Cómo crear un encabezado de publicación única de dos columnas con el editor de sitios de WordPress
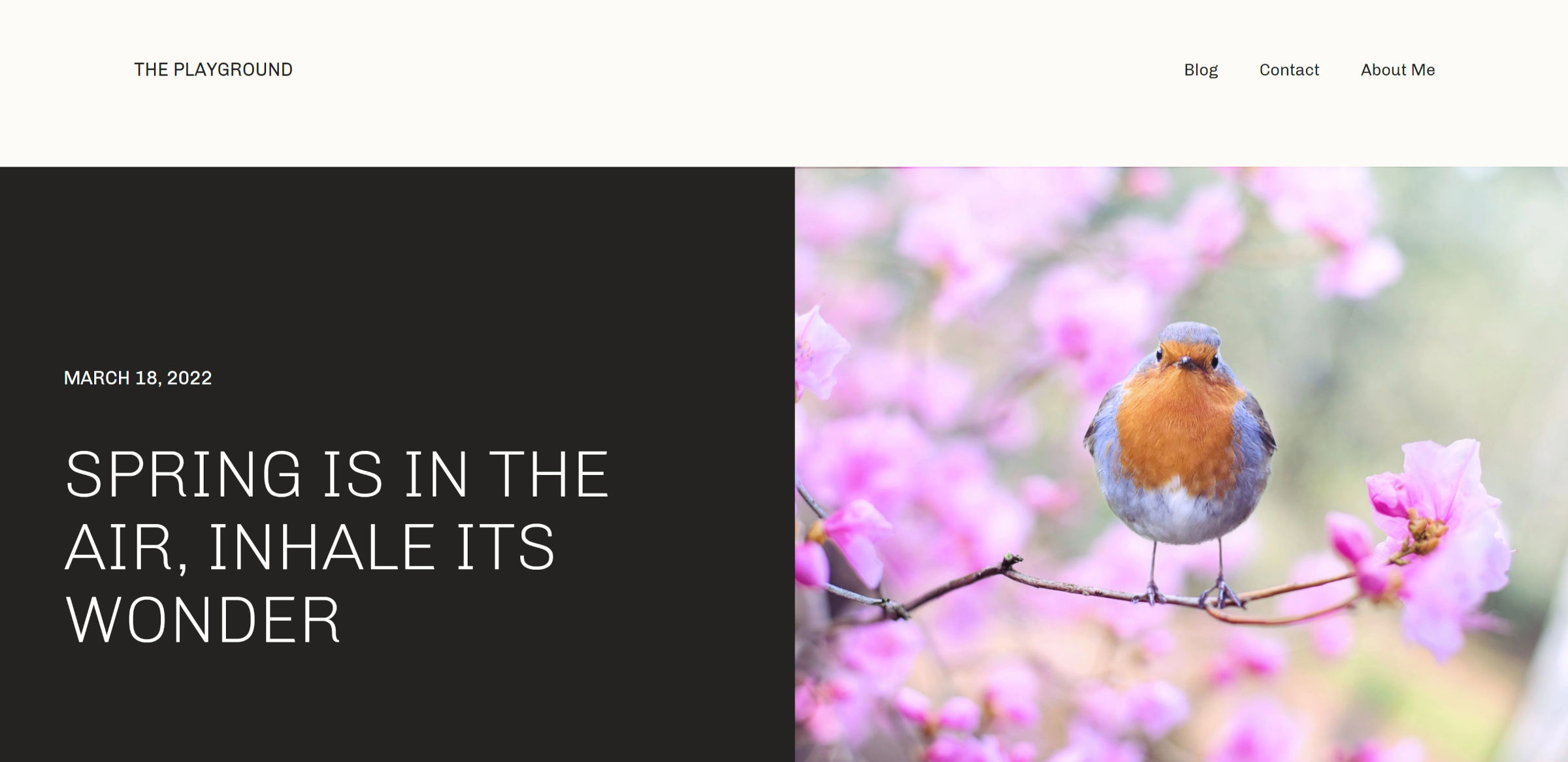
Publicado: 2022-03-25Una de las características que me gustó del tema Archeo de Automattic que revisé a principios de esta semana fue su encabezado de publicación única en pantalla dividida. Me encantó que un autor estuviera haciendo algo diferente con el bloque Imagen destacada, dando a los usuarios algo de variedad.
El diseño era sencillo. Es una sección de dos columnas con una imagen a la derecha y el título y la fecha de la publicación a la izquierda.

