Cómo crear una tarjeta de recetas a través del editor de bloques de WordPress
Publicado: 2022-03-18El verano pasado, estaba en una borrachera de creación de patrones. En dos meses, había diseñado casi 100 patrones de bloques. Fuera del trabajo y las tareas domésticas necesarias, pasé cada momento despierto construyendo cosas con el editor de bloques por diversión. Tenía total libertad creativa, no necesitaba lanzar un producto comercial y nadie a quien complacer excepto a mí mismo.
Como artista, estaba viviendo el sueño. No había presión para hacer nada más que crear lo que se le ocurriera. Por supuesto, me estrellé después de un tiempo. El mundo real siempre se pone al día, pero construí algunos patrones interesantes durante el verano.
Hubo un tramo de tres días a mediados de junio en el que me centré únicamente en patrones para blogueros de comida y sitios de recetas. Recuerdo claramente a mi hermana, que se quedó toda la semana, preguntándome por qué estaba en la computadora en lugar de ver la película en la televisión.
Incliné mi computadora portátil en su dirección y dije: “Mira esto. Estoy creando una manera para que los bloggers de comida inserten tarjetas de recetas en sus publicaciones. Ya sabes, como esa tarjeta que ves después de desplazarte por más de 2000 palabras de la historia de vida de alguien cuando solo estás tratando de encontrar una receta. Bastante genial, ¿verdad?
Puede que no sea una cita exacta, pero es lo suficientemente cercana: esta es mi historia, así que la contaré como la recuerdo .
Tuve uno de esos momentos cruciales durante este tramo de construcción de patrones de blogger de alimentos. Si puedo hacer esto ahora, eventualmente, los diseñadores podrán crear y agrupar cualquier diseño con temas, y los usuarios podrán insertarlos con solo hacer clic en un botón , pensé.
Yo ya estaba a bordo del carro del bloque en ese momento. Sin embargo, siempre hay esos momentos en los que las cosas parecen encajar. La bombilla hace clic. Las estrellas se alinean. Como quieras llamarlo.
Desafortunadamente, solo unos pocos patrones del verano del 21 han visto algo más allá de una carpeta en algún oscuro repositorio de GitHub. Para la entrada de hoy en la serie Building with Blocks, saqué uno para compartir. También brindó la oportunidad de reconstruirlo desde cero con herramientas de diseño de bloques más nuevas.
