¿Cómo cambiar las fuentes en WordPress?
Publicado: 2021-12-31La selección de fuentes se considera un detalle menor, pero es un aspecto importante del diseño web y la identidad de marca. El proceso de cambiar las fuentes en WordPress no es tan simple como podría pensar porque se ve afectado directamente por su tema de WordPress. En este artículo, explicamos la importancia de la elección de fuentes en el diseño web y le presentamos cómo cambiar las fuentes en WordPress.
- ¿Por qué la elección de fuentes es importante en el diseño web?
- Contribuye al tono y la sensación de su marca.
- Ayuda a cautivar a su audiencia.
- Te permite conectar con otros públicos.
- Crea una jerarquía informativa distinta.
- Ofrece una experiencia de usuario más intuitiva.
- Ayuda a crear una marca cohesiva en todos los canales.
- Genera reconocimiento de marca.
- ¿Cómo cambiar las fuentes en WordPress?
- #Método 1: compruebe las opciones de fuente de su tema o de Page Builder
- #Método 2: use un complemento de fuentes de WordPress
- Fuentes fáciles de Google
- Fuentes de Google WP
- Usar cualquier fuente
- #Método 3: agregar fuentes personalizadas
- Conclusión
¿Por qué la elección de fuentes es importante en el diseño web?
Hay muchas razones por las que debe prestar atención a la elección de la fuente. Algunas de las razones más destacadas se mencionan a continuación:
Contribuye al tono y la sensación de su marca.
El tono y la sensación de su marca no están determinados por un solo factor. La impresión general de un usuario está formada por la combinación de varios elementos. La tipografía es importante en esto porque interactúa con los colores, las imágenes, la redacción y otros elementos de diseño de su marca para crear una impresión general.
Ayuda a cautivar a su audiencia.
La tipografía sumerge a los usuarios en una experiencia web y ayuda a enfatizar la importancia de su mensaje. Esto puede incluir el uso de fuentes grandes o en negrita. También puede incluir el uso de fuentes de colores, texto subrayado y estilos contrastantes.
Te permite conectar con otros públicos.
El uso estratégico de la tipografía puede ayudarlo a adaptar su marca para conectarse con diferentes segmentos de su audiencia mientras se adhiere a las pautas de su marca.
Crea una jerarquía informativa distinta.
El tamaño de la fuente, la ubicación, el peso de la fuente (grosor de las letras) y el color, entre otras técnicas, se pueden utilizar para establecer la jerarquía. Esto permite a los usuarios escanear rápidamente su sitio web e identificar la información más importante.
Ofrece una experiencia de usuario más intuitiva.
La tipografía contribuye a la claridad de navegación del usuario al proporcionar una ruta clara a través de su sitio web. Les permite obtener la información que necesitan cuando la necesitan. También les facilita la toma de decisiones y la adopción de medidas.
Ayuda a crear una marca cohesiva en todos los canales.
La tipografía ejecutada de manera consistente contribuye a la creación de una marca cohesiva que deja una impresión distintiva en los usuarios.
Esto es especialmente cierto en todos los canales, donde la tipografía consistente refuerza la identidad de su marca, ya sea que alguien interactúe con ella en el ámbito digital (en su sitio web, en la publicidad digital, en las redes sociales) o en un activo analógico como una valla publicitaria al costado de la carretera. .
Genera reconocimiento de marca.
La tipografía que es visualmente atractiva y bien ejecutada debe permanecer en la mente de los consumidores. Algunas empresas incluso diseñan sus propios tipos de letra para su marca. Sin embargo, sus selecciones tipográficas no tienen que ser únicas o fuera de lo común para ser memorables.
El uso de la tipografía de manera consistente y cohesiva crea un vínculo entre sus tipos de letra y su marca. Los consumidores asociarán un tipo de letra particular con su marca si la ven con frecuencia.
¿Cómo cambiar las fuentes en WordPress?
Hay 3 formas de personalizar la fuente en WordPress, a saber:
- Echa un vistazo al tema de WordPress que usas en tu sitio
- Usa un complemento
- Agregar fuentes personalizadas
Sigue leyendo para más detalles.
#Método 1: compruebe las opciones de fuente de su tema o de Page Builder
En primer lugar, debe echar un vistazo al tema que utiliza en su sitio de WordPress para comprobar si le permite cambiar las fuentes en su sitio.
Hay muchos temas de WordPress que te permiten editar la tipografía en tu sitio. Puede verificar si el tema lo admite en las opciones del menú del Personalizador.
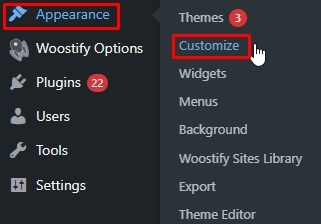
Para acceder al personalizador de temas, desde el panel de control de WordPress, haga clic en Apariencia > Personalizar

