Cómo cambiar el color de fondo de una imagen SVG en Inkscape
Publicado: 2022-12-13Cuando se trata de gráficos vectoriales, Inkscape es uno de los programas de software disponibles más potentes y ampliamente utilizados. Si bien es posible crear gráficos complejos desde cero en Inkscape, una de sus características más útiles es su capacidad para editar imágenes existentes. Esto incluye todo, desde tareas simples como recortar y cambiar el tamaño hasta ediciones más complejas como cambiar el color de elementos específicos. En este tutorial, nos centraremos en cómo cambiar el color de un elemento en Inkscape. En particular, veremos cómo configurar el color de fondo de una imagen SVG. Si bien el proceso es bastante sencillo, hay algunas cosas a tener en cuenta. ¡Entonces empecemos!
En este tutorial, le mostraré cómo hacer que su fondo SVG sea transparente en Inkscape. Para lograr esto, simplemente marque una casilla en el menú Propiedades del documento. Sin embargo, si exporta su documento en formato PNG, notará que el fondo de su documento tiene una apariencia transparente. Puede cambiar el color de fondo haciendo clic en la franja blanca que aparece junto a él. En su pantalla, notará un selector de color. Debería ver su fondo de tablero de ajedrez renderizado en Inkscape tan pronto como esté configurado. Si desea que el fondo de su SVG tenga un relleno de color, puede hacerlo arrastrando el elemento de menú Propiedades del documento.
El canal alfa de un color de fondo se puede establecer en 255 haciendo clic en el campo Color de fondo después de hacer clic en Propiedades del documento de archivo (Shift Ctrl D). Se pueden aplicar otros colores según el fondo de exportación .
Si todos los componentes del vector están presentes en el archivo SVG , simplemente seleccione el objeto blanco, que es el fondo, y elimínelo. Para volver a intentar un archivo SVG con elementos de mapa de bits o ráster, debe realizar un seguimiento automático de los elementos. El programa podría ser devuelto a un archivo raster.
Si hay un fondo blanco en su svg, puede encontrarlo en tamaño completo rect width=”100%” height=”100%” fill=”white”/> o equivalente. Para borrar el fondo, ingrese fill=”none” en su rect. Debe eliminarse por completo.
¿Puedo cambiar el color de fondo de Svg?

Debido a que un fondo SVG se trata de manera similar a cualquier imagen, no se puede cambiar de ninguna manera, incluido el color de relleno.
Al usar el. NET SVG , puede editar y cambiar el contenido de un documento SVG. Usando ejemplos de C#, veremos cómo aplicar colores en un archivo SVG. Los procesos de relleno y trazo se utilizan para colorear elementos SVG. Un relleno es la pintura del interior de un objeto, mientras que un trazo es la pintura de su contorno. El atributo de relleno o trazo le permite cambiar el color de una variedad de elementos gráficos SVG, como formas, rutas y texto. La siguiente imagen muestra cómo cambiar el color del primer elemento de línea SVG en basic-shapes.svg. en un Vw, defina un nuevo elemento SVG, como un círculo o un rectángulo, como el primer elemento secundario.
Cuando no se especifica el atributo enable-background, se utilizará el color de fondo intrínseco de los elementos. xmlns.w3.org/2000/svg Versión 1.1 Por ejemplo, abra el título y luego habilite Fondo. El estilo es lo que usé para crear este artículo. La letra * denota un valor numérico. */style #'/svg' Si tiene un fondo que desea usar en su SVG, puede usarlo. Habilitar atributo de fondo Este atributo es responsable de definir cómo se procesa la imagen de fondo.
Svg: un formato de imagen con muchas posibilidades
Debido a que es un formato de imagen, tiene mucho control sobre los colores utilizados en sus diseños. Aunque el color de fondo predeterminado en SVG es negro, es sencillo agregar un fondo usando la propiedad de relleno. Se pueden usar múltiples colores en un diseño, así como íconos, usando SVG. Las fuentes de íconos le permiten controlar los colores que usa en sus diseños de varias maneras, pero aún no están disponibles en .VG.
¿Cómo hago transparente el fondo Svg en Inkscape?

Si desea cambiar el color de su fondo SVG para que se muestre en escala de grises en lugar de blanco, puede marcar la casilla que dice Fondo de tablero de ajedrez en el archivo.
En este artículo, veremos cómo crear un fondo transparente en Inkscape. Se requiere transparencia de fondo por una variedad de razones. Puede obtener un aspecto diferente de un fondo diferente si la imagen es la misma pero el fondo es transparente. Como resultado, independientemente de la aplicación, podemos comenzar eliminando el fondo usando una variedad de técnicas. El paso 7 es seleccionar varios escaneos en la pestaña Trazar mapa de bits, desmarcar la casilla de verificación suavizar y verificar la pila y luego eliminar el fondo. Como se muestra en la imagen a continuación, se mostrará una imagen calcada en su lugar. Después de hacer clic en Exportar imagen PNG, podemos exportar la imagen a una unidad local y determinar si el fondo se eliminó o no presionando Shift E o F. Después de seleccionar la imagen calcada, elija la carpeta de destino y luego haga clic en Exportar.

