Cómo cambiar el color de fondo de su tema de WordPress
Publicado: 2022-11-02Suponiendo que le gustaría un artículo sobre cómo cambiar el color de fondo de un tema de WordPress: cuando se trata de temas de WordPress, el cielo es realmente el límite en términos de personalización del diseño. Una personalización popular es cambiar el color de fondo. Ya sea que desee realizar un cambio drástico o simplemente desee agregar un poco de personalidad a su sitio, este es un cambio relativamente fácil de realizar. En este artículo, discutiremos cómo cambiar el color de fondo de su tema de WordPress.
En WordPress.com, puede obtener soporte de chat en vivo para resolver problemas de CSS. ¿Te refieres al fondo del extracto de la publicación en la página principal, o ese gran rectángulo alrededor de todos ellos? Hay una gran esfera blanca a su alrededor. En mi cuadro de párrafo, tengo un color azul, pero cuando publico, el borde blanco que lo rodea se vuelve gris. Mientras miro la caja, creo que he encontrado el relleno y el margen. El botón de relleno está desactivado cuando quiero que haga lo que quiero que haga, pero no puedo hacer que se guarde. ¿Por qué hay algo que estoy haciendo mal? Intenté copiarlo y pegarlo en el CSS adicional, pero no funcionó.
¿Cómo elimino el fondo de un tema de WordPress?

Suponiendo que desea cambiar el color o la imagen de fondo: en el panel de control de WordPress, vaya a Apariencia > Personalizar. En la barra lateral izquierda, haz clic en Colores. En Color de fondo, seleccione el color que desea usar. Si desea utilizar una imagen, haga clic en Imagen de fondo .
Cómo evitar arruinar tus fotos con un mal encuadre
Si el borde es demasiado delgado, la imagen se cortará y se le pedirá que complete las secciones que faltan.
¿Cómo puedo hacer que una imagen sea transparente en WordPress?

Hay algunas formas de hacer que una imagen sea transparente en WordPress. Una forma es usar la herramienta de transparencia en el editor de WordPress. Simplemente seleccione la imagen que desea hacer transparente, haga clic en la herramienta de transparencia y luego ajuste el nivel de transparencia. Otra forma es usar un complemento como WP Image Transparency . Este complemento le permite hacer que las imágenes sean transparentes fácilmente sin tener que usar la herramienta de transparencia.
Una imagen se puede hacer transparente dibujando una forma, rellenándola con una imagen y luego ajustando su transparencia. En este video, verá cómo proceder con este procedimiento. Puede ver los detalles de este procedimiento y otros métodos haciendo clic en el encabezado de un procedimiento a continuación para expandirlo. Es posible que algunas imágenes no encajen perfectamente en ciertas formas. Puede cambiar la apariencia de su imagen redimensionándola. En Formato de forma, haga clic con el botón derecho en la forma para seleccionar Formato de forma. Si usa una forma como relleno para completar su imagen, no hay disponible la opción Establecer color transparente .
La imagen debe guardarse en un formato que conserve la información de transparencia (como un archivo de gráficos de red portátiles (.png)), y luego debe insertarse en su documento de Office. Al arrastrar el control deslizante de transparencia hacia la derecha, puede especificar el porcentaje de transparencia que desea, o puede especificar el porcentaje como un valor porcentual. No puede hacer que una imagen sea transparente en Office en la web. Para que sus imágenes sean transparentes, necesitará una versión de escritorio de Office (ya sea Windows o Mac). Es posible cambiar el porcentaje de transparencia en esta ventana a 100% (totalmente transparente) desde 0 (totalmente opaco).
Cómo comprobar si un archivo png es transparente
Examine la transparencia de un archivo PNG seleccionando *br>. Para probar la transparencia, abra el archivo PNG en un programa de gráficos y busque que sea completamente transparente.
En un editor de texto, puede reemplazar cualquier instancia de la imagen de fondo con background-position:0x0px; (sin comillas) si la imagen está en el archivo. Si el archivo es transparente en este punto, debe colocar el fondo en la esquina superior izquierda de la imagen.
Si el archivo contiene referencias a la opacidad, use un editor de texto para reemplazarlas con opacidad: 0.5; (sin comillas) si no lo hace. Se recomienda que la opacidad del archivo se establezca en 50 % en este momento.
¿Cómo puedo hacer que el fondo de mi logotipo sea transparente en WordPress?
Hay algunas maneras de hacer que el fondo de su logotipo sea transparente en WordPress. Una forma es usar un complemento como Simple Image Widget, que le permite seleccionar una imagen y establecer un nivel de transparencia. Otra forma es editar la imagen en un editor de imágenes como Adobe Photoshop y guardarla como un archivo PNG con un fondo transparente .

