Cómo cambiar el color del texto del botón en el tema de filantropía de WordPress
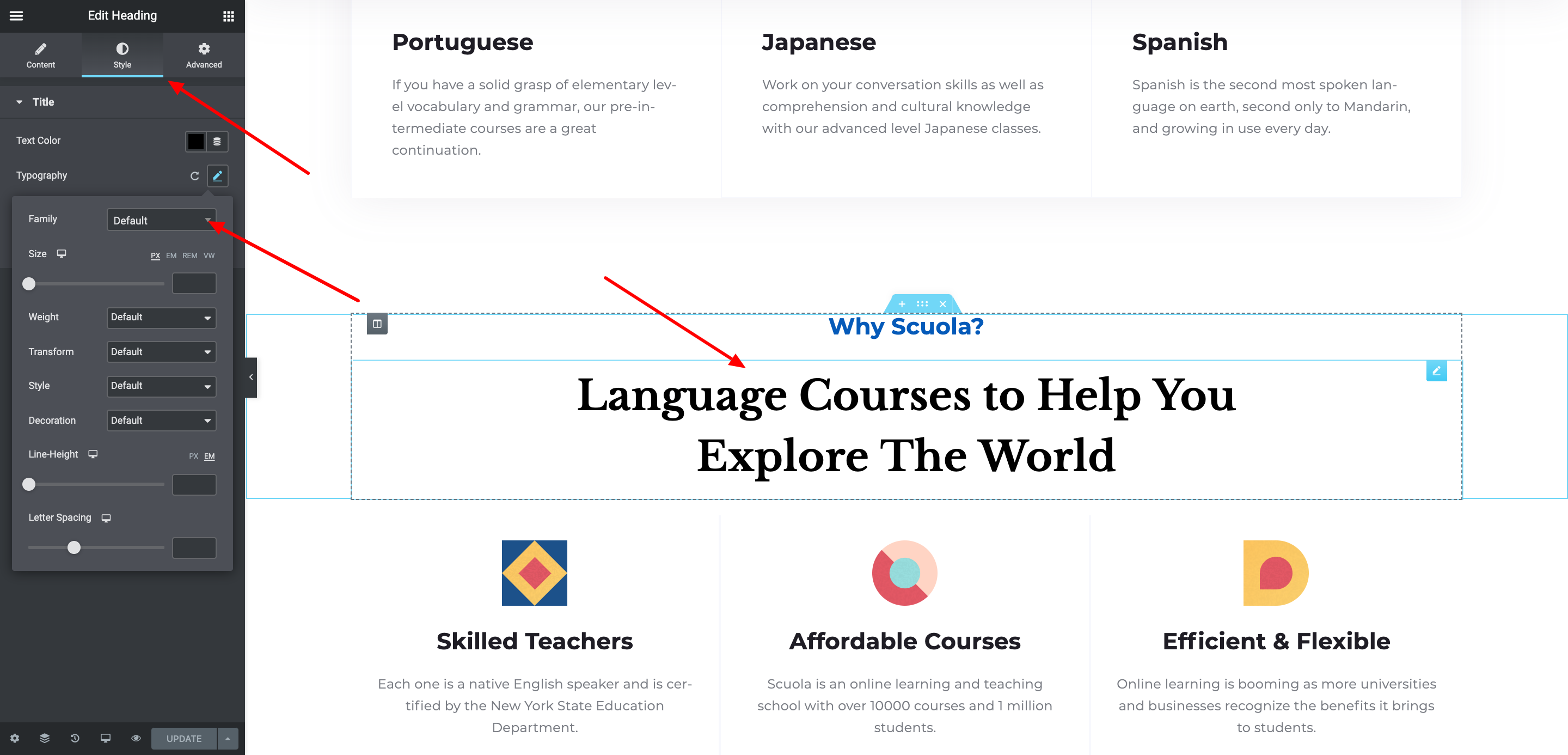
Publicado: 2022-10-19Si desea cambiar el color del texto del botón en su tema filantrópico de WordPress, hay algunas formas diferentes de hacerlo. Una forma es usar una regla CSS personalizada. Otra forma es usar el Personalizador de WordPress. Si desea utilizar una regla CSS personalizada, puede agregar lo siguiente a la hoja de estilo de su tema: .button { color: #ff0000; } Esto hará que todos los botones de su sitio sean rojos. Si solo desea cambiar el color de ciertos botones , puede agregar una clase o ID a la regla CSS. Por ejemplo, si solo desea cambiar el color del botón en la página de inicio, puede usar este CSS: #homepage-button { color: #ff0000; } Si desea cambiar el color del texto del botón en el Personalizador de WordPress, puede ir a Apariencia > Personalizar. Luego, puede hacer clic en la sección "Colores". Desde aquí, puede cambiar el "Color del texto del botón" al color que desee.
El color de los botones de WooCommerce está determinado por el tema de su sitio. En el tablero, ve a Apariencia > personalizar. Puede cambiar fácilmente todos los botones de su sitio siguiendo estos pasos. Es posible que deba personalizar el botón de vez en cuando. En el directorio de complementos de WordPress, puede encontrar complementos PPWP de forma gratuita. El diseño de este complemento le permite crear una forma de contraseña única, para todo el sitio o parcial. La apariencia es donde encontrarás CSS adicional .
Deberá colocar el siguiente fragmento de código en su lugar. En la parte frontal de su página, su botón será del mismo color que este. La política predeterminada es que su contenido esté protegido por contraseña mediante este formulario. Navegue a Apariencia > personalice su tablero de WordPress. Tienes tres opciones para cambiar el color del botón . Cambia el color de todos los botones de tu tema, o solo de algunos específicos, en WooCommerce.
¿Cómo cambio el color del texto de un botón en WordPress?

