Cómo cambiar el color de tu SVG en Elementor
Publicado: 2022-12-25Si está intentando cambiar el color de un SVG en Elementor y no funciona, hay algunas cosas que puede intentar. Primero, asegúrese de que el color que está tratando de usar sea compatible con SVG. A continuación, intente configurar el color en el editor de Elementor , en lugar de en el CSS. Finalmente, si todo lo demás falla, puede intentar usar un complemento para cambiar el color de su SVG.
Aprenda cómo hacer que todos los SVG sean compatibles con Elementor siguiendo estos pasos. Aquí hay un enlace a un tutorial ya existente para importar archivos SVG de Illustrator a Elementor. En el tutorial actual, le muestro cómo usar la configuración de color de Elementor en SVG de dos o más colores.
Esta información se describe. Cuando cargue un SVG en el bloque de cuadro de icono, no aparecerá mientras esté editando ese bloque, y no volverá a aparecer hasta que haga clic en otro bloque. Puede ser necesario presionar actualizar y luego volver a cargar para ver los resultados.
¿Elementor admite archivos Svg?

Para habilitar el uso del formato SVG en la configuración de Elementor, primero debe activarlo manualmente seleccionándolo desde la opción avanzada. Lo primero que debes hacer es habilitar la opción SVG en tu Configuración. La sección de diseño del sitio le permite cargar un icono o logotipo que contenga el archivo SVG.
Es un formato de imagen vectorial basado en XML que admite interactividad y animación para gráficos bidimensionales. Debe cargar archivos SVG sin estilo en línea si desea aprovechar todas las capacidades de estilo de Elementor. Tenga en cuenta este aviso de seguridad. Cuando carga archivos SVG de fuentes desconocidas, puede estar poniendo en peligro su seguridad. Elementor sanea un archivo SVG antes de eliminar cualquier posible código malicioso y dejar el esqueleto de la imagen. Si la carga se realiza correctamente, aparecerá una vista previa de la imagen con la biblioteca multimedia nativa de WordPress y podrá filtrarla utilizando la biblioteca multimedia nativa de WordPress. Si intenta cargar un ícono por primera vez, recibirá un mensaje de advertencia que le informa que cargar cualquier archivo, incluidos los archivos SVG, puede exponerlo a riesgos de seguridad.
Cómo cambiar el color Svg Css
Para cambiar el color de un elemento SVG usando CSS, primero debe acceder al elemento usando un selector de CSS . Una vez que haya accedido al elemento, puede usar la propiedad `fill` para cambiar el color.
Puede cambiar el color de una imagen con la aplicación de edición de imágenes Adobe Illustrator, que tiene tres formas de hacerlo. Esta herramienta puede convertir etiquetas img en códigos en línea en archivos svg. En esta publicación, te mostraré cómo cambiar los colores con CSS y sva. Al final, te enseñaré cómo cambiar los colores usando un archivo SVG directamente. Para cambiar el color de un archivo SVG, primero debe buscar el código de color en un editor de texto o un editor de código. Microsoft proporciona editores de código gratuitos y de alto rendimiento como Visual Studio Code, que usaré para este proyecto. Cuando usa iconos SVG gratuitos o funciones de desplazamiento, creo que es conveniente usar este método.
Trabajando con Svg
Cuando trabaje con SVG, tenga en cuenta lo siguiente: Como resultado, cualquier cambio en la ilustración se reflejará en el archivo XML de origen para la ilustración basada en vectores. Funcionan bien para crear logotipos, íconos y otros gráficos que se pueden modificar fácilmente. Debido a que los SVG no son compatibles con todos los navegadores, debe probar sus diseños en una variedad de navegadores diferentes para asegurarse de que sus diseños se vean de la misma manera que espera que se vean. Finalmente, tenga en cuenta que cambiar el color de una imagen en una página web no tendrá ningún efecto sobre cómo se muestra.

