Cómo construir un mega menú en WordPress con Elementor
Publicado: 2023-02-13¿Qué tan bueno es el menú predeterminado de WordPress? Le permite usarpáginas, publicaciones, categorías y URLcomo elementos de menú y submenú. Más aún, un menú desplegable directo de una sola columna es el único tipo de submenú que puede tener.
Esto significa que el menú predeterminado de WordPress tiene límites para agregar y personalizar elementos. Dado que el menú de navegación es una parte central de su sitio web, es importante asegurarse de que realmente lo ayude a aprovechar al máximo su presencia en línea.
Esto se aplica especialmente a diferentes tipos de sitios, como tiendas de comercio electrónico y blogs, donde es posible que desee resaltar productos o publicaciones específicas mediante submenús visualmente ricos.
Aquí es cuando entran en juego los complementos de mega menú para WordPress.
Así que hemos preparado este artículo para guiarlo a través de un tutorial de WordPress de mega menús, consejos, los mejores complementos de mega menús y ejemplos de mega navegación.
¿Qué es un mega menú?
¿Qué es un mega menú en WordPress? Como sugiere su nombre, un mega menú es una versión más poderosa del submenú tradicional, que ofrece a los usuarios mucha información clasificada en un solo menú desplegable.
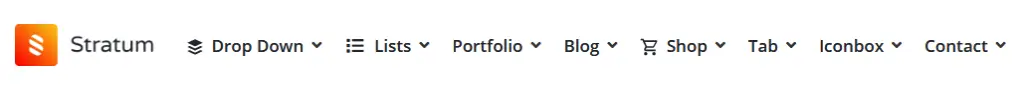
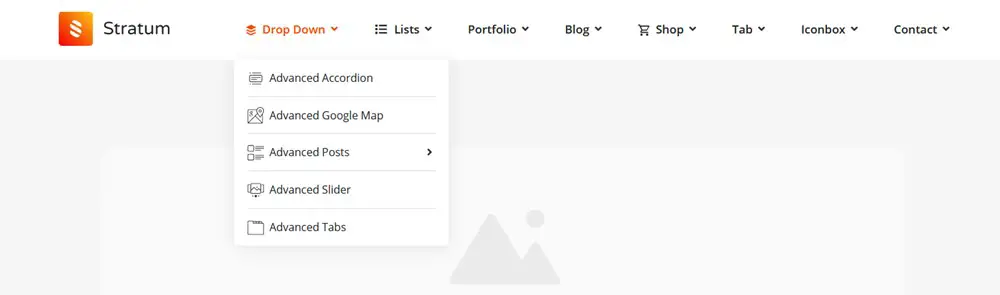
Para que pueda comparar, aquí hay un menú desplegable tradicional de una columna, que es bastante sencillo:

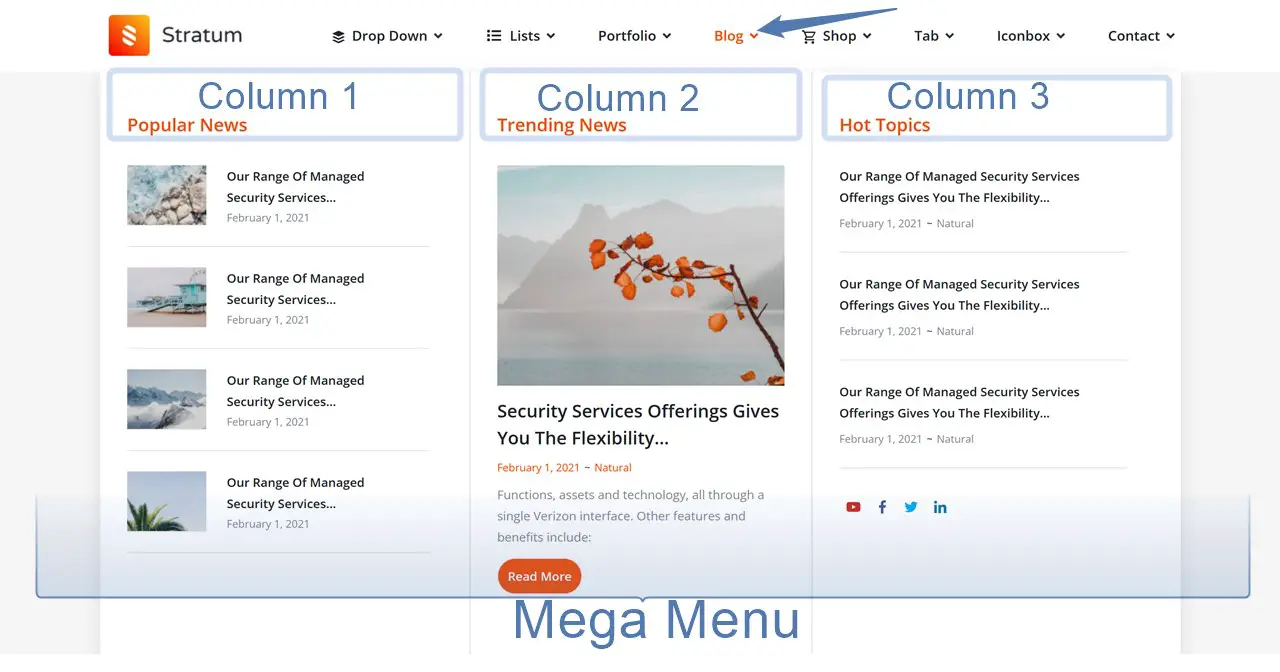
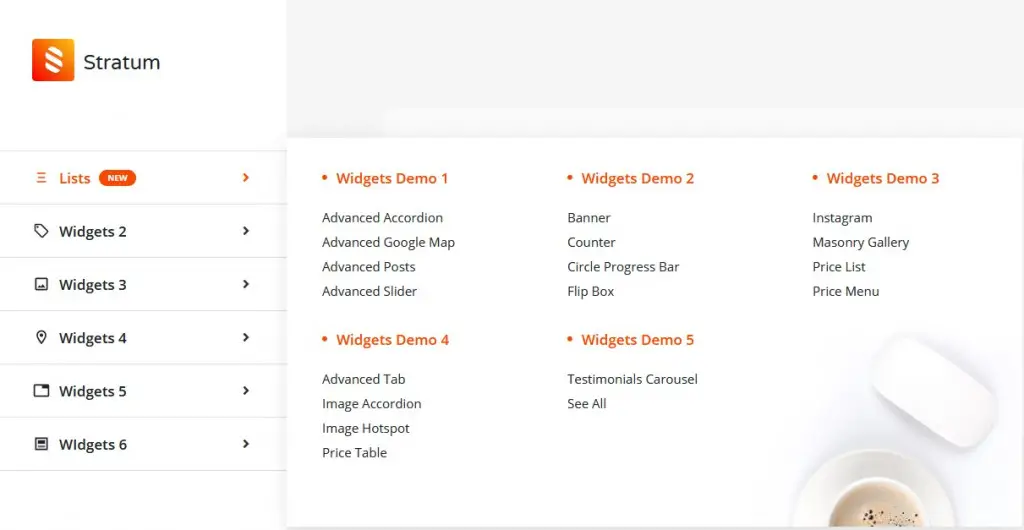
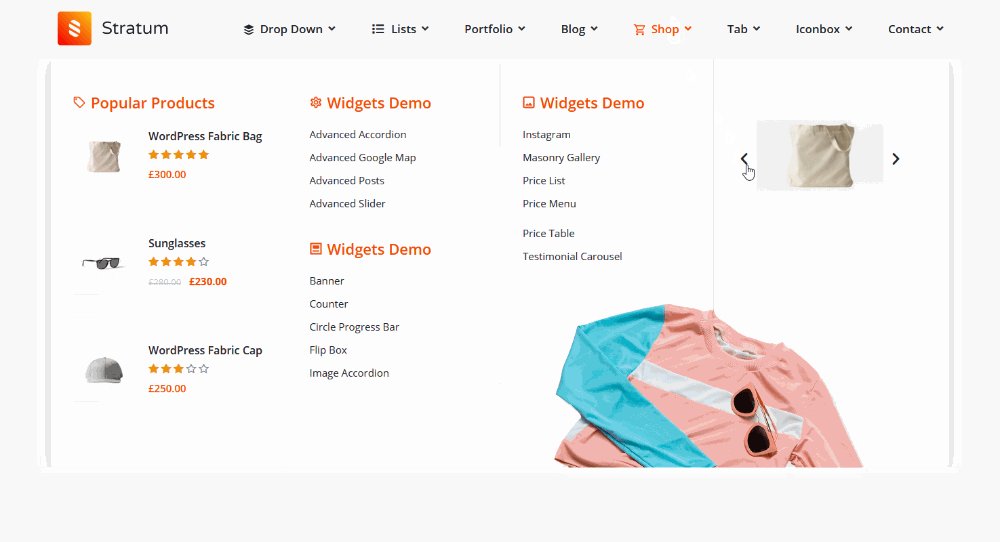
Por el contrario, normalmente un mega menú consta devarias columnas. Puede incluir cualquier elemento multimedia como imágenes, videos e íconos. Todo esto lo ayuda a mejorar la experiencia del usuario y visualizar mejor la información en su sitio web.

No solo pueden agregar tipos de contenido más diversos a sus submenús, sino que estos complementos de megamenú también son muy útiles para realizar pequeños ajustes de personalización en el menú principal. Por ejemplo, agregar insignias y etiquetas personalizadas, cambiar los colores de fondo, etc.
Todo con un mega menú es para darle más libertad en cuanto a lo que puedecontenersu menú y cómo puedeverse.
¿Cómo agrego un mega menú a mi sitio web?
¿Cuáles son los métodos fáciles para agregar un mega menú a su sitio? Debe usar un código personalizado o un complemento específico. Un complemento es, sin duda, una forma más fácil y hay muchas soluciones.
Sin embargo, es importante tener en cuenta que no todos los complementos son iguales. Como regla general, cada uno está diseñado para funcionar con un generador de contenido específico, ya sea Elementor, el editor de bloques/WordPress clásico, Divi,Avada o algo completamente diferente. Por lo general, estas extensiones incluyen tutoriales para ayudar a los usuarios a comenzar y trabajar con ellas.
Es por eso que es crucial comenzar su investigación identificando qué creador de contenido está utilizando actualmente y luego buscando extensiones compatibles. Por ejemplo, un mega menú de Elementor o un mega menú de Avada. Este enfoque garantiza que podrá integrar a la perfección su mega menú con su diseño existente.
¿Cuál es el mejor mega menú de WordPress?
¿Hay buenos complementos de WordPress? Como acabamos de mencionar, cada complemento de mega menú de WordPress ofrece un conjunto de opciones según el constructor para el que está optimizado. Esto nos lleva a creer que lo más lógico es comparar las soluciones entre sus contrapartes más cercanas.
Dicho esto, aquí hay algunos complementos populares de mega menú de WordPress para varios casos.
- Elcomplemento Max Mega Menu se incorpora directamente al sistema nativo de los menús clásicos de WordPress, convirtiendo automáticamente su menú en un mega menú.Es uno de los complementos más flexibles y populares que puede descargar de forma gratuita. Es compatible con WooCommerce, EasyDigitalDownloads y es realmente liviano.
| Complemento Mega Menú | Instalaciones/Ventas | Hecho para |
|---|---|---|
| Max Mega Menú | 400K+ | WordPress clásico, compatible con Elementor |
2.Stratum Mega Menu es un complemento premium para crear un poderoso submenú usando widgets de Elementor.Si tiene una tienda WooCommerce, lo ayudará a crear un excelente menú con productos en el submenú.
3. Elbloque Mega Menu de WordPress es una versión beta del mega menú para el editor de bloques.Puede usarlo para agregar un menú a la publicación, página o incluso probarlo en la edición completa del sitio.
4. HT Menu Lite es una extensión de complemento de WordPress de mega menú para Elementor diseñada específicamente para las necesidades de creación de menú y mega menú.
| Complemento Mega Menú | Instalaciones/Ventas | Hecho para |
|---|---|---|
| Menú HT Lite | 2K+ | Elementor |
5. Como complemento premium, Uber Menu le brinda el conjunto de herramientas con todas las funciones para crear y personalizar cualquier tipo de mega menú.Hace que sea realmente fácil editar cada elemento de su menú.
| Complemento Mega Menú | Instalaciones/Ventas | Hecho para |
|---|---|---|
| Menú Uber | 87K+ | WordPress clásico |
Complemento de mega menú de WordPress de Stratum: guía paso a paso

