Cómo crear formularios de contacto en WordPress
Publicado: 2019-04-30Cada tipo de sitio web, incluida la tienda en línea, el blog, el corporativo o cualquier otra variante, generalmente tiene una estructura determinada que consta de varias páginas clave. Un sitio comercial normal generalmente tiene una página de inicio, una página acerca de, una sección de equipo o personal, un blog y, por supuesto, la página de contacto donde los visitantes pueden encontrar la dirección de correo electrónico, el número de teléfono o la dirección física para poder ponerse en contacto con el propietario del sitio web. .
Cada página de 'Contacto' generalmente incluye un formulario de contacto con un número estándar de campos obligatorios para completar y un botón 'Enviar' para enviar la consulta. La cantidad y los tipos de estos campos pueden variar según las preferencias del propietario de un sitio web.
Alguien quiere conocer la ubicación de un visitante que se pone en contacto, por lo que coloca las casillas de verificación necesarias en el formulario de contacto, otros quieren conocer la edad, el sexo, la ocupación, el motivo del contacto o algún otro dato, por lo que agregan el campos obligatorios para que un visitante los complete con su información personal antes de hacer clic en el botón 'Enviar'.
En esta publicación, le mostraré cómo crear un formulario de contacto con la ayuda de 2 soluciones diferentes. Usaré un complemento tradicional de Formulario de contacto 7 que se incluye en el paquete de los temas de WP premium más modernos y el complemento de Formularios de WP disponible en el repositorio oficial de WordPress.
Creación de un formulario 'Ponte en contacto' con Contact Form 7
Entonces, como siempre, comenzamos con la instalación y activación de ambos complementos. Comience instalando el primero, luego vaya a Contacto -> Agregar nuevo para crear un nuevo formulario de contacto.
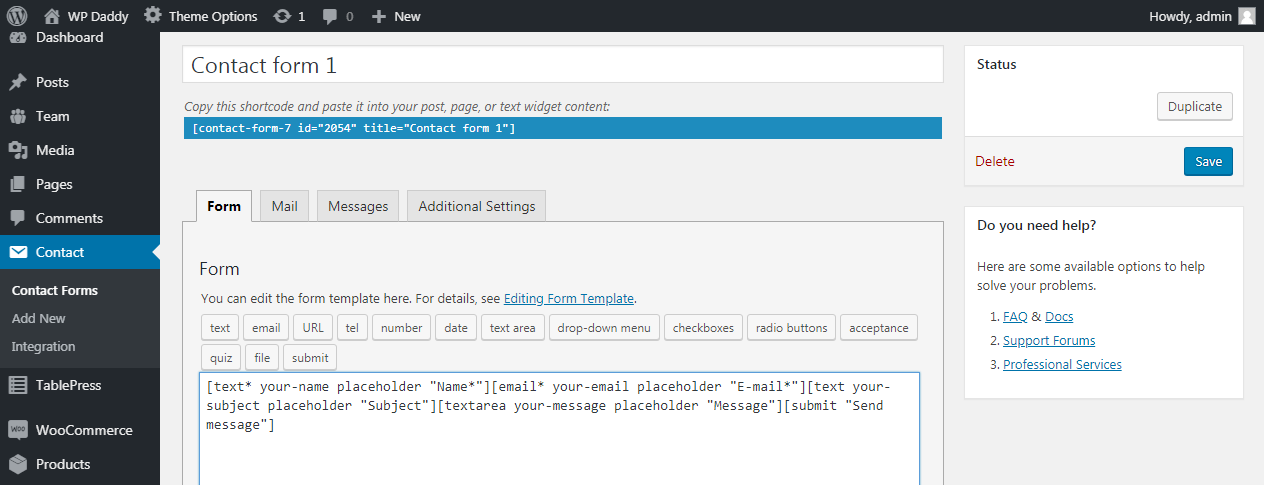
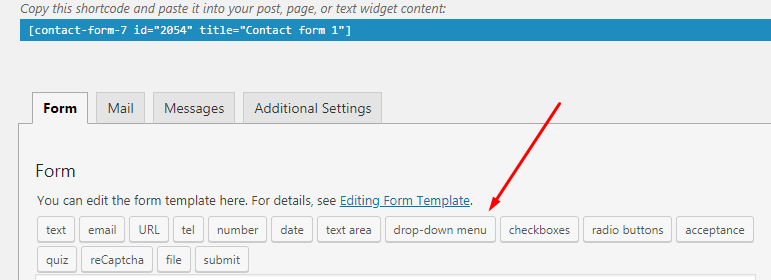
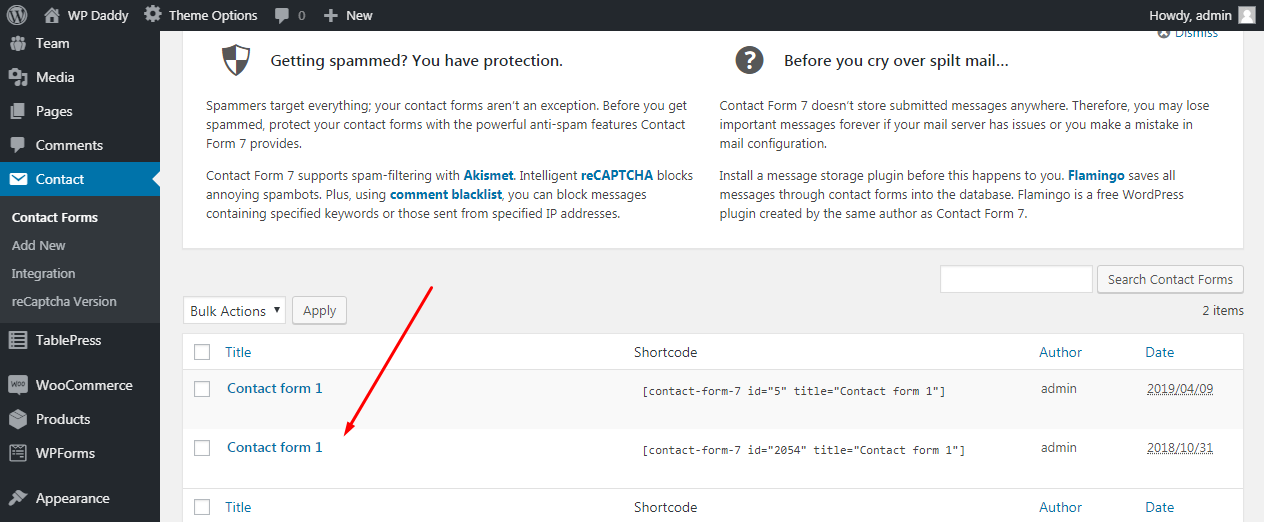
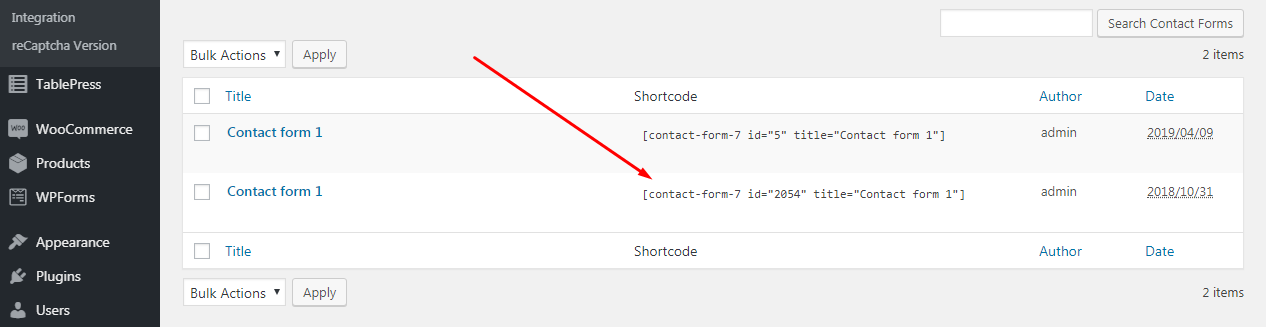
De manera predeterminada, ya tiene dos formularios de contacto de muestra en el menú Contacto -> Formularios de contacto disponibles. Así es como se ve un formulario de contacto estándar: este es el conjunto de códigos abreviados que crea la estructura del formulario que normalmente ve en la página de Contactos.

