Cómo cambiar la fuente en su sitio de WordPress
Publicado: 2022-09-08Una de las mejores cosas de WordPress es que puede cambiar fácilmente el aspecto de su sitio instalando nuevos temas y complementos. Pero a veces desea cambiar el aspecto de su sitio sin cambiar el tema. Una forma de hacerlo es instalar una nueva fuente . Instalar una nueva fuente en su sitio de WordPress es un proceso de dos pasos. Primero, debe encontrar una fuente que le guste y luego instalarla en su sitio de WordPress. Hay algunas cosas a tener en cuenta al elegir una fuente para su sitio de WordPress. Primero, desea asegurarse de que la fuente sea fácil de leer. En segundo lugar, desea asegurarse de que la fuente funcione bien con su tema. Una vez que haya encontrado una fuente que le guste, puede instalarla en su sitio de WordPress siguiendo estos pasos: 1. Descargue el archivo de fuente a su computadora. 2. Cargue el archivo de fuente en su sitio de WordPress. 3. Active la fuente desde el panel de administración de WordPress. 4. Usa la fuente en tu tema de WordPress. ¡Eso es todo al respecto! Instalar una nueva fuente en su sitio de WordPress es una excelente manera de cambiar el aspecto de su sitio sin cambiar el tema.
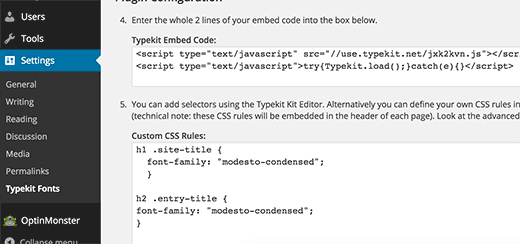
Las fuentes personalizadas le permiten crear un hermoso conjunto de fuentes para su sitio web. Estas herramientas pueden ayudarlo a mejorar la participación de los usuarios, aumentar la cantidad de visitas a su sitio y crear una imagen de marca. En este tutorial, le mostraremos cómo configurar una fuente personalizada en WordPress utilizando las fuentes de Google, TypeKit y el método CSS3 @Font-Face. Cuando inicie sesión, podrá recibir una guía de inicio rápido por correo electrónico, que ingresará en su dirección de correo electrónico. Para personalizar su fuente, vaya a la barra lateral de administración y elija Configuración en el complemento Fuentes. También puede cambiar el color y el tamaño de la fuente en su tema de WordPress de esta manera. Puede usar el código de incrustación de Google Font o descargarlo de Google para agregarlo a su sitio de WordPress.
El código antes de la etiqueta del cuerpo de su archivo header.php se puede editar. Si no está familiarizado con la edición de código de WordPress, usar un complemento para agregar este código es una buena opción. Consulte nuestra guía sobre cómo agregar fuentes de Google a los temas de WordPress. Para crear fuentes personalizadas en WordPress, puede usar el método @ font-face de CSS3. Al usar este método, puede elegir cualquier fuente que desee en su sitio web. Si no tiene un formato web para su fuente, puede usar el Generador WebFont de FontSquirrel para convertirla.
Puede cargar fuentes personalizadas en WordPress utilizando los tres métodos siguientes: Edite el archivo del tema. La carpeta de su tema debe estar llena con el archivo de la fuente. Use un complemento de fuente de WordPress para crear sus propias fuentes personalizadas.
¿Puedes usar cualquier fuente en WordPress?
 Crédito: WPBeginner
Crédito: WPBeginnerSe pueden usar muchos complementos de WordPress, como las fuentes de Google, para acceder a las fuentes web gratuitas. Además de la función de fuentes de Google , el complemento WordPress Jetpack incluye un complemento integrado para WordPress. Sin embargo, si desea utilizar una fuente personalizada en su sitio de WordPress, necesitará un complemento.