Entonces, en esta publicación, estamos pasando por el proceso de creación de un menú de navegación de WP con el complemento Stratum Mega Menu para Elementor, nuestro complemento de mega menú de WordPress para crear un menú rico en contenido utilizando widgets de Elementor y herramientas de personalización avanzadas.
Bueno, casi como cualquier otro complemento de Elementor de mega menú de WordPress, este abre muchas oportunidades para 'piratear' en su menú predeterminado de WordPress.
En particular, el complemento te ayuda a:
- Muestre cualquier widget de Elementor con su contenido en submenús, incluso en diseños en columnas.
- Agregue etiquetas e íconos personalizados al menú de nivel superior.
- Cambie el estilo visual de su menú y submenús de nivel superior.
- Cree menús de navegación verticales y horizontales.
- Modifique el menú receptivo para dispositivos móviles.
- Haz que tu submenú aparezca con diferentes efectos de animación.
Dado que es una solución premium, le costará al menos $ 39 en este momento; al mismo tiempo, la descarga gratuita del complemento Mega Menu es posible para los miembros de MotoPress Club.
Ahora veamos cómo funciona en ejemplos de la vida real y veamos nuestro tutorial del mega menú de WordPress.
También puedes ver un vídeo tutorial de la siguiente guía:
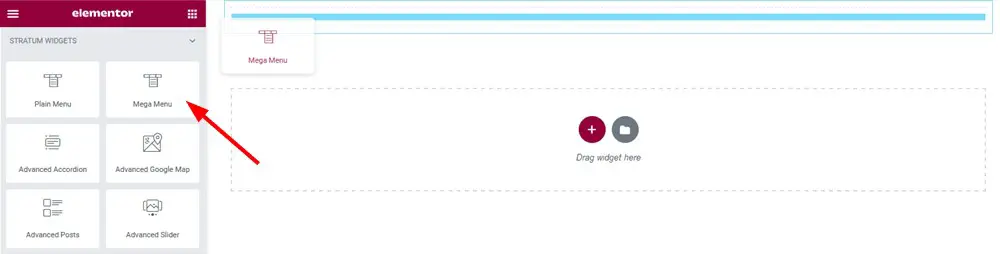
Para crear un mega menú en WordPress, solo se requieren el complemento principal de Elementor y el complemento Stratum Mega Menu.
Paso 1. Crea o selecciona un menú
Para comenzar a trabajar con el complemento, Elementor ya debe estar instalado y activado.
En primer lugar, instale y active el complemento Stratum Mega Menu.
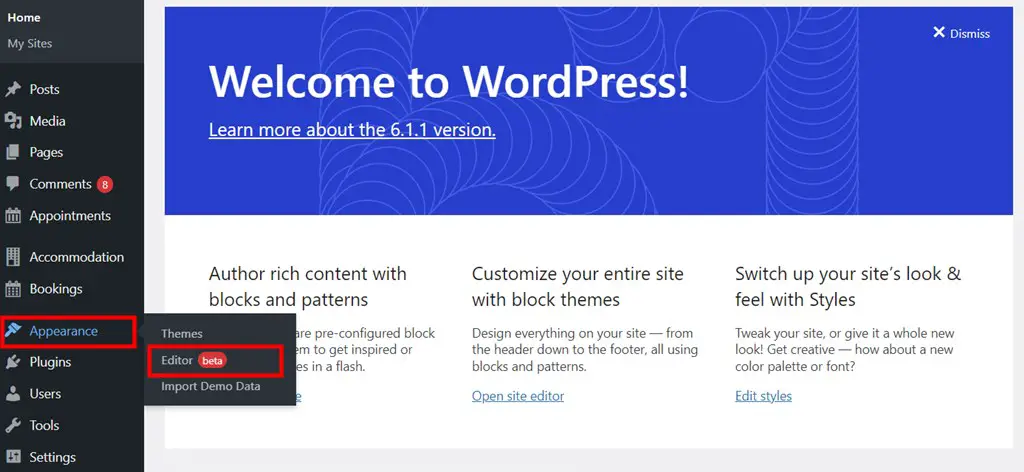
Hay un breve tutorial de mega menú que siempre puede tener a mano: diríjase a Tablero> Apariencia> Mega Menú para verlo.
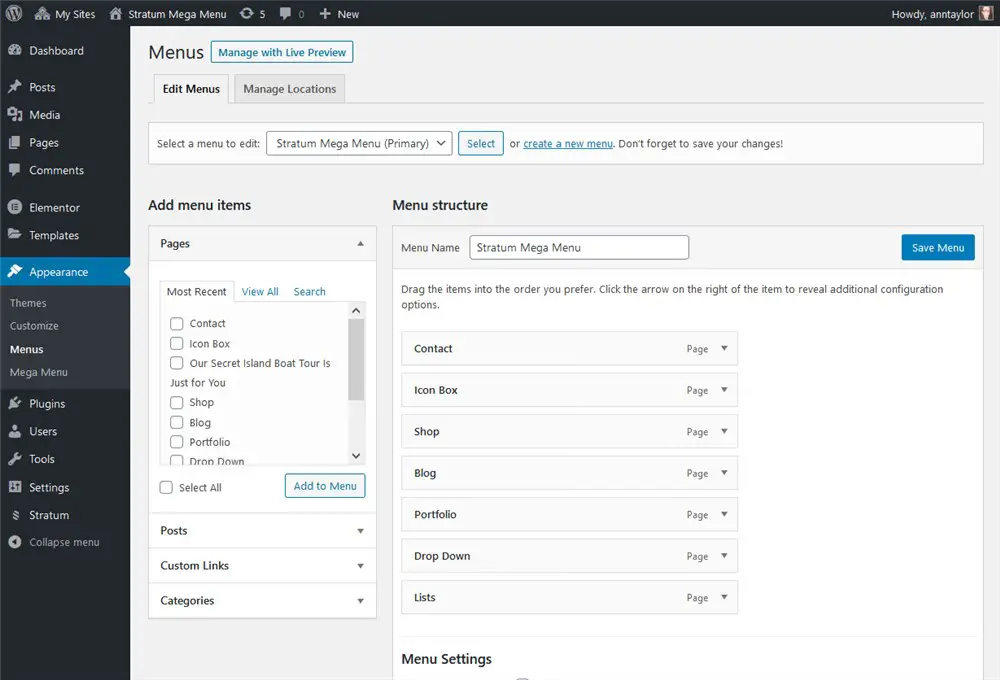
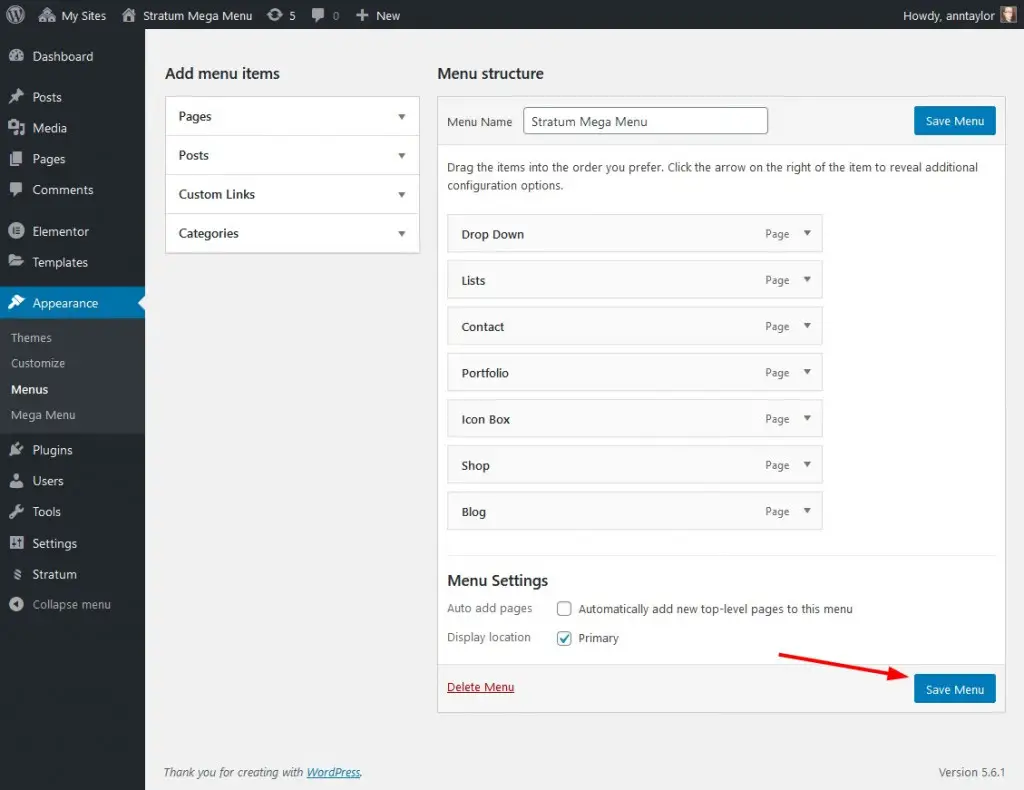
El primer paso de este tutorial le pide que vaya a su Tablero > Apariencia > Menús.
En Menú, debe seleccionar el menú actual (en caso de que tenga un sitio y un menú en funcionamiento) o crear uno nuevo utilizando las herramientas predeterminadas de WordPress, es decir, agregando elementos de menú. ¡Asegúrate de recordar el nombre de tu menú!

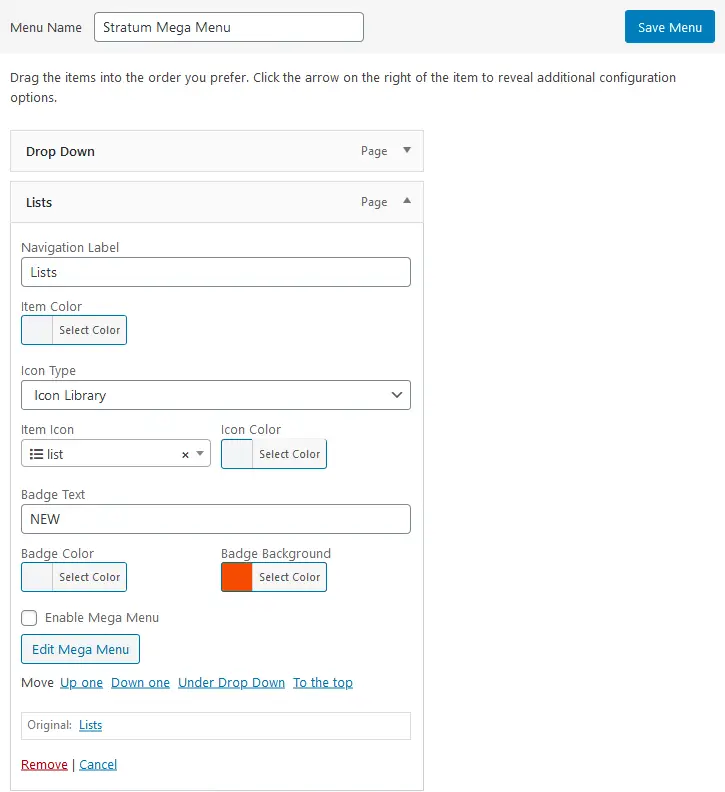
Paso 2. Personaliza tu menú Elementor de nivel superior
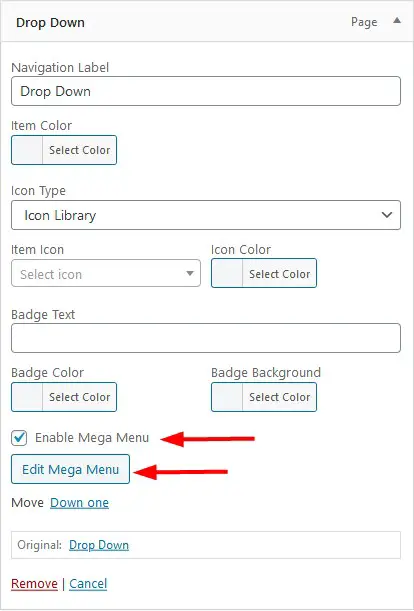
Para cada elemento del menú, verá la posibilidad de agregar iconos e insignias.
Iconos
En cuanto a los íconos, puede cargar sus íconos SVG personalizados o elegir uno de la biblioteca. También podrá establecer un color de icono.

Insignias
Para las insignias, es fácil agregar su texto personalizado, aplicar texto y colores de fondo.

