Cómo cambiar el tamaño de fuente en WordPress
Publicado: 2022-09-26Hay dos formas de cambiar el tamaño de fuente en las páginas de WordPress. La primera forma es usar el editor de WordPress para cambiar el tamaño de fuente para páginas o publicaciones específicas. La segunda forma es usar CSS para cambiar el tamaño de fuente para todas las páginas o publicaciones.
Cambiar el tamaño de fuente de WordPress es un proceso muy simple. Es sencillo despertar el interés de su visitante utilizando el tamaño de encabezado adecuado. Si está utilizando el editor clásico de WordPress, puede cambiar la fuente del encabezado haciendo clic en 'Párrafo' en el lado derecho de la pantalla. Con la ayuda de este generador de páginas, es más fácil editar publicaciones ricas en medios. El CSS personalizado puede ser una buena opción si no puede cambiar el tamaño de fuente usando la configuración de su tema. Este método tiene una dificultad mayor que el método anterior. Este método requerirá unas pocas líneas de código.
Es preferible consultar a su desarrollador de temas o leer el documento antes de tomar cualquier decisión. La única forma de cambiar el tamaño de fuente en WordPress es usar un complemento. Un complemento hace posible que un programa existente tenga código adicional. Esto provoca un proceso de carga más rápido porque hay más cargas de código por página. La forma más sostenible y segura de cambiar el tamaño de fuente de WordPress es usar la configuración del tema.
Puede cambiar el tamaño del encabezado haciendo clic en el menú desplegable en el menú de la derecha en Tipografía > Tamaño preestablecido. El menú de bloque sobre el encabezado le permite cambiar la etiqueta del encabezado haciendo clic en H2.
Cambie el tamaño de fuente en su dispositivo Android. Puede utilizar la opción "Mostrar" para sus mensajes de texto. Si selecciona "Avanzado", podrá seleccionar "Tamaño de fuente". Puede cambiar el tamaño arrastrando y soltando el control deslizante.
Si desea cambiar el tamaño de fuente en HTML, use el atributo de estilo. Especifica un estilo que está en línea con el elemento. En este caso, el atributo de tamaño de fuente se usa con la etiqueta HTML p> y la propiedad CSS font -size. El atributo de tamaño de fuente se usa en CSS para especificar el tamaño de fuente, ya que HTML5 no lo admite.
¿Cómo cambio el tamaño de mi fuente en las páginas?
No hay una respuesta única para esta pregunta, ya que el método para cambiar el tamaño de fuente en las páginas variará según el software o la aplicación específicos que esté utilizando. Sin embargo, en general, la mayoría de las aplicaciones de software le permitirán cambiar el tamaño de fuente seleccionando la opción 'Fuente' o 'Texto' en el menú 'Formato' y luego eligiendo el tamaño de fuente deseado en el menú desplegable. En algunos casos, es posible que también deba seleccionar el botón 'Aplicar' o 'Aceptar' para guardar los cambios.
Cambia la fuente o el tamaño de fuente de Pages en tu Mac. Pages Pages para Mac contiene instrucciones sobre cómo usar Pages Pages. El tamaño y la fuente del texto se pueden alterar. En Establecer una fuente predeterminada, puede cambiar la fuente que aparece en los documentos nuevos. Si su documento debe usar tamaños de fuente del gobierno de China continental, debe cambiar la región de su computadora. Al seleccionar Formato, puede cambiar la fuente desde el menú Formato en la parte superior de la pantalla. Al hacer clic en las flechas dobles en la esquina derecha de la fuente, puede reemplazarla. Si falta la fuente, debe seleccionar un tipo de letra con la misma letra. En la fuente de reemplazo, tanto el tamaño como el peso de la fuente son idénticos.
Cómo cambiar el tamaño de fuente en un documento de Pages
Si el texto está en un cuadro de texto, tabla o forma, primero debe seleccionar la pestaña Texto en la parte superior de la barra lateral y luego hacer clic en Estilo. Luego, en el menú emergente Fuente, elija una fuente de la lista. Si desea que la fuente sea más grande o más pequeña, haga clic en las flechas pequeñas a la derecha del tamaño.