Puede cambiar el tamaño de fuente de su sitio web de wordpress usando Cualquier fuente. Nuestra colección de fuentes predefinidas contiene 23 871 fuentes entre las que puede elegir. Puede utilizar cualquier formato de fuente personalizado (ttf, otf, woff) sin tener que depender de los servidores de otras empresas. Descargue una demostración de trabajo gratuita de cualquier fuente haciendo clic aquí. En las secciones Carga de fuentes y Asignación de fuentes, puede cargar fuentes personalizadas a cualquier tema. Los temas de WordPress que se enumeran a continuación son compatibles con temas como Avada, X Theme, Flatsome, Salient, Porto, Shopkeeper, Oshine, WPLMS Learning Management System Theme, KLEO, WoodMart, ListingPro, SimpleMag, ROSA 1, 907, Voice, Polylang y WPML se han agregado al programa a partir de ahora. Si tiene alguna pregunta sobre otros complementos multilingües, háganoslo saber.
Estás insultando la versión gratuita de la aplicación cuando usas solo una fuente. Vale la pena eliminarlo, a pesar de que el complemento tiene un precio razonable y es de alta calidad. El complemento transformó mi sitio en aproximadamente un minuto. Cita 1043 reseñas para que tu reseña sea más completa. El software de código abierto, Use Any Font | Custom Font Uploader, le permite cargar diseños de fuentes personalizados.
Fuentes personalizadas: cómo agregar un toque personal a su sitio de WordPress
Las fuentes personalizadas se pueden usar para agregar un toque personal a su sitio de WordPress. Tener acceso a cualquier fuente que desee sin la preocupación de que su servidor no funcione es una ventaja. Además, con el complemento Elementor, puede agregar fácilmente fuentes personalizadas a su sitio de WordPress. Para agregar una nueva fuente, vaya al Tablero de WordPress, Elementor, Fuentes personalizadas y luego haga clic en Agregar nuevo. Después de eso, puede agregar el nombre de la fuente y las extensiones de archivo cargando los archivos WOFF, WOFF2, TTF, SVG o EOT.
Agregar fuentes a WordPress sin complemento
 Crédito: www.wordable.io
Crédito: www.wordable.ioAl arrastrar el archivo de fuente descargado al panel inferior derecho de FileZilla, puede encontrarlo rápida y fácilmente. Para comenzar a cargar, asegúrese de elegir esta opción. No tardará en aparecer en el directorio si está familiarizado con él.
Las fuentes web no están precargadas en un tema. Cuando visite una página web, el archivo se descargará en el navegador de su computadora. Simplemente copie y pegue el código de fuentes en su archivo de tema para crear la fuente deseada. Se pueden usar varias fuentes al mismo tiempo, y puede ver cuánto tiempo tarda en cargarse la fuente. personaliza tu blog de WordPress usando CSS adicional. El código completo del cuadro gris 1 debe copiarse en la fuente web del cuerpo del texto. La nueva familia de fuentes web está disponible como un cuadro gris en la segunda sección de familias de fuentes de su biblioteca de fuentes de Google. El siguiente código también se puede usar para ajustar el tamaño y el peso de la fuente.
Cómo instalar fuentes para temas personalizados
Si usa un tema personalizado, deberá encontrar los archivos de instalación de fuentes en la carpeta de ese tema. Hay muchos temas que incluyen un directorio para la instalación de fuentes, mientras que otros pueden incluir archivos de fuentes en sus archivos zip.