Por supuesto, no puede agregar ninguno de ellos si desea mejorar solo los submenús.
Paso 3. Cree mega menús para los elementos de menú elegidos
Si desea crear un menú desplegable rico en contenido, asegúrese de hacer clic en el cuadro Habilitar Mega Menú y haga clic en el botón Editar Mega Menú:

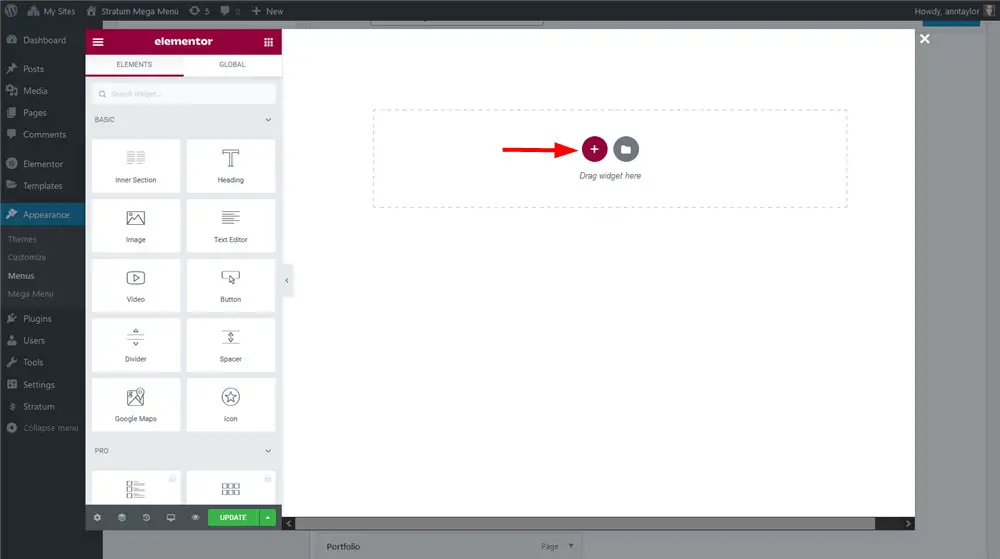
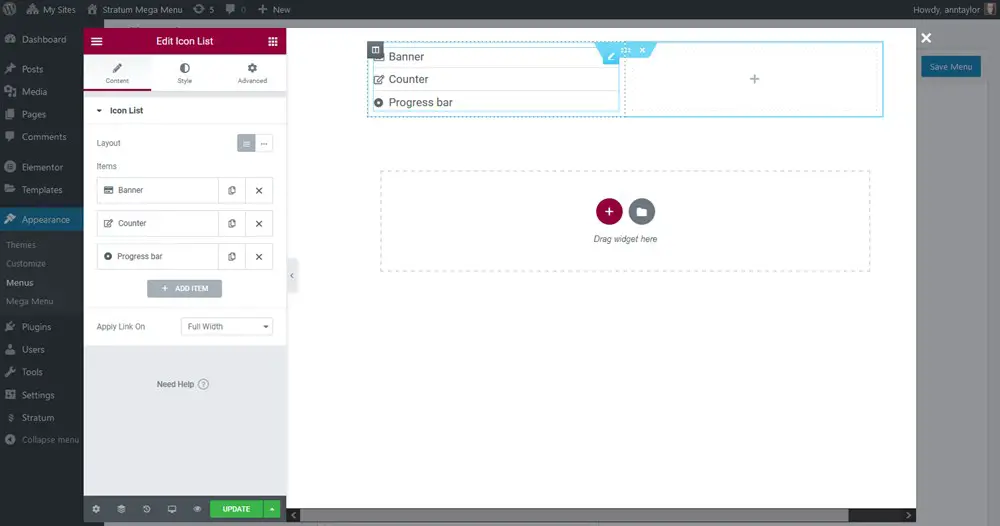
Se abrirá la interfaz del generador visual de Elementor predeterminada. Aquí podrá crear un submenú para el elemento de menú que eligió.
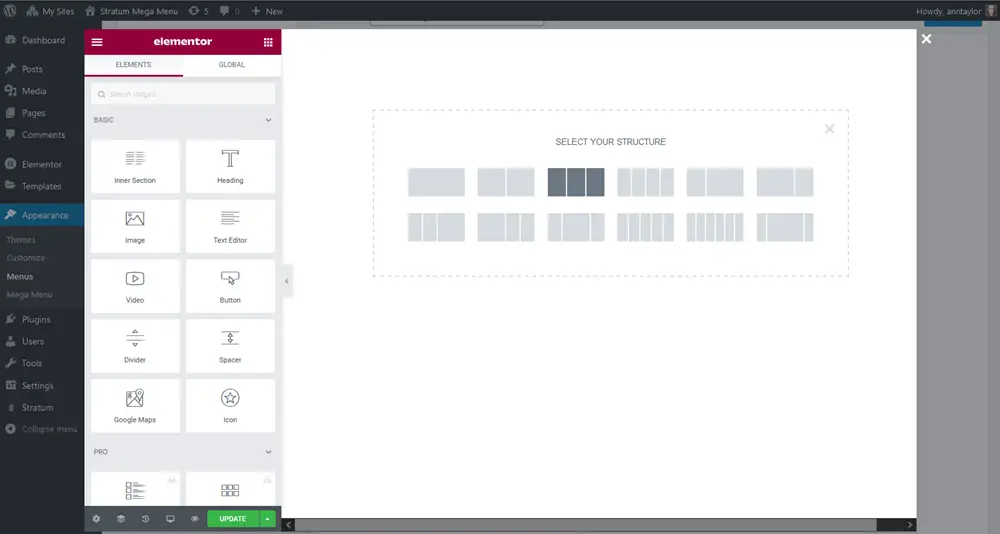
- Comience agregando una sección.

2. Organice las columnas (si es necesario). Por ejemplo, es posible que necesite columnas si desea mostrar muchos elementos/páginas/productos/imágenes en el submenú.

3. Aplique el color de fondo necesario (si es necesario).
4. Agregue los widgets de Elementor necesarios en las columnas/columna y personalice el aspecto de esos widgets a través de la pestaña de estilo de Elementor.

Cada widget tiene su propia configuración de estilo según su tipo.
Puede crear un mega menú con Elementor para cualquier elemento de menú que elija, así como diseñarlo y darle el estilo que desee.
Una vez hecho esto, actualice la página en Elementor> vuelva al Menú en WordPress> Menú Guardar.

Por ejemplo, veamos algunos ejemplos que creamos con el mega complemento de menú de Stratum para fines de demostración. Hay diferentes widgets y columnas de Elementor utilizados en el submenú:
- Submenú de una columna: el widget de lista de iconos con iconos y enlaces ajustados:

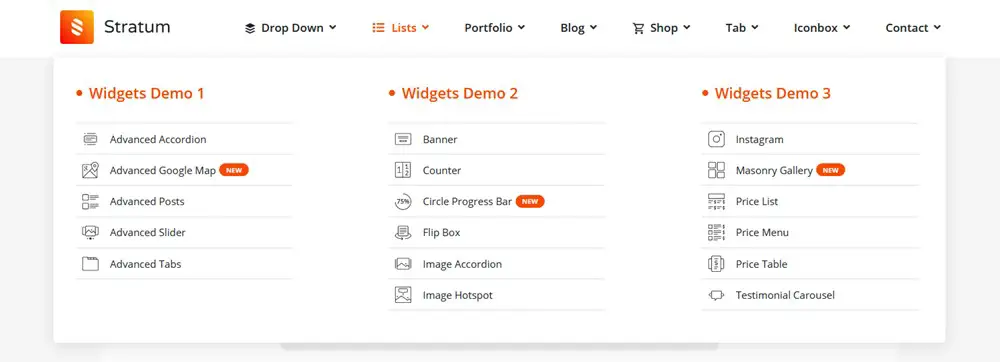
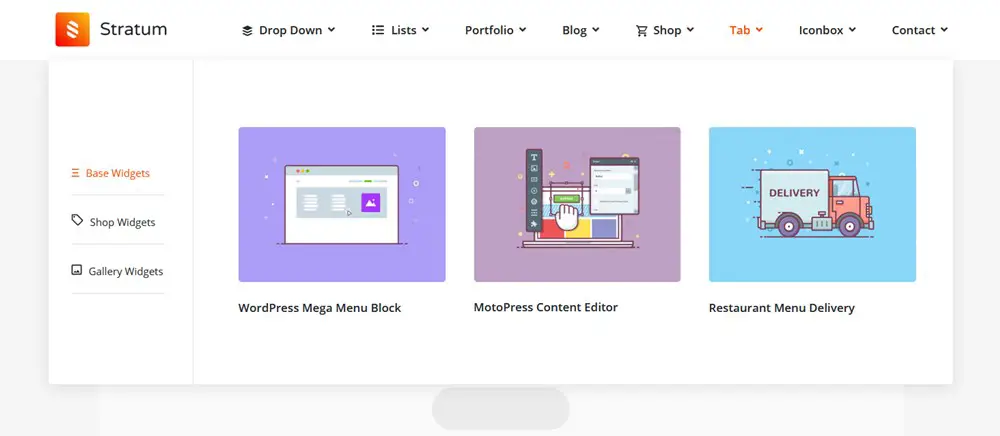
Y un diseño de tres columnas con algunos ajustes más:


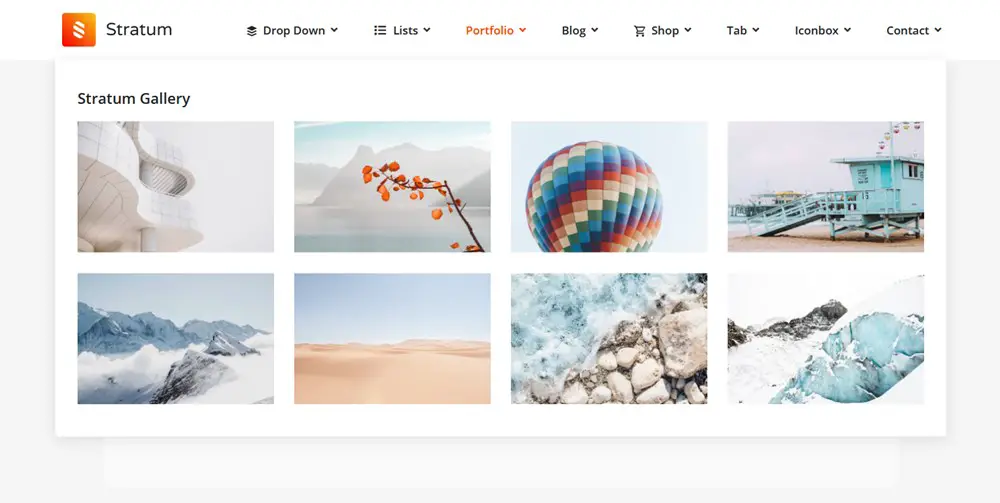
Con el widget de galería de mampostería de Stratum, puede dar a sus galerías un aspecto realmente elegante e ingenioso.
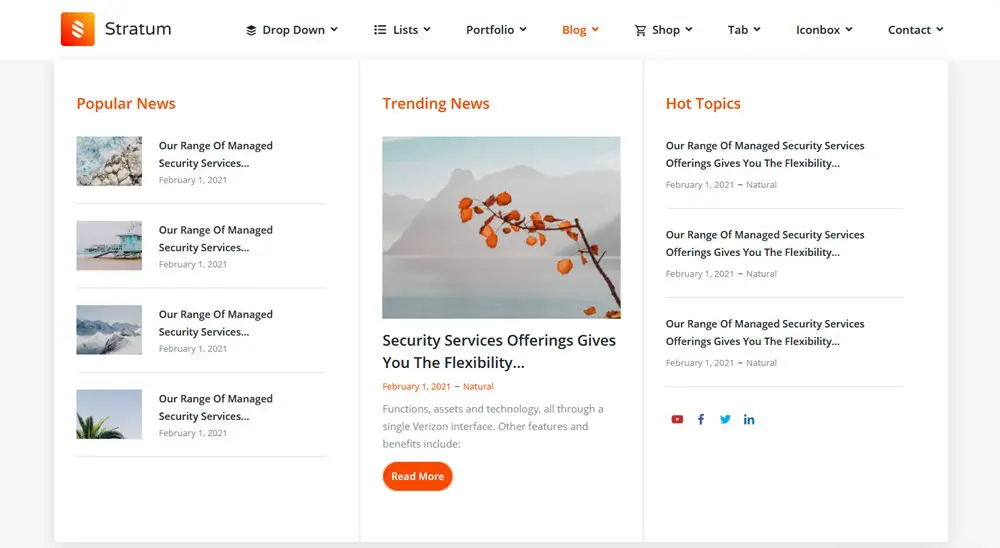
- Publicaciones de blog en submenús con diferentes diseños y salida de metainformación:

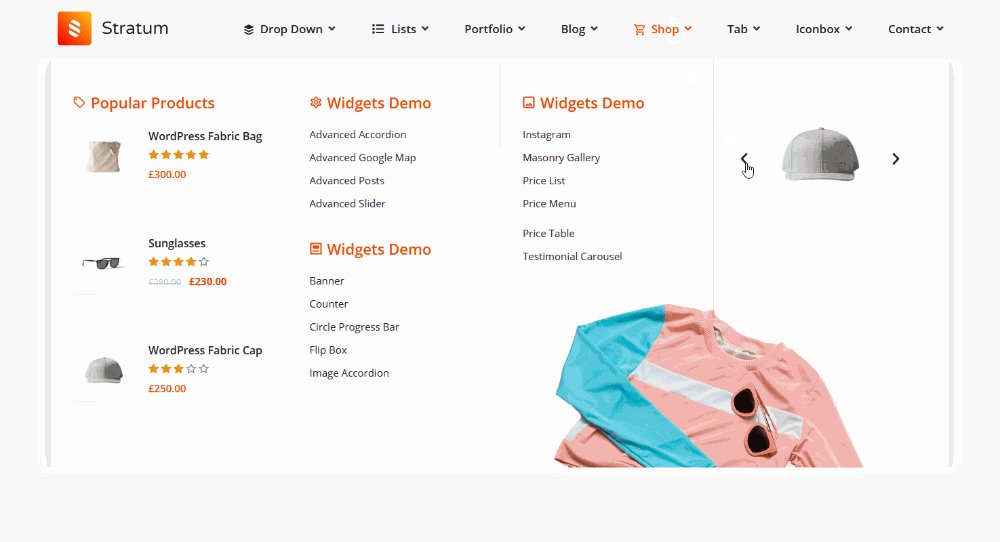
- Compre artículos y presentación de productos con la tecnología de widgets de WooCommerce, así como widgets deslizantes:

Puedes ver más ejemplos en la demostración de WordPress Megamenu.
En esta etapa, el aspecto de su menú depende de qué tan creativo pueda ser con Elementor y a qué widgets tenga acceso.
Paso 4. Reemplace el menú de tema predeterminado con un mega menú de WordPress
¿Cómo agregar un menú en Elementor?
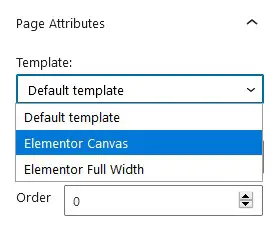
Para usar el megamenú de WordPress que creó en lugar del predeterminado proporcionado por su tema de WordPress, debe ocultar este último. Una de las formas más fáciles de hacerlo es usar una plantilla de lienzo de Elementor que no use un menú:
Después de elegir la plantilla necesaria en el menú 'Atributos de la página', abre el editor de Elementor y agrega un mega menú que creaste a la página:

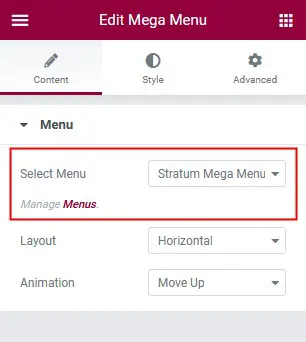
Luego selecciona el menú que creaste:

Además, elige si quieres que sea vertical u horizontal:
Horizontal

Vertical

También puede aplicar los efectos de animación de apariencia del submenú predeterminado.
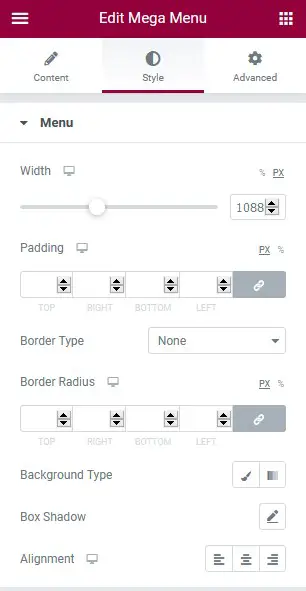
Ahora puede personalizar globalmente, para todo el menú, el estilo. ¡El complemento Mega Menu Elementor de Stratum es bastante generoso aquí! Por ejemplo, echemos un vistazo más de cerca a la pestaña Estilo para ver qué puede modificar.
Menú globalmente
- Ancho, rellenos, bordes, tipo de fondo (clásico o degradado)
- Alineaciones y sombras
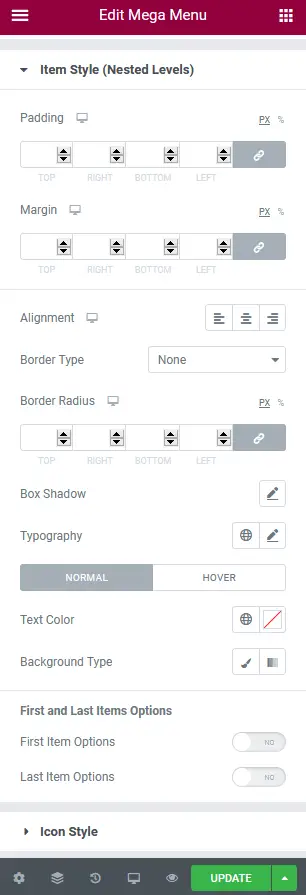
Estilo de elemento (primer nivel y niveles anidados)
- Puede personalizar las alineaciones, agregar bordes y aplicar la sombra de cuadro necesaria
- Cambia la tipografía, el color del texto y más.
Icono y estilo de flecha
- Cambie el espaciado, la alineación, el tamaño y el color.
Estilo de insignia (primer nivel y niveles anidados)
- Personalice los rellenos, los márgenes, la sombra del cuadro, el tipo de borde, el radio del borde, la tipografía, los colores de fondo, etc.
Estilo desplegable (primer nivel y niveles anidados)
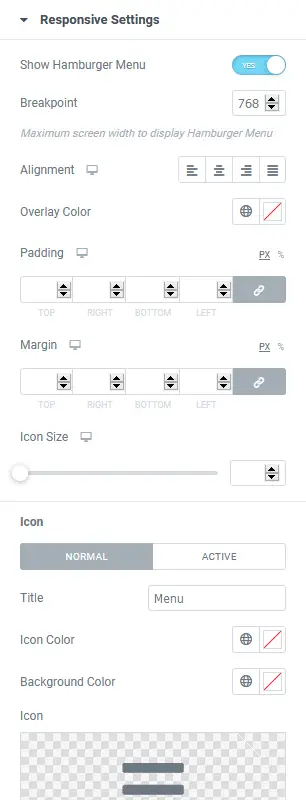
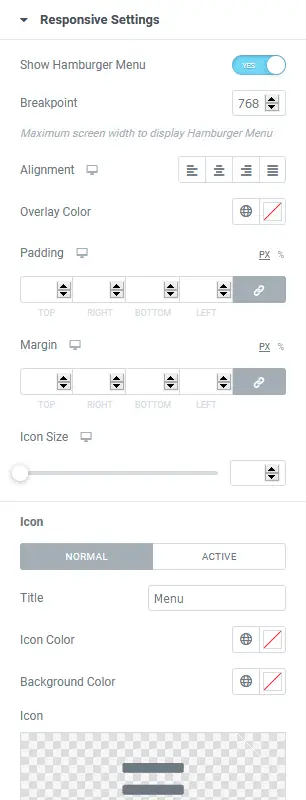
Configuraciones receptivas
- Opcionalmente activar el menú de hamburguesas para dispositivos móviles
- Cambie la alineación y el estilo del menú.
El mega menú de WP se transformará en un práctico menú de hamburguesas de Elementor en dispositivos móviles:
Una vez que haya aplicado todas las configuraciones necesarias y esté satisfecho con su menú, simplemente guarde la página.
La única molestia de este método es que deberá realizar un procedimiento adicional, interesante este menú, manualmente para cada página de su sitio donde desee que aparezca.
Pero eso también te permite usar diferentes menús en diferentes páginas ya que puedes crear menús separados. Alternativamente, puede crear un encabezado Elementor personalizado con el generador de temas de Elementor y usar su menú Elementor personalizado globalmente con menos esfuerzo.
También tenemos guías en video sobre cómo emplear este widget para crear un menú para una tienda de ecommece:
Cómo editar mega menú en WordPress
En esta parte, te contamos cómo agregar y editar un mega menú en WordPress sinElementor.
Sin embargo, tampoco puede arreglárselas sin una extensión en este escenario si desea crear un menú de navegación flexible. Al menos no en este momento, cuando la edición completa del sitio de WordPress no se lanza a su escala completa. Esto significa que no existe una solución nativa de mega menú.
También tiene muchas opciones aquí, pero para este tutorial, usaremos nuestro mega bloque de menúgratuitode WordPress, que está construido y totalmente optimizado para eleditor de bloques.
¿Qué hace este bloque? Este complemento gratuito de mega menú en WordPress proporciona una integración basada en bloques con la tecnología nativa de WP. Esto significa que puede agregar fácilmente un mega menú adoptando el poder del editor de bloques en combinación con el mega bloque de menú adicional de WordPress.
Para bloquear temas de WordPress, puede usar este bloque de mega menú directamente en el Editor de temas. Para otros temas, está bien usarlo en páginas y publicaciones regulares (con algunos trucos, puede hacer que funcione como un menú normal).
Primero comprendamos la anatomía básica del mega bloque de menú enviado por nuestro complemento.
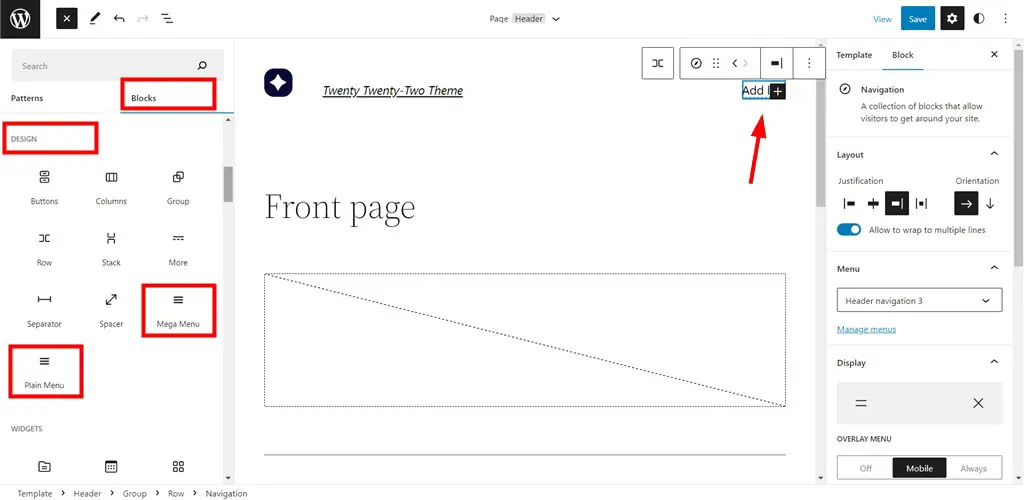
Una vez que haya instalado y activado el complemento de bloque de mega menú, verá dos nuevos bloques dedicados agregados a su biblioteca predeterminada de bloques:
- Mega Bloque de menú : le permite insertar cualquier (¡el poder del sistema de bloques!) Bloque de WordPress en el submenú.
- Bloque de menú simple : le permite agregar enlaces simples al submenú y crear algunos niveles de submenús.


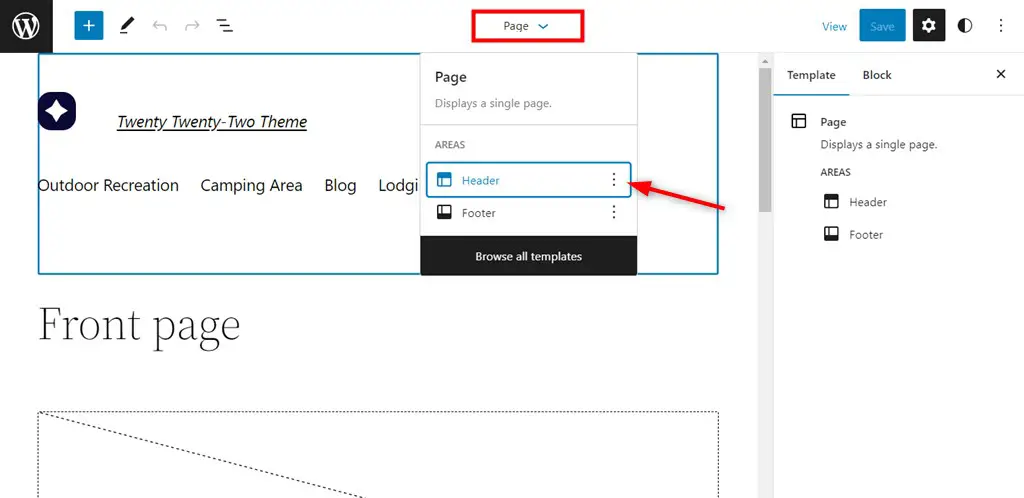
Por ejemplo, estoy trabajando en el tema Twenty Twenty-Two para ejemplificar las opciones del bloque.

Este tema es compatible con una versión beta de la edición de sitio completo, lo que me da la oportunidad de editar mi mega bloque de menú directamente en la parte del encabezado del sitio.

Sin embargo, agregaré un menú directamente a la página por dos razones: cubrirá más escenarios de casos de usuarios y funciona mejor de esta manera (mientras que la edición completa del sitio está en versión beta y nuestro bloque no está perfectamente optimizado).
Ya sea que cree un menú en la página o en el área del encabezado, para crear un menú de nivel superior (la primera fila visible de enlaces), simplemente agregue enlaces de megamenú uno por uno:
Paso 1. Presione el ícono '+'> elija el bloque Mega Menu> agréguelo a la página> asígnele un título y agregue un enlace.