Inicie sesión en WordPress para cambiar el color de su botón o enlaces para todo su sitio.
Puede crear fácilmente diferentes botones tanto en HTML como en CSS si no desea los botones grises habituales. Este artículo le enseñará cómo cambiar el color de los botones HTML de su sitio web. Puede crear un color personalizado seleccionando un nombre de color o un código hexadecimal. Haga un punto y coma (;) si su color o código hexadecimal comienza con una letra. Ingréselo escribiéndolo en el elemento adyacente al color de fondo de la hoja de estilo del botón:. Como resultado, se determina el color de fondo del texto del botón. Esto debe escribirse en una línea separada dentro de la hoja de estilo para el botón.
Esta cadena contiene el nombre de un color o código hexadecimal, así como un punto y coma (;). Esto determinará el color del texto dentro del botón. Cierre su documento HTML escribiendo la cadena </head> en la línea separada. Puede ingresar al cuerpo de su página con el formulario de la siguiente manera:
Títulos de botones con una etiqueta HTML. Los botones de WooCommerce deben etiquetarse style=background-color: con la etiqueta style=background-color: para cambiar el color. Esta etiqueta debe estar escrita entre comillas y debe incluir un código de color o hexadecimal en el cuerpo.
Los beneficios de una buena noche de sueño La importancia de una buena noche de sueño

¿Cómo cambio el texto del botón en un tema de WordPress?

Para cambiar el texto del botón en un tema de WordPress, deberá acceder al código del tema. Una vez que tenga acceso al código, deberá encontrar la línea de código que controla el texto del botón. Una vez que haya encontrado esa línea de código, deberá cambiar el texto a lo que quiera que diga el botón.
Es sencillo cambiar casi cualquier contenido en su sitio de WordPress con la funcionalidad y las acciones de traducción integradas. SayWhat es un complemento gratuito de WordPress que puede usar para agregar su propio código PHP. Simplemente ingrese la frase que desea reemplazar en el formulario anterior. Si tiene la capacidad, le insto a que use Say. Este complemento solo es adecuado para aquellos que no se sienten cómodos usando PHP. El siguiente ejemplo también se puede usar para reemplazar texto colocándolo en el archivo function.php. Lo primero que debe hacer es averiguar para qué se utilizó la cadena exacta. Este es un tutorial que creé para uso personal y no se proporciona asistencia.
El elemento input> se usa en el siguiente ejemplo para crear un botón con una entrada de texto. A Tipo de botón = "botón">Haga clic en Texto[/botón], Texto de entrada. El elemento button> se puede usar para hacer un botón que genere texto. Para generar, escriba *tipo de botón=botón, texto de salida=botón y tipo de botón de salida=botón.
Cómo cambiar el texto de un botón en un sitio de WordPress
Puede usar jQuery prop() y html() para cambiar el texto de un botón de WordPress que ya está alojado en su servidor. El método HTML(), por otro lado, le permite cambiar el texto de un botón usando el elemento botón .
¿Cómo cambio el color de mis iconos en WordPress?

Seleccione un color yendo a Configuración > AddToAny > Icon Style, luego cambie el fondo original de original a personalizado. Si el icono tiene un fondo transparente, el fondo se puede cambiar de Original a transparente.
¿Cambiar el color de los iconos en la lista de iconos? Comuníquese con [email protected] El 18 de junio de 2014 a las 10 am se realizó una conferencia de prensa. ¿Cómo cambio el color del icono de los iconos?
¿Cómo cambio el color de un botón en WordPress Css?
Puede cambiar el color del botón a través de temas yendo a Apariencia > Personalizar > CSS adicional en su panel de administración. El siguiente código es una muestra de un código CSS que puede usar para cambiar el color de todos los botones de su sitio web. También puede cambiar los colores de los enlaces y el menú en su sitio web como bonificación.
¿Cómo cambio el color de la barra superior en WordPress?
Luego, en la ventana de apariencia, haga clic en el botón Colores. La hoja de estilo (style. css) se puede utilizar para buscar el código de color ; luego, si lo desea, puede pegar el nuevo código hexadecimal y guardar. El proceso de cambio del sistema tardará unos 10 minutos. Por favor acepta mis pensamientos.