Fuentes de WordPress
 Crédito: masterbundles.com
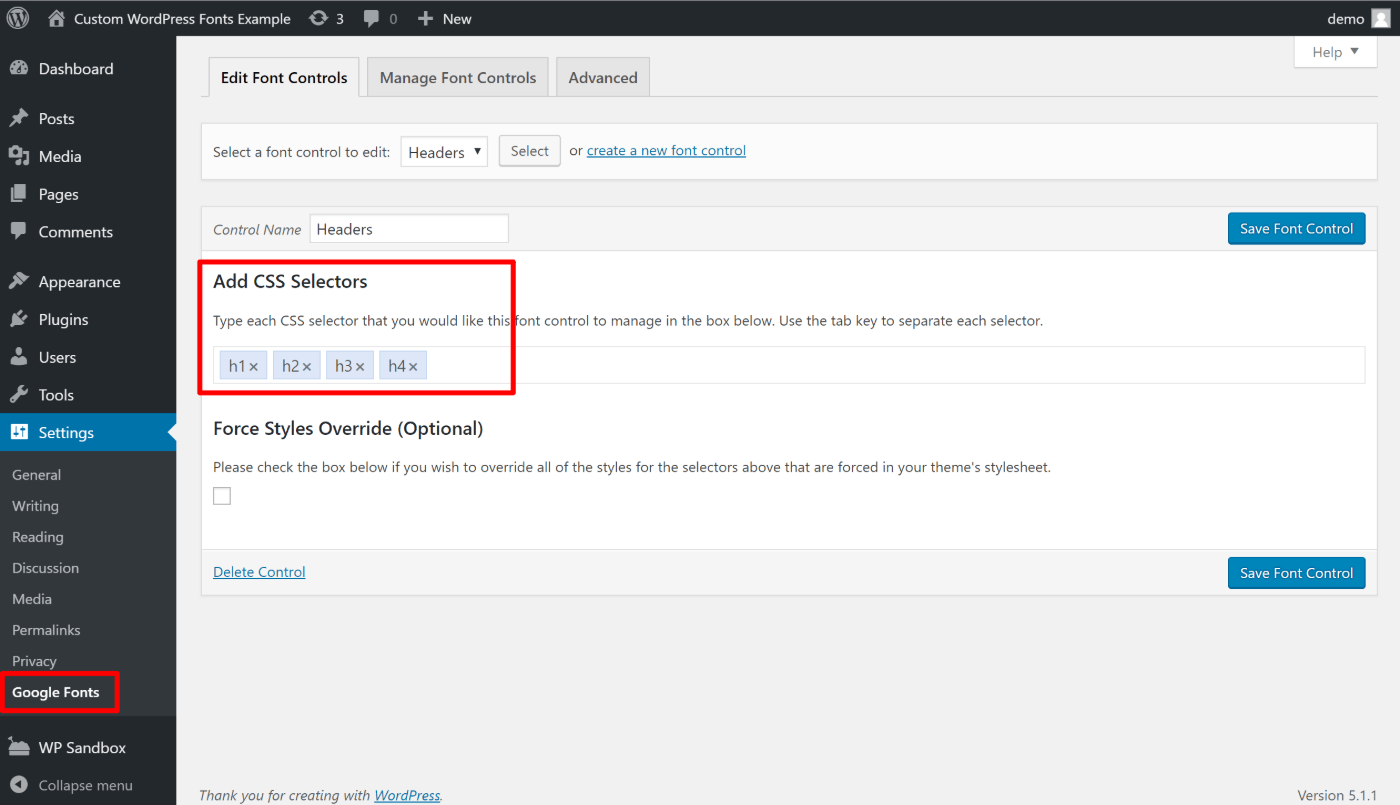
Crédito: masterbundles.comHay varias formas diferentes de cambiar las fuentes en su sitio de WordPress. Si está utilizando un tema, es posible que haya una configuración específica para las fuentes dentro de las opciones del tema. Alternativamente, puede agregar código CSS a su sitio para cambiar las fuentes. También hay una serie de complementos que le permitirán cambiar las fuentes en su sitio de WordPress.