De esta manera, tiene enlaces a sitios web normales en el menú de navegación.
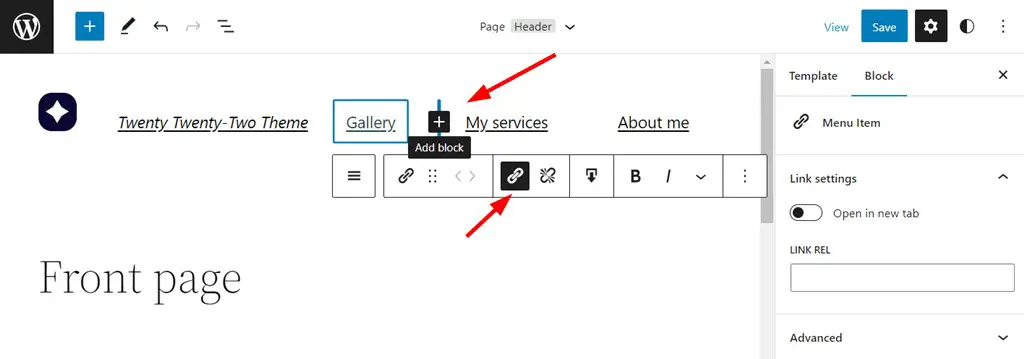
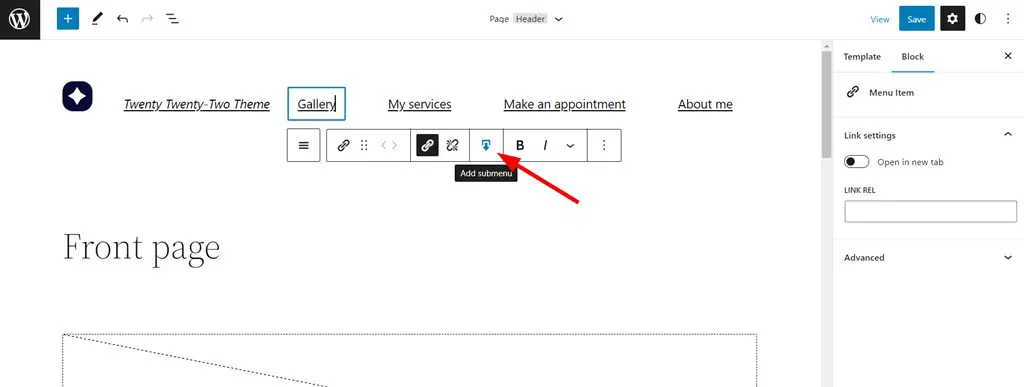
Paso 2. Para agregar submenús más complejos al menú de nivel superior, primero seleccione el enlace del menú > luego haga clic en 'Agregar submenú'.

Paso 3. Agregue los bloques disponibles al menú, desde imágenes y galerías simples hasta widgets de reserva.Por ejemplo:
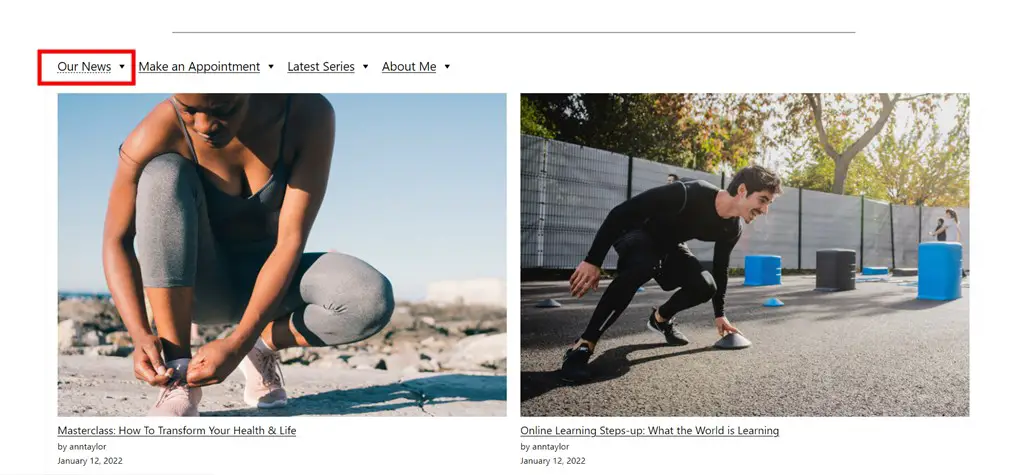
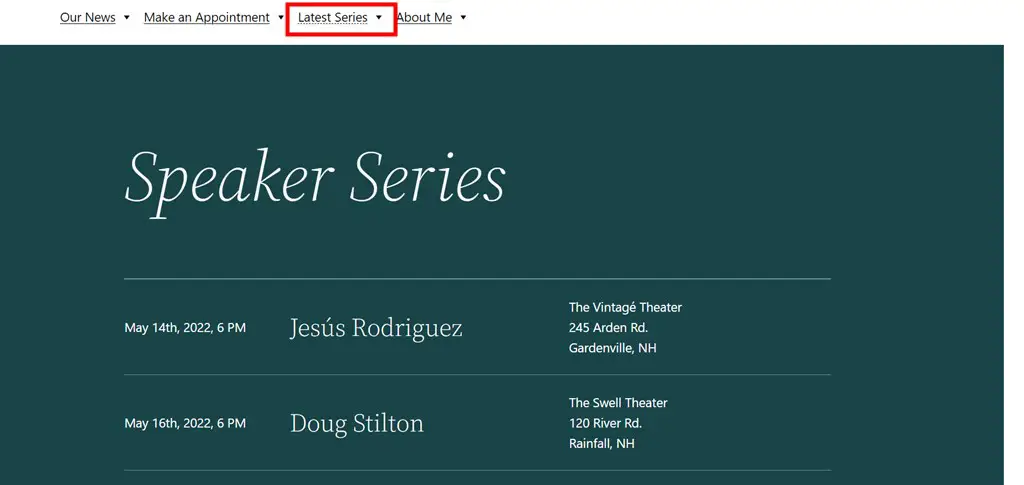
- He agregado el bloque de publicaciones más recientes como un submenú, que podría ser adecuado para mega menús para blogs y sitios de revistas.

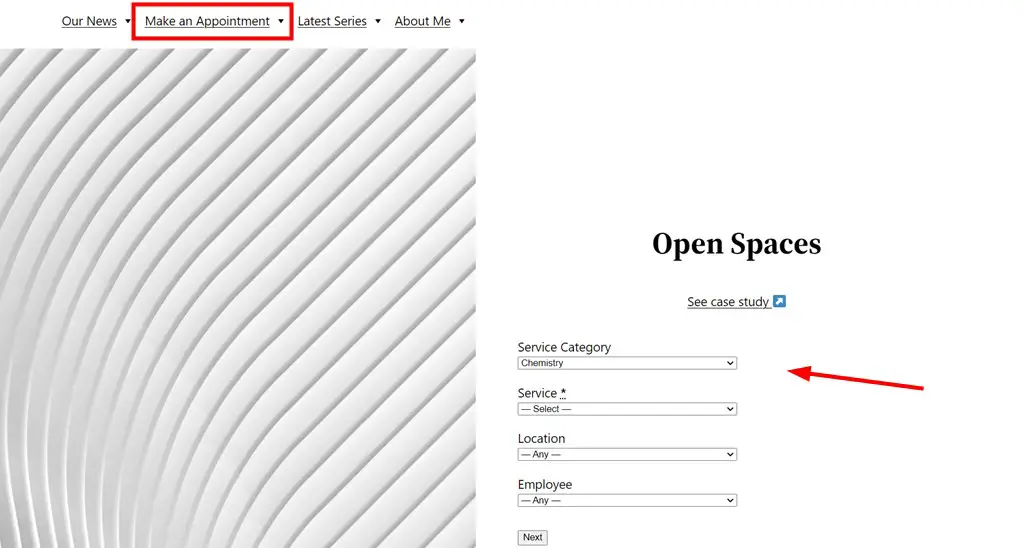
- Un widget de reserva de formulario de cita obtenido por el complemento del programador de citas de WordPress (dado que no tiene un estilo específico para este tema, parece demasiado predeterminado). Anidé este widget dentro de otro patrón de diseño predeterminado de WordPress.

- También inserté una sección de página completa de los patrones predeterminados de WordPress para que se abra en el menú.