Crear una tarjeta de recetas
Para este tutorial de Construcción con bloques, lo guiaré a través de cada paso para crear una tarjeta de receta simple. Recomiendo activar el tema Twenty Twenty-Two para obtener los mismos resultados. Sin embargo, intencionalmente solo usé blanco y negro para el texto, el fondo y los colores del borde para que se transfiera a tantos temas como sea posible.
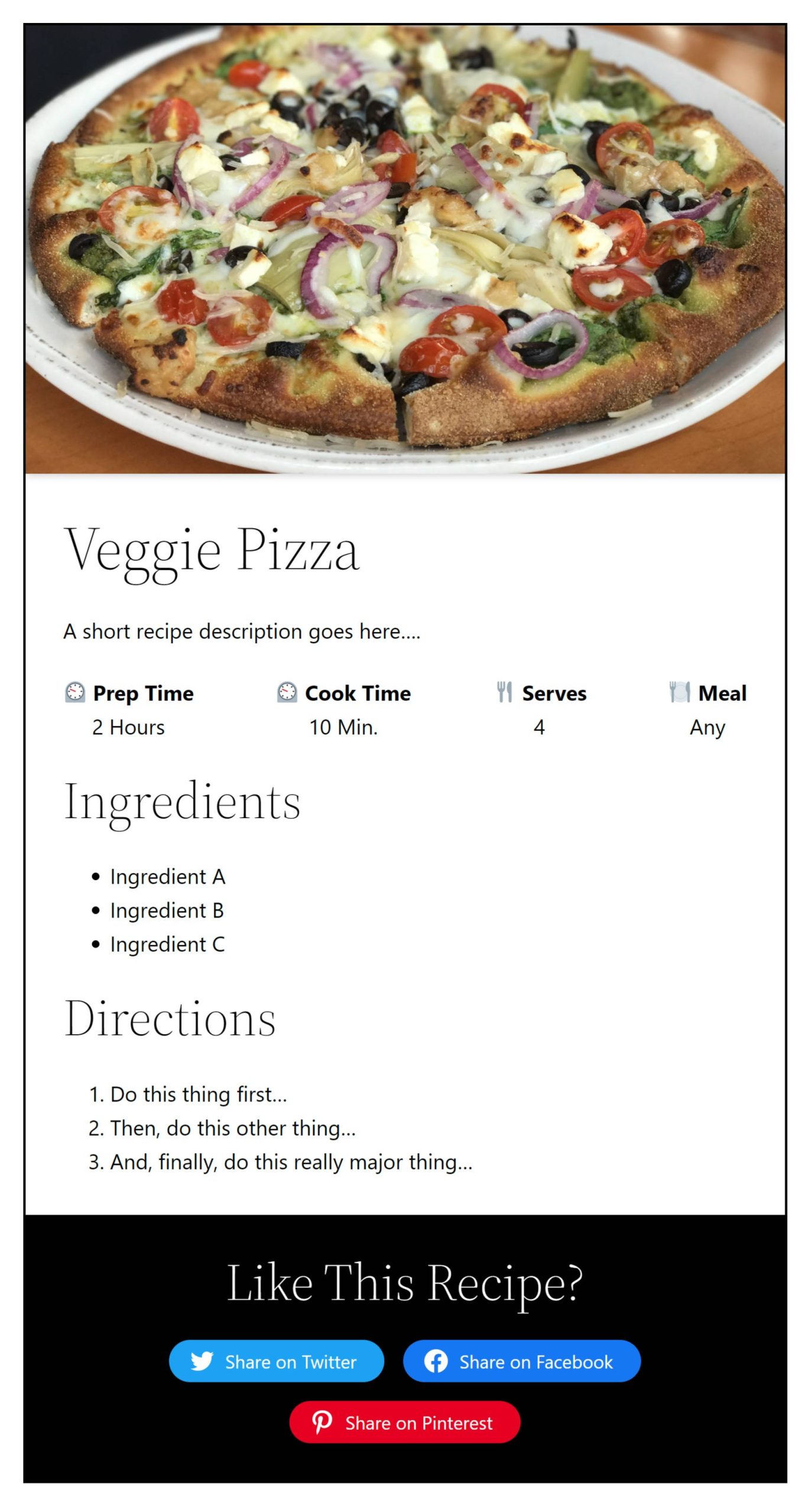
Cuando haya terminado, su tarjeta de recetas debe tener un aspecto similar al siguiente:

Si bien lo animo a probar cada paso usted mismo, siéntase libre de copiar el patrón HTML de Gist y pegarlo directamente en el editor.
El paso final de este tutorial requiere el complemento Social Sharing Block de Nick Diego. Si prefiere quedarse con los bloques principales de WordPress, puede omitir la última sección.
Paso 1: Grupo de tarjetas

Comencemos este tutorial con algo simple. No hay necesidad de complicar las cosas tan pronto.