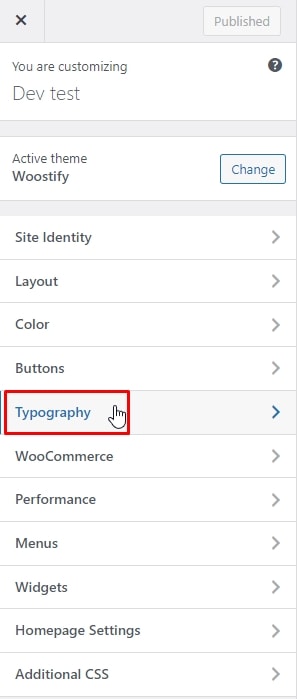
Luego, seleccione Tipografía para personalizar las fuentes en el sitio de WordPress.

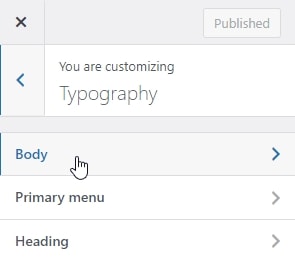
Luego, puede ver las secciones donde puede cambiar las fuentes.

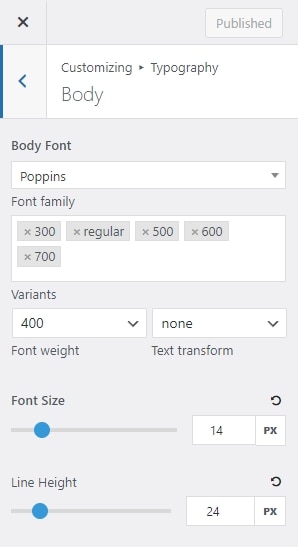
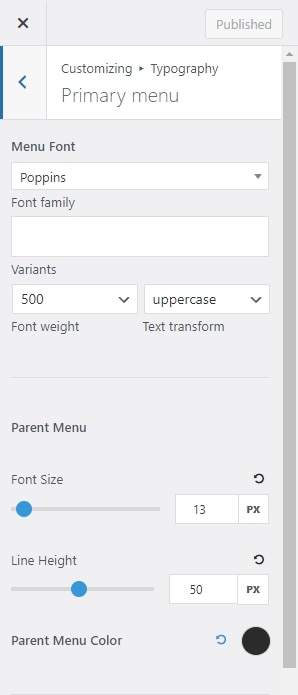
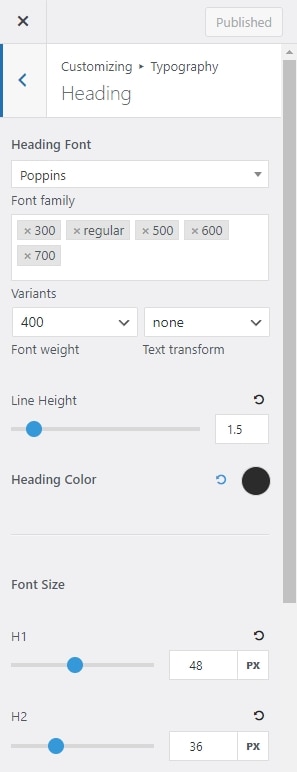
Con el tema Woostify, puede editar fuentes en la parte del cuerpo , la parte del menú principal y la parte del encabezado



