Cómo cambiar el color de fondo en WordPress
Publicado: 2022-09-14Una de las preguntas más comunes cuando se trata de WordPress es cómo cambiar el color de fondo. Los colores de fondo se pueden cambiar de varias formas, según el tema. Si desea cambiar el color de fondo de todo su sitio, puede hacerlo editando el archivo CSS de su tema. Sin embargo, si desea cambiar el color de fondo de una sola página o publicación, puede hacerlo editando la página o publicación en el editor de WordPress. En este artículo, le mostraremos cómo cambiar el color de fondo en WordPress.
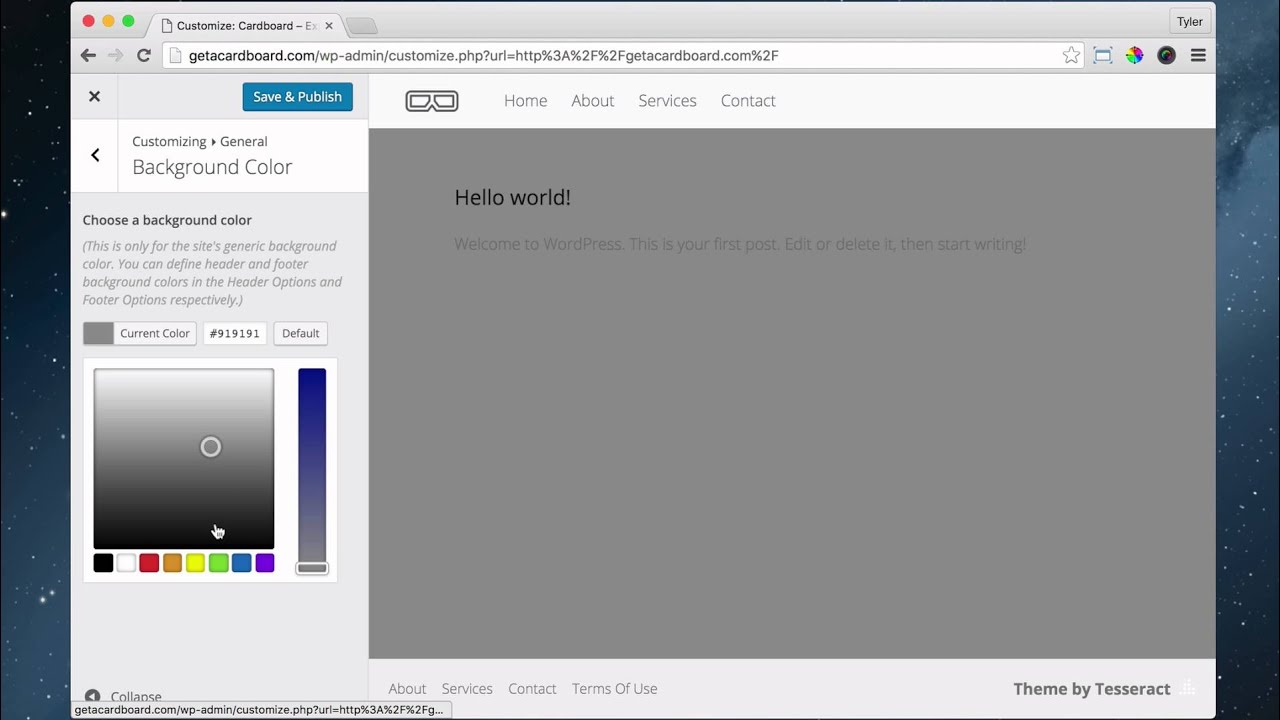
Este artículo lo guiará a través de las opciones integradas de WordPress para cambiar el color y la imagen del fondo de su sitio web. Se puede acceder a Apariencia (Apariencia) a través del tablero seleccionando Apariencia (Apariencia). Como resultado, se utilizará una imagen como fondo. Luego, presione el botón Publicar (Flecha roja) para aplicar los cambios. Esta sección explica cómo cambiar selectivamente el color de fondo en WordPress. La demostración se basará en un complemento llamado Cambiar color de fondo para páginas, publicaciones y widgets. La opción Color de fondo también se puede encontrar en el menú del tablero.
Puede personalizar sus fondos siguiendo los pasos descritos en la captura de pantalla a continuación y seleccionando las opciones enumeradas anteriormente. Cuando se trata del color del fondo de su sitio web, es fundamental que sus visitantes puedan leer el contenido fácilmente. Para tener éxito, el contenido debe diferenciarse del fondo, especialmente para las personas con discapacidad visual. Ciertos temas contienen menús personalizados que se pueden cambiar para que el fondo parezca diferente. Estos menús normalmente se encuentran en el tablero o en la pantalla de personalización.