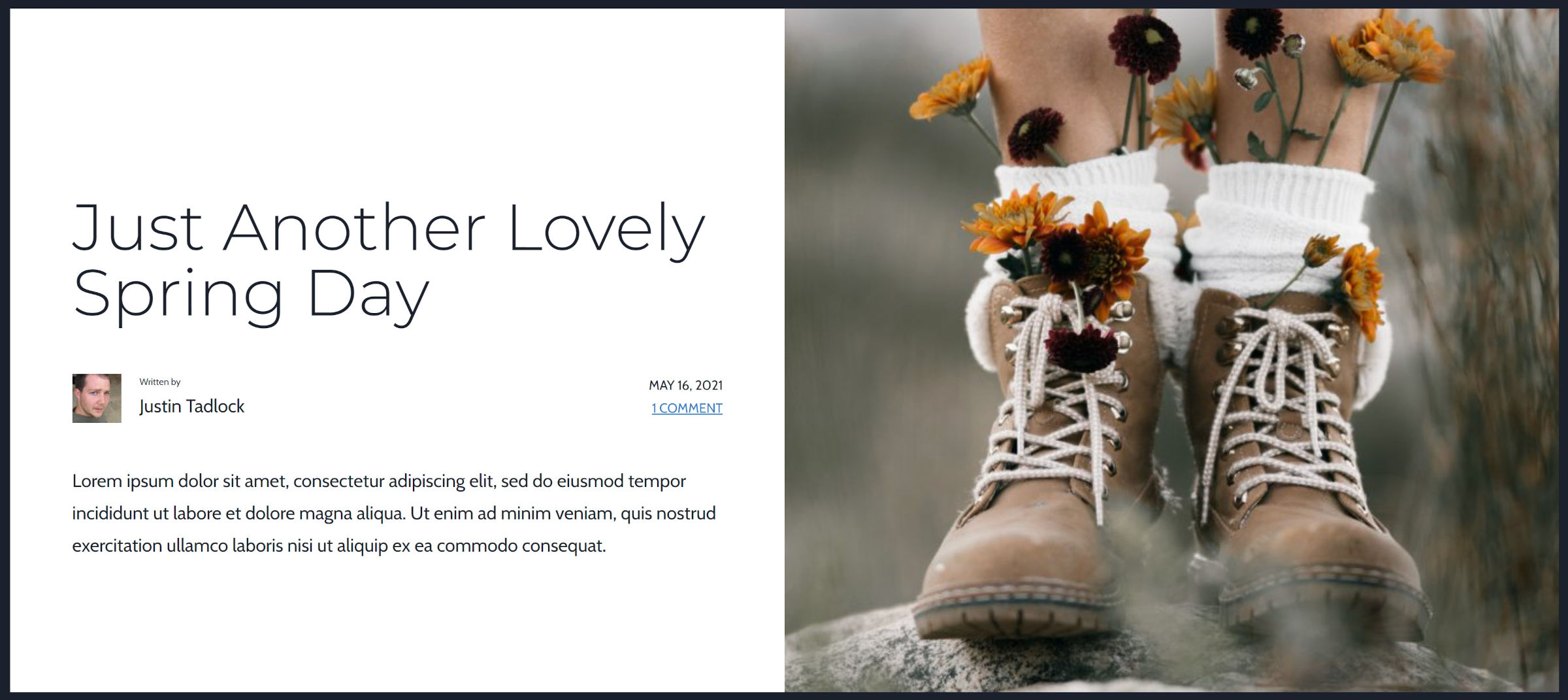
Me recordó a desempolvar una de las innumerables carpetas de "ideas" en mi computadora. Sabía que había construido algo similar el año pasado. Simplemente necesitaba encontrarlo.
Finalmente me topé con él después de hurgar un poco. Realmente necesito aprender a nombrar las cosas para que sean más fáciles de encontrar :

Mi enfoque del problema era diferente, y recuerdo por qué se fue a la basura. Usó el bloque Medios y texto en lugar de Columnas. Entonces, y este sigue siendo el caso, es imposible usar la imagen destacada dentro de Media & Text.
El bloque Columnas es una segunda opción decente, pero se apila de manera diferente en las vistas móviles, con la primera columna siempre en la parte superior. La imagen tiene prioridad cuando se usa el bloque Multimedia y texto, independientemente de su posición horizontal en las vistas del escritorio.
Hay un ticket abierto para usar la imagen destacada de la publicación dentro del bloque Medios y texto. Existe un ticket similar para usarlo dentro de un Cover. Ambos se resolverían abordando un problema que tendría un mayor alcance al permitir que los bloques genéricos utilicen metadatos de sitios o publicaciones.
Al menos por ahora, debemos trabajar con las herramientas que tenemos.