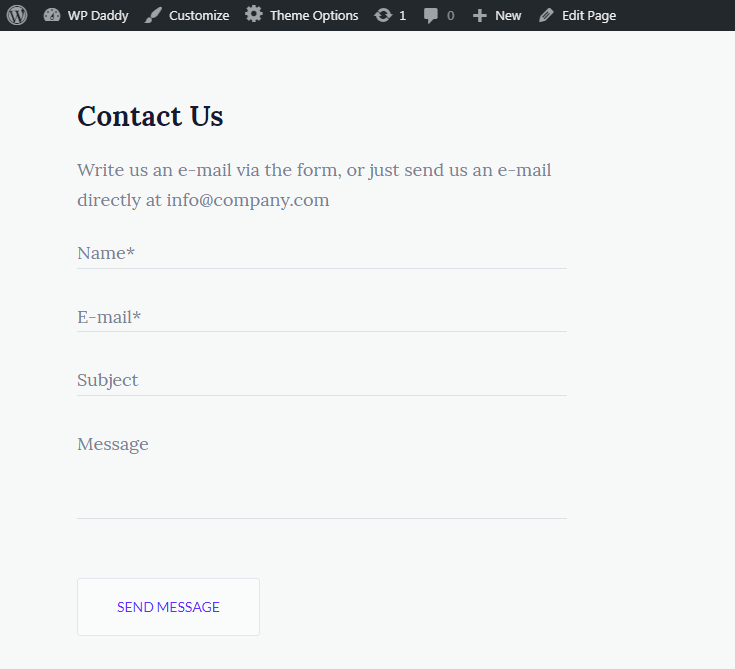
Aquí está este formulario de contacto en vivo. Incluye campos como Nombre, Correo electrónico, Asunto, Mensaje y un botón 'Enviar mensaje'. Este breve formulario de contacto es la forma más fácil de ponerse en contacto con usted.

Un visitante no está obligado a completar una gran cantidad de campos que pueden ser bastante aburridos para ellos. Para que puedan ponerse en contacto con usted de manera fácil y rápida con solo completar algunos campos obligatorios del formulario de contacto en unos minutos.
Como ya mencionamos, a veces se requieren más campos, por lo que puede agregarlos fácilmente en su formulario de contacto con la ayuda de códigos abreviados adicionales del Formulario de contacto 7.
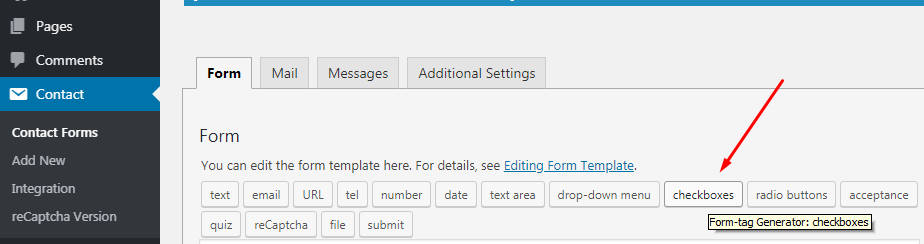
Agregar casillas de verificación en su formulario de contacto
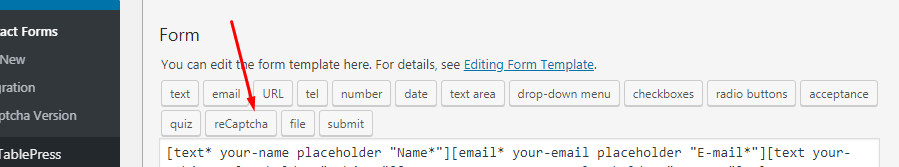
Por ejemplo, quiero agregar una casilla de verificación de selección de país en mi formulario de contacto. Así que elijo un código abreviado de casillas de verificación, y ahora el generador de etiquetas de formulario está abierto.

