Cómo cambiar los colores en el tema de construcción de WordPress
Publicado: 2022-10-19Si desea cambiar los colores en su tema de construcción de WordPress, hay algunas formas diferentes de hacerlo. Puede usar un complemento o editar el código CSS usted mismo. Si desea utilizar un complemento, le recomendamos el complemento personalizador. Este complemento le permite cambiar los colores de su tema directamente desde el Personalizador de WordPress. Simplemente instale y active el complemento, luego vaya a Apariencia > Personalizar. Desde aquí, puede cambiar los colores del encabezado, el fondo, el texto y los enlaces de su sitio. Si prefiere editar el código CSS usted mismo, puede hacerlo yendo a Apariencia > Editor. En el lado derecho, verá una lista de todos los archivos CSS asociados con su tema. Busque el archivo llamado "style.css" y haga clic en él. Una vez que esté en el editor, desplácese hacia abajo hasta que encuentre la sección de código que controla los colores. A continuación, puede cambiar los códigos hexadecimales a los colores que desee. ¡No olvides guardar tus cambios cuando hayas terminado!
Puede cambiar el esquema de color de su tema si trabaja un poco con él. Para lograr esto, deberá usar un 'tema secundario'. Un tema secundario es un duplicado de un tema principal que tiene la misma apariencia. Hay dos métodos para personalizar los colores de un tema de WordPress : manual o plugin. Ya debería estar familiarizado con CSS si recién lo está aprendiendo. Cada elemento de su tema tiene su propio nombre, también conocido como "clase". Para cambiar una clase, primero debe comprender qué es y luego usar los códigos de color HEX para hacerlo.
Debe guardar cualquier cambio en la hoja de estilo de su tema una vez que haya terminado. Si es nuevo en CSS, es posible que desee comenzar con el complemento Child Theme Configurator. El complemento Paleta de colores central le permite cambiar el esquema de color de las páginas de su tema. Si prefiere hacerlo usted mismo (DIY), también puede encontrar tutoriales aquí.
¿Se pueden cambiar los colores de un tema de WordPress?

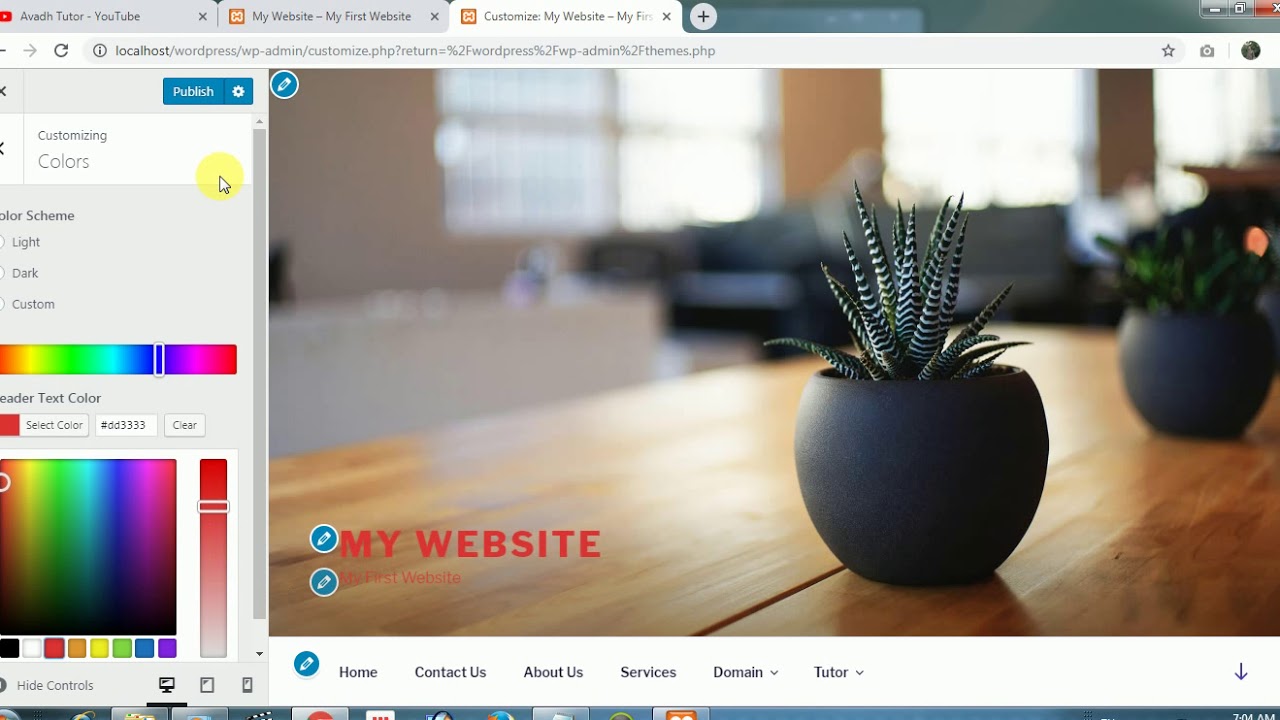
Hay varias formas de cambiar el color de fondo de su tema de WordPress. Cuando vayas a Apariencia, personaliza tu tema, normalmente verás la opción de cambiar los colores. También se puede agregar CSS adicional al esquema de color usando la configuración del tema o a través de un complemento de CSS, según sus necesidades.
