Cómo cambiar la imagen de fondo en su tema de WordPress usando la herramienta de personalización
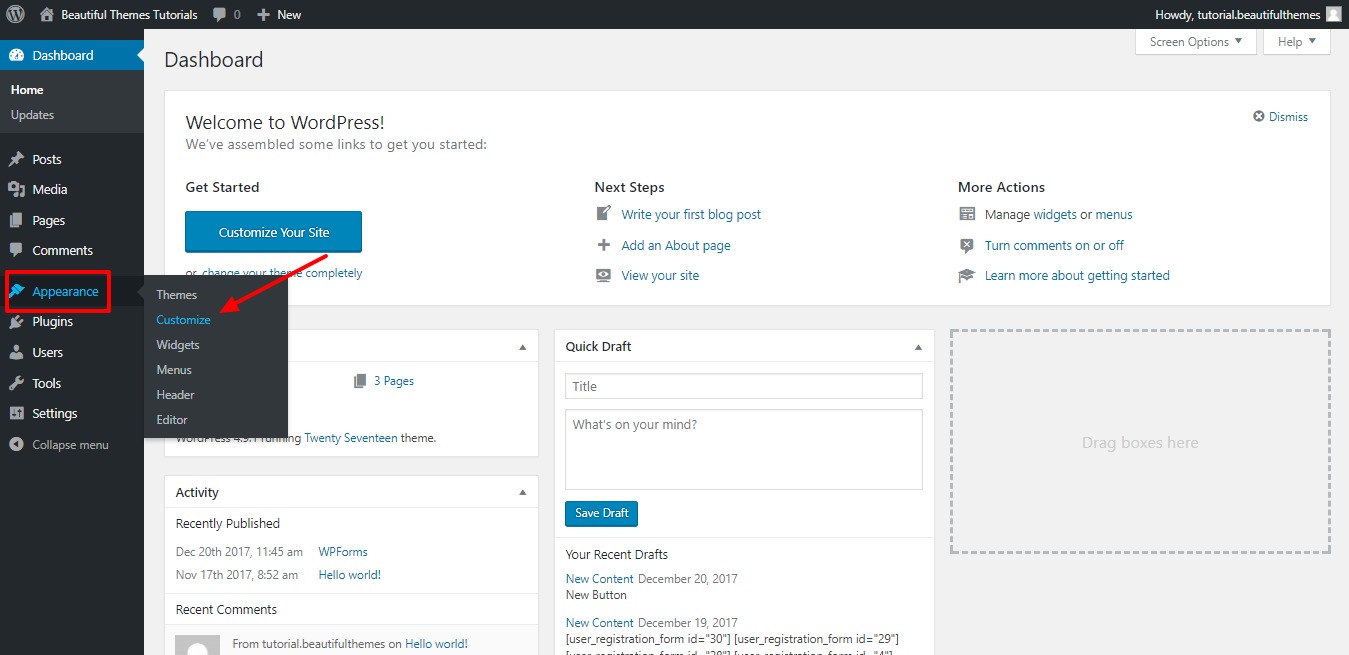
Publicado: 2022-10-19Si está utilizando un tema de WordPress que se creó recientemente, es probable que se haya diseñado con la herramienta de personalización. Esta herramienta le permite cambiar varios aspectos de su tema, incluida la imagen de fondo. Para cambiar la imagen de fondo en un tema de WordPress utilizando la herramienta de personalización, simplemente siga estos pasos: 1. Inicie sesión en su sitio de WordPress y vaya a la herramienta de personalización. 2. En la herramienta Personalizador, haga clic en la sección "Imagen de fondo". 3. Elija la imagen que desea usar como imagen de fondo y haga clic en el botón "Guardar y publicar". ¡Eso es todo al respecto! Su nueva imagen de fondo ahora se aplicará a su tema de WordPress.
¿Cómo agrego una imagen de fondo personalizada a WordPress?

Para agregar una imagen de fondo personalizada a WordPress, primero deberá iniciar sesión en su Panel de WordPress. Una vez que haya iniciado sesión, deberá navegar a la página Apariencia > Fondo. En esta página, podrá seleccionar su imagen de la Biblioteca multimedia o cargar una nueva imagen desde su computadora. Una vez que haya seleccionado su imagen, deberá hacer clic en el botón "Guardar cambios" para guardar sus cambios.