Six Pillars Resort en Filipinas. El blog con el que busco ayuda es (solo visible para los usuarios registrados). ¿Es un poco difícil para mí darle el código correcto sin poder ver su sitio? Si eso no funciona para usted, puede hacer que su sitio sea privado mientras trabajo en el código temporalmente. Como sabes, lo hago. Traté de hacer una imagen transparente de la escena con la versión gratuita de PhotoShop Elements 15 pero no pude sacar el fondo blanco. Sugiera que podría deshacerse del fondo usando Fiverr como diseñador. GIMP, una herramienta de edición de imágenes gratuita, es una de las herramientas disponibles para realizar la edición de imágenes.
Cómo hacer que su archivo Png sea transparente
Si tiene una aplicación que permite la creación de archivos PNG transparentes, asegúrese de marcar la casilla "Incluir capas transparentes" al guardar la imagen. Es posible que deba hacer que su archivo PNG sea transparente con un programa alternativo si GIMP no lo admite.
Cómo cambiar el fondo en WordPress
Para cambiar el fondo en WordPress, ve a Apariencia > Fondo. Desde allí, puede seleccionar un fondo preestablecido o cargar su propia imagen. Si carga su propia imagen, puede optar por tenerla en mosaico, centrada o de ancho completo. También puedes elegir el color de fondo.
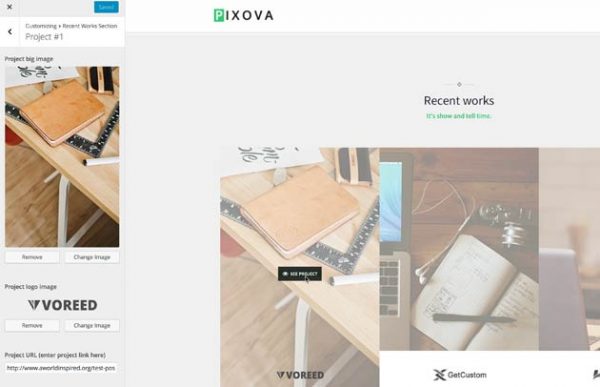
En este artículo, lo guiaré a través de cómo usar las opciones integradas de WordPress para cambiar el color y la imagen de su sitio web. Se puede acceder a la opción Fondo en algunos temas yendo a Apariencia (Appearance) en el tablero. Podemos elegir una imagen como fondo seleccionándola del menú desplegable. La flecha roja indica que desea publicar los cambios. Este artículo explica cómo cambiar selectivamente el color de fondo en WordPress. En esta lección, le mostraré cómo usar un complemento conocido como Cambiar color de fondo para páginas, publicaciones y widgets. La opción Color de fondo también se puede encontrar en el menú del tablero.
También puede cambiar los fondos siguiendo los pasos descritos anteriormente y en la captura de pantalla a continuación. Cuando se trata del fondo de un sitio web, una buena combinación de colores puede facilitar que los visitantes lean el contenido. El contraste entre el contenido y el fondo es fundamental para los visitantes discapacitados que no entiendan el idioma. Los fondos de ciertos temas deben cambiarse si los menús en ellos son personalizados. No es raro que estos menús se encuentren en el tablero o en la pantalla de personalización.
Temas de WordPress con imagen de fondo
Hay una amplia variedad de temas de WordPress con imágenes de fondo para elegir. Ya sea que esté buscando un diseño simple y limpio o algo más elaborado, seguramente encontrará un tema que se ajuste a sus necesidades. Las imágenes de fondo pueden agregar un toque de personalidad a su sitio y ayudar a que se destaque entre la multitud.
El fondo de un tema de WordPress puede aparecer en blanco o se puede mostrar una fotografía en él. Los visitantes se sentirán atraídos por usted si reemplaza el mensaje con una imagen personalizada. Primero debe seguir estos cuatro pasos para agregar una imagen de fondo a un tema de WordPress. Ingrese su nombre de usuario y contraseña de WordPress para acceder al sitio. Puede agregar una nueva imagen de fondo haciendo clic en el botón Agregar nueva imagen. Puede cargar una imagen o usar una imagen de fondo para mostrar en este sitio. Alternativamente, puede agregar una nueva imagen al fondo o seleccionar una imagen existente. Una vez que haya completado todas las configuraciones, haga clic en el botón Publicar en el panel personalizado. Los visitantes podrán ver la imagen de fondo a medida que se guarda.
Cómo cambiar el fondo de tu sitio web
Verá una lista de fondos en la página siguiente. Una vez que haya elegido la imagen que desea usar, ingrese la URL de la imagen que desea usar en el campo Imagen de fondo . También puede usar un color si desea usar uno en el fondo. Además, dependiendo de las categorías de tu sitio web, puedes cambiar el fondo. Para guardar sus cambios, haga clic en el botón Guardar cambios en la parte inferior de la pestaña Fondo.
