Cómo cambiar el tamaño de ilustraciones o fotografías en masa en WordPress (2 soluciones)
Publicado: 2023-09-11Descubrir cómo cambiar el tamaño de las imágenes de forma masiva en WordPress puede ser increíblemente práctico si estás realizando una revisión del tipo de tu sitio. También puede ayudarlo a optimizar el rendimiento general de su sitio al reducir la resolución de impresión normal en su página web, lo que puede ayudar a acelerar los momentos de carga.
A pesar de que WordPress no le ofrece una función integrada para cambiar el tamaño de las imágenes de forma masiva, puede hacerlo rápidamente con el complemento ideal. Hay muchas posibilidades que pueden completar el trabajo. Sin embargo, algunos de ellos consideran diversos métodos para resolver el dilema.
¿Por qué utilizar un complemento para cambiar el tamaño de las imágenes de forma masiva en WordPress?
Como probablemente sepa, WordPress incluye funciones sencillas de modificación de imágenes. Si te decides por alguna imagen de tu biblioteca multimedia, verás la posibilidad de editarla:

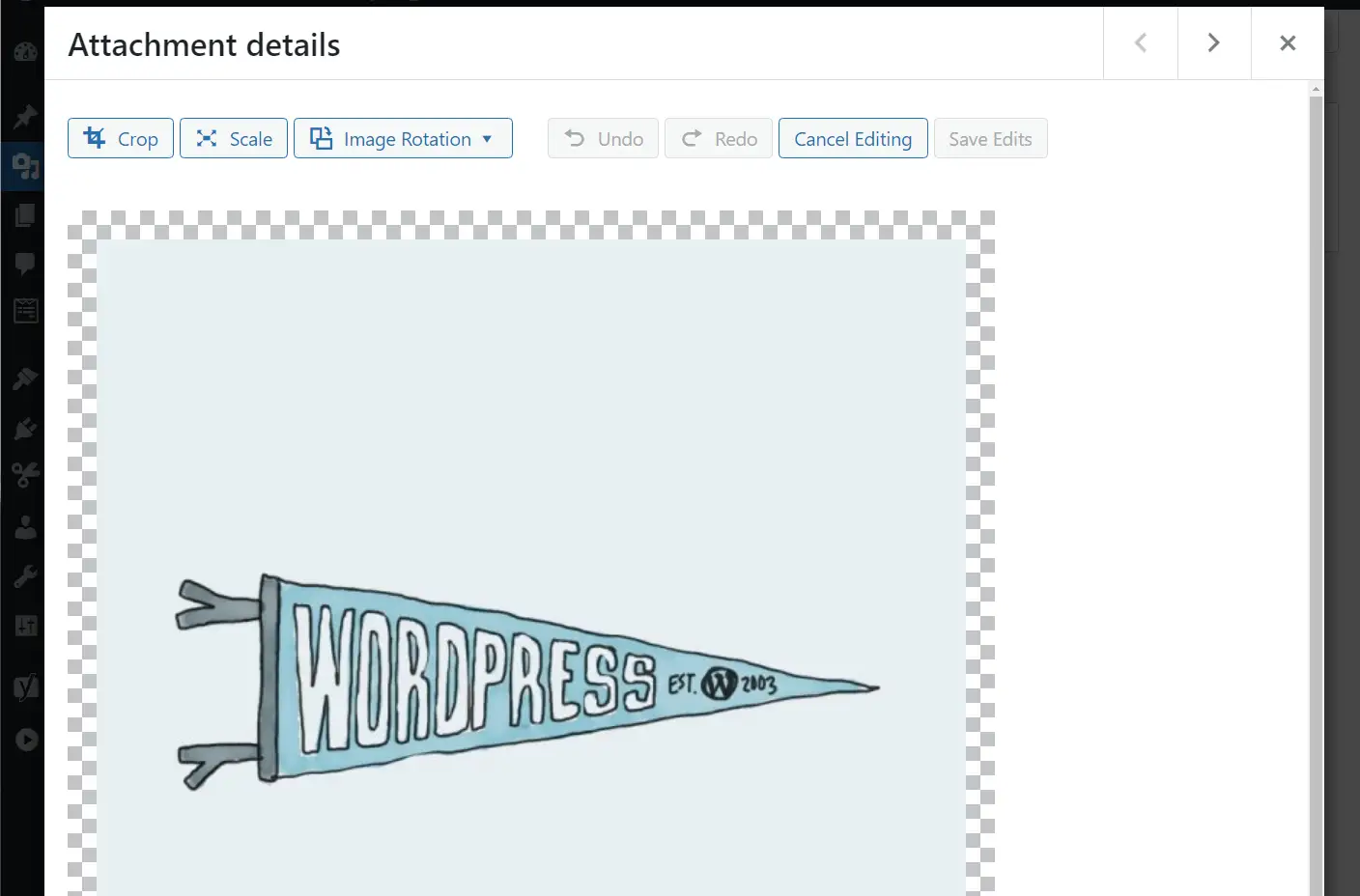
El editor de imágenes le permite recortar, rotar y cambiar el tamaño de las imágenes. La dificultad es que sólo puedes hacer este archivo a la vez:

Si tiene una biblioteca importante de archivos multimedia y necesita ajustar el tamaño de varias imágenes, este método puede tardar un tiempo. No obstante, puede ser necesario si está revisando el diseño de su sitio y desea utilizar fotografías en una resolución diferente.
