Cómo crear tarjetas de libros y reseñas de libros con bloques de WordPress
Publicado: 2022-04-02Estuve metido hasta el cuello en el sistema de bloques durante los meses previos a su debut en 2018. Esto también coincidió con el primer mes de noviembre en el que completé el Mes Nacional de Escritura de Novelas, un desafío de 30 días para escribir un libro de 50,000 palabras. primer borrador de una novela. Desde entonces, he ganado una segunda vez en 2021.
Como aspirante a novelista soñadora, una de las primeras cosas que me entusiasmó sobre el sistema de bloques fue cómo los escritores podían mostrar sus libros con WordPress. Por supuesto, no tuve más remedio que crear una agrupación personalizada de bloques para mostrar el manuscrito que de alguna manera había logrado elaborar en un mes.

Esta fue la era anterior al patrón de WordPress. La interfaz era torpe. Las cosas parecían romperse al azar. Las herramientas de diseño eran casi inexistentes, pero había un poco de magia en el aire. En ningún momento de la historia de la plataforma, los usuarios pudieron crear visualmente un diseño tan simple con WordPress estándar. A pesar de todas sus fallas durante la versión beta, este fue el momento en que me convertí en un fanático de los bloques.
No fue hasta meses después que lancé el tema para novelistas: era un hijo de otro proyecto que aún no se había lanzado.
Para esta entrada en la serie Building with Blocks, quería guiar a los lectores a través de la creación de uno de los patrones que me inspiraron a seguir diseñando y desarrollando con el sistema de bloques. Como beneficio adicional, también mostraré cómo crear un patrón de revisión de libros.
Estoy usando el tema Archeo de Automattic a lo largo de este tutorial. Sin embargo, debería funcionar con cualquier tema que admita bloques. También obtendrá más kilometraje de un tema de bloque.
