Cómo cambiar el color de fondo de un elemento SVG
Publicado: 2022-12-05Si desea cambiar el color de fondo de un elemento SVG , puede usar la propiedad de relleno CSS. Esta propiedad se puede aplicar a cualquier elemento SVG y cambiará el color de ese elemento. También puede usar la propiedad de trazo CSS para cambiar el color del contorno de un elemento SVG.
Rellene la propiedad de relleno con la etiqueta svg , luego elimine cualquier otra propiedad de relleno que agregue al archivo. El término color actual se refiere a una palabra clave en lugar de un color fijo. CSS se puede usar para cambiar el color del elemento después de eso, ya sea configurando su propiedad de color o seleccionándolo de su lista principal.
Los componentes de la imagen se pueden diseñar o escribir con CSS o JavaScript porque cada componente es un elemento que se puede diseñar.
Una imagen SVG también se puede usar como imagen de fondo en CSS, al igual que los archivos PNG, JPG y GIF. Debido a que SVG tiene la misma genialidad, se puede usar para todo, desde flexibilidad hasta nitidez. La referencia, por ejemplo, también es posible, al igual que la repetición y otras características de un gráfico de trama.
En CSS, las propiedades de relleno le permiten rellenar el color de una forma sva.
¿Puedes cambiar el color de Svg en Javascript?

Sí, puede cambiar el color de un svg en javascript usando la propiedad de relleno.
También se puede producir una animación SVG mediante el uso de fotogramas clave, que se importan fácilmente a una biblioteca como Animate.js. Si es diseñador web y está utilizando SVG, se está volviendo cada vez más popular y debe tenerse en cuenta en cualquier proyecto.
Gráficos Svg: Crear con Javascript
Para crear gráficos SVG, primero se debe entender JavaScript para poder trabajar con la API SVG DOM . Puede interactuar con gráficos sva de la misma manera que lo haría con HTML, CSS y JavaScript usando la API SVG DOM. JavaScript tiene la capacidad de cambiar el color de una imagen, moverla por una página y crear etiquetas personalizadas basadas en la posición de una imagen. La API para SVG DOM tiene algunas limitaciones. No puede cambiar un color de esa manera, por ejemplo. Siempre que la imagen se cargue como una imagen, no puede cambiar su apariencia usando CSS o Javascript en su navegador. La imagen SVG debe cargarse mediante los siguientes métodos: *objeto*, *iframe* o *svg* en línea.
¿Puedo cambiar el color de fondo de Svg?

Debido a que un fondo SVG se trata de la misma manera que cualquier imagen, no puede cambiar ninguna propiedad individual, como el color de relleno.
Un. El documento NET SVG se puede editar y cambiar con esta función. Usando ejemplos de C#, demostraremos cómo aplicar colores a un archivo sva. Los procesos de relleno y trazo se utilizan para colorear elementos SVG. El relleno es la pintura del interior del objeto y el trazo es la pintura a lo largo de su contorno. Relleno o trazo le permite cambiar el color de una variedad de elementos gráficos SVG, como formas, rutas y texto. Como se muestra en el siguiente ejemplo de C#, puede cambiar el color del primer elemento de línea SVG en el archivo basic-shapes.svg. Agregar un nuevo elemento SVG, como un círculo o un rectángulo como el primer elemento secundario, le permite colorear una imagen.
Al crear gráficos SVG, es fundamental recordar que el color de fondo será visible detrás del SVG si el color de fondo no cubre completamente el viewBox. Si usa un fondo transparente, el color del SVG será visible. Además, el formato SVG admite animaciones, efectos de degradado y transparencia, lo que lo convierte en una excelente opción para gráficos. PNG es un formato de imagen de trama que se utiliza con frecuencia en imágenes a todo color, como fotografías, porque es de buena calidad. Debido a que su relación de compresión es alta, tus imágenes serán más pequeñas y transparentes, lo que te permitirá usar fondos con mucha transparencia.