Por lo general, los temas de WordPress tienen un fondo blanco o una foto encima. Si desea atraer más visitantes, puede usar su propia imagen personalizada para reemplazar la utilizada en el artículo. Para agregar una imagen de fondo a un tema de WordPress, deberá seguir estos cuatro pasos. Para acceder al sitio, primero debe crear una cuenta de WordPress, ingresar su nombre de usuario y contraseña e iniciar sesión. Seleccione la imagen que desea usar, luego haga clic en Editar configuración para realizar cambios. Si tiene una imagen para este sitio, use el botón Imagen o elija la imagen con fondo. También puede agregar una nueva imagen al fondo, ya sea de una carga existente o de una carga nueva. Una vez que haya terminado con el resto de la configuración, seleccione el botón Publicar en el panel personalizado. Guardará la imagen de fondo y la mostrará en la pantalla cuando lleguen los visitantes.
Puede crear una imagen de fondo con propiedades CSS. Se puede crear una imagen de fondo agregando el atributo /body/background o usando el estilo CSS. HTML5 no admite el uso del atributo de fondo *cuerpo>. El estilo CSS es el método más conveniente para diseñar el fondo de un sitio web.
¿Cómo configuro una imagen de fondo fija en WordPress?

Para establecer una imagen de fondo fija en WordPress, deberá editar el archivo CSS de su tema. Localice el archivo llamado style.css y ábralo en su editor de texto preferido. Encuentra la sección de código que controla la imagen de fondo. Se verá algo como esto:
cuerpo {
imagen de fondo: url ("http://example.com/wp-content/uploads/2012/12/bg.jpg");
fondo-repetir: repetir;
}
Reemplace la URL con la URL de la imagen que desea usar como fondo. Si desea que la imagen sea fija, lo que significa que no se desplazará con el resto de la página, agregue el siguiente código:
archivo adjunto de fondo: fijo;
Guarda tus cambios y sube el archivo a tu servidor de WordPress. Su imagen de fondo ahora debería estar arreglada.
Las imágenes atraen a los visitantes a su sitio web, y el uso de imágenes en el contenido web puede aumentar la probabilidad de que regresen. La imagen en el frente de su sitio web debe capturar lo que desea que sus lectores lean sobre su empresa. En este tutorial, lo guiaré a través de cómo crear una imagen de fondo fija para su tema de WordPress. Puede usar los siguientes tres métodos para agregar una imagen de fondo a un sitio de WordPress. El administrador del tema puede ayudarlo a agregar contenido a su tema. El personalizador de WordPress está disponible para agregar. Los temas se pueden actualizar con un enlace directo a la hoja de estilo del tema.
La página de administración de la mayoría de los temas de WordPress permite a los usuarios agregar imágenes de fondo. Hay varios temas que le permiten cambiar la posición, la opacidad y otros parámetros de las imágenes de fondo. Para arreglar la imagen de fondo, debe usar la siguiente regla CSS: el cuerpo es fijo y el fondo también es fijo. Como siempre, cambie la URL para que coincida con la ruta donde cargó su imagen de fondo. La imagen se puede posicionar en CSS definiéndola como arriba, a la derecha, abajo o usando porcentajes como 20% 20%.
¿Qué significa cuando se corrige una imagen de fondo?
Cuando esta opción está habilitada, la imagen de fondo se fijará contra el bloque contenedor mientras no se desplaza.
Rutas de archivo de imagen y su CSS
Si su imagen está alojada en un servidor, debe asegurarse de que la ruta al archivo en su archivo CSS esté configurada correctamente en la URL de la imagen de fondo. Si la imagen está alojada en su propio servidor, debe incluir un nombre y una descripción para ella. Finalmente, debe verificar que la URL en su archivo CSS coincida con la de su cuerpo.
¿Cómo mantiene fijo el fondo de una imagen?
La propiedad background-attachment es una propiedad que se usa para mantener el fondo fijo, desplazable o local en CSS. Este es el archivo adjunto de fondo. Esta propiedad se puede usar para ajustar la imagen de fondo a un estado fijo o de desplazamiento en CSS. Scroll es el valor predeterminado de esta propiedad en este momento.
Cómo hacer que tus imágenes oscuras brillen
Si su imagen es demasiado oscura, puede ajustar la velocidad de obturación a 1/200 o menos para aclararla. Otros ajustes también deben mantenerse constantes. Puede intentar usar un flash si aún tiene dificultades para obtener la imagen deseada.
¿Qué hace el archivo adjunto de fondo fijo?
La posición de una imagen de fondo está determinada por el CSS de adjunto de fondo de su propiedad CSS. La propiedad determina si la ubicación de la ventana gráfica de la imagen es fija o se desplaza con el bloque que la contiene.
¿Cómo agrego una imagen de fondo a una página en WordPress?