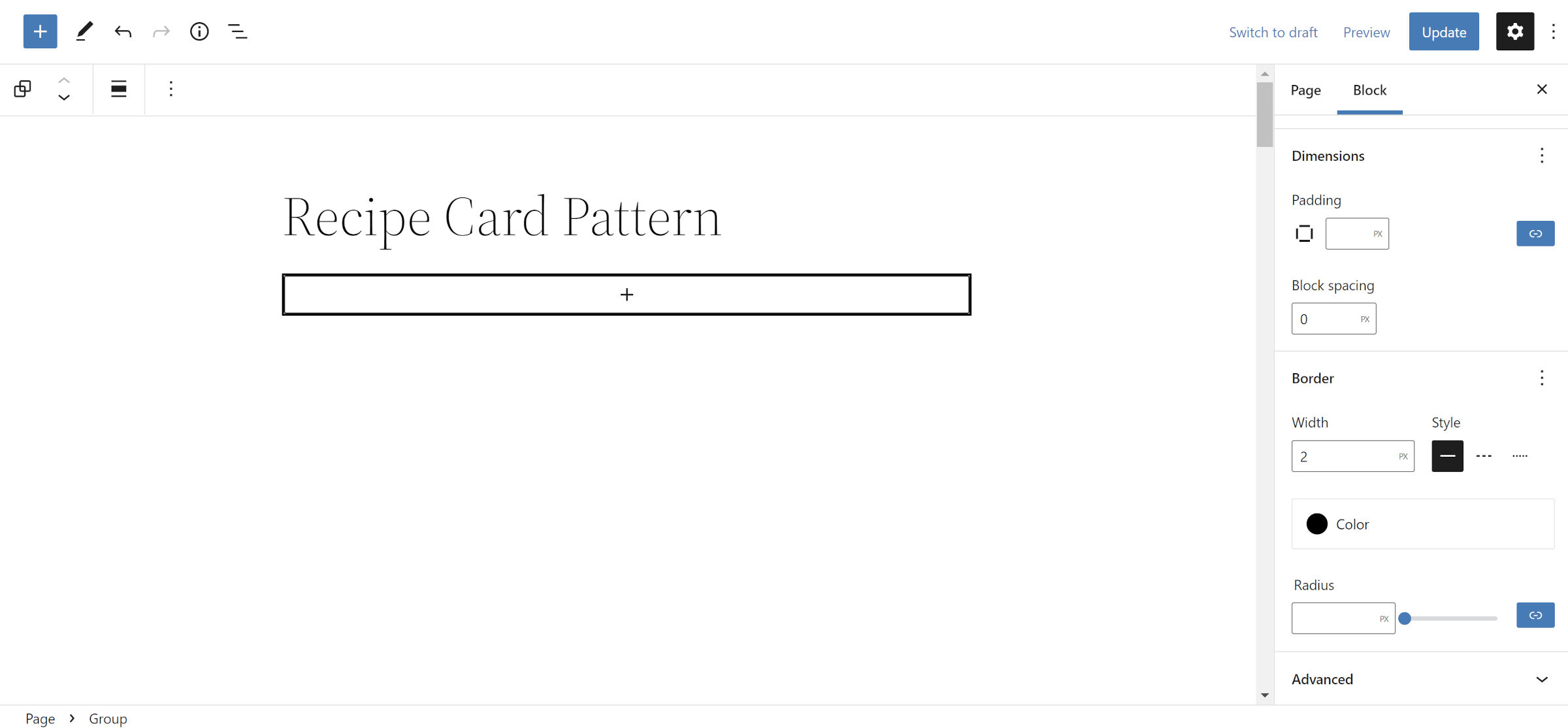
Abra una nueva publicación o página en su administrador de WordPress y agregue un bloque de grupo. En el panel de opciones de bloque a la derecha, busque la sección "Dimensiones" y establezca la opción "Espaciado de bloque" en 0 . Esto es necesario para obtener el diseño de tarjeta que buscamos. Luego, agregue un borde de su elección.
Nota: puede agregar un color de fondo para toda la tarjeta durante este paso. Sin embargo, si lo hace, WordPress agregará un relleno predeterminado. Por lo tanto, también deberá configurar la opción "Relleno" en 0 .
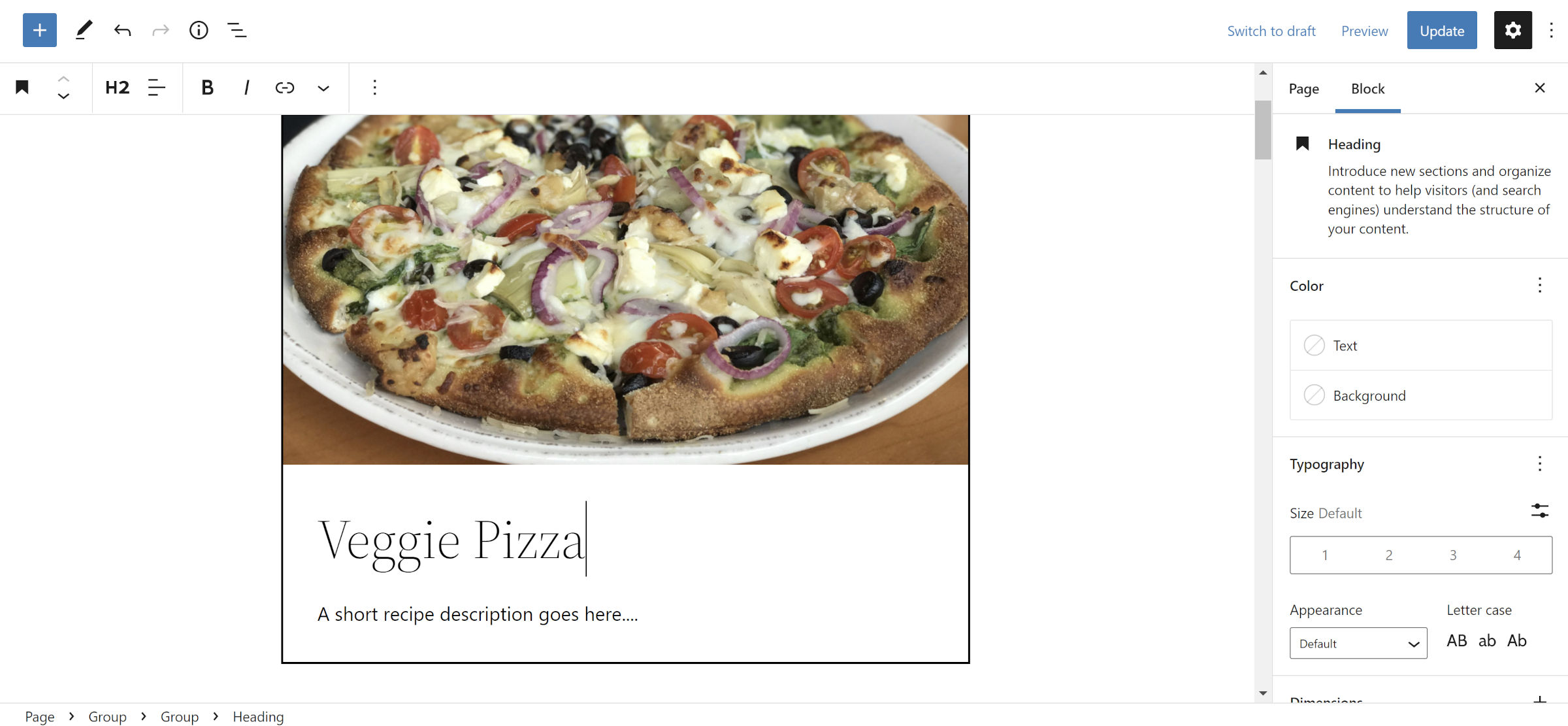
Paso 2: Encabezado de la imagen de la tarjeta

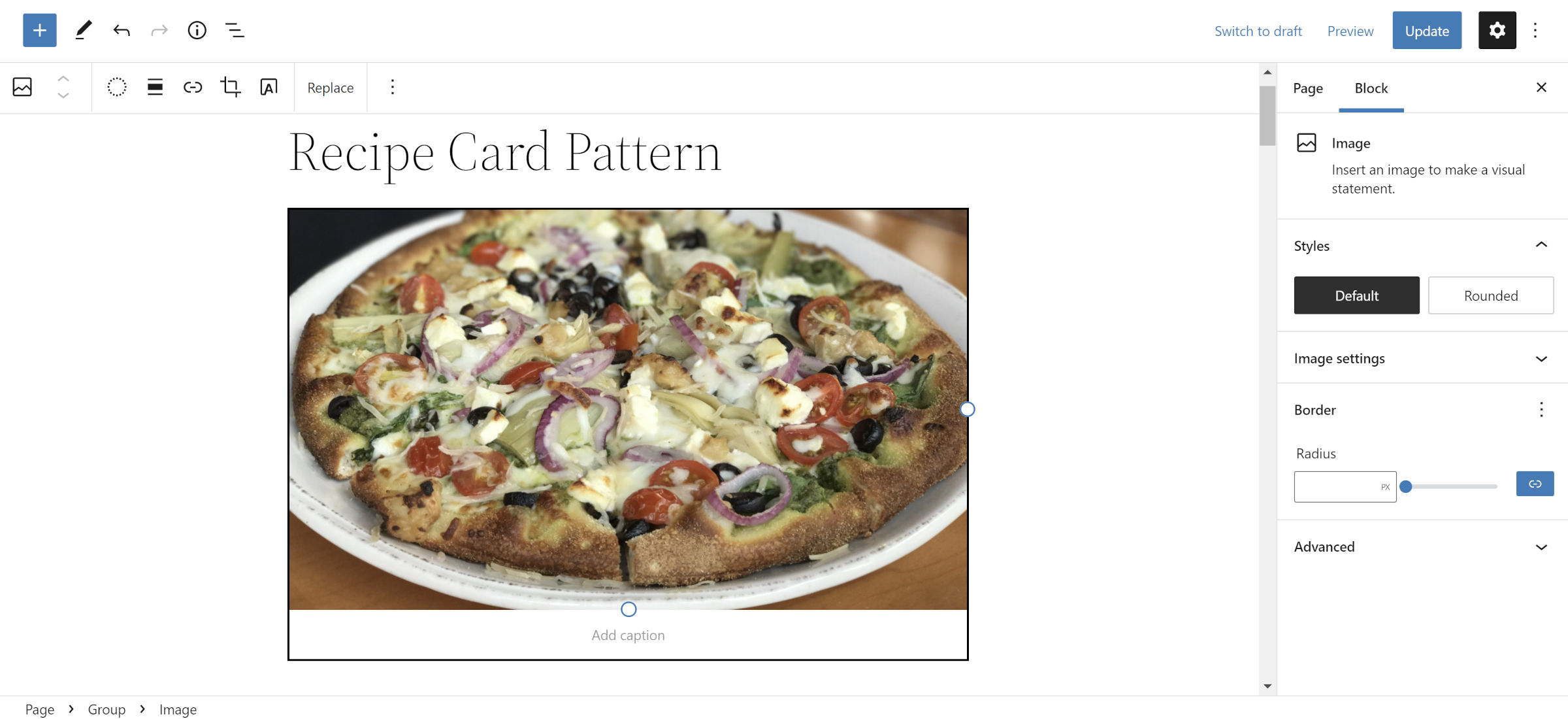
Este es el primer momento en el que realmente puede tomar una decisión sobre su tarjeta. Las dos opciones más obvias para una imagen de tarjeta de recetas son los bloques Imagen y Portada. Elegí una Imagen y la coloqué en el bloque de Grupo del Paso #1.
La imagen de la pizza vegetariana es de Jennifer Bourn y está disponible en el directorio de fotos de WordPress.