Dentro de dichas partes, no solo puede cambiar las fuentes, sino que también puede personalizar otras tipografías, como cambiar el tamaño, personalizar las variantes, la altura de la línea, el color, etc.

#Método 2: use un complemento de fuentes de WordPress
Si el tema que está utilizando no le permite cambiar las fuentes, puede instalar un complemento para hacerlo. Puede consultar los siguientes complementos de fuentes de WordPress:
Fuentes fáciles de Google

El primer complemento de la lista es Easy Google Fonts, que lo ayuda a agregar fácilmente fuentes personalizadas de Google a cualquier tema de WordPress sin una línea de código. Además, este complemento tiene una integración fluida con el Personalizador de WordPress para que pueda obtener una vista previa de las fuentes de Google en su sitio en tiempo real. Podrás personalizar el color de cada encabezado para que se destaque. Elija una familia de fuentes que le guste y experimente con diferentes versiones de la misma.
Fuentes de Google WP

La segunda opción es el complemento WP Google Font que facilita el uso del servicio gratuito de Google para agregar fuentes de alta calidad a su sitio web de WordPress. Este complemento no solo agrega el código de Google necesario, sino que también le permite asignar fuentes de Google a elementos CSS específicos de su sitio web desde el administrador de WordPress. Es una excelente manera de mejorar su sitio sin necesidad de un amplio conocimiento de desarrollo o codificación.
Usar cualquier fuente