Existen herramientas que puede utilizar para cambiar el tamaño de las imágenes de forma masiva fuera de WordPress. Pero eso consiste en volver a cargar la información e insertarla dentro del sitio manualmente. Los complementos, por otro lado, pueden ayudarlo a cambiar el tamaño de las imágenes de forma masiva en WordPress sin necesidad de realizar mucho trabajo manual. Así es como funcionará:
Cómo cambiar el tamaño de los elementos visuales en masa en WordPress
En esta sección, nos dirigiremos a investigar dos formas de cambiar el tamaño de las imágenes de forma masiva en WordPress. El primer complemento cambia el tamaño de las imágenes a nivel del servidor, mientras que el siguiente lo hace sobre la marcha, dependiendo de la resolución de su dispositivo.
- Utilice el complemento Bulk Graphic Resizer
- Utilice el complemento Optimole
1. Utilice el complemento Bulk Impression Resizer
Cambiar el tamaño de las imágenes en la etapa del servidor puede resultar mejor en condiciones de rendimiento general. Inmediatamente después de cambiar el tamaño, la información gráfica debería pesar mucho menos, lo que ahorra espacio en el servidor. También hay mucha menos tensión en el servidor con respecto a la entrega de imágenes.
Por otro lado, la desventaja es que estás perdiendo las versiones originales (sin escalar) de las fotografías. Entonces, si en algún momento deseas restaurar esas variaciones auténticas, es difícil.
Bulk Picture Resizer es un complemento que le permite cambiar el tamaño de todas las imágenes en su biblioteca multimedia con un clic. Puede encontrar la resolución que desea establecer para las fotos y comenzar el procedimiento de cambio de tamaño en cualquier momento.
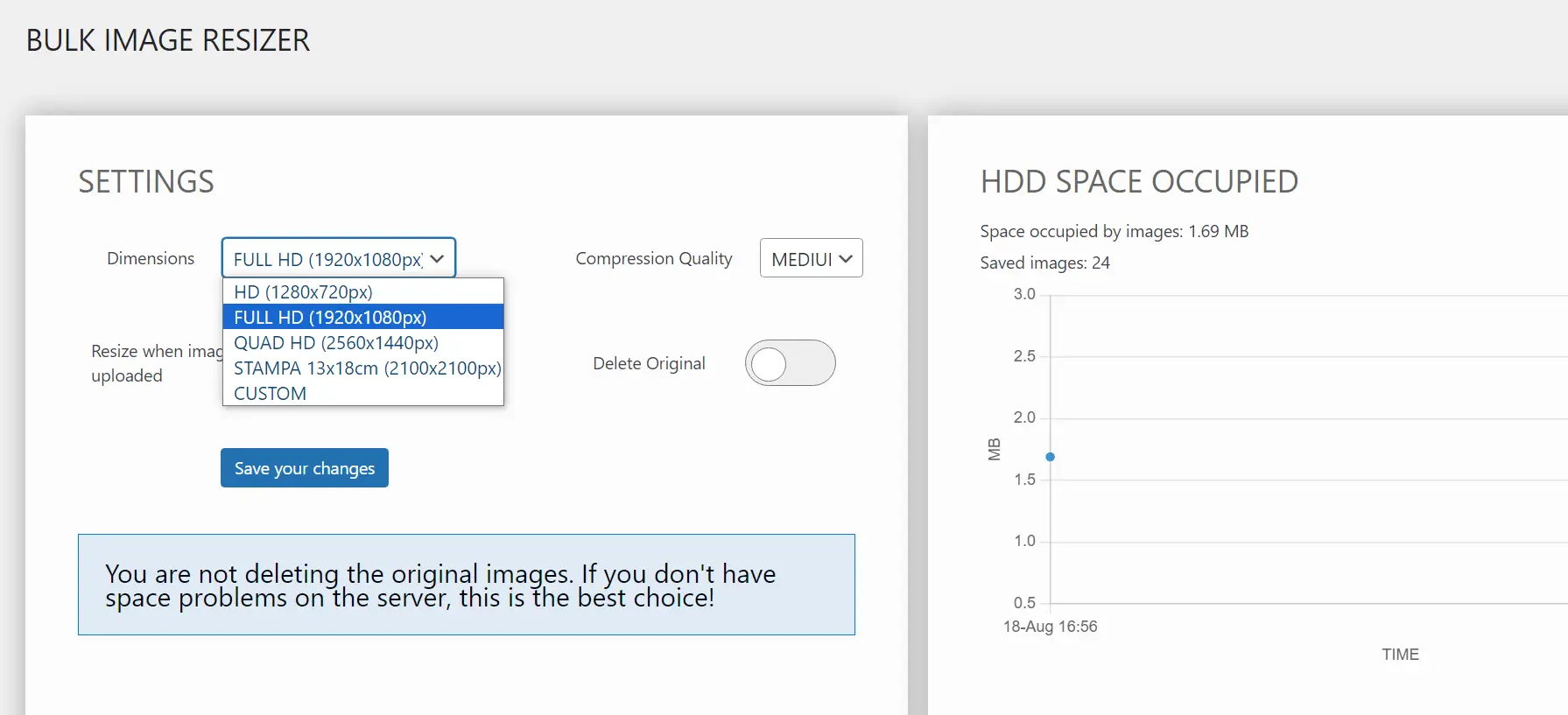
Para utilizar el complemento, primero instálelo y actívelo. Vaya a Instrumentos → Cambiar tamaño de impresiones masivas y establezca la resolución a la que desea cambiar el tamaño de las fotografías. El complemento proporciona una serie de ajustes preestablecidos y opciones de compresión de alta calidad:

En términos de calidad de impresión, obtendrá los mejores resultados con las proporciones de alta definición completa y la configuración excelente de compresión media .
También puede optar por eliminar los primeros documentos con imágenes después de cambiar el tamaño. Dicho esto, le recomendamos que lo haga en caso de que desee reutilizar los bienes originales en algún momento. Si decide hacer esto, haga una copia de seguridad completa del sitio antes de eliminar los archivos.
Después de configurar el complemento, haga clic en Iniciar el cambio de tamaño para iniciar el desarrollo. Esto puede tardar dependiendo de la cantidad de imágenes en la biblioteca multimedia.
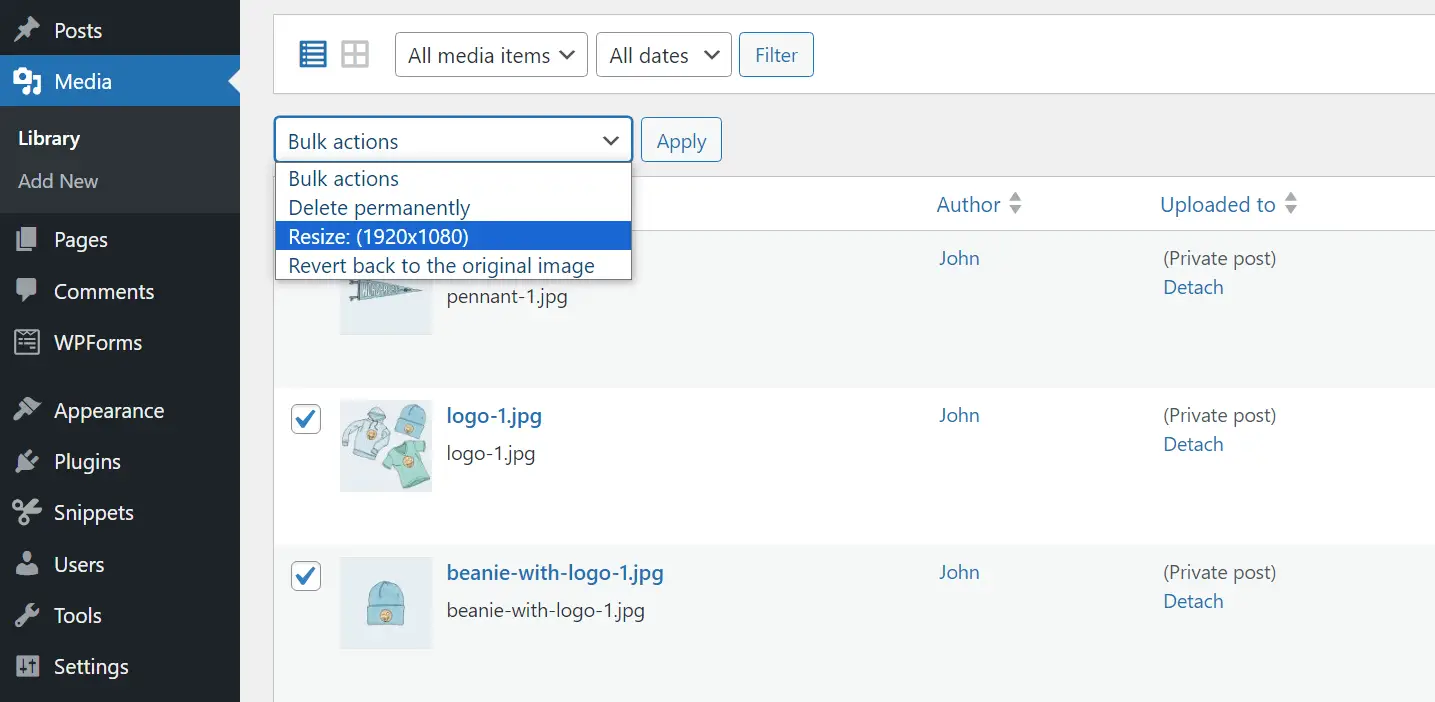
Si solo necesita cambiar el tamaño de un puñado de imágenes, vaya directamente a la biblioteca multimedia y utilice la solución de búsqueda masiva para seleccionar los tipos que desea editar. Verá una selección para cambiar su tamaño menos que el menú de pasos masivos:

Dependiendo de las capacidades de su servidor, puede tener problemas si intenta cambiar el tamaño de demasiadas imágenes a la vez. Si el sistema falla (normalmente simplemente debido a las limitaciones del servidor de alojamiento), recomendamos intentar cambiar el tamaño de un puñado de fotos a la vez.
2. Utilice el complemento Optimole
Optimole es un complemento de optimización gráfica que puede utilizar para cambiar el tamaño de los archivos sobre la marcha. Cuando otra persona visita una página web con imágenes en su página web, Optimole detecta inmediatamente la mejor resolución para la máquina de ese usuario y cambia el tamaño de los documentos para ella.

Lo interesante es que esto no ralentiza tu página web de ninguna manera. Optimole aprovecha una red de entrega de contenido (CDN), la carga diferida y otras optimizaciones para realizar conversiones eficientes. El resultado es que las imágenes se cargan rápidamente y con la resolución correcta para todos y cada uno de los usuarios.
Una ventaja adicional es que Optimole no sobrescribe las variaciones auténticas de sus imágenes. Esto significa que generalmente puedes volver a trabajar con ellos si así lo deseas. Además, puedes descargar los originales desde tu servidor en cualquier momento.