Para esta entrada en la serie Building with Blocks, lo guiaré a través de la modificación de la plantilla de publicación única de Twenty Twenty-Two para crear un diseño similar.
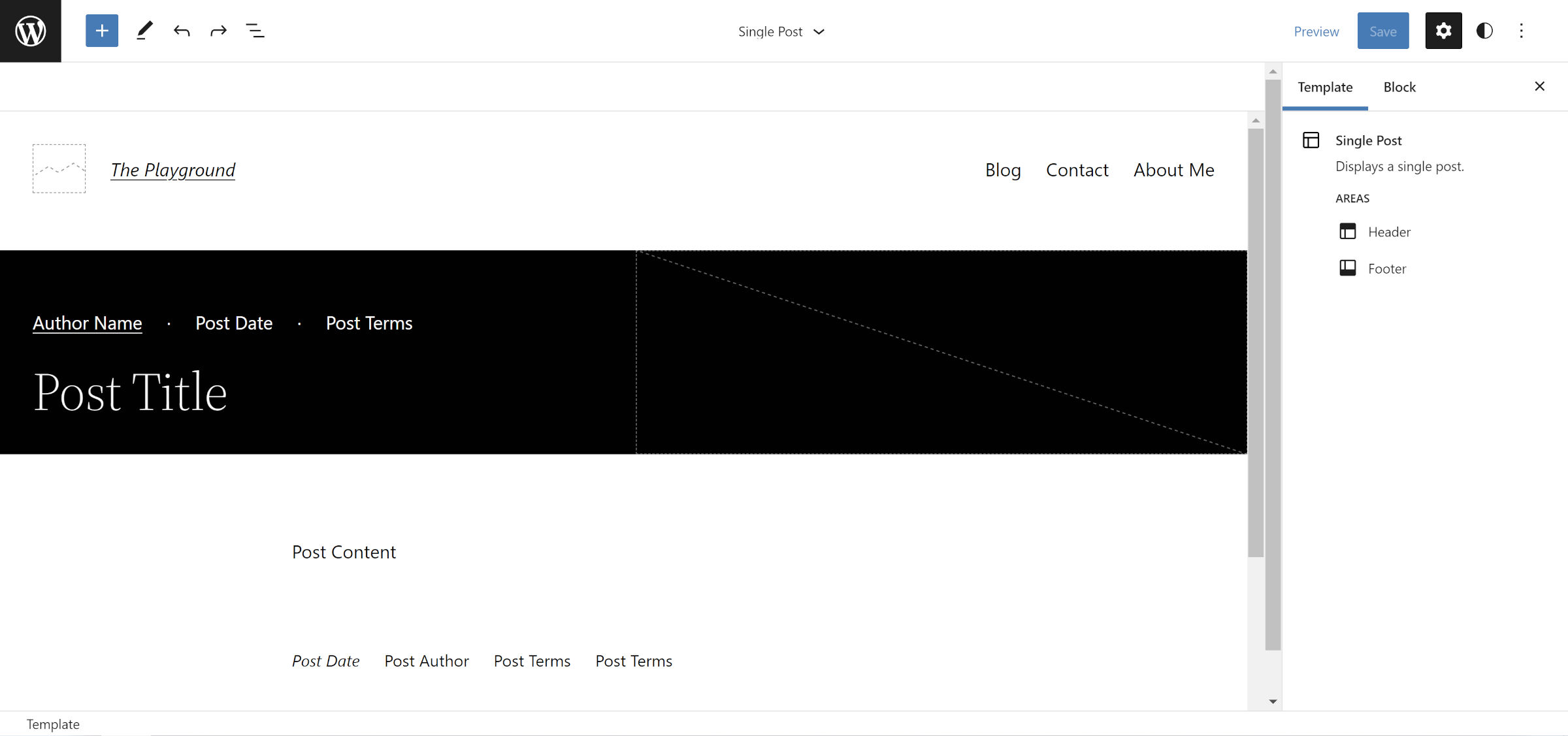
Es difícil para algunas personas visualizar el resultado sin los datos de la publicación. Como se muestra en la siguiente captura de pantalla, el editor tiene marcadores de posición:

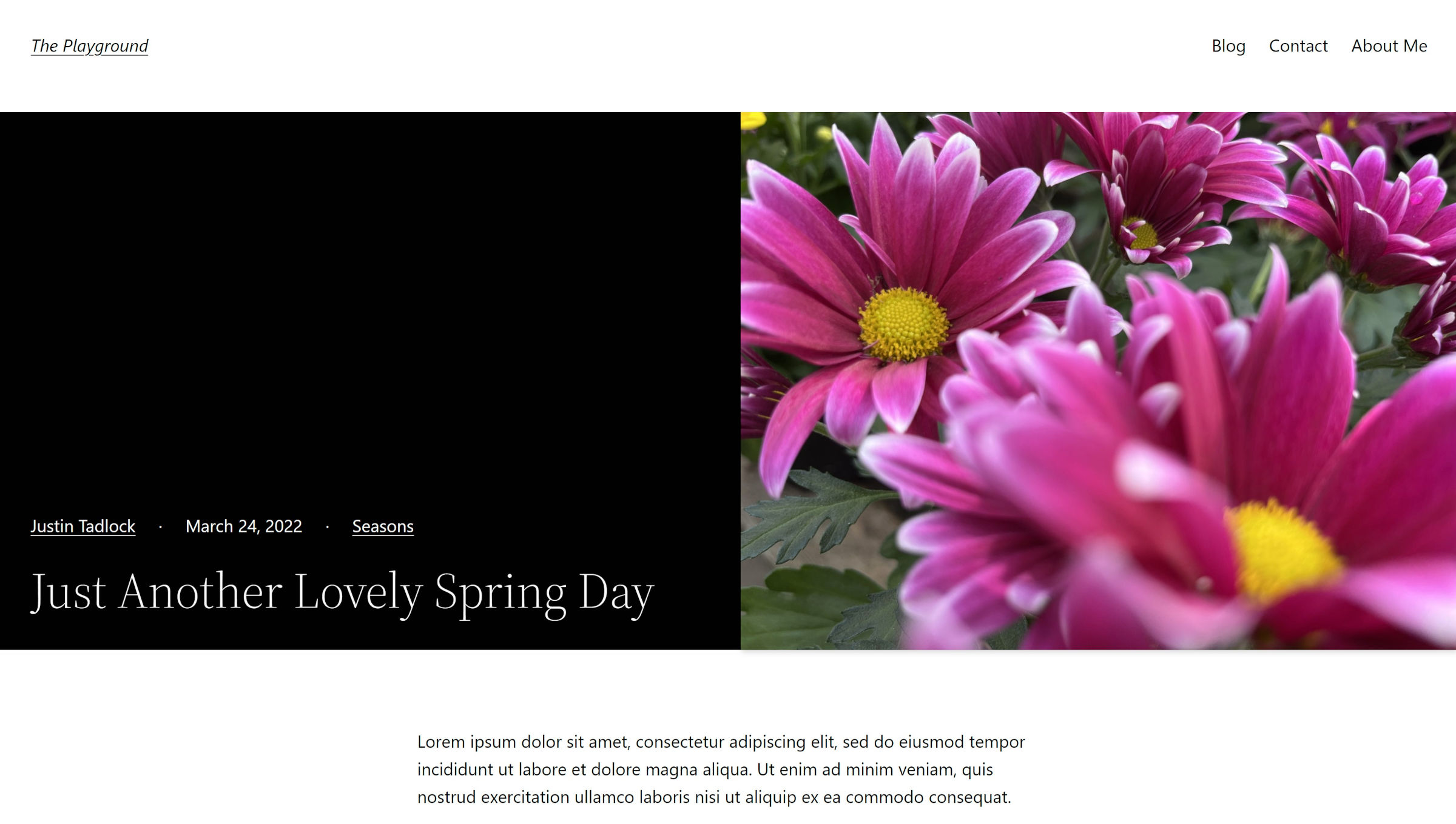
Sin embargo, esos marcadores de posición se transformarán en la parte delantera. ¿Cómo sabemos que lo que vemos allí se traducirá correctamente y resultará como lo siguiente?

Incluso yo lucho con esta visualización a veces. Los marcadores de posición que se usan para los bloques Publicar* no me ofrecen suficientes comentarios directos, por lo que a menudo actualizo una publicación de ejemplo en el front-end mientras construyo diseños como este. Quería señalar esto en caso de que desoriente o incluso desconcierte a alguien más. Está bien guardar y verificar su trabajo en la parte delantera a medida que avanza en esto.
Nota al margen: Me encantaría ver un complemento que agregue datos de publicación ficticios en lugar de los marcadores de posición predeterminados.
