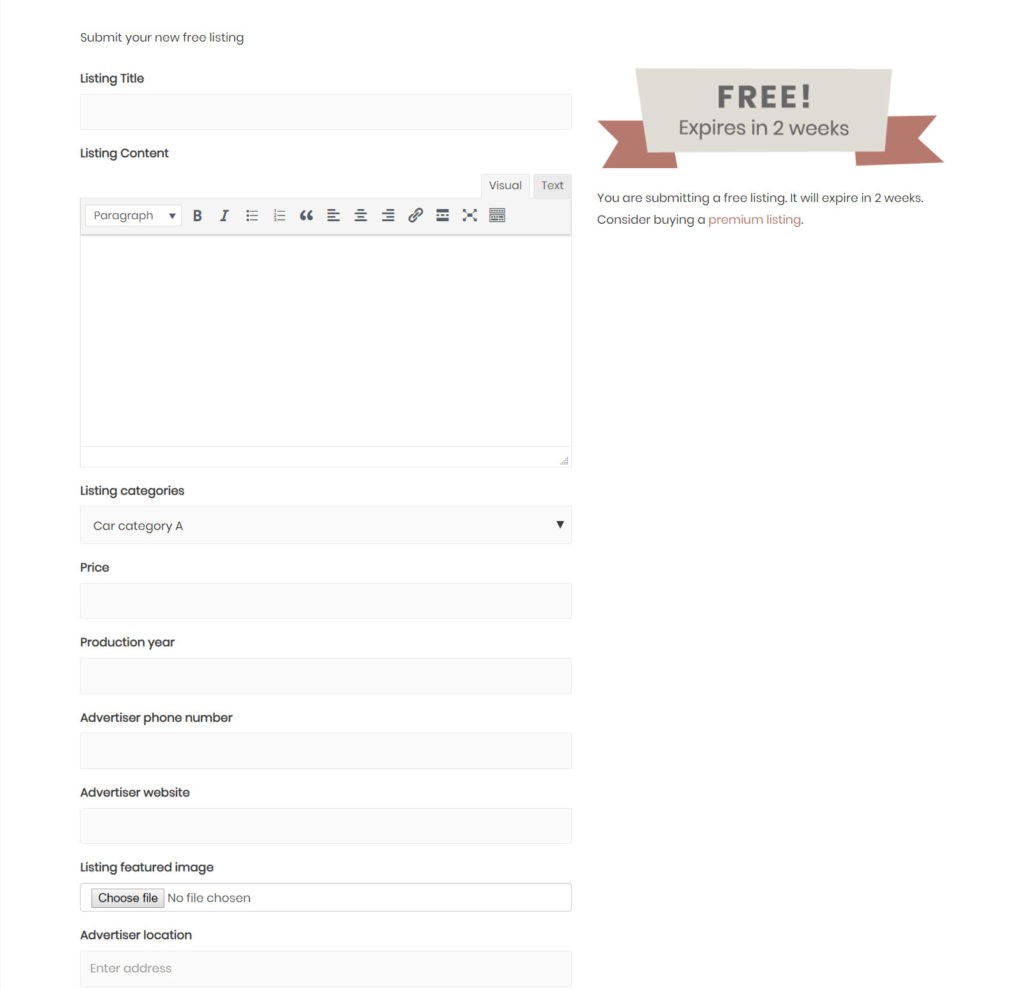
Los formularios front-end son una gran adición cuando crea un sitio web de directorio con WordPress porque sus usuarios simplemente pueden completarlos cuando desean enviar una lista. No necesita diseñar cada uno individualmente para mostrarlo.
A continuación se muestra cómo hice uno para mi sitio web de directorio de autos clásicos. Lo creé usando el editor de formularios de arrastrar y soltar de Toolset.
- Vaya a Conjunto de herramientas -> Formularios de publicación y haga clic en Agregar nuevo .
- Ahora verá el asistente de formularios. Haga clic en Continuar .
- Asigne un nombre a su formulario y haga clic en Continuar .
- Complete la configuración de su formulario, incluido el tipo de publicación para el que es, el estado de la publicación una vez que se envía y si la publicación caduca o no. Haga clic en Continuar .

