Cómo cambiar el fondo de tu página de WordPress
Publicado: 2022-09-11Si desea cambiar el fondo de su página de WordPress , hay algunas formas diferentes de hacerlo. Puede usar un complemento o editar su archivo CSS. Si desea utilizar un complemento, le recomendamos que utilice el complemento Fondos personalizados. Este complemento le permite cambiar fácilmente el fondo de su página de WordPress sin tener que editar ningún código. Para usar el complemento Fondos personalizados, simplemente instálelo y actívelo. Luego, vaya a la página Fondos personalizados en su área de administración de WordPress. Desde aquí, puede cargar una nueva imagen de fondo o elegir una de las imágenes de fondo predeterminadas que se incluyen con el complemento. Si desea editar su archivo CSS, puede hacerlo yendo a la página Apariencia » Editor en su área de administración de WordPress. En esta página, deberá encontrar el selector de CSS para su página. El selector de CSS para su página de WordPress suele ser la etiqueta del cuerpo. Una vez que haya encontrado la etiqueta del cuerpo, puede agregar el siguiente código para cambiar el color de fondo de su página. cuerpo { color de fondo: #000000; } Reemplace #000000 con el código hexadecimal del color que desea usar. Guarde sus cambios y ahora debería ver el nuevo color de fondo en su página de WordPress.
El color de fondo de su sitio web es una parte crucial de cómo aparece y cómo lo marca. Cambiar el color de fondo de su sitio web puede ayudarlo a personalizarlo y aumentar su visibilidad. Puede cambiar el color de fondo de su sitio web de WordPress de varias maneras. Puede usar el selector de color o usar un código hexadecimal para ingresar un código de color para su sitio web. Si desea cambiar el color de fondo aleatoriamente en WordPress, puede usar un efecto de cambio de color de fondo suave. Para agregar el efecto, primero debe cargar el código en su sitio web de WordPress. Repasaremos los pasos en detalle en la siguiente sección.
Puede encontrar más información en nuestra guía sobre cómo agregar fácilmente CSS personalizado a su sitio. Si no tiene una carpeta JS en su sitio, puede usar FileZilla para crear una. El complemento Code Snippets es la mejor manera de agregar código a su sitio web. El color de fondo de cada publicación de blog también se puede cambiar en WordPress. La capacidad de cambiar la apariencia de publicaciones específicas es una característica de esta aplicación. Cuando utiliza un video como fondo para su sitio web, puede despertar el interés de los visitantes y aumentar su compromiso. Para agregar un video al fondo, puede usar un complemento de WordPress.
Este tutorial utilizará un lenguaje de secuencias de comandos llamado mb. Los videos de fondo se pueden ver con la aplicación YTPlayer. Las opciones premium, por otro lado, le permiten eliminar la marca de agua y agregar opciones de personalización adicionales. El complemento de la página de destino de SeedProd es el mejor complemento de WordPress para usar. Además de usar el generador de páginas de arrastrar y soltar, le permite crear páginas con facilidad. Puede especificar una ubicación donde aparecerá el video de fondo con el complemento. Si elige 'Todos', podrá mostrar el video en todo su sitio.
El creador de páginas de SeedProd simplifica la reubicación de los bloques en su página de destino. Con su entrada, puede cambiar el color, el diseño, el tamaño y la fuente del texto. Si desea incorporar una imagen en su marketing por correo electrónico, puede hacerlo después de haber editado su página.
Si desea cargar una imagen de fondo de contenido para su tema Evolve, vaya a la página de opciones de tema. Cuando agrega una imagen de fondo a su tema a través de la página de opciones de tema, es posible especificar la posición de la imagen.
Uno de los complementos de WordPress más populares es una poderosa herramienta que le permite transformar imágenes en el formato, tamaño o conjunto de características que especifique. En la interfaz, puede controlar estas funciones haciendo clic en los botones y controles deslizantes. El fondo de la imagen se eliminará después de aplicarlo en el botón "Borrar".
¿Cómo agrego una imagen de fondo a una página en WordPress?
