Cómo cambiar la fuente en WordPress
Publicado: 2022-09-11Suponiendo que desea una introducción sobre cómo cambiar la fuente en WordPress: una de las mejores cosas de WordPress es que puede cambiar fácilmente la fuente en su sitio web. Esto se puede hacer simplemente yendo a la sección Apariencia> Fuentes de su tablero de WordPress. Desde aquí, puede seleccionar una nueva fuente para su sitio web. Si desea tener más control sobre las fuentes en su sitio web, puede instalar un complemento de WordPress como Easy Google Fonts . Este complemento le permitirá cambiar la fuente de elementos específicos en su sitio web, como sus encabezados, párrafos y menú. Entonces, ya sea que desee cambiar la fuente de todo su sitio web o solo para elementos específicos, WordPress lo hace fácil.
Simplemente cambiar la tipografía en un sitio web puede marcar la diferencia. Cada fuente tiene su propio estilo y se distingue por las letras y números que representa. Puede cambiar fácilmente el texto en MS Word o Google Docs a negrita, cursiva o incluso negrita cursiva. Para mostrar correctamente las fuentes web , el usuario debe utilizar cuatro tipos de archivos. Los archivos TrueType se componen de un archivo EOT, un archivo HTML, un archivo WOFF y un archivo SVG. Puede acceder a las fuentes alojadas en su sistema local seleccionando las fuentes que desee. Su sitio web se verá igual independientemente del navegador que use porque usará fuentes seguras para la Web.
No es necesario descargar ni instalar nada para utilizar el sistema. En la sección >head> de su página, debe incluir la siguiente línea de código para usar Font Awesome. Es posible cambiar el color o el tamaño del ícono ajustando el tamaño de la fuente. En nuestra demostración, le mostraremos cómo usar el editor predeterminado de Gutenberg, seguido de creadores de páginas como Brizy y Elementor. Cambie la fuente de la publicación o página que desea editar yendo a la publicación o página y haciendo clic en Elementor. Al seleccionar la pestaña Estilo, también puede cambiar las fuentes. Cuando usa Elementor para crear su página, puede usar el generador de páginas para editar texto.
Hay disponible una variedad de fuentes, tamaños, grosores, altura de línea, espaciado y otras opciones. Con un complemento de fuente , puede cambiar fácilmente la fuente en WordPress sin tener que ingresar ningún código. También puede obtener una vista previa de los cambios que realiza en tiempo real utilizando el personalizador de WordPress. Es sencillo cambiar los elementos predeterminados del complemento Easy Google Fonts, como encabezados y párrafos. Para determinar el nombre del contenedor, simplemente haga clic derecho en la fuente y cargue una página web. Puede cambiar la fuente de cualquier elemento en su sitio de WordPress sin escribir ningún código si se siente cómodo con eso. Cambiar la fuente en WordPress con CSS es una opción viable, al igual que usar el Personalizador de WordPress.
El generador de páginas elementor se usará para demostrar cómo personalizar las fuentes usando un generador de páginas. No se le permite utilizar fuentes de Google u otras fuentes externas en su sitio web. El navegador tiene que solicitar una copia de la fuente tan pronto como un usuario llega a una página de Google o del servidor de la fuente. Cuando se realiza una solicitud, el navegador se ve obligado a trabajar más, lo que resulta en una carga de página más lenta. Al alojar fuentes localmente, un navegador puede descargar el archivo de fuente sin necesidad de realizar ninguna acción adicional. Las fuentes de Google se pueden alojar localmente en WordPress, al igual que se pueden alojar las fuentes normales. Usando una herramienta gratuita, puede generar el código CSS requerido para su sitio de WordPress.
Con el tema Astra, puede alojar su propia fuente de Google. Cuando no tiene la capacidad de cambiar la fuente en su sitio, puede usarlos. Echemos un vistazo más de cerca a algunos de los complementos de fuentes de WordPress más populares. Con las fuentes personalizadas, puede agregar fácilmente archivos de fuentes personalizadas a su sitio de WordPress. Con el tema Astra, Beaver Builder y Elementor, puede crear una página con el complemento. Puede agregar rápida y fácilmente las fuentes gratuitas y de alta calidad de Google a su sitio web utilizando las fuentes WP Google. El uso de palabras en mayúsculas funciona bien, pero si todo el texto está en mayúsculas, no es tan efectivo.