Tarjeta de libro
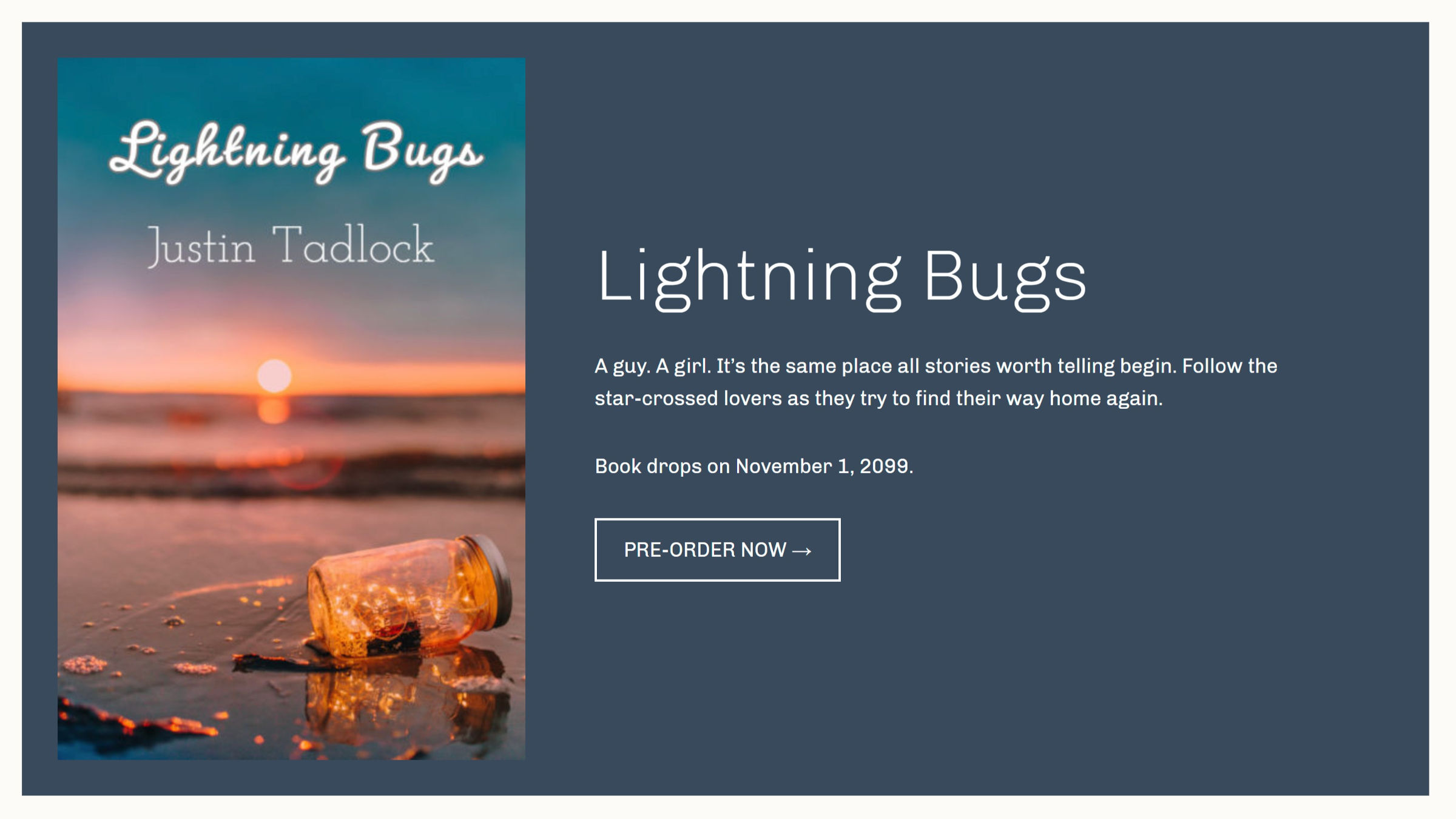
Esta tarjeta pretende ser un punto de partida para los autores que quieran exhibir uno de sus libros, pero podría aplicarse a cualquier producto. Hay miles de formas de modificar esto, y animo a todos a personalizarlo una vez que hayan seguido los pasos. El resultado final debe ser similar al siguiente:

El código HTML del bloque final está disponible a través de Gist. Puedes copiarlo y pegarlo en el editor, pero te animo a que intentes construir desde cero la primera ronda. Esta serie se trata de aprender a construir con bloques. El código listo para copiar está ahí en caso de que te quedes atascado.
Paso 1: Grupo de contenedores (opcional)

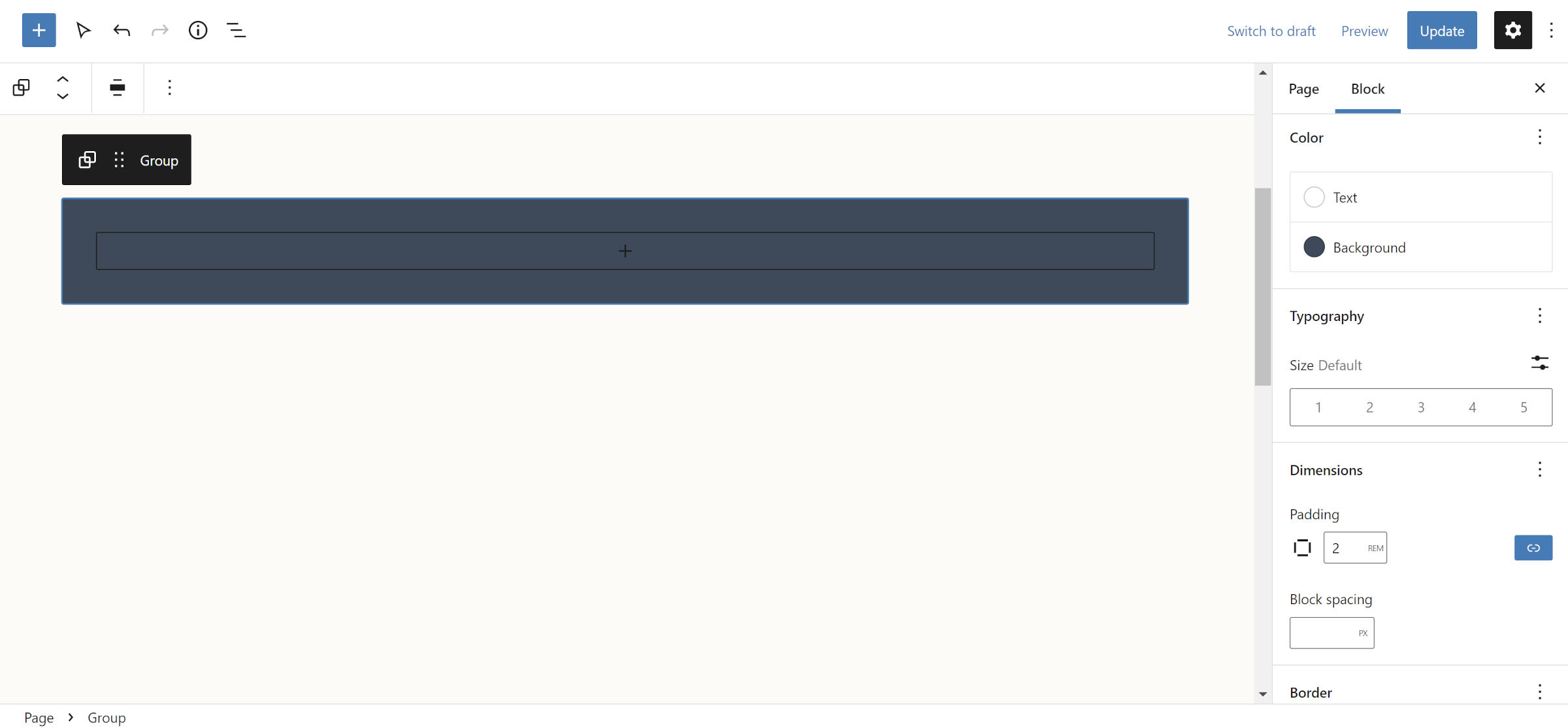
Casi como regla, empiezo con un bloque de grupo cuando construyo patrones o secciones de bloques. Elegí agregarlo esta vez porque quería un fondo oscuro con algo de relleno alrededor del contenido de la tarjeta. Puede optar por no participar si lo prefiere.