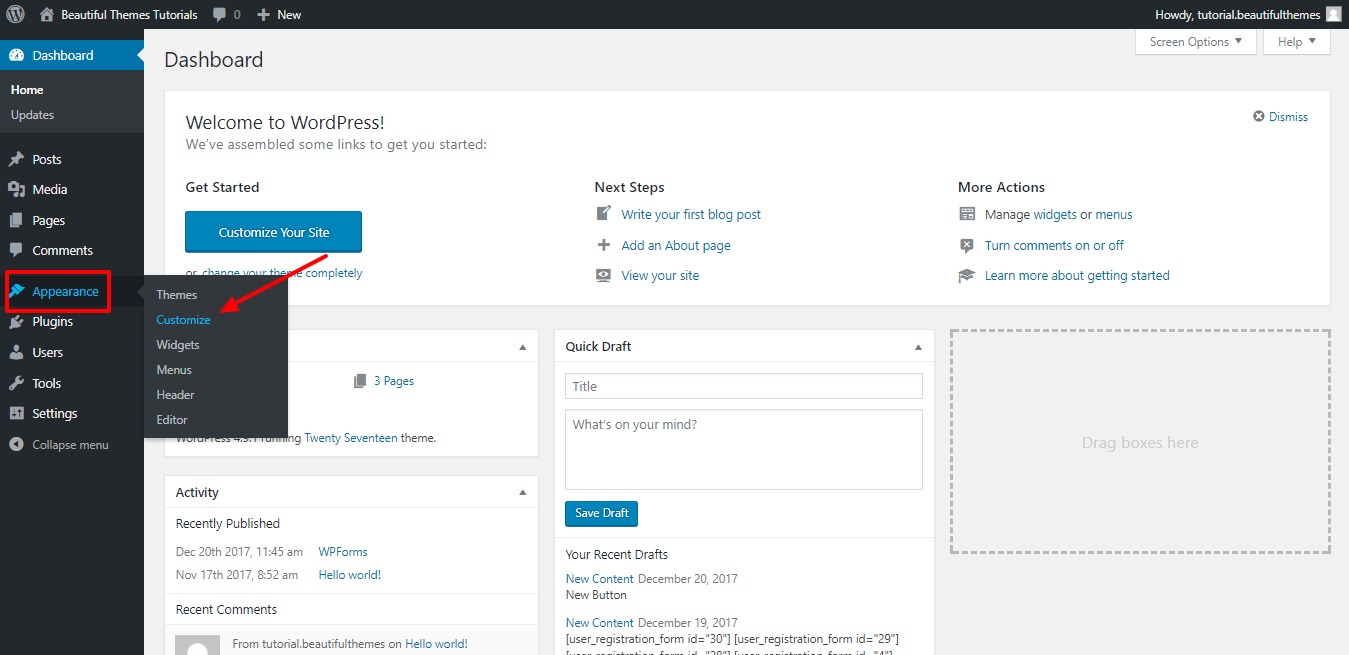
 Crédito: beautifulthemes.com
Crédito: beautifulthemes.comSeleccione el estilo de fondo deseado en el menú Estilo. Se le pedirá que seleccione una imagen. En la nueva ventana, podrá cargar una nueva imagen. Cuando haces clic en una imagen, te llevará a una pantalla donde puedes seleccionarla de la galería de medios de WordPress, o puedes cargar otra imagen.
En un correo electrónico, por ejemplo, la imagen en la línea de asunto se usa como fondo de un elemento. Las tres formas más comunes de agregar imágenes a un sitio web de WordPress son como texto, fondo o imagen. Usar el personalizador de temas de WordPress para agregar fondos a sus páginas es una tendencia de diseño web que agrega un efecto brillante cuando se integra correctamente. El tema Colibri se puede utilizar para crear una variedad de sitios web con fondos. Si su tema no es compatible con la función, omita los métodos 2 y 3. WordPress está diseñado para bloquear secciones, lo que significa que cada sección de un sitio web se compone de bloques. Si tiene una imagen almacenada localmente en su computadora o ya está utilizando la Biblioteca multimedia, puede cargar una de estas en su computadora.