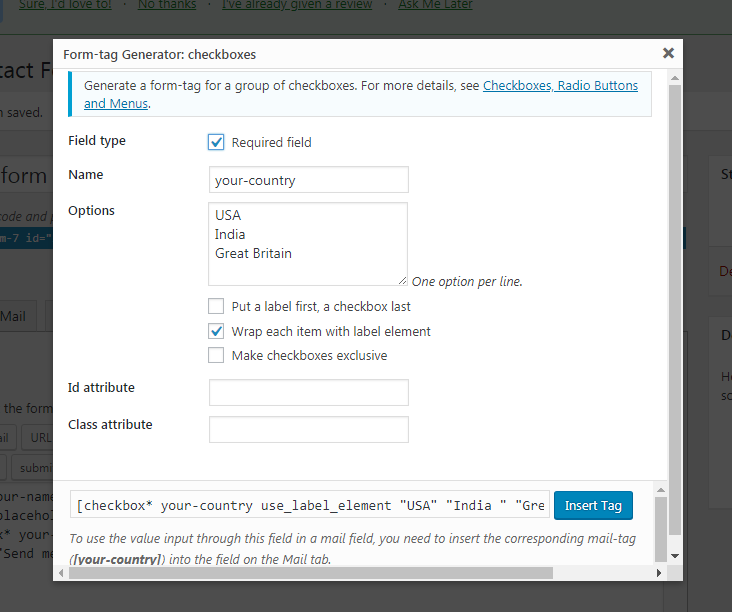
Marque la casilla de verificación 'Campo obligatorio' para que este campo sea obligatorio de completar antes de enviar un mensaje. Luego selecciono un nombre de mi casilla de verificación como "su país" y coloco 3 opciones en la ventana 'Opciones' para permitir que mis visitantes seleccionen la variante correcta de las 3 disponibles (espero que mis visitantes sean de EE. UU., India o Gran Bretaña).

Por supuesto, puede agregar más opciones para seleccionar, así como insertar la opción "Otro" en lugar del nombre definitivo del país.
Después de eso, selecciono la opción 'Envolver cada elemento con un elemento de etiqueta' y, como resultado, obtengo un código abreviado como ese: [casilla de verificación* your-country use_label_element "USA" "India" "Great Britain"]. Como ves, esta casilla de verificación es obligatoria (su etiqueta está marcada con *), incluye el nombre y tres opciones para elegir.
Agregar menú desplegable
Si desea averiguar la edad de los usuarios que se ponen en contacto con usted, puede elegir el código abreviado del menú desplegable que comienza con la etiqueta 'seleccionar'.

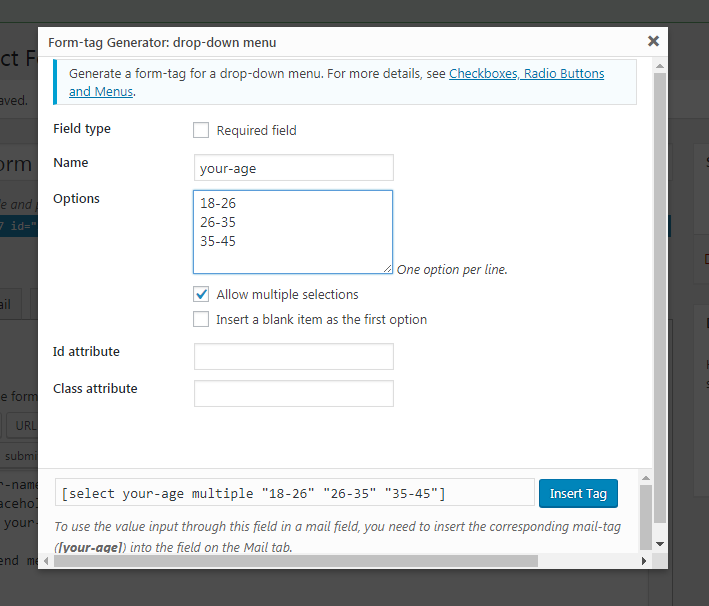
Su generador de etiquetas de formulario también contiene el nombre de su menú, sus opciones y algunos atributos que puede elegir.