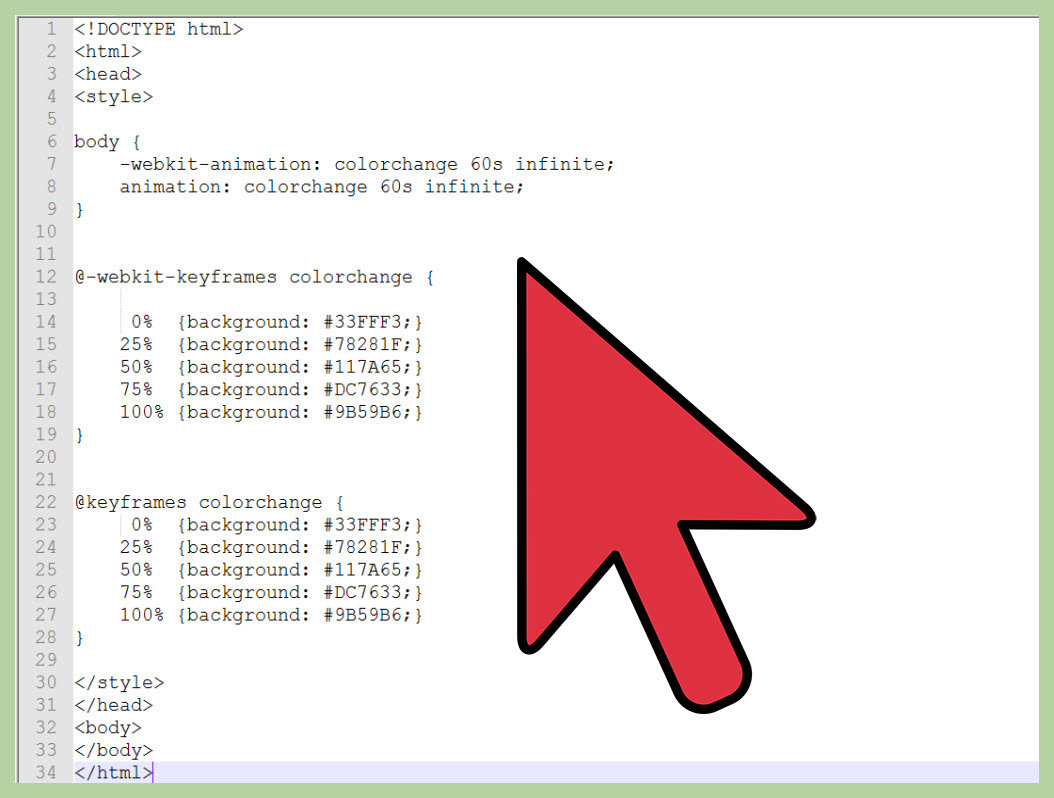
Para cambiar el color de fondo de una página html, primero debemos ingresar el código Html en cualquier editor de texto, luego abrir el archivo Html existente en el editor donde queremos usar el atributo bgcolor, y finalmente usar el atributo bgcolor en el código Html En el paso 2, mueva el cursor en la etiqueta de "cuerpo" inicial de nuestro documento HTML.
Esta pregunta “¿Cuál es el HTML correcto para agregar un color de fondo?” tiene una respuesta de opción (b). “Verde” es el color del cuerpo para *body bgcolor. Por ejemplo, este es el script HTML que se usará para elegir el color de fondo.
Usando el cambiador de color de fondo en línea en Fotor, puede cambiar fácilmente el color de fondo de una imagen. Si desea cambiar el color de fondo, simplemente cargue una imagen y haga clic en " Eliminar fondo " en la sección "Administración". Después de eso, el objeto se detectará automáticamente y se eliminará el fondo.
¿Cómo se agrega un color de fondo?
 Crédito: wikiHow
Crédito: wikiHowAgregar un color de fondo es un proceso simple que se puede lograr en unos pocos pasos. Primero, abra la imagen o el documento en su editor de imágenes. Luego, seleccione la herramienta "Rellenar" de la barra de herramientas. Finalmente, haga clic en el color que desea usar para el fondo y arrastre el cursor sobre el área que desea rellenar.