Agregar una imagen de fondo a una página en WordPress es un proceso de dos pasos. Primero, debe cargar la imagen en su biblioteca de medios de WordPress. Para hacer esto, inicie sesión en su tablero de WordPress y vaya a Medios> Agregar nuevo. Desde aquí, puede cargar la imagen en su sitio de WordPress.
Una vez cargada la imagen, debe agregarla a la página donde desea que aparezca como fondo. Para hacer esto, edite la página en cuestión y haga clic en el botón Agregar medios. Esto abrirá la biblioteca de medios de WordPress, donde puede seleccionar la imagen que acaba de cargar. Una vez que haya seleccionado la imagen, haga clic en el botón Insertar en la publicación.
Ahora que la imagen está insertada en la página, debe agregar un poco de CSS para que aparezca como fondo. Para hacer esto, haga clic en la pestaña Texto en el editor de WordPress y agregue el siguiente código a la página:
Asegúrese de reemplazar la URL en el código anterior con la URL de su imagen. Una vez que haya hecho esto, haga clic en el botón Actualizar para guardar los cambios. ¡Tu página ahora debería tener una imagen de fondo!
¿Cómo puede agregar una imagen de fondo a un tema de WordPress? Es una pregunta extremadamente difícil de responder en una sola oración. Le proporcionamos tres formas diferentes de crear su sitio, pero es posible que no todas funcionen para usted o funcionen de manera diferente según el tema. En la mayoría de los casos, una configuración de fondo en su tema, como lo hacen muchos otros temas populares hoy en día, se puede usar para incluir una imagen de fondo. Las siguientes son algunas de las formas más comunes de agregar una imagen de fondo a un sitio web de WordPress. Esto podría hacerse con una sola imagen o con múltiples mosaicos (o, alternativamente, con una sola imagen para el fondo). Puede cambiar el fondo de una categoría o de todo el sitio web utilizando el personalizador de temas. También le permite cambiar el CSS en su sitio web si es más práctico.

Recibirá un bloque especial de Gutenberg después de haber instalado y activado el complemento de Gutenberg, que puede usar para crear un fondo dinámico. Para lograr esto, primero debe crear un metabloque, que actúa como fondo, y luego agregarle otros bloques o bloques. Puede seleccionar entre una variedad de fondos, incluido un fondo monocromático o un fondo de video, pero la configuración predeterminada es Color, que es un pequeño bloque de color. Puede cambiar el fondo de cualquier parte de su sitio web, según la sección de contenido que desee cubrir. Una cita o un encabezado, por ejemplo, se vería muy bien contra un fondo de paralaje. Es muy probable que necesite almacenar grandes cantidades de medios, lo que tendrá un impacto en el tiempo de carga. Sin embargo, los gráficos hermosos son la mejor manera de dejar una impresión duradera en sus visitantes.
Cómo agregar una imagen a su sitio de WordPress
Puede agregar imágenes a un sitio de WordPress yendo al Sistema de gestión de contenido y luego haciendo clic en la pestaña Imagen. Deberá encontrar la ubicación adecuada si desea incluir una imagen en su sitio de WordPress. La pestaña Estilo se puede encontrar en la pantalla principal de la barra de herramientas. La pestaña Estilo incluye una variedad de pestañas que permiten a los usuarios cambiar su configuración y opciones. La pestaña Fondo es donde puede agregar una imagen. Cuando encuentres la pestaña Fondo, selecciona la opción de imagen . Al hacer clic aquí, accederá a una pantalla donde puede seleccionar una imagen de la galería de medios de WordPress o cargar una usted mismo. Una vez que haya decidido la imagen, deberá proporcionar su URL. Si ingresa la URL completa o usa el acceso directo CtrlU, deberá hacer clic en el botón Aceptar una vez que haya ingresado la URL. Para cambiar el formato de la imagen, inserte el archivo CSS *br *. También es posible agregar una imagen a su archivo CSS. El primer paso es encontrar el archivo CSS en su sitio de WordPress. Un enlace debajo del título del documento le permite ver el archivo en un navegador haciendo clic en él al hacer clic en él. Una vez que haya encontrado y guardado el archivo CSS, debe usar el editor de texto para abrirlo. Para abrir el archivo, seleccione Abrir en el Editor de texto y luego haga clic en el nombre del archivo. Después de abrir el archivo, busque el elemento que desea agregarle. Deberá ingresar la URL de la imagen después de descubrir el elemento. La galería de medios en WordPress le permite insertar una imagen en una variedad de ubicaciones en su sitio web. Esta función se proporciona con WordPress y se puede acceder a ella a través del menú Apariencia. Seleccione imágenes de una variedad de fuentes, incluida la galería de medios de WordPress, seleccionando la imagen adecuada de este menú.