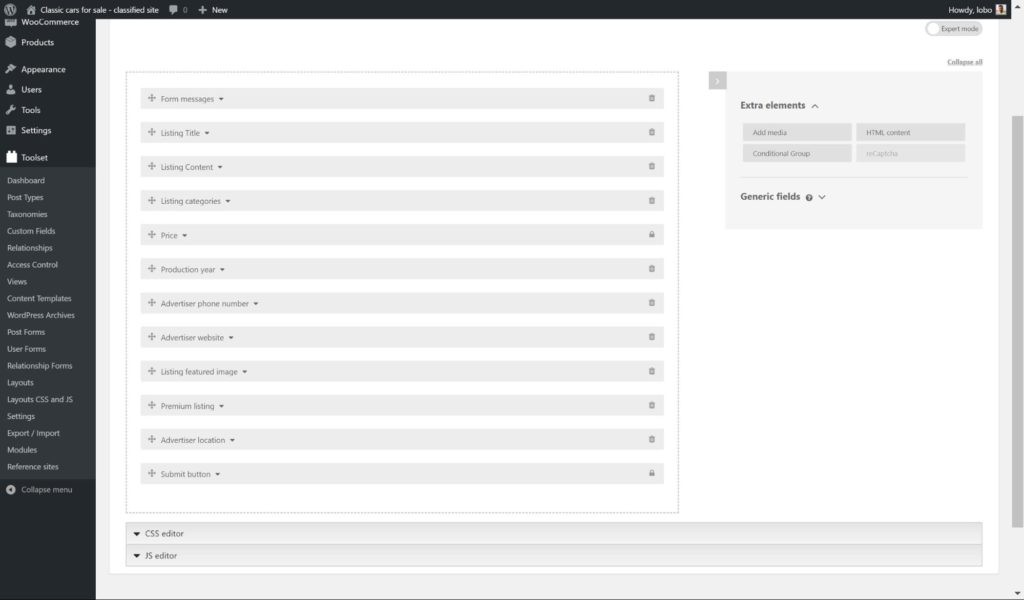
- Ahora verá el editor de arrastrar y soltar de Toolset para formularios. Elige qué campos quieres que aparezcan en tu formulario. También puede agregar elementos adicionales según la información que desee que muestre cada publicación. Haga clic en Continuar .

- Agregue cualquier notificación por correo electrónico que desee enviar tan pronto como se envíe un formulario. Por ejemplo, a continuación, he agregado un correo electrónico para enviar a los usuarios una vez que envíen una nueva lista para informarles que está en revisión. Haga clic en Finalizar.
- Nuestro formulario está listo, pero todavía tenemos que mostrarlo en el front-end. Podemos usar el mismo enfoque que cuando mostramos nuestra búsqueda y plantillas. Dirígete a Conjunto de herramientas -> Diseños, crea un nuevo diseño y haz clic para insertar la celda.
- Haga clic en la celda Publicar formulario y haga clic en Crear la celda. Haga clic en Guardar y su formulario ahora se mostrará en el front-end.

¡Cree su sitio web de directorio con WordPress ahora!
Ahora que sabe cómo crear las características más importantes para un sitio web de directorio, ¡es hora de comenzar a crear el suyo propio!
Háganos saber sus experiencias con la creación de un sitio web de directorio a continuación. Y si tienes algún problema, ¡nos encantaría ayudarte!
Divulgación: esta página contiene enlaces de afiliados externos que pueden resultar en que recibamos una comisión si elige comprar el producto mencionado. Las opiniones en esta página son nuestras y no recibimos bonos adicionales por críticas positivas.