Para cambiar el tamaño de fuente en un documento de Pages, vaya al elemento de menú 'Seleccionar todo' en la barra de menú superior. Después de seleccionar todo, puede cambiar la pestaña de texto en la barra lateral derecha a texto, luego establecer la fuente y el tamaño de la fuente. Con este comando, todo el texto del documento debe cambiarse a la fuente que elija.
Cómo cambiar el tamaño de fuente en el encabezado de WordPress
 Crédito: docs.themegrill.com
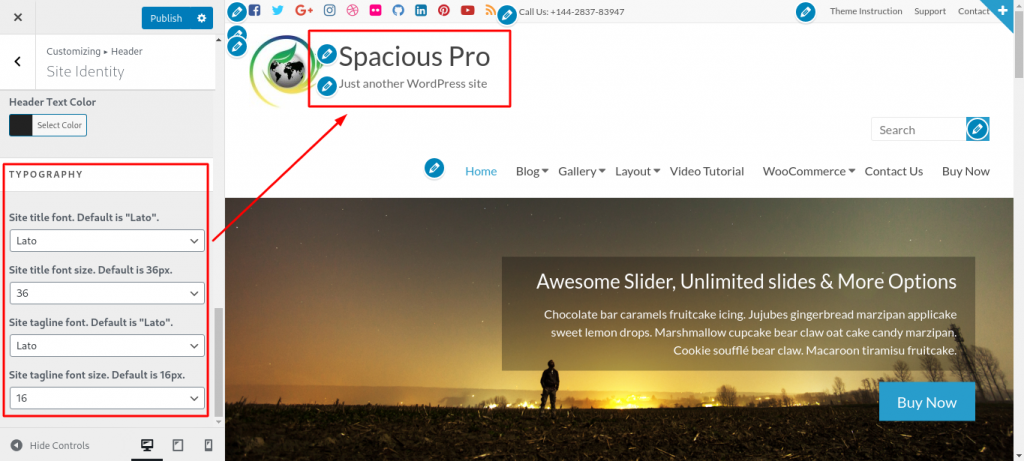
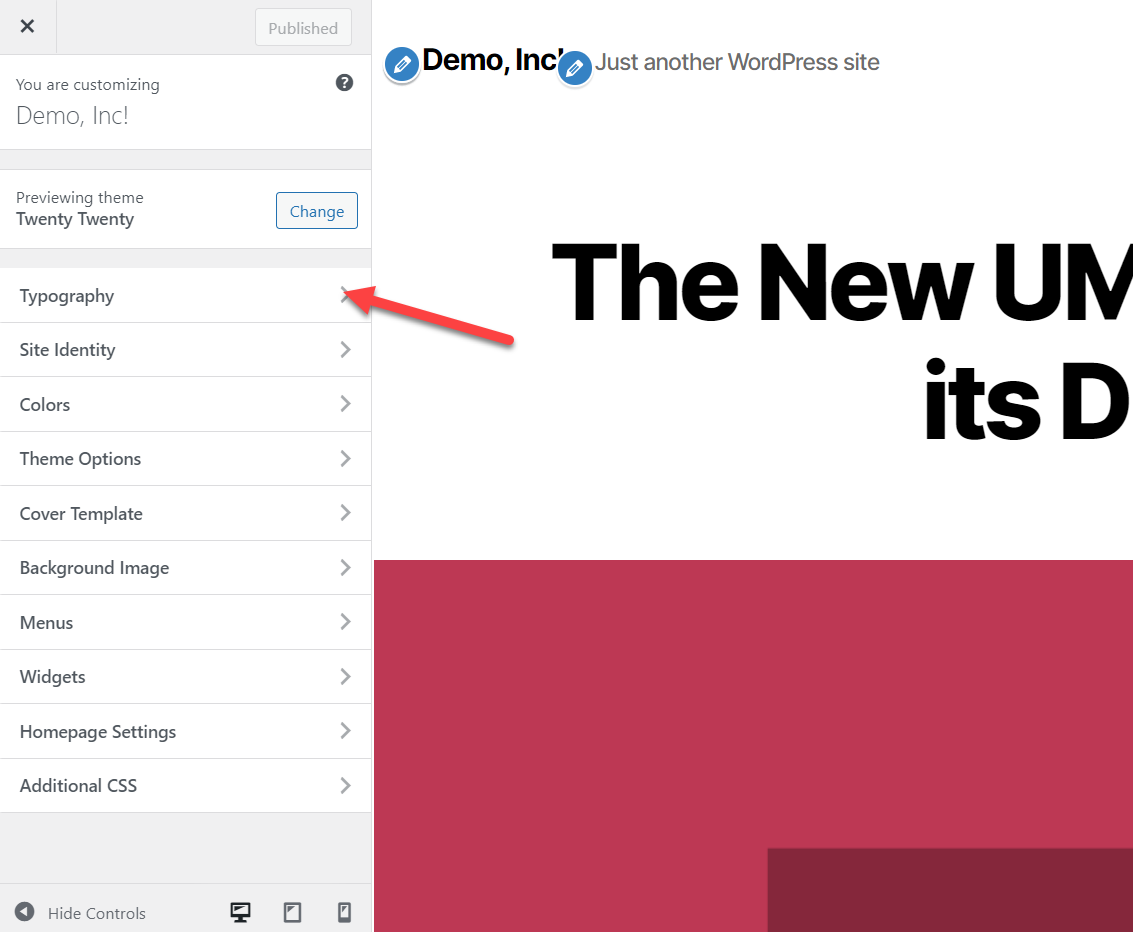
Crédito: docs.themegrill.com Hay algunas formas diferentes en las que puede cambiar el tamaño de fuente en su encabezado de WordPress. Una forma es simplemente usar el Personalizador de WordPress. Ve a Apariencia > Personalizar y luego busca la sección "Tipografía". Aquí podrá cambiar el tamaño de fuente de varios elementos de su sitio web, incluido el encabezado.
Otra forma de cambiar el tamaño de fuente en el encabezado de WordPress es usar un complemento como Easy Google Fonts. Este complemento le permitirá cambiar el tamaño de fuente de cualquier elemento de su sitio web, incluido el encabezado. Simplemente instale el complemento y luego vaya a Apariencia> Fuentes para cambiar el tamaño de fuente.
Cómo cambiar el tamaño de fuente en Html
Si desea que cambie el tamaño de fuente del elemento HTML, puede usar la propiedad CSS font-size. Puede cambiar el valor seleccionándolo en la configuración de valor del atributo de estilo. A continuación, puede incluir este atributo de estilo en un elemento HTML, como un párrafo, un encabezado, un botón o una etiqueta de intervalo. Por ejemplo, br> puede usarse para representar una variedad de