Agrego un nombre, algunas opciones para elegir y hago clic en la opción "Permitir selecciones múltiples". Así es como se ve mi código abreviado del menú desplegable [seleccione el múltiplo de su edad "18-26" "26-35" "35-45"].
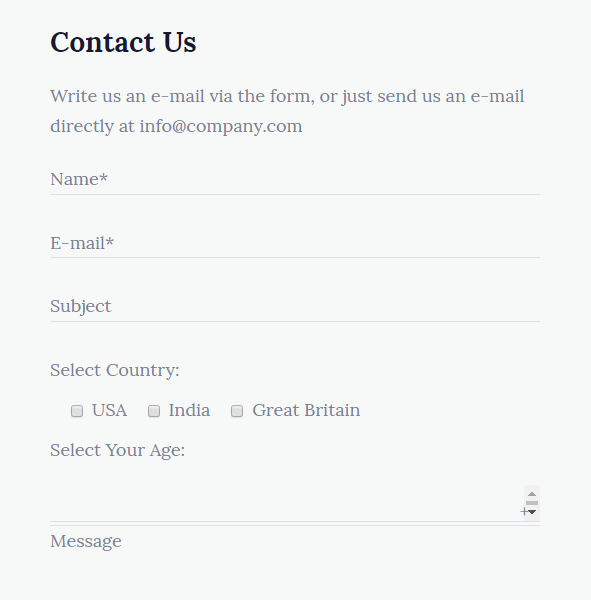
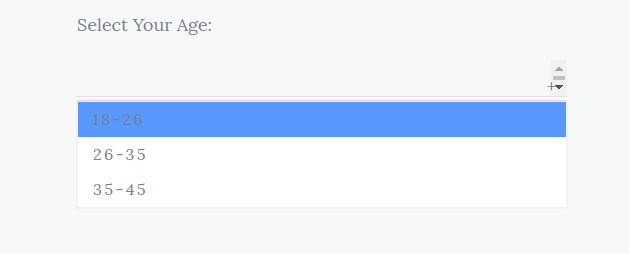
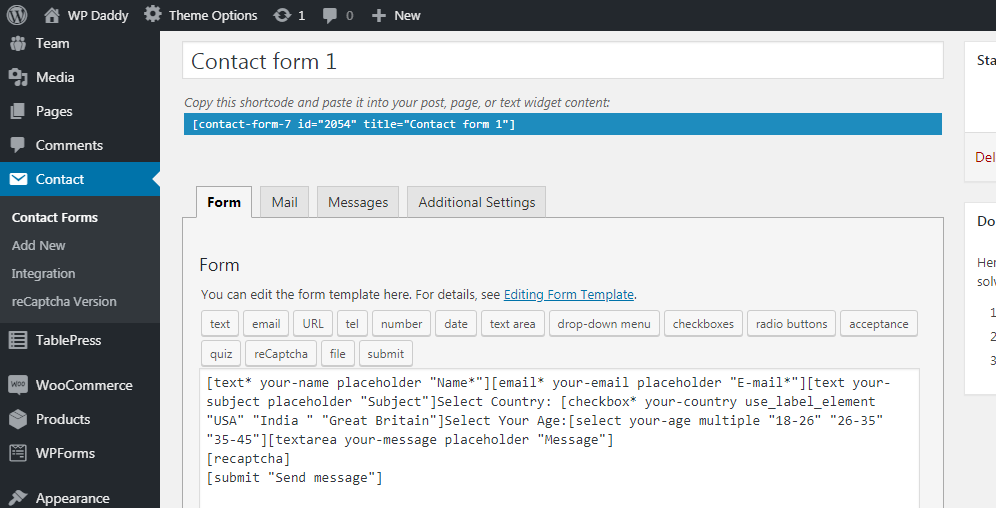
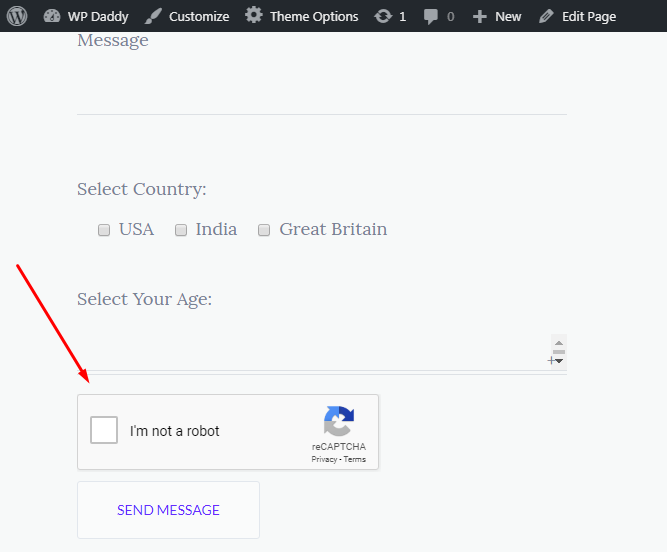
Y así es como se ve mi formulario de contacto con casillas de verificación adicionales que acabo de crear. Si desea agregar un botón de opción o algunos campos adicionales en su formulario de contacto, lea más detalles aquí.



Agregar un reCaptcha
Al crear un formulario de contacto, por supuesto, desea proteger su sitio web de registros falsos y la actividad de los robots. Aquí es cuando reCaptcha resulta útil.
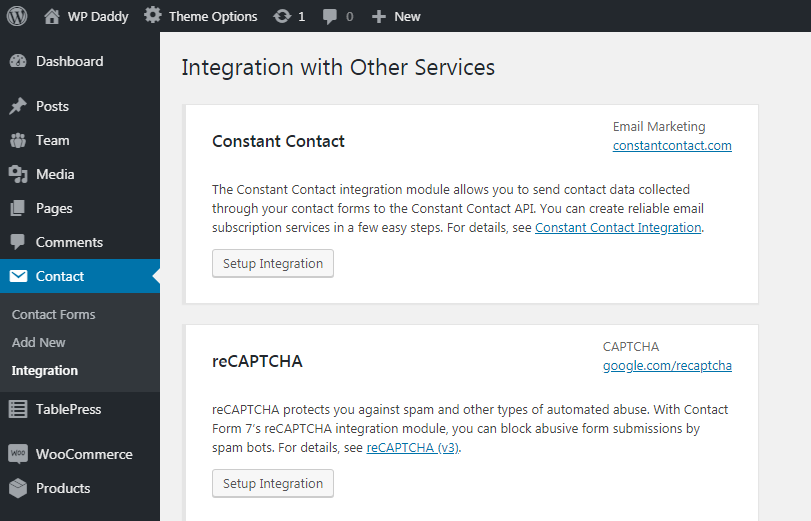
Siéntase libre de instalar y activar Contact Form 7 – complemento reCaptcha v2, y luego vaya a Contacto -> Integración y haga clic en el botón 'Configurar integración'.