La conclusión es que Optimole es una empresa freemium. Ofrece un sistema gratuito que ofrece ilustraciones o fotografías optimizadas para hasta 5.000 visitantes por mes, pero fuera de eso, las ofertas de alta calidad comienzan desde $ 20 por mes. Si ejecuta un sitio web con un tráfico modesto, es probable que ese sistema gratuito sea suficiente.
Poco después de instalar y activar Optimole, el complemento le pedirá su correo electrónico para crear una cuenta o una API importante, si ya tiene una. El proceso de creación de cuenta es rápido, ya que solo necesitarás ingresar un correo electrónico para conectarte con el soporte:

Una vez que el complemento esté activo, puede dejarlo para que haga su trabajo en las calificaciones. Por otro lado, te recomendamos consultar la pestaña Optimole para ver si estás cerca del límite de tu cuota mensual.
Tenga en cuenta que Optimole no cambia el tamaño de las imágenes en la cantidad del servidor, como lo hace el complemento anterior. Eso significa que sus imágenes seguirán sin cambios. Si su cuota mensual se agota, los visitantes volverán a cargar imágenes en sus resoluciones predeterminadas.
Resumen
Los complementos hacen que sea bastante sencillo cambiar el tamaño de ilustraciones o fotografías en WordPress. El mayor obstáculo radica en seleccionar qué complemento y técnica deseas adquirir para la dificultad.
Algunos complementos cambian el tamaño de las fotografías de forma masiva a nivel del servidor, mientras que otros usan CDN y cambian el tamaño sobre la marcha para proporcionar fotografías con la mejor resolución para cada cliente.
Nuestras dos recomendaciones de complementos para abordar este problema son las siguientes:
- Utilice el complemento Bulk Picture Resizer (cambie el tamaño de las fotos a nivel del servidor).
- Utilice el complemento Optimole (cambie el tamaño de las imágenes sobre la marcha).
¿Tiene alguna pregunta sobre cómo cambiar el tamaño de las fotos de forma masiva en WordPress? ¡Hablemos sobre ellos en la sección de reseñas a continuación!