Una vez que el bloque esté en su lugar, agregue color de texto, color de fondo y relleno al bloque. Elegí 2rem para el relleno porque el valor predeterminado de mi tema activo no es consistente en todos los lados.
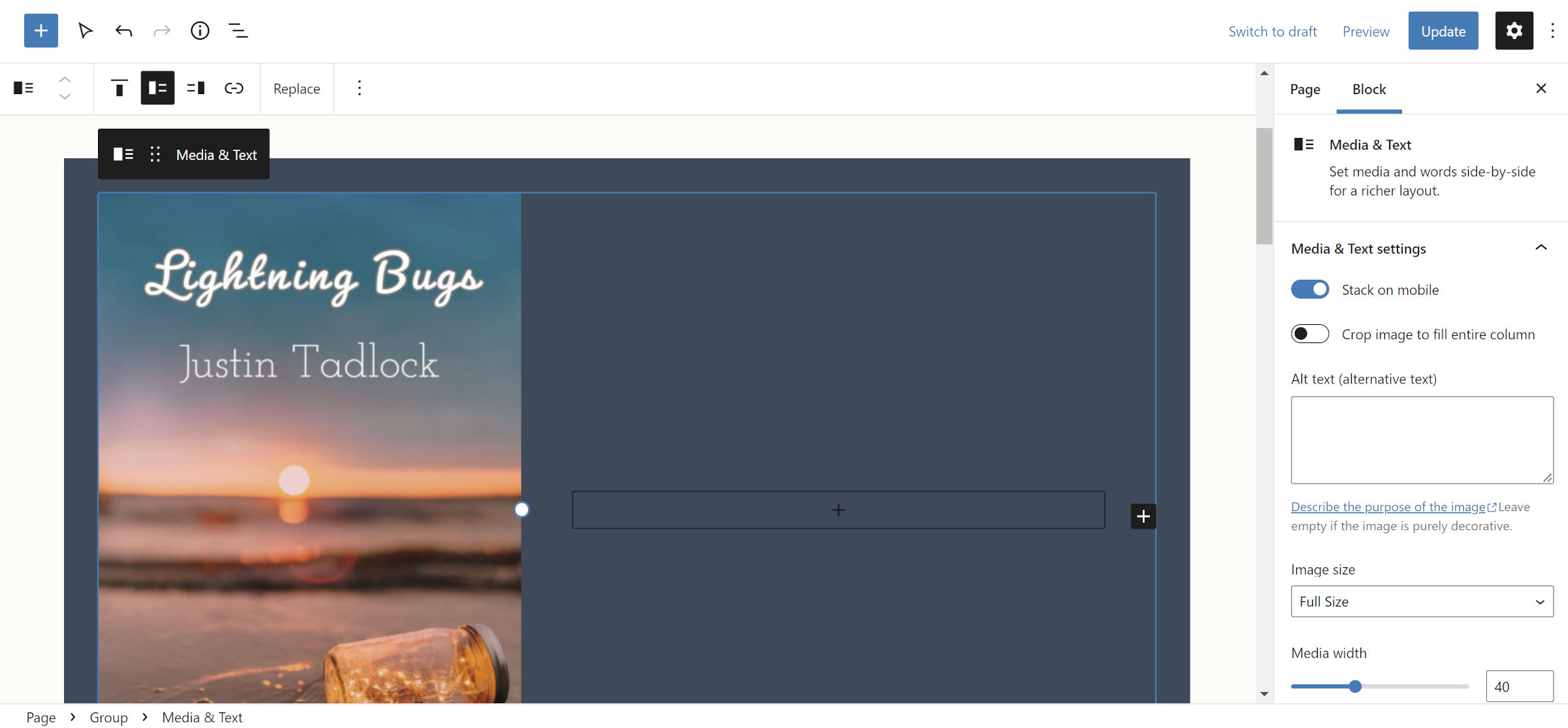
Paso 2: agregar medios

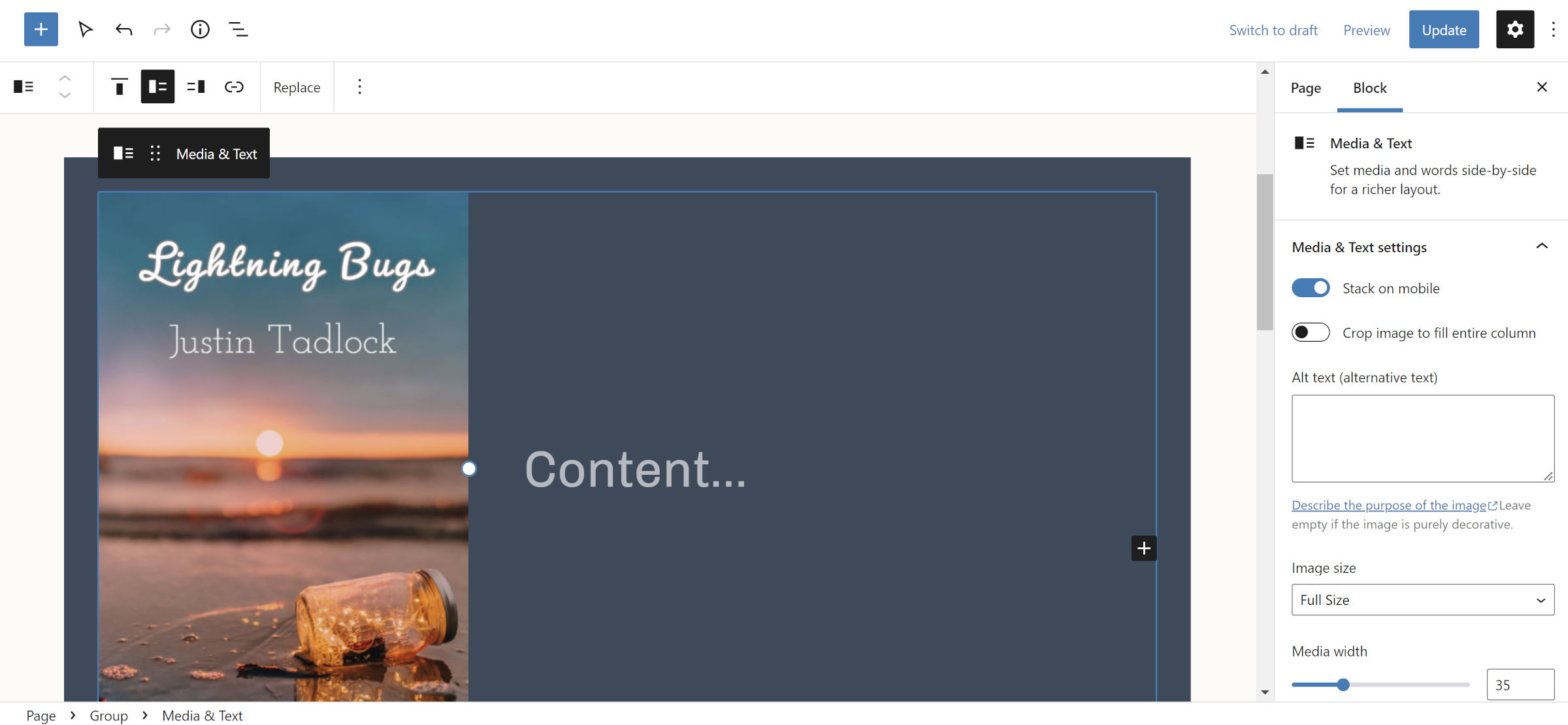
Uno de mis bloques favoritos en WordPress es Media & Text. Tiene tantos casos de uso, y es como un mini patrón por sí solo. Por un lado, dejas caer tus medios. Por otro, añades el contenido que quieras.
Dentro del bloque Grupo del Paso 1, inserte Medios y texto. Continúe y tome una imagen de su elección. El directorio de fotos de WordPress tiene mucho si no tienes uno a mano.
La única alteración que le hice a este bloque es establecer la opción "Ancho de medios" en 35 en la barra lateral de opciones de bloque. Dependiendo de las dimensiones de su imagen, puede elegir otra opción. Solo asegúrese de dejar espacio para su contenido.