HTML se puede usar para cambiar el color del fondo de una página web de varias maneras. Se deben usar los colores de bg atributocolor. Un estilo de atributo en línea es un ejemplo de esto. Se pueden utilizar opciones internas de CSS . Finalmente, debemos guardar el código html y ejecutarlo en el editor de texto. Debemos seguir los siguientes pasos si queremos cambiar el color del fondo de una página web usando una hoja de estilo en cascada. El color del fondo se puede cambiar fácilmente siguiendo estos pasos. Veremos el mismo color para el fondo de la página web después de la ejecución del documento.
El uso de valores hexadecimales y rgb para especificar un color de fondo puede resultar confuso, especialmente para teléfonos inteligentes y tabletas como iPhone y Android.
En esta sección, repasaremos algunos ejemplos de las diversas formas en que puede seleccionar el color de un fondo, así como también brindaremos una descripción general de los diversos pasos.
Cuando se utilizan valores hexadecimales para el color, los dos primeros dígitos representan el componente rojo del color, los dos dígitos siguientes representan el componente verde y los dos últimos dígitos representan el componente azul.
#FF0000 representa este color como #F0000FF.
Los primeros tres dígitos representan el componente rojo, los siguientes tres dígitos representan el componente verde y los dos últimos dígitos representan el componente azul, como se muestra en la imagen a continuación.
En este ejemplo, rgb(0,0,255) está representado por 255,255,255.
Finalmente, si desea utilizar valores hexadecimales y rgb para especificar un color, puede hacerlo combinándolos, como en rgb(255,255,255,0).

El color de fondo de WordPress no cambia
 Crédito: www.youtube.com
Crédito: www.youtube.comEn ese caso, debe hacer clic en "Salir de la vista previa" en Personalizar > Fondo. Una vez que haya terminado de obtener una vista previa, debería poder usarlo cada vez.
Cómo cambiar la palabra de color de fondo
Hay algunos pasos que debe seguir para cambiar el color de fondo de una palabra. Primero, deberá resaltar la palabra a la que desea cambiar el color de fondo. A continuación, deberá ir a la pestaña "Formato" y luego hacer clic en la opción "Sombreado". Aparecerá una nueva ventana y desde allí podrá seleccionar el color que desea usar para el fondo.
Los usuarios de Microsoft Word tienen la capacidad de cambiar el texto, agregar o formatear elementos gráficos y realizar otros cambios en una gran cantidad de contenido. Además de un degradado, una textura, un patrón o una imagen personalizada completa, se puede personalizar el fondo de un documento de Word. Cambiar el color de fondo en Word no es tan difícil de hacer.
¿Se puede cambiar el fondo en Word?
Dependiendo de la página, puede agregar color al fondo de la página o usar un efecto de relleno para hacerla más atractiva. En Word, haga clic en la pestaña "Diseño" para cambiar el fondo de la página. Puede seleccionar un color haciendo clic en el menú desplegable " Color de página " en el grupo de botones "Fondo de página".
Cómo cambiar el color de fondo de un documento de Word
También puede cambiar el color de fondo de un documento de Word usando el menú Formato en Diseño de página > Color de página. La pestaña Inicio del panel Formato muestra este comando. Puede cambiar el color de fondo de un texto haciendo clic en el botón Color de fondo. El panel Formato se puede usar para navegar a través de una lista de opciones de color. Seleccione Colores estándar o Colores temáticos si desea cambiar el color de su hogar.
Código CSS personalizado para cambiar el color de fondo
Si desea cambiar el color de fondo de un elemento en su página web, puede usar un código CSS personalizado . Por ejemplo, para cambiar el color de fondo de un elemento div a rojo, usaría el siguiente código: div { background-color: red; }
Solo unas pocas líneas de CSS pueden transformar sus páginas y su viaje de programación en algo realmente especial. La forma más sencilla de cambiar el color de fondo es utilizar la etiqueta del cuerpo como objetivo. La extensión del navegador Google Color Picker le permite buscar códigos de color y buscarlos. El código adicional se puede cortar si se usa la propiedad de fondo abreviada en lugar del color de fondo. En CSS, seleccione el color con el que desea ir y elimine el color. Las propiedades de fondo del cuerpo y del panel se diseñan por separado. gradiente también se acepta como una propiedad alternativa. Puede cambiar la imagen de fondo en CSS siguiendo los siguientes pasos. Si desea que el fondo sea una imagen en lugar de un color sólido o degradado, use la propiedad de tamaño de fondo.
Cómo cambiar el color de fondo de un elemento en una página
Puede cambiar el color del fondo de un elemento específico yendo a Diseño > Color de página y seleccionando el color que desee. Se pueden seleccionar más colores pasando el mouse sobre cualquiera de las opciones de color en el cuadro Color .