Si decide agregar un bloque de portada, puede agregar el título y la descripción de la receta del Paso 4 dentro de él.
Paso 3: Grupo de contenido de la tarjeta

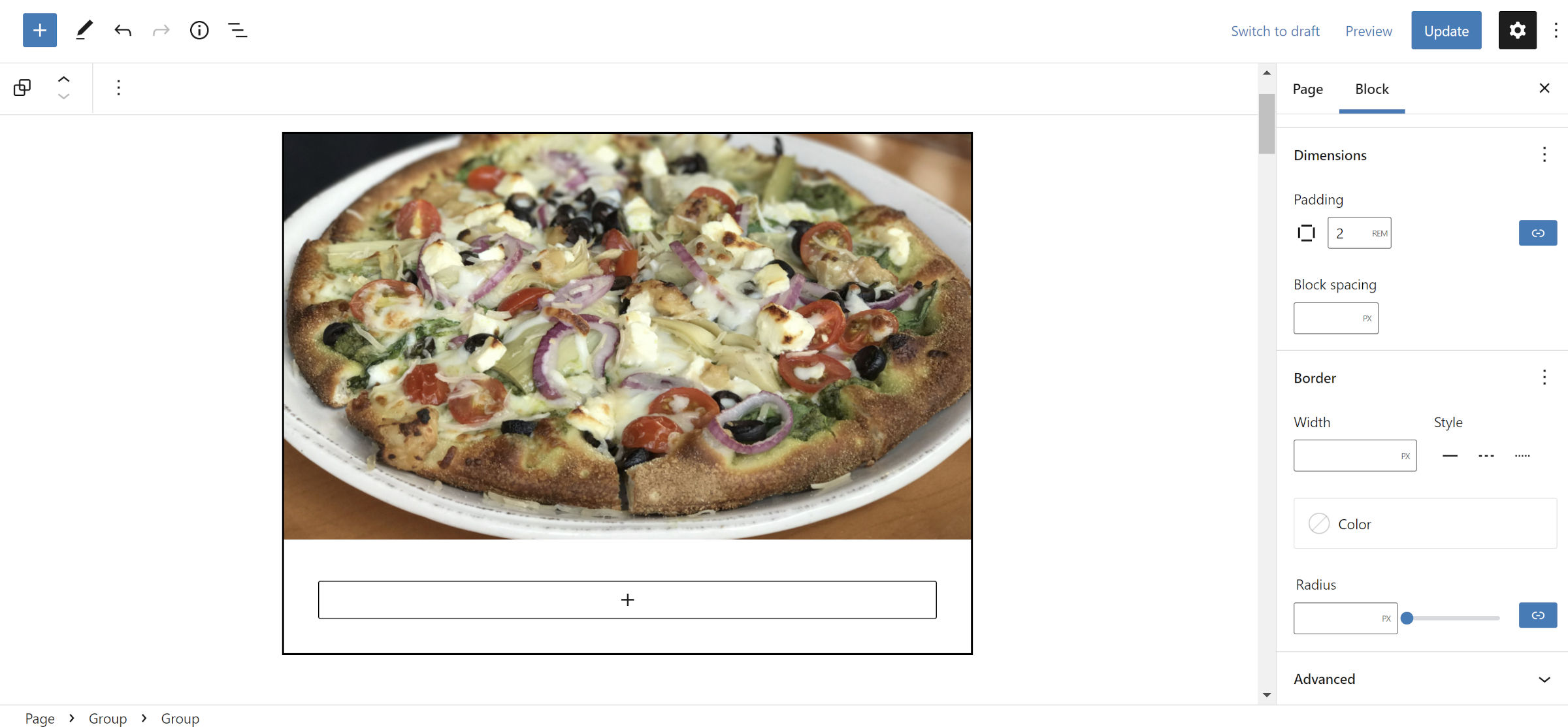
Sigamos manteniendo las cosas simples por ahora. Necesitamos agrupar los "contenidos" de la tarjeta de recetas. Nuevamente, agregue un nuevo bloque de grupo.

El único cambio que necesita para este bloque es agregar algo de espacio a su alrededor. En el panel de opciones de bloque en la barra lateral, establezca la opción "Relleno" en 2rem o su valor preferido.
Paso 4: Título y descripción de la tarjeta

Dentro del bloque de Grupo del Paso #3, inserte un bloque de Encabezado. Use esto para el título de su plato. Luego, inserte un párrafo inmediatamente después para obtener una descripción.
Este es más un paso de forma libre, así que vuélvete loco con tanto o tan poco detalle como quieras agregar.