¿Cómo cambio el color del tema? ¿Cómo ves tu feed de Instagram? ¿Será posible cambiar el menú al centro (izquierda) ahora mismo? Para garantizar que la escalabilidad del sitio pueda mantenerse en todos los dispositivos, creo que el menú debe moverse al título. Quiero que el sitio se vea consistente en dispositivos de escritorio, móviles y tabletas para que se destaque. ¿Es posible cambiar la fuente para una computadora nueva? Debe ser ligeramente legible, así que elige un color gris más oscuro. ¿Cómo puedo cambiar el color de la barra de búsqueda ?
Cambio de color del tema

En Opciones de tema, seleccione Colores y luego haga clic en Crear colores de tema. Primero debe hacer clic en Cambiar color antes de poder cambiar el color del texto seleccionado. Después de elegir el color que desea, haga clic en Aceptar. Repita los pasos 2 y 3 para cada color si es necesario.
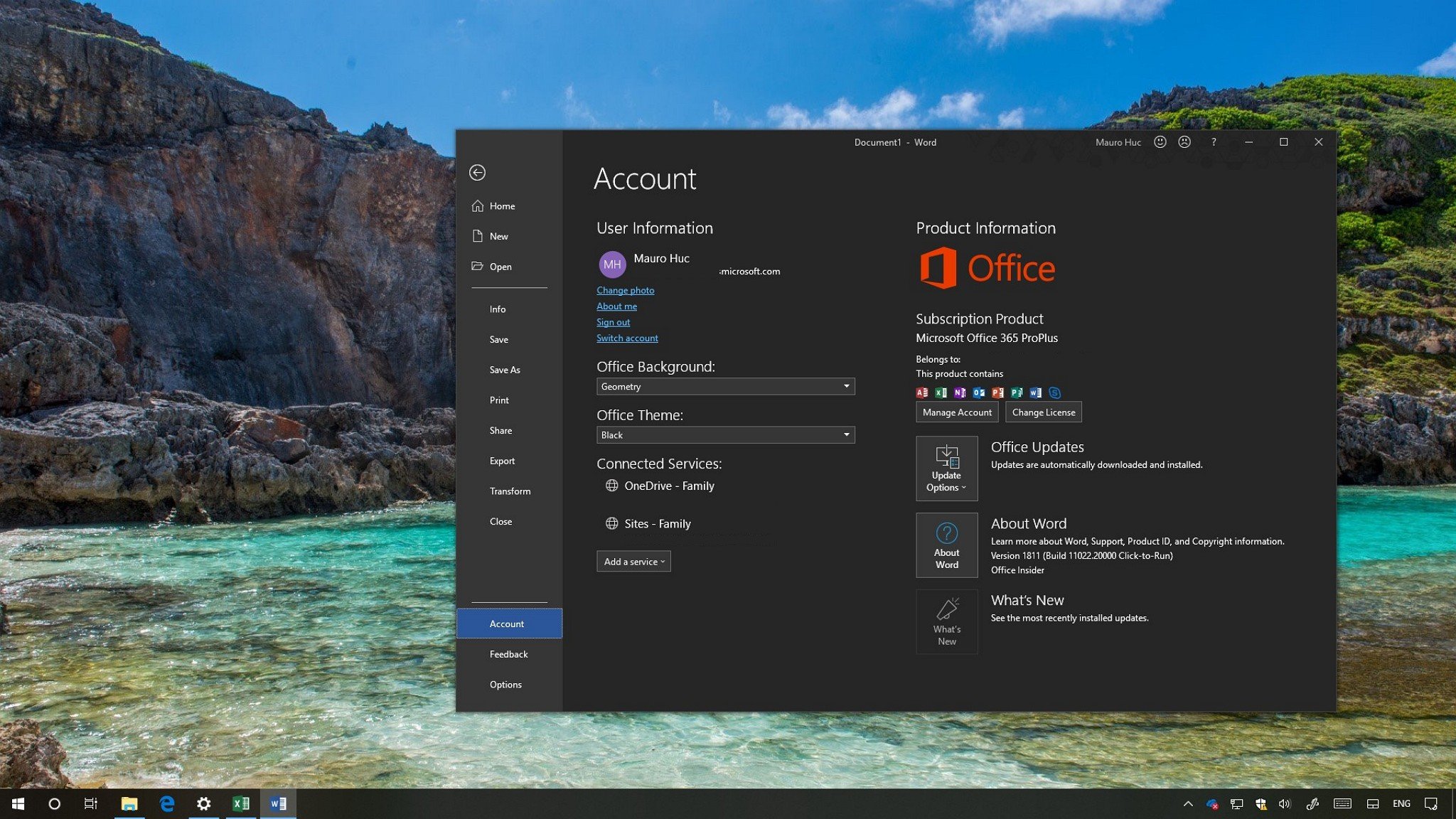
Un tema de Windows 11 se compone de fondos de escritorio, colores, sonidos y estilos de cursor. Cada tema tiene un esquema de color predeterminado para su barra de tareas, barra de título, bordes de ventana y menú Inicio. Los colores de acento de color para los temas seleccionados se pueden cambiar usando las opciones integradas y el software de personalización de terceros opcional disponible en Windows 11. La configuración de acento integrada de Windows 11 es aceptable para cambiar el color del menú Inicio, la barra de tareas y la ventana. fronteras El editor de interfaz de usuario WinPaletter le permite modificar el color de varios elementos en su tema. Cambiar los colores de la pantalla de inicio de sesión está disponible, así como la opción de cambiar el fondo de la ventana. Para personalizar su escritorio, seleccione Personalizar en el menú contextual. Elija un tema que restaurará el esquema de color.
Cómo cambiar el color del tema en el sitio web

Hay algunas formas de cambiar el color del tema en un sitio web. Una forma es usar un preprocesador CSS como Less o Sass. Estos preprocesadores le permitirán cambiar la variable de color del tema en su código y luego compilar el CSS para usar en su sitio web. Otra forma de cambiar el color del tema es usar un archivo CSS que contenga el cambio de color del tema. Puede vincular este archivo CSS en el encabezado de su documento HTML.
Esquema de colores de WordPress
Un esquema de color es un conjunto de colores que se usan juntos en un diseño. Un esquema de color de WordPress es un conjunto de colores que se usan juntos en un diseño de WordPress. El esquema de colores predeterminado de WordPress es un conjunto de ocho colores que se usan juntos en un diseño de WordPress.