hechos. Este estilo tiene una imagen de 1/h1 y un tamaño de texto de xx-grande. Este párrafo tiene un tamaño de letra X-pequeño./p> br> Tiene un tamaño de texto X-pequeño. Cambie la propiedad CSS font-size para realizar cambios en el tamaño de la fuente en HTML. *br> Uno de los ejemplos es el siguiente: Estilo: H1 tamaño de fuente: xx-grande. Este es un párrafo breve, pero es parte de un estilo más amplio./p
Cómo cambiar la fuente en WordPress
 Crédito: quadlayers.com
Crédito: quadlayers.comEn WordPress, puede cambiar la fuente de su sitio web yendo a la pestaña Apariencia en la barra lateral izquierda. En la sección Fuentes , puede seleccionar la fuente que desea usar para su sitio web. También puede optar por utilizar una fuente personalizada haciendo clic en el botón "Agregar nueva fuente".
Los temas de WordPress tienen la opción de incluir una fuente específica que el diseñador desee usar. Para agregar o cambiar la fuente a un tema de WordPress, primero debe determinar qué fuente se usa en el texto de representación del script para esa área específica (como el encabezado, el pie de página y el cuerpo). Simplemente insertando una línea de código cambia la fuente alrededor de su tema. Muchas personas prefieren WordPress porque la codificación no les resulta familiar. Hay una serie de recursos de fuentes gratuitos en el directorio de complementos de WordPress que pueden ayudarlo a seleccionar la fuente adecuada para su tema de WordPress. Con Easy Google Fonts, puede agregar fácilmente fuentes personalizadas de Google a cualquier tema de WordPress. La herramienta Usar cualquier fuente le permite usar cualquier fuente que tenga el formato correcto para su sitio web.