En tercer lugar en la lista de complementos de fuentes de WordPress se encuentra Use Any Font. Usar cualquier fuente le permite usar cualquier fuente que esté en el formato correcto. Literalmente, puede tomar cualquier fuente que encuentre en Internet y agregarla a su sitio. Debido a que el complemento está integrado con el editor, puede resaltar cualquier sección y cambiar las fuentes allí mismo.
#Método 3: agregar fuentes personalizadas
En caso de que los 2 métodos anteriores no cumplan con sus requisitos, puede usar la tercera solución: agregar fuentes personalizadas. Para agregar fuentes personalizadas para su sitio de WordPress, debe insertar códigos personalizados. Esta solución requiere que tengas algunos conocimientos de codificación.
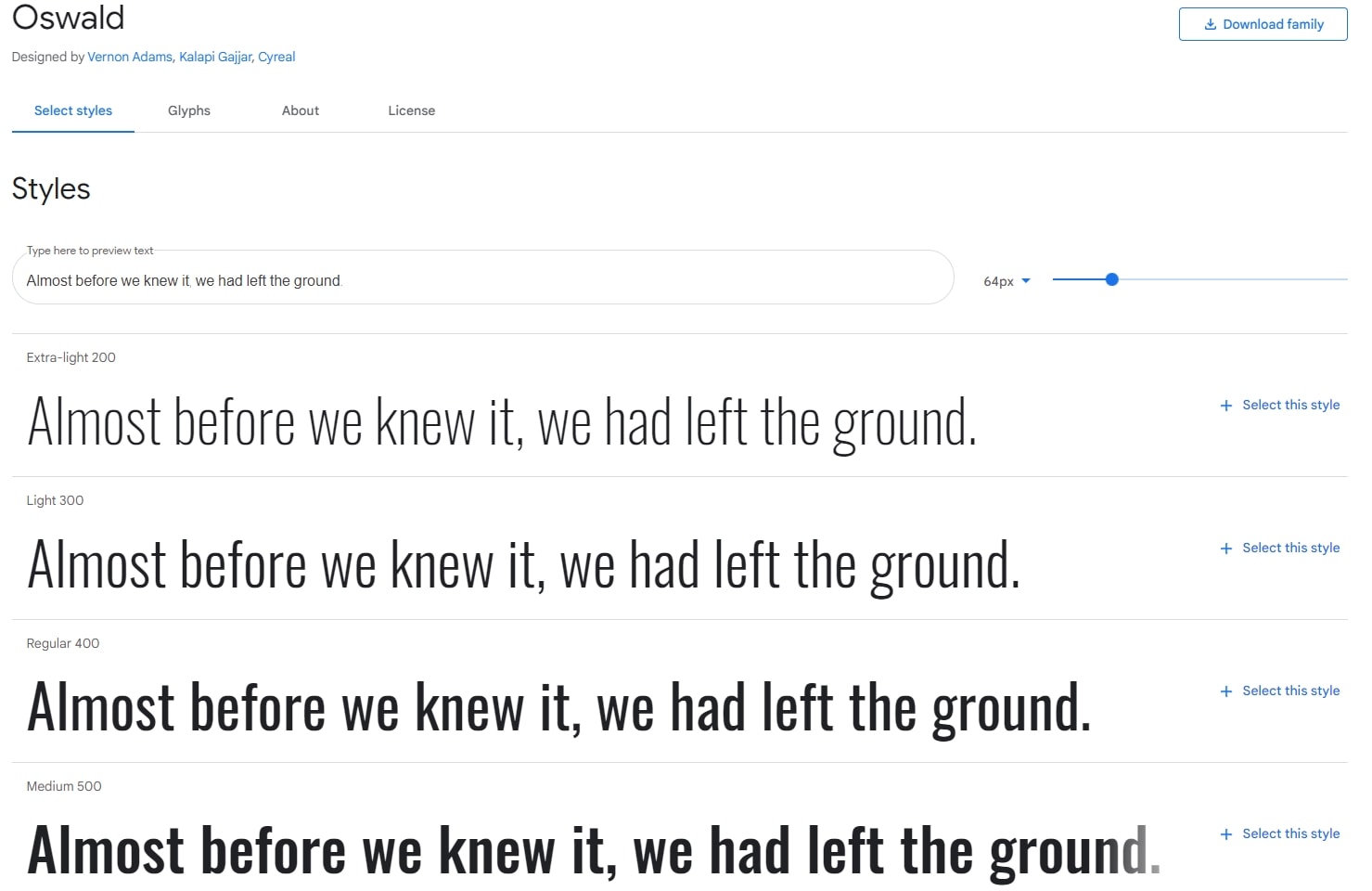
En este ejemplo, estoy eligiendo la fuente Oswald Google. Para agregar esta fuente al sitio de WordPress, siga los pasos a continuación:
Paso 1 : haga clic en la fuente en cuestión y seleccione los estilos que desea incrustar:

Aquí, elijo la fuente llamada Regular 400 , el enlace será el siguiente (incluidas las comillas simples):
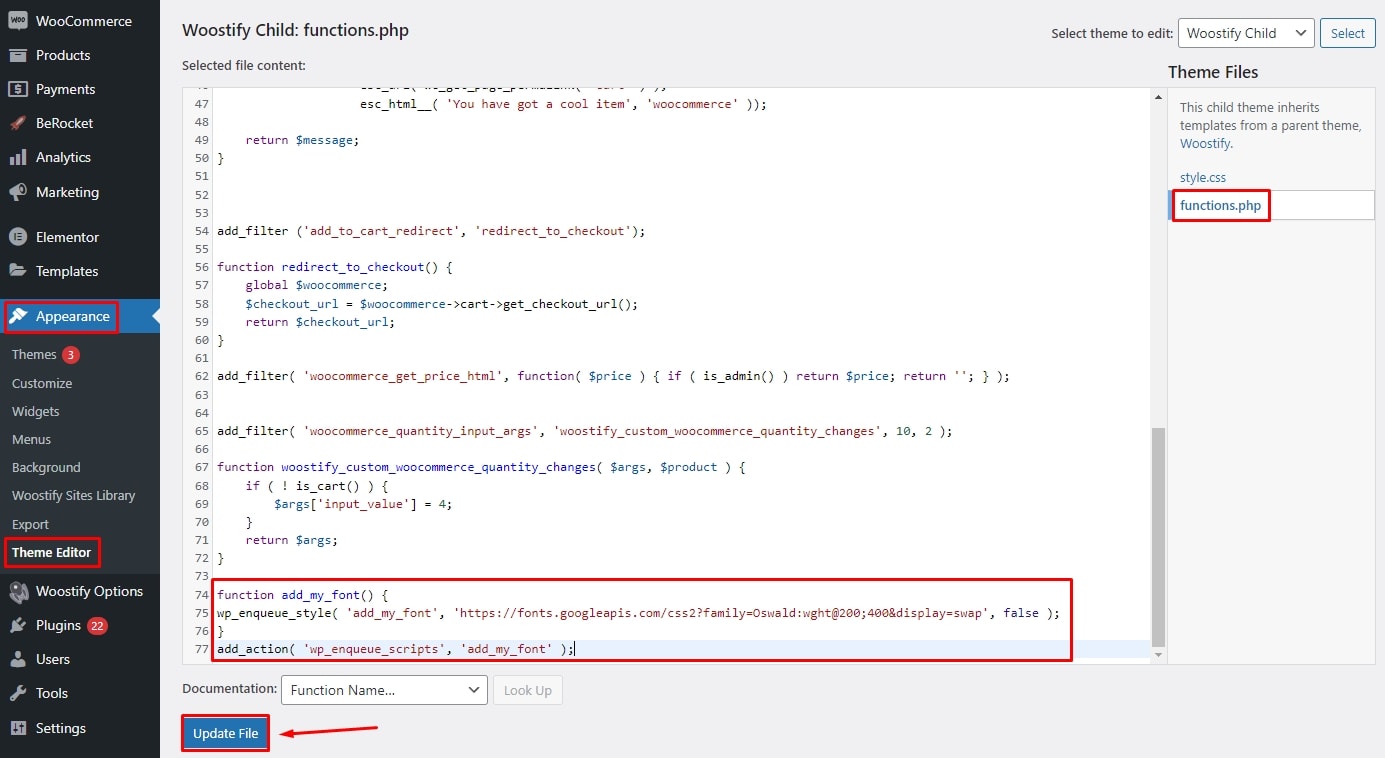
https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swapPaso 2 : Abra el archivo functions.php de su tema, luego copie y pegue el siguiente código en él. En tal caso, debe usar un tema secundario para evitar errores inesperados en el tema principal. Si desea agregar otro tipo de fuente, simplemente reemplace el enlace de la fuente en el código.
function add_my_font() { wp_enqueue_style( 'add_my_font', '<https://fonts.googleapis.com/css2?family=**Oswald:wght@200;400**&display=swap>', false ); } add_action( 'wp_enqueue_scripts', 'add_my_font' );Para acceder al archivo functions.php del tema, desde su tablero, vaya a Apariencia > Editor de temas . Luego, navegue a la pestaña functions.php y pegue el código de arriba al final del archivo.