Img Src Svg Cambiar color

Si desea cambiar el color de un img src svg , puede usar la propiedad "rellenar". Por ejemplo, si tiene una imagen con un fondo negro y un primer plano blanco, puede cambiar la propiedad "relleno" a "blanco" y la propiedad "trazo" a "negro".
Cómo cambiar el color de un icono en CSS
Cambie el color del ícono en CSS yendo a ***br y seleccionándolo del menú desplegable. *br es el nombre del icono que aparece en esta ventana. color actual :
Exportar Svg para Elementor
Cuando desee utilizar un archivo SVG en Elementor, primero debe exportarlo desde su software de edición de vectores. Para Adobe Illustrator, esto se puede hacer yendo a Archivo > Exportar > Exportar como y eligiendo el formato de archivo SVG . Asegúrese de marcar la opción "Usar mesas de trabajo" para exportar todas sus ilustraciones. Una vez que tenga su archivo SVG, puede cargarlo en Elementor yendo a Mis plantillas > Cargar plantilla. Elija el formato de archivo SVG y seleccione su archivo. ¡Ahora puede arrastrar y soltar su archivo SVG en el lienzo y comenzar a usarlo en sus diseños!
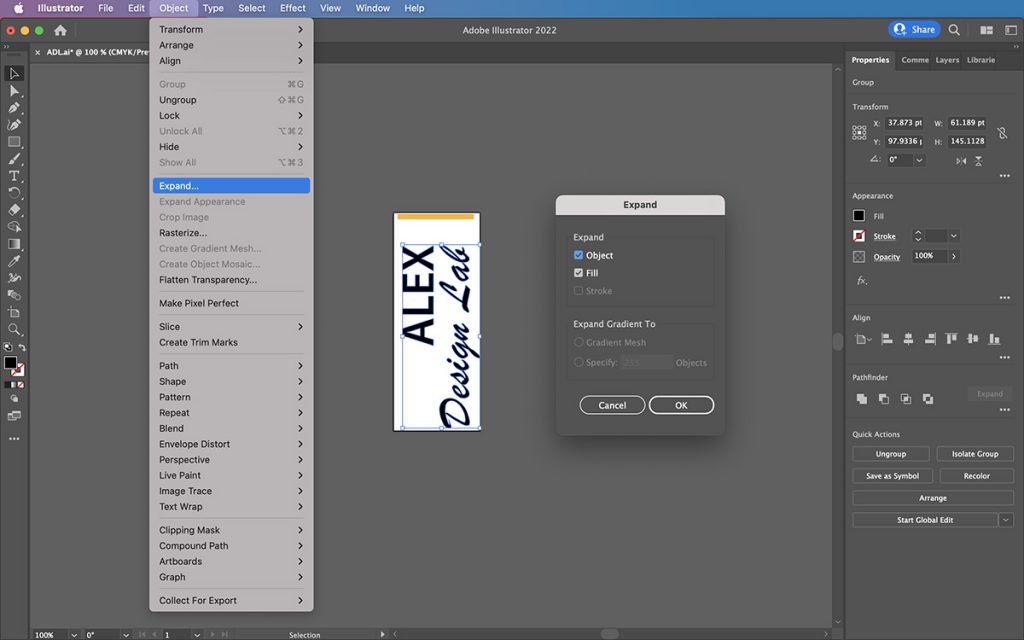
Elementor no tiene una comprensión clara de qué configuraciones darán como resultado la representación correcta de un icono de Illustrator. Al final, no pude forzar que un ícono se rompiera con ciertas configuraciones de exportación SVG, así que decidí probar varias configuraciones. La muestra negra en Adobe Illustrator es #231f20. Si su ícono está configurado en 100% negro, Elementor no lo mostrará correctamente. El icono se puede cambiar de tamaño, pero no se puede teñir con el estilo de color primario. No es posible modificar el icono desactivando Minify y Responsive. Funciona bien cuando se usa Guardar como como configuración predeterminada para este icono.
¿Cambiar la configuración decimal en la configuración de exportar y guardar de Illustrator afecta la calidad del icono? No he notado ninguna diferencia en la calidad de los íconos exportados de Illustrator a Elementor después de probar la configuración de Illustrator. Si ve que la muestra negra predeterminada ya no es #000000 en el modo de documento en color CMYK o RGB , también puede notar que sus íconos tampoco se colorean. Su ícono debería funcionar bien si se cambia el color de relleno negro.
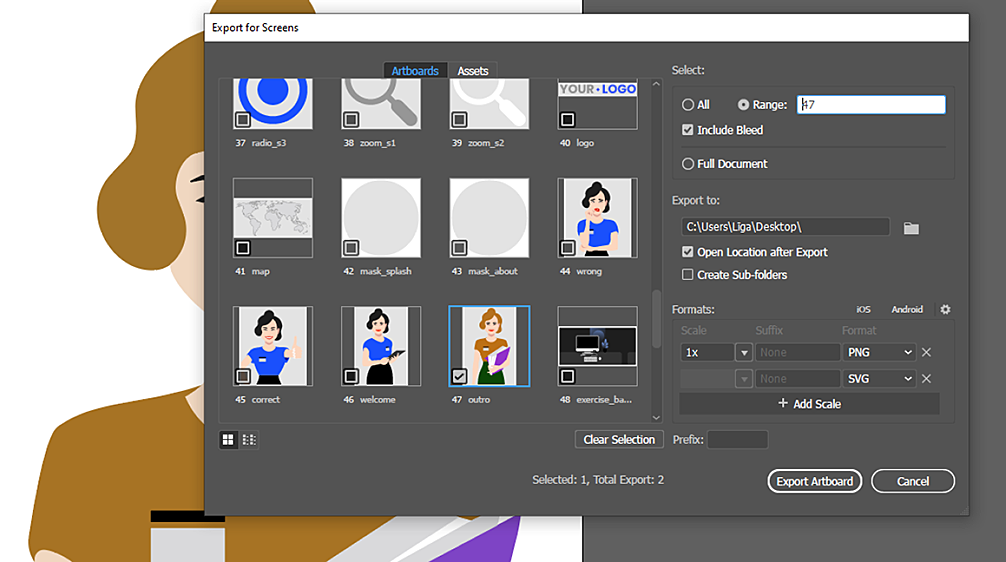
¿Cómo exporto un archivo Svg?
Puede exportar su archivo yendo a Archivo > Exportar > Exportar como… y seleccionando el formato apropiado: SVG. Puede pensar que después de hacer clic en Exportar, está a punto de guardar la imagen sin tener la opción de elegir ninguna configuración. Se mostrará una nueva ventana en esa ubicación antes de guardar el archivo.
Cambiar Svg Color Tailwind
Tailwind es un marco CSS de primera utilidad que le brinda todos los componentes básicos que necesita para crear diseños a medida sin ninguna hinchazón. Puede usar las funciones de color de Tailwind para cambiar el color de un SVG. Por ejemplo, podría usar la función oscurecer para hacer que la cola de un SVG sea azul oscuro : oscurecer (#056ef0, 20%)
Es un formato de gráficos vectoriales basado en XML (se puede editar) basado en gráficos vectoriales escalables. Este programa se utiliza en el navegador para generar iconos, animaciones, cuadros interactivos, gráficos y otros gráficos dinámicos. Con Tailwind, puede editar o cambiar fácilmente el color del icono SVG . Un atributo viewBox identifica una posición y dimensión de una ventana gráfica.