MW Font Changer permite a los usuarios cambiar la familia de fuentes de texto en fuente MW para árabe persa y latín. La barra de herramientas del Editor visual tiene botones que puede agregar, quitar y reorganizar usando TinyMCE Advanced. Usando el código CSS, puede cambiar el tamaño de fuente de los párrafos de su tema. Los tipos de letra personalizados, ya sean comprados en una tienda de fuentes, descargados de una biblioteca de fuentes o diseñados por usted, pueden elevar su sitio de WordPress al siguiente nivel. Agregar un complemento de fuentes a WordPress es simple. El archivo se convertirá a formato .woff, .wof2, .ttf, .eot o .svg.
Puede elegir cualquier texto y hacer clic en la pestaña "Estilos". En "Fuentes", haga clic en el botón "+" para agregar un nuevo estilo de fuente. Ingrese la fuente y la familia de fuentes, así como las opciones de peso y estilo. Puede guardar el estilo de fuente haciendo clic en el botón "Guardar estilo de fuente" en la esquina superior derecha de la ventana. Con la adición del nuevo estilo de fuente, puede aplicarlo a cualquier publicación o página de Elementor. Para cambiar el estilo de fuente en una página o publicación de Elementor, primero seleccione Configuración del sitio > Sistema de diseño > Fuentes globales en el menú de hamburguesas en la esquina superior izquierda del panel de widgets. Para cambiar el estilo de fuente global, haga clic en el ícono del lápiz y elija las opciones de tipografía para cualquier estilo existente. Se puede agregar un nuevo nombre de estilo en cualquier momento. Cuando seleccione cualquier texto, será llevado a la pestaña "Estilos". Puede usar el nuevo estilo de fuente en cualquier página o publicación de Elementor de inmediato.
WordPress cambia la fuente en una página
 Crédito: www.coralnodes.com
Crédito: www.coralnodes.comAl ir a Apariencia > Personalizar > Fuentes, puede cambiar las fuentes personalizadas que usa, como la Base o el encabezado. Si desea volver a la fuente predeterminada de su tema, simplemente haga clic en la X junto al nombre de la fuente personalizada.

La fuente que se aplicará a cada plantilla de WordPress se establecerá de forma predeterminada. Cambiar la fuente de un sitio globalmente requerirá editar el CSS que se aplica al tema en el que aparece. Las instrucciones son aplicables a cualquier tema de WordPress existente, ya que el tema Twenty Twenty es el predeterminado. Para usar algunas fuentes, necesitará codificar código adicional. Para usar Google Fonts, primero debe hacer referencia a la API descrita en su código HTML. Todos los navegadores web, sin importar la antigüedad que tengan, tienen fuentes Web Safe que son ideales para la compatibilidad. Si no ve el cambio de fuente , es posible que deba borrar el caché de su navegador.
¿Cómo cambio la fuente en WordPress Css?
En Apariencia, haga clic en el botón 'editor' para ver su editor de temas. Se puede encontrar una hoja de estilo CSS para el tema en la parte inferior de la página. Aquí se puede definir una fuente. Para hacer que su sitio sea más relevante, seguramente querrá usar diferentes fuentes para diferentes secciones.