Paso 1: seleccionar la plantilla de publicación única

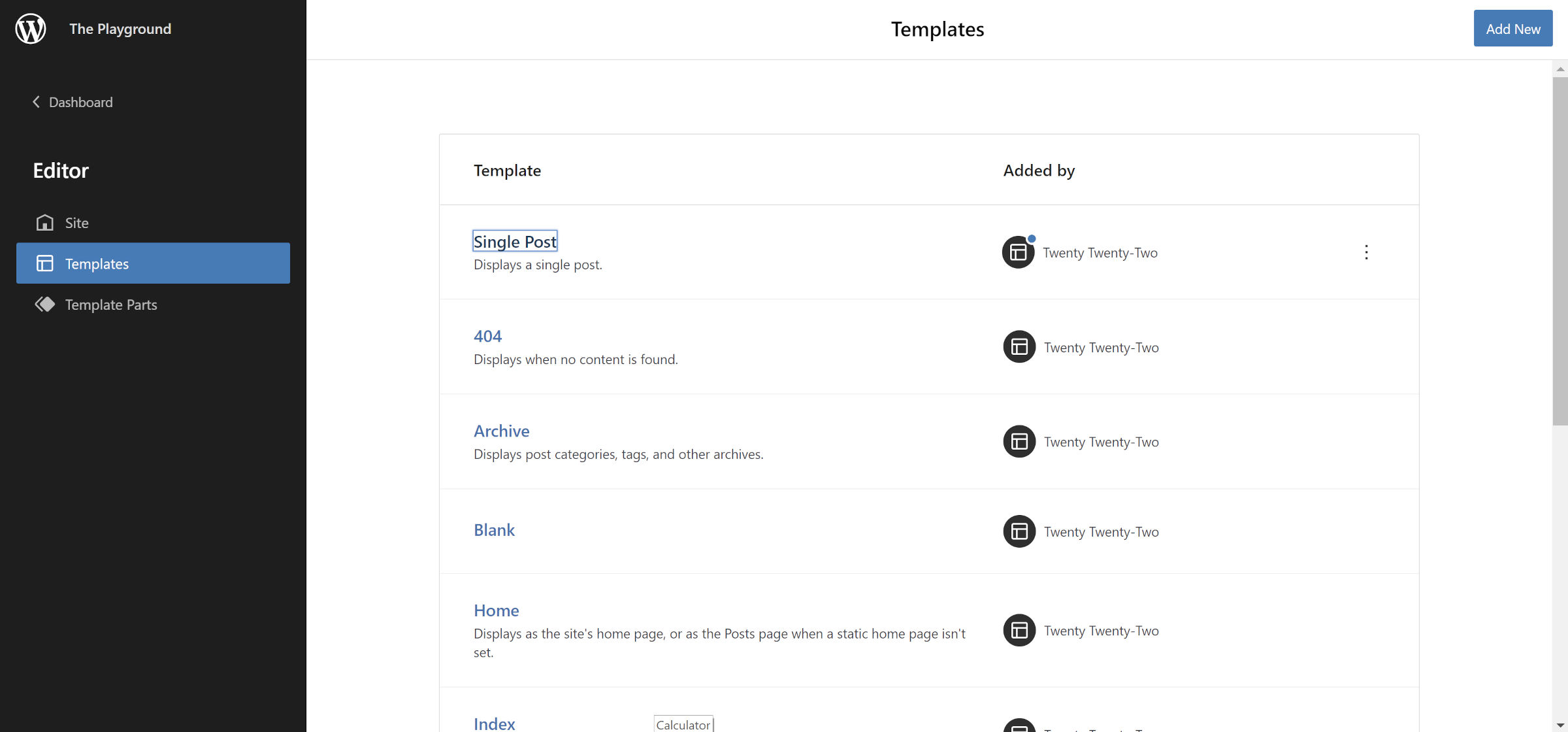
Para hacer que este diseño cambie para todas las publicaciones individuales, debe ir al editor del sitio a través de Apariencia> Editor en el administrador. Seleccione el logotipo/icono de WordPress en la esquina superior izquierda para abrir el panel deslizable. Desde allí, haga clic en el enlace Plantillas. La siguiente pantalla debería mostrar una lista de plantillas editables. Seleccione "Publicación única".
Si prefiere que esta sea una plantilla opcional, debe crearla desde el editor de plantillas. El proceso es similar, pero la interfaz de usuario tiene algunas diferencias.
Paso 2: Ajuste del encabezado del sitio (opcional)

El encabezado de Twenty Twenty-Two no funciona bien para el tipo de diseño que estamos construyendo. Tiene una tonelada de acolchado en la parte inferior y su ancho es limitado. Querrá hacer algunos cambios para un