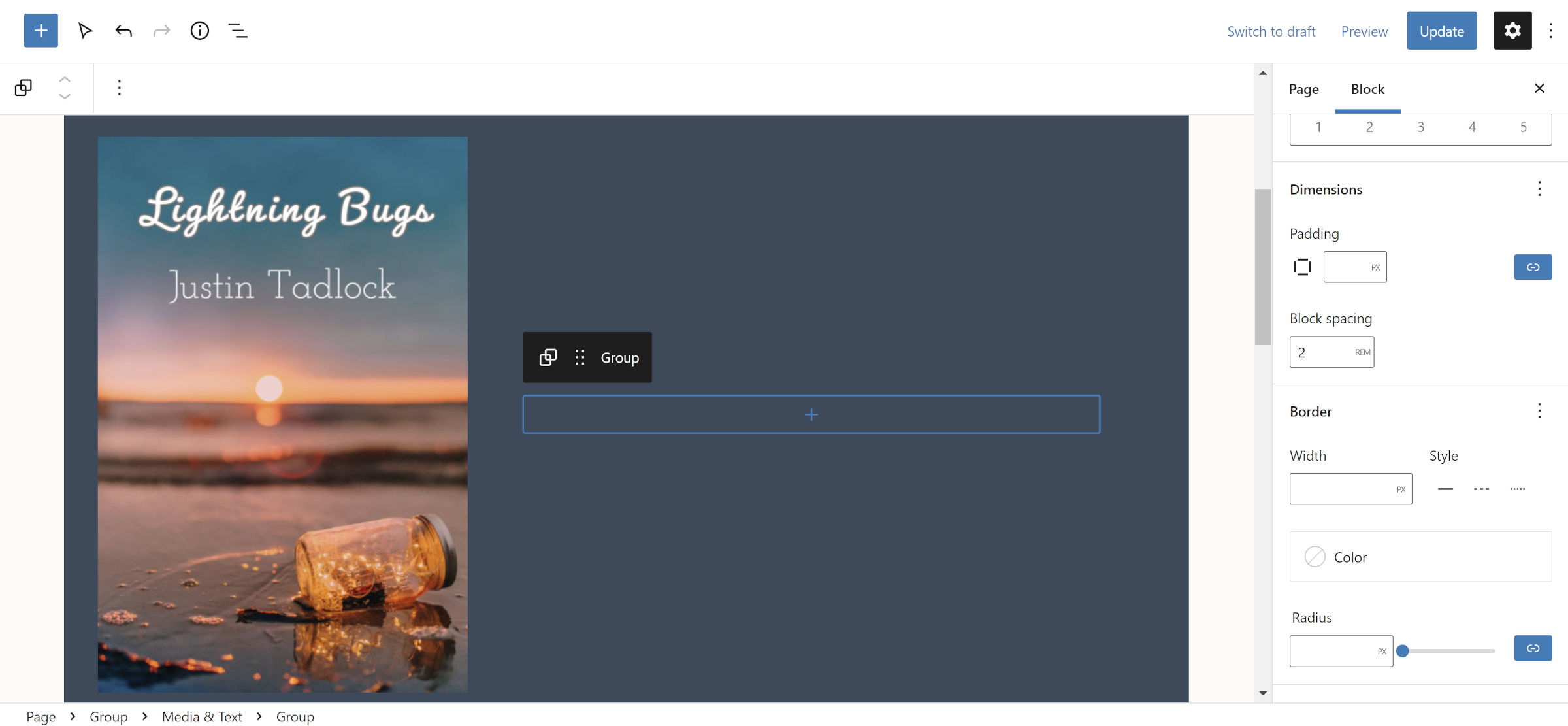
Paso 3: Grupo (opcional)

Dentro del bloque Medios y texto, agregué otro grupo. Permite un espaciado consistente, que WordPress no aplica al área de "contenido" del bloque de Medios y Texto por alguna razón. Este es un paso opcional, pero proporciona más control sobre el diseño.

Si no te sientes bien con el espaciado de tu tema, puedes cambiar la opción "Bloquear espaciado" en la barra lateral de opciones de bloque. Ajusté esto a 2rem , pero dependerá del tema activo.
Aparte, estos son detalles que rara vez veo mencionados en otros tutoriales: los "errores" y otros problemas que puede encontrar. Siento que son inclusiones útiles, pero pueden ser un poco aburridas. No dude en hacérmelo saber en los comentarios si desea que continúe cubriendo este nivel de detalle.
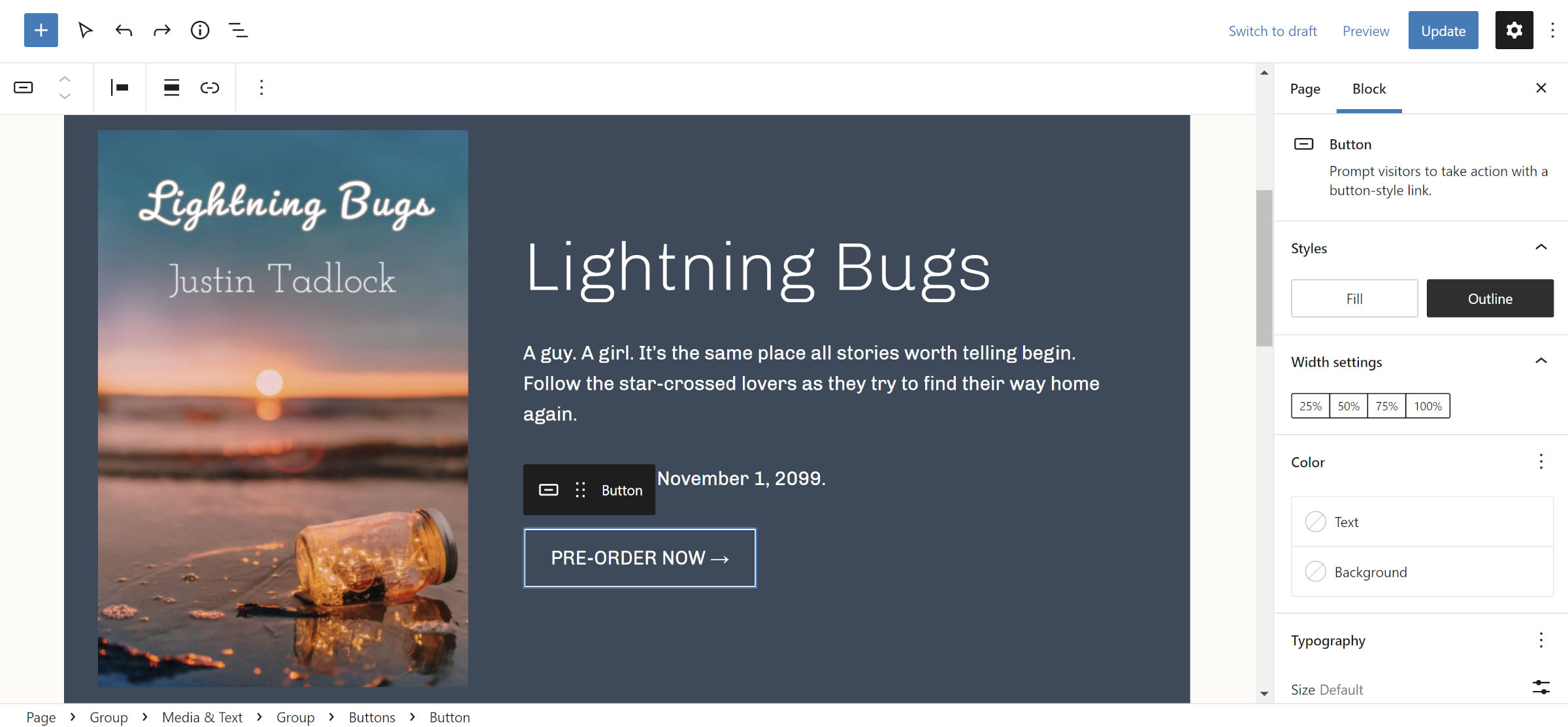