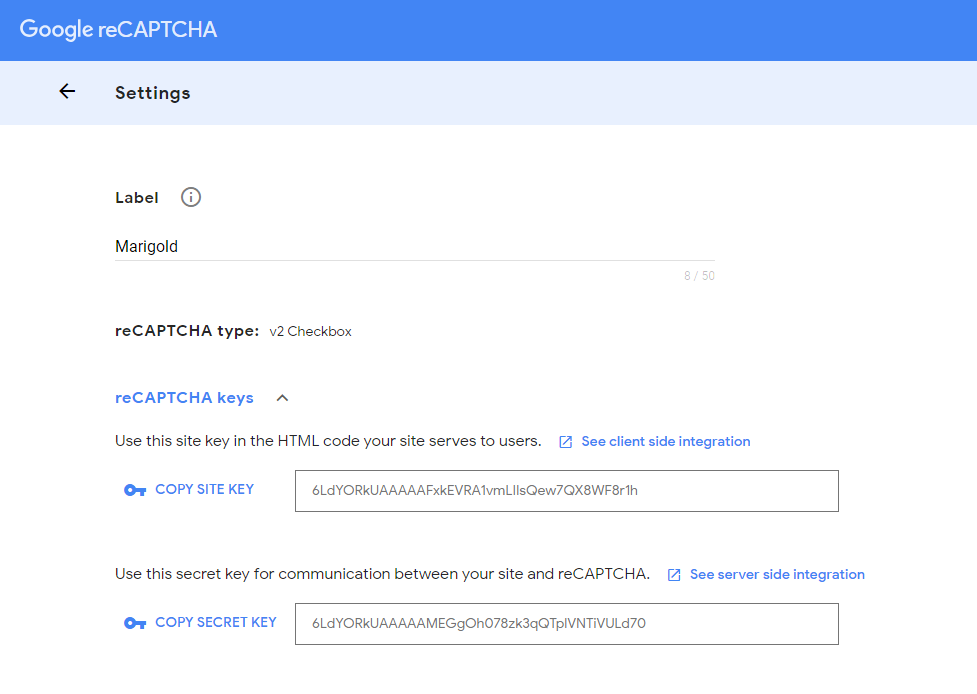
Ahora vaya a su Consola de Google -> Configuración para encontrar el sitio y las claves secretas para reCaptcha.

Si aún no ha agregado su sitio web de WP a Google y no tiene una cuenta en Google Console, consulte los detalles sobre cómo registrar su sitio web en Google aquí.
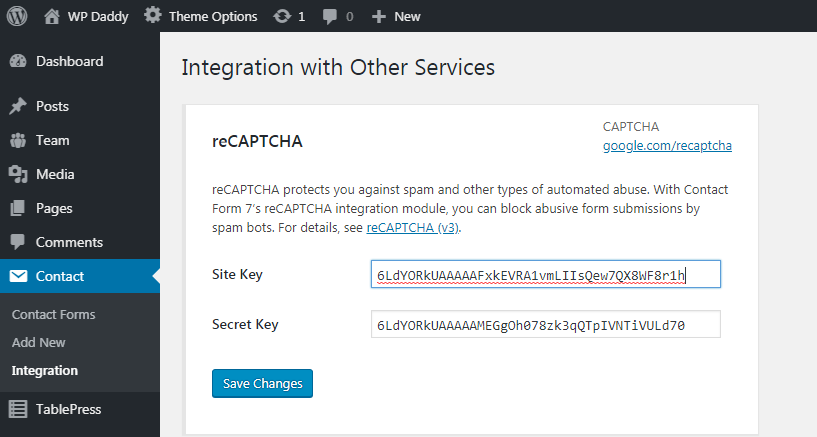
Copie las claves y péguelas en los campos correspondientes en su tablero. Haga clic en el botón Guardar cambios para que su reCaptcha funcione.

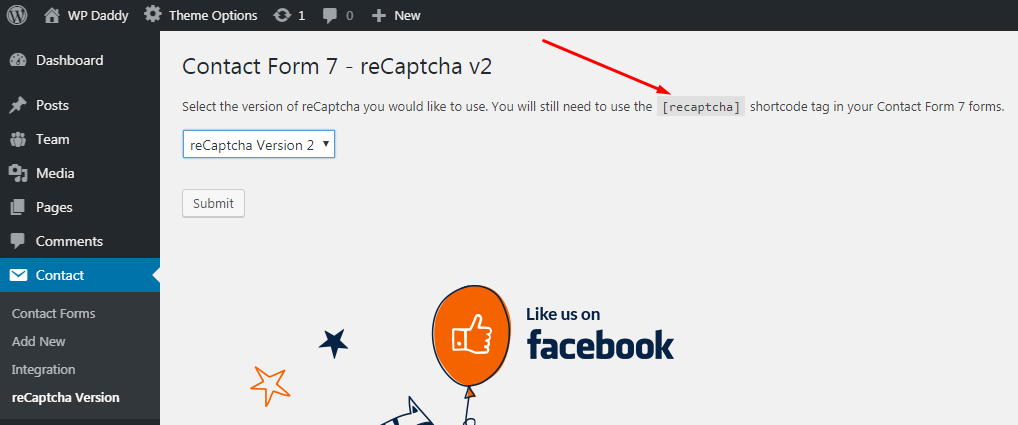
Ahora, cuando la integración esté configurada, vaya a Contacto -> Versión de reCaptcha y seleccione la Versión 2 de reCaptcha en lugar de Uso predeterminado.

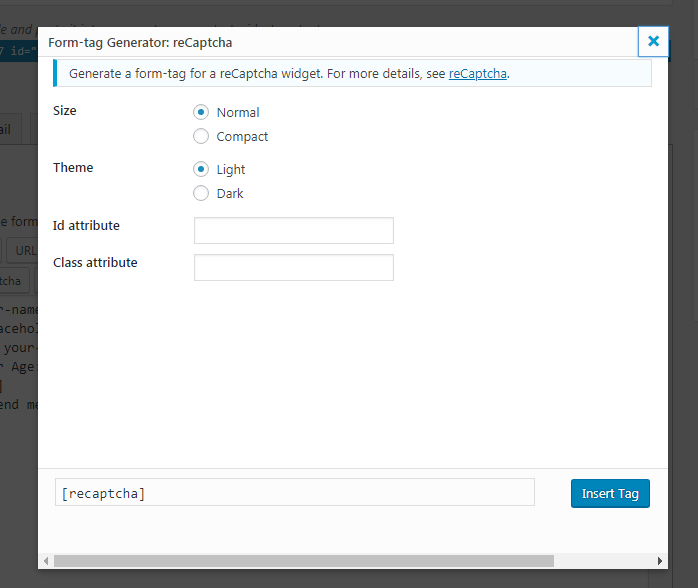
Aquí encontrará el código abreviado de reCaptcha que debe usar para insertar su reCaptcha donde sea necesario. Esto también se gestiona a través del generador de etiquetas de formulario.