Si desea crear una imagen de fondo de WordPress de aspecto profesional, consulte algunos de estos complementos. El complemento de imagen de fondo de pantalla completa simple ha recibido la mayor cantidad de instalaciones y revisiones entre todos los tipos de complementos. Debido a que el navegador escala automáticamente la imagen usando este complemento, independientemente del tamaño del navegador, la imagen siempre llenará la pantalla. En la versión gratuita, puede usar una superposición y seleccionar su color y opacidad. Antes de subir cualquier imagen a su sitio web, es una buena idea considerar su tamaño. Cuanto mayor sea la resolución de una imagen, más lentamente se cargará en su sitio. Puede cambiar el tamaño y mostrar sus imágenes con aplicaciones externas, lo que garantiza una claridad y resolución adecuadas. comprimir imágenes sin que la calidad baje.
Cómo cambiar el color de fondo en la página de WordPress
Una forma de cambiar el color de fondo en su página de WordPress es ir a la pestaña Apariencia en el menú de la izquierda. Debajo de eso, hay una sección de Colores. Haga clic en la opción Color de fondo y aparecerá un selector de color. Puede seleccionar un color de la paleta o ingresar un código hexadecimal para un color específico. Una vez que haya elegido su color, haga clic en el botón Guardar cambios en la parte inferior de la página.
Este artículo explica cómo usar las opciones integradas de WordPress para cambiar los fondos de tu sitio web. Se puede acceder a la opción Fondo desde el tablero de algunos temas en Apariencia (Appearance). Como resultado, tenemos la opción de usar una imagen como fondo. Puede aplicar los cambios presionando el botón Publicar (flecha roja). En esta sección, aprenderá cómo cambiar selectivamente el color de fondo en WordPress. En esta demostración, le mostraré cómo usar un complemento conocido como Cambiar color de fondo para páginas, publicaciones y widgets. El color de fondo también está disponible en el menú del tablero.

Para personalizar sus fondos, use las opciones enumeradas anteriormente y la captura de pantalla que se muestra a continuación. El color del fondo de su sitio web es esencial para que sus visitantes puedan leer fácilmente el contenido. Debido a que existe una diferencia significativa en el contenido y el fondo, una persona con discapacidad visual debería poder navegar por el sitio. Debe pensar en temas con menús personalizados que le permitan cambiar el fondo. Las pantallas de personalización o dashboard se utilizan con frecuencia para acceder a estos menús.
Diseño de su tema de blog personalizado
Elija el color de su navegación y pies de página en el menú desplegable en "Encabezado, pie de página y diseño".
Imagen de fondo de WordPress en una “página” específica
 Crédito: www.elegantthemes.com
Crédito: www.elegantthemes.comPara establecer una imagen de fondo en una página específica de WordPress, deberá abrir el editor de página para esa página. En el lado derecho del editor, habrá un cuadro llamado "Atributos de página". Dentro de ese cuadro, habrá un menú desplegable llamado "Plantilla". En ese menú desplegable, deberá seleccionar la plantilla "Ancho completo". Una vez que haya hecho eso, la opción de imagen de fondo aparecerá debajo del cuadro "Atributos de la página".
¿Cómo hago una foto en la página de uno de mis sitios web? ¿Puedo cargar una imagen en la configuración de la imagen de fondo y luego deshabilitar todas las demás páginas? ¿Cómo codifico la imagen en una página web específica? ¿Es posible usar CSS personalizado? Quiero cambiar la imagen de fondo del Contenido solo en la página específica. Se agregó el siguiente CSS: ID de página: 1701 – Imagen de fondo: url ('https://matia.info/WP-content/uploads/2019/07/Background1.JPG’); *. A pesar de esto, no ha habido ningún cambio. Si quieres hacer esto, debes usar este CSS:. 29 de julio de 2019 a las 1:10 am
¿Cómo se configura una imagen como fondo en una página?