Paso 4: Contenido de la tarjeta

El paso final para crear la tarjeta del libro debería ser relativamente sencillo. Incluí un encabezado, dos párrafos y un bloque de botones. Fomento la experimentación.
No hice cambios en los bloques de Encabezado y Párrafo. Sin embargo, seleccioné el estilo "Contorno" para el Botón solitario.
¡Y eso es todo! La inclusión del bloque multimedia y de texto incorporado lo hizo más fácil que construir con otros. Continúe leyendo si prefiere reseñar libros a escribirlos y venderlos.
Tarjeta de introducción de reseña de libro
Este tutorial lo guiará a través de la creación de una tarjeta de reseña de libro (o de introducción de reseña). Como antes, puede obtener el HTML de bloque completo de Gist. El resultado debería verse un poco como lo siguiente:

Con todo el alboroto sobre el tutorial anterior de la tarjeta de recetas, permítanme comenzar esta sección con una nota rápida. Esta serie de tutoriales se trata de aprender a construir con bloques, no de crear soluciones desarrolladas para cada escenario posible.
Para aquellas personas que quieren más, existen soluciones existentes. El bloque de reseñas de libros de Donna Peplinskie es una excelente opción. Tiene integración ISBN, esquema de revisión y muchas otras campanas y silbatos. Incluso escribí sobre eso en 2020.
Esto es para los revisores de libros, las personas que no inician un sitio de revisión o aquellos que solo quieren obtener una sugerencia.
Pasos 1-3: enjuague y repita

Estos pasos son literalmente los mismos que la tarjeta de libro anterior: agregue un bloque de grupo, agregue medios y texto y anide otro grupo dentro del área de contenido. El único cambio que hice fue ampliar la sección de Medios a 40 (antes era 35 ).
Siéntase libre de mezclar esto y probar cosas nuevas. Omita el bloque de grupo inicial si no desea el fondo acolchado.
