Cómo cambiar el color de fondo de tus publicaciones en WordPress
Publicado: 2022-11-12Para cambiar el color de fondo de tus publicaciones en WordPress, deberás acceder al archivo CSS de tu tema. Una vez que haya localizado el archivo CSS, deberá encontrar el código que controla el color de fondo de sus publicaciones. Luego puede cambiar el color de fondo editando el código.
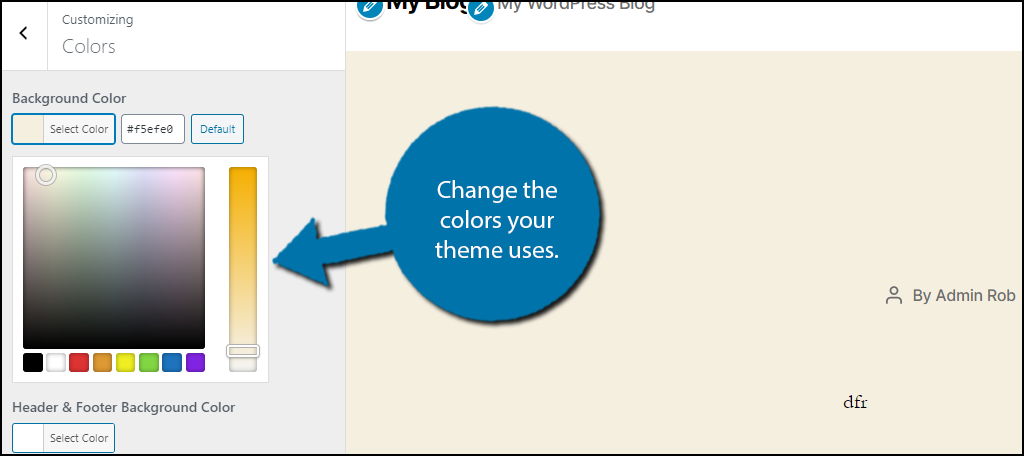
Este artículo lo guía a través de cómo usar las opciones integradas de WordPress para cambiar el color y la imagen del fondo de su sitio. Tan pronto como haga clic en la pestaña Apariencia (Appearance), podrá acceder a la opción Fondo en algunos temas. Tenemos la opción de usar una imagen como fondo. Puede aplicar los cambios haciendo clic en el botón Publicar (flecha roja). En esta sección, lo guiaremos a través de cómo cambiar selectivamente el color de fondo de WordPress. En este video, le mostraré cómo usar un complemento llamado Cambiar color de fondo para páginas, publicaciones y widgets. También puede acceder a Color de fondo, que se encuentra en el menú del tablero.
Las opciones enumeradas anteriormente y la captura de pantalla a continuación se pueden usar para personalizar sus fondos. El fondo de su sitio web es crucial para facilitar que sus visitantes lean su contenido. El contenido de un sitio web debe distinguirse del fondo, especialmente si usted es una persona discapacitada. Si desea cambiar el fondo de pantalla, considere usar uno de los temas que tienen menús personalizados. Puede acceder a estos menús haciendo clic en el tablero o seleccionando la opción de personalización .
¿Puedes cambiar los colores en los temas de WordPress?

El fondo de un tema de WordPress se puede cambiar de varias maneras. La apariencia generalmente le pedirá que cambie los colores de su tema. También puede personalizar los colores usando un complemento de CSS o a través de la configuración del tema agregando CSS adicional.
Es tan simple como encontrar algunas opciones de color en su tema. Como punto de partida, debe usar un "tema secundario". Un tema hijo, como un tema padre, tiene el mismo estilo y gramática. Se puede usar un método manual y un método de complemento para personalizar los colores de los temas de WordPress . El paso de CSS en esta guía es bastante simple si ya lo domina. Cada uno de los elementos de sus temas tiene su propio nombre o 'clase'. Antes de que pueda cambiar el código de color de una clase, primero debe identificar su significado.
Una vez realizados los cambios, asegúrese de guardarlos en la hoja de estilo de su tema. Si es nuevo en CSS, es posible que desee comenzar a usar el complemento Child Theme Configurator. Con el complemento Paleta de colores central, puede cambiar la paleta de colores de su tema. Si prefiere hacer lo suyo, también publicamos tutoriales en este sitio.
Para cambiar el color del tema de un documento, seleccione el documento en el menú desplegable. Los colores del tema se pueden seleccionar haciendo clic en la pestaña Colores en la pestaña Diseño de página en Excel o en la pestaña Diseño en Word. En el grupo Word, vaya a la pestaña Inicio y seleccione Colores del tema haciendo clic en el botón Temas y luego en Colores del tema. Cambie el color del cuadro de diálogo Colores del tema seleccionándolo en el menú desplegable.
Cambiar el color de fondo WordPress Css
Para cambiar el color de fondo en WordPress usando CSS, deberá acceder a sus archivos de WordPress a través de un administrador de archivos o FTP. Una vez que haya accedido a sus archivos de WordPress, deberá ubicar el archivo "style.css". En el archivo "style.css", deberá encontrar la línea de código que dice "background-color". Luego deberá cambiar el código hexadecimal junto a "color de fondo" al código hexadecimal del color que desea usar. Una vez que haya realizado su cambio, deberá guardar el archivo "style.css" y volver a cargarlo en su sitio de WordPress.
Cada sitio de WordPress emplea HTML diferente para crear los diversos elementos. Para personalizar un tema, primero debe estar familiarizado con él. A veces, no tiene que encontrar una solución única para todos, pero debería poder encontrar una que funcione para usted. Este video lo guiará a través de cómo cambiar el color de fondo de su sitio web usando CSS Hero. Lo único que puede ver en la parte inferior de la pantalla es el botón Guardar, en el que puede hacer clic para guardar los cambios. Una vez que haya publicado sus cambios, estarán activos en el sitio para que todos los vean.
¿Cómo cambio el color de fondo de mi publicación de WordPress?
Puede cambiar el color de fondo de su sitio web seleccionando 'Colores' en el menú del lado izquierdo. Como paso final, haz clic en la opción 'Color de fondo' y selecciona el color de tu sitio web. Alternativamente, puede usar la herramienta de selección de color o ingresar un código de color hexadecimal para generar el fondo.