Entonces, ahora, cuando vaya a su formulario de contacto creado recientemente en la lista Contacto -> Formularios de contacto y haga clic en un formulario seleccionado para abrirlo,

Verá que aparece el código abreviado de reCaptcha.

Ahora puede insertarlo antes del botón 'Enviar' para que sus visitantes confirmen que son humanos antes de enviar un mensaje.

Así es como se ve tu reCaptcha en vivo.

Ahora, cuando haya terminado de editar su formulario de contacto, puede copiar su código abreviado y pegarlo en su página de Contactos usando el menú Páginas -> Todas las páginas o Páginas -> Agregar nuevo menú si su página de contactos aún no se ha creado.

Creación de un formulario de contacto con formularios WP
El principio de crear un formulario de contacto con la solución WP Forms WordPress es un poco similar, aunque en mi opinión es un poco más fácil.
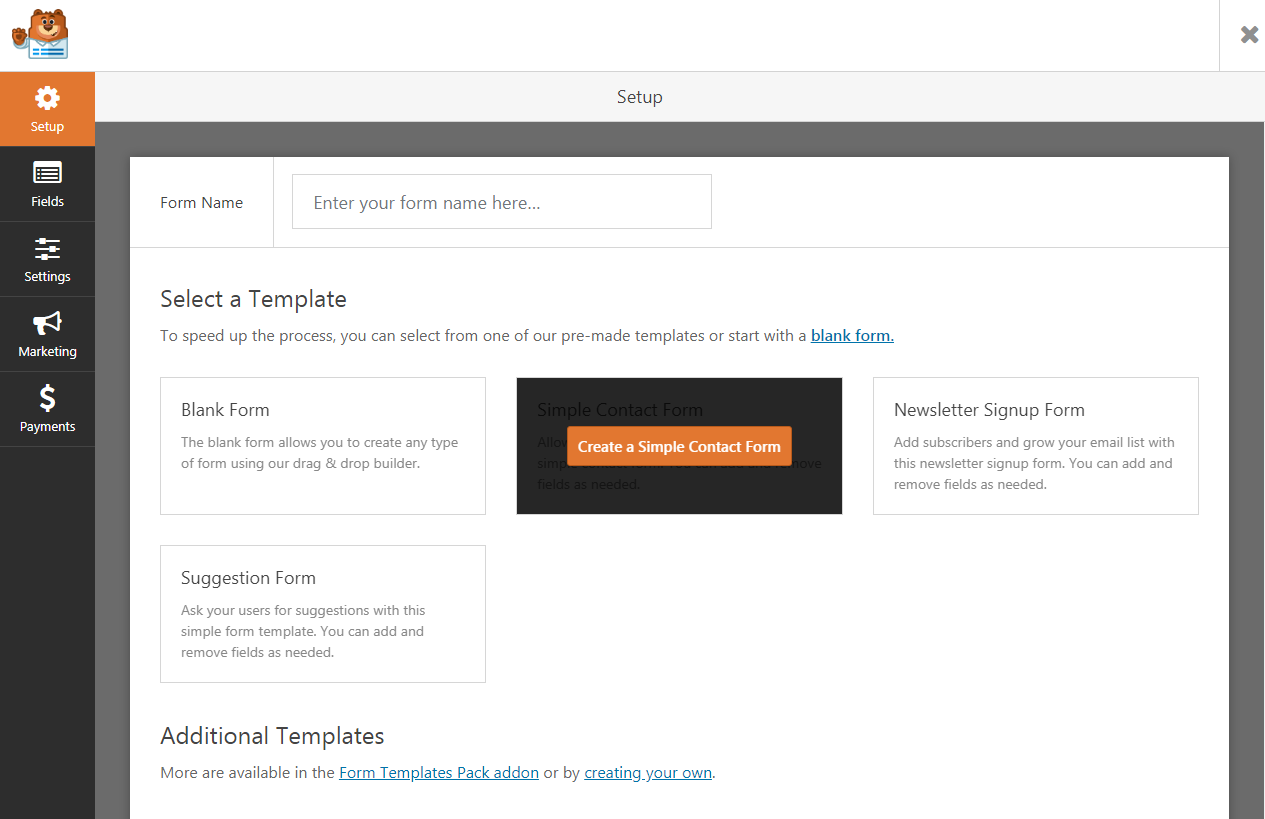
Vaya a Formularios WP -> Agregar nuevo y seleccione un formulario de las variantes disponibles. Por lo tanto, puede elegir un formulario en blanco, un formulario de contacto simple, un formulario de suscripción al boletín o un formulario de sugerencias. Selecciono un formulario de contacto simple para continuar.