Si desea colocar varias columnas en el submenú, simplemente agregue el bloque de columnas predeterminado al submenú usando este complemento de mega menú para WordPress y luego inserte los bloques necesarios dentro de las columnas.
Tenga en cuenta que es posible que también necesite usar una plantilla de lienzo/en blanco si necesita usar este tipo de menú para que pueda reemplazar el menú predeterminado de su tema de WordPress.
¿Cómo le doy estilo a un mega menú en WordPress?
Para diseñar el menú que creó con el mega bloque de menú, puede usar ambas cosas: la configuraciónglobaldel menú y la configuraciónindividualpara cada bloque que coloque en el submenú.
Para aplicar la configuración global, haga clic en el menú a la derecha en el editor> obtenga el panel de configuración de la derecha.
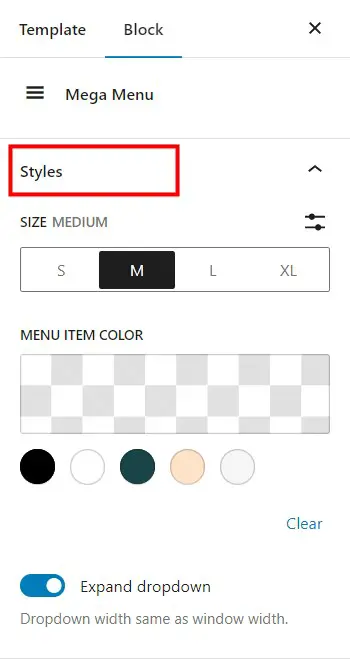
Pestaña de estilos
- Elija el tamaño de los iconos del menú, como pequeño, mediano, etc.
- Elija un color, generalmente se obtienen de los colores de su tema principal registrado.
- Opcionalmente, haga que el ancho del contenido del menú desplegable se ajuste al ancho del dispositivo.
¿Cómo diseñar bloques individuales en el submenú? Simplemente elija el bloque necesario y edite sus partes a través del menú de la derecha. El panel de configuración dependerá del tipo de bloque en sí.
¿Cómo hago mi mega menú de ancho completo?
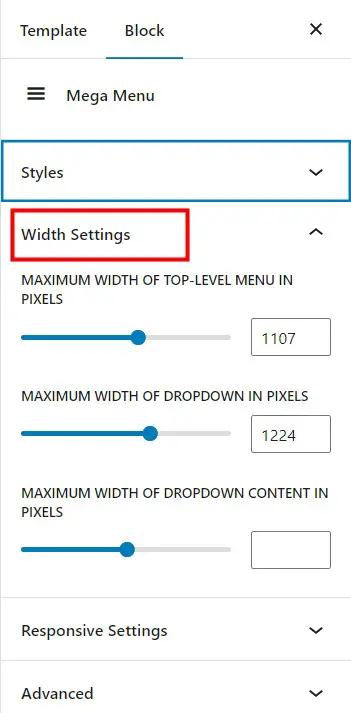
¿Cómo hacer que el menú llene el ancho de tu pantalla? Para editar el ancho de su menú, navegue hasta el panel de configuración de ancho del bloque de menú.
Con este panel de configuración, puede seleccionar el ancho del menú de navegación de nivel superior (siempre visible), así como el submenú (desplegable).
En particular, puede especificar en píxeles un ancho deseable para el menú del sitio:
- Ancho máximo del menú de nivel superior.
- Ancho máximo del menú desplegable.
- Ancho máximo del contenido desplegable.
Para configurar los números correctos, debe verificar la configuración predeterminada del contenedor de ancho del tema de WordPress que usa para que el menú se ajuste si necesita configurar un ancho completo para él.
¿Cómo hago que mi mega menú responda?
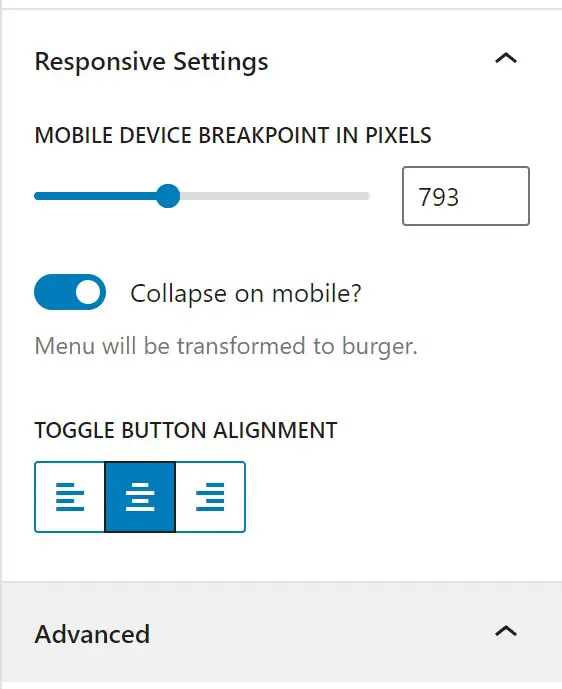
¿Cómo se hace que un mega menú responda y brinde las mejores experiencias de usuario en todos los dispositivos? Use la configuración de respuesta para esto en el panel de personalización de la derecha del bloque de mega menú.
Debe establecer los llamados 'puntos de interrupción' para el diseño receptivo en píxeles. Un punto de interrupción se refiere al punto en el que el contenido y el diseño de un sitio web se ajustan para adaptarse a un tamaño de pantalla específico.
Una vez que el diseño receptivo (en nuestro caso, un mega menú) alcanza los valores de píxel que ha establecido, la transformación se vuelve visible para que el menú se pueda ver fácilmente en cualquier ventana gráfica.
También puede optar por 'contraer' el menú en teléfonos móviles. Esto significa que se convertirá en un ícono de menú de hamburguesas que seguramente hayas visto en varios sitios. En la configuración del bloque, puede especificar la ubicación del icono del menú (izquierda, derecha o centro).
Los megamenús receptivos son importantes para las experiencias de los usuarios, así como para el SEO.
Cómo importar un mega menú en WordPress
¿Desde dónde quieres importar un mega menú a WordPress? Puedes importarlo desde otra instalación de WordPress, así como Blogger, LiveJournal u otras plataformas.
Su menú debe estar preferiblemente guardado en unapágina, publicación o tipo de publicación personalizadapara que se pueda importar a WordPress.
Si tiene su menú guardado en su dispositivo desde la plataforma de origen, vaya aWordPress > Herramientas > Importar > elija su plataforma > Ejecutar Importador y siga los pasos.
Nota :
- Si importa su menú desde otro sitio de WordPress, es posible que deba instalar complementos adicionales que utilizó para crear ese mega menú. De lo contrario, es posible que no funcione correctamente.
- Diferentes complementos pueden proporcionar diferentes soluciones para importar mega menús y la función de importación predeterminada puede no funcionar perfectamente para todos los escenarios.
Más aún, para importar un menú dentro de la misma instalación de WordPress, use la funcionalidad predeterminada del editor. Sin embargo, solo podemos pensar en un cambio.
Para importar un mega menú a otra página de WordPress o publicar en la instalación actual, debemos hacer que el blog del menú sea reutilizable.
El mega menú para WordPress que usamos en esta publicación no alcanza esta función en este momento, así que usemos un cambio:
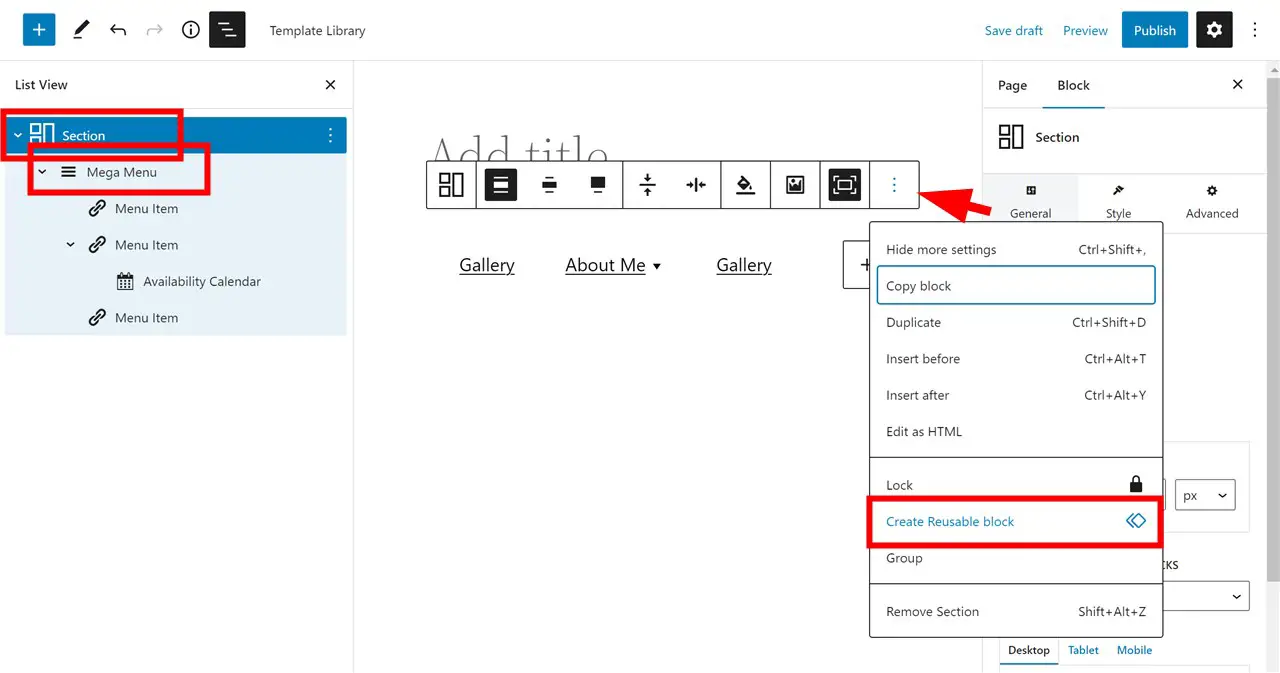
- Agregue el bloque Sección (un bloque contenedor del complemento Getwid que puede anidar cualquier otro bloque).
- Coloque el mega bloque de menú dentro de la Sección.
- Y finalmente, guarde el bloque como reutilizable.
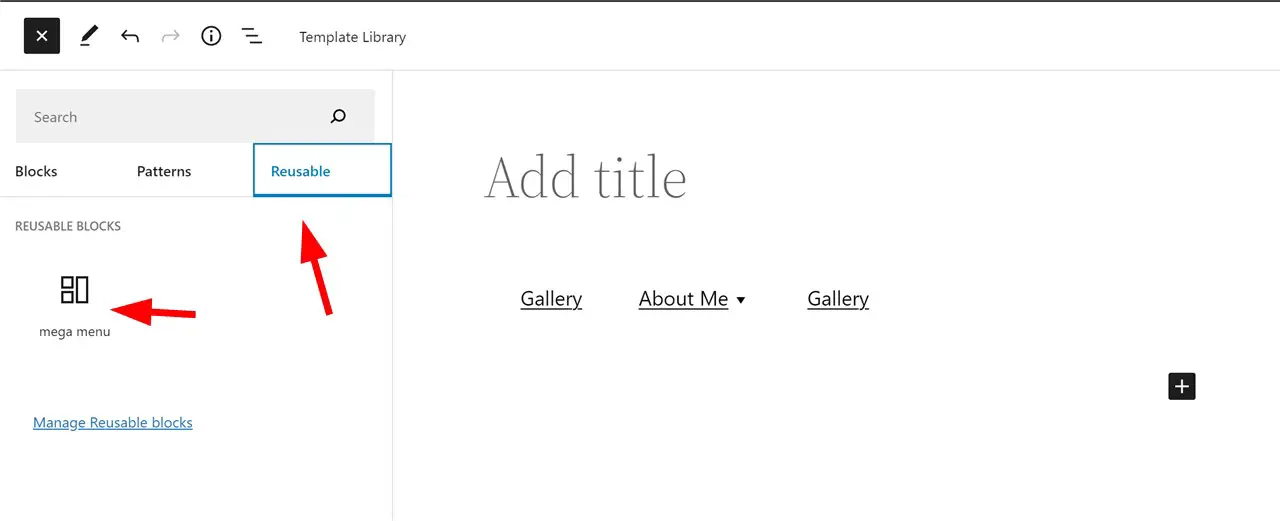
4. Agréguelo a la página necesaria.
¿Cuál es el propósito del mega menú?
¿Por qué tantos sitios web populares en todo el mundo, incluidas las plataformas CMS como Squarespace o Wix, eligen usar mega menús en sus sitios web?

Hay algunas razones clave por las que su sitio podría necesitar un mega menú:
- Mejore la experiencia de navegación del sitio web para los visitantes, especialmente en sitios web a gran escala.
- Permita que las personas vean todas las páginas y ofertas clave del sitio web a la vez.
- Minimice las posibilidades de que los clientes se pierdan y se sientan frustrados.
- Agilice el proceso de exploración de productos para los compradores.
- Haz que la búsqueda en tu web sea más rápida y cómoda.
- Haga que el menú de su sitio web se vea más profesional y visualmente atractivo.
- Impulse las clasificaciones de SEO con una mejor estructura de datos y palabras clave.
¿Mega menú es bueno para SEO?
¿Es un mega menú bueno para el SEO? Si se hace bien, no hay duda de que es beneficioso para el SEO. El beneficio clave es que contribuye a la forma en que las personas experimentan y navegan por su sitio, cuánto tiempo permanecen, interactúan con él, etc. Y esas son sin duda señales que Google puede tener en cuenta.
Más aún, al incorporar submenús y subcategorías, le indica a Google y otros motores de búsqueda que su sitio tiene una estructura adecuada y brinda más información sobre sus productos o servicios. Al incluir palabras clave sabiamente (evitando el relleno de palabras clave) en su mega menú, los rastreadores de Google pueden detectarlas, lo que también es beneficioso para todos.
Si desea que su menú sea bueno para las personas y los robots de SEO, no agreguedemasiadossubmenús y optimícelo para varios dispositivos.
¿Son accesibles los mega menús?
¿Podemos llamar accesibles a los mega menús? Definamos el término accesibilidad para responder a esta pregunta. El código accesible hace posible que las personas con discapacidad usen y accedan a contenido en Internet.
Para garantizar la accesibilidad, el código de su mega menú (HTML, CSS y Jquery), ya sea generado por un complemento o creado manualmente, debe cumplir con los Estándares de codificación de accesibilidad de WordPress.
Si no puede evaluar el código o las experiencias del usuario usted mismo, aquí hay algunas cosas que puede hacer:
- Pregúntele a un proveedor de complementos si su solución cumple con los estándares de las Pautas de accesibilidad de contenido web (o estudie sus documentos).
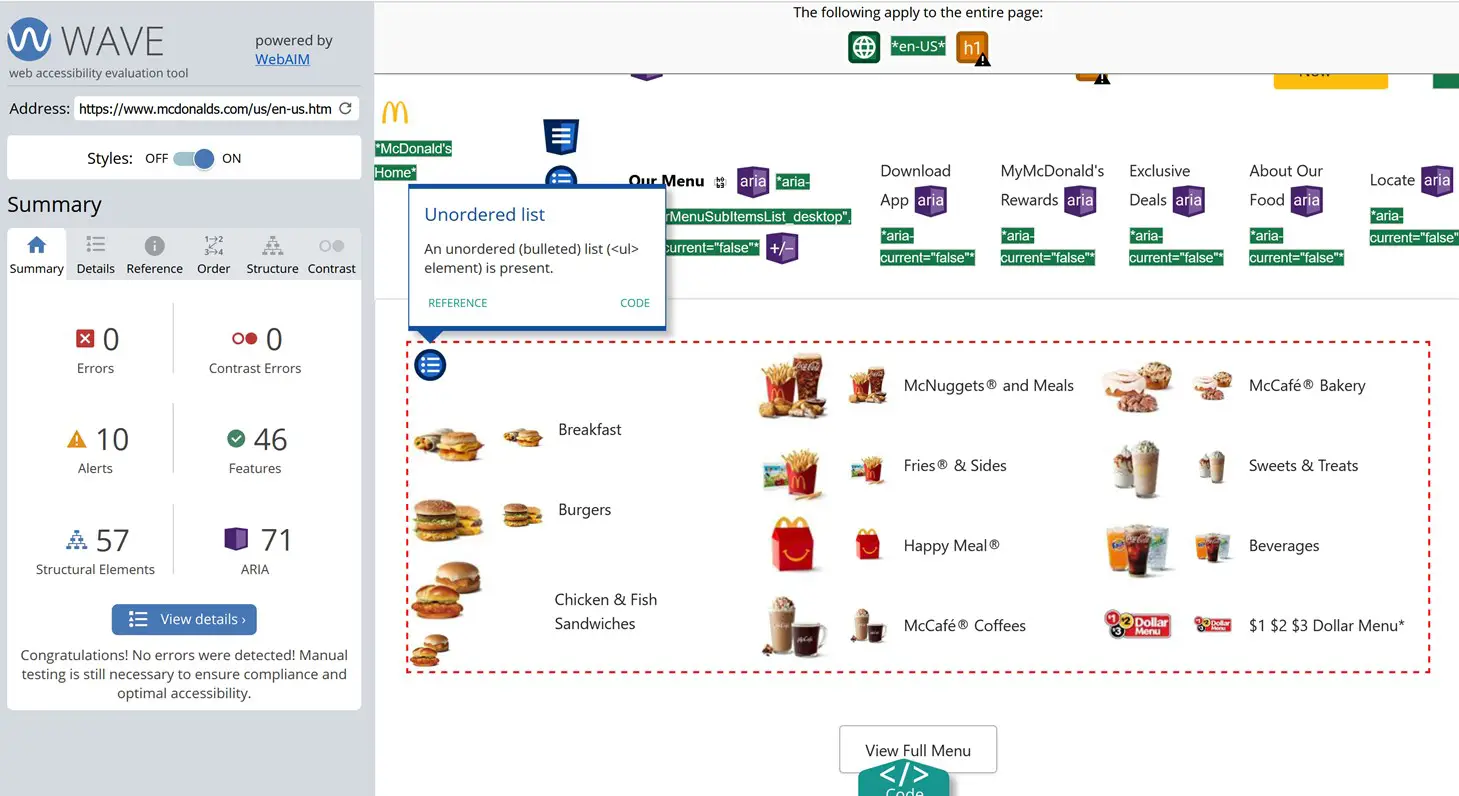
- Use herramientas de evaluación de accesibilidad, como Wave o Lighthouse (Google Chrome DevTools).
- Pregúntale a un experto.