Es fundamental elegir la combinación de colores correcta para aumentar el atractivo de su sitio web. Los colores tienen un impacto emocional en nuestras decisiones y elecciones en la vida cotidiana. El color puede tener un impacto significativo en cómo los consumidores perciben su marca y sus productos. El objetivo de este artículo es ayudarlo a elegir el mejor esquema de color para su sitio de WordPress. Al menos dos colores pueden representar su marca y la respuesta del usuario. Hay varias herramientas en línea que puede usar para crear una cantidad ilimitada de paletas de colores. Cada color de la paleta se puede ajustar manualmente y el resto de los colores se ajustan automáticamente para que coincidan con la regla de color.
El generador de esquemas de color Coolors es una herramienta fantástica para crear esquemas de color. Puede generar esquemas de color utilizando las reglas de diseño de la paleta de materiales. Gracias por leer este artículo, que lo ayudará a seleccionar el esquema de color apropiado para su sitio de WordPress. Le recomendamos que se suscriba a nuestro canal de YouTube si disfruta de este artículo y desea obtener más información sobre WordPress.

WordPress cambia el color del texto del encabezado
Para personalizar su experiencia, navegue a la interfaz y toque "Personalizar". El título del sitio se puede encontrar en la parte superior de la página. Debería poder cambiar el texto de su encabezado, así como la familia de fuentes desde esta ubicación. Un cambio en el color del texto del encabezado generalmente se realiza junto con el selector de fuente.
Los sitios de WordPress tienen menús de encabezado altamente personalizados. Los temas que le permiten configurar el color de fondo directamente o cambiarlo al configurarlo usted mismo tienen más probabilidades de usar esta función. Si el tema no admite CSS personalizado , se verá obligado a agregarlo manualmente. Para cambiar el encabezado de su menú, simplemente agregue CSS personalizado. El código que usarás en el editor de CSS será el siguiente. Para colocar el color de fondo deseado en su lugar, agregue el código hexadecimal para #F0F1F8. Si su tema no tiene una clase de encabezado de sitio, reemplácela con una clase de encabezado de sitio. Al hacer clic en el botón 'Publicar', ahora puede guardar los cambios en su computadora. Los menús se incluyen con frecuencia con la clase CSS que le permite cambiar el color de sus fondos.