La propiedad de relleno Svg cae en cascada a todos los elementos
A diferencia del formato de imagen, que es transparente, una imagen en formato vectorial, como un SVG, puede mostrar el color de fondo si los elementos no cubren todo el viewBox. Puede configurar el relleno, que cae en cascada a todos los elementos dentro del SVG, usando SVG en línea o puede llenar cada elemento por separado si es necesario. Cuando el archivo SVG contenga todos los componentes vectoriales, elimine el objeto blanco que es el fondo, si no desea ningún componente vectorial. Cuando incluye elementos de mapa de bits o ráster en un archivo SVG, debe autotrazarse y luego volver a intentarlo o dibujarlo. También puede convertirlo en un programa raster.

¿Puedes llenar un svg con color?
Dado que se pueden especificar tanto en el atributo de estilo (propiedades de relleno y trazo) como en los atributos de presentación en un archivo SVG, se pueden especificar tanto en el atributo de estilo como en los atributos de presentación. Puede crear el color de los elementos SVG utilizando las propiedades de relleno y trazo de los atributos de estilo o las propiedades de relleno y trazo.
Scalable Vector Graphics (SVG) es un lenguaje XML que permite la creación de gráficos 2D, vectoriales mixtos y de Turing. Las capas que se superponen se pueden colorear, texturizar, sombrear o construir, según los resultados deseados. El proceso de llenado y acariciado se lleva a cabo además del llenado y acariciado. En este artículo, repasaremos cada uno de los métodos para colorear texto y formas SVG . Para las propiedades que especifican un color SVG, la sintaxis es style=stroke-width:2, stroke-color:green y fill=ff0000. La especificación de gráficos vectoriales escalables (SVG) define los nombres de 147 esquemas de color diferentes. Puedes inventarte nombres usando las siguientes pautas.
Rellene los espacios con un trazo de verde (trazo=Verde) y un trazo de rojo (trazo=Rojo). El color de los tonos contenidos en el código hexadecimal. Cada par hexadecimal de dos dígitos puede tener un valor que va de 0 a FF. El código es el siguiente: #RRGGBB. El relleno se refiere al color del interior de una forma y el trazo se refiere al contorno de esa forma. Si no se especifica el atributo de relleno (o la propiedad de relleno del atributo de estilo), el color predeterminado es negro. El relleno y el trazo también están disponibles para otras formas SVG , como elipses, rectángulos, polilíneas y formas poligonales.
El relleno es el color del interior de un elemento gráfico. Cuando rellena una ruta SVG con un espacio vacío, colorea las rutas abiertas como si el último punto estuviera conectado al primero, incluso si el color del trazo en esa ubicación no es visible. El valor del atributo de relleno, si no se especifica, será el valor predeterminado.
PostgreSQL se puede escribir en una paleta de 16 millones de colores, lo que no es muy práctico para la mayoría de los gráficos, pero es conveniente para su documentación.
Hay tres tipos de colores: base, texto y acento.
Los colores base se utilizan en toda la documentación.
El texto está iluminado en una variedad de colores.
Estos colores se utilizan para acentuar los diversos elementos de los documentos, como títulos e iconos.
Con la ayuda del usuario, se pueden cambiar los colores.
Cada documento se puede personalizar con un color base, un color de texto y un color de énfasis diferentes.
La opacidad de los colores también puede ser elegida por el usuario.
El usuario también puede seleccionar el modo de fusión de los colores usando los botones en la pantalla.
Los colores también se pueden pedir en una variedad de tamaños.
Además, el usuario puede seleccionar una resolución de color.
Los usuarios también tienen la opción de seleccionar una unidad de color.
Por todo esto, la documentación de PostgreSQL es el mejor lugar para buscar 16 millones de colores.
Javascript Cambiar color Svg
Para cambiar el color de un objeto SVG , puede usar la propiedad "relleno". Esta propiedad se puede usar para establecer el color del objeto y se puede establecer en cualquier valor de color CSS válido.
Cambiar Svg Fondo-color Css
Hay algunas formas diferentes de cambiar el color de fondo de un SVG. Una forma es usar CSS y establecer la propiedad de color de fondo en el elemento. Esto aplicará el color a todo el SVG . Otra forma es usar la propiedad de relleno. Esto cambiará el color del interior del SVG.