diseño más ideal. Tenga en cuenta que esto cambiará el encabezado en todo el sitio a menos que lo guarde como una parte de plantilla separada. Este paso es opcional, pero el resultado final se verá mejor.

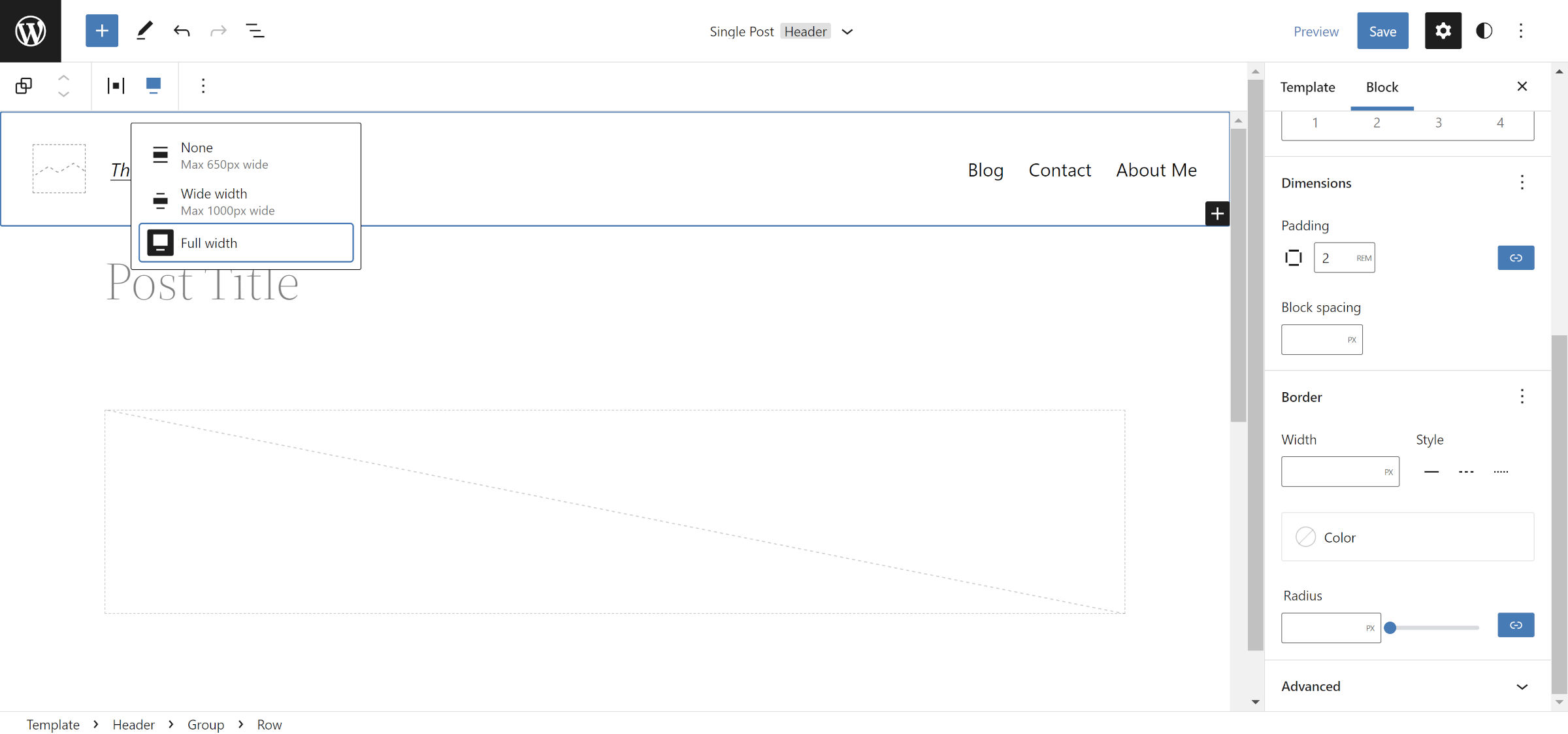
En el área de encabezado del editor, seleccione el bloque Fila que contiene los bloques Título del sitio y Navegación. En la barra de herramientas, seleccione la opción de alineación "Ancho completo". En el panel de la barra lateral del bloque a la derecha, configure la opción "Relleno" en 2rem o un valor de su preferencia.
Paso 3: Creación de columnas

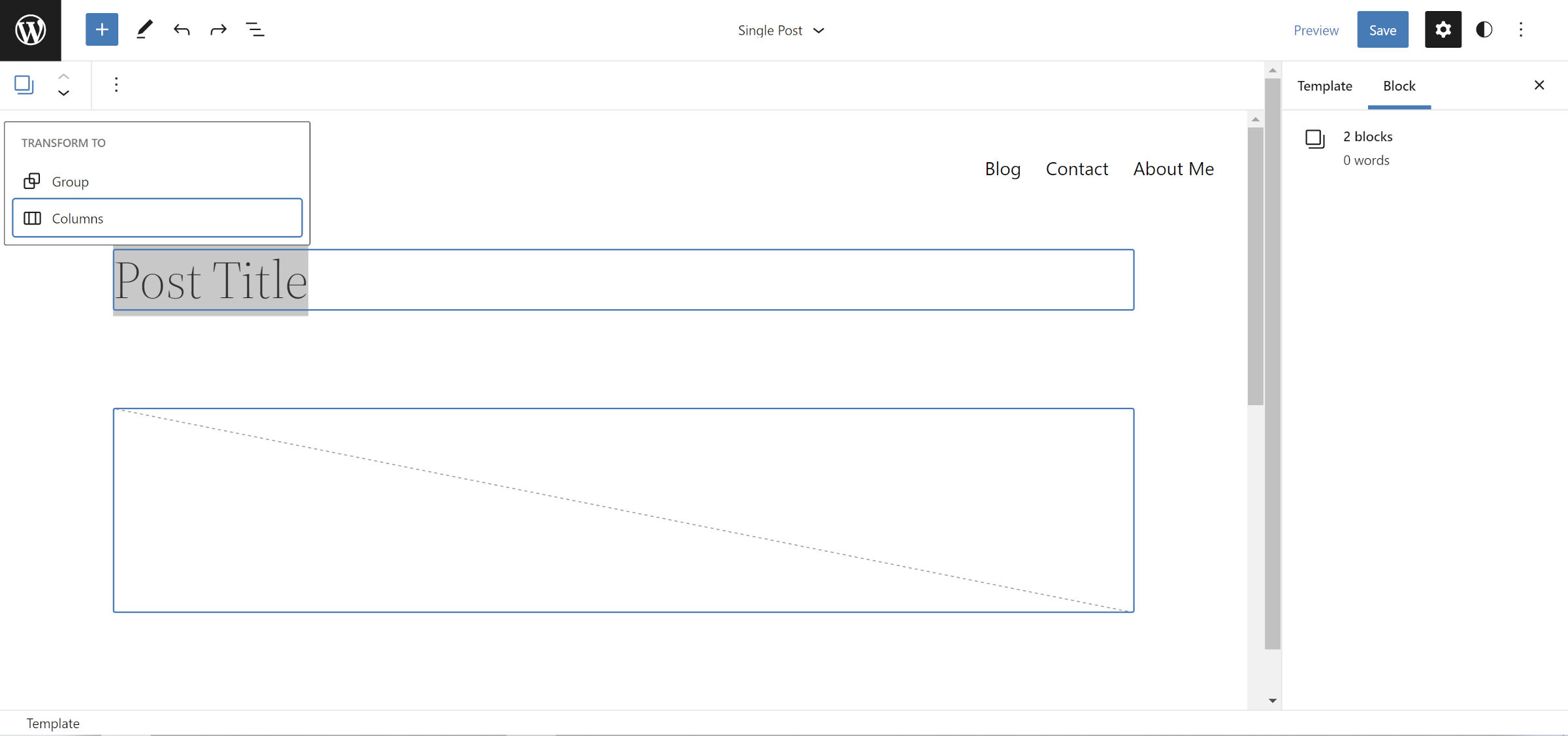
Debido a que Twenty Twenty-Two ya tiene los bloques Título de la publicación e Imagen destacada de la publicación agrupados, no es necesario comenzar desde cero aquí. Seleccione ambos con el mouse o el teclado, haga clic en el botón "Transformar a" en la barra de herramientas y elija la opción Columnas.