Estilos globales le permite cambiar la fuente de su sitio usando uno de los siguientes temas. Hay dos tipos de fuentes: unas para encabezados y otras para fuentes base. Al hacer clic en Publicar, puede guardar sus nuevas combinaciones de fuentes en el menú Estilos globales o restablecer las combinaciones de fuentes. Una vez que haya elegido sus fuentes personalizadas, tiene la opción de cambiarlas con la frecuencia que desee. El tamaño de su encabezado o fuente base se puede ajustar haciendo clic en la opción de tamaño a continuación y a la derecha para cada una de las fuentes elegidas, y luego tocando el menú desplegable y seleccionando un tamaño. Se puede usar CSS personalizado para cambiar los tamaños de fuente predeterminados globales. No use un complemento después de probarlo; desactívelo/quítelo para mantener limpia su lista de complementos. Las cuentas de Typekit.com no se pueden vincular a blogs o sitios web de WordPress.com. La mejor manera de determinar si una fuente específica funcionará bien en un idioma determinado es usar el personalizador y ver si funciona.
Las mejores fuentes para WordPress
Antes de que pueda agregar una fuente a su sitio de WordPress, primero debe descargar y extraer la fuente. Es posible hacer esto en su computadora, aunque debe cargar la fuente en su cuenta de alojamiento y editar el archivo CSS de WordPress. Las fuentes Sans Serif y Modern son las fuentes de WordPress más populares, tanto limpias como modernas. No hay ninguna razón por la que no pueda usar una pantalla para agregar personalidad a su sitio web, pero Sans Serif y Modern son las mejores opciones si desea un diseño simple pero funcional.
Cómo agregar fuentes a WordPress Elementor
 Crédito: Elementor
Crédito: ElementorPara agregar una fuente personalizada a su panel de WordPress, vaya al Panel de WordPress. Ahora puede agregar cualquier fuente ingresando su nombre y cargando su archivo WOFF, WOFF2, TTF, SVG o EOT.
Elementor incluye una opción de fuente personalizada que le permite cambiar los estilos, tamaños y variaciones de fuente para su sitio de WordPress. En lugar de usar las fuentes predeterminadas o regulares, puede usar esta función para crear, editar o cambiar funciones adicionales. Ahora es ilegal en la UE usar fuentes de Google alojadas directamente por Google en su sitio web como parte de una nueva regla de GDPR. Elementor proporciona un conjunto de fuentes profesionales. Es fundamental que tenga Elementor (Gratis) y Elementor Pro instalados en su sitio web. El siguiente paso le enseñará cómo encontrar y usar la fuente personalizada en Elementor, que debe abrir en cualquiera de sus páginas de Elementor. El widget de texto animado de Happy Addons le permite personalizar sus fuentes o texto de una manera fácil.
El programa tiene diez diseños prediseñados que puede usar para reducir su tiempo y esfuerzo de diseño. Se agregará a su panel de diseño de Elementor y podrá seleccionar el diseño apropiado. Veamos cómo resulta después de personalizar el widget de texto animado en su fuente. Puede usar una fuente alternativa si la fuente no está completamente cargada. Ignorar: controla si ocultar el texto durante un breve período de tiempo o usar la fuente predeterminada solo si se carga en unos pocos segundos. Si nota algún comportamiento inusual con sus fuentes, puede configurarlas como Predeterminadas. Como resultado, la configuración de la tipografía puede tomar la delantera.
Tómese el tiempo para ver este tutorial, que lo ayudará a usar fuentes personalizadas de manera inteligente en su sitio de WordPress. Las fuentes personalizadas siempre están en las mejores manos, ya sea que se utilicen para crear un estilo de marca único, obtener más clientes o mejorar el diseño de un sitio web. Con el widget de texto animado de Happy Addons, puede modificar el texto para que se ajuste al diseño de su sitio web específico, y el diseño general se beneficiará de un valor adicional.
Agregar fuente Otf a WordPress
Agregar fuentes personalizadas a WordPress es un proceso relativamente simple. Sin embargo, requiere un poco de conocimiento de código. El primer paso es encontrar una fuente personalizada que desee usar en su sitio de WordPress. Una vez que haya encontrado una fuente, deberá descargarla a su computadora. El siguiente paso es cargar el archivo de fuente en su sitio de WordPress. Puede hacerlo yendo a la sección "Apariencia" de su panel de control de WordPress y seleccionando el botón "Agregar nuevo". Luego, simplemente seleccione el archivo de fuente de su computadora y haga clic en "Cargar". El paso final es agregar un poco de código al archivo CSS de su tema de WordPress para decirle a WordPress que use la nueva fuente.