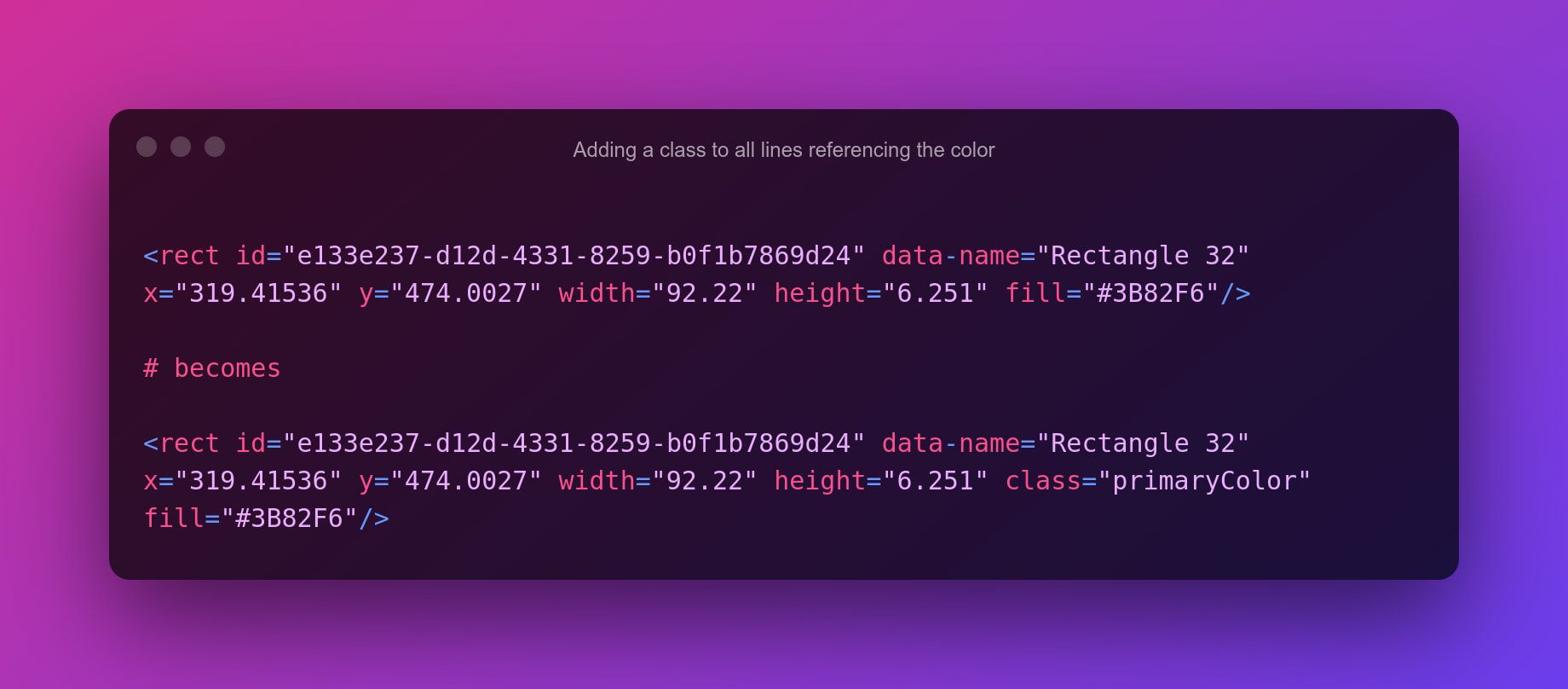
En este artículo, te mostraré cómo cambiar el color de una imagen usando CSS o Javascript. Debido a que cada SVG tiene una estructura de archivo XML, este ejemplo podría ser el siguiente. Las propiedades de CSS se pueden usar para apuntar directamente al elemento de ruta o al elemento de polígono de una estructura vectorial, o se pueden usar para llenar el espacio vacío cuando se usa SVG como imagen de fondo.
Cómo cambiar el color de Svg al hacer clic
Para cambiar el color de un elemento SVG al hacer clic, puede usar el siguiente código:
elemento.addEventListener(“clic”, función() {
this.style.fill = "rojo";
});