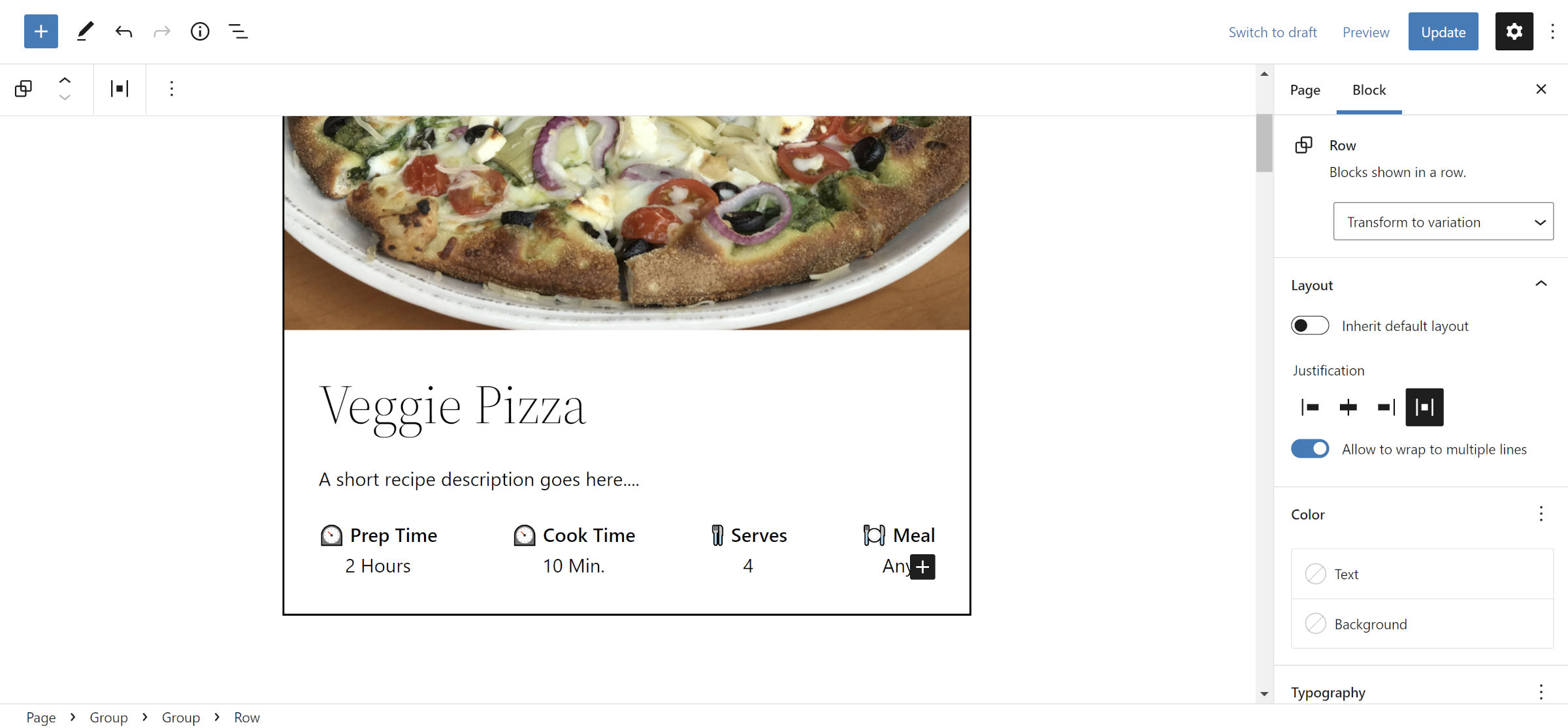
Paso 5: Tarjeta Meta

Hasta ahora, todo debería haber sido relativamente sencillo. Los cuatro pasos anteriores no hicieron nada complicado con el diseño. Esto a punto de cambiar.
Debe crear una sección de cuatro columnas que muestre los tiempos de cocción y otros metadatos de recetas para este paso. La mejor solución en WordPress para esto es el bloque Row. Si quieres, puedes probarlo con Columnas. Ambas experiencias pueden sentirse un poco raras en espacios pequeños.
Agregue un nuevo bloque Fila dentro del bloque Grupo en el que ha estado trabajando. Seleccioné la opción "Espacio entre elementos" para el control "Justificación". Esto asegura que todo esté espaciado uniformemente, pero la elección es tuya.
Luego, haga clic en el ícono "+" en la fila y agregue un bloque de párrafo dentro. Para mi primer bloque de párrafo, primero agregué el texto "Tiempo de preparación". Luego, presioné Shift + Enter en mi teclado para crear un salto de línea y agregué "2 horas". Por diversión, puse un emoji.
El truco para hacer el resto de esto fácil es obtener el primer bloque de Párrafo con el estilo que desee, duplicarlo tres veces y personalizar el texto.