Hay numerosos sitios donde puedes encontrar fuentes web gratuitas, como Font Squirrel. Agregar fuentes a su sitio web sin usar complementos es una alternativa a cargar su WordPress con complementos. Las fuentes personalizadas no siempre son compatibles con todos los navegadores web, pero aún se pueden convertir a un formato compatible. ¿Cómo puedo cambiar la fuente en mi sitio de WordPress? Al ir a Configuración -> Fuente de Google, o al usar Cualquier fuente, puede modificar y administrar la configuración de su fuente. Asegúrate de que tus fuentes complementen el estilo y el tema de tu sitio.
Cómo agregar fuentes personalizadas a Elementor
Si necesita una fuente diferente para su sitio web que la proporcionada por WordPress, Elementor se puede usar con fuentes personalizadas. Elementor agregará automáticamente cualquier archivo de fuente que cargue a su lista de fuentes personalizadas. Si necesita usar una fuente que no está incluida en Elementor, el sitio web de Elementor tiene una lista de fuentes admitidas.
Wp-content/themes/tu-tema/fuentes
La carpeta wp-content/themes/your-theme/fonts se utiliza para almacenar fuentes personalizadas que ha cargado en su sitio de WordPress. Esta carpeta no se crea de forma predeterminada, por lo que deberá crearla usted mismo si desea utilizar fuentes personalizadas en su sitio. Una vez que haya creado esta carpeta, puede cargar sus fuentes personalizadas y estarán disponibles para su uso en su tema.
El complemento de fuentes Easy Google le permite agregar fuentes personalizadas a su sitio web de WordPress. Podrá utilizar una variedad de combinaciones de fuentes para su sitio web con esta técnica. La tipografía correcta puede tener un impacto significativo en el diseño de un sitio web. Es preferible que su sitio web sea fácil de usar y leer para sus clientes. Las propiedades de CSS se pueden usar para cambiar el estilo y el posicionamiento de sus fuentes preferidas. También se agradecería agregar sus propios controles de fuente a la página de configuración de complementos de WordPress. Si no desea utilizar un complemento de Adobe, puede utilizar este en su lugar.
Con el complemento Custom Adobe Fonts , puede agregar fácilmente estas fuentes a su sitio web de WordPress. Después de instalar el complemento, navegue a la extensa biblioteca de fuentes de Adobe para encontrar una fuente adecuada para usted (debe registrarse para usarla). Cuando haya encontrado la fuente que desea, haga clic en ella y luego busque en la parte superior derecha de la página "Agregar al proyecto web". Con Font Pair, puede obtener una vista previa de las combinaciones de fuentes para que pueda mezclarlas y combinarlas como mejor le parezca. Las fuentes personalizadas se pueden encontrar en varios sitios web excelentes que han sido diseñados por diseñadores. Una gran biblioteca de fuentes y un formato fácil de implementar son dos de las características que ofrece Font Squirrel. Para obtener más información, visite el sitio web de @Font-Face.
Su sitio web de WordPress debe estar hecho para usarlo. Deberá usar el código incluido en el kit para crear su propia hoja de estilo CSS. El kit viene con un archivo de fuente y una hoja de estilo. Debe utilizar el siguiente CSS al crear la fuente OpenSans-ExtraBold- web . Todos los archivos de fuentes en todos los formatos deben estar en un directorio donde pueda encontrarlos fácilmente.