Temas de WordPress con imagen de fondo
Hay muchos temas de WordPress con imágenes de fondo disponibles. Una búsqueda rápida en Google revelará una tonelada de resultados. Algunas imágenes de fondo son más ornamentadas y están diseñadas para llamar la atención, mientras que otras son más tenues y están diseñadas para brindar un efecto más relajante. En última instancia, depende de su preferencia personal en cuanto al tipo de imagen de fondo que elija para su tema de WordPress.
Según investigaciones, nuestro cerebro procesa la información visual 60.000 veces más rápido que el texto. Las imágenes con fondos se utilizan para enmarcar contenido y separar secciones de una página. Cuando haces que represente perfectamente el mensaje/contenido de tu sitio de WordPress, se abre un nuevo mundo de posibilidades. La clave es hacer un sitio web que sea memorable para los visitantes y al que regresen una y otra vez. Elegir una imagen de fondo que sea efectiva y atractiva es fundamental. Se puede usar una foto de fondo para cubrir toda el área de su sitio y resaltar su producto. Asegúrese de que el tamaño y el tipo de fuente coincidan con el contenido.
Cuando se trata de la vista de la pantalla, los diferentes tamaños de pantalla pueden tener un impacto en la visibilidad del área de la pantalla. El tamaño de la imagen del fondo de su sitio web debe estar de acuerdo con la apariencia visual del diseño. La información contenida en una imagen se puede interpretar de varias maneras, dependiendo de su resolución y profundidad de campo. El tamaño de la imagen en píxeles es igualmente importante para el tamaño del archivo. Debido al tamaño de la imagen, puede ocupar mucho espacio en la página, lo que ralentiza su sitio web en general. Conocer el significado de un determinado término puede facilitar la búsqueda de información. En la mayoría de los casos, el uso de una fotografía o dibujo está protegido por derechos de autor.
Se le debe otorgar un permiso específico antes de usarlo si así lo desea. Los tamaños de imagen de WordPress están disponibles para editar a través de complementos como Visual Composer o para la personalización a través de la Personalización de WordPress. iStockphoto es uno de los primeros sitios de fotos en línea que ofrece fotos libres de regalías. El sitio web de Unsplash presenta más de 300 000 imágenes de alta resolución de más de 50 000 colaboradores. No hay restricciones en el uso de fotos sin el permiso del fotógrafo. Pexels tiene una fantástica colección de fotos y videos gratuitos. Cargue fotos, explore temas y busque un tema específico en el sitio.
Las imágenes son una excelente manera de mostrar maquetas de interfaz en diseñadores web y de aplicaciones. Gratisography, de hecho, es la colección más peculiar del mundo de imágenes gratuitas de alta resolución. Para su sitio web, puede aprovechar una gran cantidad de complementos de WordPress para que se destaque entre la multitud. En Visual Composer, puede crear un fondo impresionante utilizando la superposición de degradado, el divisor de forma o la sombra del cuadro. Si no puede decidirse por una sola imagen, siempre se puede utilizar una presentación de diapositivas. Si desea que su sitio web de WordPress se destaque, puede usar un fondo de video. También puede cambiar la velocidad de la presentación de diapositivas con diapositivas, desvanecimiento, carrusel o cualquiera de los otros efectos.
Al usar CSS o unos simples clics en Visual Composer, puede cambiar el estado de ánimo de su sitio web. Hay tres formas de agregar una imagen a su sitio web. Puede cambiar la apariencia de su fondo, cómo se mueve y cómo se comporta en WordPress. El efecto de paralaje es una de las características de diseño más populares en WordPress. El paralaje puede ser causado por mover el contenido de fondo a una velocidad diferente mientras se desplaza hacia abajo en una página. Cuando esto sucede, la estructura de su sitio puede cambiar o puede verse obligado a enfatizar las diferentes secciones. Luego, la imagen se coloca en su posición adecuada moviendo la imagen de fondo.
Puede cambiar las posiciones vertical y horizontal de sus imágenes de fondo con esta herramienta. La decisión de compra de un cliente está influenciada por el 80% de los colores en el fondo de un producto. Cuando sus colores son demasiado brillantes, es fácil perder el enfoque en su contenido. Es un proceso simple para cambiar el color de fondo en Visual Composer. También puede hacer un fondo transparente con CSS usando degradado. Un degradado es esencialmente una transición suave entre dos o más colores. Describe dos tipos de gradiente: gradiente lineal y gradiente radial.
