Cómo cambiar el tamaño de la imagen de Gravatar en WordPress
Publicado: 2023-05-25¿Quieres cambiar el tamaño de la imagen de Gravatar en WordPress?
Gravatar es un servicio que conecta la dirección de correo electrónico de un usuario con una imagen. Los temas de WordPress muestran Gravatars en un tamaño determinado, pero es posible que prefiera hacer que estas imágenes sean más pequeñas o más grandes para que se adapten mejor al diseño de su sitio web.
En este artículo, le mostraremos cómo cambiar el tamaño de las imágenes de Gravatar en WordPress.

¿Por qué cambiar el tamaño de la imagen de Gravatar en WordPress?
Gravatar significa Avatar reconocido mundialmente. Es un servicio web que le permite crear un perfil y asociar imágenes de avatar con su dirección de correo electrónico.
La mayoría de los temas de WordPress muestran un Gravatar junto al comentario del usuario. Algunos temas también muestran un Gravatar en el cuadro de biografía del autor.
Incluso si un usuario no tiene una cuenta de Gravatar, su sitio aún mostrará uno de los Gravatar de WordPress predeterminados.

A veces, es posible que desee cambiar el tamaño de los Gravatars de su tema. Por ejemplo, es posible que desee hacerlos más grandes para que se destaquen. Esto puede atraer la atención del visitante a la sección de comentarios de su sitio y ayudarlo a obtener más comentarios en sus publicaciones de WordPress.
Habiendo dicho eso, echemos un vistazo a cómo puede cambiar el tamaño de la imagen de Gravatar en su sitio de WordPress. Simplemente use los enlaces rápidos a continuación para saltar al método que desea usar.
Método 1: cambie el tamaño de Gravatar usando el editor de sitio completo de WordPress (solo temas de bloque)
Si está utilizando un tema basado en bloques como ThemeIsle Hestia Pro o Twenty Twenty-Three, puede cambiar el tamaño de Gravatar utilizando el editor de sitio completo.
Este método no funciona con todos los temas, por lo que si no está utilizando un tema habilitado para bloqueo, le recomendamos que utilice el método 2 en su lugar.
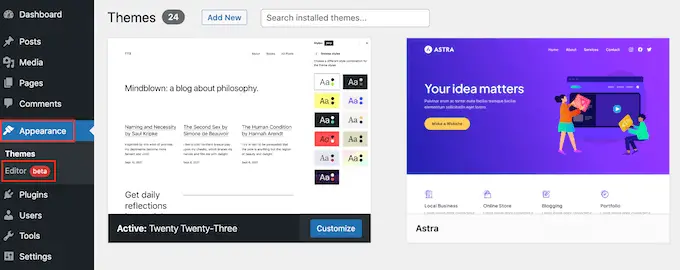
En el panel de control de WordPress, vaya a Apariencia » Editor.

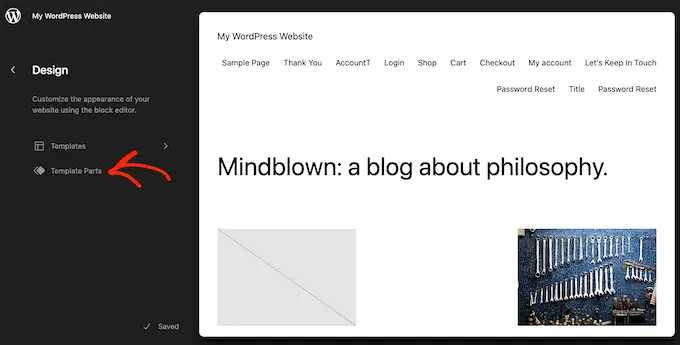
En el menú de la izquierda, puede elegir si desea editar una plantilla o una parte de la plantilla.
Para cambiar el tamaño de Gravatar para los comentarios de WordPress, normalmente seleccionará 'Partes de la plantilla' en el menú de la izquierda.

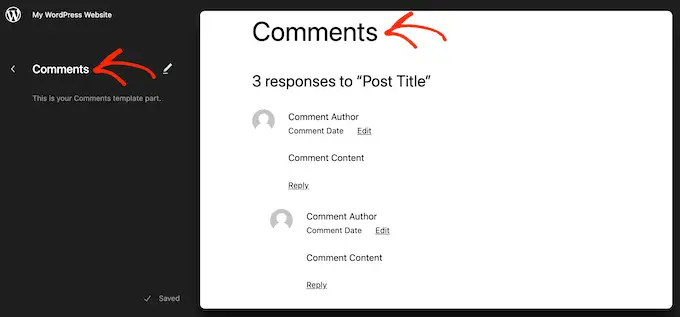
Después de eso, simplemente haga clic en 'Comentarios'.
Ahora puede hacer clic para seleccionar la parte de la plantilla Comentarios.