Los mejores ejemplos de mega menú
¿Estás buscando ver algunos de los mejores ejemplos de mega menús? Como ya descubrimos, los mega menús son particularmente beneficiosos para sitios web que tienen estructuras complejas, como sitios de comercio electrónico, educativos, de revistas y creativos.
Algunos de ellos requieren un buen nivel de categorización, otros solo necesitan más espacio para mostrar controles deslizantes, imágenes, videos e íconos.
Ahora, echemos un vistazo a cómo varios tipos de sitios web abordan este desafío explorando ejemplos de mega menús receptivos. Y tomemos algunos sitios web mundialmente conocidos (¡sí, usan mega menús!).
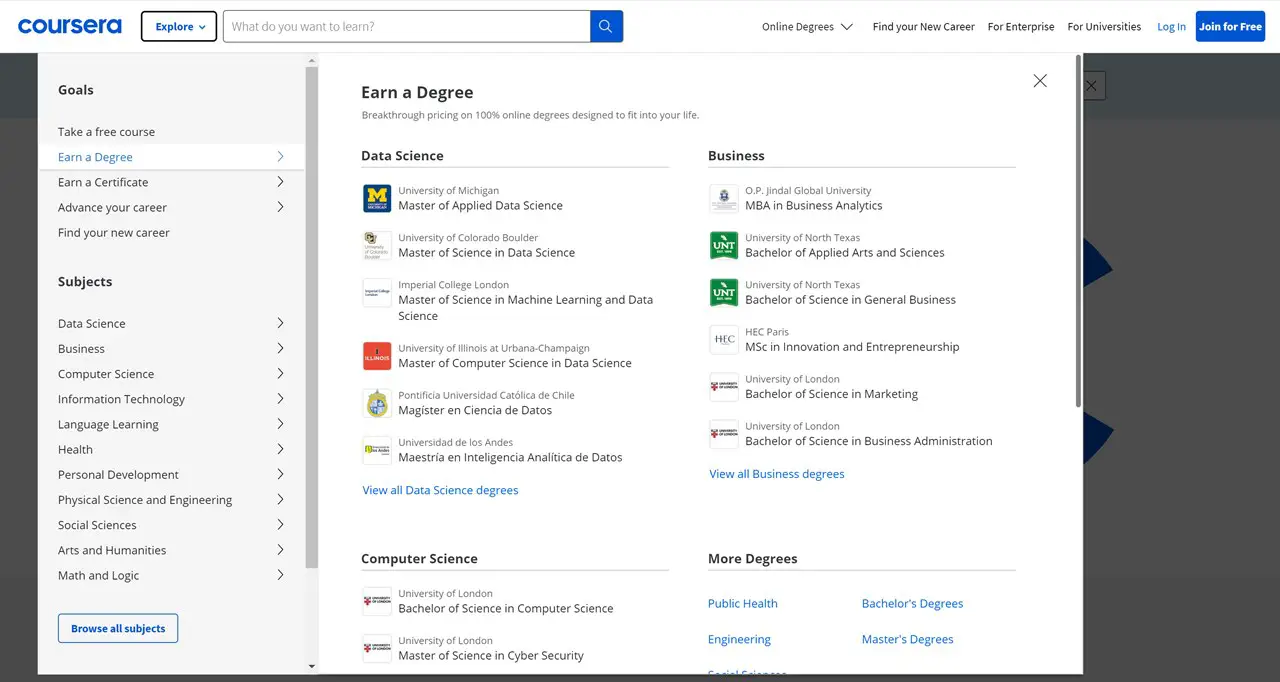
Educación: Coursera

El sitio web de Coursera utiliza hábilmente mega menús horizontales y verticales para crear dos tipos distintos de enfoque para sus usuarios. El menú vertical en particular es una característica destacada, que ofrece un mega menú extenso y cuidadosamente categorizado completo con íconos llamativos para una mejor visualización, así como múltiples columnas.
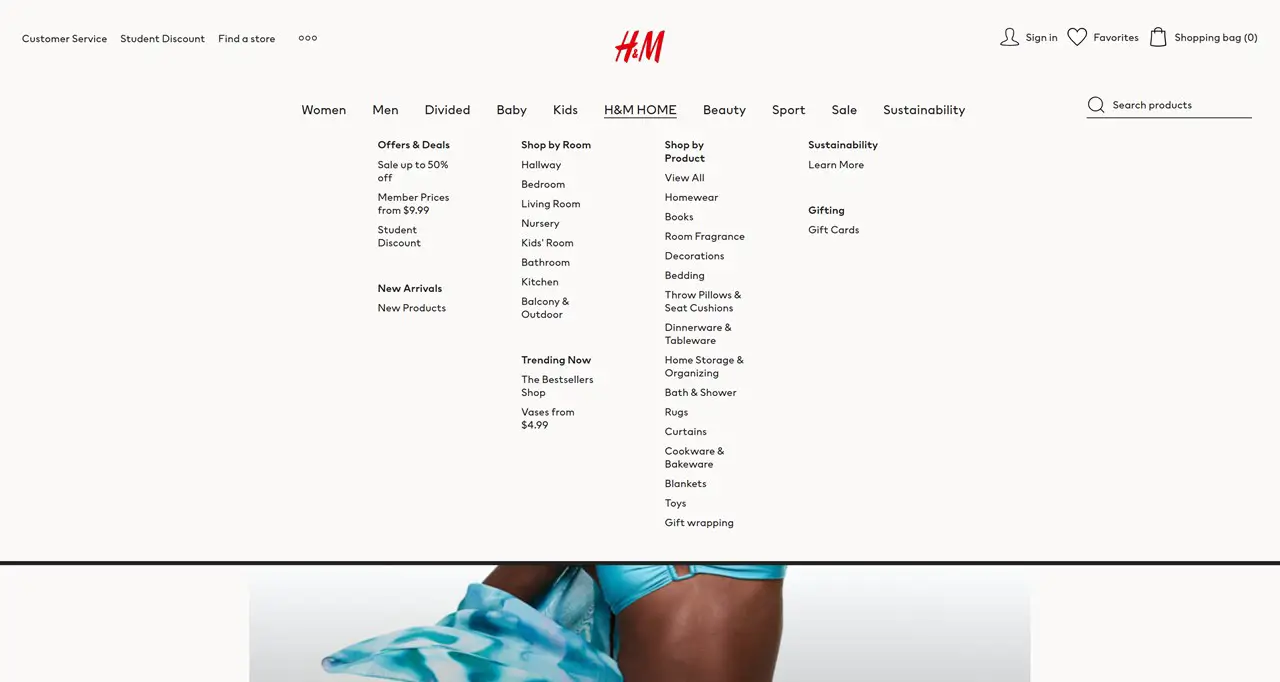
Comercio electrónico: H&M

El sitio web de comercio electrónico de H&M adopta un enfoque refrescantemente simplificado al ceñirse solo al contenido de texto en columnas dentro de sus mega menús. Esta decisión de diseño garantiza que los compradores puedan navegar fácilmente a través del extenso inventario de H&M de hallazgos de moda modernos y asequibles.
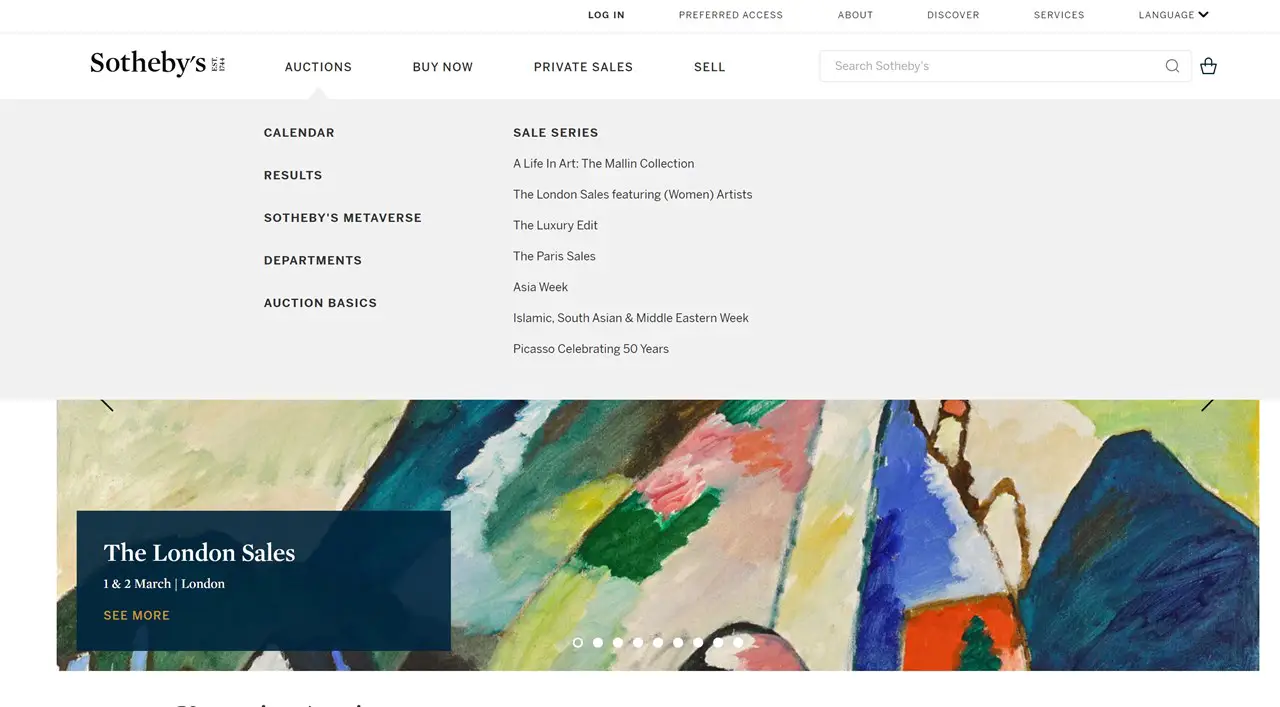
Corredor de arte: Sotheby's

A diferencia de otros sitios web de subastas, el ejemplo del mega menú de Sotheby's ha optado por un submenú refrescante y minimalista que renuncia por completo a las imágenes.
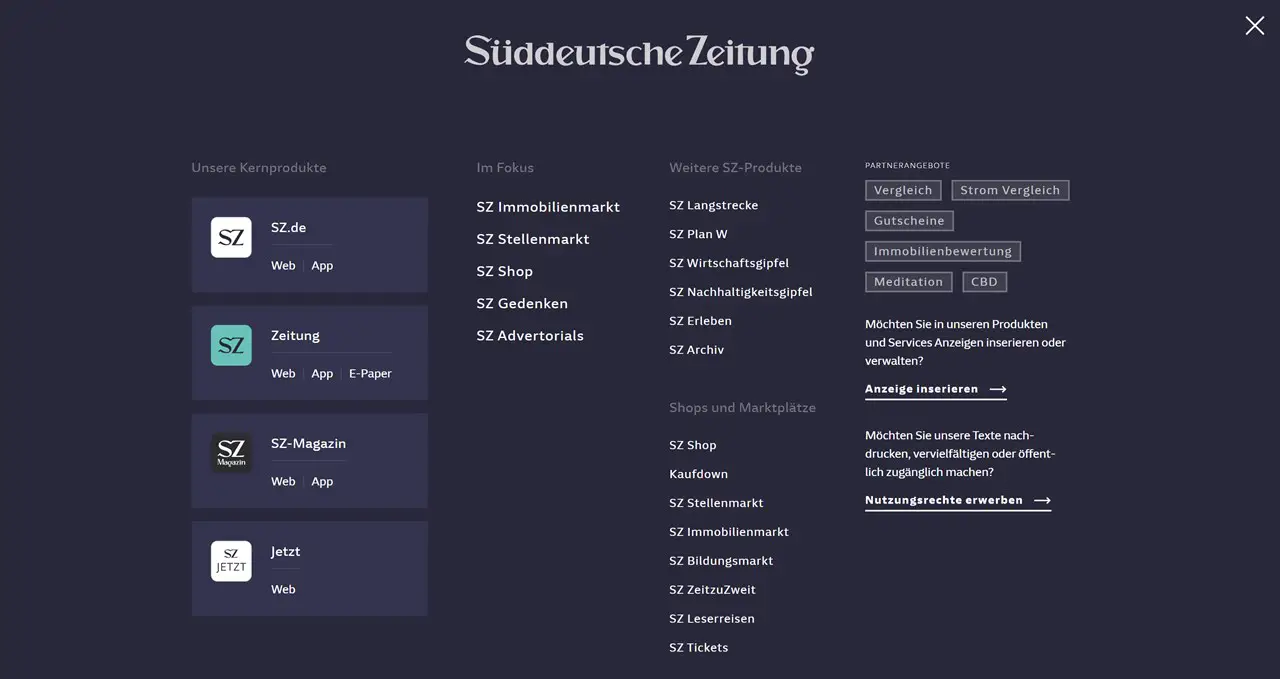
Revista: Suddeutsche Zeitung