WordPress cambia el color de fondo de una sola página

Para cambiar el color de fondo de una sola página de WordPress, deberá editar la página en cuestión y agregar una clase CSS personalizada a la página. Una vez que haya hecho eso, puede usar el Personalizador de WordPress para cambiar el color de fondo de esa página específica.
El usuario de WordPress puede quedar perplejo por el hecho de que no puede cambiar el color de fondo de una sola página o categoría. El color de fondo de su página se puede especificar usando HTML y CSS. En una situación similar, puede cambiar el color del fondo rojo de una categoría específica, como las páginas de error, a verde. ¿Cuáles son las pautas para el color de fondo de una página de WordPress? Los tres tipos principales de selección de color son hexadecimal, RGB y base y cuadrado. El RGB se define como la suma de rojo, verde, azul y otros colores en un acrónimo. Cada valor se puede establecer en 255, que es un rango razonable.
Cambie el color de fondo HTML haciendo clic en el botón Personalizar en la parte inferior de la columna del menú de la columna de la izquierda. Solo necesita unos pocos pasos simples para cambiar el color de fondo de una página de WordPress. Para cambiar el color de su navegador, abra una nueva ventana y vuelva a verificar que haya cerrado la sesión. Las siguientes son algunas opciones para cambiar el color de fondo de una sola publicación. XXX es el ID de la publicación de un h2:hover posterior a XXX. Es posible que aparezcan algunos enlaces de afiliados en el artículo anterior, lo que le permitirá usar Clever Sequence.
El color de fondo de WordPress no cambia
Si desea cambiar el color del fondo del sitio dentro o fuera del contenedor, vaya a Personalizar.
Un color fuerte en el fondo de su sitio web es importante tanto para el diseño como para la marca. Puede personalizar el diseño de su sitio web y hacerlo más fácil de leer cambiando el color de fondo. Podrá personalizar el color de fondo de su sitio web de WordPress en las siguientes secciones. Puede ingresar un código de color hexadecimal para su sitio web o usar el selector de color para seleccionar los colores. El FSE es un editor de temas de WordPress basado en bloques que puede usar para cambiar el color de fondo de su sitio. Los bloques para la personalización del sitio se proporcionan como parte del servicio y es similar al uso de los editores de bloques de WordPress. Al hacer clic en Apariencia, puede cambiar el color de fondo de su navegador.
El tablero de WordPress es donde puedes agregar contenido. Después de seleccionar un color, debe mostrarlo en toda su página. Al usar WordPress, es posible cambiar el color de fondo simplemente arrastrando el botón del mouse. Debe incluir código para agregar el efecto a su sitio de WordPress. El código se transformará automáticamente de un color a otro en el código siempre que el color de fondo coincida con el código. Nuestro equipo lo guiará a través del proceso a continuación de una manera eficiente y simple. Puede encontrar un cliente FTP gratuito para Windows, Mac y Linux aquí.
Deberá iniciar sesión en el servidor FTP de su sitio web para aprovecharlo. Si su tema no tiene una carpeta js, es posible que pueda crear una. La opción 'Crear directorio' se puede encontrar en el menú contextual del cliente FTP. Cuando haga clic en 'Cargar', su tema se agregará a su lista de carga. El siguiente CSS personalizado le permitirá cambiar el color de fondo de una publicación individual una vez que haya creado su ID de publicación. Repasaremos lo que necesitaremos usar en este tutorial con MB. YTPlayer se puede usar para ver videos de fondo.
Puede reproducir videos de YouTube en el fondo de su sitio de WordPress con la ayuda del complemento gratuito. Con SeedProd, los usuarios de WordPress pueden crear páginas de destino. Es un generador de páginas de arrastrar y soltar fácil de usar que le permite crear documentos sin necesidad de codificación. En SeedProd Pro, tiene funciones y plantillas más potentes, así como la capacidad de personalizar. WordPress.org también proporciona una versión gratuita del sitio web. No es necesario modificar la posición de ningún bloque en su página de destino con el creador de páginas SeedProd. Agregue un temporizador de cuenta regresiva, muestre perfiles sociales para aumentar los seguidores, cree un formulario de opción para recopilar clientes potenciales, etc. El texto se puede modificar de varias maneras, incluida la fuente, el diseño y el color.