Esto abre un nuevo menú con configuraciones que puede usar para personalizar la parte de la plantilla de comentarios.
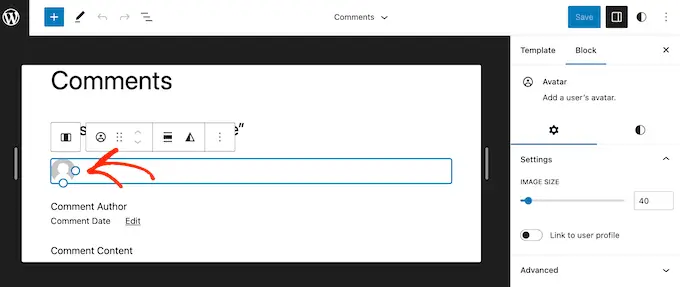
Ahora puede continuar y hacer clic en cualquiera de los Gravatars en la vista previa en vivo.

En el menú de la derecha, puede seleccionar la pestaña 'Bloquear' si aún no está seleccionada.
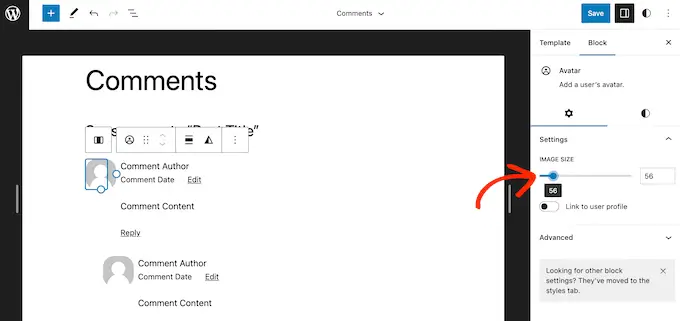
Ahora puede hacer que los Gravatars sean más grandes o más pequeños arrastrando el control deslizante 'Tamaño de imagen'.

A medida que mueve el control deslizante, todos los Gravatars se actualizarán automáticamente, por lo que puede probar diferentes tamaños para ver cuál se ve mejor.
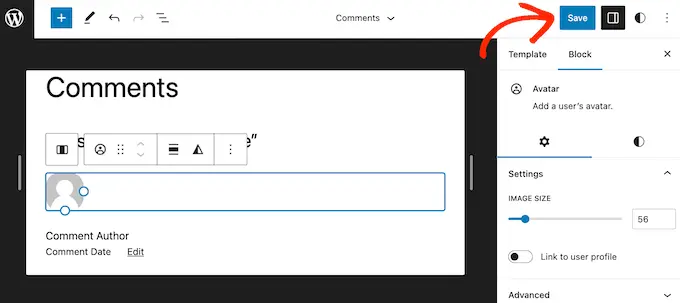
Cuando esté satisfecho con los cambios que ha realizado, haga clic en el botón 'Guardar'.

Ahora, si visita cualquier sección de comentarios en su sitio web de WordPress, verá los cambios en vivo.
Si no está utilizando un tema de WordPress habilitado para bloques, puede cambiar el tamaño de Gravatar para los comentarios de WordPress usando código.
Este método requiere que edites archivos de temas, por lo que no es la opción más amigable para principiantes. Sin embargo, este método debería funcionar para la mayoría de los temas de WordPress.
Si edita los archivos de su tema de WordPress directamente, esos cambios desaparecerán la próxima vez que actualice su tema. Dicho esto, recomendamos crear un tema secundario, ya que esto le permite actualizar su tema de WordPress sin perder la personalización.
Después de crear un tema secundario, deberá conectarse a su sitio de WordPress usando un cliente FTP como FileZilla, o puede usar el administrador de archivos de su cPanel de alojamiento de WordPress.
Si es cliente de SiteGround, puede utilizar el panel de control de Site Tools.
Si es la primera vez que usa FTP, puede ver nuestra guía completa sobre cómo conectarse a su sitio usando FTP.
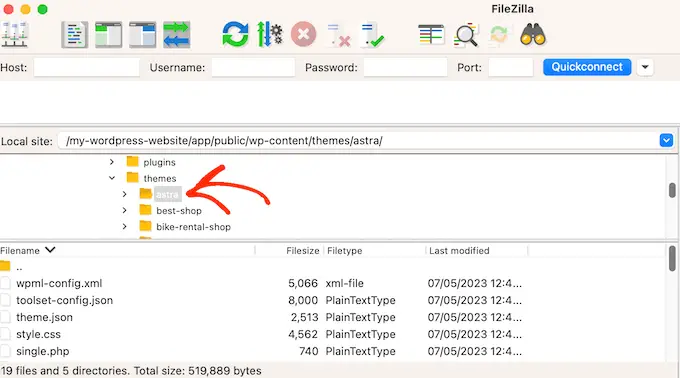
Una vez que esté conectado, debe ir a /wp-content/themes/ y abrir la carpeta de su tema actual de WordPress.