Finalmente, presione el botón Actualizar archivo para guardar sus cambios.
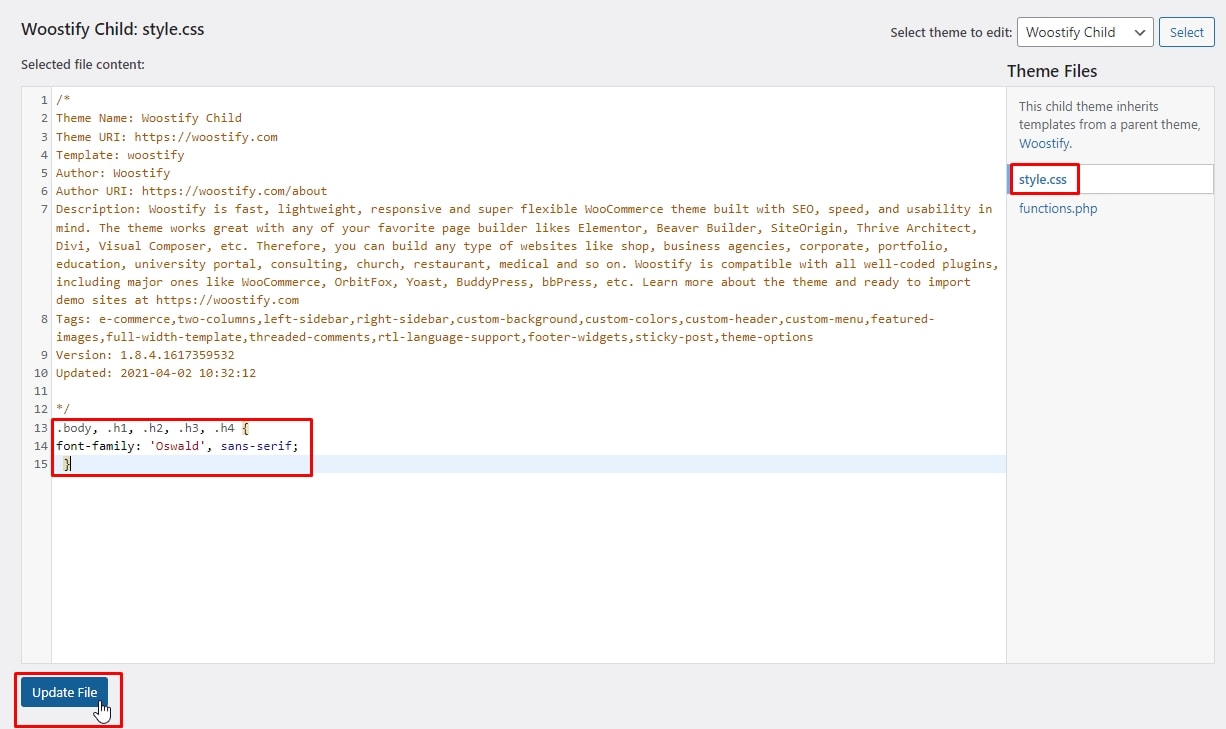
Paso 3 : Establezca los lugares donde se utilizarán sus fuentes.
La forma más sencilla es abrir el archivo style.css de su tema en la carpeta del tema secundario y luego agregar el siguiente código:
.body, .h1, .h2, .h3, .h4 { font-family: 'Oswald', sans-serif; } 
Recuerde actualizar el archivo
Ahora, veamos cómo funciona realmente. Todos los textos en el cuerpo, h1, h2, h3, h4 se establecerán en la fuente que seleccione antes.

Puede cambiar las secciones en las que desea usar la fuente agregando o eliminando las secciones deseadas en el archivo Style.css .
En caso de que su tema de WordPress no acepte estas declaraciones, debe comunicarse con el desarrollador de su tema para obtener ayuda, o elegir un método más simple para cambiar una fuente en WordPress.
Conclusión
La tipografía juega un papel vital en el diseño web y afecta la experiencia del usuario. Con suerte, después de leer este artículo, tiene la forma más adecuada de cambiar las fuentes en su sitio de WordPress. Si ya está usando un tema flexible, como Woostify, puede usar las opciones de tipografía integradas del tema. Si su tema no lo hace, puede agregar fuentes personalizadas en Internet o encontrar fuentes de una imagen y agregarlas a su sitio instalando un complemento de terceros o agregando un código personalizado.