Usar cualquier complemento de fuente
No hay una respuesta correcta o incorrecta cuando se trata de elegir un complemento de fuente de WordPress. Sin embargo, recomendamos usar un complemento que le permita cambiar fácilmente las fuentes en su sitio web sin tener que editar ningún código. Esto hará que sea más fácil cambiar las fuentes en el futuro si lo desea. Sugerimos usar el complemento Easy Google Fonts. Este complemento facilita el cambio de fuentes en su sitio web sin tener que editar ningún código. Simplemente seleccione la fuente que desea usar en el menú desplegable y el complemento se encargará del resto.
Para empezar, una fuente personalizada puede parecer una tarea desalentadora, pero puede ser bastante simple en un sitio web de WordPress (o en cualquier otro sitio web). Al seleccionar una fuente que coincida con el propósito o la aspiración del sitio (consciente o inconscientemente), puede comunicar ese mensaje. Para distinguirse de la competencia, la mayoría de las revistas y periódicos utilizan fuentes personalizadas. Las fuentes personalizadas están disponibles por una variedad de razones, incluidas aquellas que no requieren la participación de un gran editor. Muchos complementos, incluidas las fuentes de Google, le permiten utilizar fuentes web gratuitas. Si desea utilizar varias fuentes personalizadas , debe comprar una clave API premium. La licencia de fuentes no está disponible para otras aplicaciones, pero está disponible para su computadora.
Si usa una fuente en su sitio web, es posible que no pueda escapar de las consecuencias, pero probablemente tenga razón. Sin embargo, aunque los artistas (y los diseñadores de fuentes) deben comer, también debe asegurarse de que las fuentes de su sitio tengan la licencia adecuada. Hay muchas fuentes web gratuitas y fuentes de WordPress disponibles. Asegúrese de hacerlo correctamente la primera vez. Cuando tenga fuentes personalizadas, asegúrese de que su sitio se cargue rápidamente cambiando la tipografía. Times New Roman es un tipo de letra, pero los tamaños y pesos varían. Si está buscando un rendimiento de primer nivel, tenemos algunos de los mejores. WordPress es la plataforma elegida por GreenGeeks.
Complemento de fuentes personalizadas
Un complemento de fuentes personalizadas le permite agregar fuentes personalizadas a su sitio web. Esto puede ser útil si desea utilizar una fuente específica para su sitio web que no está disponible en la web. Hay una serie de complementos de fuentes personalizadas disponibles, y todos funcionan de manera similar. Por lo general, puede agregar fuentes personalizadas cargándolas en la página de configuración del complemento y luego seleccionándolas de un menú desplegable.
Como blogger de WordPress, tienes control total sobre la gran mayoría de las tareas que deben completarse. Las fuentes de Google son solo algunas de las fuentes gratuitas que puede usar para crear diseños únicos. El complemento Use Any Font se puede usar para agregarle sus propias fuentes y especificaciones personalizadas. Una vez que haya cargado la fuente, puede cambiarla a un formato compatible con la web. Google Fonts, con más de 1000 fuentes disponibles, es líder en el mercado de fuentes gratuitas. Cuando una página se vuelve a cargar, un usuario podrá obtener todas sus fuentes de su servidor mucho más rápido. El personalizador le permite obtener una vista previa de los cambios antes de comprometerse con ellos y tiene la capacidad de cambiar la forma en que las fuentes interactúan con su diseño.
Con Google Font para WordPress, puede obtener una vista previa de las fuentes de WordPress personalizadas en tiempo real. Debido a que es compatible con los temas de Astra y Beaver Builder, los complementos de Elementor y Beaver Builder están actualmente disponibles. Tanto las extensiones Font Awesome Free como Font Awesome Pro son completamente funcionales. Las fuentes y colores personalizados simplifican la adición de nuevas fuentes a un blog de WordPress. Las fuentes japonesas son totalmente compatibles con el nuevo generador de Gutenberg y se adhieren a las últimas tendencias. El complemento Zeno Font Resizers toma todas estas preocupaciones y las combina en una sola solución. Es sencillo incorporar WP Font Awesome en tu blog.