Una vez aquí, abre el archivo comments.php y busca la función wp_list_comments . Dentro de esta función, encontrarás avatar_size , que establece el tamaño del Gravatar.

Aquí hay un ejemplo de cómo podría verse esto:
<?php
wp_list_comments(
array(
'avatar_size' => 60,
'style' => 'ol',
'short_ping' => true,
)
);
?>
Simplemente puede cambiar avatar_size al tamaño que desea usar. En el fragmento de código anterior, esto significaría cambiar 60 a otro número.
Los gravatars son cuadrados, por lo que WordPress usará el mismo valor para el ancho y alto de la imagen. Esto significa que solo necesita escribir un número.
Después de realizar este cambio, asegúrese de guardar y volver a cargar el archivo en su cuenta de alojamiento de WordPress. Cuando haya terminado, puede visitar su blog de WordPress para ver el cambio en acción.
Si la imagen de Gravatar no ha cambiado, puede deberse a la memoria caché. Para obtener más información, consulte nuestra guía sobre cómo solucionar que WordPress no se actualice de inmediato.
Si el Gravatar aún no cambia, entonces el CSS de su tema podría estar anulando la configuración en el archivo comments.php.
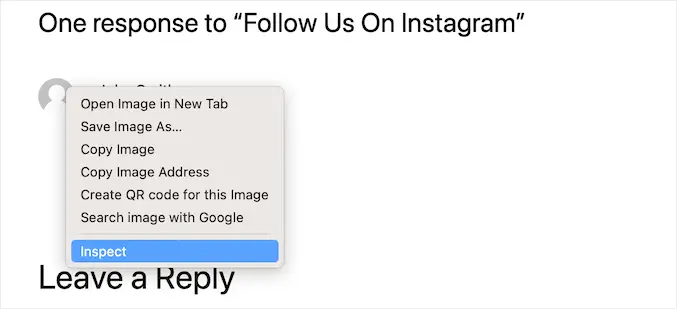
Puede ver si este es el caso utilizando la herramienta Inspeccionar de su navegador. Los pasos variarán según el navegador que esté utilizando, pero en Chrome, puede simplemente hacer clic derecho o Ctrl-clic en Gravatar y luego seleccionar 'Inspeccionar'.

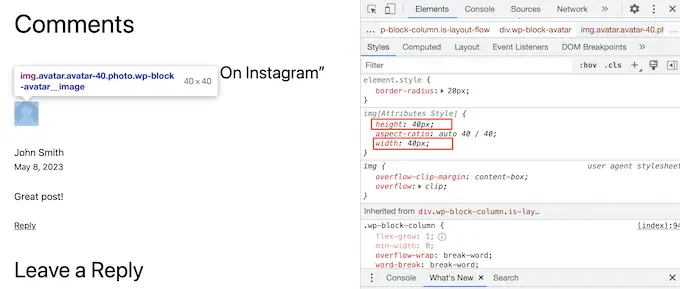
Esto mostrará el código HTML y CSS de la página en un nuevo panel.
En este código, debe buscar los valores de alto y ancho.

Si el tamaño es diferente al que especificó en el archivo comments.php, significa que el archivo style.css de su tema anula sus cambios.
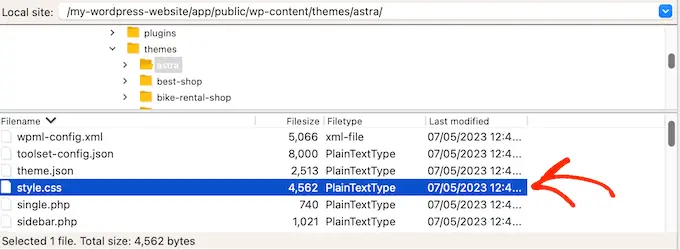
Si este es el caso, simplemente vuelva a su cliente FTP. Ahora puede abrir la carpeta del tema y luego abrir el archivo style.css.