Para crear la imagen de fondo de una página web, utilice el estilo CSS. Complete la imagen de fondo de la propiedad usando la etiqueta de "estilo" de CSS. Puede crear un gráfico en una variedad de formatos, incluidos jpg, png, svg, gif, etc. Debido a que HTML5 no admite el atributo body> background, se debe cambiar el código CSS para cambiar el fondo.
Cómo verificar si su imagen de fondo no se muestra correctamente
Es posible que pueda determinar si su imagen de fondo se muestra correctamente o no realizando algunas pruebas simples. Para comenzar, asegúrese de que la ruta de la imagen esté configurada correctamente en la URL de la imagen de fondo. Primero debe asegurarse de que la imagen se haya configurado correctamente. Finalmente, debe iniciar su inspector de código desde el navegador para verificar.
El color de fondo de WordPress no cambia
Hola, estoy seguro de que deberá elegir "Salir de la vista previa" en personalizar. Debería volver a funcionar de la misma manera una vez que haya salido de la vista previa.
Complemento de color de fondo de la página de WordPress
Hay algunos complementos diferentes de WordPress que le permiten cambiar el color de fondo de sus páginas. Cada complemento tiene su propio conjunto único de características y configuraciones, así que asegúrese de leer las descripciones cuidadosamente antes de elegir uno. Una vez que haya instalado y activado un complemento, simplemente vaya a la página de configuración del complemento y elija el color que desee.
Imagen de fondo de WordPress solo en la página de inicio
La imagen de fondo solo será visible en la página de inicio y no en ninguna otra página. Esto puede ser útil si desea tener una apariencia única para la página principal de su sitio web. Para agregar una imagen de fondo a la página de inicio, vaya al Panel de control de WordPress y haga clic en la pestaña 'Apariencia'. Luego, haga clic en el enlace 'Antecedentes'. En la página siguiente, verá la opción de cargar una imagen de fondo. Elija la imagen que desea utilizar y haga clic en el botón 'Guardar cambios'.
Cómo cambiar el color de fondo en WordPress Elementor
Para cambiar el color de fondo en WordPress Elementor, primero seleccione el elemento del que desea cambiar el color. Luego, haga clic en la pestaña "Estilo" en el editor de Elementor. En la sección "Fondo", verá un selector de color. Seleccione el color que desea utilizar para su fondo.
Aprenderemos cómo colorear fácilmente las siguientes imágenes en este artículo. El método para cambiar el color de fondo de una página de Elementor o el cuerpo se explicará en los siguientes párrafos. También puede ingresar el código HEX del color deseado en el cuadro de texto debajo de la paleta de colores. El color se establecerá en el fondo de la página Elementsor cuando elija el color deseado. Puede ver el panel de edición de un elemento llamado Elementor. Cuando haga clic en el icono, lo llevará a la esquina superior derecha del cuerpo del elemento. Para cambiar el tamaño de una columna, vaya al menú desplegable y seleccione Editar columna. El fondo de una columna debe elegirse de la paleta en la que se selecciona. Podrá crear sitios web atractivos más rápido y tendrá mejores habilidades de desarrollo web.
¿Cómo cambio el fondo en mi sitio web de Elementor?
Para cambiar el fondo de cualquier página o publicación de Elementor, vaya a Configuración del sitio > Configuración > Fondo.
¿Cómo cambio el color de fondo de una página completa de Elementor?
El menú de configuración se puede encontrar en la página de Elementor. Para comenzar, seleccione el menú Configuración de página y luego haga clic en la pestaña Estilo. En el menú desplegable "Estilo del cuerpo", haga clic en él. Seleccione el color del fondo.
¿Cómo cambio el color de fondo de un widget en WordPress?
Inicie sesión en su sitio web y luego haga clic en Apariencia *Personalizar para obtener acceso al personalizador de temas de WordPress. Luego podrá personalizar su tema a través del Personalizador de temas. Incluye los menús, los colores, la página de inicio, los widgets y la imagen de fondo.