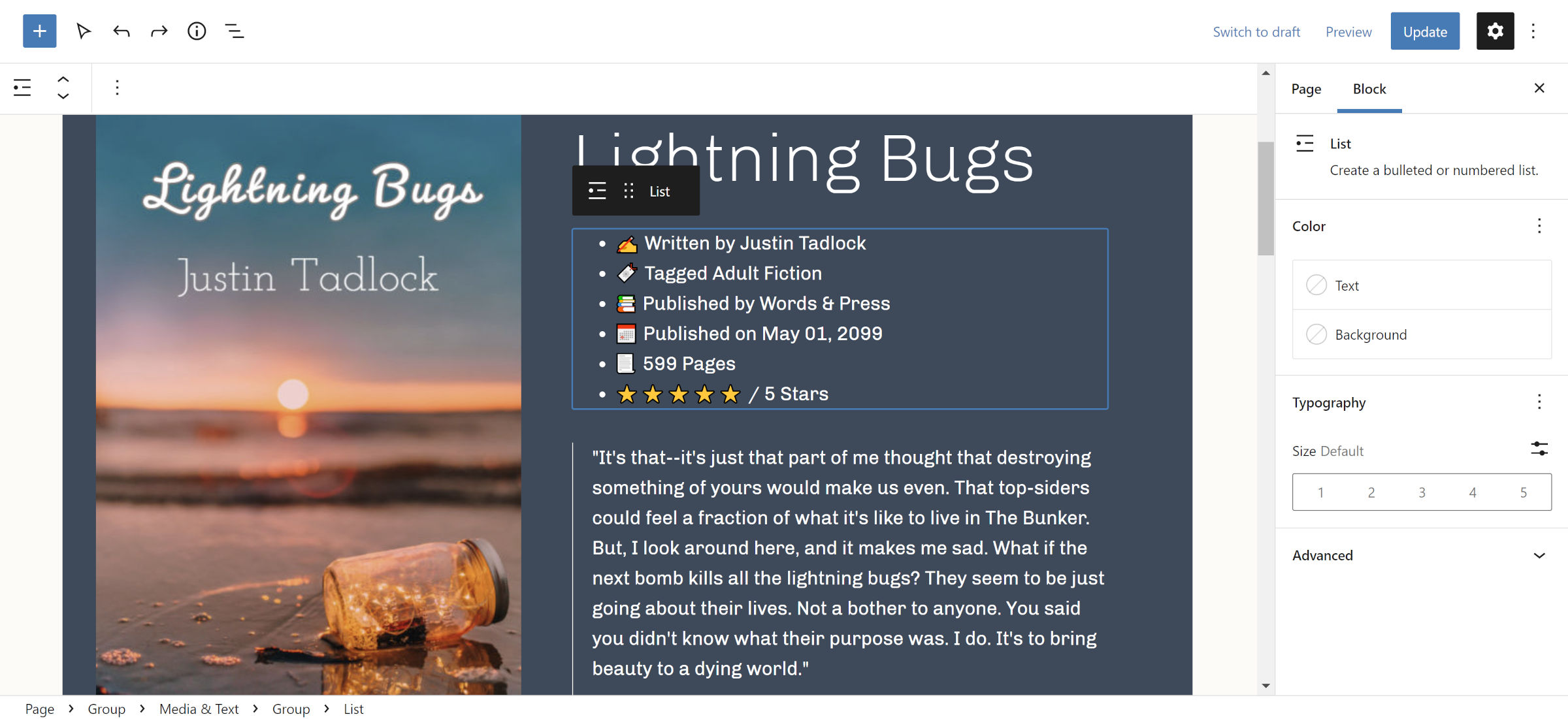
Paso 4: Contenido de la tarjeta

Al igual que la tarjeta de libro anterior, agregue un bloque de encabezado para el título del libro. Esto va dentro del Grupo anidado dentro del bloque de Medios y Texto.
La siguiente parte del contenido es donde las cosas se desvían. Para la "información" del libro, debe insertar un bloque de lista. Luego, completa los detalles que creas que son relevantes, así:
- ️ Escrito por Justin Tadlock
- Etiquetado Ficción para adultos
- Publicado por Words & Press
- Publicado el 01 de mayo de 2099
- 599 páginas
- / 5 estrellas
Quería darle vida a las cosas con algunos emoji. Si eso no es lo tuyo, no hay necesidad de incluirlos.
En un proyecto del mundo real, también incluiría un estilo "sin marcador" para el bloque Lista, lo que permitiría que los emoji actúen como viñetas falsas . Sin embargo, el tema con el que estaba probando no tenía un estilo para esto.
Eso nos lleva a la sección final. Me gusta comenzar las reseñas de libros incluyendo una cita favorita. Me da ganas de escribir sobre el libro y me permite compartir algo del autor. Por lo tanto, opté por colocar un bloque Quote como pieza final.
Una alternativa podría ser un resumen rápido. Incluso puede simplemente sumergirse directamente en la revisión desde allí o dejar el espacio vacío. Es tu tarjeta, y puedes hacer lo que quieras con ella.