Si trabaja desde un tema con un diseño diferente, puede agregar manualmente un bloque Columnas con una configuración 50/50 e insertar los bloques Título de la publicación e Imagen destacada de la publicación en las dos columnas.
Paso 4: Diseño de columnas

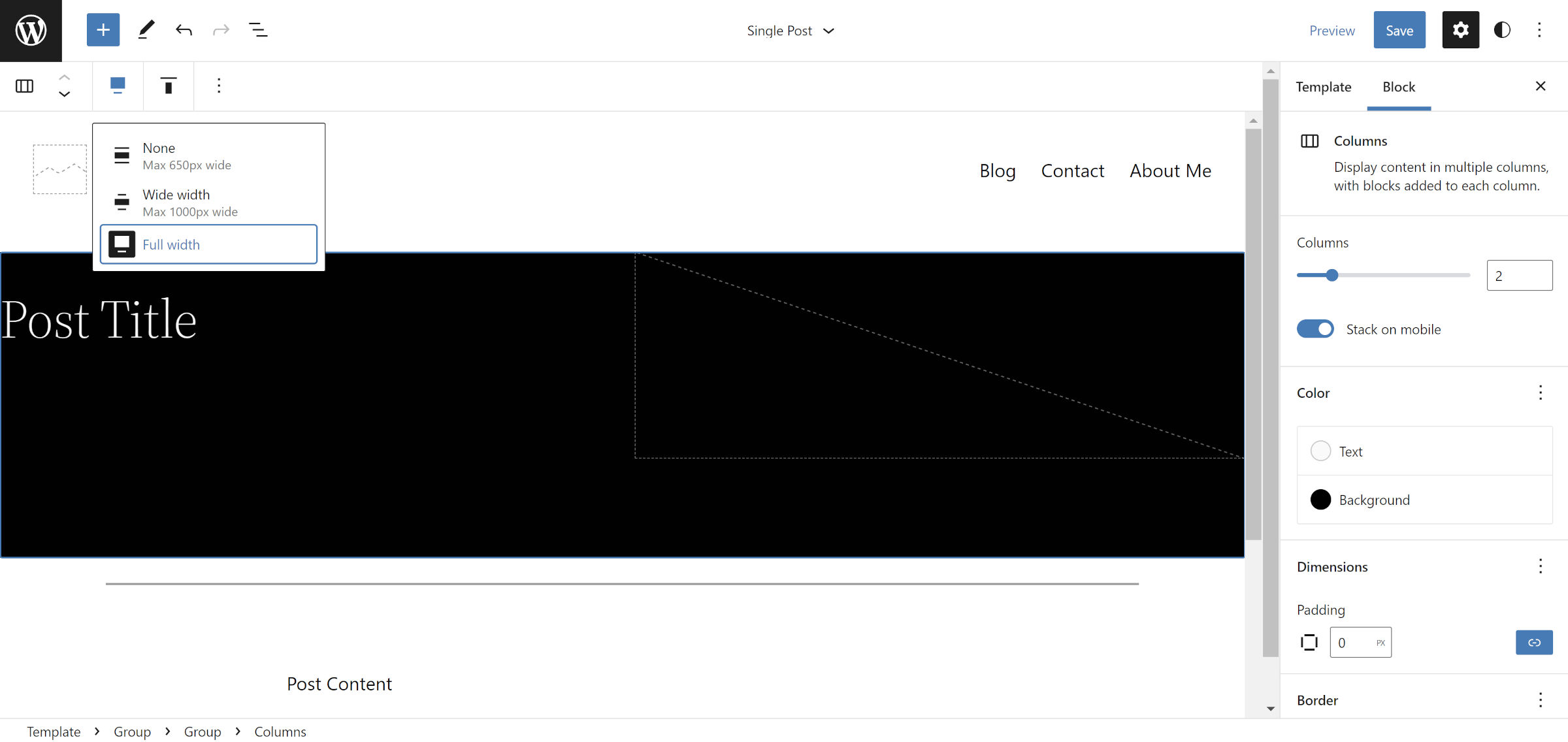
Hemos eliminado algunas de las cosas aburridas del diseño. Ahora, puede comenzar a agregar su propia marca de arte a esta cosa. Elegí un fondo negro y texto blanco para el bloque Columnas. Sin embargo, siéntase libre de agregar los colores que desee. Tal vez incluso pruebe las opciones de borde para mezclarlo.
Ahora, volvamos a los aburridos ajustes de diseño.
Para que este diseño funcione, hay dos cambios que debe realizar en el bloque Columnas. Primero, seleccione la alineación "Ancho completo" de la barra de herramientas.