Aquí, busque un bloque de código que tenga la palabra avatar .
Por lo general, encontrará esto en una clase de CSS comment-author .avatar , como esta:
.comment-author .avatar
height: 42px;
position: relative;
top: 0.25em;
width: 42px;
Ahora puede continuar y cambiar el ancho y la altura a los valores que desee para sus Gravatars.
Después de eso, simplemente guarde sus cambios. Ahora, si visita su blog o sitio web de WordPress, verá sus imágenes Gravatar actualizadas.
En este punto, es posible que se pregunte por qué recomendamos intentar cambiar el tamaño de Gravatar en el archivo comments.php antes de usar el método CSS más sencillo.
En primer lugar, CSS a veces puede hacer que los Gravatars se vean borrosos, especialmente si haces que los avatares sean mucho más grandes que la imagen original. En segundo lugar, cambiar el tamaño de la imagen en comments.php a menudo ayuda a que tu sitio se cargue más rápido.
Para obtener más información sobre este tema, consulte nuestra guía definitiva para aumentar la velocidad y el rendimiento de WordPress.
Método 3: Cómo cambiar el tamaño de Gravatar para la biografía del autor
Si ejecuta un sitio de WordPress de varios autores, un cuadro de autor puede ayudar a los lectores a obtener más información sobre el autor de la publicación.
Si desea agregar esta función a su sitio web, consulte nuestra guía sobre cómo agregar un cuadro de información del autor en las publicaciones de WordPress.
Muchas biografías de autores muestran el Gravatar del escritor junto con su biografía. Para cambiar el tamaño predeterminado de Gravatar en los cuadros de su biografía de autor, debe encontrar el archivo de tema que agrega la biografía.
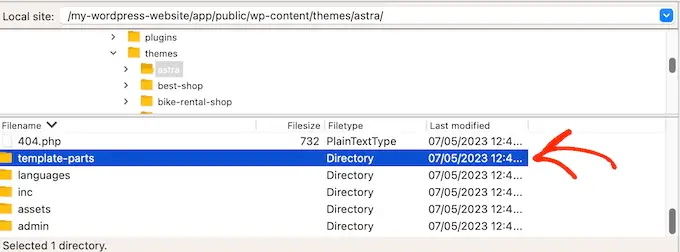
Simplemente conéctese a su sitio usando un cliente FTP como FileZilla o el administrador de archivos de su alojamiento de WordPress. Una vez que esté conectado, vaya a /wp-content/themes/ y abra la carpeta de su tema actual de WordPress.
Después de eso, debe abrir la carpeta template-parts.

Ahora necesita encontrar el archivo que contiene el código get_avatar . A menudo encontrará este código en un archivo parcial de plantilla llamado author-bio.php, archivo single.php, archivo functions.php o similar.
Aquí hay un ejemplo de cómo podría verse este código:
<div class="author-bio <?php echo get_option( 'show_avatars' ) ? 'show-avatars' : ''; ?>">
<?php echo get_avatar( get_the_author_meta( 'ID' ), '85' ); ?>
En el fragmento anterior, simplemente puede cambiar el número 85 al tamaño que desea usar.
En otros temas, el código puede verse así:
get_avatar( get_the_author_meta( 'user_email' ), 85);
Simplemente puede reemplazar el número con el valor que desea usar para hacer que el Gravatar sea más grande o más pequeño.
Después de cambiar el tamaño, no olvide guardar los cambios. A continuación, puede visitar su sitio web para ver el nuevo cuadro biográfico del autor en acción.
Si los Gravatars no han cambiado, deberá buscar la clase de avatar en el archivo style.css siguiendo el mismo proceso descrito anteriormente. Una vez que encuentre esta clase, puede escribir los nuevos valores de altura y ancho de Gravatar.
Esperamos que este tutorial le haya ayudado a aprender cómo cambiar el tamaño de la imagen de Gravatar en WordPress. Es posible que también desee aprender a mostrar imágenes redondas de Gravatar en WordPress o consultar nuestra lista de los mejores complementos de página de destino.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