Si tiene una sola página, trate de mantener las fuentes al mínimo. Cuando usa muchas fuentes, se ve poco profesional. Además de cambiar la fuente de todos los elementos de su encabezado, puede cambiar el diseño de su encabezado. Cuando usa el personalizador de WordPress, puede obtener una vista previa de sus fuentes en tiempo real. Su sitio web debe tener tipos de letra que hablen de su estilo. WordPress le facilita cambiar la fuente y personalizar el aspecto de su sitio web según sus necesidades. Hemos cubierto varias formas de cambiar las fuentes de WordPress , incluidas las fuentes de Google y las fuentes de Roboto.
Puede cambiar la fuente del texto en HTML utilizando el atributo de estilo. Un estilo en línea se define utilizando el atributo de estilo. Este atributo se utiliza para especificar la propiedad CSS de la familia de fuentes , su tamaño, estilo y otros atributos. Debido a que HTML5 no admite la etiqueta Font>, los estilos CSS se utilizan para cambiar la fuente.
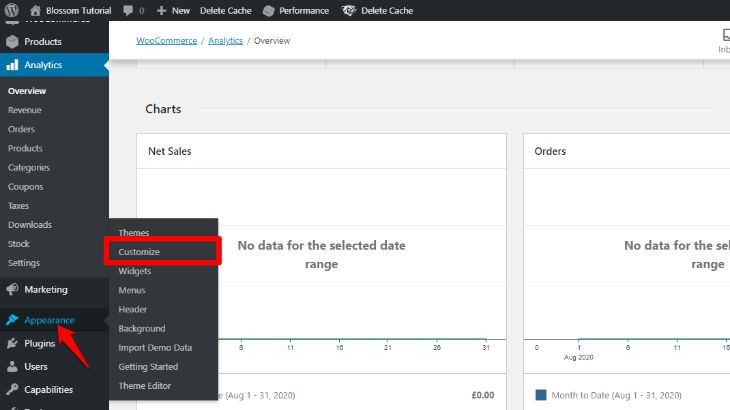
Inicie sesión en su Tablero de WordPress para cambiar sus fuentes una vez que haya decidido cuál quiere. Haga clic en el botón "Personalizar", que aparece en el lado izquierdo de la interfaz, para ajustar su configuración. En la parte superior, encontrará un enlace al título y al logotipo del sitio. El texto de su encabezado, así como la familia de fuentes, deberían estar visibles aquí.
Si desea cambiar el tamaño de un documento, agregue el atributo html-size. Se asigna un valor porcentual de tamaño a la cantidad de espacio que muestra una fuente en términos relativos o absolutos. Cuando cierre la etiqueta font.tags, use la etiqueta /font> para volver al tamaño de texto normal.
¿Cómo cambio la fuente y el tamaño en WordPress?
 Crédito: blossomthemes.com
Crédito: blossomthemes.comEsta es una opción que puede lograr fácilmente utilizando el editor de bloques predeterminado de WordPress. Puede cambiar el tamaño de fuente de cualquier bloque de párrafo haciendo clic en él y seleccionando 'Tipografía' en el menú del lado derecho. El menú desplegable le permite elegir entre los siguientes tamaños: Pequeño, Normal, Mediano, Grande y Enorme.
Al saber cómo cambiar el tamaño de fuente, WordPress lo hace mucho más fácil de configurar. El tamaño de encabezado adecuado lo pondrá frente a su visitante en poco tiempo. Si está utilizando el editor clásico, puede cambiar la fuente del encabezado haciendo clic en "Párrafo" en la parte inferior de la página. Las páginas creadas con este creador de páginas se pueden editar más fácilmente. CSS personalizado, si no puede cambiar el tamaño de fuente en la configuración de su tema, podría ser una mejor opción. Este método, a diferencia del método anterior, es más difícil. Es necesario agregar algunas líneas de código.
Primero debe consultar a su desarrollador de temas o revisar el documento. El tamaño de fuente se puede cambiar en WordPress a través de un complemento. Un conjunto existente de programas se puede actualizar con nuevos complementos. Se tarda más en cargar el código por página como resultado de aumentar el número de páginas cargadas. Cambiar el tamaño de fuente de WordPress es la forma más ecológica y segura de hacerlo.