Complemento de cambio de color de WordPress
Una de las mejores cosas de WordPress es que es muy fácil cambiar el aspecto de su sitio usando diferentes temas y complementos. Si desea cambiar el esquema de color de su sitio, hay algunos complementos diferentes que puede usar. Por ejemplo, el complemento Easy Google Analytics le permite cambiar los colores de su sitio para que coincidan con su cuenta de Google Analytics. Otro excelente complemento es el complemento Cambio de esquema de color de WordPress, que le permite cambiar los colores de su sitio para que coincida con sus necesidades específicas.
WordPress cambia el color de fondo del bloque
Para cambiar el color de fondo de un bloque en WordPress, primero debe crear una clase CSS personalizada. Luego, puede agregar la clase CSS personalizada al bloque en el editor de WordPress. Para hacer esto, haga clic en el bloque que desea editar, luego haga clic en el ícono de ajustes en la esquina superior derecha. En el menú Configuración de bloque, haga clic en la pestaña Avanzado, luego ingrese la clase CSS personalizada en el campo Clase CSS.
El color de fondo de su sitio web, por ejemplo, puede tener un impacto tanto en su diseño como en su marca. Cambiar el color de fondo de un sitio web puede ayudarlo a personalizarlo y hacerlo más legible. En esta lección, le mostraremos cómo cambiar el color de fondo de un sitio web de WordPress. También puede usar un selector de color para generar un código de color hexadecimal para su sitio web. El editor de sitio completo (FSE) es un editor de temas de WordPress que le permite cambiar el color de fondo de su sitio. Cuenta con una serie de opciones para personalizar el diseño de un sitio web, así como la posibilidad de utilizar el editor de bloques de WordPress. Al ir a Apariencia, puede cambiar el color de fondo de su página web.
Desde el panel de control de WordPress, puede editar el contenido. Después de seleccionar un color, también puede mostrarlo en toda la página. Si desea cambiar el color de fondo en su página de WordPress por casualidad, puede usar un efecto de cambio de color de fondo suave. Para usar el efecto, primero debe crear un sitio web de WordPress con código. Si hay una entrada externa, el código cambiará automáticamente entre diferentes colores. Los siguientes son los pasos a seguir en el proceso a continuación. Los usuarios de Windows, Mac y Linux pueden usar este cliente FTP gratuito.
Para acceder a él, debe iniciar sesión en el servidor FTP de su sitio web. Si no tiene una carpeta JS en su tema, puede crear una. El cliente FTP tiene una opción para 'Crear directorio', que puede usar para hacer clic derecho en la carpeta de su tema. El archivo debe cargarse en su tema; simplemente haga clic en el botón 'Cargar' para hacerlo. El siguiente CSS personalizado se puede usar para cambiar el color de fondo de una sola publicación una vez que haya registrado su ID de publicación. El siguiente tutorial estará escrito en MB. Los videos de fondo se pueden reproducir con YTPlayer.
Este complemento gratuito le permite reproducir videos de YouTube en el fondo de su sitio web de WordPress. El complemento de la página de destino de SeedProd es el mejor complemento de WordPress para usar. Puede crear sus propias páginas con facilidad mediante el generador de páginas de arrastrar y soltar. La versión 1.5.1 de SeedProd incluye varias funciones y plantillas adicionales. También hay una versión gratuita disponible en WordPress.org. Puede mover fácilmente cada bloque de su página de destino utilizando el generador de páginas SeedProd. Puede agregar un temporizador de cuenta regresiva para ayudarlo a trabajar más rápido, mostrar perfiles sociales para aumentar los seguidores, agregar un formulario de opción para recopilar clientes potenciales y más. Incluso el texto se puede modificar, como su diseño, tamaño, color y fuente.
Cambiar el color de fondo del widget WordPress
Inicie sesión en su sitio web, luego haga clic en Apariencia, luego en Configuración para acceder al Personalizador de temas de WordPress. Una vez que haya elegido un personalizador de temas, podrá cambiarlo de varias maneras. Se puede acceder a una variedad de elementos de menú, colores, páginas de inicio, widgets e imágenes de fondo.
En algunos casos, puede ser necesario que el propietario de un sitio web cambie los fondos del widget en su sitio de WordPress. Hay dos enfoques para lograr este objetivo, los cuales usan CSS. El método utilizado para el desarrollo de complementos es simple y fácil de usar. Al insertar el código a continuación en la opción CSS adicional, su tema se puede personalizar. El primer paso es determinar la clase de widget que debe cambiarse. Luego, haga clic derecho en el widget que desea editar y seleccione inspeccionar. El segundo paso es abrir un panel en la parte inferior de la pantalla, como se muestra en la imagen a continuación. No hay diferencias en el resto de los pasos. Para cambiar el color de fondo, haga clic en publicar y seleccione el color que desea cambiar.