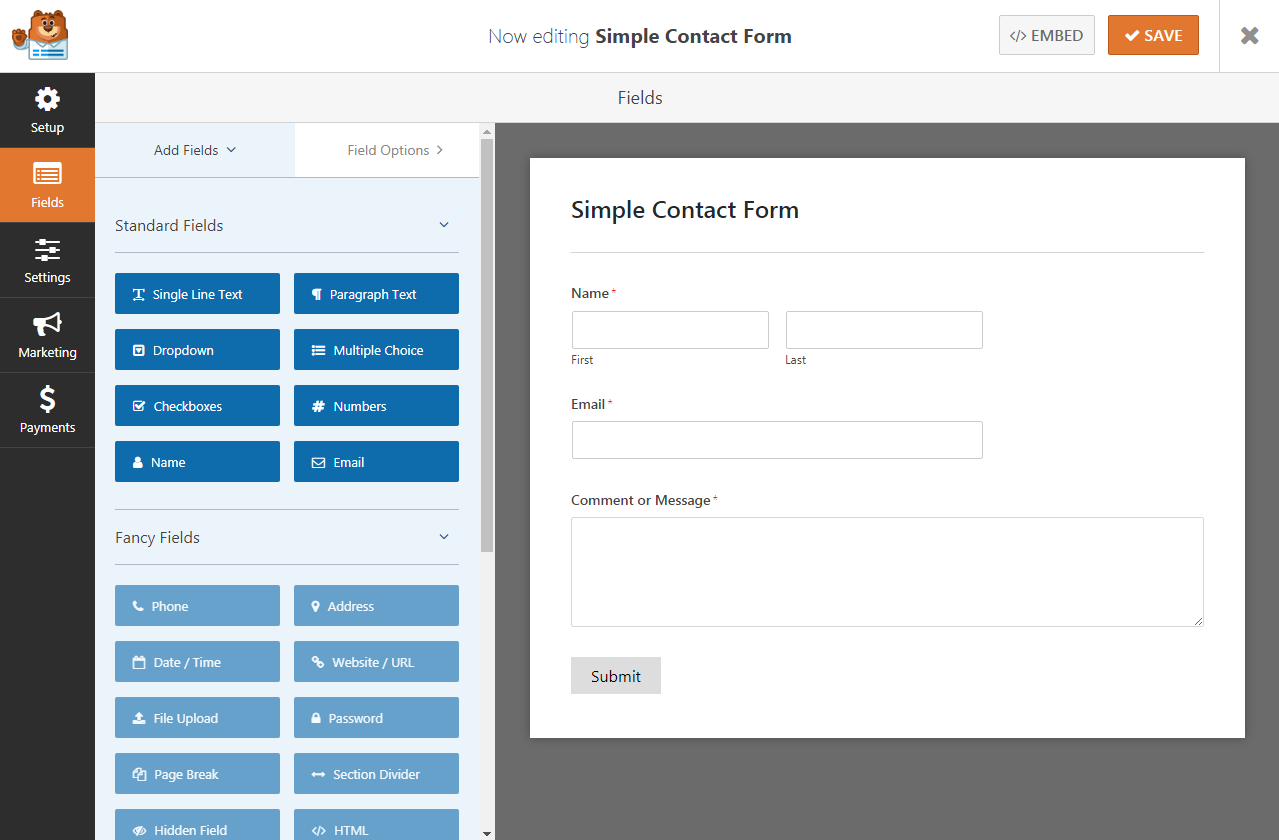
Como puede ver, el formulario de contacto simple consta de campos para nombre y apellido, un campo para correo electrónico, un campo para un mensaje y un botón 'Enviar'. Puede complementar su formulario de contacto con casillas de verificación, selección de menú desplegable y muchas más opciones.

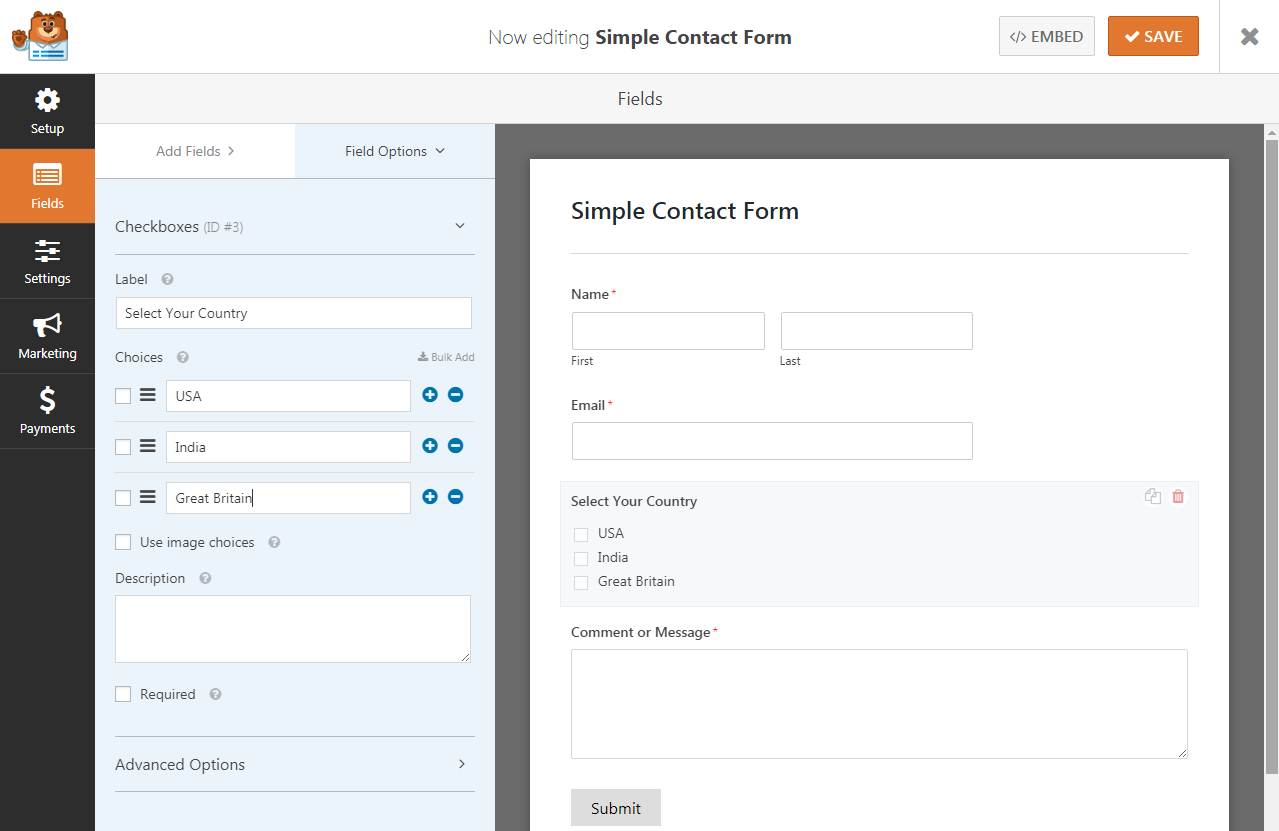
Simplemente elija el módulo requerido y arrástrelo y suéltelo para colocarlo en su formulario de contacto donde sea necesario.