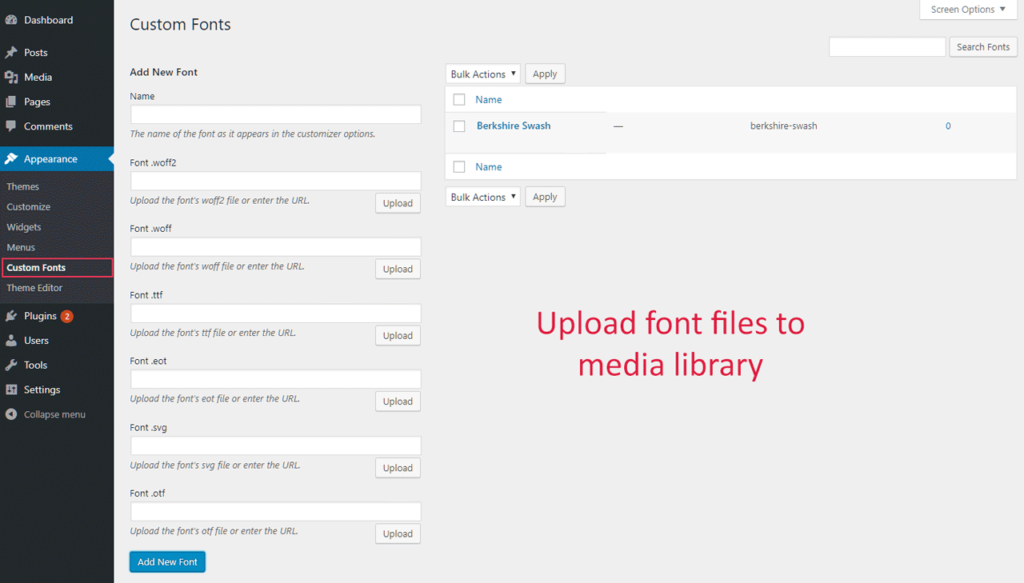
Subir fuentes a su servidor de WordPress
Si no tiene una fuente instalada en su servidor, puede descargar una copia e instalarla en el mismo directorio que sus archivos de WordPress. Puede acceder al archivo de fuente que descargó arrastrándolo al panel inferior derecho de FileZilla. Cuando cargue, verá el inicio de la carga. No hay necesidad de esperar mucho si quieres verlo en el directorio. Una vez que la fuente se haya agregado al directorio de WordPress, puede activarla seleccionándola en la pestaña Apariencia. Ahora debe encontrar la fuente que acaba de cargar en la pestaña de fuentes y luego hacer clic en el botón Activar.
¿Cómo administro las fuentes en WordPress?
Una vez que haya instalado y activado el complemento, puede cambiar y administrar la configuración de su fuente yendo a Configuración - fuentes de Google. Al hacer clic en Apariencia > Personalizar, puede modificar rápidamente la tipografía de su tema.
Cómo cambiar la fuente en un solo bloque de texto
Cuando abra el Editor de bloques, seleccione el bloque que desea cambiar y haga clic en el ícono "Tamaño de fuente", puede cambiar el tamaño de fuente de un solo bloque de texto. La lista desplegable contendrá una lista de fuentes. Para comenzar a usar la fuente que desea usar, simplemente haga clic en "Aceptar" y selecciónela.
Cómo cambiar el tamaño de fuente en WordPress Elementor
Hay algunas formas de cambiar el tamaño de fuente en WordPress Elementor. La primera forma es ir a la página de Elementor en el panel de administración de WordPress y hacer clic en el botón de edición del elemento de Elementor para el que desea cambiar el tamaño de fuente. En el editor de Elementor, haga clic en el icono de configuración del elemento y luego haga clic en la pestaña Avanzado. En la pestaña Avanzado, verá una opción para cambiar el tamaño de fuente. La segunda forma de cambiar el tamaño de fuente es agregar una clase CSS personalizada al elemento. En la pestaña Avanzado, verá una opción para agregar una clase CSS personalizada. Después de agregar la clase CSS personalizada, puede agregar el siguiente código CSS al archivo style.css de su tema de WordPress para cambiar el tamaño de fuente:
.elementor-clase-elemento {
tamaño de fuente: 20px;
}
Establecer una fuente predeterminada es una excelente manera de mantener la consistencia de la edición y acelerarla. La apariencia visual de una fuente puede ayudarlo a determinar en qué orden leer el contenido. Aprenderá cómo cambiar la fuente predeterminada en Elementor para el widget de encabezado y el widget de editor de texto en este artículo. Los pasos a continuación lo guiarán a través de cómo cambiar la fuente predeterminada en el widget de encabezado y editor de texto de Elementor. Además del Color del texto, la Tipografía y el Espaciado entre párrafos, puede establecer una variedad de otros parámetros. Simplemente cierre el panel Configuración del sitio y use el widget de encabezado para ver qué ha cambiado.