Un ejemplo de megamenú muy interesante. Si bien la mayoría de las categorías en el sitio cuentan con un submenú estándar, hay algunas excepciones notables que realmente superan los límites. Para elementos de menú seleccionados, aparece un mega menú de pantalla completa que ofrece a los usuarios una experiencia inmersiva completa con múltiples categorías e información detallada.
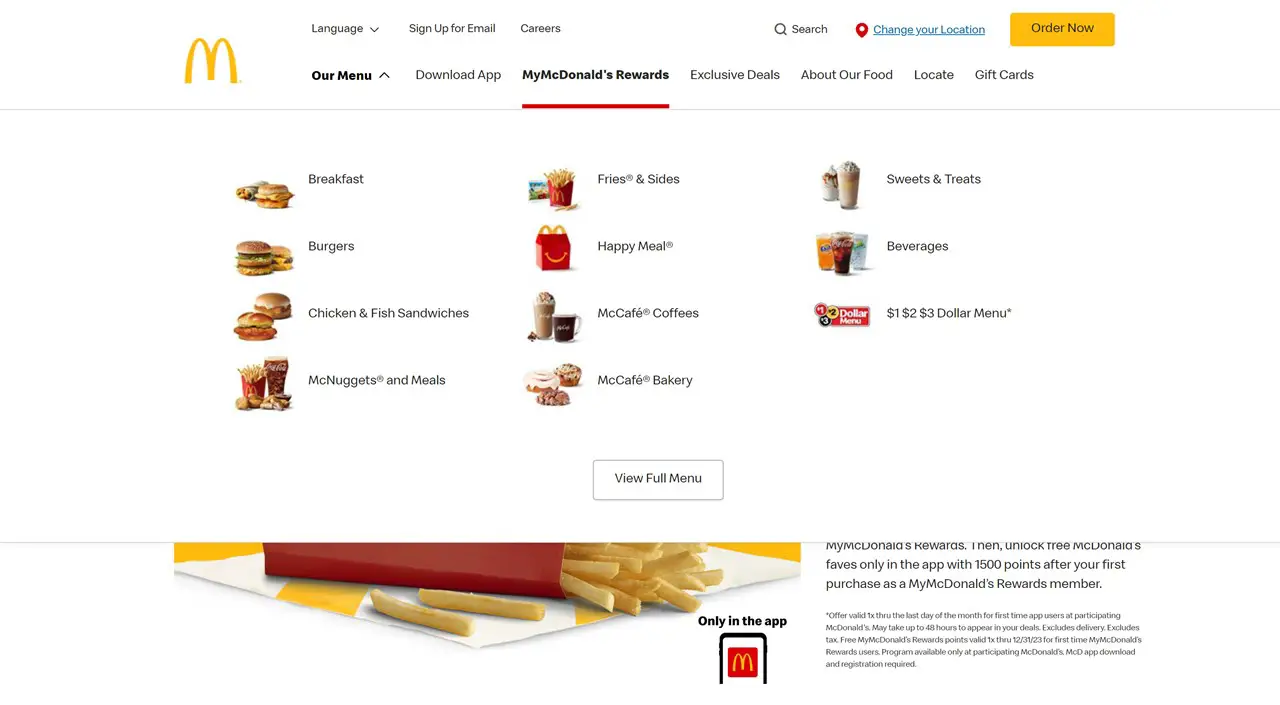
Restaurantes: McDonald's

Cuando se trata de diseño de menús y productos, McDonald's es famoso por evitar el texto en favor de imágenes e íconos llamativos. No sorprende, entonces, que el menú de su sitio web siga una estrategia similar, con un mega menú repleto de imágenes deliciosas.
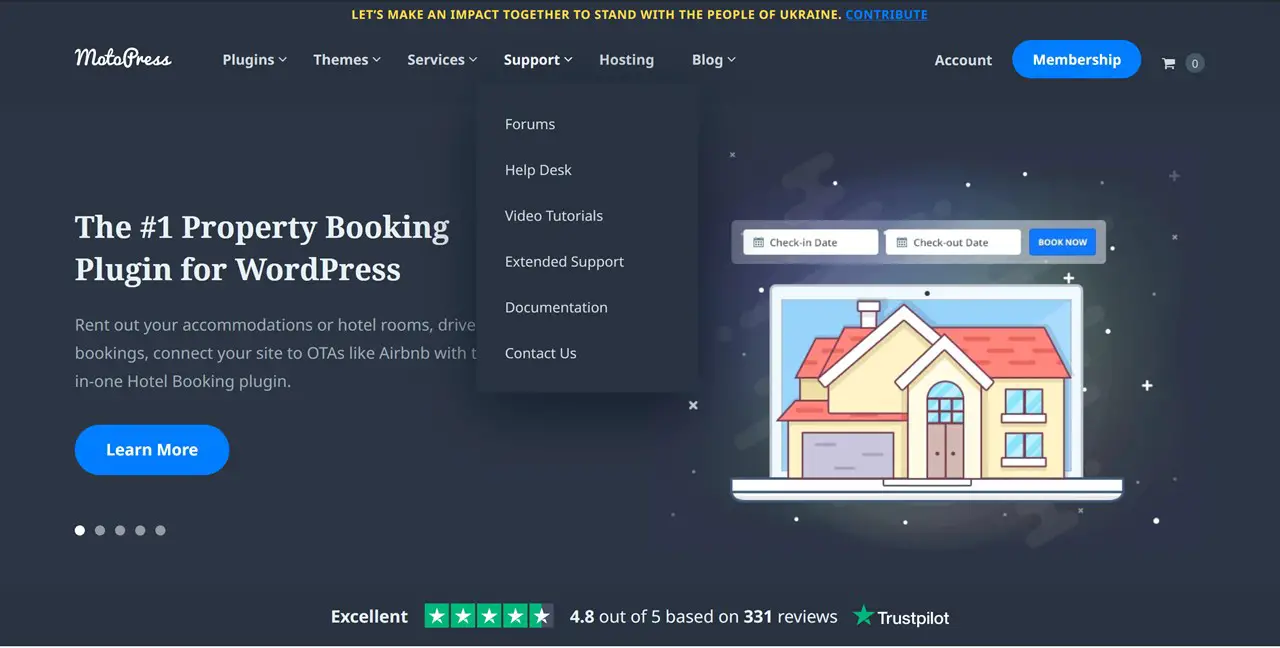
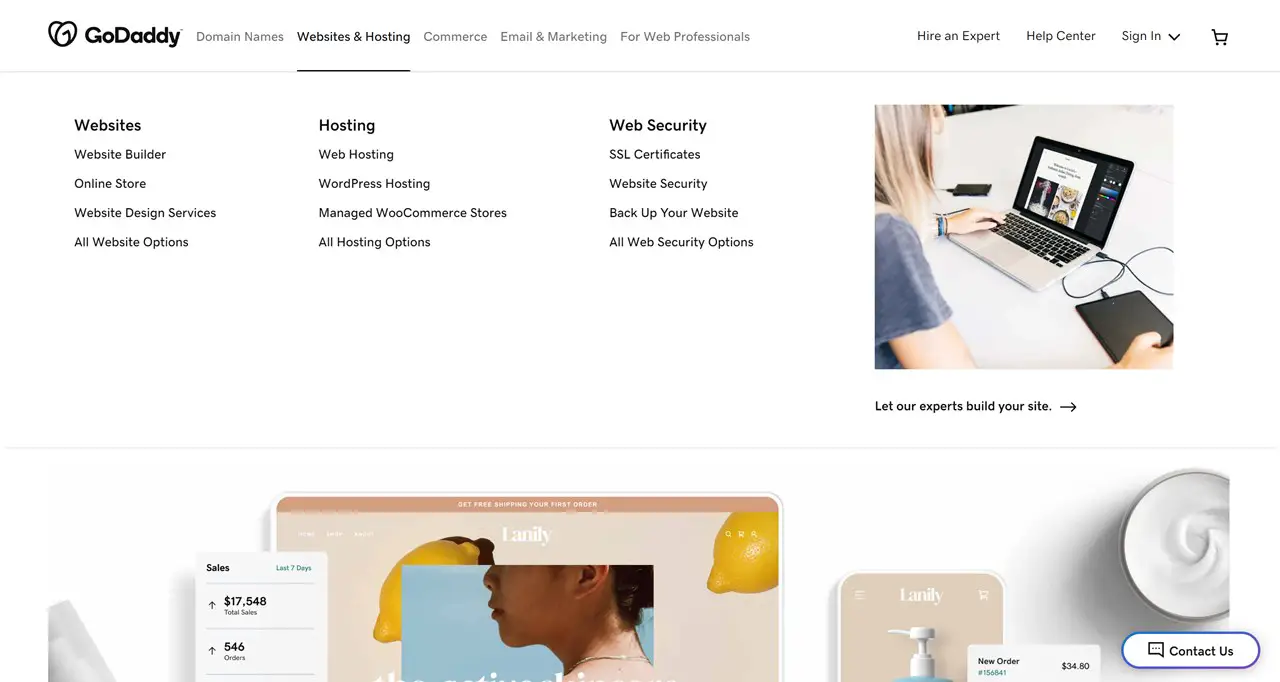
Tecnología: GoDaddy

El diseño del megamenú en el sitio web de GoDaddy presenta la combinación perfecta de imágenes llamativas y texto útil, lo que facilita que los usuarios encuentren exactamente lo que están buscando.
Con suerte, estos ejemplos de mega menús lo ayudarán a inspirarse para crear el suyo propio. Para obtener más información, consulte nuestra colección de los mejores ejemplos de mega menús de WordPress.
Observaciones finales
No lo bloquee con el estilo de menú de tema predeterminado. Si desea crear un menú Elementor personalizado sin la necesidad de involucrar a expertos técnicos, el complemento Stratum Mega Menu es una solución ideal. Es relativamente asequible, sigue siendo muy potente y tiene muchas funciones. Brinda funciones de personalización ilimitadas para literalmente cada parte de su menú, lo ayuda a mejorar un menú de navegación de nivel superior y crea submenús fantásticos que presentan cualquier contenido de la mejor manera.
Cuando necesite trabajar con el clásico WordPress, Max Mega Menu es otra gran solución. Para crear un mega menú con bloques, puede usar el bloque de mega menú de WordPress, aunque puede estar limitado en ciertos aspectos.
Divulgación: este artículo puede contener enlaces de afiliados para productos de terceros. Si hace clic en un enlace y luego realiza una compra, es posible que ganemos una comisión de afiliado que no genere cargos adicionales para usted.
Preguntas más frecuentes
¿Cómo creo un mega menú personalizado?
Debe escribir un código usted mismo o usar un complemento de mega menú de su elección. Los complementos le ofrecen toneladas de herramientas de personalización que le permiten crear submenús con múltiples columnas, íconos, imágenes y más.
¿Cómo creo un mega menú en WooCommerce?
Si no puede escribir un código usted mismo, necesita encontrar un complemento que admita WooCommerce, lo que le permite presentar fácilmente productos y otros widgets de WooCommerce en submenús. Por ejemplo, Max Mega Menu, Uber Menu, ElementsKit Mega Menu, Stratum Mega Menu y otros tienen soporte WooCommerce integrado.
¿Cómo agrego un mega menú a mi sitio web?
Depende de la solución que uses. Como regla general, agregará un mega menú a su sitio web de WordPress, ya sea a través de los menús de navegación clásicos a través de Apariencia> Menús en su tablero de WordPress o a través de la interfaz del generador de contenido.
¿Cómo creo un mega menú en WordPress sin complementos?
Para crear un mega menú de WordPress sin complemento, debe escribir un código personalizado. Tienes varios tutoriales útiles en Envato Tuts+ y otros sitios web.