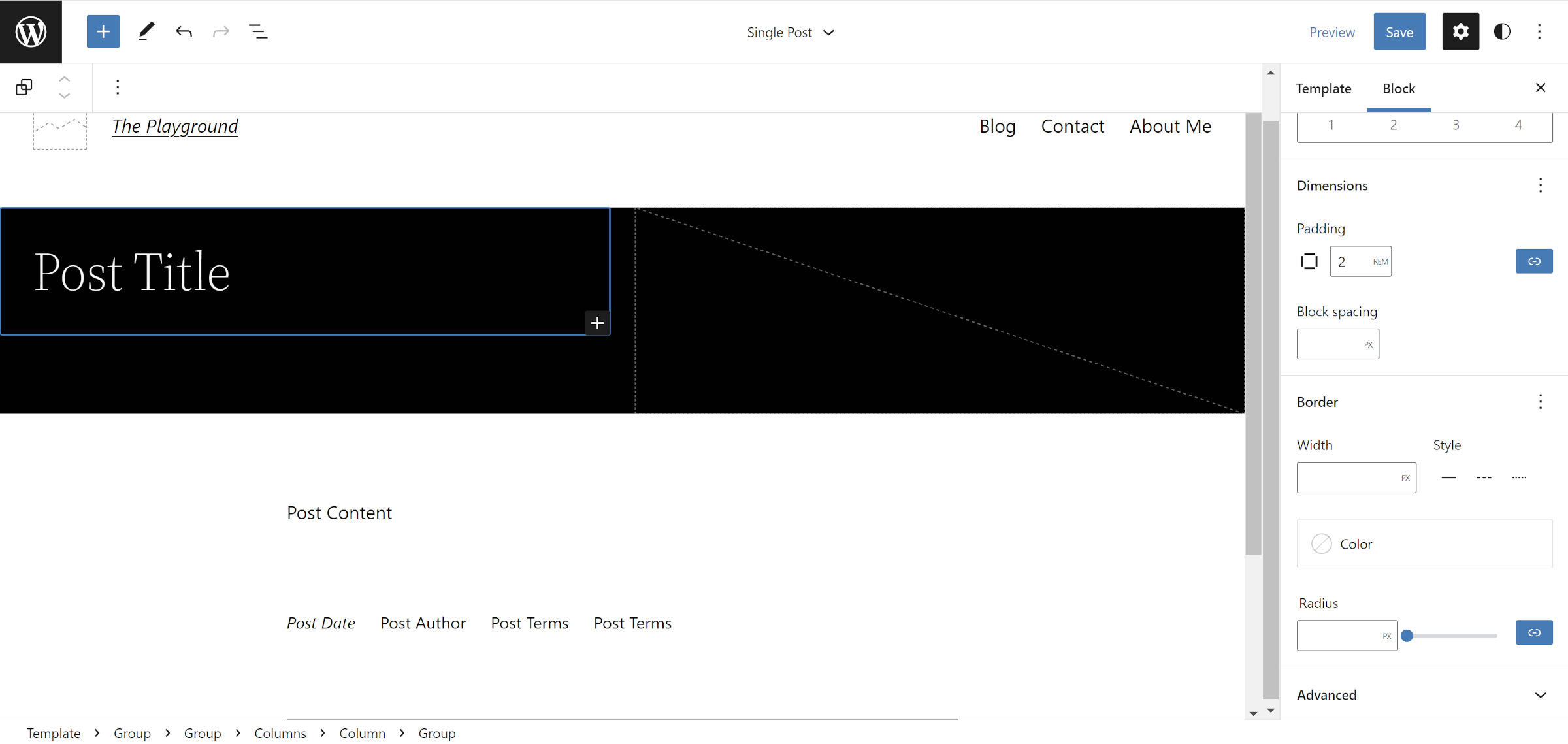
Luego, cambie la opción "Relleno" en la barra lateral del bloque a 0 . Poner a cero esto permite que la imagen destacada se extienda hasta el borde. Este no es un requisito difícil si desea un poco de espacio a su alrededor.
Paso 5: Grupo de títulos

Debido a que pusimos a cero el relleno en el paso anterior, el bloque Título de la publicación ahora se apoyará contra el costado del diseño. El texto siempre necesita espacio para respirar en el diseño, por lo que debemos solucionar este problema que nos hemos creado.
Hay dos maneras de hacer esto. El primero es simplemente agregar relleno al bloque de columna en el que se encuentra el título de la publicación. Esto debería funcionar bien, pero WordPress no lo maneja bien (no usa box-sizing: border-box para bloques de columna). Si agrega relleno aquí, hará que el lado izquierdo sea más ancho que el derecho. Desafortunadamente, esta es una pequeña peculiaridad que crea trabajo extra.
La mejor opción es seleccionar el Título de la publicación y transformarlo en un Grupo. Luego, busque el control "Relleno" en la barra lateral y cámbielo a 2rem o su valor preferido.
Algunos temas pueden corregir el problema del relleno de columnas, así que pruebe la primera opción si usa algo que no sea Twenty Twenty-Two.
Paso 6: Ajuste de la imagen destacada

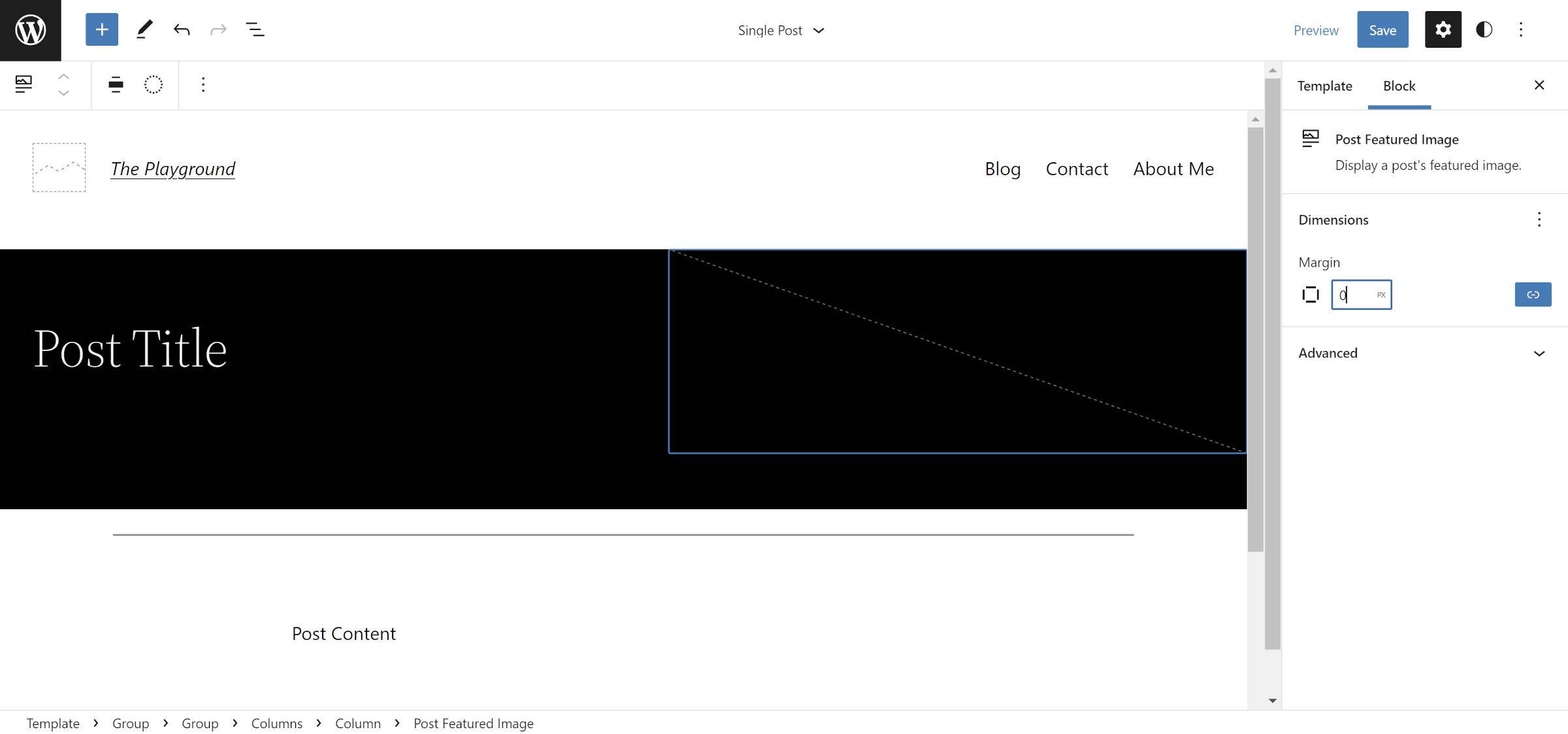
Ni WordPress ni Twenty Twenty-Two agregan ningún manejo de margen predeterminado para el bloque Publicar imagen destacada. El elemento de ajuste <figure> volverá al valor predeterminado del navegador (los navegadores generalmente agregan un margen en la parte superior e inferior).