Cómo cambiar el estilo de fuente en Elemento
Al seleccionar *br, puede configurar el estilo de su widget. En la sección Configuración de widgets, puede cambiar el tamaño de fuente, el color, la familia y el estilo de Elementor WordPress Page Builder. Dentro de casi cualquier bloque, puede cambiar todos los estilos de fuente en su publicación o página. Está relacionado principalmente con la funcionalidad del widget de Elementor, no con el widget, el menú predeterminado, etc. Si no se enumeran explícitamente en Elementor, no se incluyen. Para resolver este problema, debe establecer las fuentes de Elementor en Predeterminado para que se active la configuración de tipografía. Elementor se puede utilizar para editar. Navegue a la página deseada y haga clic en Editar con Elementor en el menú superior para comenzar a editar. Puede cambiar su narrativa haciendo clic en el texto en el medio de la pantalla, luego ingresando su información en la ventana de edición de la izquierda, eliminando la redacción de la plantilla y haciendo clic en el texto en el medio de la pantalla. Cuando usa Elementor para editar una página, es posible que algunos elementos no aparezcan correctamente. Los pasos a continuación le enseñarán cómo usar una fuente en Elementor. Puede agregar una nueva fuente personalizada yendo al Panel de WordPress y seleccionando Agregar nuevo. Puede agregar cualquier fuente cargando el nombre de la fuente, así como su archivo WOFF, WOFF2, TTF, SVG o EOT. Se recomienda que cargue tantos archivos de fuentes como sea posible para asegurarse de que todo el navegador web sea compatible.
WordPress cambia el tamaño de fuente para dispositivos móviles
No hay una respuesta definitiva a esta pregunta, ya que depende del tema que esté utilizando y de la configuración específica que haya habilitado. Sin embargo, en general, puede cambiar el tamaño de fuente para dispositivos móviles yendo a la pestaña "Configuración" en su tablero de WordPress y seleccionando la opción "Lectura". Desde aquí, puede cambiar la configuración de " Tamaño de fuente del dispositivo móvil " al valor deseado.
Cambia el tamaño de fuente de la pantalla de tu móvil. (Excluyendo las 9 publicaciones en el cuadro anterior). Las publicaciones del autor se publicarán el 29 de abril de 2021. Rachel Kwan fue una de las invitadas. ¿Cómo achico el texto H1 y H2 solo en dispositivos móviles? Aunque es pequeño en apariencia, lo probé con VW css.
3 consejos para elegir la fuente perfecta para su sitio web móvil
Los siguientes son algunos consejos para asegurarse de que su fuente se vea bien en los dispositivos móviles: Elija una fuente que sea adecuada para leer en una pantalla pequeña.
Asegúrate de que tu fuente sea legible en un tamaño pequeño.
Esta es una fuente que es fácilmente adaptable.
Si está utilizando un tema personalizado de WordPress, puede cambiar el tamaño de fuente. También puede cambiar el tamaño de fuente en su sitio web móvil usando código CSS.
Complemento de tamaño de fuente de WordPress
En la sección de administración de WordPress, vaya a Complementos. Puede encontrar el redimensionador de fuente para Accesibilidad buscándolo en Google. Al hacer clic en 'Instalar ahora', puede instalarlo. Haga clic en 'Activar' después de instalar el complemento para activarlo.
El tamaño de su fuente puede tener un impacto significativo en cómo las personas ven su sitio web. Si cambia el tamaño de fuente de WordPress, sus visitantes pasarán más tiempo mirando su contenido. El tamaño de fuente en WordPress se puede modificar de varias maneras. Tiene una funcionalidad de tamaño de fuente integrada en el editor de bloques. Al usar los bloques Heading o HTML personalizado, puede cambiar fácilmente el tamaño de su texto en WordPress. Puede hacer lo mismo usando el complemento Herramientas de edición avanzadas. En el menú del lado izquierdo, seleccione Páginas, a las que se puede acceder haciendo clic en Nuevo en el panel de administración.
Puede encontrar nombres de bloque para el párrafo clásico buscándolos. No ha habido necesidad de agregarlo desde que lo activó por primera vez. Puede cambiar la fuente en WordPress como lo haría en el estilo del Editor clásico desde aquí. El uso de Dev Tools en Google Chrome lo ayudará a identificar elementos específicos que desea modificar. Los visitantes pueden especificar qué fuente quieren usar usando un widget de barra lateral, que les permite elegir una fuente más pequeña o más grande según sus preferencias. Al usar Font Resizer, puede mejorar la eficiencia de su sitio web y permitir que los visitantes cambien el tamaño de fuente.
Cómo cambiar la fuente en tus publicaciones
Para cambiar la fuente de cualquiera de tus publicaciones, ve a Configuración y luego busca la pestaña Formato. En la siguiente pantalla, hay una sección para fuentes. Para usar fuentes personalizadas, asegúrese de que la opción Usar fuentes personalizadas esté habilitada y seleccione la fuente que desee.