Cómo cambiar la fuente en su sitio de WordPress
El menú Apariencia se puede usar para cambiar las fuentes personalizadas que usa, como su Base o encabezado. Alternativamente, puede cambiar la fuente predeterminada de su tema haciendo clic en la X a la derecha del nombre de la fuente personalizada. Puede aumentar el tamaño simplemente editando el CSS en el personalizador. Al seleccionar un Tamaño preestablecido diferente de Apariencia Personalizar tipografía, puede cambiar el tamaño de fuente en su encabezado. El menú de bloque encima del encabezado incluye un botón para cambiar la etiqueta del encabezado H2.
¿Cómo cambio la fuente en una página web?
Para cambiar la fuente en una página web, deberá acceder al código HTML de esa página. Una vez que tenga acceso al código HTML, podrá cambiar la fuente editando el código.

En esta publicación, le mostraremos cómo cambiar la fuente de su sitio usando solo unas pocas líneas de código. Simplemente cambiar el tipo de fuente en HTML a CSS requiere la propiedad de familia de fuentes CSS. Cuando usa CSS en línea, su HTML y CSS se colocan en la sección del cuerpo de su documento HTML. La mayoría de los desarrolladores consideran que este es el método más conveniente para cambiar la fuente en HTML. Ya no se requiere una regla de estilo independiente para cada etiqueta. Puede hacer esto usando selectores de CSS para seleccionar todo un tipo de elemento determinado. La propiedad CSS font-size se puede usar en HTML para ajustar el tamaño de la fuente.
Usando la propiedad de color CSS, puede cambiar el color de las fuentes HTML. Puede establecer el valor como desee y luego insertarlo en un atributo. A continuación, agregue este atributo de estilo a un elemento HTML, como un párrafo, encabezado, botón o etiqueta de intervalo. Como resultado, usaremos CSS para cambiar el color de fuente de un párrafo a naranja Lorax. Puede cambiar el tipo, el tamaño y el color de su fuente con la ayuda de las habilidades de diseño web. Esto se puede lograr envolviendo un elemento en etiquetas div y usando un selector CSS para darle estilo. Un div es simplemente un elemento genérico que se puede usar para dividir su página en secciones.
Cómo arreglar fuentes en mal estado en su navegación
Las fuentes de su navegador pueden parecer desalineadas a veces debido a una serie de factores. Es posible que su navegador intente adaptarse a la resolución de su pantalla escalando la fuente en algunos casos, como cuando está usando una pantalla de bajo DPI o cuando la resolución de su pantalla es más baja de lo habitual. Pueden parecerle fuera de lugar, incluso si son a lo que está acostumbrado.
Si tiene problemas para que su navegador muestre las fuentes a las que está acostumbrado, intente restablecer su nivel de zoom. La opción Zoom RESET se puede usar presionando Ctrl+0 (se mantiene presionada la tecla de control y se presiona la tecla menos) o manteniendo presionada la tecla de control y presionando la tecla más.
Si eso no funciona, puede ampliar el texto haciendo clic en Zoom. El botón IN (Ctrl++) se puede mantener presionado durante unos segundos mientras se presiona la tecla más. La mayoría de los navegadores ahora deberían tener esta función disponible.
WordPress cambia la fuente en una página
Puede cambiar las fuentes personalizadas que usa yendo a Apariencia. Si desea volver a la fuente predeterminada del tema, seleccione la X a la derecha del nombre de la fuente personalizada.
En esta sección, aprenderá cómo cambiar globalmente las fuentes predeterminadas en las plantillas de WordPress. Debe editar el CSS de ese tema para que los cambios de fuente se puedan aplicar a cualquier parte del sitio. El siguiente artículo se basa en el tema Twenty Twenty de WordPress, pero las instrucciones se aplican a cualquier otro tema de WordPress. Antes de poder usar la fuente, primero se debe inspeccionar el código. Debe incluir una referencia API en su código HTML si desea que Google Fonts funcione. Las fuentes WebSafe son las más confiables cuando se trata de compatibilidad con navegadores de Internet. Si el cambio de fuente no aparece, es posible que deba borrar la memoria caché de su navegador.
Cómo cambiar la fuente en una publicación o página
Para cambiar la fuente de una publicación o página, abra la publicación o página en cuestión y vaya a la sección "Fuentes". Es posible seleccionar entre una variedad de fuentes y establecer el tamaño y el peso de la fuente aquí.