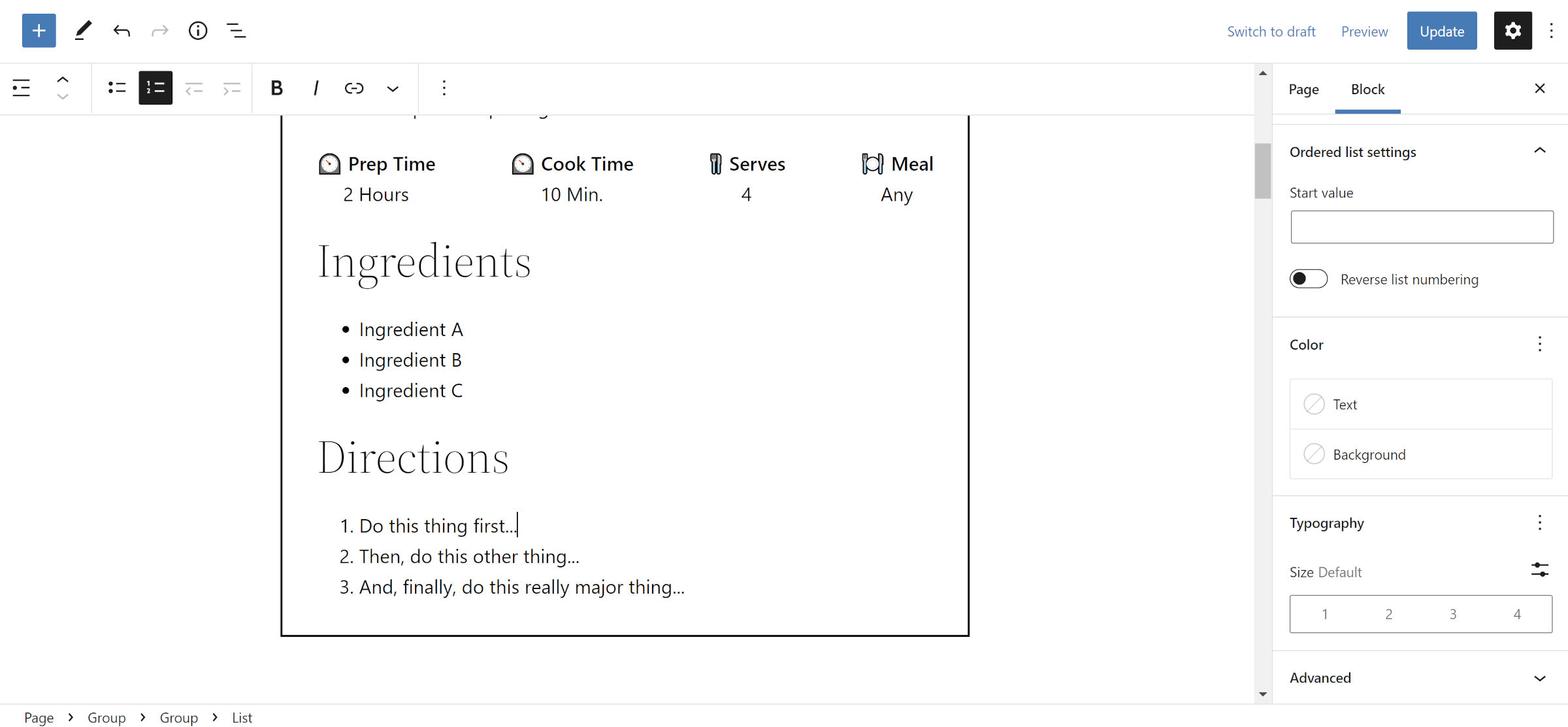
Paso 6: Ingredientes de la tarjeta e instrucciones

La parte difícil está fuera del camino. Prometo. El próximo paso es tan simple como agregar bloques de Encabezado y Lista para una sección de Ingredientes y hacer lo mismo para una sección de Indicaciones. Estos aún deben colocarse en el mismo grupo en el que estaban los bloques anteriores.
Para los bloques de encabezado, establecí el nivel en H3 . El único otro cambio de configuración que hice fue seleccionar el botón "Convertir a lista ordenada" en la barra de herramientas para la lista en Indicaciones.