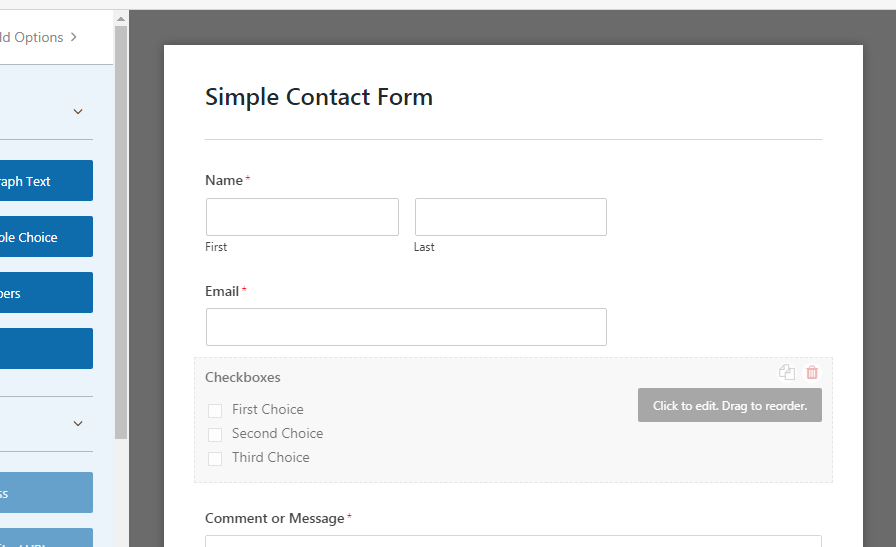
Así es como se ve la casilla de selección de mi país.

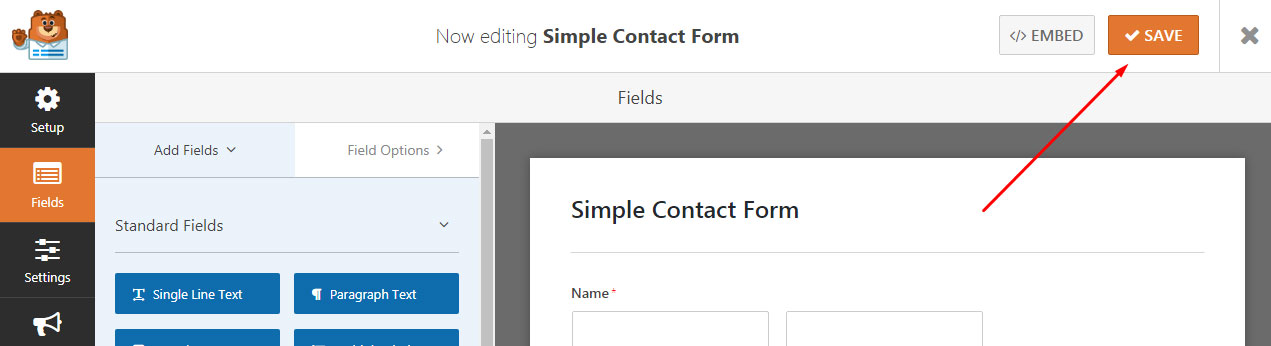
Cuando haya realizado todos los cambios, haga clic en el botón 'Guardar' para conservarlos.

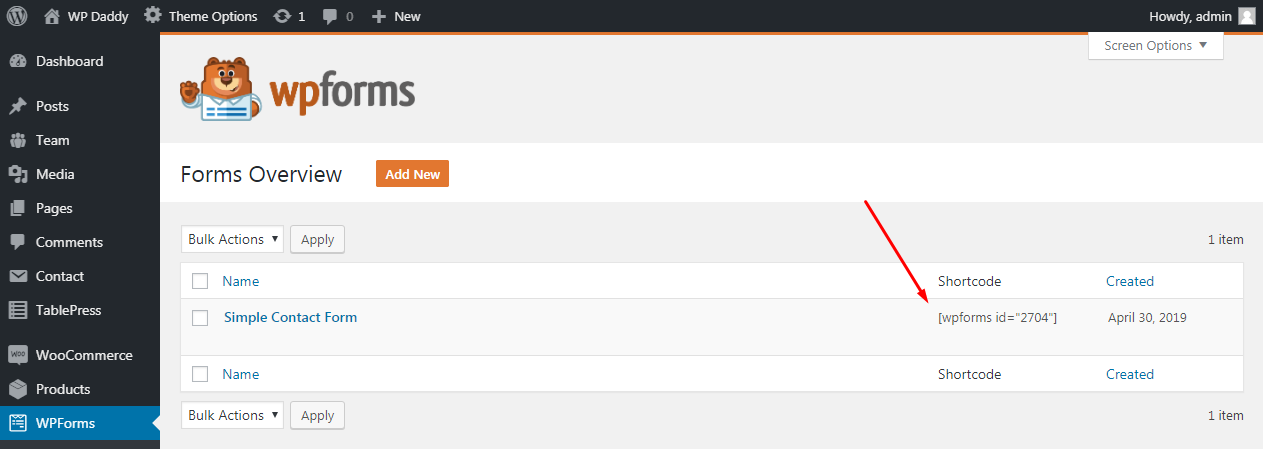
y copie el código abreviado de su formulario de contacto recién creado para ponerlo en cualquier página que prefiera.

Como ves, todo es bastante fácil.
Si tienes alguna inquietud, déjala en los comentarios.
Espero que esto haya sido útil,
Melany H.