Cambiar fuente WordPress Css
Para cambiar la fuente en su sitio de WordPress, deberá editar el archivo CSS. El archivo CSS es responsable del estilo de su sitio web, por lo que deberá editar el archivo CSS para cambiar la fuente. Puede editar el archivo CSS directamente o puede usar un complemento para ayudarlo a administrar el archivo CSS.
¿Cómo usan los temas de WordPress la fuente? La publicación de WordPress Codex sobre fuentes explica cómo funcionan los temas. En el caso del tema predeterminado Twenty Fifteen, puede usar una fuente en varias áreas temáticas. Aunque seleccionar una fuente puede ser difícil, debería encabezar la lista de cosas a tener en cuenta. Cambiar la fuente utilizada en el cuerpo de su publicación dependerá de dónde se defina el estilo de fuente del cuerpo. Debido a que algunos temas requieren muchas fuentes, será difícil encontrar el código relevante. WhatFont debe descargarse de forma gratuita (solo se puede usar con Google Chrome).
Cuando visite un sitio web, verá un ícono azul que indica que ha iniciado sesión. Este icono le permitirá seleccionar un elemento que desee editar. Con CSS Hero, puede cambiar la fuente del título de su publicación, aumentar su tamaño y agregar un color de fondo y un margen. Puedes ver los cambios a medida que ocurren, lo cual es una característica muy buena.
Haga que su sitio de WordPress se destaque con fuentes personalizadas
WordPress es un popular sistema de administración de contenido que le permite cambiar fácilmente la fuente, el tamaño y el estilo del texto en su sitio web. También puede cambiar la fuente de páginas enteras de texto, así como palabras individuales, oraciones específicas, titulares, párrafos completos e incluso oraciones individuales.
Fuente de WordPress
WordPress es un sistema de administración de contenido (CMS) que le permite crear un sitio web o blog desde cero, o mejorar un sitio web existente. Una de las características clave de WordPress es su flexibilidad: se puede usar para un blog simple o un sitio web complejo. WordPress es también uno de los CMS más populares del mundo, que impulsa millones de sitios web.
Si usa uno de los siguientes temas, puede cambiar la fuente de su sitio usando Estilos globales. Hay dos tipos de fuentes: encabezados y fuentes base. Se puede acceder al menú Estilos globales haciendo clic en Publicar para guardar los nuevos emparejamientos de fuentes o Restablecer para revertir los cambios. Una vez que haya elegido sus fuentes personalizadas, puede cambiarlas con la frecuencia que desee. El tamaño de las fuentes del encabezado o de la base se puede cambiar seleccionando la opción de tamaño a continuación y a la derecha para cada fuente que desee cambiar, y luego haciendo clic en el menú desplegable. Se puede usar CSS personalizado para cambiar los tamaños de fuente predeterminados globales. Si decide descartar un complemento después de probarlo, debe desactivarlo/eliminarlo para asegurarse de que su lista de complementos permanezca limpia. Una cuenta externa de Typekit.com no se puede vincular a un blog o sitio web de WordPress.com. Es mejor probar una fuente específica utilizando el Personalizador para ver si funciona en un idioma determinado.
Cómo cambiar la fuente en WordPress Elementor
Para cambiar la fuente en WordPress Elementor, vaya a la configuración del elemento y haga clic en la pestaña "Tipografía". Desde allí, puede seleccionar la familia de fuentes, el tamaño, el peso y el estilo.
Una fuente predeterminada es una forma inteligente de mantener la coherencia y garantizar que la edición se realice sin problemas. Una fuente puede decirte cuándo es el momento de leer un artículo. El objetivo de este artículo es demostrar cómo cambiar la fuente predeterminada en Elementor para el widget de encabezado y el widget de editor de texto. Los siguientes pasos lo guiarán a través de cómo cambiar la fuente predeterminada en los widgets del editor de texto y encabezado de Elementor. Puede seleccionar una de las tres opciones para cambiar el color del texto, la cantidad de caracteres en una palabra o el espaciado de un párrafo. Puede verificar los cambios haciendo clic en el widget de encabezado que se agregó al panel Configuración del sitio.
Configuración del sitio de Elementor: Sistema de diseño > Fuentes globales
En el panel de widgets, en Sistema de diseño, puede cambiar la fuente global. Después de seleccionar las fuentes que desea para Elementor, haga clic en 'Aplicar'.