Para asegurarse de que la imagen no tenga espacio adicional, selecciónela en el editor, busque la configuración "Margen" en la barra lateral y configúrela en 0 .
Paso 7: Diviértete

La base del diseño ya está en su lugar. Ajustar rellenos, márgenes y configuraciones similares es la montaña gigante que debe conquistar para hacer algunas de las cosas realmente geniales que son posibles. No quiero limitar a la gente con el resto del diseño y me encantaría que todos le dieran su propio toque.
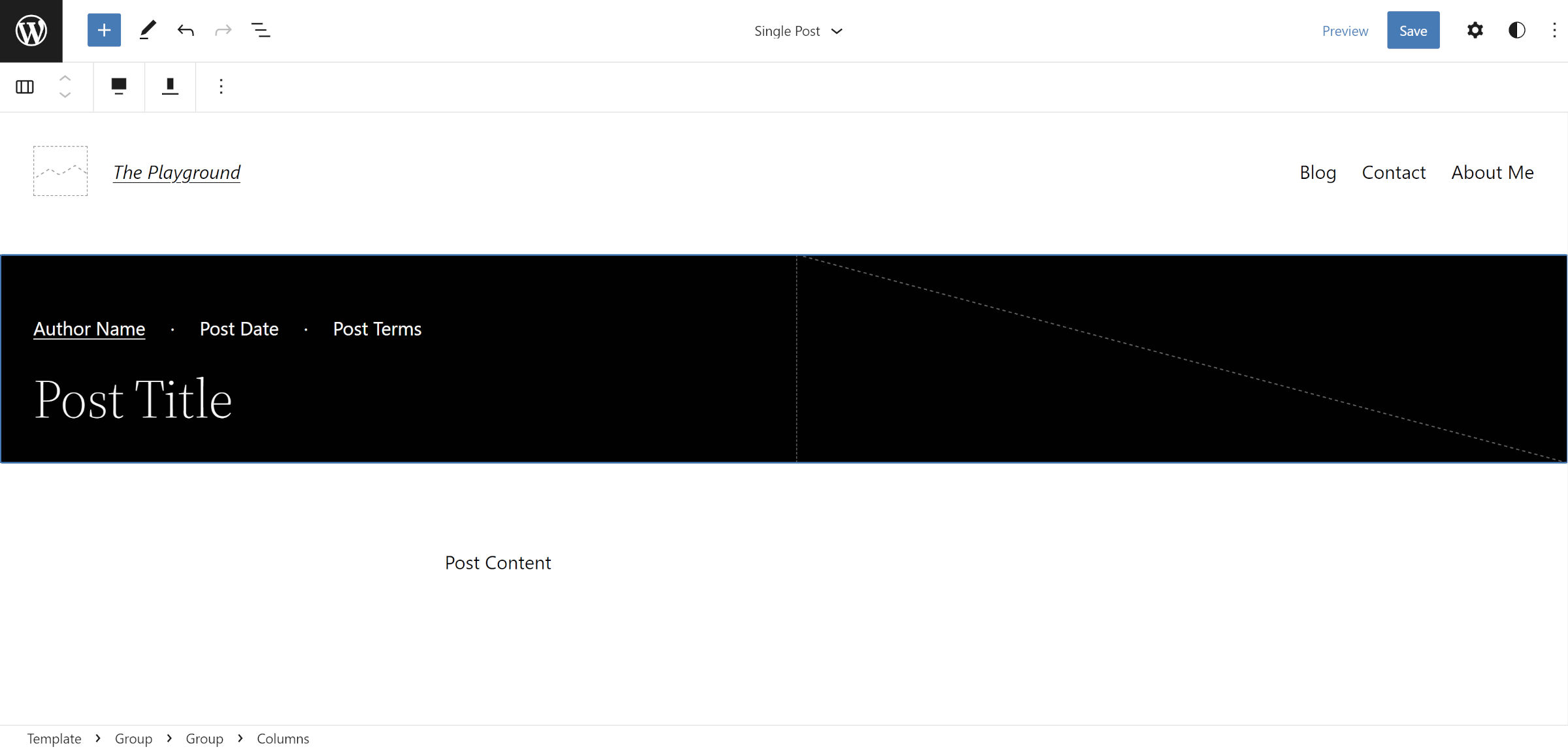
Cambié la alineación vertical en el bloque Columnas a la configuración "Alinear abajo" para mi diseño. Encima del título de la publicación, agregué una fila con los bloques Nombre del autor de la publicación, Fecha de publicación y Categorías de publicación. También eliminé el Separador que agrega Twenty Twenty-Two antes del contenido.
Comparta las personalizaciones que realizó en los comentarios si siguió este tutorial.