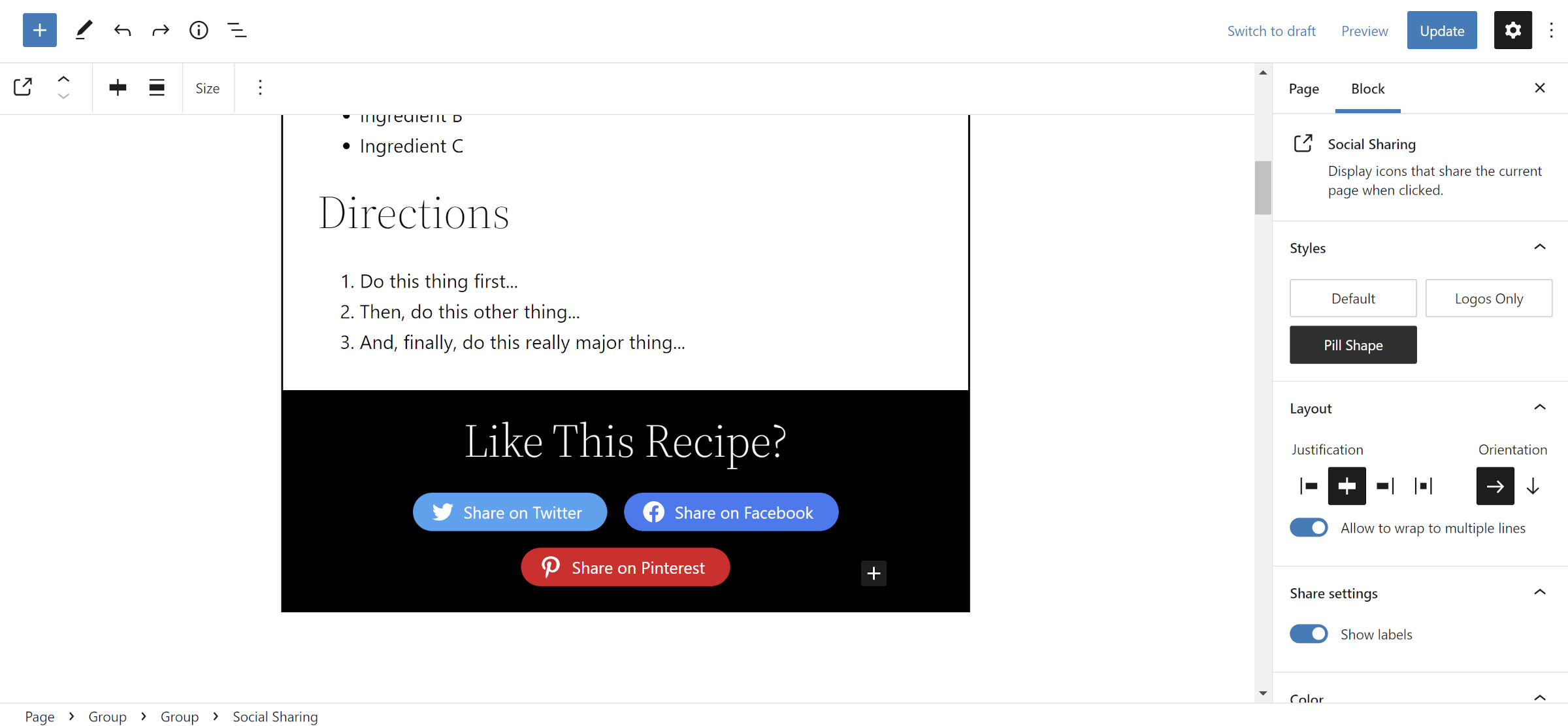
Paso 7: Uso compartido de tarjetas en redes sociales

No se puede tener una tarjeta de recetas moderna sin una sección social, ¿verdad? Necesitará el complemento Social Sharing Block instalado para esto. O bien, puede detenerse ahora con su tarjeta completa.
Para esta sección, inserte un nuevo Grupo después (no dentro) del Grupo utilizado para albergar el contenido de la receta. Cambie el color del texto a blanco y agregue un color de fondo oscuro. También puede jugar con el relleno (lo configuré en 2rem ) o usar un bloque espaciador si desea espacio adicional para respirar.
Para el "¿Te gusta esta receta?" texto, agregue un bloque de título con el nivel H3 . Luego, inserte el bloque Compartir en redes sociales debajo de él. Siéntete libre de jugar con el diseño. Usé la justificación centrada y habilité la opción "Mostrar etiquetas".
¡Eso es una envoltura!
Notas y otros pensamientos
Quería usar bloques básicos de WordPress para todo en esta tarjeta de recetas. La sección de compartir en redes sociales era el obstáculo obvio, por lo que necesitaba confiar en un complemento de terceros.
En comparación con muchas tarjetas de recetas modernas que he visto en la web, esta solución todavía carece de dos funciones:
- Casillas de verificación estilo tarea o entradas de radio para tachar ingredientes o pasos.
- Un botón "imprimir esta receta".
Para la lista de tareas, el complemento Todo Block de David Towoju funciona como una excelente alternativa al bloque List. Es liviano y permitirá a los visitantes del sitio tachar elementos mientras trabajan en la receta.
Para un botón de impresión, no tengo una solución recomendada. No sería particularmente difícil hacerlo a través del código, y me encantaría ver a un autor de temas tomar esta idea de patrón y ejecutarla.