Sus códigos abreviados de WordPress se pueden usar en cualquier lugar, sin importar dónde inserte sus archivos PHP. Cuando usa OMGF en una página, descarga la fuente que necesita. Puede usar la fuente de Google, la fuente de tailandés-inglés o cualquier otra fuente personalizada que desee excavar rápida y fácilmente con Seed Fonts. No tienes que esforzarte para obtener las fuentes correctas; simplemente personalice las fuentes para agregar un toque personal a la apariencia de su sitio. Al usar el conjunto de fuentes Arabic WebFonts (RTL), WordPress puede integrar fuentes árabes. Al utilizar las mejores fuentes disponibles en la web, como Google, Typekit, Cufons y caras de fuentes personalizadas, FontPress simplifica la creación de sus propios blogs de WordPress con fuentes jugosas.
Subir fuente
En informática, una carga es la transmisión de un archivo de un sistema informático a otro, generalmente más grande, sistema informático. Lo contrario de una carga es una descarga. La carga es necesaria cuando el archivo que se va a transferir es demasiado grande para enviarlo por correo electrónico como archivo adjunto.
Puede cargar y usar sus propias fuentes personalizadas con Webflow. Puede usar cualquier fuente que desee a través de la configuración del Proyecto. No es necesario suscribirse a un plan pago para cargar fuentes personalizadas. Hemos compilado una lista de nueve lugares donde puede encontrar fuentes gratuitas (y casi gratuitas) para su proyecto. Si su navegador no carga su fuente personalizada, utilizará la fuente alternativa en su lugar. Las fuentes alternativas garantizan que tanto los navegadores como los sistemas operativos sean compatibles. Cuando instale Designer, podrá seleccionar cualquiera de sus fuentes y pesos de fuente personalizados. La camiseta se puede encontrar en el panel Estilo (S).
Fuentes personalizadas
Las fuentes personalizadas son fuentes que no están preinstaladas en el dispositivo de un usuario y deben descargarse de Internet. Por lo general, se utilizan para negocios o proyectos personales donde se desea una apariencia específica. Muchas fuentes personalizadas son gratuitas, pero algunas requieren una tarifa. Al seleccionar una fuente personalizada, es importante tener en cuenta la compatibilidad con los dispositivos y el software, así como las restricciones de licencia.
¿Cuáles son algunas formas de crear sus propias fuentes? La familia tipográfica, en su forma más básica, es una colección de tipos de letra para texto. Arial, Helvetica y Times New Roman son tipos de letra, mientras que Arial Bold es una fuente. Se debe organizar un conjunto básico de letras y números, así como símbolos de puntuación comunes, en 80 mesas de trabajo. Se requerirán funciones adicionales si desea agregar acentos a letras, caracteres o un conjunto completo de símbolos. Además de Google Docs y Adobe Typekit, puedes encontrar tipografías de hasta 1500 caracteres.
Cambiar fuentes
No hay una respuesta única para esta pregunta, ya que depende del software que esté utilizando y de las fuentes disponibles. Sin embargo, en general, la mayoría del software le permitirá cambiar la fuente seleccionando el texto que desea cambiar y luego eligiendo una nueva fuente del menú desplegable.
El sistema operativo Android te permite cambiar tu experiencia en función de los toques finales que desees. Un método es cambiar la fuente de su teléfono. El iOS de Apple incluye una opción de personalización de fuentes , al igual que muchos dispositivos de otros fabricantes. Además, se puede usar un lanzador de terceros, como el lanzador de acciones, para personalizar su experiencia. Vaya a la configuración del iniciador de acciones para cambiar la fuente. Smart Launcher 6 es un lanzador que le permite crear nuevas fuentes para su dispositivo Android. Cambie el tema de su dispositivo Android para cambiar su color de fuente. La mayoría de los dispositivos Android modernos (incluidos los que ejecutan Android 10 o posterior) se pueden configurar con un tema oscuro o claro.