Hemos mostrado cómo crear un fondo transparente con Inkscape en este artículo. El primer paso es eliminar el fondo blanco calcando la imagen. Se han utilizado otras técnicas, incluidas las curvas de Bezier, antes de mostrar solo el interior de la curva a través del recorte.
png vs. Svg: ¿Cuál es el mejor formato de archivo?
La decisión sobre qué formato es mejor para usted se basa en última instancia en la calidad y flexibilidad de su elección. Cuando se usa con animación y otros efectos, los fondos transparentes en SVG pueden ser mejores que los fondos transparentes en PNG, pero PNG generalmente es más confiable y admite una gama más amplia de formatos de archivo.
Inkscape cambia el color de fondo a transparente
En Inkscape, puede cambiar el color de fondo a transparente yendo a Archivo > Propiedades del documento > Fondo y desmarcando la casilla junto a Color de fondo.
Luego, en el cuadro de diálogo Trazar mapa de bits, desactive la casilla de opción Habilitar eliminar fondo y haga clic en el botón Aplicar para finalizar.
Agregar fondo blanco a Svg en línea
Agregar un fondo blanco a svg en línea es un proceso simple que se puede realizar en unos pocos pasos. Primero, abra el archivo svg en un editor de texto y agregue un atributo de estilo al elemento raíz. A continuación, agregue una regla CSS para la propiedad de color de fondo y establezca el valor en blanco. Finalmente, guarde el archivo y visualícelo en un navegador web.
CSS se puede ver como un archivo sva. A continuación, puede utilizar la imagen de fondo como un código CSS que se ha convertido en una imagen SVG válida . Si desea pegar un código de muestra, puede hacerlo seleccionando un ejemplo en el menú contextual. Se puede crear un archivo o código SVG utilizando una herramienta en línea. Puede usar SVG como imagen de borde o como máscara en una demostración en vivo. Las herramientas para desarrolladores de su navegador Chrome le permiten cambiar los degradados de forma rápida y sencilla. Si usa degradados simples, puede cambiar los colores y el ángulo regularmente. Puede crear fondos SVG CSS en línea para su sitio web con esta herramienta. No es necesario que la salida sea de atribución, y no se requieren regalías, por lo que puede obtener una licencia o tomarla.
Inkscape fondo blanco
Inkscape es un gran programa para crear gráficos vectoriales. Una cosa que me gusta de Inkscape es que tiene un fondo blanco por defecto. Esto hace que sea realmente fácil ver sus gráficos sobre un fondo blanco.
Si necesita cambiar el tamaño del rectángulo de fondo, no se preocupe por cambiarlo al mismo tamaño que la imagen. Si el tamaño de destino es fijo, puede usar Ctrl Shift R para hacer una forma rectangular manualmente y luego ingresar las dimensiones manualmente como parte del procedimiento de cambio de tamaño de la página al dibujo. Además, si desea cambiar el tamaño de las páginas según el contenido pero sin el fondo, simplemente puede agregar una capa invisible.
Exportación de Inkscape con color de fondo
Inkscape puede exportar con un color de fondo, lo que puede ser útil para crear fondos consistentes para uso web o impreso. Para hacer esto, simplemente seleccione la opción "Exportar fondo" en el cuadro de diálogo Exportar.
Un color asociado con el área de la ventana de visualización del software Inkscape de Inkscape se denomina color de fondo. El color se puede ajustar seleccionando Preferencias en el menú Archivo, así como modificando algunas de las funciones y parámetros de las Preferencias y la configuración del Documento. Aquí es donde veremos cómo cambiar el color del fondo de una interfaz de usuario. El cuadro de diálogo Propiedades del documento se puede encontrar en el menú Archivo de la barra de menú. Se mostrará y puede elegir dibujar o seleccionar el tamaño. Cambiaremos el tamaño del rectángulo para que el tamaño de nuestro tablero de arte siga siendo el mismo. Para cerrar este cuadro de diálogo, habilite la opción 'Mostrar sombra de borde'.
Si usa Inkscape para crear una elipse y la guarda como un archivo PNG, se guardará el área del cuadro de unión. Este fondo se puede cambiar en cualquier momento. Puede completar la paleta de colores que desee desbloqueando la capa y completando el color deseado.
Capa de relleno de Inkscape con color
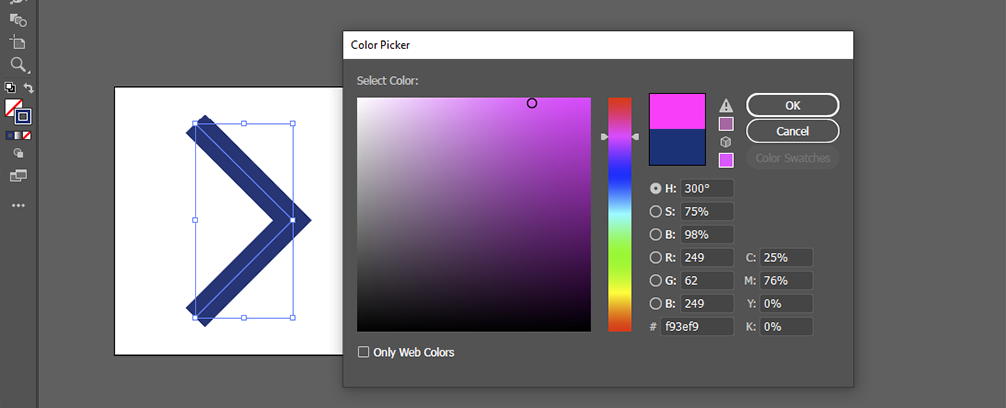
Inkscape es un editor de gráficos vectoriales que se puede utilizar para crear y editar imágenes. Una de las características de Inkscape es la capacidad de llenar una capa con color. Esto se puede hacer seleccionando la capa que desea rellenar en el panel Capas y luego haciendo clic en el botón "Rellenar" en la barra de herramientas. Aparecerá un selector de color y podrá elegir el color con el que desea rellenar la capa.
